Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Ich möchte den Text der Schaltflächen „next“, „back“ oder „done“ in meinen Schritten ändern.
Das Ändern des Schaltflächentextes für Schritte kann mit CSS ausgeführt werden.
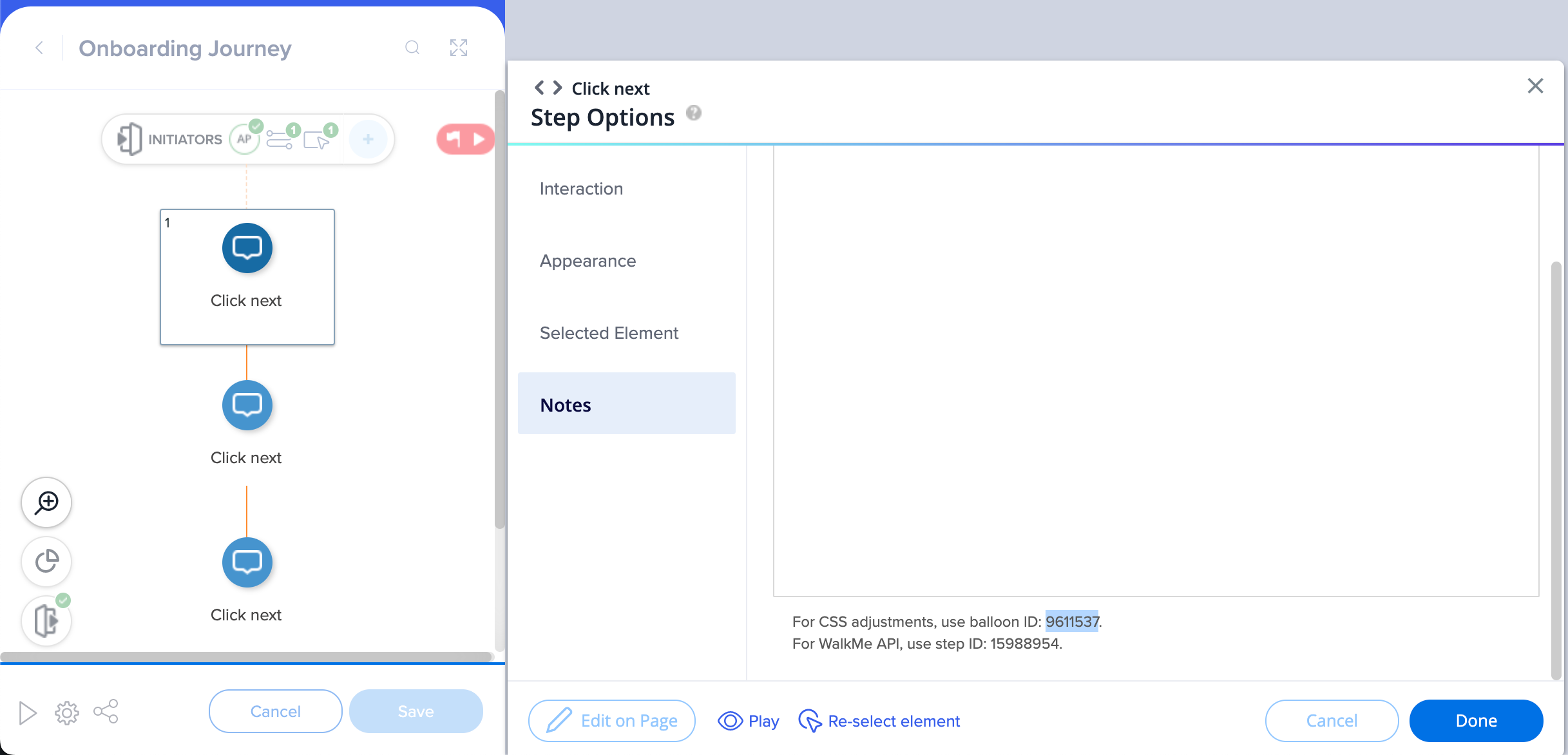
Zunächst müssen Sie die Smart Walk-Thru-Schritt-ID finden, indem Sie diese Schritte befolgen:



Ersetzen Sie die Wörter „new text“ mit Ihrem bevorzugten Text.
div#walkme-balloon-XXXXXXX button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-next-button.walkme-action-next.walkme-click-and-hover span.walkme-custom-balloon-button-text {
font-size:0px !important;
}
div#walkme-balloon-XXXXXXX button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-next-button.walkme-action-next.walkme-click-and-hover span.walkme-custom-balloon-button-text::before {
content: "new text" !important;
visibility: visible !important;
font-size: 12px !important;
}
Ersetzen Sie die Wörter „new text“ mit Ihrem bevorzugten Text.
div#walkme-balloon-XXXXXXX button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-back-button.walkme-action-back.walkme-click-and-hover span.walkme-custom-balloon-button-text {
font-size: 0px!important;
}
div#walkme-balloon-xxxxxxx button.walkme-custom-balloon-button.walkme-custom-balloon-weak-button.walkme-custom-balloon-back-button.walkme-action-back.walkme-click-and-hover span.walkme-custom-balloon-button-text::before {
content: "new text" !important;
visibility: visible !important;
font-size: 12px !important;
}
Ersetzen Sie die Wörter „new text“ mit Ihrem bevorzugten Text.
div#walkme-balloon-xxxxxxx button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-done-button.walkme-action-done.walkme-click-and-hover span.walkme-custom-balloon-button-text {
font-size: 0px !important;
}
div#walkme-balloon-xxxxxxx button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-done-button.walkme-action-done.walkme-click-and-hover span.walkme-custom-balloon-button-text::before {
content: "new text" !important;
visibility: visible !important;
font-size: 12px !important;
}