Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Oracle Fusion applications have a feature that lets you add your own custom JavaScript code. With this feature, we can add the WalkMe Snippet directly into these platforms without needing to use a separate extension.
The WalkMe Snippet is a special piece of code written in JavaScript that lets WalkMe appear on your website. Every WalkMe Editor account has its own unique snippet code. This guide will show you step-by-step instructions on how to install the snippet into your Oracle Fusion application.
Content Security Policy (CSP) is a security feature that protects websites from being attacked by malicious code. One way it does this is by limiting the resources that a website can load.
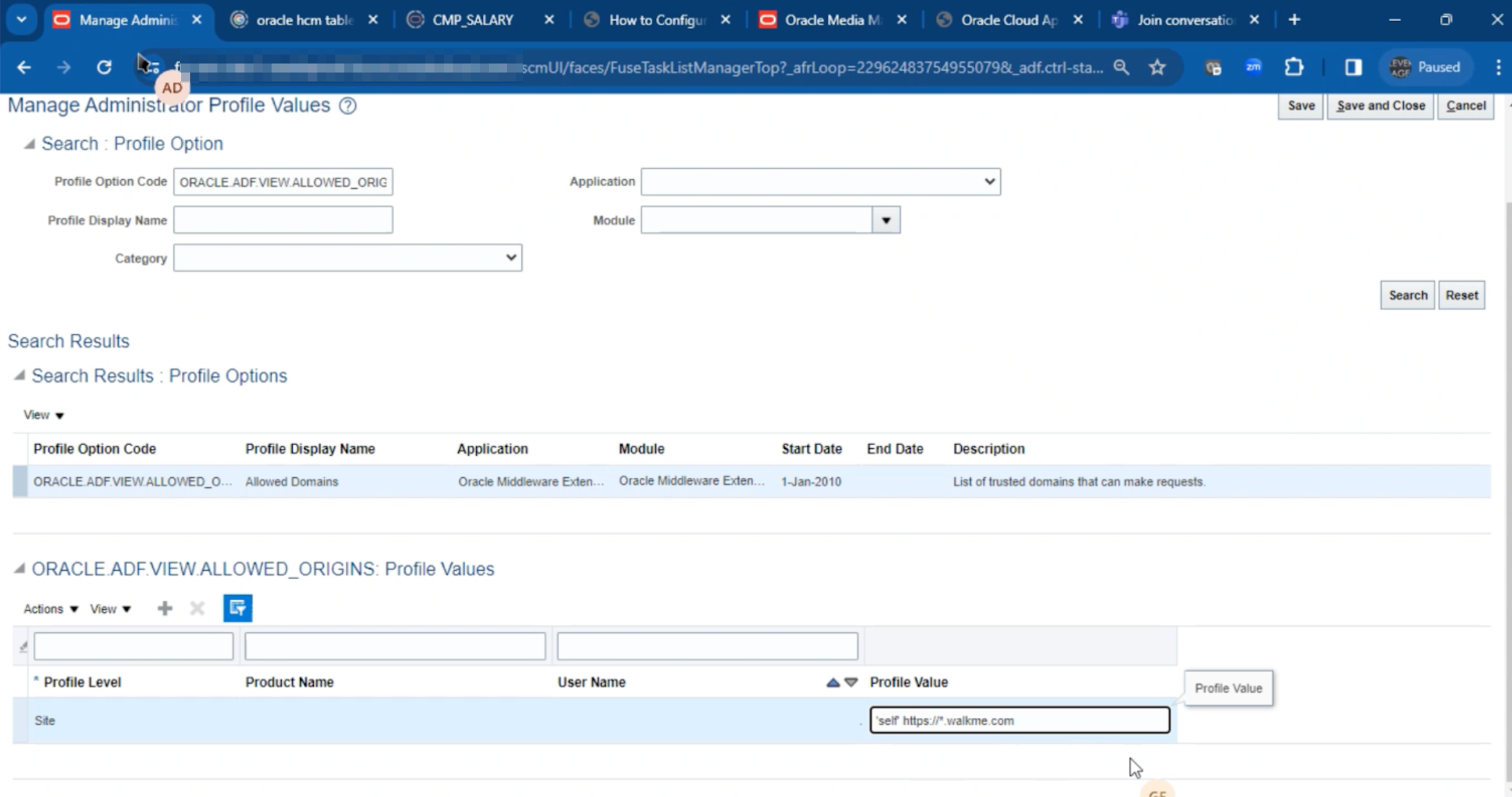
The ORACLE.ADF.VIEW.ALLOWED_ORIGINS profile in Oracle is used to specify which domains are allowed to interact with the website. Before installing your WalkMe Snippet, you will need to allow walkme.com domain resources to Oracle:

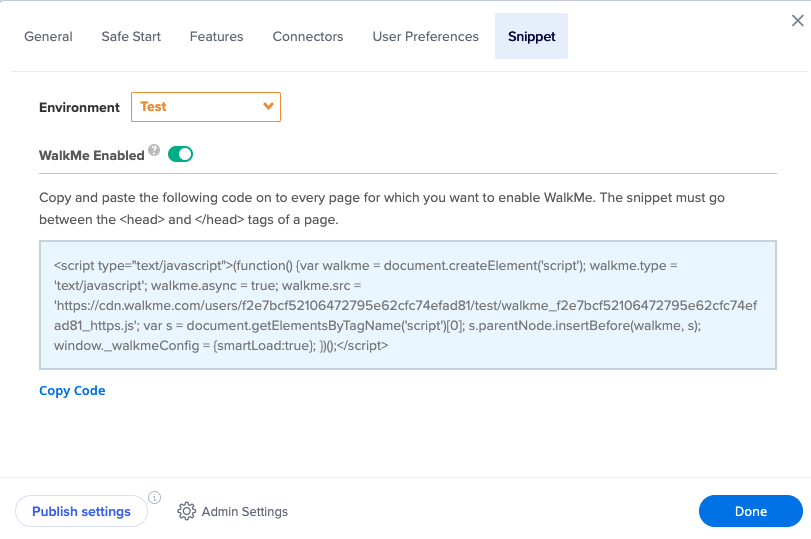
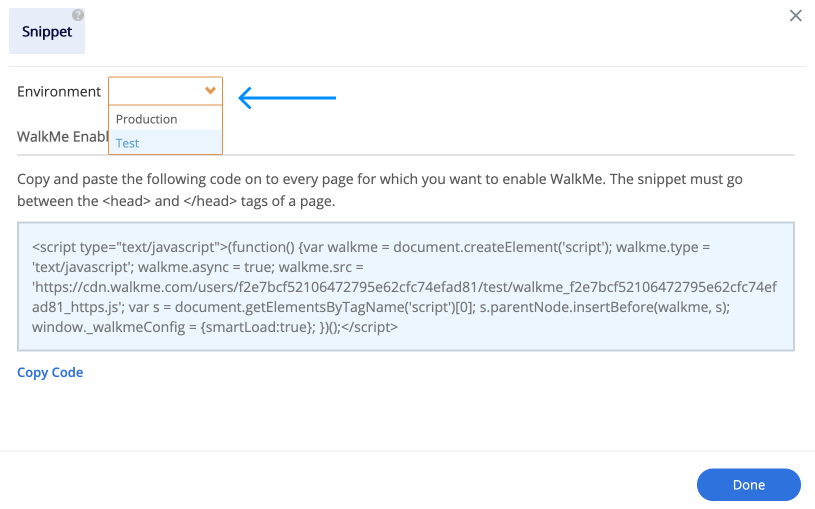
The snippet code is available from the WalkMe Editor. You will need to copy this code to use later in the embedding process below.



<script src='https://cdn.walkme.com/users/90ffe6d14ea242c19e029b712cbbca83/test/walkme_90ffe6d14ea242c19e029b712cbbca83_https.js'></script>
It's important to determine which type of Oracle application or page you want to add the WalkMe snippet to before proceeding with the embedding process. Choose the appropriate set of steps to embed the WalkMe Snippet from the options provided below:

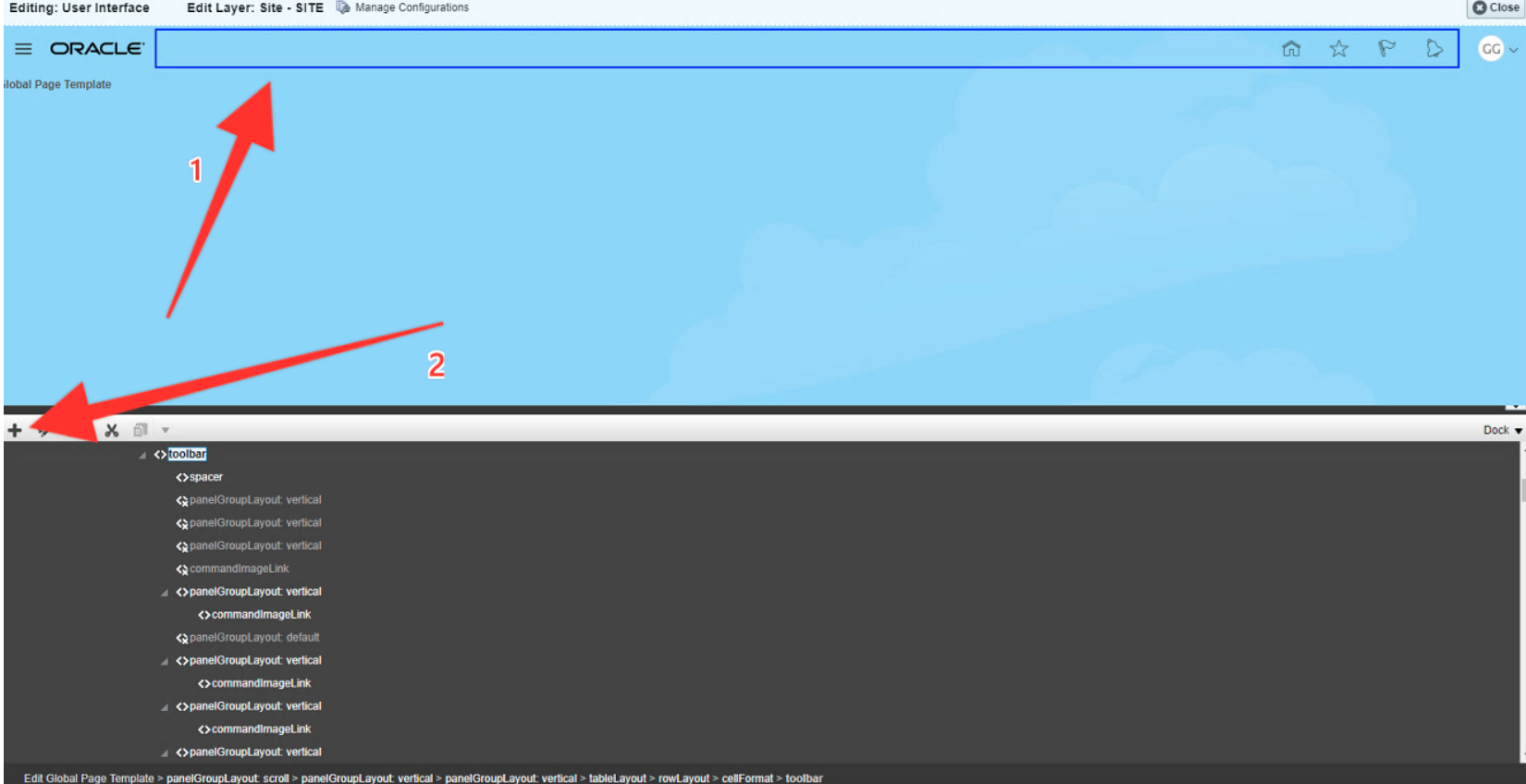
3. On the screen, select the center header element (see label 1 below)
4. On the bottom of the page, a component editor will appear, you can use your mouse to expand it up about halfway through the page
5. Click on the + icon to add a new component (see label 2 below)

6. Select Components

7. Click + Add next to HTML Markup and then Close
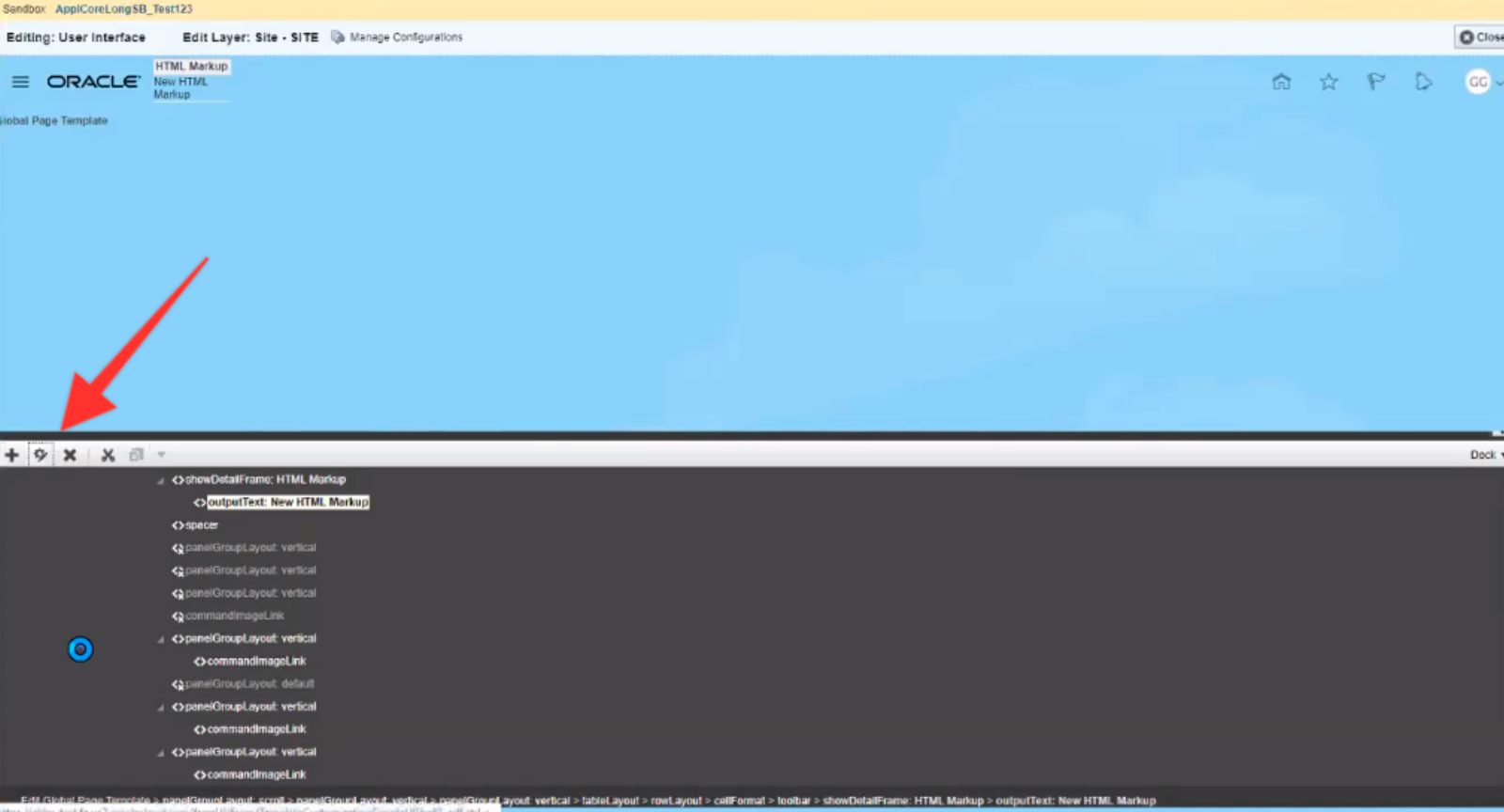
8. Click your new HTML Markup component

9. Click the Edit icon (Gear icon)

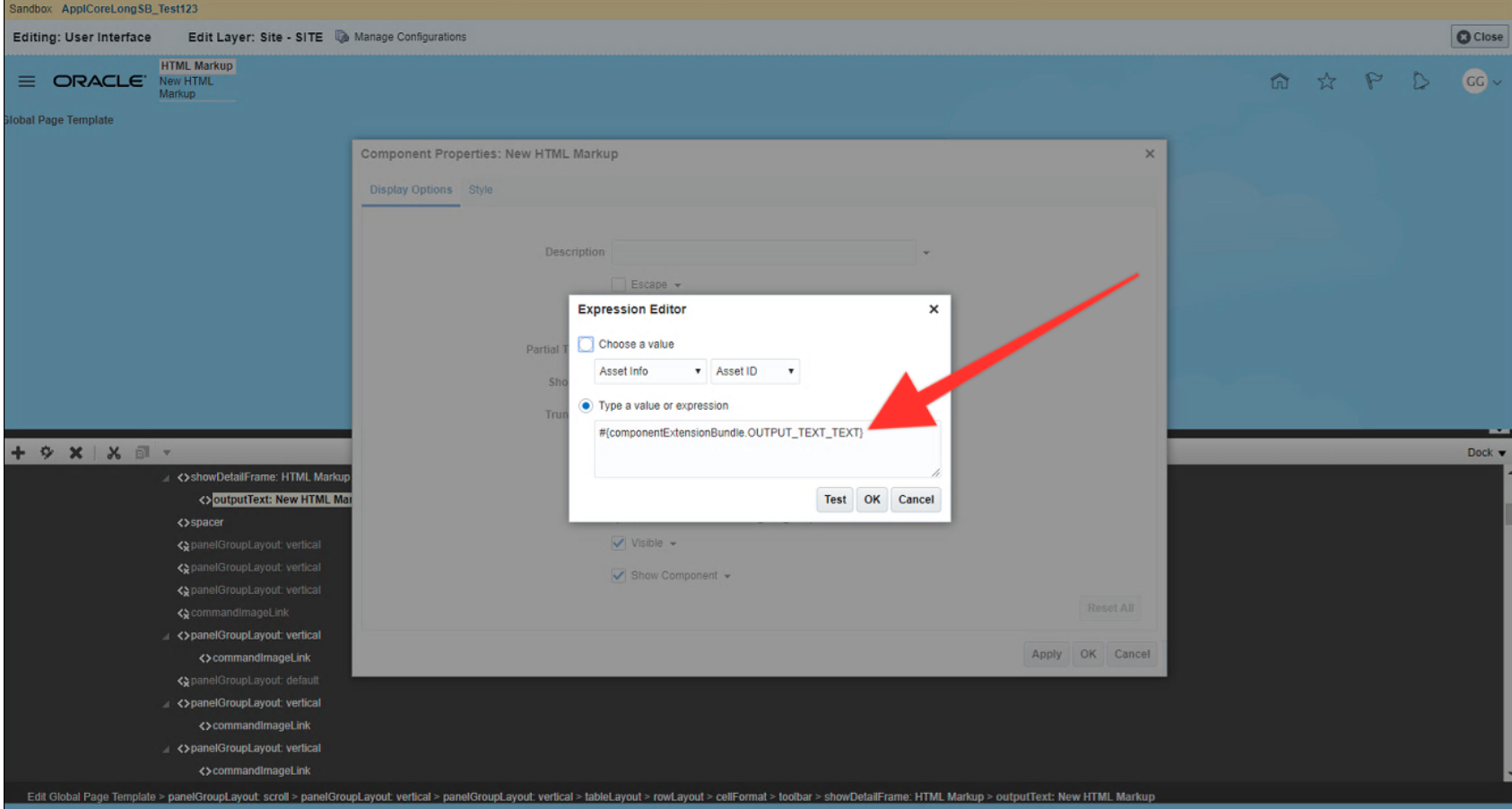
10. Click the arrow next to the Value field and select Expression Builder

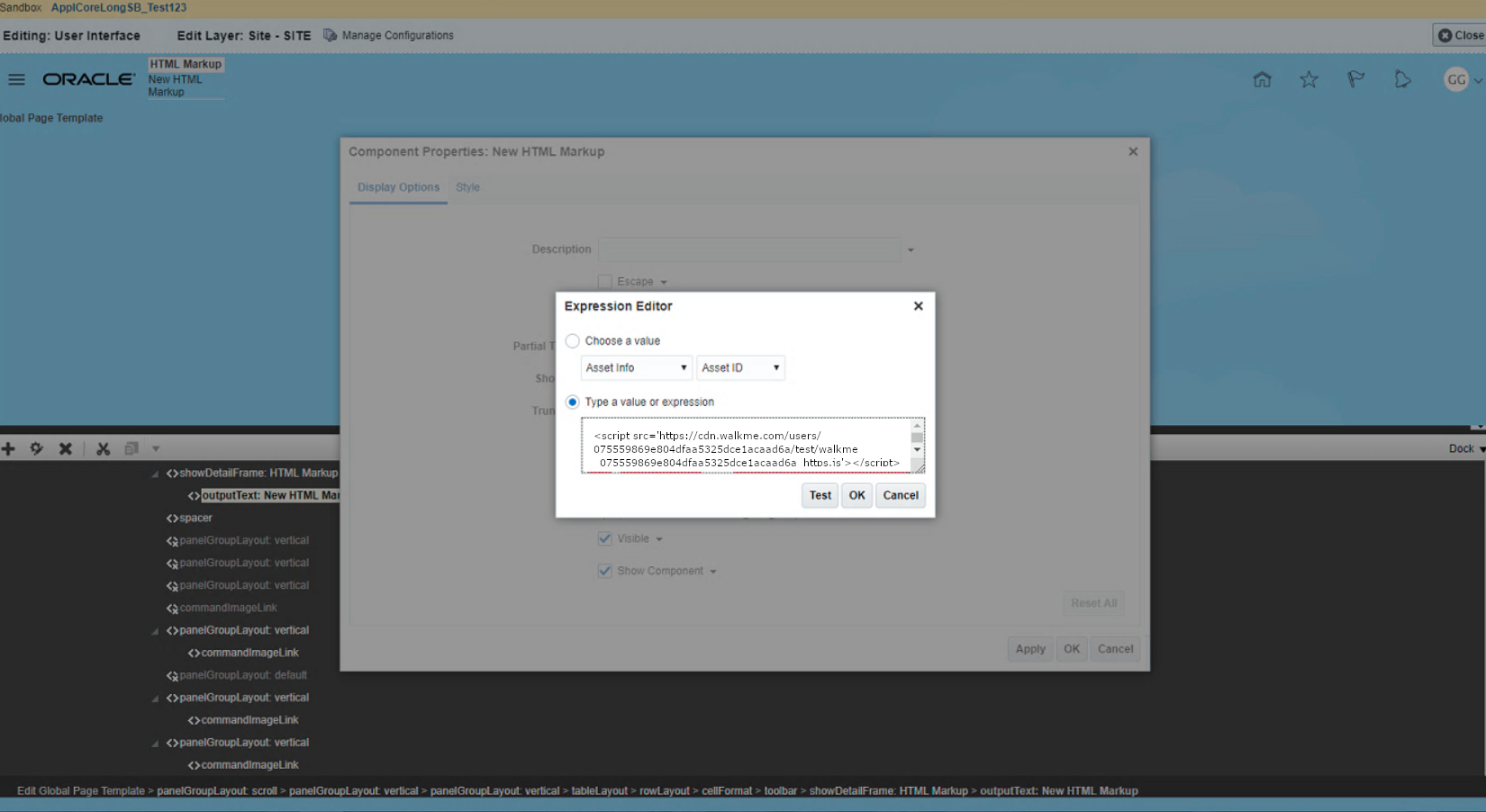
11. Remove the default value and paste the WalkMe snippet instead

12. Click OK to close the Expression builder
13. Click OK to close the Component Properties
14. Click Close on the top right to exit the editing interface

Pre-requisites
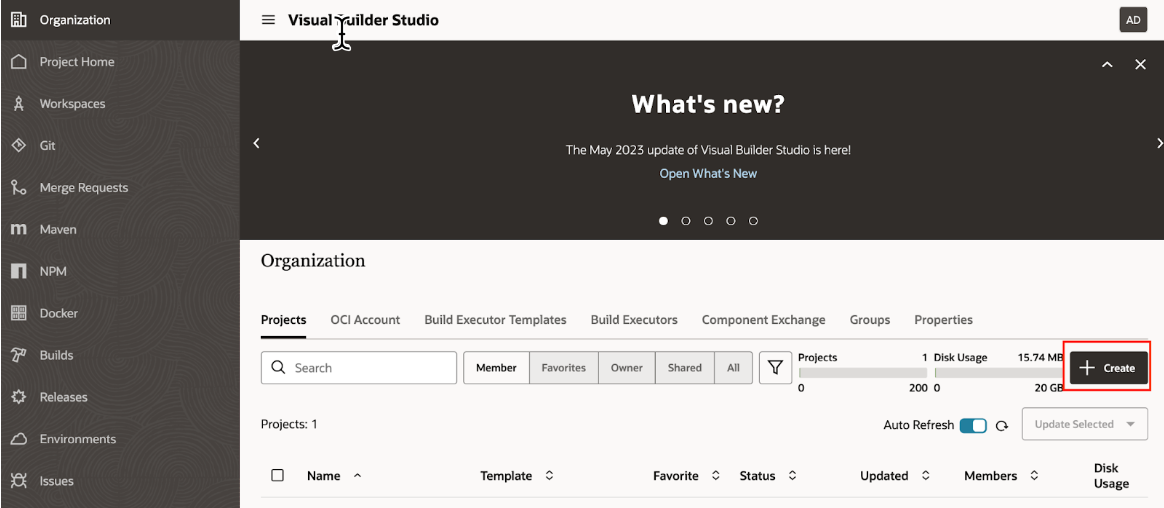
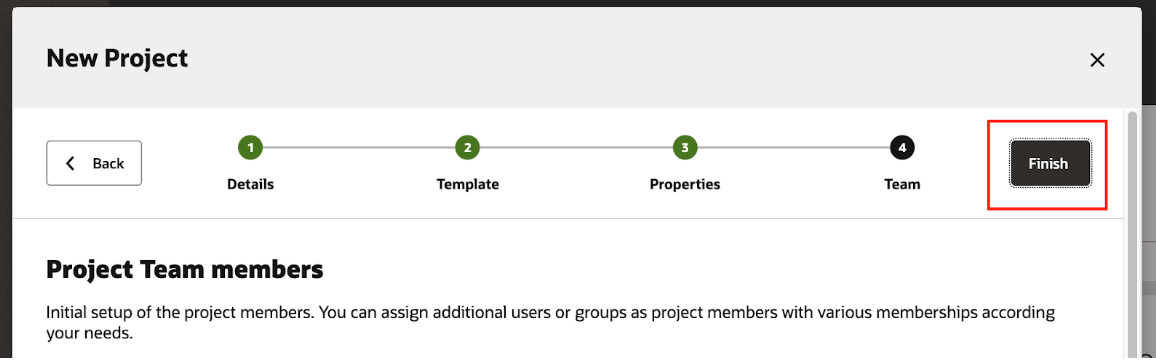
Create a project
Note: These instructions assume that you do not have an existing Project set up that you wish to make the modifications in.



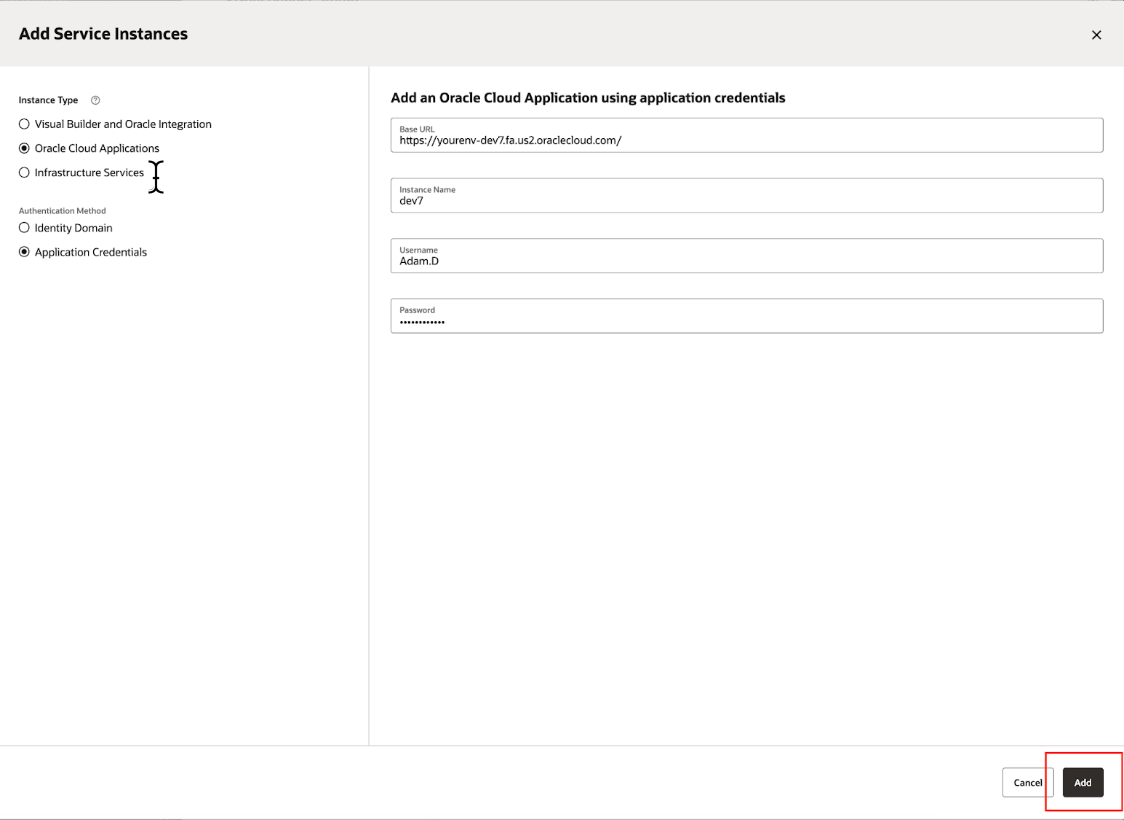
Create an Environment




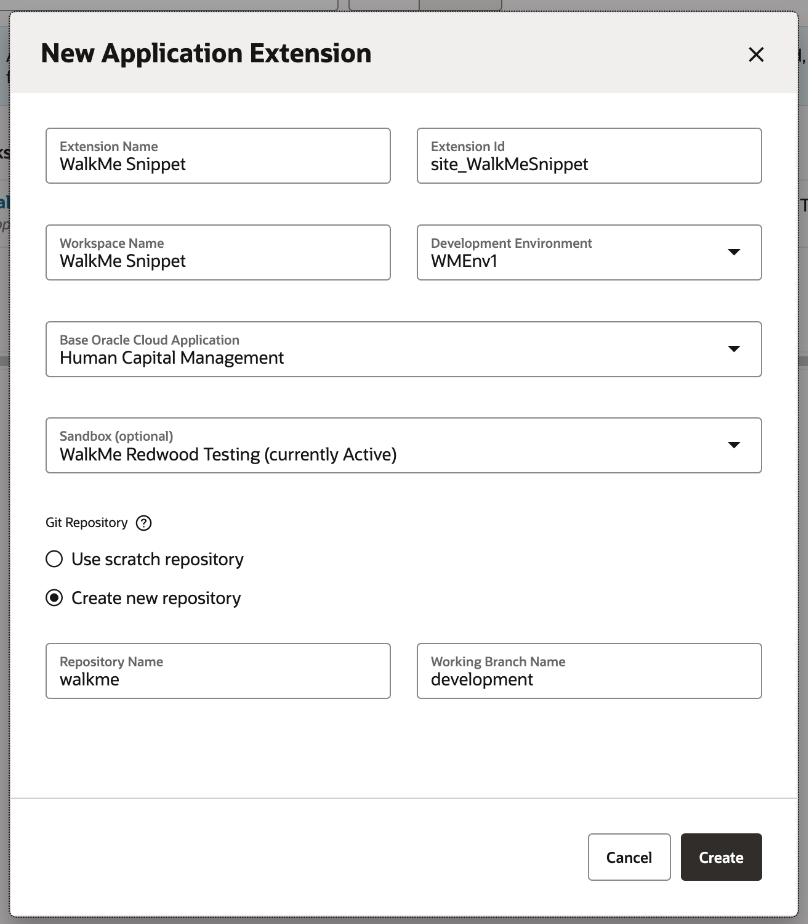
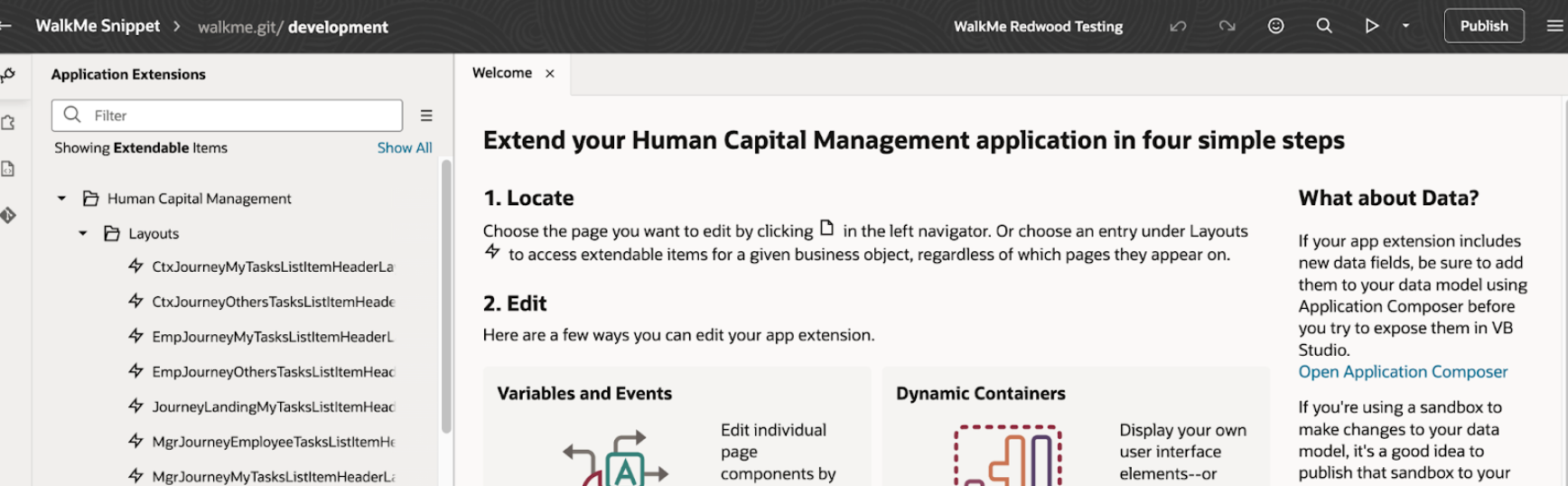
Create an Application Extension


Note: Human Capital Management might not be the only application in use where you need WalkMe. If extending this application doesn't cover all areas, see the section at the end of this document: Finding the correct application to extend
Now the Workspace will be automatically opened.

Add the WalkMe Snippet and Deploy

5. Paste the WalkMe Snippet (without the <script></script> tags) inside the define function call
6. Click Publish
7. Select Merge now or Merge After review (as directed by your Oracle admin)
8. Add a comment for the Commit Message
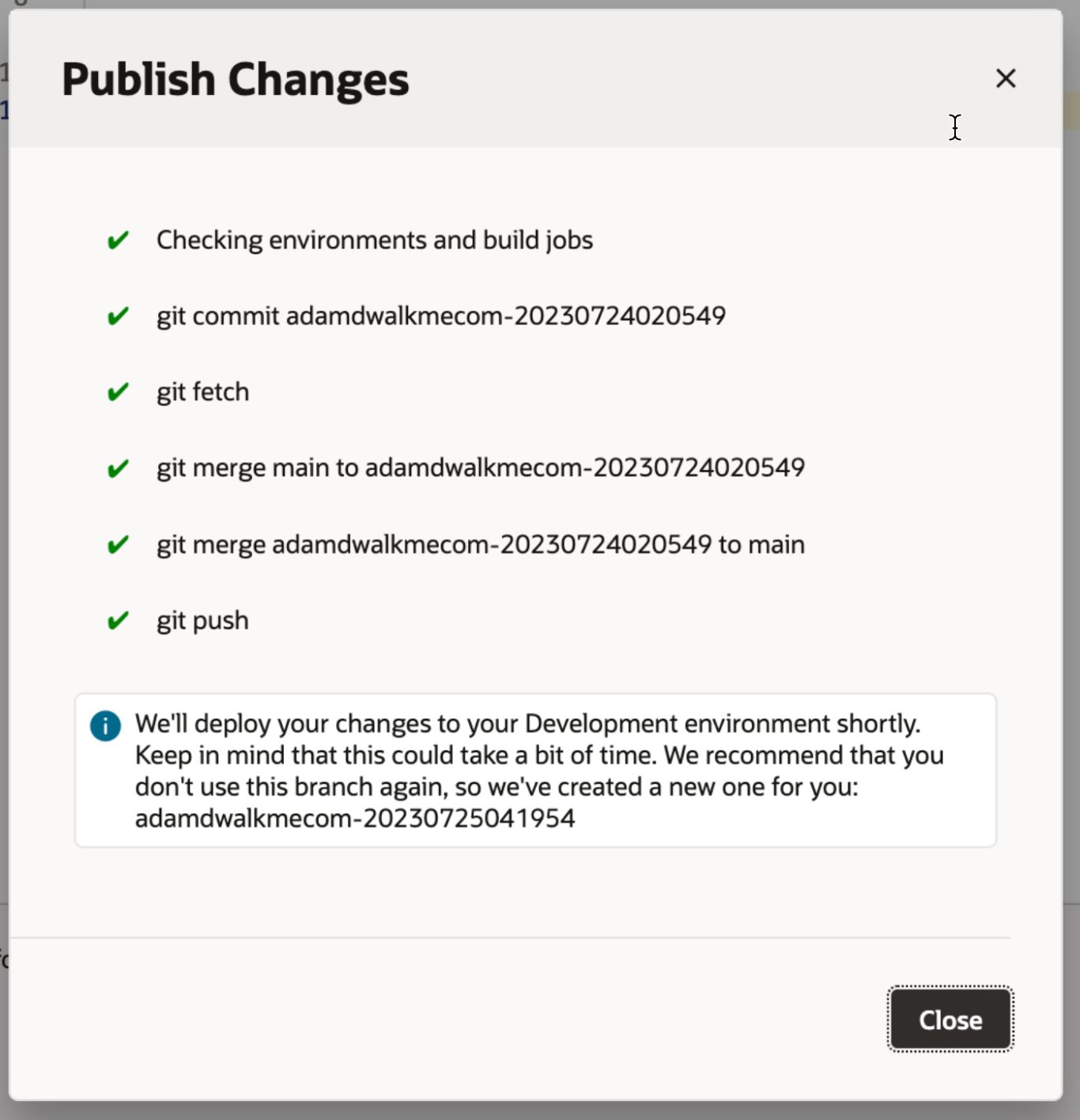
9. Click Publish Changes
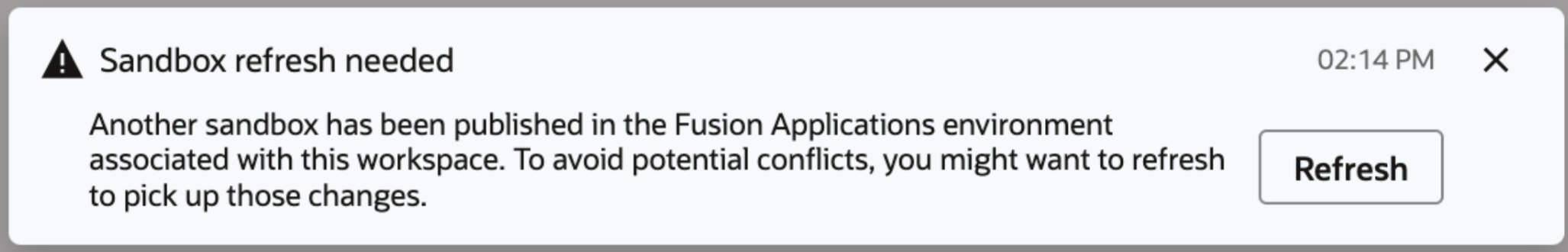
Note: You may get a warning about the sandbox needing a refresh - we advise customers to do as instructed and refresh before publishing. 
10. You should get a confirmation. Click Close
You can check the status of the deployment from VB Studio console > Builds > Job Queue
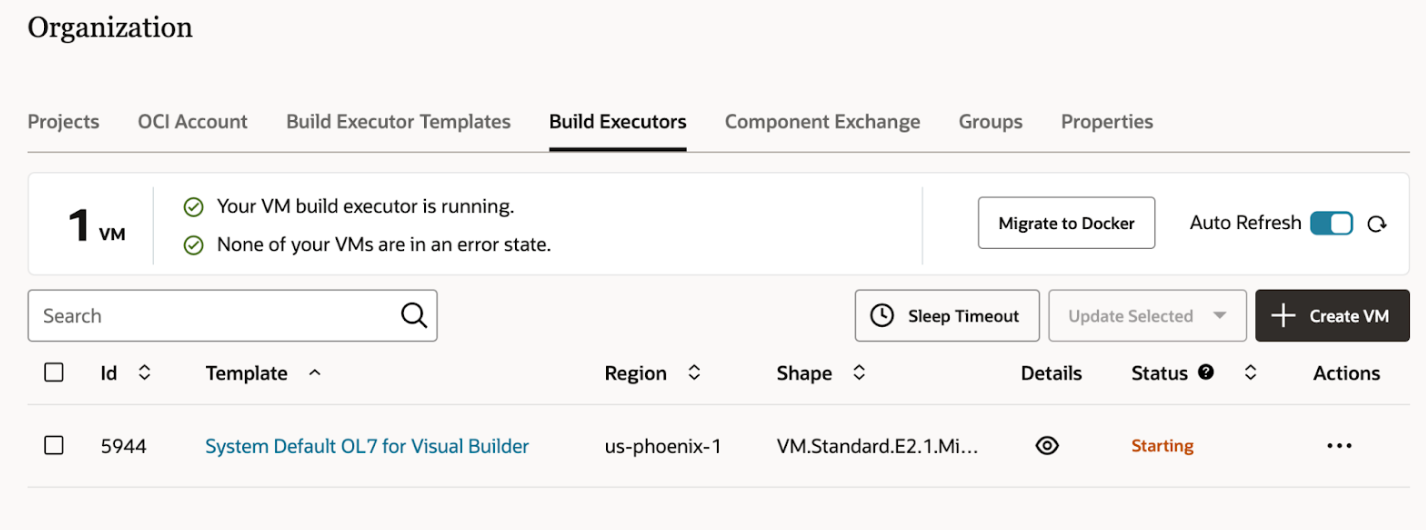
Note: If you see Waiting for Executor in the Progress column, make sure an Executor has been provisioned under VB Studio console > Organization > Build Executor.
You can create one here if directed by your admin, which may take up to 30 minutes to start up. The deploy job will continue automatically once the Executor is created/started.

Remove (back out) an Extension
Finding the Correct Application to Extend
Choosing the correct application to extend is key to the successful injection. If you extend the wrong application, nothing will happen (well, SOMEONE will get WalkMe, just not where you expect!)
If the pages the customer wants WalkMe on are not part of the Human Capital Management, you'll need to create an additional extension (or multiple) and perform the same process there.
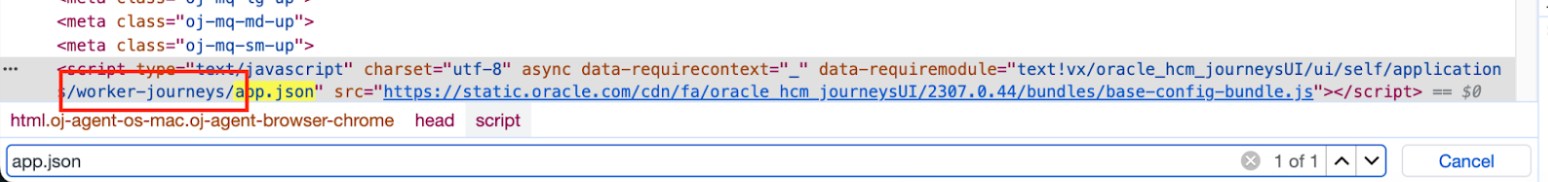
To get started, navigate to the page where you want WalkMe to inject, and inspect the document:

Search the DOM for a script resource called app.json. On the script attribute data-requiremodule it will contain a URL, in the format …/applications/<application name>/app.json
The <application name> is the name of the application you will want to extend: