How to Change the ActionBot Custom Style (CSS)
Brief Overview
The following how-to article explains how the ActionBot's appearance can be changed using CSS.
Before changing the CSS
If you plan to add your own logo and bot icons, we recommend uploading them to the Asset Library first.
- Upload all files to the Asset Library
- Copy the ID
- Save the copied IDs somewhere so you can add them to the CSS later
ActionBot Styling Using CSS
To change the look and feel of the ActionBot,
- Go to the Editor
- Open ActionBot (All Items → ActionBot)
- Go the Bot
- Click Customize the Look and Feel of Your Bot
- Click Advanced Customizations to open the CSS Editor
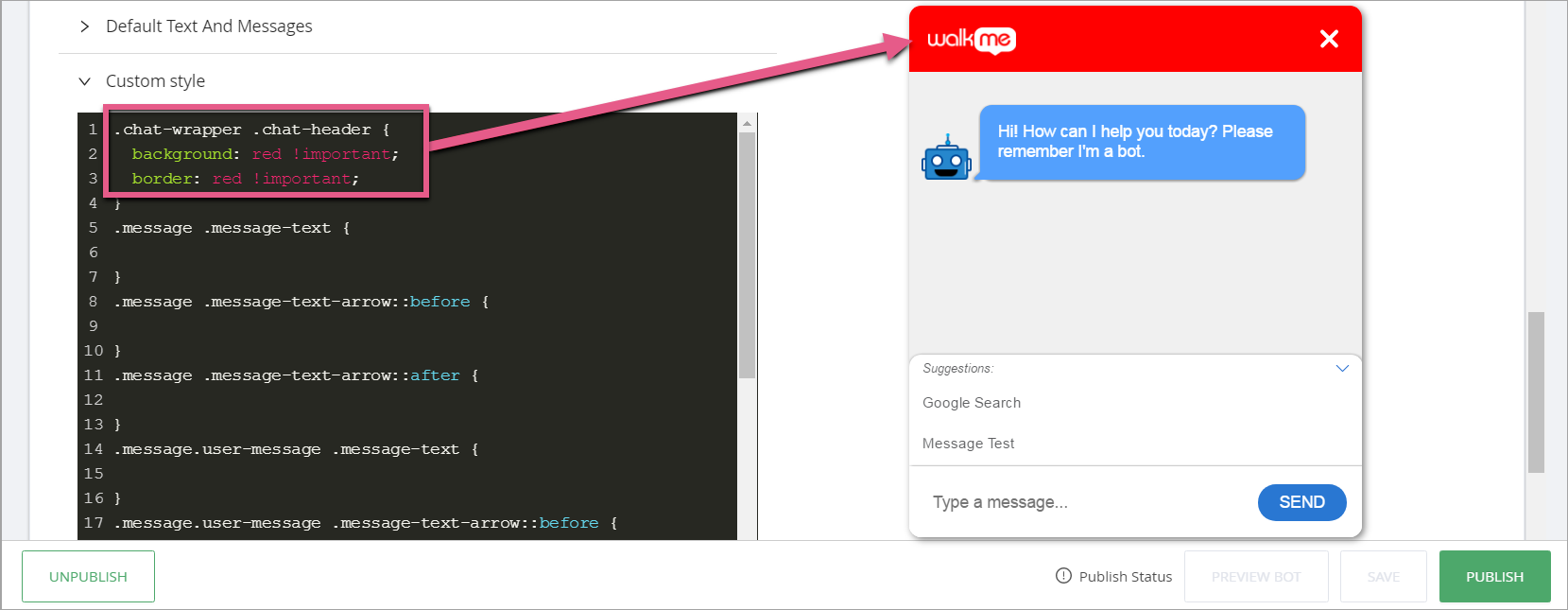
Changing the chat dialog box header color
CSS Selector: .chat-wrapper .chat-header
CSS Example:
.chat-wrapper .chat-header {
background: red !important;
border: red !important;
}

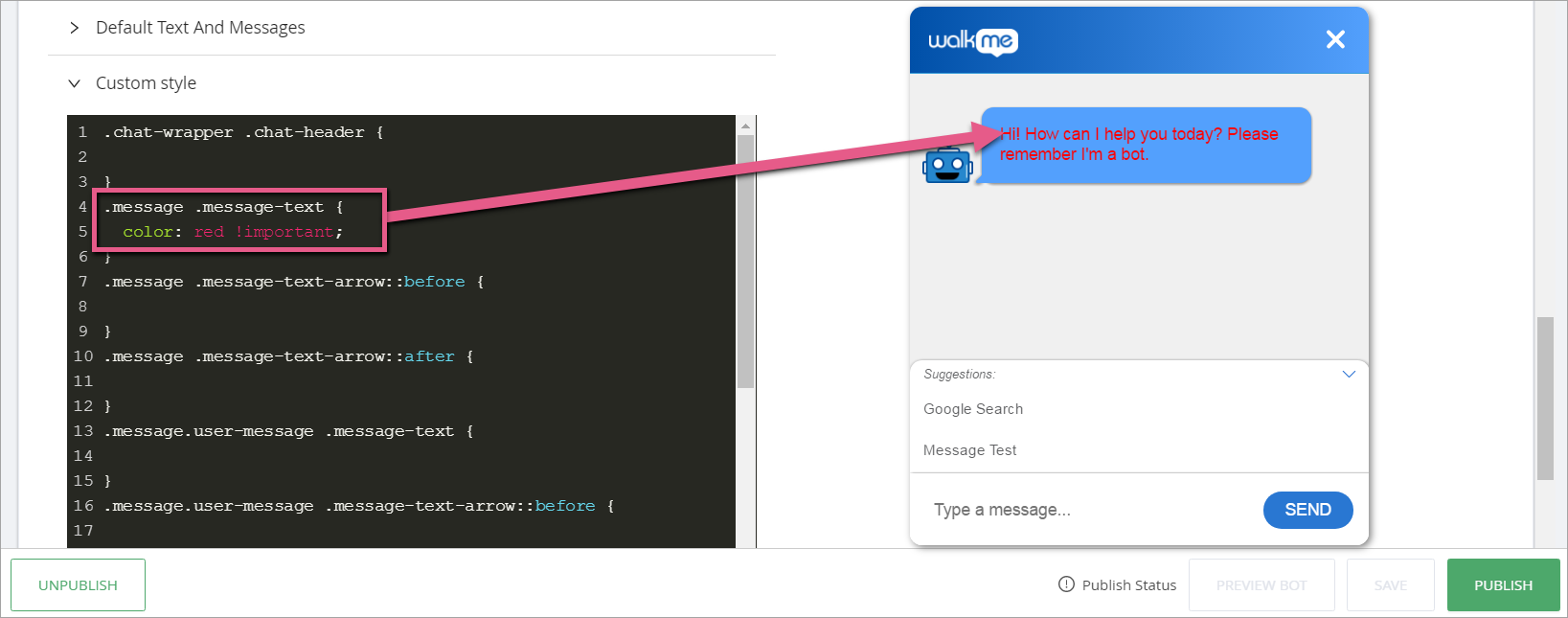
Changing the dialog message text color
CSS Selector: .message .message-text
CSS Example:
.message .message-text {
color: red !important;
}

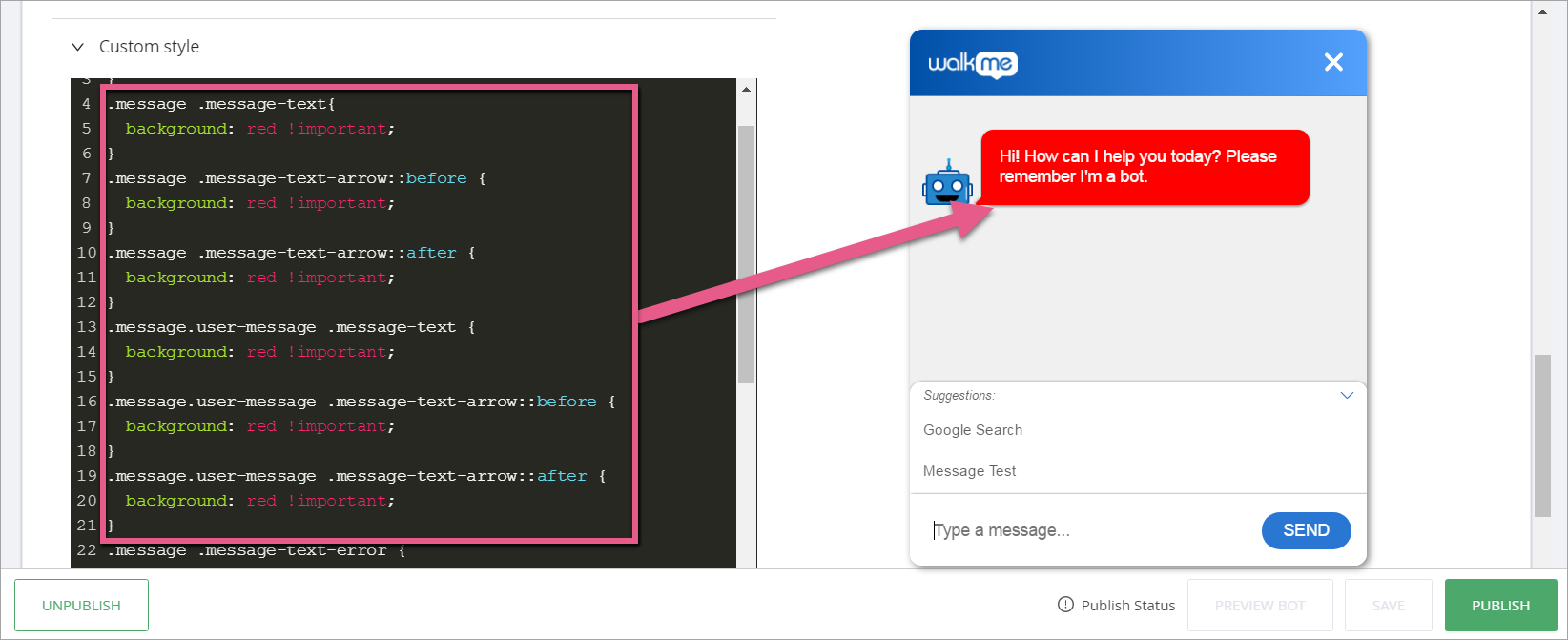
Changing the message bubble background color
CSS Selectors:
- .message .message-text
- .message .message-text-arrow::before
- .message .message-text-arrow::after
- .message.user-message .message-text
- .message.user-message .message-text-arrow::before
- .message.user-message .message-text-arrow::after
CSS Example:
.message .message-text {
background: red !important;
}
.message .message-text-arrow::before {
background: red !important;
}
.message .message-text-arrow::after {
background: red !important;
}
To change the user's message:
.message.user-message .message-text {
background: red !important;
}
.message.user-message .message-text-arrow::before {
background: red !important;
}
.message.user-message .message-text-arrow::after {
background: red !important;
}

Removing the Shadow of the messages
To remove the shadow behind the message box add the following line in the statements:
- .message .message-text
- message .message-text-arrow::before
- .message .message-text-arrow::after
CSS Example:
.message .message-text {
box-shadow: 0 0px 0px 0 rgba(0,0,0,0) !important;
}
.message .message-text-arrow::before {
box-shadow: 0 0px 0px 0 rgba(0,0,0,0) !important;
}
.message .message-text-arrow::after {
box-shadow: 0 0px 0px 0 rgba(0,0,0,0) !important;
}
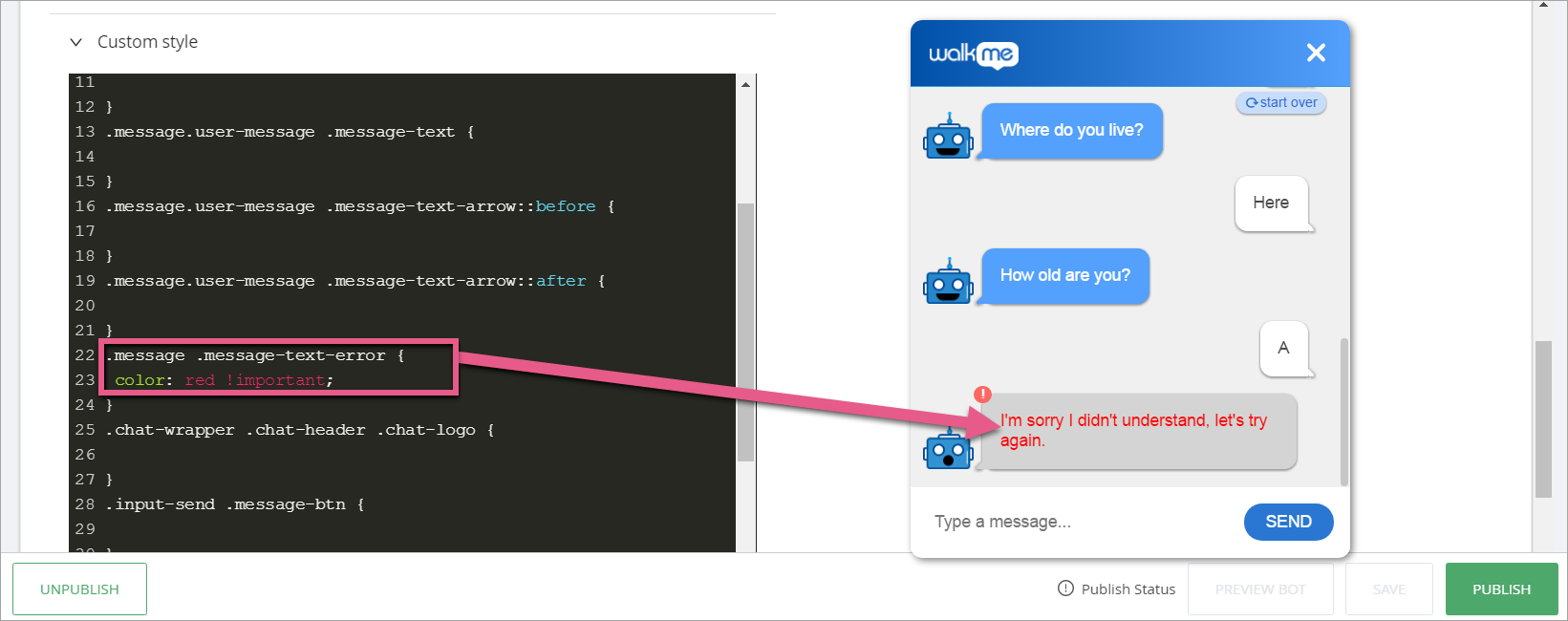
Changing the error message text color
CSS Selector: .message .message-text-error
CSS Example:
.message .message-text-error {
color: red !important;
}

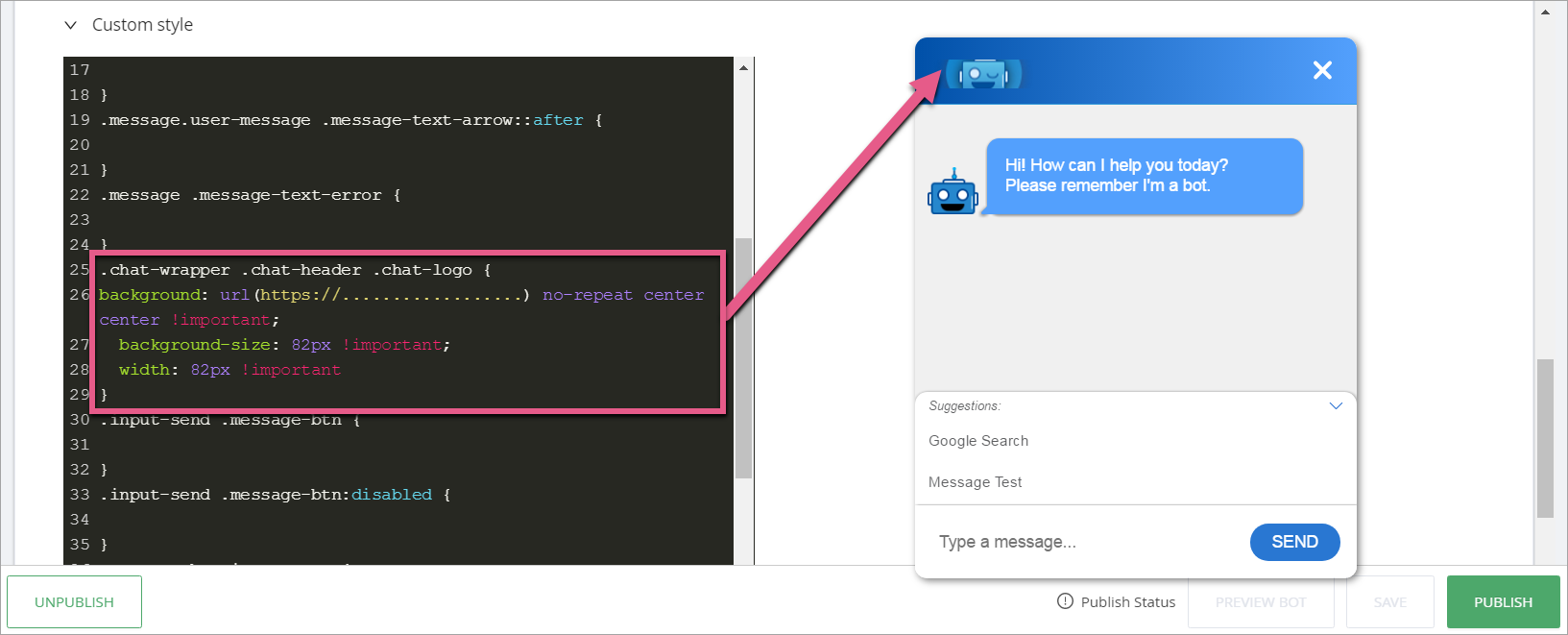
Changing the header logo
CSS Selector: .chat-wrapper .chat-header .chat-logo
CSS Example:
.chat-wrapper .chat-header .chat-logo {
background: url(https://.....image...) no-repeat center center !important;
background-size: 82px !important;
width: 82px !important
}

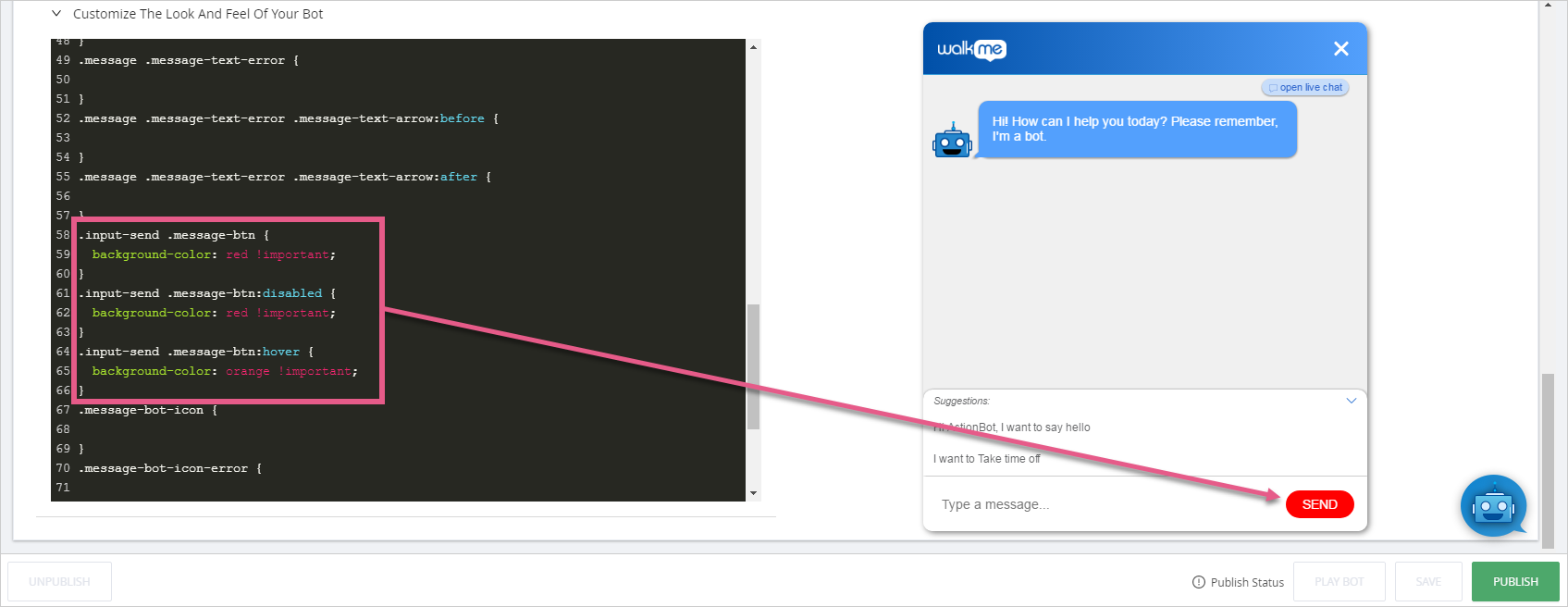
Changing the SEND button color
CSS Selectors:
- .input-send .message-btn
- .input-send .message-btn:disabled
- .input-send .message-btn:hover
CSS Example:
.input-send .message-btn {
background-color: red !important;
}
.input-send .message-btn:disabled {
background-color: red !important;
}
.input-send .message-btn:hover {
background-color: orange !important;
}

Changing the ActionBot Bot icon
CSS Selectors:
- .message-bot-icon
- .message-bot-icon-error
CSS Example:
.message-bot-icon {
background-image: url(https://.....image...)!important;
}
.message-bot-icon-error {
background-image: url(https://.....image...)!important;
}
![]()
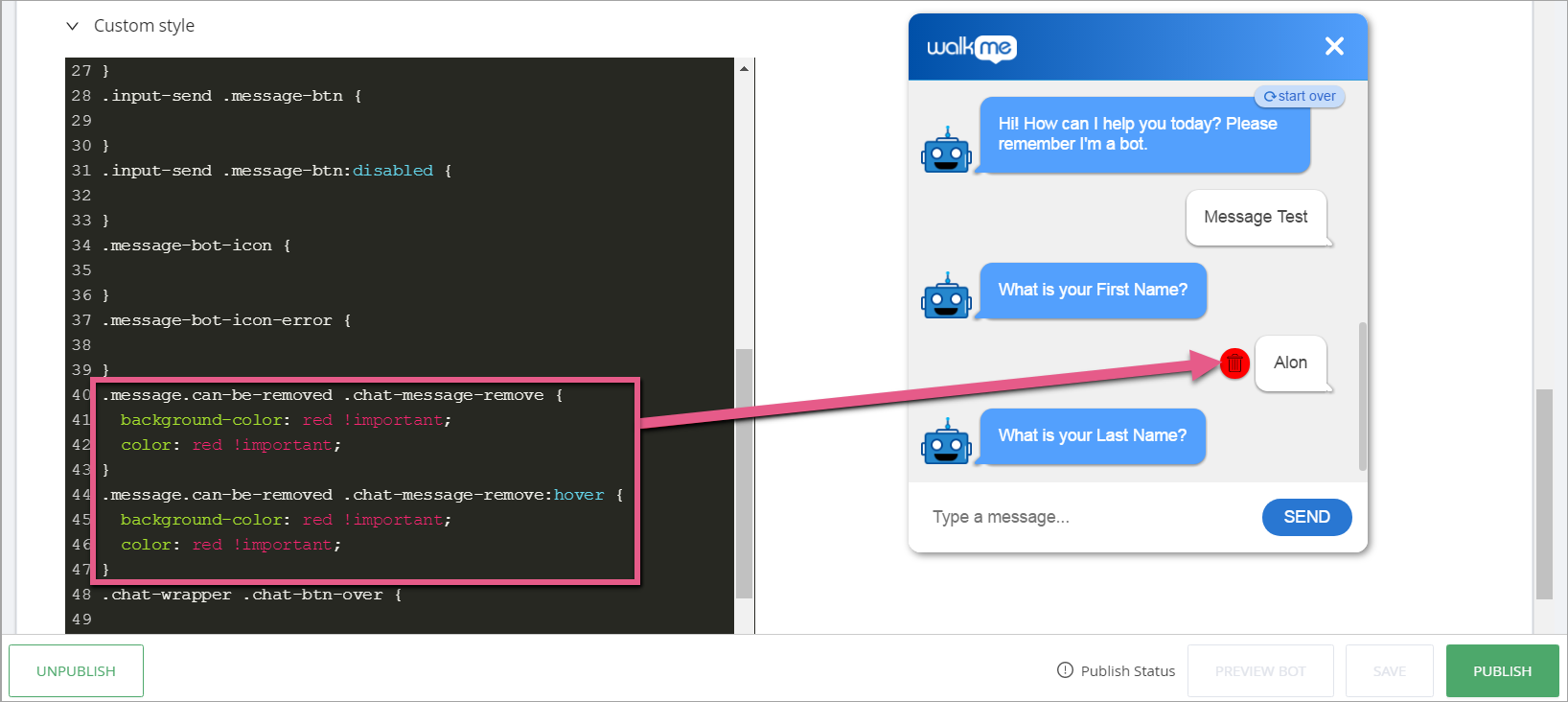
Changing the "remove message" icon color
CSS Selectors:
- .message.can-be-removed .chat-message-remove
- .message.can-be-removed .chat-message-remove:hover
CSS Example:
.message.can-be-removed .chat-message-remove {
background-color: red !important;
color: red !important;
}
.message.can-be-removed .chat-message-remove:hover {
background-color: red !important;
color: red !important;
}

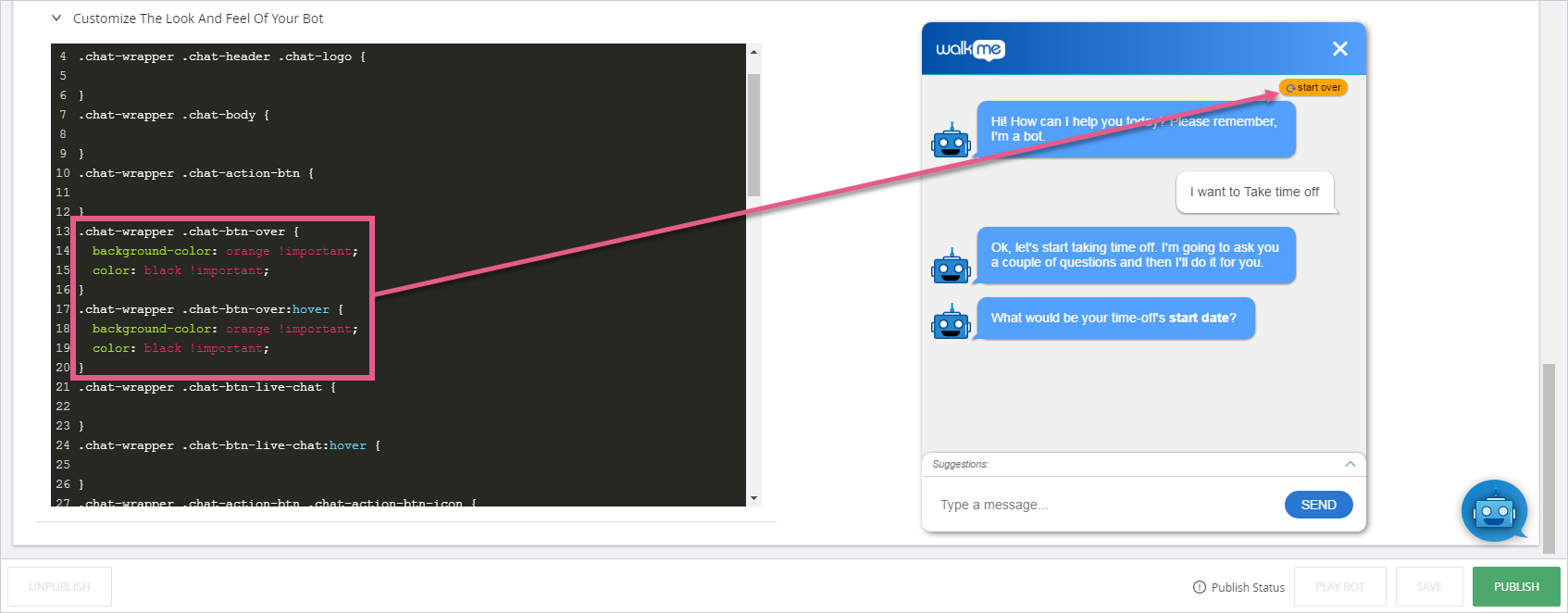
Changing the "start over" icon color
CSS Selectors:
- .chat-wrapper .chat-btn-over
- .chat-wrapper .chat-btn-over:hover
CSS Example:
.chat-wrapper .chat-btn-over {
background-color: orange !important;
color: black !important;
}
.chat-wrapper .chat-btn-over {
background-color: orange !important;
color: black !important;
}

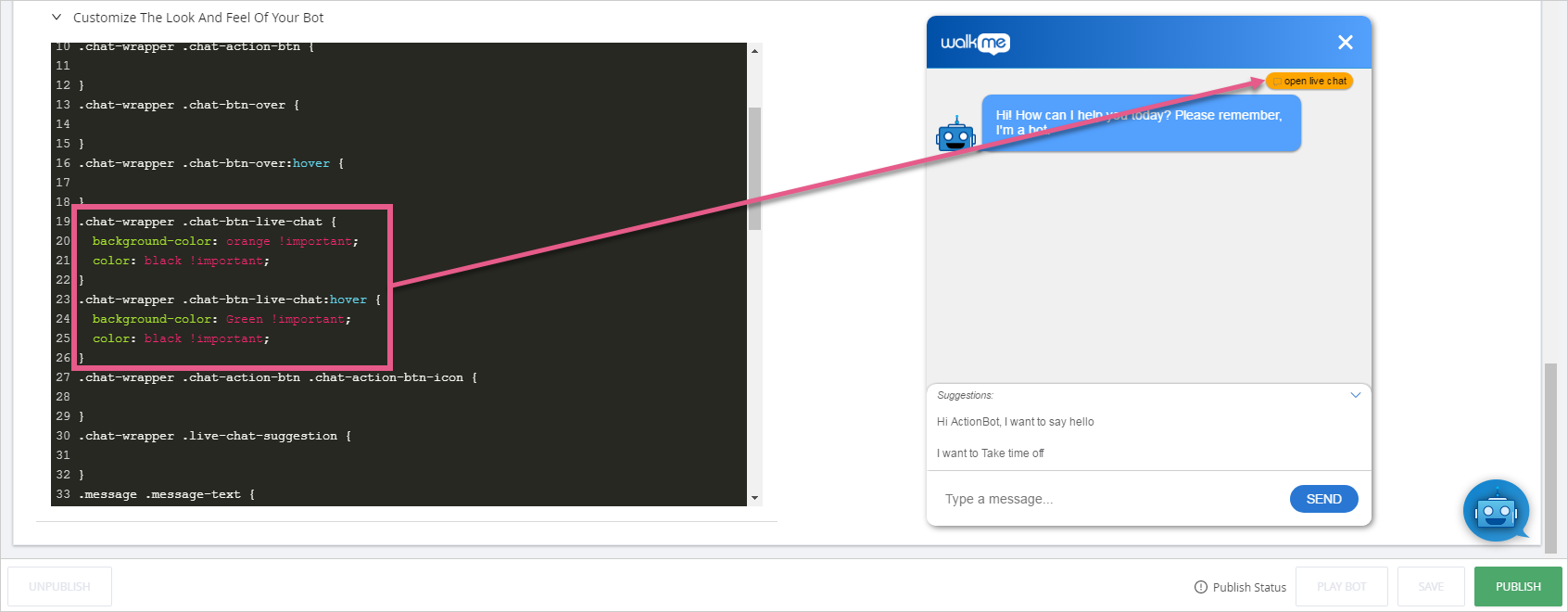
Changing the "open live chat" icon color
CSS Selectors:
- .chat-wrapper .chat-btn-live-chat
- .chat-wrapper .chat-btn-live-chat:hover
CSS Example:
.chat-wrapper .chat-btn-live-chat {
background-color: orange !important;
color: black !important;
}
.chat-wrapper .chat-btn-live-chat:hover {
background-color: green !important;
color: black !important;
}

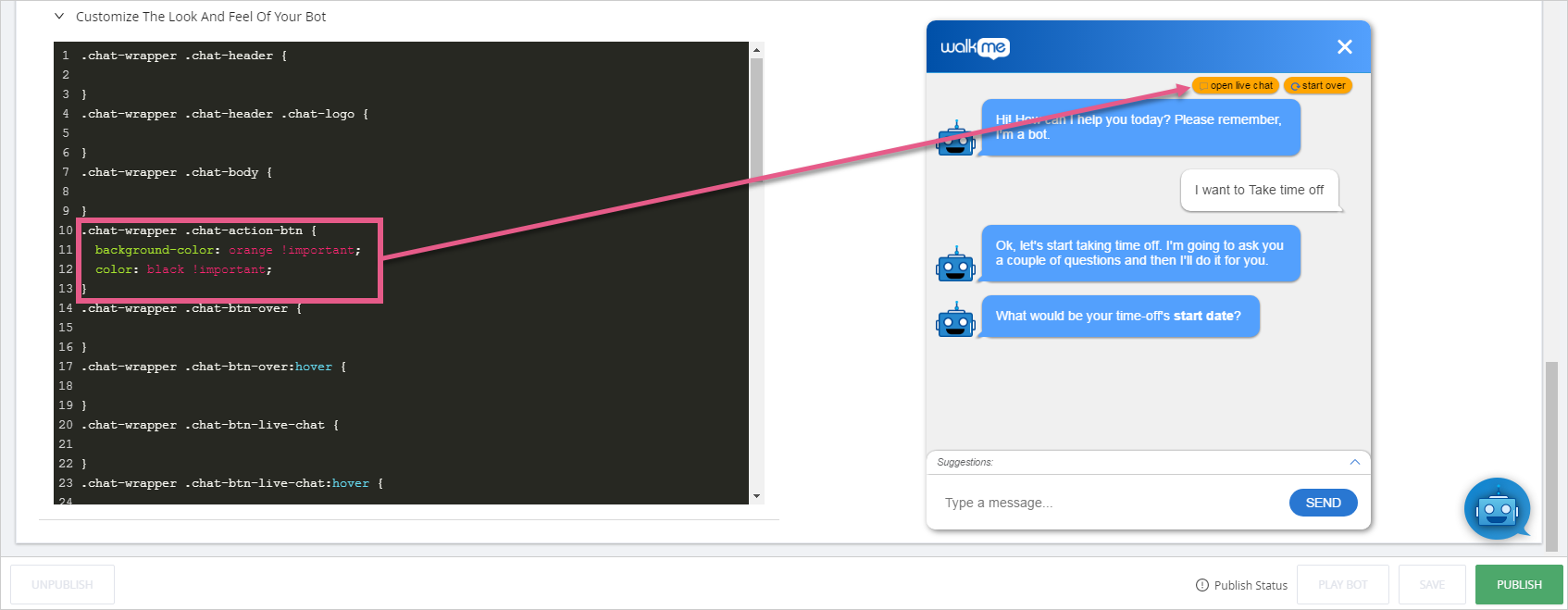
Changing all upper action buttons color
CSS Selectors: .chat-wrapper .chat-action-btn
CSS Example:
.chat-wrapper .chat-action-btn {
background-color: orange!important;
color: black !important;
}

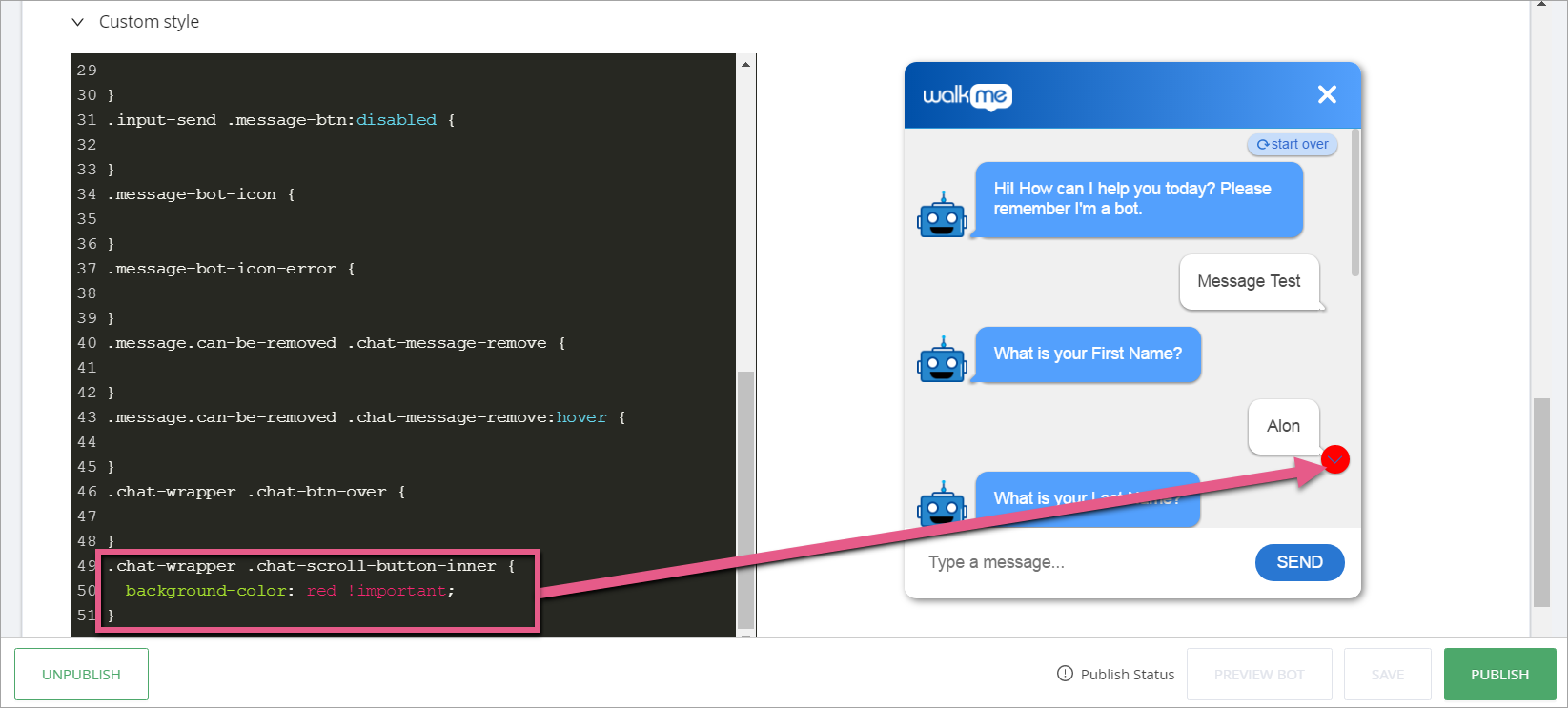
Changing the scroll down button color
CSS Selectors: .chat-wrapper .chat-scroll-button-inner
CSS Example:
.chat-wrapper .chat-scroll-button-inner {
background-color: red !important;
}

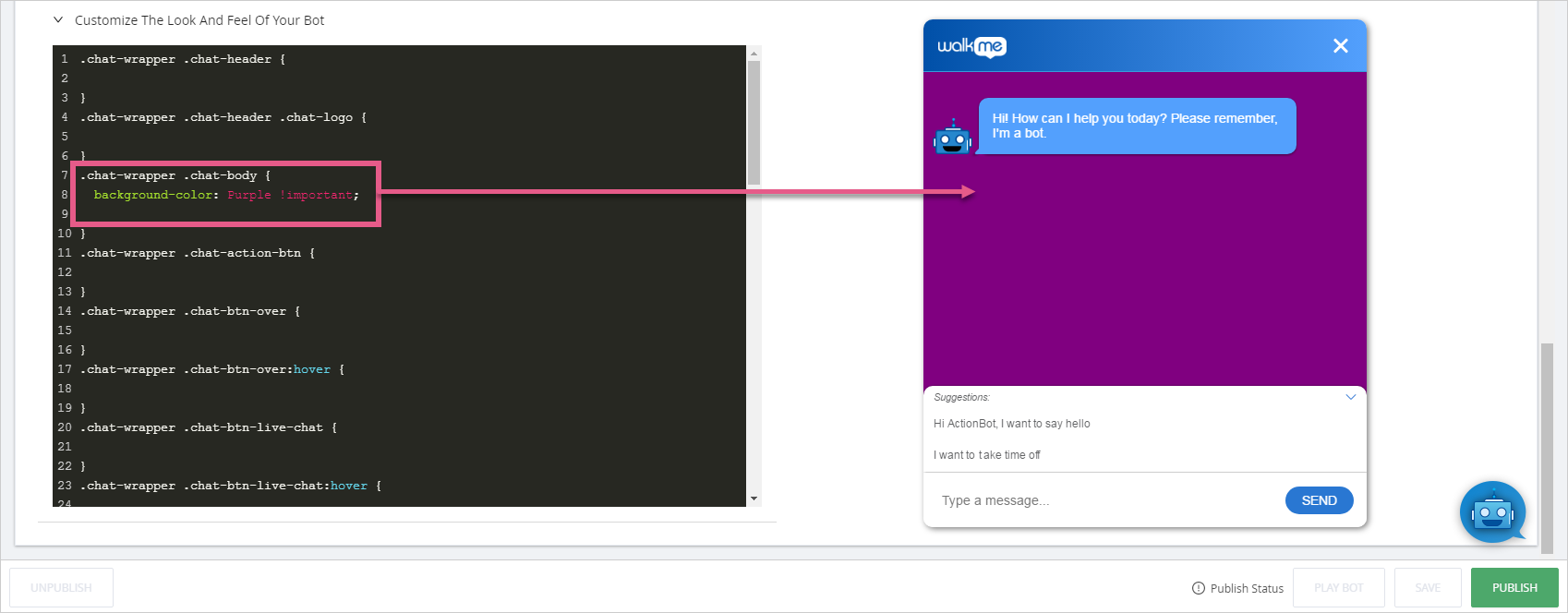
Changing background color
CSS Selectors: .chat-wrapper .chat-body
CSS Example:
.chat-wrapper .chat-body {
background-color: purple !important;
}

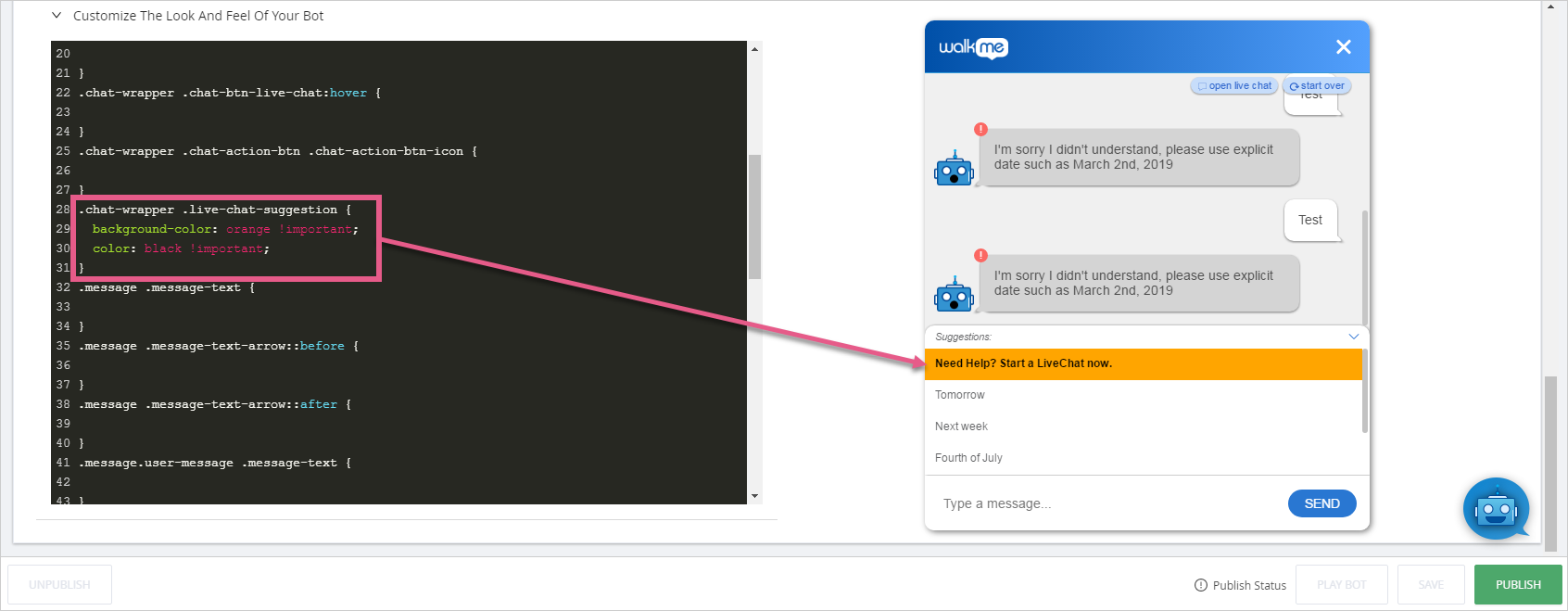
Changing Live Chat suggestion color
CSS Selectors: .chat-wrapper .live-chat-suggestion
CSS Example:
.chat-wrapper .live-chat-suggestion {
background-color: orange !important
color: black !important
}

Changing the user message border
CSS Selector: .message.user-message .message-text
CSS Example:
.message.user-message .message-text {
border: 2px solid black;
}
Changing the suggested message border
CSS Selector: .chat-wrapper .suggestion-box-text
CSS Example:
.chat-wrapper .suggestion-box-text {
border: 2px solid blue;
}
Changing Live Chat icon color
CSS Selectors: .chat-wrapper .chat-action-btn .chat-action-btn-icon
CSS Example:
.chat-wrapper .chat-action-btn .chat-action-btn-icon {
fill: red !important;
}
![]()
Change ActionBot container position
To change the container position, go to the Editor's main CSS:
- Go to the Editor
- Click Customize

- Go the CSS tab

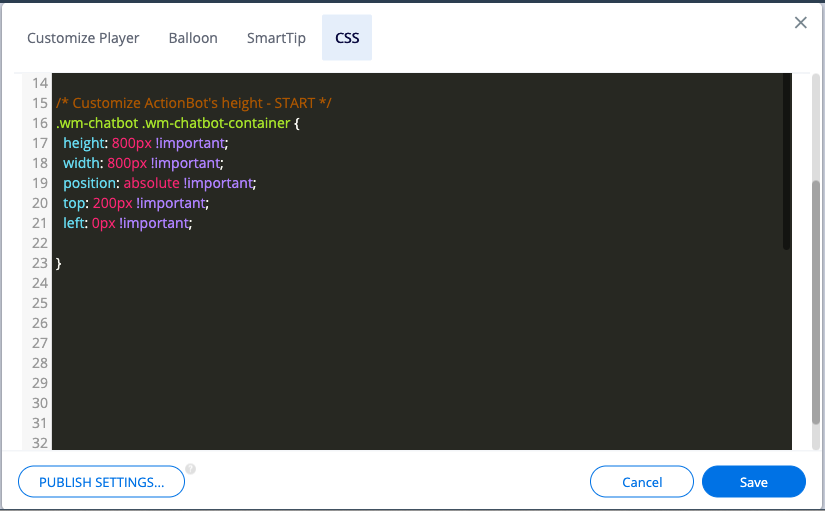
The selector for anything related to the Bot's container is: .wm-chatbot .wm-chatbot-container
So you can combine the CSS for the on-screen position and the height and width within the same selector. Absolute positioning defines the position of the bot's box from the top, right, bottom and left side margins of the web page.
CSS Example:
.wm-chatbot .wm-chatbot-container {
height: 800px !important;
width: 800px !important;
position: absolute !important;
top: 200px !important;
left: 0px !important;
}
