概要
DAPビルダーのエキスパートになり、自分が求める構築要件を実現させましょう。 次の記事では、最も要望の多かったLauncherの構築オプション、トップ3を実現する方法を説明します。
Launcherを作成する
- [Customize(カスタマイズ)]をクリックします
- [CSS]タブをクリックします
- 以下のテキストをCSSパネルの下部に貼り付け、xの部分をLauncherのIDに置き換えます。 Launcherの横にある縦の3つの点にカーソルを合わせて、「copy ID(IDをコピー)」をクリックすると示されます。
.walkme-launcher-id-xxxxxx .walkme-launcher-image-div {
animation: scale-pulse 1.75s cubic-bezier(.39,.58,.38,.75) normal infinite forwards;
}
@keyframes scale-pulse {
from {
transform: scale(1.0);
opacity: 1;
}
to {
transform: scale(1.5);
opacity: 1;
}
}
目に見えないランチャーの作成
ユースケース:
- ユーザーがサイト内の既存のエレメントをクリックするとプロセスが開始されるようにする
- サイト内の既存のエレメントを隠してクリックされないようにする
- アクションを防ぐために、ボタンをブロックする
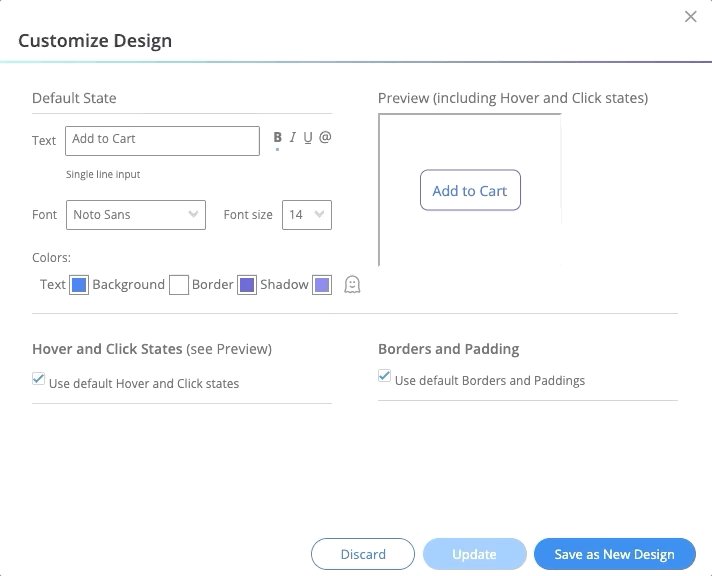
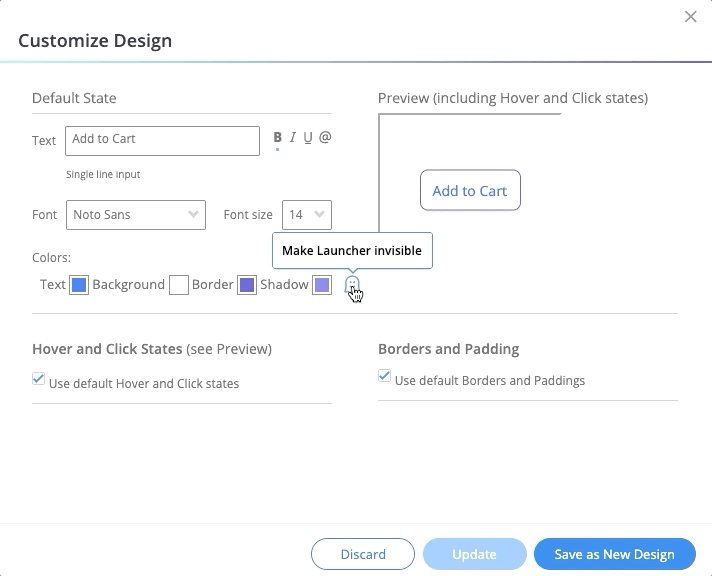
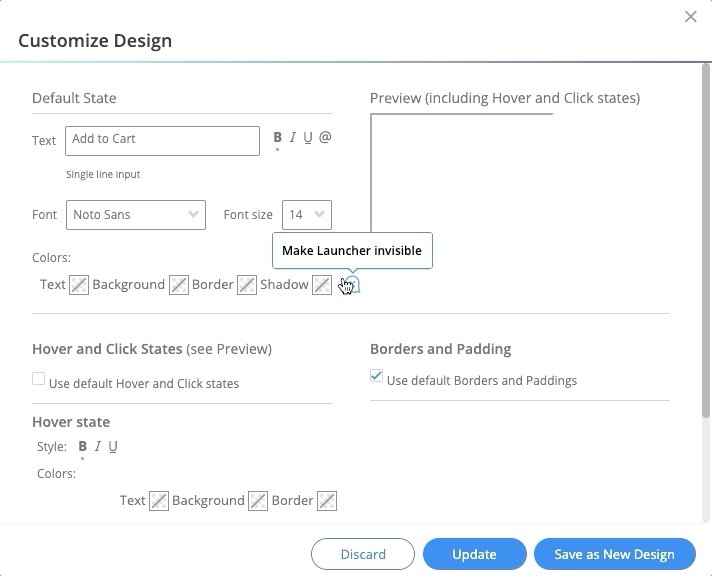
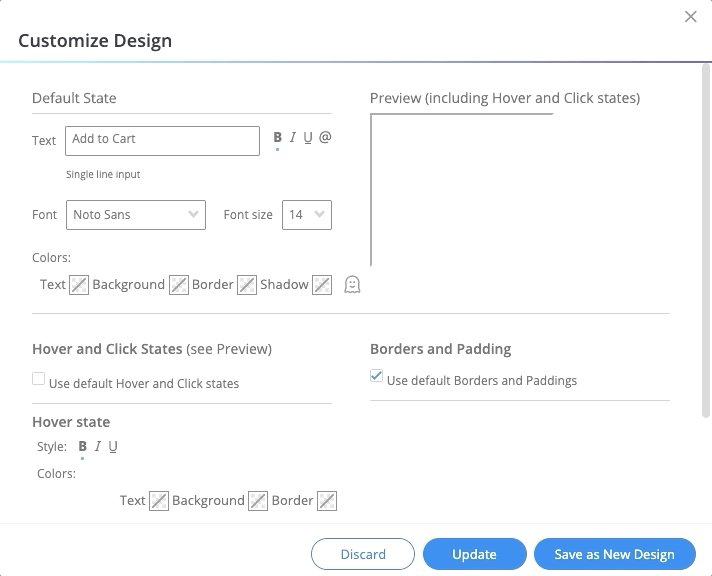
非表示のLauncherの作成手順:
- 非表示にしたいLauncherをクリックします
- [Interaction(インタラクション)]タブの「Change Launcher(ランチャーを変更)」ボタンをクリックします。
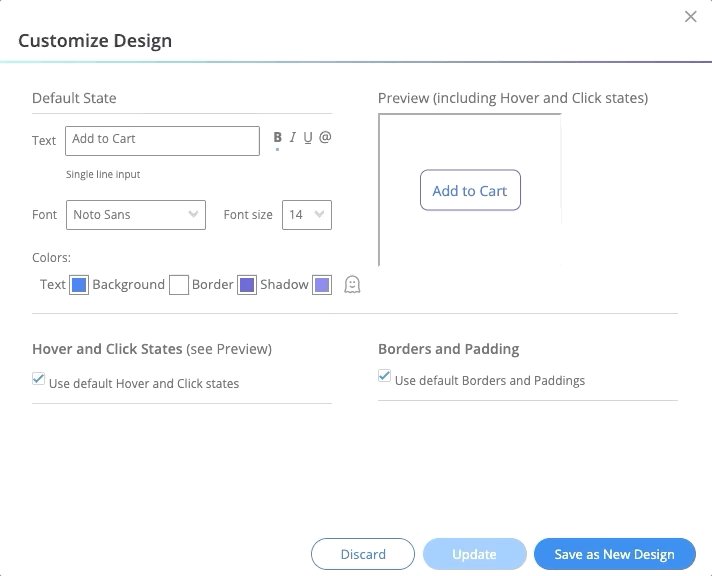
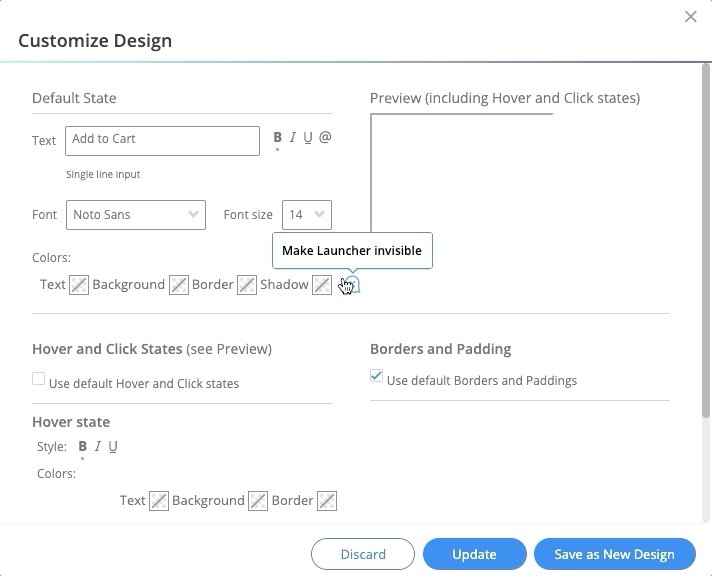
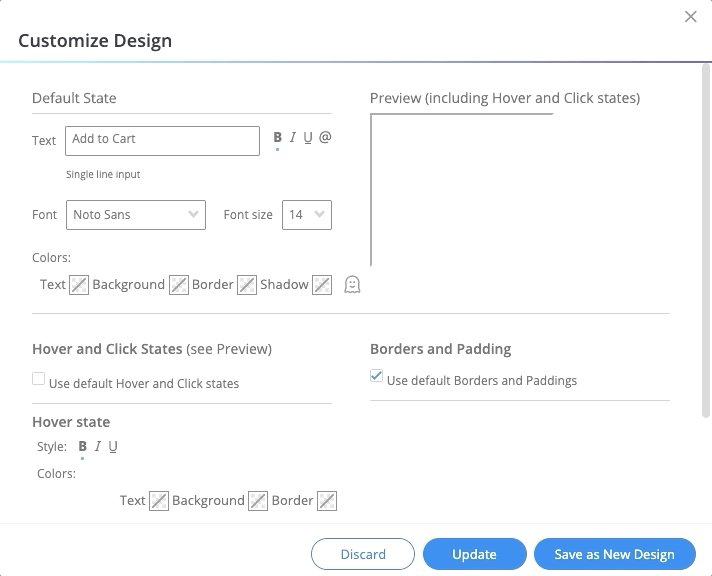
- 「Customize(カスタマイズ)」をクリックして、Launcherのデザインの1つを作成/編集します
- テキストフィールドにスペースを1つ追加してテキストを削除します。
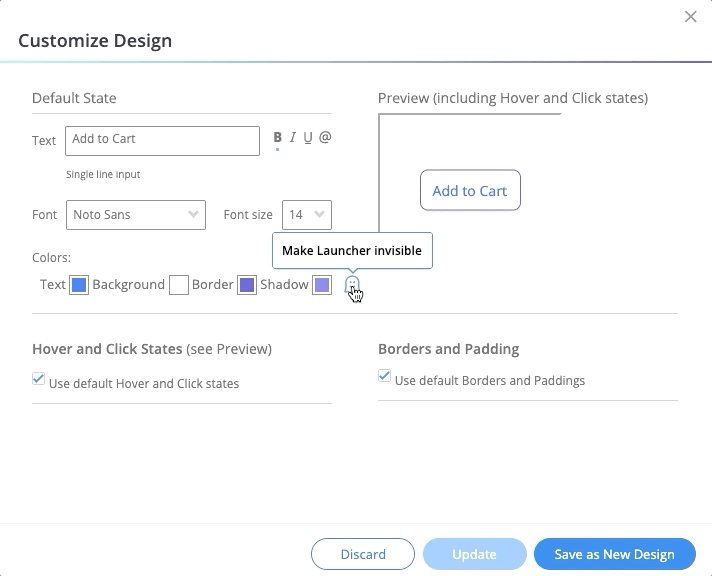
- 新しいランチャー設計を編集する際に、「非表示のランチャー」のアイコンのボタンをクリックするだけです。

定数バルーンの作成
ウォークスルーが継続している間、バルーンは画面上に残ります。
ユースケース:ユーザーがフォームを記入している間、一般的なバルーンを画面上に表示させたいです。
- テキストとデザインでバルーンを作成します。
- バルーンを画像に変換します。(ペイントで画面を印刷-貼り付け、編集-S3にアップロード)。
- ランチャーとしてイメージを追加します。 そして、バルーンを見つけた場所を見つけます。
- ウォークスルーにバルーンを表示させるWM-Dataを作成します。
- バルーンを消したい場所に、前を上書きする同じWM-Dataを追加します。
- WM-Dataが存在する場合にのみ、「バルーンランチャー」をセグメント化して表示します。
- ランチャーでセグメンテーション(セグメンテーション頻度)を確認します。
ランチャーを回転/スキューします。
ランチャーを角度で表示するには、GlobalCSSを使用します。
- ランチャーを検査し、その資格情報をコピーします。: walkme-launcher-id-xx
- エディタで、設定を開きます -> GlobalCSSの編集
- CSSタブで、以下の構文を使用します。
.walkme-launcher-id-xxxxxxx {
transform: skew(Xdeg) !important;
}
Example:
.walkme-launcher-id-123456 {
tranform: skewX(10deg) !important;
}
- スキュー()および回転()の「変換」プロパティの構文例については、以下の記事を参照してください:
skew()
rotate()
注意グラバーの作成
ユースケース:ウィジェットをランチャーに変更したか、重要なランチャーを持っています。
- 注意グラバーの URLをコピーします(使用して、HTMLからコピーできます)。
- 新しいランチャーを作成し、URLラインに注意グラバーの URLを貼り付けます。
- 以下のステップで自動開始するウォークスルーを作成します(自動開始の頻度によって、注意グラバーが表示する時間を決定します)。
-
- 遅延(オプションですが、推奨)
- Set WalkMe Data(WalkMeデータの設定)
- スポットライトで目に見えないステップ(オプション–ランチャーにユーザーをフォーカスするために、ちょうど楽しみのために)
4. ランチャーのセグメンテーションを作成します。WalkMeが存在する場合にのみ表示されます。
5. ランチャーを「ストロングピン」と「セグメント評価頻度」に設定する。
カスタムランチャーのデザインを更新します。
ユースケース:時間を節約するために、複数のカスタムランチャーを個別に開くのではなく、一度に更新したい場合。
- ページ上のランダムな要素にテスト・ランチャーを作成する。
- クリックしてランチャーを変更します。
- すべてのカスタムランチャーの選択メニューに入ったら、現在作業中のランチャーを保存することなく、次々とアップデートすることができます。
- すべてのランチャーをアップデートした後、作業中のテストランチャーをキャンセルするだけで、すべての変更がカスタムランチャーに保存されます。
非表示のLauncherをブロックしないように手のアイコンを隠します
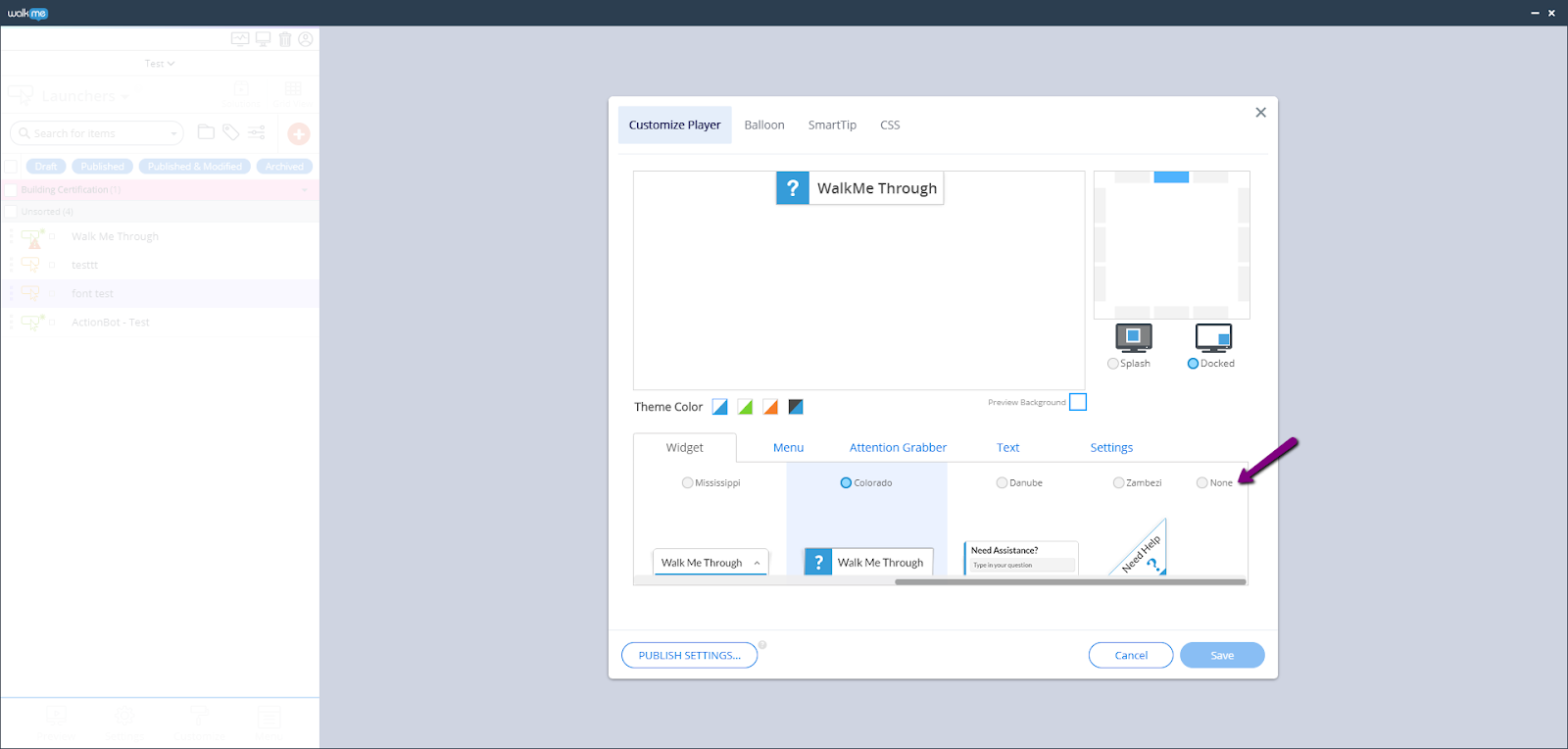
ウィジェットをオフにし、代わりにランチャーを使用します。
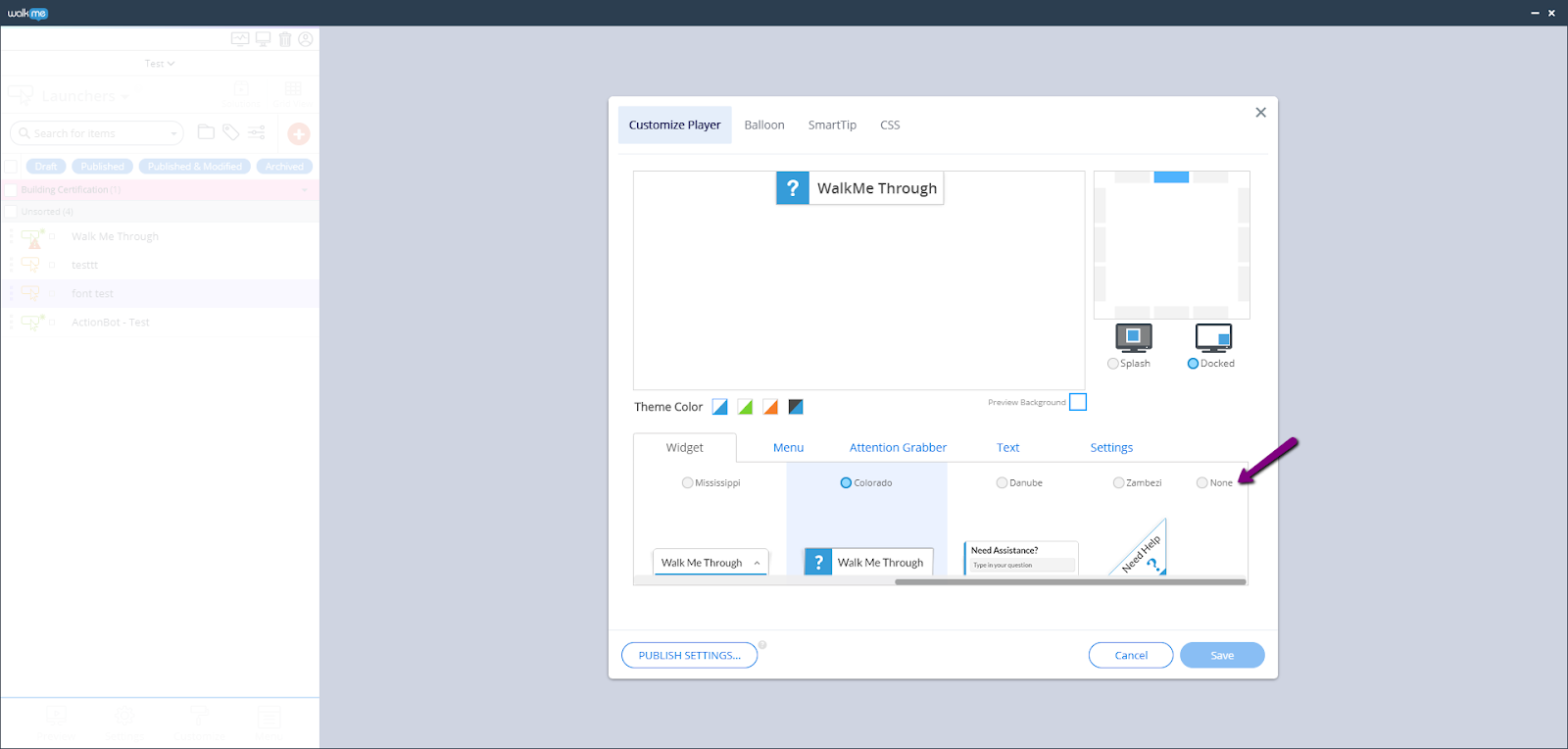
- ウィジェットをオフにするには、カスタマイズ プレーヤーをカスタマイズ ウィジェットに移動し、表示をなしにします。

- 次に、メニューを開くためのLauncherを作成します。 そのためには、EditorでLauncherアプリを開き、アプリケーションの中で表示させたい場所にLauncherを添付します。
- さらに、Launcherのオプション-インタラクション-Launcherの変更で、メニューLaunchersを選択することができます。 ここでは、デフォルトのランチャー画像から選択するか、自分の画像をアップロードするか、エディタ内でランチャー画像を作成することができます。
- 最後に、[Interaction(インタラクション)]タブで、[Open Menu(メニューを開く)]というアクションを必ず設定してください。 また、ユーザーが初めてメニューを開いたときに表示させるタブを選択することもできます。
ランチャーをイメージに変換します。
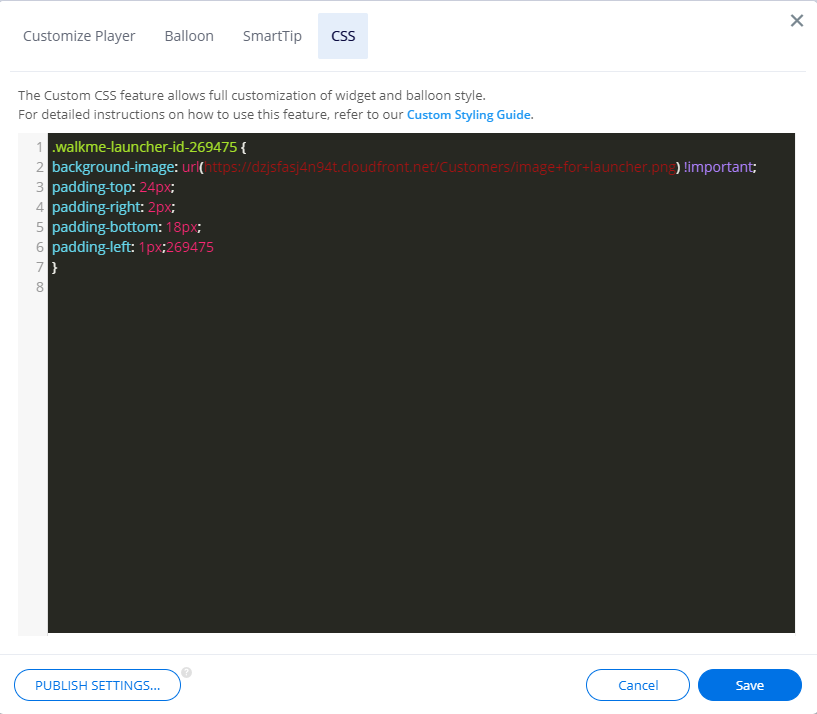
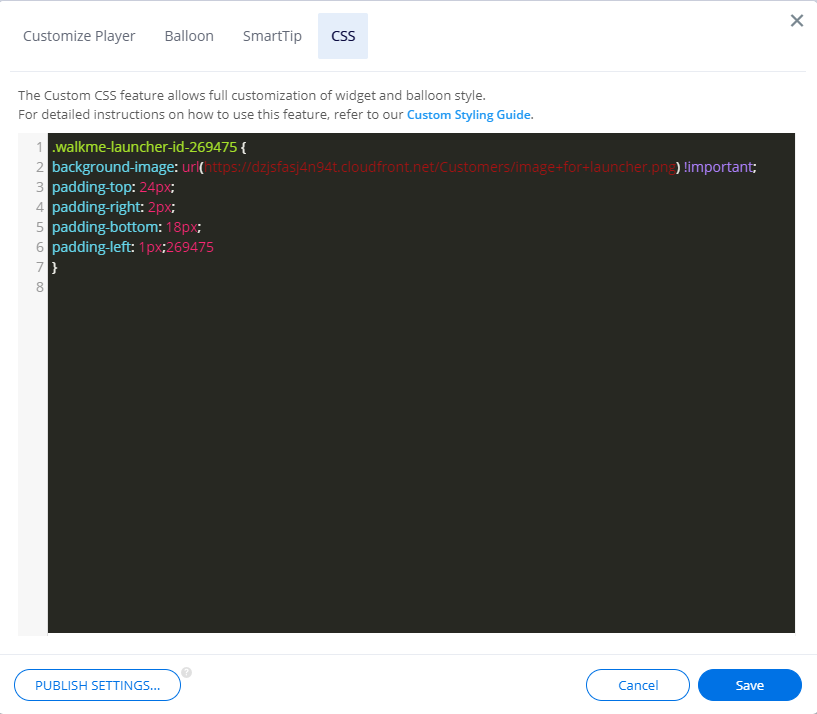
EditorでグローバルCSSに以下のCSSを追加します。
.walkme-launcher-id-xx {
background-image: url(url.png) !important;
padding-top: 24px;
padding-right: 2px;
padding-bottom: 18px;
padding-left: 1px;
}
下の画像の例をご覧ください。
URLはお好みの画像に、xxxはランチャーのIDに置き換えてください。 以下の手順に従って、Launcherの一意のIDを確認します。
- Launcher 右側の縦の3つの点にカーソルを合わせます
- ドロップダウンから[Copy ID(IDをコピー)]をクリックします。

ランチャーでサイト上のエレメントを非表示にします。
3D効果を持つランチャーの作成
ランチャーにアニメーションと特殊エフェクトを追加します。
より多くのヒントについては、ランチャーのヒント火曜日動画をご覧ください。