Kurzübersicht
Z-Index bestimmt die Stapelreihenfolge von einem Element im Vergleich zu anderen Elementen auf derselben Webseite an. Ein Element mit einer größeren Stapelreihenfolge wird sich vor einem Element mit einer niedrigeren Stapelreihenfolge befinden.
In einigen Fällen möchten Sie die Stapelreihenfolge ändern, z. B. wenn eine Sprechblase ein Kalendermenü blockiert, auf das der Benutzer Zugriff benötigt. Dieser Artikel zeigt Ihnen wie!
Schritte zum Ändern der Ebenenreihenfolge Ihrer Elemente (Z-Index)
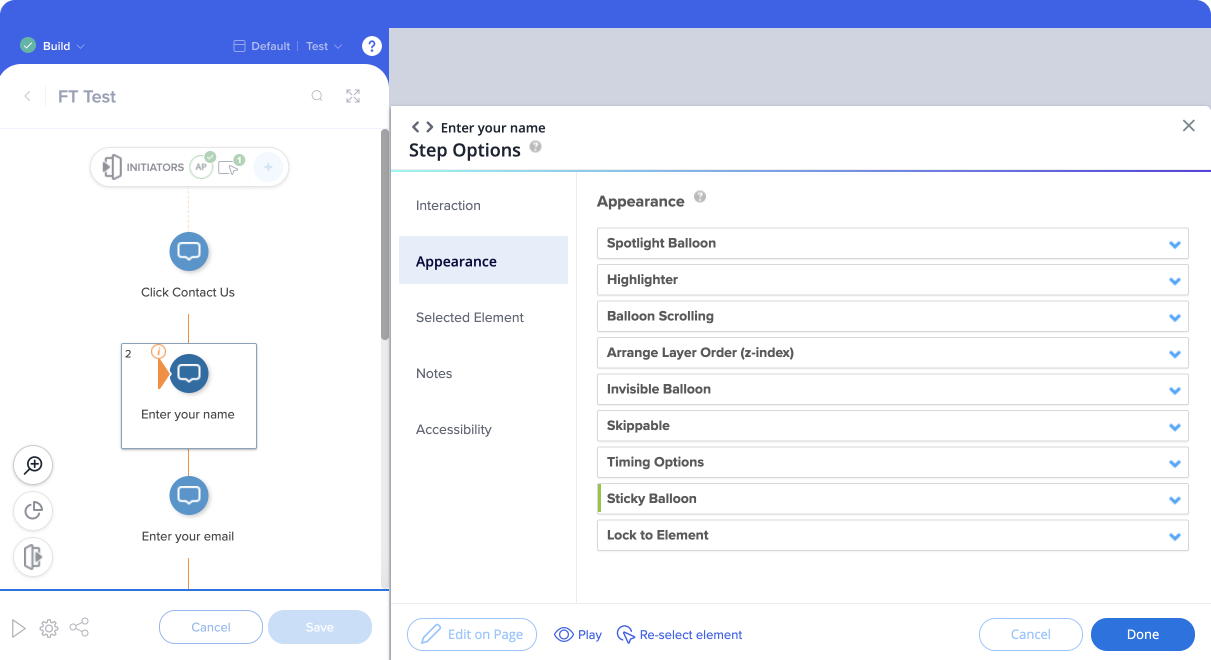
- Öffnen Sie das WalkMe Element, dessen Stapelreihenfolge (Z-Index) Sie anpassen möchten
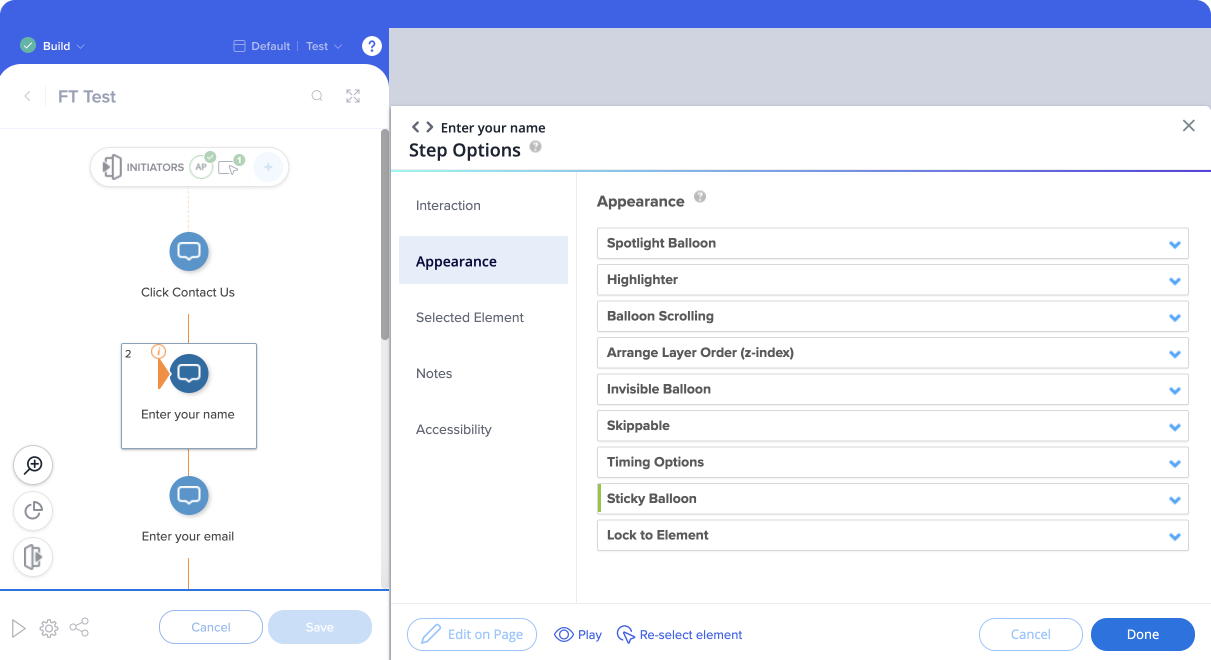
- Daraufhin wird das Menü Schrittoptionen angezeigt:

- Klicken Sie auf die Registerkarte „Appearance“ (Erscheinungsbild)
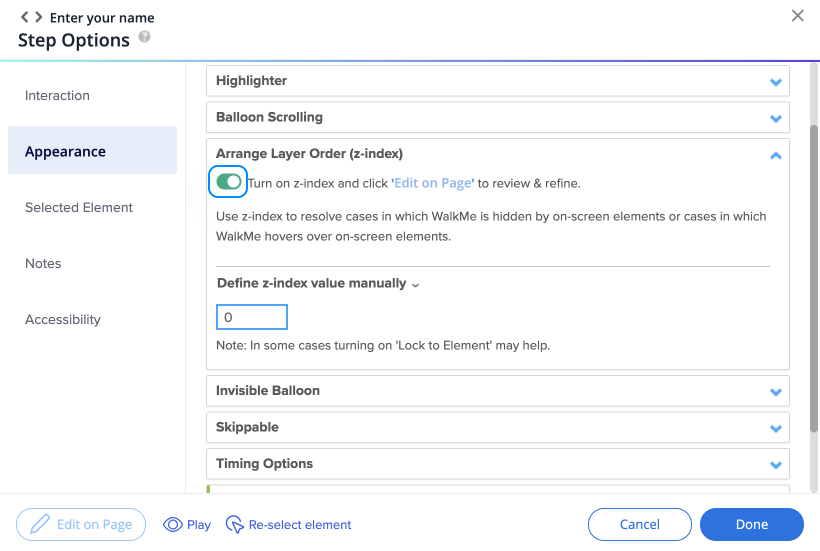
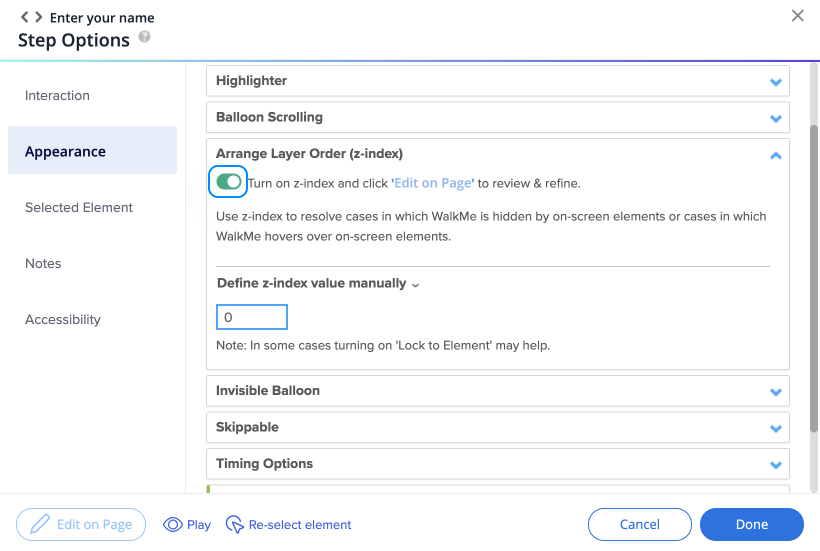
- Wenn Sie dies noch nicht getan haben, schalten Sie Ebenenreihenfolge anordnen (Z-Index) über den Schalter an:

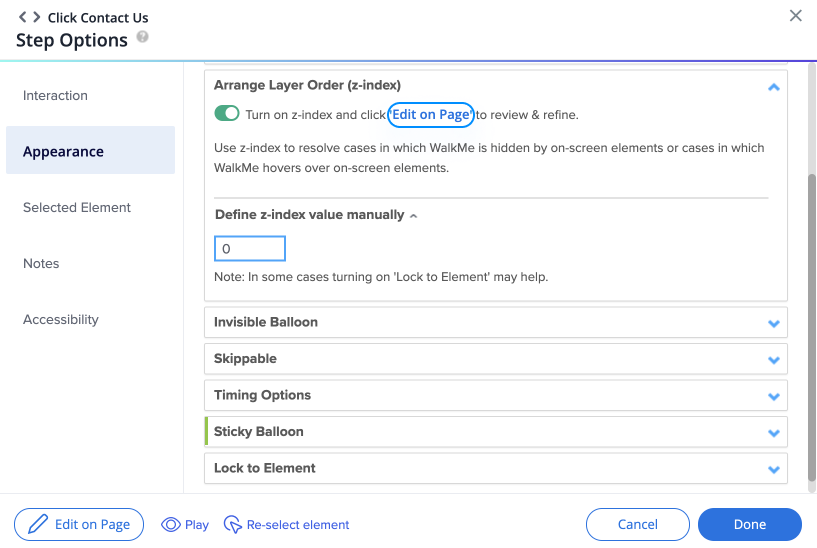
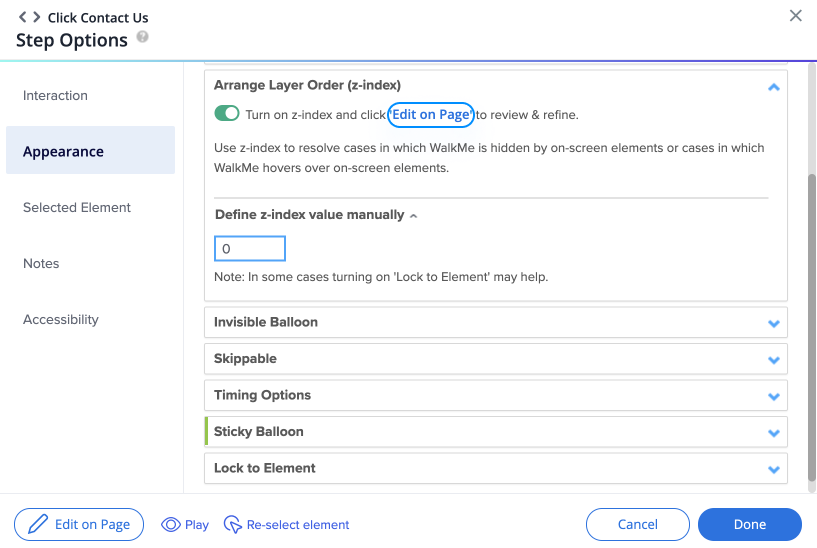
- Klicken Sie nun entweder im Abschnitt Ebenenreihenfolge (z-index) auf Auf Seite bearbeiten oder auf die Schaltfläche Auf Seite bearbeiten unten links im Menü Schrittoptionen:

Wichtig:
Das Element, das mit dem von Ihnen ausgewählten Schritt zusammenhängt, muss auf einem offenen Bildschirm verfügbar sein, um diesen Schritt abzuschließen.
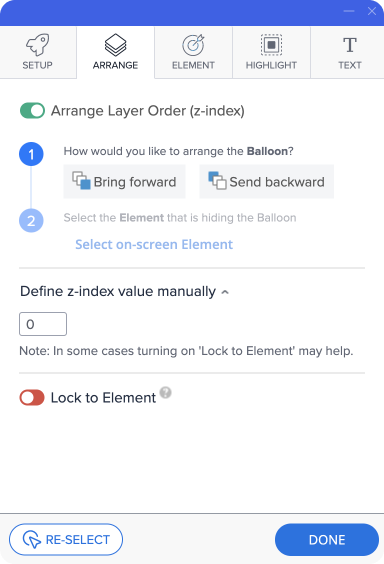
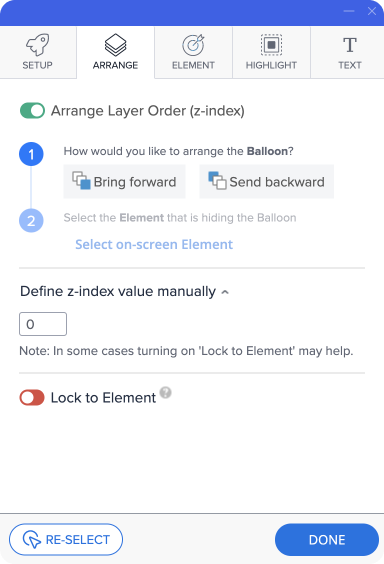
- Sie sollten jetzt den Schritt sehen, den Sie im Zusammenhang erstellt haben und im Editor werden die Optionen für die Anordnung der Ebenen angezeigt:

- Je nach Ihrer Absicht klicken Sie entweder auf Nach vorne bringen (wenn Ihr Element unerwünschterweise von einem anderen Website-Element verdeckt wird) oder Rückwärts senden (wenn Ihr Element ein Website-Element verdeckt, das es nicht verdecken sollte).
- Klicken Sie auf Element auf dem Bildschirm auswählen.
- Klicken Sie auf das Bildschirmelement, vor oder hinter das sich das Ankerelement des Schritts setzen soll.
- Sobald Sie auf das Element klicken, sehen Sie sich den Abschnitt „Z-Index-Wert manuell definieren“ an. Sie sollten sehen, dass sich der Z-Index-Wert automatisch ändert (falls eine Änderung notwendig war), um den erforderlichen Z-Index widerzuspiegeln, um den gewünschten Effekt zu erzielen.
Z-Index – Profi-Tipps