Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Folgen Sie diesen Schritten, um das grundlegende Skelett Ihres ShoutOuts aufzubauen:
Der ShoutOut ist der wichtigste Kampagnentyp, bei dem Webansicht-Elemente verwendet werden. Webansichten in ShoutOuts können Webumfragen, Videos oder andere externe Ressources in der Benutzerschnittstelle der Host-App darstellen.
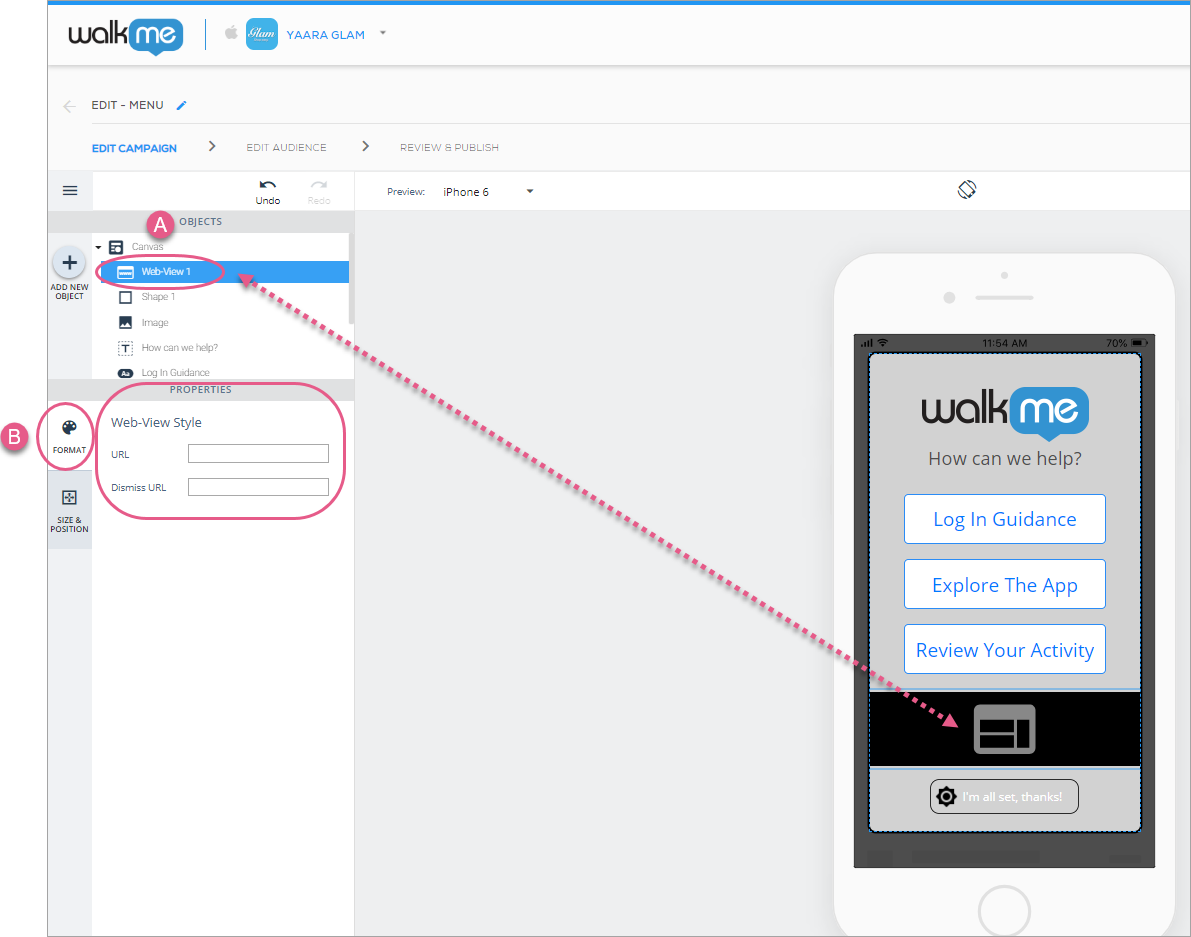
Ziehen Sie das Webansichten-Symbol aus dem Verzeichnis OBJEKTE an die Stelle, an der die Webansicht auf Ihrem Anwendungsbildschirm erscheinen soll.
Wenn Sie eine Webansicht hinzufügen oder anklicken, wird als Standardregisterkarte die Registerkarte FORMAT angezeigt, auf der Sie Folgendes tun können:

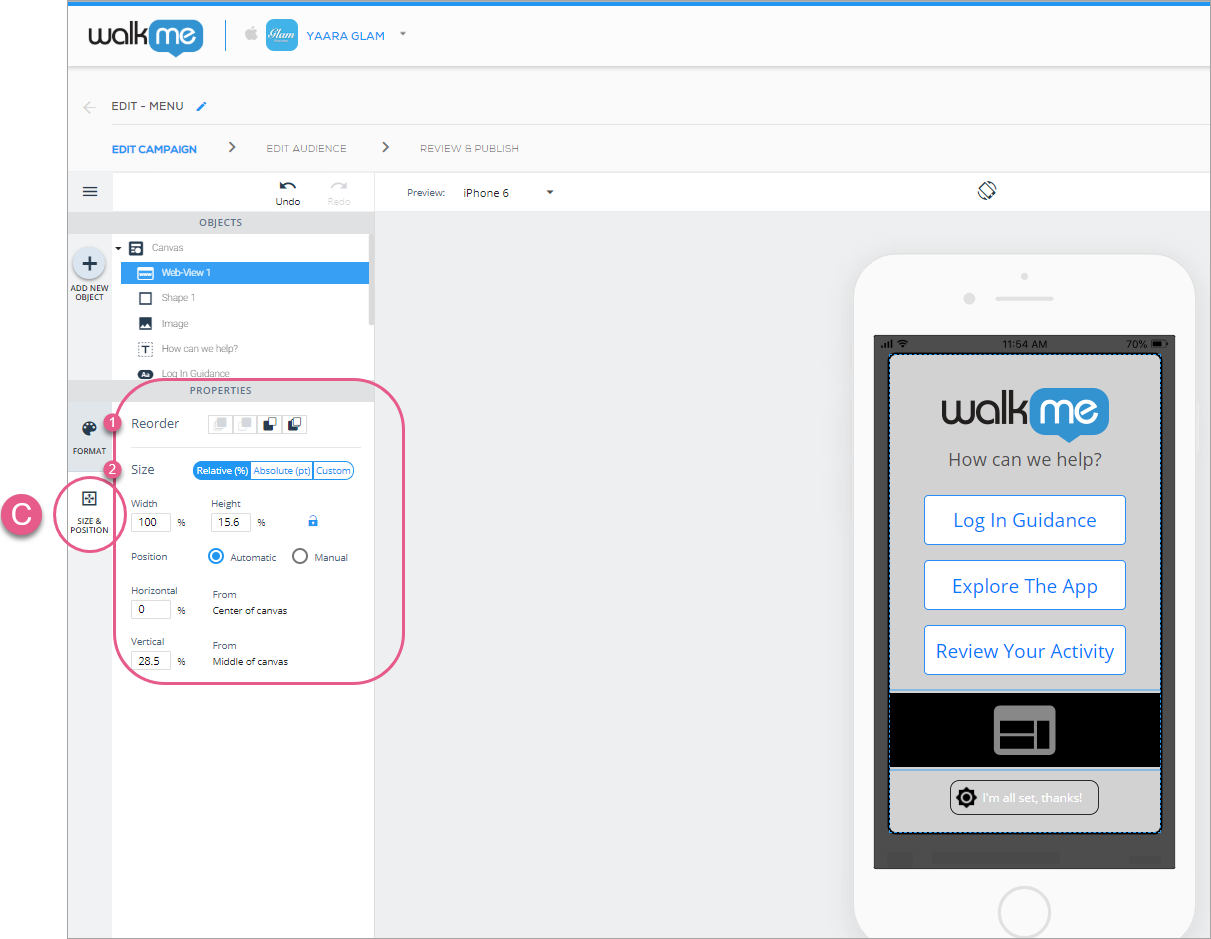
Als Nächstes klicken Sie auf die Registerkarte GRÖSSE und POSITION, auf der Sie die Ebenenreihenfolge der Webansichten (ähnlich dem Z-Index), die Größe und die Einheiten sowie die Positionierung relativ zum Canvas-Objekt konfigurieren können:

Webansicht-Elemente unterstützen Google Forms-basierte Surveys und Streaming-Videos. Support für ein Inline-Video kann über ein S3-Skript bereitgestellt werden (fragen Sie beim WalkMe Mobile-Team nach).
Carousels sind Widgets oder komplexe Objekte, die aus anderen einfachen Objekten bestehen, von denen jedes konfiguriert werden kann. Carousel Widgets sind bestens für ShoutOuts geeignet, obwohl sie auch an anderer Stelle verwendet werden können (z. B. bei Surveys für eine bessere Benutzeroberfläche mit mehreren Fragen).
Ziehen Sie das Carousel-Symbol aus dem Verzeichnis OBJEKTE an die Stelle, an der das Carousel auf dem Bildschirm Ihrer Anwendung erscheinen soll.
Sie können nur ein Carousel-Objekt pro Camvas hinzufügen.
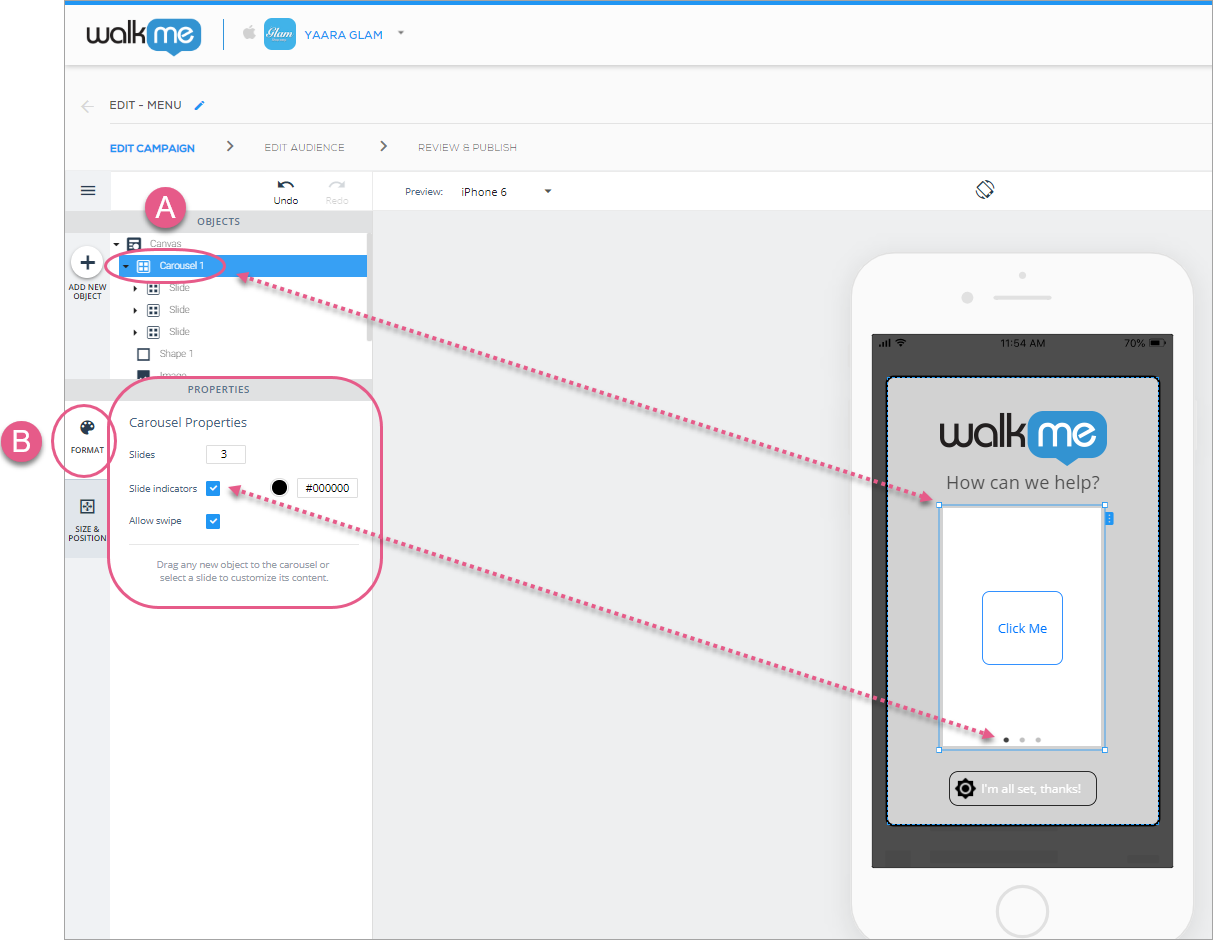
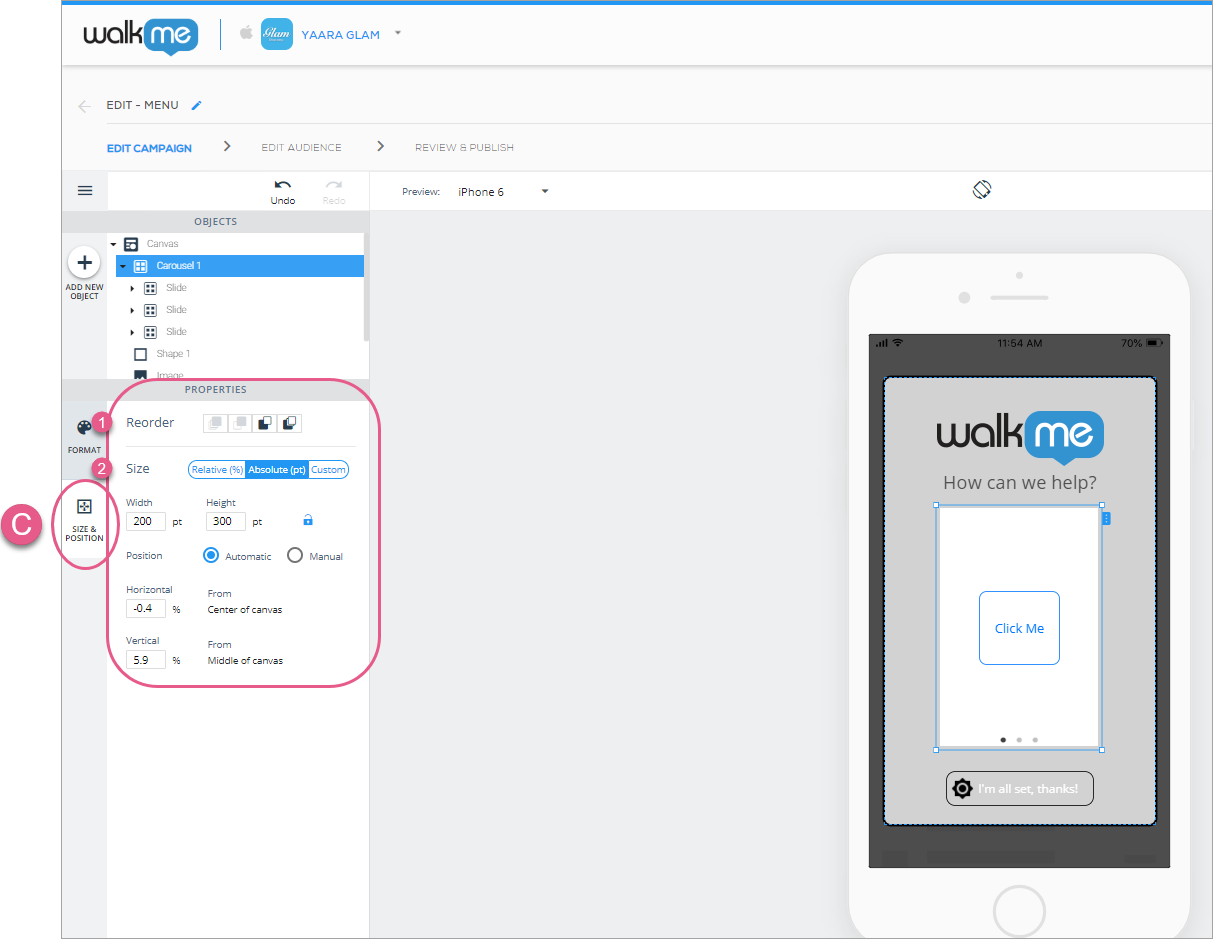
Wenn Sie ein Carousel-Symbol hinzufügen oder darauf klicken, ist das Standardobjekt das Haupt-(Carousel)-Widget und die Standard-Registerkarte ist die Registerkarte FORMAT, auf der Sie die folgenden globalen Einstellungen konfigurieren können:


Anschließend klicken Sie auf die Registerkarte GRÖSSE und POSITION, auf der Sie die Ebenenreihenfolge des Carousels (ähnlich dem Z-Index), die Größe und die Einheiten sowie die Positionierung relativ zum Canvas-Objekt konfigurieren können:

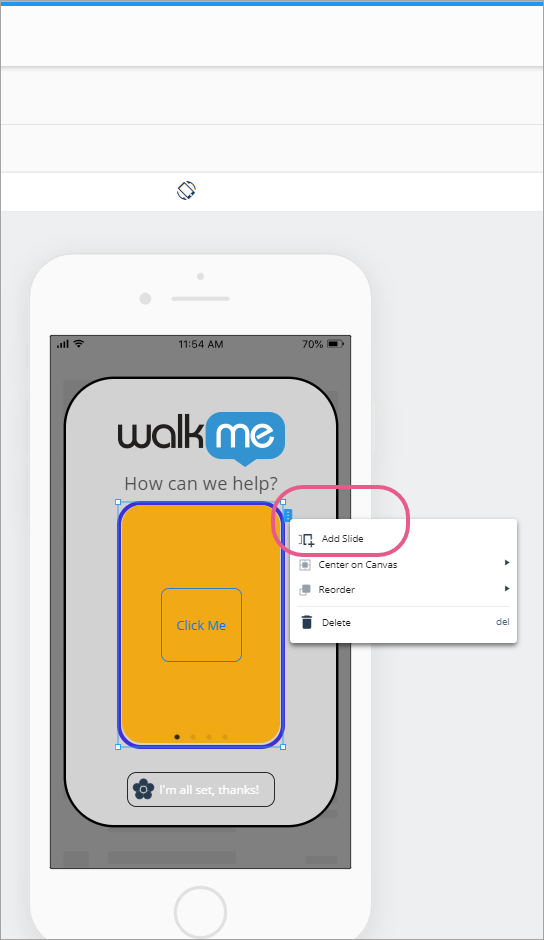
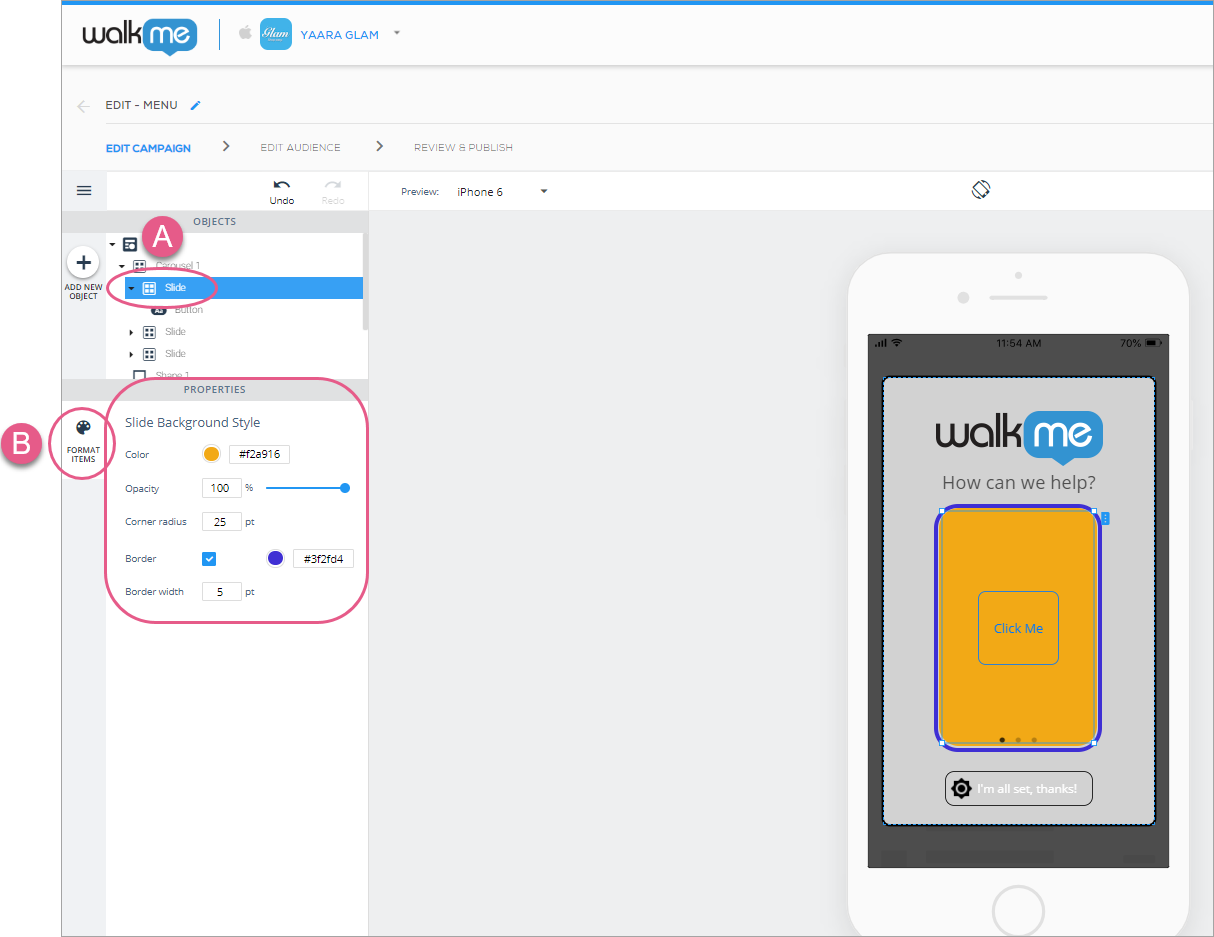
Sobald Sie mit der Konfiguration Ihrer globalen Carousel-Einstellungen fertig sind, klicken Sie auf eines der Unterobjekte (Foliensymbole), um Ihr individuelles Unterobjekt zu konfigurieren.
Da die Größe und die Positionseinstellungen der Folien im Carousel-Objekt konfiguriert sind, gibt es nur eine Registerkarte, die Registerkarte FORMAT, mit einem Abschnitt namens Folienhintergrundstil, in dem Sie Folgendes konfigurieren können:

Sie können ein anderes Objekt aus dem Verzeichnis OBJEKTE zu einer Folie hinzufügen. Versuchen Sie es!
Listen-Widgets können nur in Kampagnen vom Typ ShoutOut verwendet werden.
Ziehen Sie das Listen-Symbol aus dem Verzeichnis OBJECTS (OBJEKTE) an die Stelle, an der die Liste auf dem Bildschirm Ihrer Anwendung erscheinen soll.
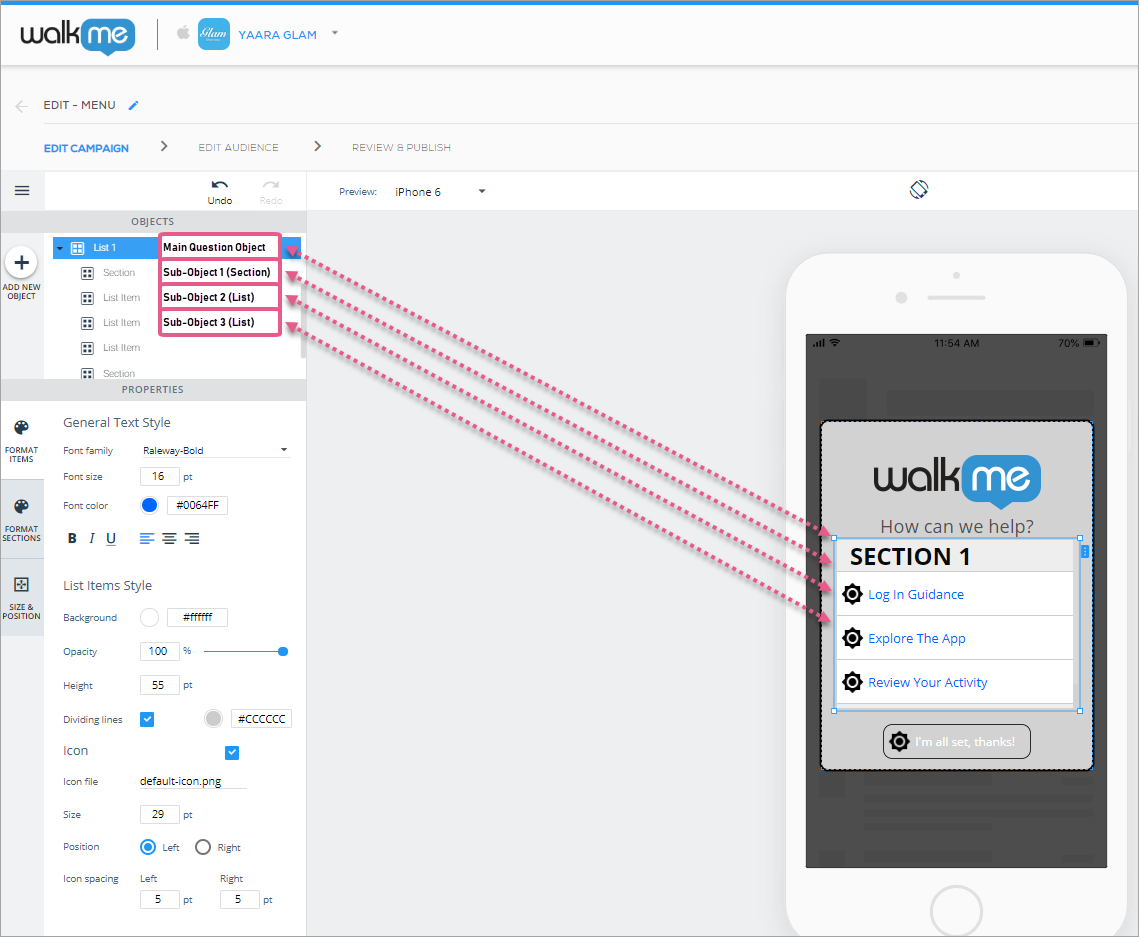
Listen, wie Carousels, sind Widgets oder komplexe Objekte, die aus anderen einfachen Objekten bestehen, von denen jedes konfiguriert werden kann:

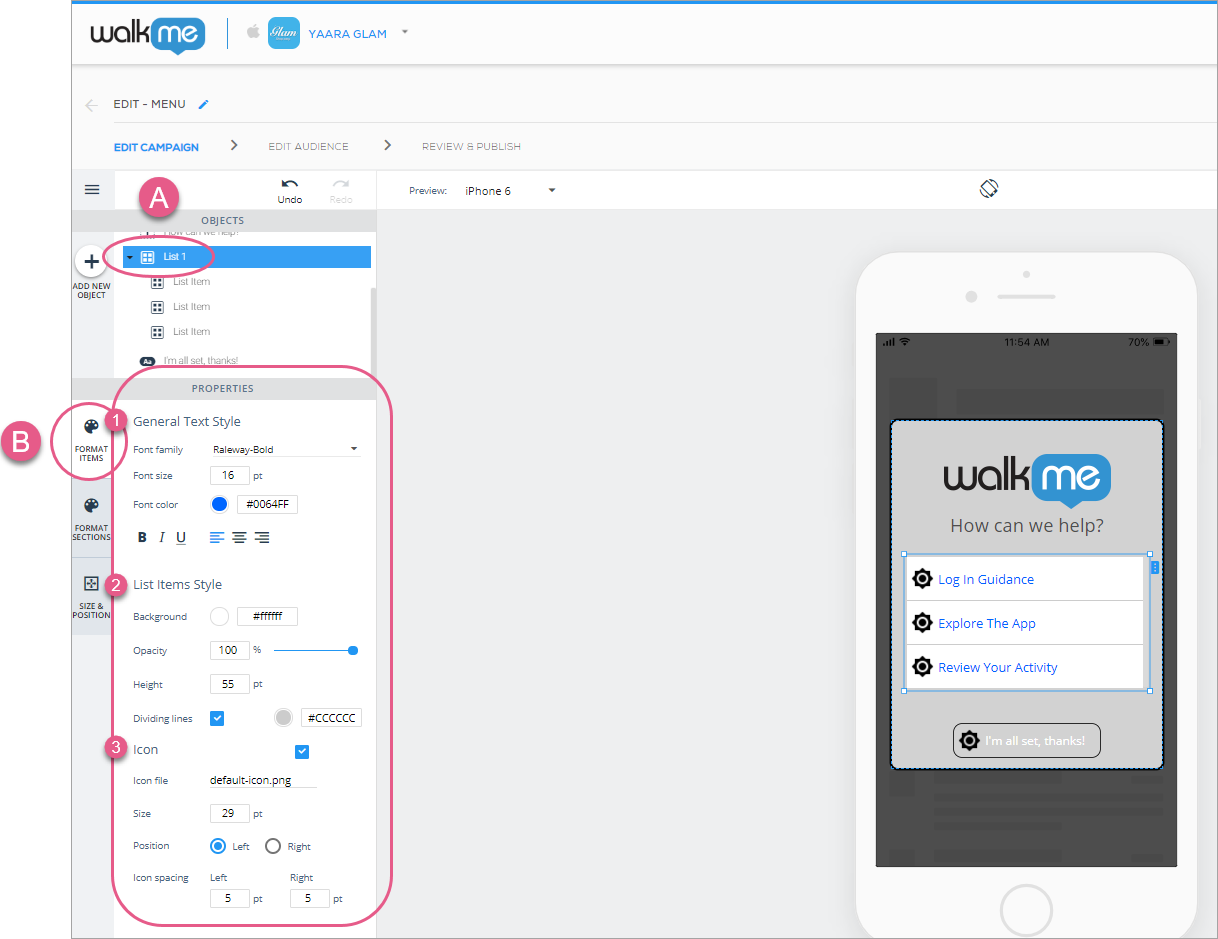
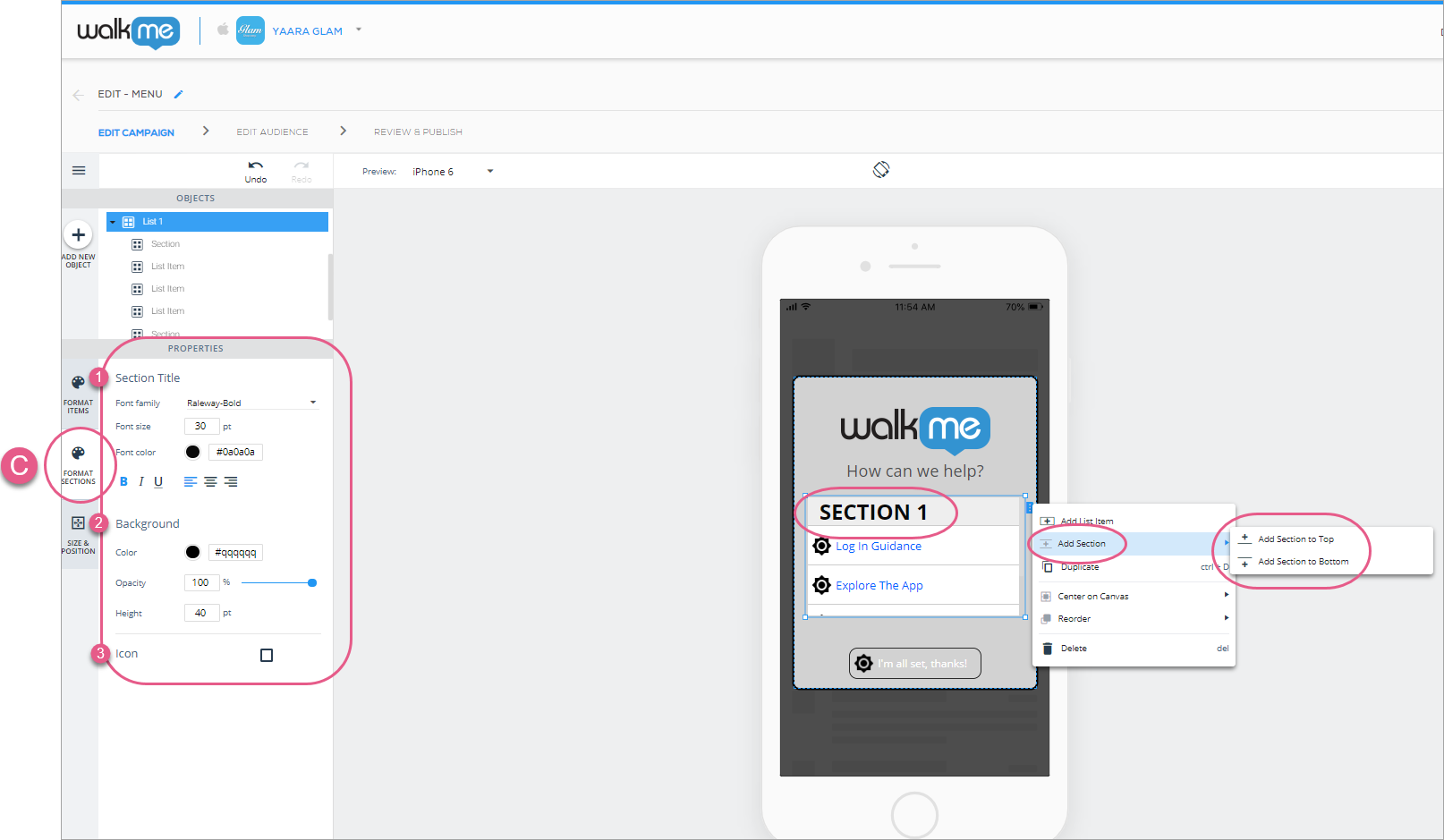
Wenn Sie eine Liste hinzufügen oder darauf klicken, ist das Standardobjekt das Hauptobjekt und die Standard-Registerkarte ist die Registerkarte FORMAT, auf der Sie die folgenden globalen Einstellungen konfigurieren können:

Anschließend klicken Sie auf die Registerkarte FORMAT SECTIONS (FORMATABSCHNITTE), die für die Abschnitte gilt, die Sie Ihrer Liste hinzufügen. Hier können Sie die folgenden globalen Einstellungen konfigurieren:

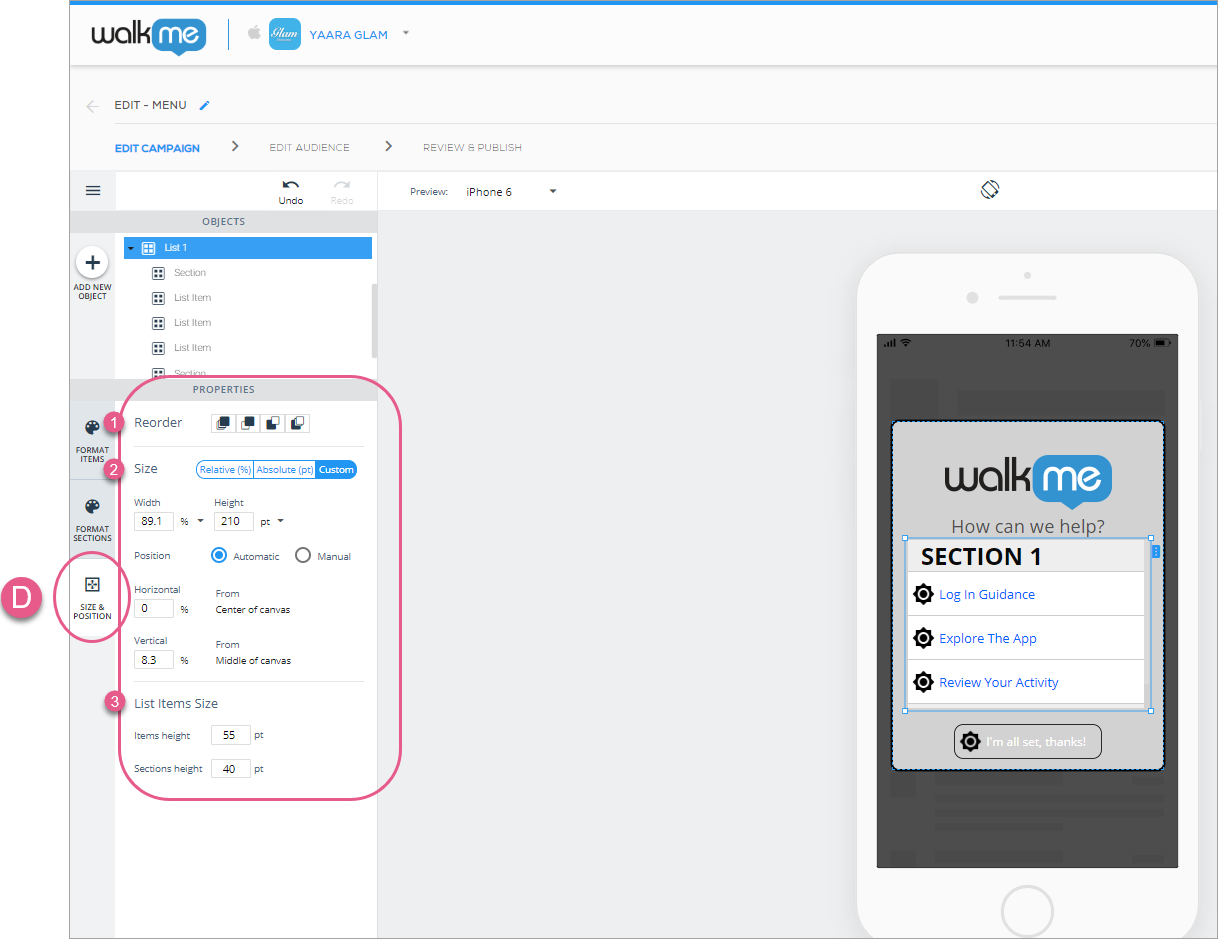
Zum Schluss klicken Sie auf die Registerkarte GRÖSSE und POSITION, auf der Sie die Ebenenreihenfolge (ähnlich dem Z-Index) der Liste (als eine Einheit), die Größe und die Einheiten, die Positionierung relativ zum Canvas-Objekt und die Listenelemente konfigurieren können:

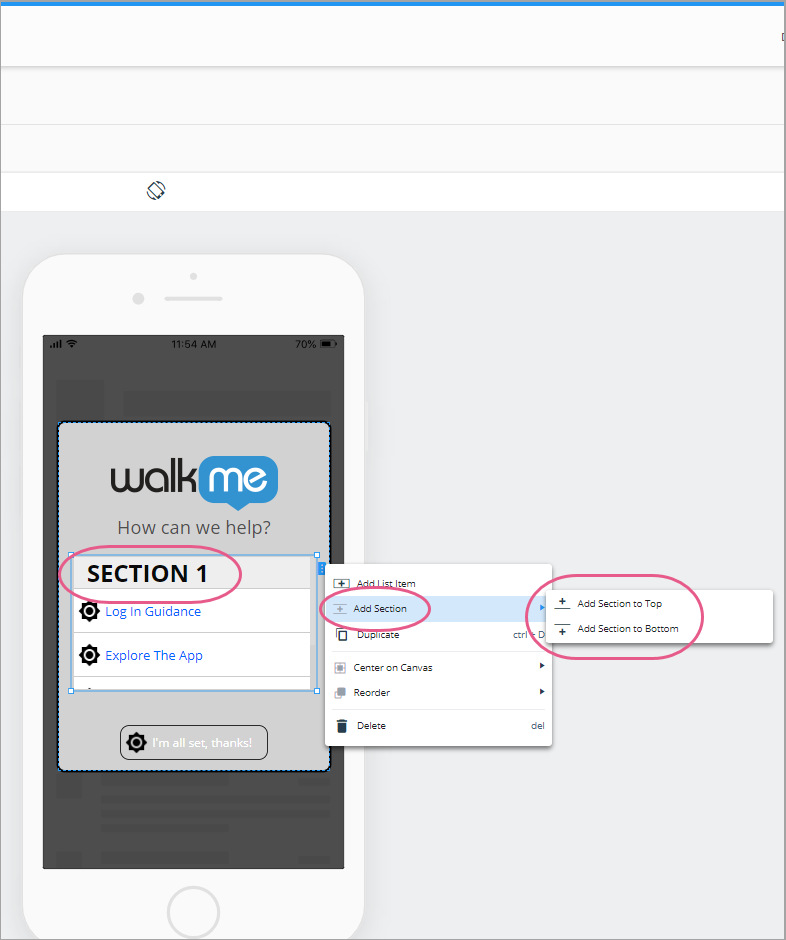
Während drei Listenelemente und null Abschnitte die Standardeinstellung für Listen sind, können Sie über das Rechtsklickmenü oder durch Klicken auf die blaue Registerkarte rechts neben der Liste weitere Listenelemente und Abschnitte hinzufügen:

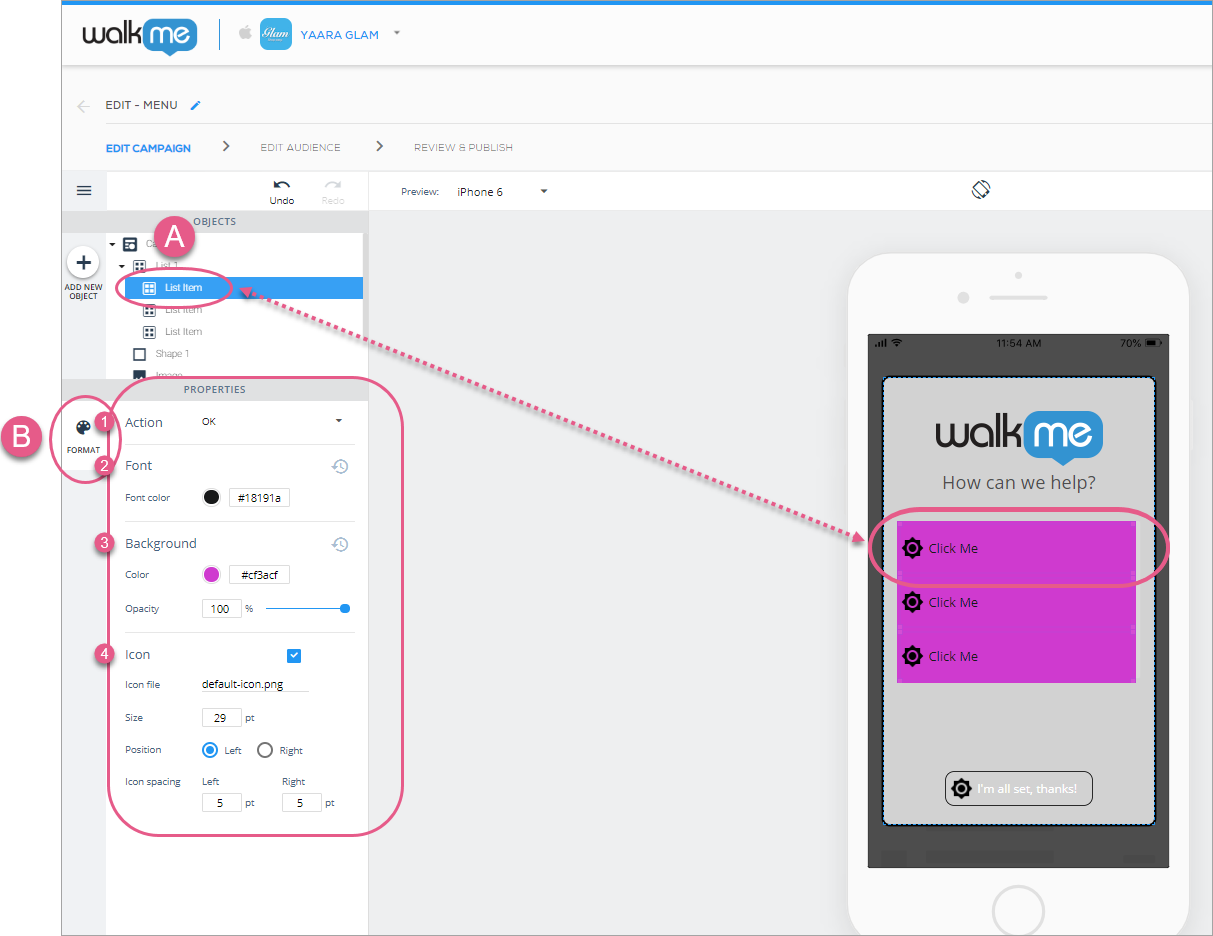
Sobald Sie mit der Konfiguration Ihrer globalen Listeneinstellungen fertig sind, klicken Sie auf eines der Unterobjekte (Listenelementsymbole), um Ihr individuelles Unterobjekt zu konfigurieren.
Es gibt nur eine Registerkarte, die Registerkarte FORMAT, von der Sie Folgendes konfigurieren können:

Sie können ab SDK-Version 1.17.0 und höher Onboarding Listen zu Ihren ShoutOuts hinzufügen, um Ihren Nutzern ihren Fortschritt zu zeigen, wenn sie verschiedene Ziele innerhalb der App erreichen!

Dieser neue Widget-Typ, der nur in ShoutOut-Kampagnen verfügbar ist, öffnet die Tür zu neuen Anwendungsfällen, die Sie mit WalkMe Mobile erstellen können, darunter:
Das Onboarding-Listen-Widget ist für ShoutOut-Kampagnen verfügbar und ähnelt dem Standard-Widget „Liste“. Der Unterschied besteht darin, dass die Fertigstellung der Elemente in der Liste verfolgt werden kann, indem überprüft wird, ob die Nutzer das Ziel für jedes Element in der Liste erreicht haben. Sobald ein Ziel in Bezug auf ein Element erreicht ist (unabhängig von der Interaktion des Nutzers mit der Onboarding-Listenkampagne), wird dieses Element als „Erledigt“ markiert und der Fortschrittsbalken der Liste schreitet entsprechend voran.
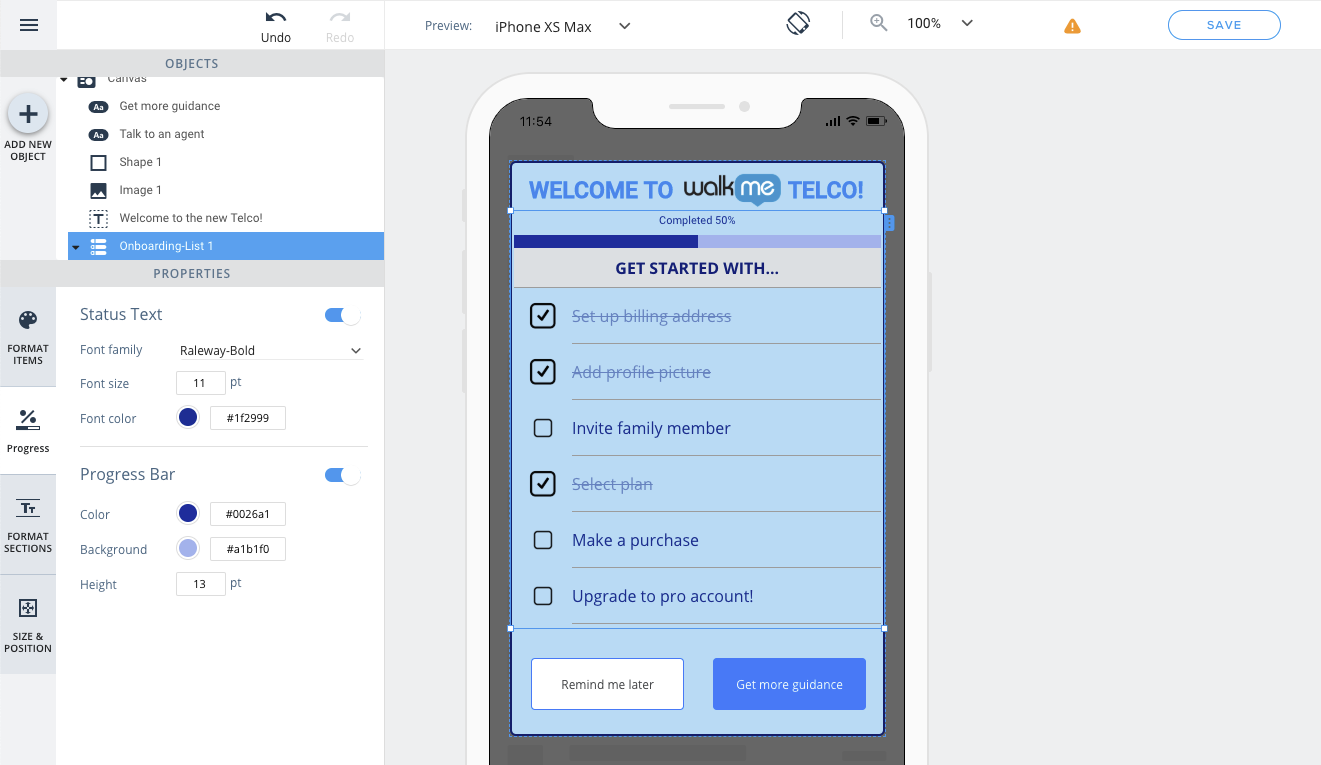
Das Onboarding-Listen-Widget im WYSIWYG hat einige einzigartige Eigenschaften (im Vergleich zum Standard-Widget „Liste“). Verwenden Sie diese Eigenschaften, um die Onboarding-Liste auf Ihre Bedürfnisse anzupassen und zu steuern:
Symbol „Done“ (Erledigt):
Wenn Ihre Onboarding-Liste so eingestellt ist, dass Symbole für Listenelemente angezeigt werden (Registerkarte „Elemente formatieren“ im Listenobjekt), können Sie ein anderes Symbol für Elemente im Status „Erledigt“ einstellen:
Um den „Erledigt“-Status jedes Elements anzuzeigen, können Sie mit der rechten Maustaste auf das Element klicken und die Option „Anzeigen des Erledigt-Status“ auswählen.
Registerkarte „Fortschritt“:
Hier passen Sie die Fortschrittsindikatoren für die Liste an, den Fortschritt der Textformatierung und das Design des Fortschrittsbalkens.
Zieleigenschaft:
Jedes Listenelement hat eine Zieleigenschaft, die, wenn sie erreicht wird, dazu führt, dass das Element als „Erledigt“ markiert wird.
Zusätzlich zu den fortschrittsbezogenen Eigenschaften können Sie auswählen, bestimmte Elemente aus der Onboarding-Liste in ihrem „Erledigt“-Status im WYSIWYG anzeigen zu lassen, indem Sie mit der rechten Maustaste auf das Element klicken oder auf die Kontextmenü-Schaltfläche neben dem Element klicken:![]()
Im Status „Erledigt“ können Sie eine Vorschau des Elementsymbols „Erledigt“ und das Aussehen des Elements anzeigen, wenn es von der Liste gestrichen wird.