概要
外観は、スマートウォークスルーステップ、ランチャー、シャウトアウト、個々のスマートチップおよびサーベイの表示方法を変更できる設定カテゴリです。 外観の設定を使用することで、特定の要素についてハイライト表示したり、フォーカスしたり、WalkMe アイテムの位置を修正したりすることができます。
外観タブには、重要な情報を隠すのを防ぐために項目を移動できる設定があります。 一般的な外観タブの変更には、要素の周りのアイテムの移動およびその位置の調整が含まれます。
外観の設定では、失われる可能性のある要素を強調することもできます。 スマートウォークスルーステップ、ランチャー、スマートチップなど、WalkMeエディタでサイト上のエレメントを選択する際、画面の表示方法をカスタマイズできます。
ユースケース
- ビジーページの要素を強調します
- ポップアップの上下に誤って表示されるアイテムの階層化を変更します
- 同様の要素が画面に表示された場合は、アイテムを要素にロックすることで誤認を防ぎます
- スマートウォークスルーのフローをより適切に制御します
使用方法
各要素の外観設定はアイテムが画面に表示される直前にチェックされます。 すべてのアプリに同じ外観設定が含まれているわけではありません。
外観設定にアクセスするには、以下の手順に従ってください。
- WalkMeエディタでスマートウォークスルーのステップ、ランチャー、シャウトアウト、スマートチップ、またはサーベイを開く
- [設定]をクリックします
- 外観タブに移動します

ヒント
「ページ上の編集」を使用してコンテンツが再生されている間も、外観設定にアクセスできる. これによって変更の効果をリアルタイムで確認できます。
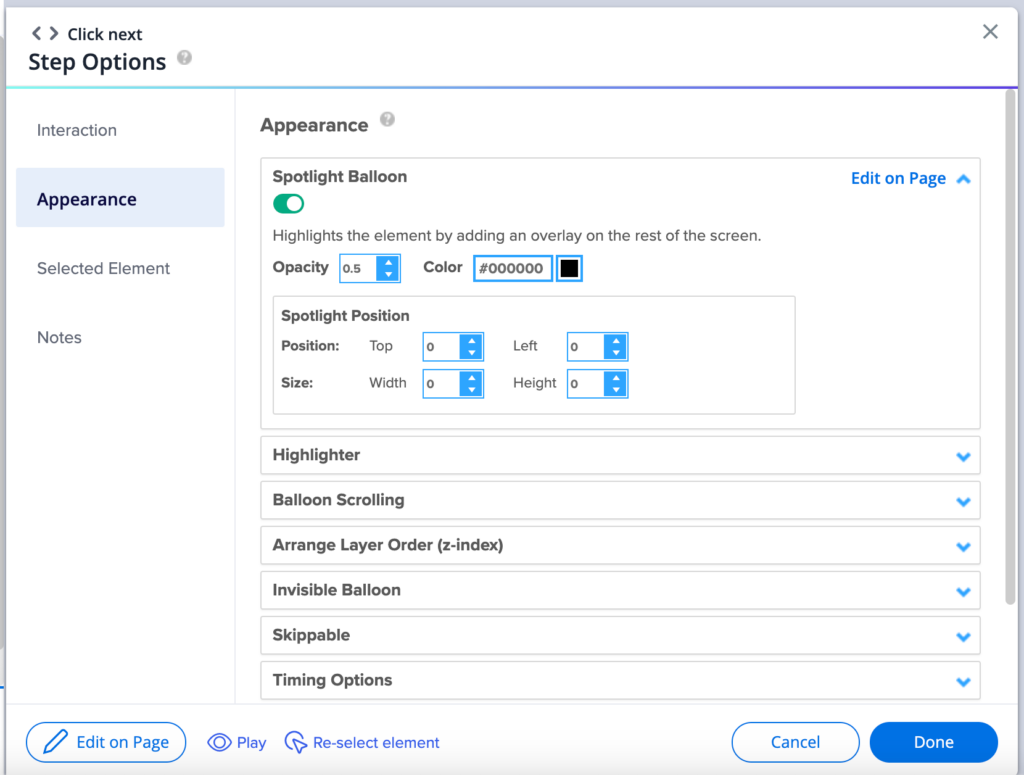
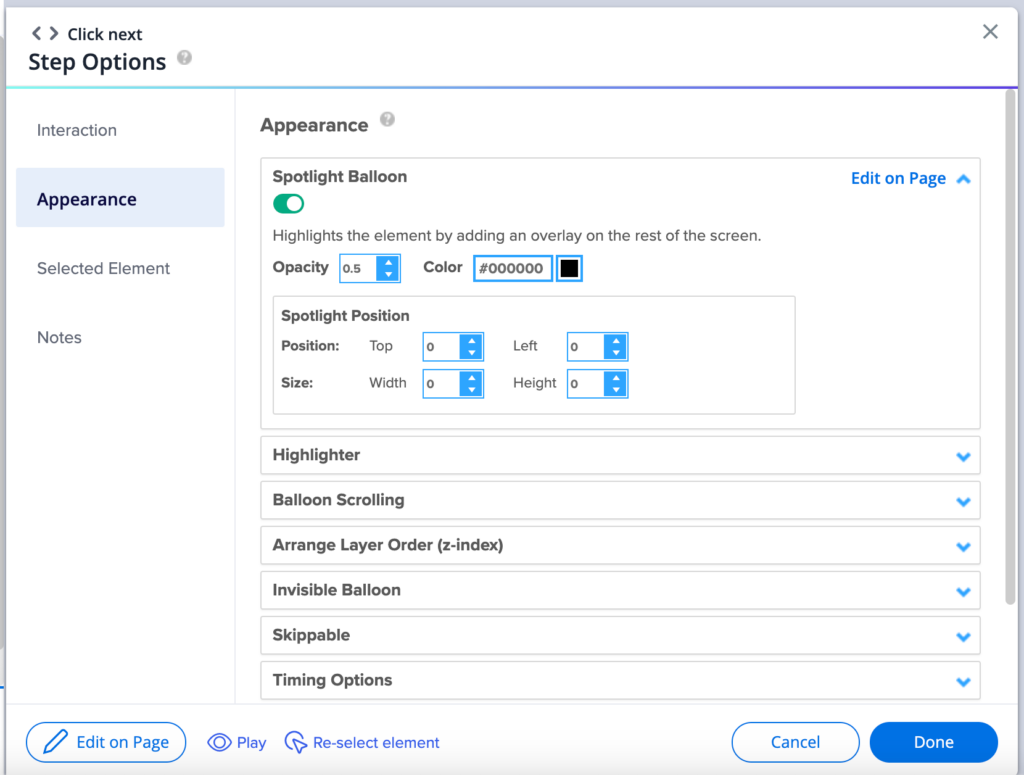
外観の設定
スポットライト
- スポットライトバルーンをオンにすると、選択した要素を除き、画面が暗くなる
- 他の要素はクリック不可になる

蛍光ペン
- 蛍光ペンをオンにすると、バルーンの選択した要素の周囲にカラーボックスが表示される
- 蛍光ペンは選択した要素を強調するために使用され、太さと色の両方をカスタマイズできる

バルーンスクロール
- バルーンに選択した要素が現在の画面のスクロール位置表示が折り返し点を超えているか、またはページのかなり下の方にある場合、WalkMe はその場所に自動的にスクロールしてバルーンを表示します

アニメーション
- 通常のスクロールよりも洗練されたスムーズなスクロール・エクスペリエンスを生成します
- これは主要なブラウザーで動作しますが、モバイルデバイスでは問題が発生する可能性があります
正常
- 単純な「A to B」スクロール・エクスペリエンスを生成します
- このオプションはすべてのブラウザーで機能します
- None(なし):スクロールはオフになります
Z-Index
- Z-Index は同じウェブページの他の既存の要素と比較して要素の階層を指定します
WalkMe Items Appearing Above or Below Site Elements? Change the Layer Order (Z-Index)

位置
- バルーンの位置をピクセル数により左右に変更します
- これによって微妙な調整を行うと共に、要素に対してバルーンが画面に表示される方法を最適化できます
バルーンの非表示
- [Invisible Balloon(バルーンの非表示)]をオンにして、バルーンを非表示にし、バルーンが表示されないようにします
- 要素、トリガー、外観の変更は引き続き表示されますが、バルーンは表示されません
- これは複数のバルーンを必要としないフォームなどで、複数のステップを同時に作成する場合に役立ちます

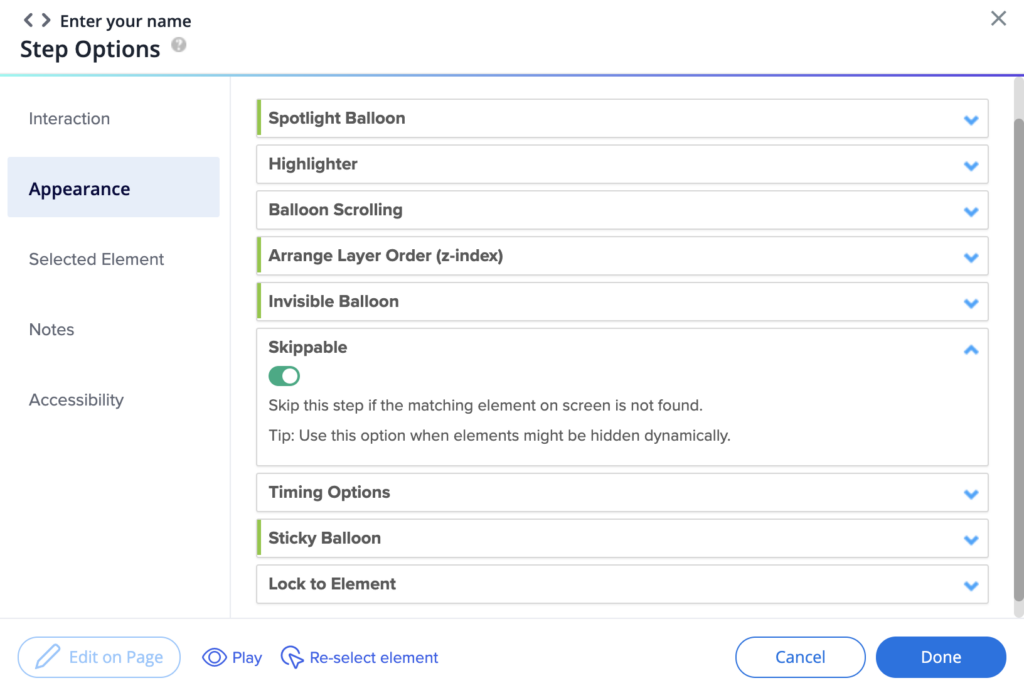
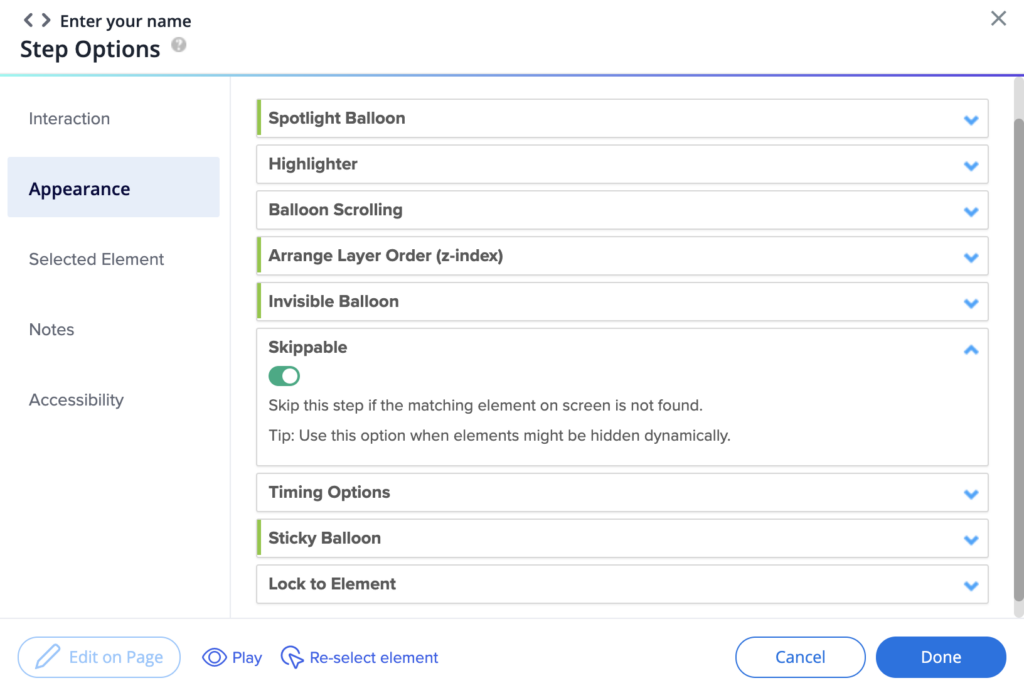
Skippable
- アンカーエレメントが見つからない場合、スマートウォークスルーステップをスキップし、フローを継続できるようにするには、Skippableをオンにする
- これは、ユーザーの選択またはユーザーロールに基づいて変化するコンテンツによって固定プロセスの要素が変化する可能性がある動的なサイトにおいて特に役立ちます
- Skippableは、要素指向のスマートウォークスルーステップ(自動ステップなど)に適用できます

- Skippableはデフォルトでオフになっています
- スマートウォークスルーフローマップでは、スキップ可能なStepが半円の点線で表示されます。

ヒント
- Skippableステップにピアステップがある場合、BBcodeを使用してメインステップがスキップされた場合に再生するようにトリガーすることができる
- フロートラッカーは、スマートウォークスルーフロー中に Step がスキップされたことを示します
タイミングオプション
- 遅延機能を使用してステップを自動的にトリガーします
- 例えば、スマートウォークスルーは、指定された秒数後に自動的に移動する

エレメントへのロック
- 「エレメントへのロック」をオンにすると、ページがスクロールされたときにステップがエレメントから離れたり、エレメントの下に隠れたりするのを防ぎます。
- ランチャーやステップバルーンは選択された要素に埋め込まれ、要素と同じz-indexを継承するので、ページ内を飛び回ったり、コンテンツの後ろに現れたりするのを防ぐ

Sticky(スティッキー)
- 画面から消える可能性のある要素に取り付けられているステップのために、Sticky Balloonをオンにする
- 例えば、ホバーメニューやページが更新される可能性がある時に Step はその場にとどまる必要がある場合などです
- Sticky が有効になっている場合、WalkMe は要素の検索を続けます
- これはデフォルトではオンになっていますが、ステップの表示で問題が発生している場合はオフにすることができます

Margin(マージン)
- シャウトアウトの中心位置が選択されていない場合、位置をオフセットします