SmartTips bieten eine Anleitung auf dem Bildschirm, die verwendet werden kann, um Benutzern zusätzliche Informationen über bestimmte Elemente auf Ihrer Seite zu geben.
SmartTips sind besonders nützlich, wenn es um Prozesse oder Formulare auf Ihrer Website geht, bei denen Benutzer häufig Fehler machen.
Weitere Informationen über SmartTips finden Sie auf der Einführungsseite von SmartTips.
Individuelle SmartTips werden innerhalb eines Sets erstellt – einer Gruppe von SmartTips, die im Allgemeinen auf demselben Formular oder derselben Seite erscheinen. Dieser Artikel führt Sie durch den Prozess der Erstellung eines SmartTips-Sets.
🎓 Digital Adoption Institute
Erstellen eines SmartTips-Sets
- Klicken Sie im Editor auf das blaue +-Symbol
- Wählen Sie SmartTips-Set aus

- Benennen Sie das SmartTips-Set
Dies ist für Ihre Benutzer nicht sichtbar, wählen Sie also einen Namen, der für Sie bedeutsam sein wird
- Definieren Sie, wo Sie das Set anzeigen möchten:
- Das Set auf einer bestimmten Seite anzeigen | Empfohlen
- SmartTips werden normalerweise zu einer einzelnen Seite hinzugefügt, wie einem Check-out-Formular – in diesem Fall ist es am besten, die Regel-Engine zu verwenden, um die Seite zur Optimierung der Leistung zu definieren
- Klicken Sie auf Regel erstellen, um die Seite zu identifizieren und befolgen Sie die Richtlinien für die Rule Engine
Anmerkung
Einstellungsregeln werden nur beim Laden der Seite ausgewertet. Wenn Regeln eine Aktion des Benutzers oder der Seite erfordern, um wahr zu werden, sollten sie zu den einzelnen SmartTip-Anzeigebedingungen hinzugefügt werden, damit der Umschalter „Constant überprüfen“ aktiviert werden kann.
- Anzeige auf mehreren Seiten eingestellt
- Wenn Ihr SmartTip an ein Element angehängt ist, das auf Ihrer Website angezeigt wird (Kopfzeile, Fußzeile, Navigationsbereich), wählen Sie diese Methode aus
- Sie müssen die Rule Engine hier nicht verwenden
- Klicken Sie auf Save
SmartTips erstellen
Nachdem Sie nun ein SmartTips-Set erstellt haben, erstellen Sie einen individuellen SmartTip.
- Klicken Sie auf das blaue Plus-Symbol im SmartTips-Set, um einen neuen SmartTip. hinzuzufügen

- Wählen Sie das Element aus, an das Sie den SmartTip anhängen möchten

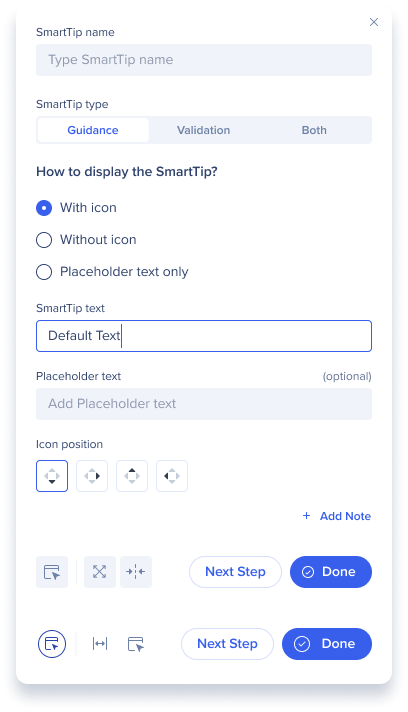
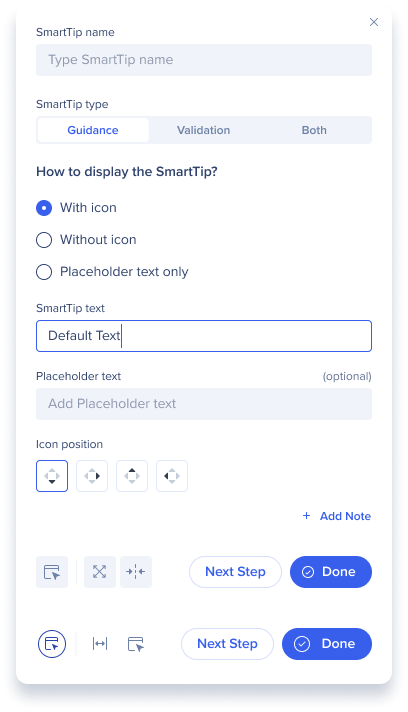
- Verwenden Sie das Popup „Mini-Editor“, um die Anfangseinstellungen des SmartTips zu definieren

- Guidance-SmartTips geben Benutzern zusätzliche Informationen über bestimmte Elemente auf einer Seite
- Dies ist der am häufigsten verwendete SmartTip-Typ.
- Validation-SmartTips können in Textfeldern verwendet werden, um sicherzustellen, dass Benutzer ihre Formulare korrekt ausfüllen
- Wählen Sie, wann diese Nachricht angezeigt werden soll.
- Sie können diese SmartTip-Orientierung so einstellen, dass sie angezeigt wird, wenn der Benutzer den Mauszeiger über ein SmartTip-Symbol bewegt
- Wenn Sie diese Option wählen, bestimmen Sie mithilfe der Richtungspfeile, wo das Symbol positioniert wird

- Sie können auch auswählen, dass ein SmartTip angezeigt wird, wenn ein Benutzer den Mauszeiger über ein Element bewegt

- Klicken Sie auf Done.
Ihr SmartTips-Set ist nun erstellt!
(Wenn Sie mehrere SmartTips erstellen, können Sie stattdessen „Next SmartTip“ wählen)
SmartTips anpassen
- Öffnen Sie das SmartTips-Set, das Sie anpassen möchten, und öffnen Sie einen bestimmten SmartTip, indem Sie auf den Titel klicken
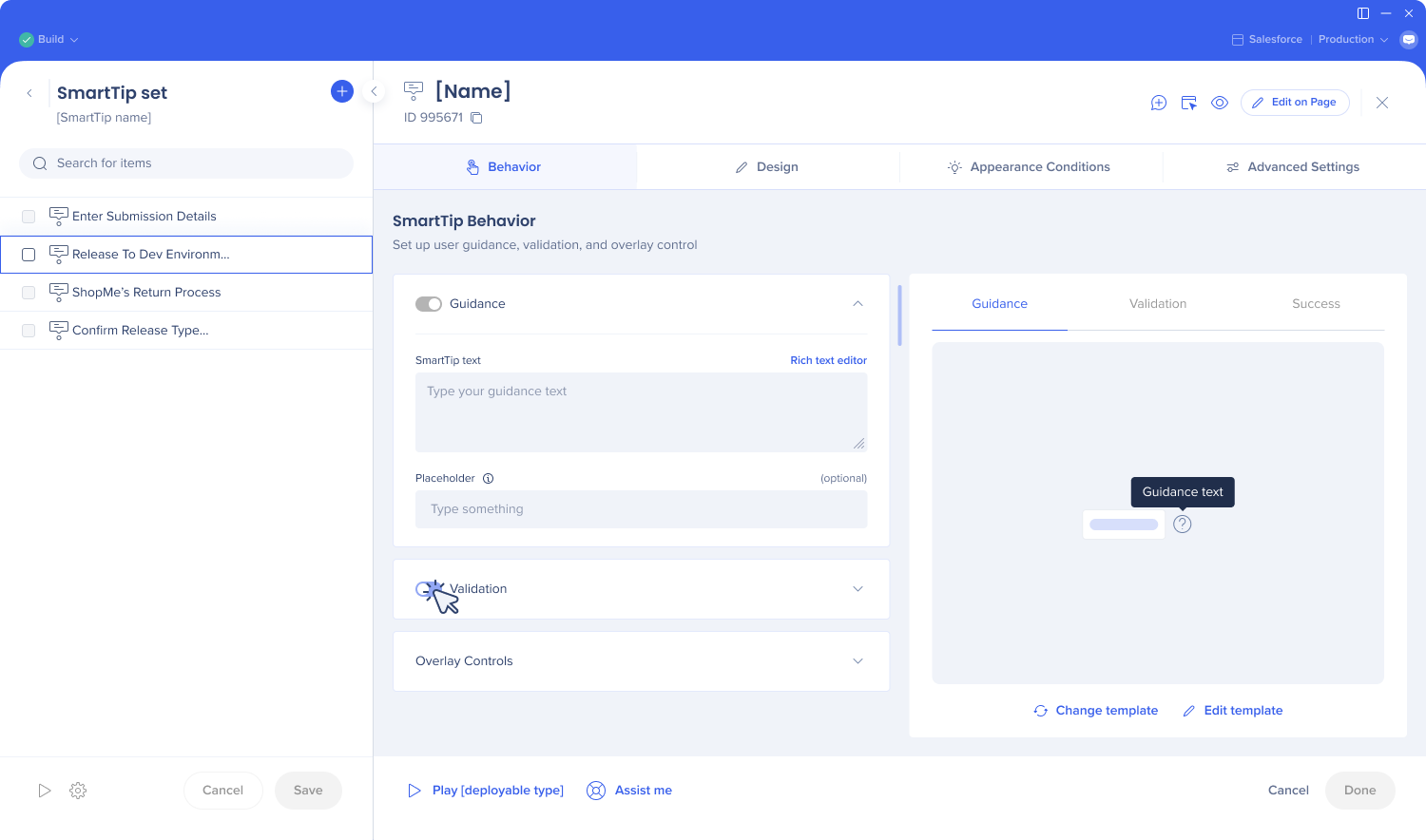
- Auf der Seite „Interactions“ können Sie die SmartTips-Einstellungen anpassen, die beim ersten Erstellen des SmartTips im Browser erstellt wurden
- Um einem Guidance-SmartTip eine Validierung hinzuzufügen, klicken Sie auf die Schaltfläche „Add Validation“
- Sie können hier auch festlegen, ob die SmartTips-Meldung angezeigt werden soll, wenn der Benutzer den Mauszeiger über das SmartTips-Symbol oder über das Element bewegt
- Klicken Sie auf die Optionen von „Selected Element“, um das Verhalten des SmartTips anzupassen
- Wenn der SmartTip an ein Element angehängt ist, das durch das Laden der Seite ein- und ausgeblendet wird, müssen Sie diese Einstellungen anpassen
- Dies ist oft notwendig für SmartTips, die in einem Pop-up-Fenster oder einem Modal angezeigt werden
- Verwenden Sie die Schaltfläche An Bildschirm anpassen!, um das Aussehen und die Position dieses SmartTips im Browser anzupassen
- Verwenden Sie den Rich Text Editor, um zusätzliche Anpassungen vorzunehmen, einschließlich dem Hinzufügen von Bildern, die in der Assets-Bibliothek hochgeladen wurden
- Die folgenden Bildtypen werden unterstützt: TIFF, SVG, PNG, JPG, JPEG, GIF.

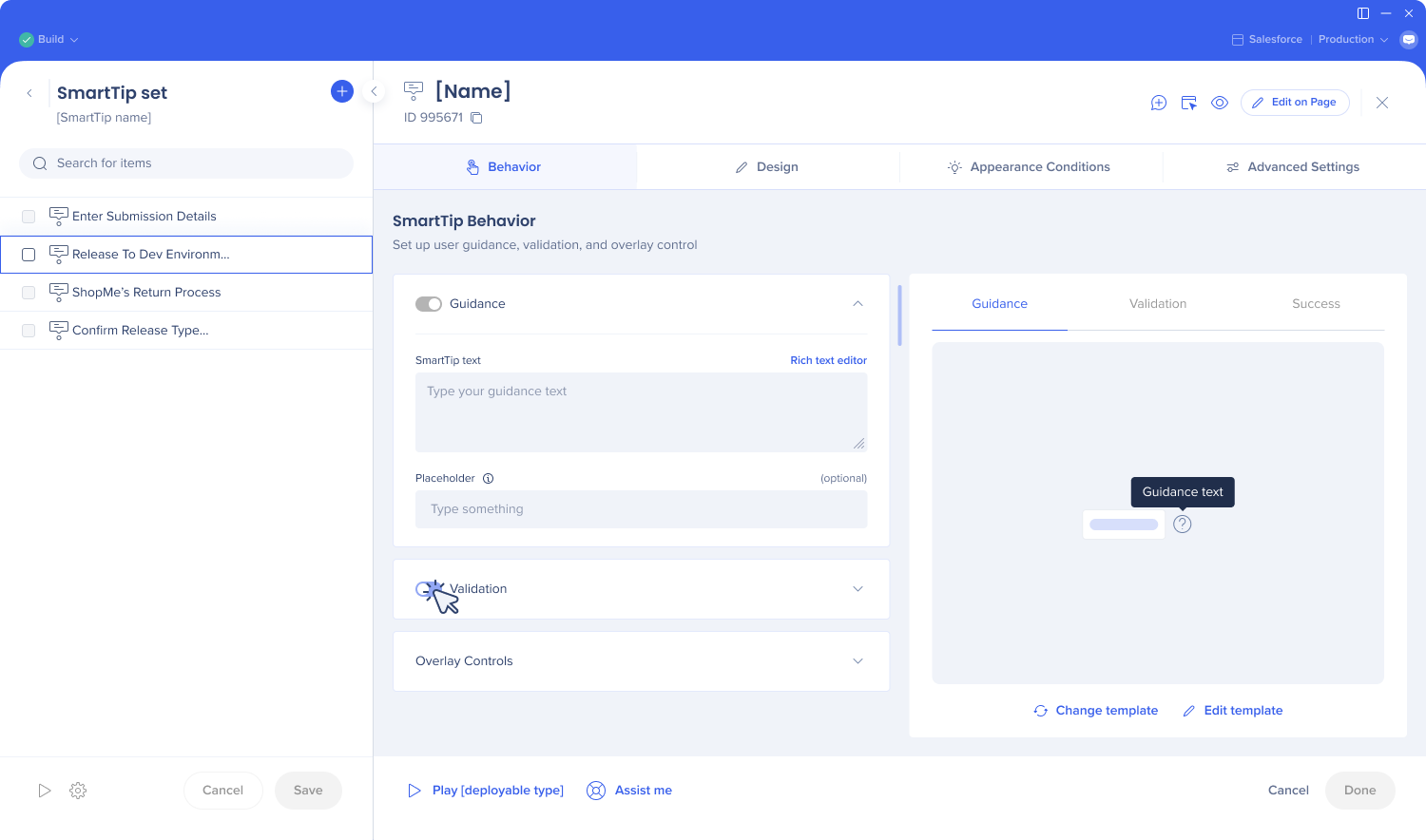
Guidance SmartTips
Guidance SmartTips geben dem Benutzer zusätzliche Informationen über den Inhalt und das Format der Daten, die in das Eingabefeld eingegeben werden sollen.
Guidance SmartTips können in einem Symbol angezeigt werden, und die Meldungen erscheinen, wenn Sie den Mauszeiger über das Symbol bewegen oder auf das Element oder im Platzhaltertext, der immer sichtbar ist, klicken, bis der Benutzer etwas in das Feld mit dem Platzhalter eingibt.

Wie wird der SmartTip angezeigt?
- Mit einem Symbol. Wählen Sie die Symbolposition aus: Wenn diese Option ausgewählt ist, erscheint das Anleitungssymbol neben dem Element und die Meldung wird angezeigt, wenn der Benutzer den Mauszeiger darüber bewegt
- Wenn diese Option ausgewählt ist, wird die Meldung angezeigt, wenn der Benutzer den Mauszeiger über das Element bewegt
- Nur Platzhaltertext: Wenn diese Option ausgewählt ist, wird kein Symbol, sondern nur der Platzhaltertext angezeigt
Platzhaltertext
Platzhaltertext, der sich innerhalb eines Textfeldes befindet, ist ein zusätzlicher Hinweis, eine Beschreibung oder ein Beispiel für die Informationen, die für ein bestimmtes Feld erforderlich sind. Er verschwindet, sobald ein Benutzer mit der Eingabe in das Feld beginnt.
Sie können sowohl einen Platzhalter als auch eine Nachricht durch Bewegen des Mauszeigers darüber anzeigen.
Die Platzhalter-Textoption ist nur für Guidance SmartTips verfügbar. Sie ist nicht verfügbar, wenn „Validierung“ oder „Beide“ ausgewählt ist.
Das erfasste Element muss ein Eingabefeld für Platzhaltertext sein, um unterstützt zu werden. Platzhaltertext kann auch verwendet werden, wenn das Element mit jQuery definiert ist.
Anmerkung
Der SmartTip-Platzhaltertext ersetzt alle vorhandenen Platzhalter.
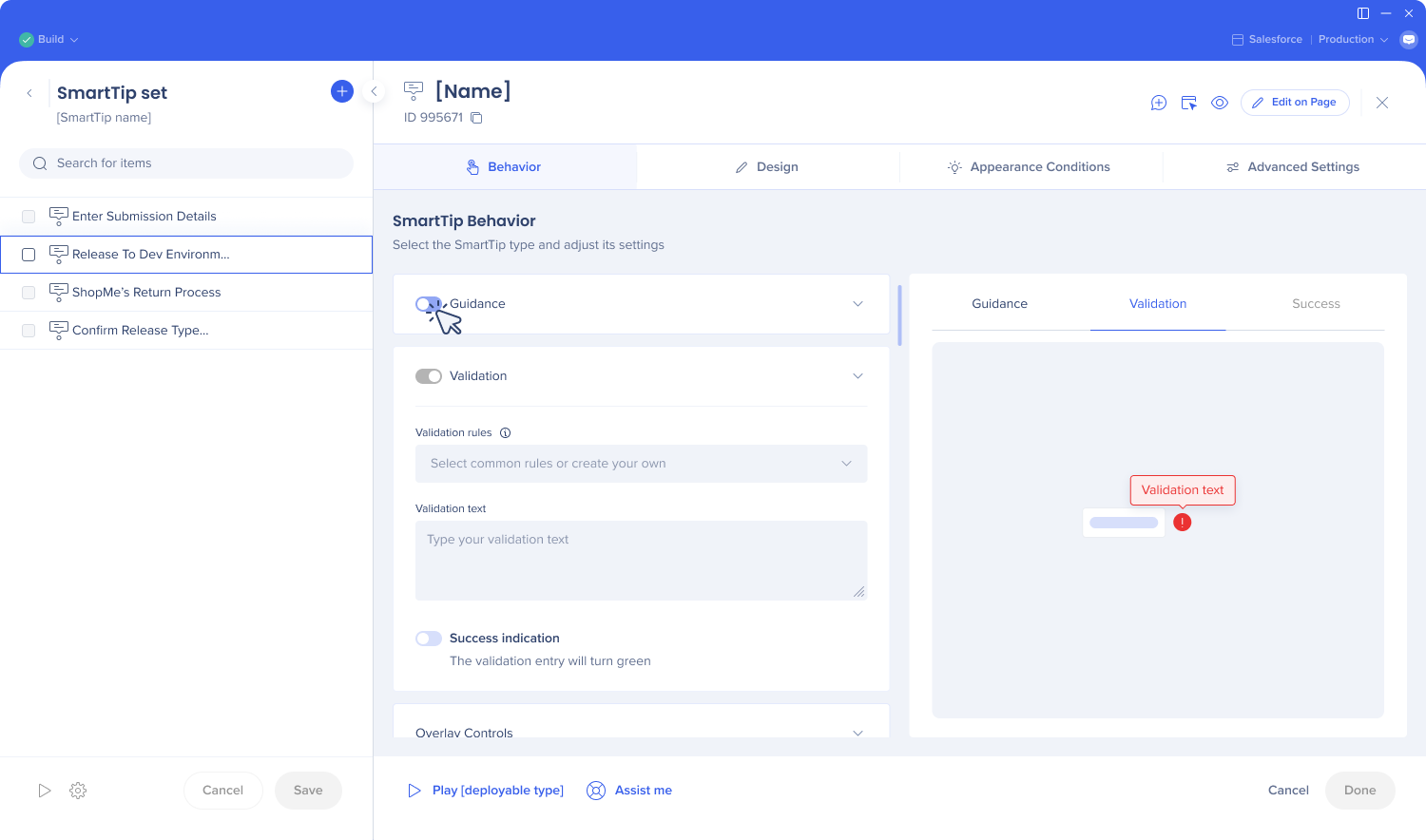
Validation-SmartTips
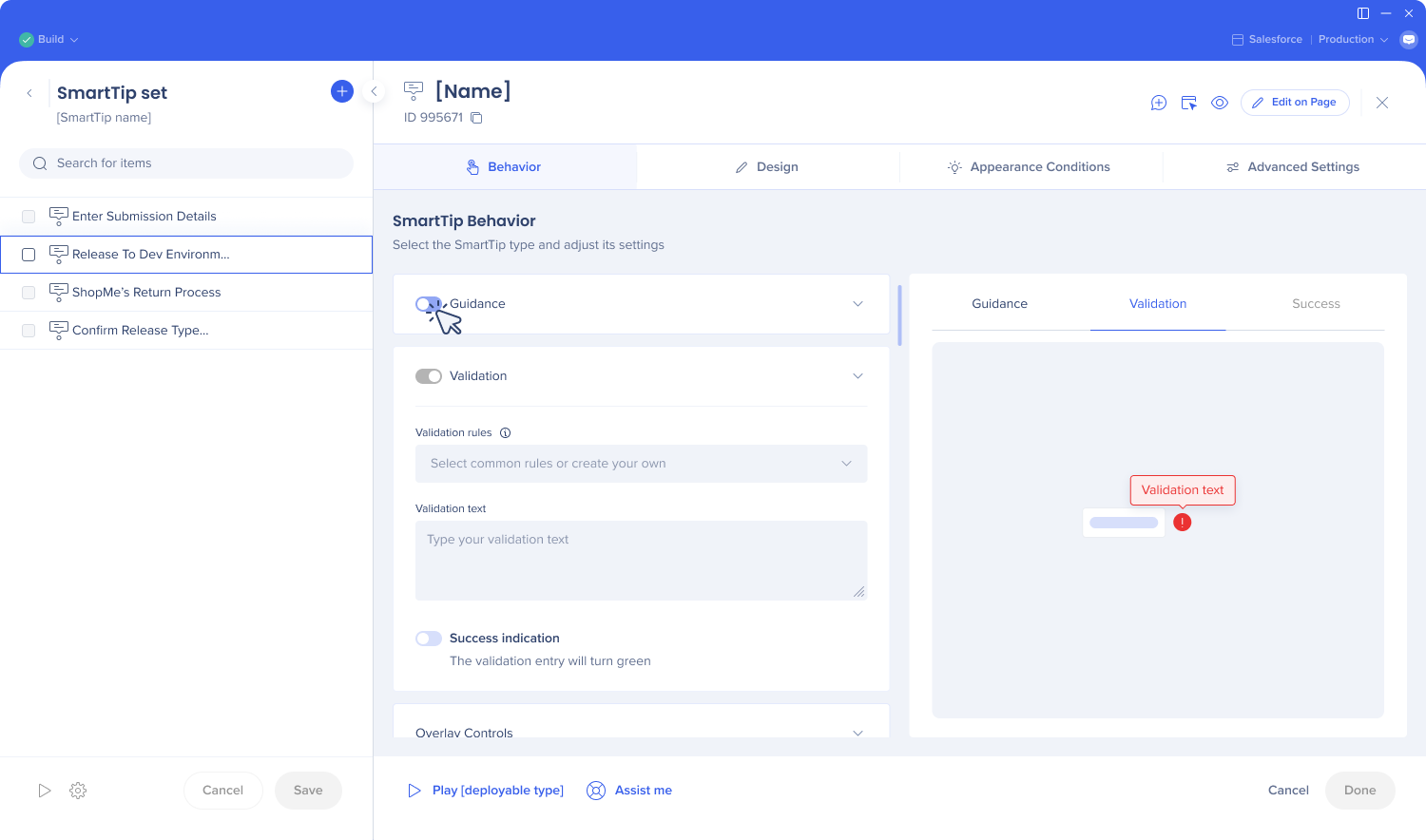
Validation-SmartTips ermöglichen Ihnen, die Eingaben Ihrer Benutzer in einem Textfeld zu überprüfen, um sicherzustellen, dass die angegebenen Informationen den Anforderungen des Feldes entsprechen. Der Validation-SmartTip markiert das Feld in Rot und zeigt einen Fehler an, wenn die angegebenen Informationen ungültig sind. Validation-SmartTips müssen auf einem Textfeld platziert werden.
- Um einen Validation-SmartTip zu erstellen, können Sie einen SmartTip zu einem vorhandenen SmartTips-Set hinzufügen oder ein neues SmartTips-Set erstellen.
Anmerkung: Sie können einem vorhandenen Guidance-SmartTip eine Validierung hinzufügen, indem Sie in den Optionen von SmartTip auf der Registerkarte „Interaction“ auf die Schaltfläche Add Validation klicken.
- Klicken Sie im entsprechenden SmartTips-Set auf das orangefarbene Pluszeichen.
- Klicken Sie auf die Optionsschaltfläche „Validation“, um aus diesem SmartTip einen Validation-SmartTip zu machen:

- Wählen Sie aus, wann die Validierungsmeldung angezeigt werden soll, und klicken Sie dann auf „Done“. Dadurch wird die Seite „SmartTip Options“ im Editor geöffnet.
- Wählen Sie aus den verfügbaren Optionen für Validierungsregeln (wenn keine dieser Optionen zutrifft, können Sie mithilfe der Rule Engine gültige Einträge definieren):
- Pflichtfeld
- Validierung numerischer Felder
- Validierung des Datumsformats
- Validierung des Zeitformats
- Validierung des US-Telefonnummernformats
- Validierung des E-Mail-Adressformats
- Validierung des Web-Adressformats
- Geben Sie die Fehlermeldung ein, die Sie anzeigen möchten, wenn der eingegebene Text ungültig ist.
- Sie können optional das Kästchen für „Success Indication„ (Erfolgsanzeige) markieren, wodurch das Textfeld in Grün hervorgehoben wird, sobald der eingegebene Text gültig ist. Sie können auch eine Erfolgsmeldung einschließen, die angezeigt wird, sobald die eingegebenen Informationen korrekt sind.
Tipp – Dienstag-Videos
Schauen Sie sich andere Videos an, um weitere Tipps und Tricks zu erfahren.
Kurzanleitung für Platzhalter SmartTips
Smart WalkThrus vs SmartTips
So lassen Sie Felder als Pflichtangaben anzeigen
Tipps für den Aufbau reaktiver Websites
So blockieren Sie die Übermittlung von Benutzerdaten mit SmartTip-Validierungen
So schalten Sie SmartTips mit WalkMe-Daten ein und aus
So fügen Sie Gifs zu SmartTips hinzu
So erstellen Sie ein benutzerdefiniertes SmartTip-Symbol zur Anpassung an Ihre Website
Vorgehensweise der QS eines SmartTips
Erstellen Sie Feldabhängigkeiten mit WalkMe (Auswahllisten)
Hinzufügen eines SmartTip in Sprechblasenschritten von Smart Walk-Thrus