Element Behavior
Brief Overview
The Element's Behavior Menu allows you to define how a WalkMe item will interact with your website. These settings are found in the Selected Element tab of Smart Walk-Thru Steps, Launchers, and SmartTips. These types of items can all have there default behavior adjusted to accommodate different on-screen scenarios, use cases, and website structures.
As an expert DAP builder, you can use these settings to test your items before publishing, to make sure they will appear as expected on the users screen.
Use Cases
Element's Behavior use cases include the following:
- Control a step so that it only appears for users who need it
- Work with elements that might disappear such as dropdown or hover menus
- Accommodate different types of users or process paths in the same Walk-Thru
How It Works
By default, Launchers and SmartTips will only play on a user's screen if the element they are attached to is visible on the initial page load. This is done to optimize performance and user experience by keeping WalkMe from constantly checking for an element on the screen.
However, there are instances when an element does not load at the same time as the page, or where the element on the page may disappear and then reappear. If a Launcher or SmartTip is attached to one of these types of elements, then one or more of the following settings may need to be toggled ON.
Before an item appears on the users screen, WalkMe will first evaluate the segment assigned to it from the segmentation center. Behavior options control if and when an item should be played. Once the segment is confirmed as true, WalkMe will check if there are any settings that would prevent a step from playing. Once an item, such as a Launcher or a SmartTip Set, plays, behavior options can make the item reappear if an element, such as a hover menu, closes.
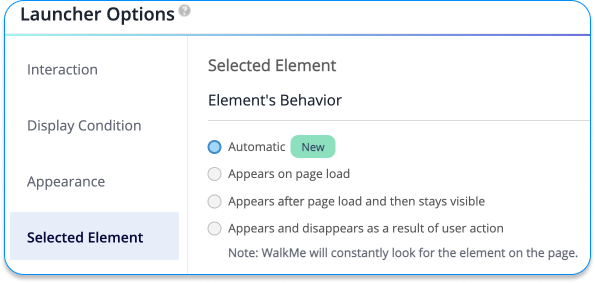
Element's Behavior Settings

Launcher and Smart Tip Behavior Settings
- Automatic: At first WalkMe will continuously search for the element while monitoring its behavior. Over time it will assign the correct setting automatically.
- Default: Appears on page load
- Appears after page load and then stays visible: The setting will display the Launcher even if its selected element disappears from the page and reappears again, like on a hover menu
- Appears and disappears as a result of user action: Before WalkMe checks for an element or jQuery selector, WalkMe will always check the segments assigned in the segmentation center. WalkMe will constantly look for the element.
Using Element Behavior
To test if one of these settings should be turned on, go into preview mode on a different page and then navigate to the page the Launcher or SmartTip is supposed to appear on. If the Launcher/SmartTip does not appear, then turning on one of these options may be necessary.
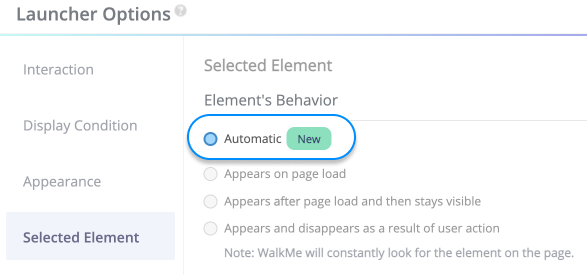
Automatic
Use this setting when you are not sure when the selected element is visible to the user. The automatic element behavior setting makes it so the item plays as expected, without the builder having to figure out the best setting for the scenario. WalkMe automatically detects the proper setting for the element and enables it accordingly.
This option is being gradually rolled out beginning May 15, 2023.

Appears after page load and then stays visible
This setting tells the Launcher or SmartTip to continuously search for the element after the initial page load until it is found.
Once the element is found, the Launcher or SmartTip will appear and it will stop scanning the page for its element. However, if the element disappears, then the Launcher or SmartTip will disappear and WalkMe won't search for the element again.
Appears and disappears as a result of user action
Similar to the above settings, this behavior searches continuously for its element after page load. However, It will continuously search for its element even after it's found the first time. So, if the element disappears from the page and then reappears, the SmartTip or Launcher will reappear along with the element.
Optimizing Performance
What is WalkMe performance? This refers to the speed at which the actions associated with WalkMe's javascript code are executed. Naturally, WalkMe runs over the top of your website, so the processing load is added on top of the processing load on the website. If this combined load becomes too heavy, users (especially on older browsers) will begin to see unfortunate effects such as lag, leading to poor user experience. When building a WalkMe implementation, try to keep these tips in mind to keep WalkMe as fast and smooth as ever:
CSS
CSS rules are evaluated for every new element that appears on a page, so shorter checks will save time on performance. Shorter checks (fewer elements: [ div li ] is faster than [body div ul li span] this will save time on performance. Consult a CSS expert if you have questions on how to adjust your CSS to reduce the load.
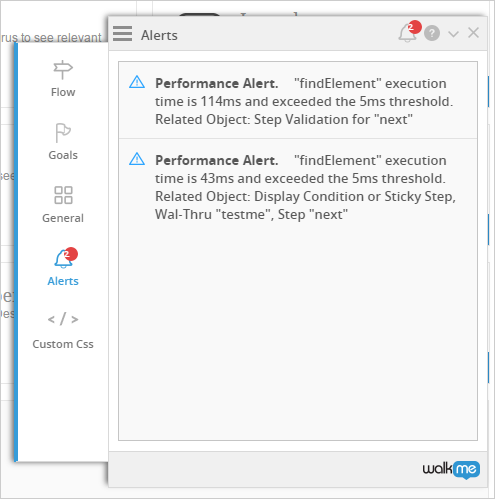
In the Flow Tracker
Performance alerts are visible to us when Find Element exceeds 300ms - this is really useful and is specific to the item in question.