Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

ダイナミックテキストアトリビュートを使用すると、ダイナミックコンテンツおよびルールを作成できます。
一度保存すると、ルール(テキスト/数字/日付の比較用)やアイテム内の動的テキストとして使用できます。
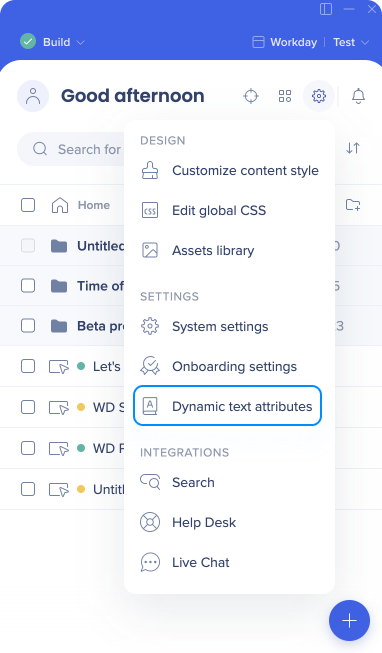
エディタで、[設定]メニューを開きます。
ダイナミックテキスト属性の選択

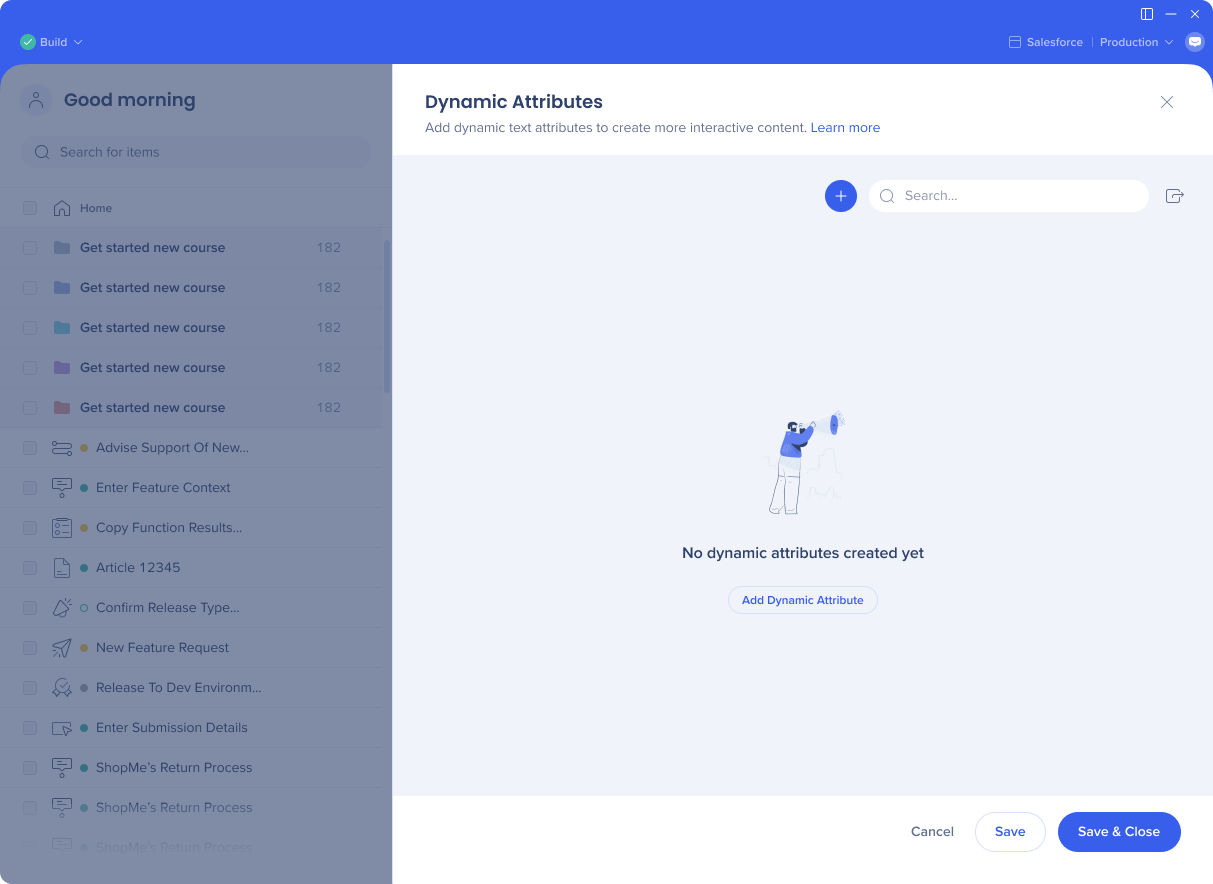
+ 追加アイコンまたはダイナミック属性の追加ボタンをクリックして、最初の新しい属性を作成します。

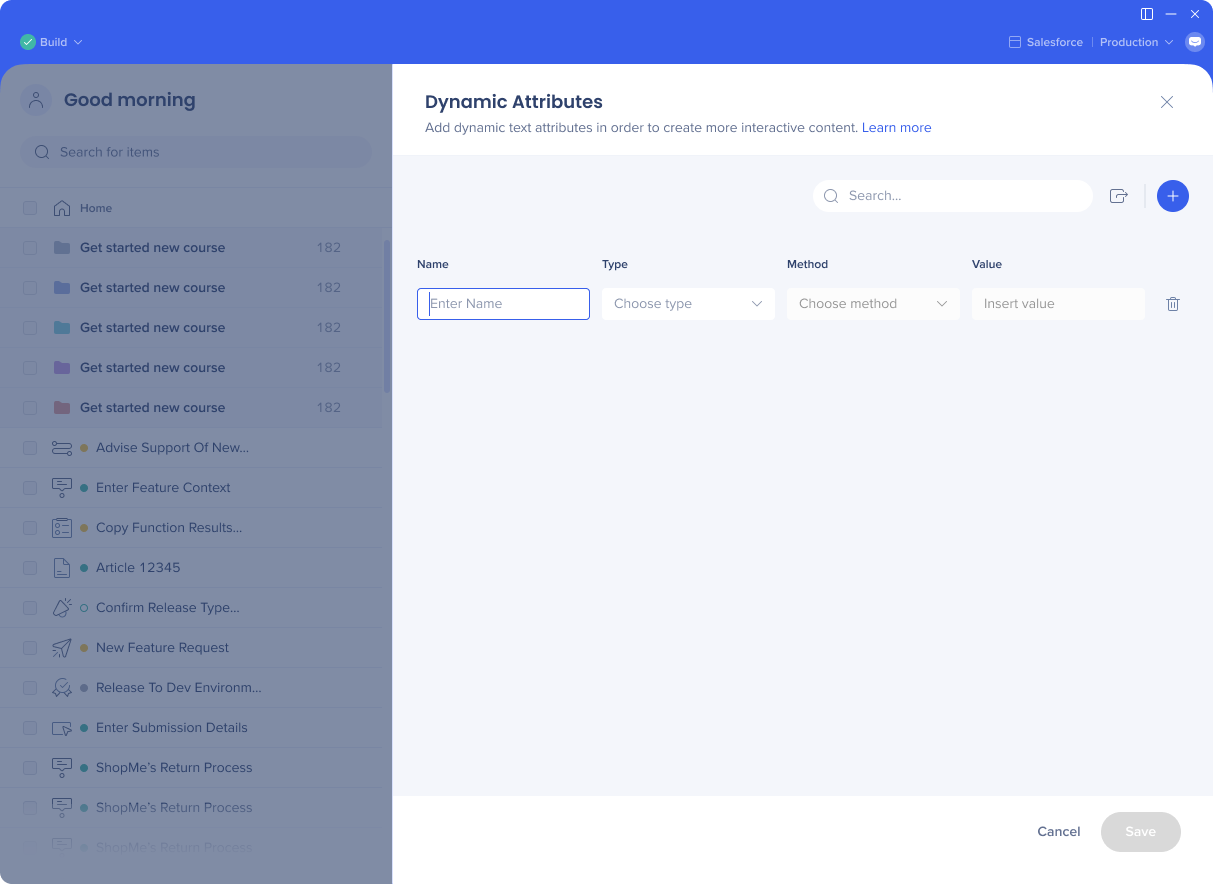
属性に名前を付ける
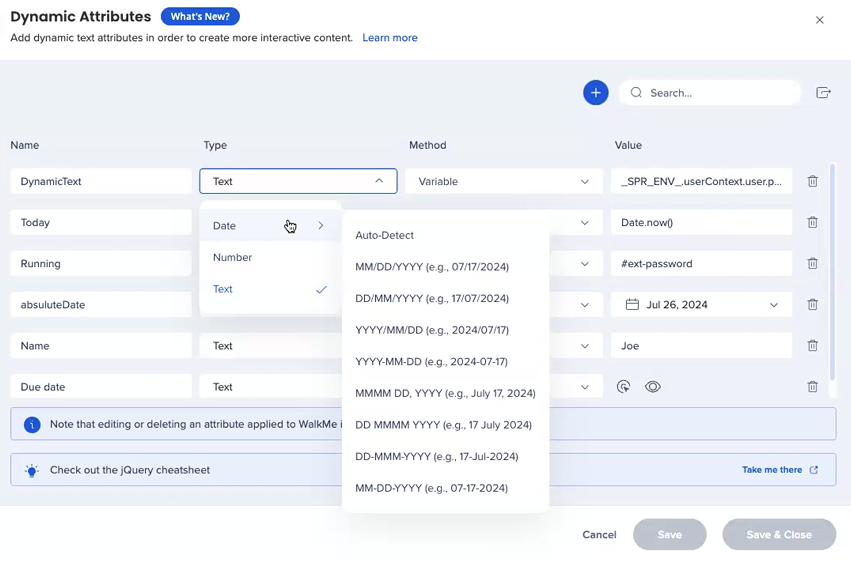
タイプを選択します:日付 / 番号 / テキスト

方法の選択
変数
WalkMeデータ
Cookie
jQuery
画面上エレメント
値の挿入
属性を保存します

で作成したダイナミック属性を使用できます:
シャウトアウト
ランチャー
スマートウォークスルーのステップ
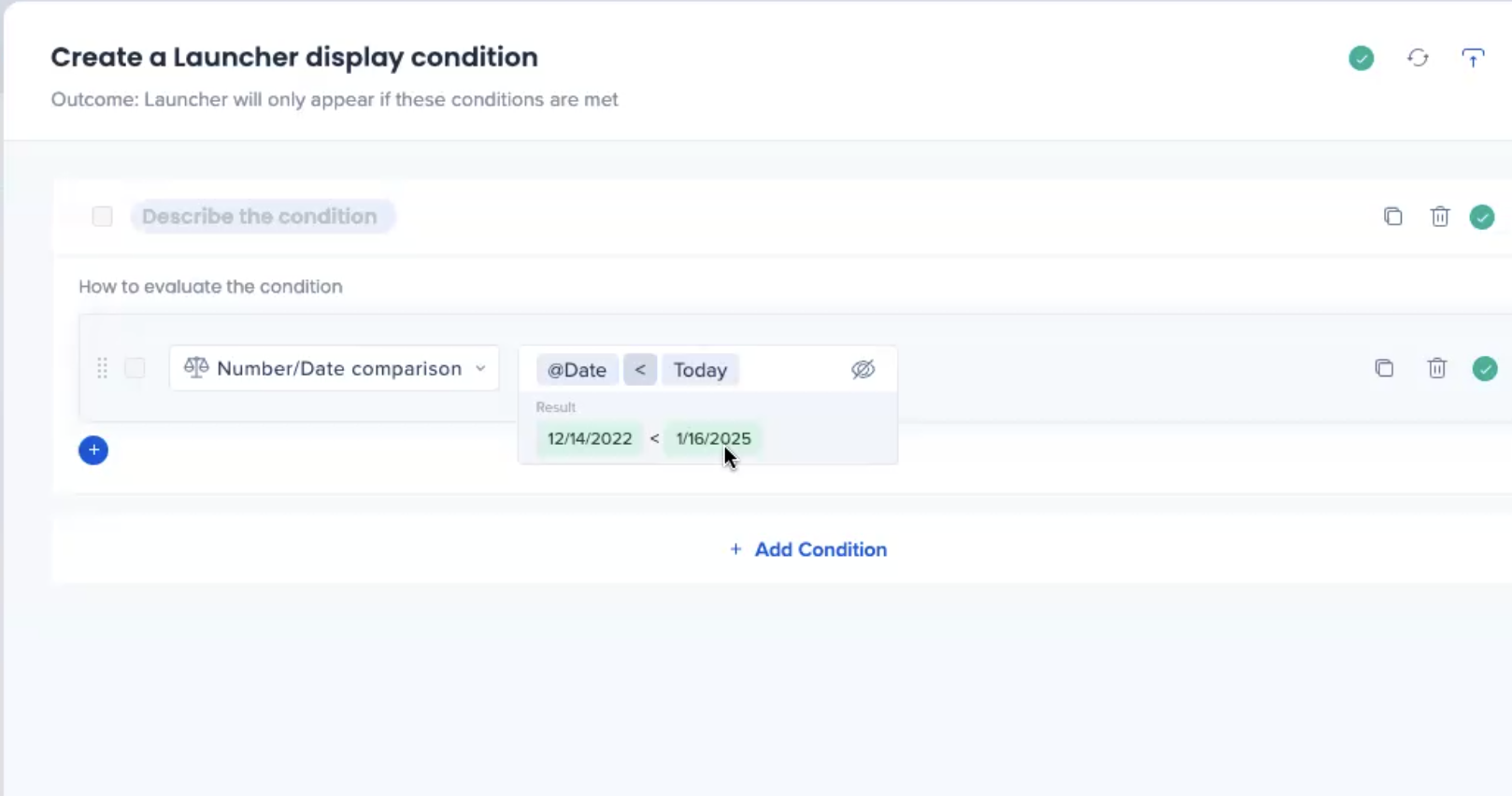
ルールエンジンと条件ビルダー
ロジックルールと数値/日付の比較

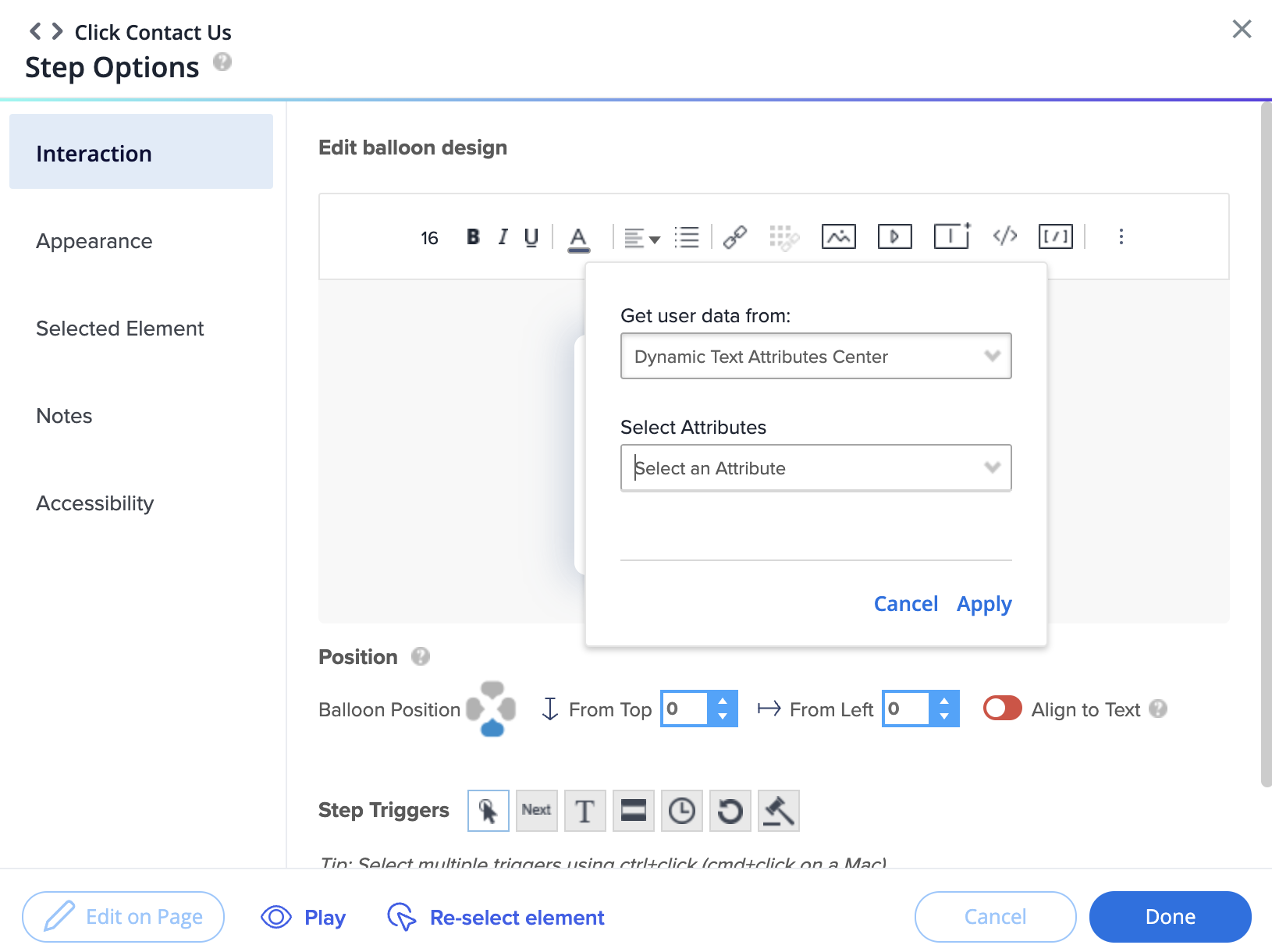
スマートウォークスルーステップのインタラクションタブでは、使用可能なダイナミックテキスト属性を取得できます。

設定できる属性の数に制限はありません。
クイックプレビューは、データベース更新の失敗により、動作しない場合があります。 これが生じた場合は、後ほど再度お試しください。 データとシステムの設定を6時間ごとに同期させるメカニズムがあります。
画面上のエレメントまたはjQueryに基づく属性については:
属性の値は、アイテムが使用している瞬間にのみ画面から「取得」されます。 例:スプリットステップでロジックルールを使用し、OSE/jQueryに基づく属性を使用している場合、エレメントは、ロジックルールが評価されているときに画面上に存在している必要があります。
テキストの日付形式(例:2024年7月17日)は英語でのみサポートされています。
日付識別ロジック
属性タイプとして日付を選択した場合、WalkMeは以下のロジックを使用してその日付のフォーマットを識別します:
まず、アプリがSAP Concur、Microsoft Dynamics、またはSalesforce Lightningのいずれであるかを確認します。 これらのアプリでは、フォーマットを識別し、WalkMeで使用されるフォーマット(USフォーマット)に変換できます。
それが別のアプリである場合、WalkMeはブラウザのロケールを調べてフォーマットを識別します。
ビルダーは、エンドユーザーが使用するフォーマットを把握している場合、タイプドロップダウンにある日付オプションから選択することで、WalkMeにそのフォーマットを使用するように指示できます。 ブラウザのロケールが上書きされます。