Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Willkommen bei unserem visuellen Designer des Kommunikationszentrums, Ihrem bevorzugten Tool zum Erstellen visuell beeindruckender und ansprechender Benachrichtigungen! Mit unserem intuitiven visuellen Editor können Sie Benachrichtigungen genau nach Ihren Bedürfnissen bearbeiten, mit der Freiheit, neue Bilder hinzuzufügen, Schaltflächenaktionen zu ändern und vieles mehr über unser Design-Panel. In diesem Artikel führen wir Sie durch die Anatomie unseres visuellen Designers und stellen Ihnen alles zur Verfügung, was Sie wissen müssen, um beeindruckende Benachrichtigungen zu erstellen, die perfekt zur Botschaft Ihres Unternehmens passen.
Wenn Sie zum Senden bereit sind, gehen Sie zu Schritt 3 im Artikel Benachrichtigung erstellen, um weitere Informationen zu erhalten.

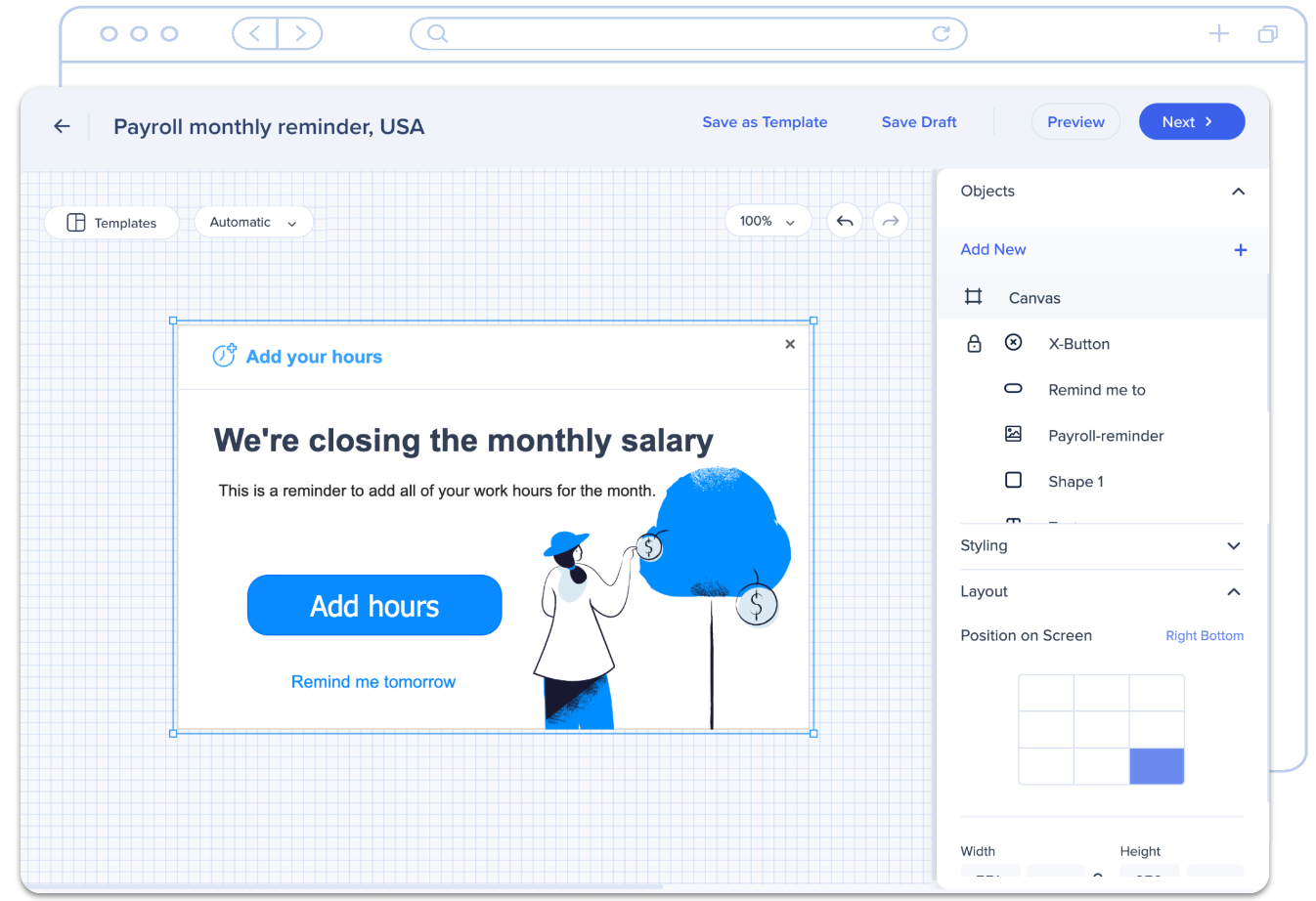
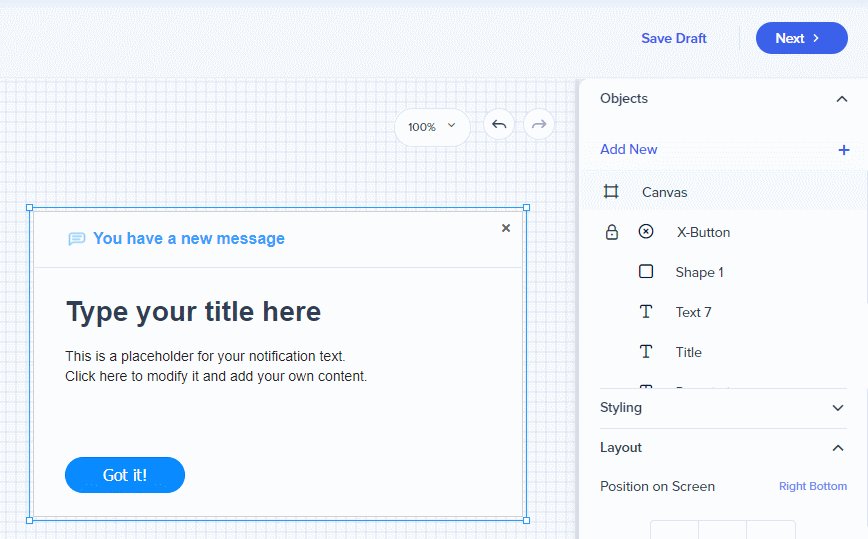
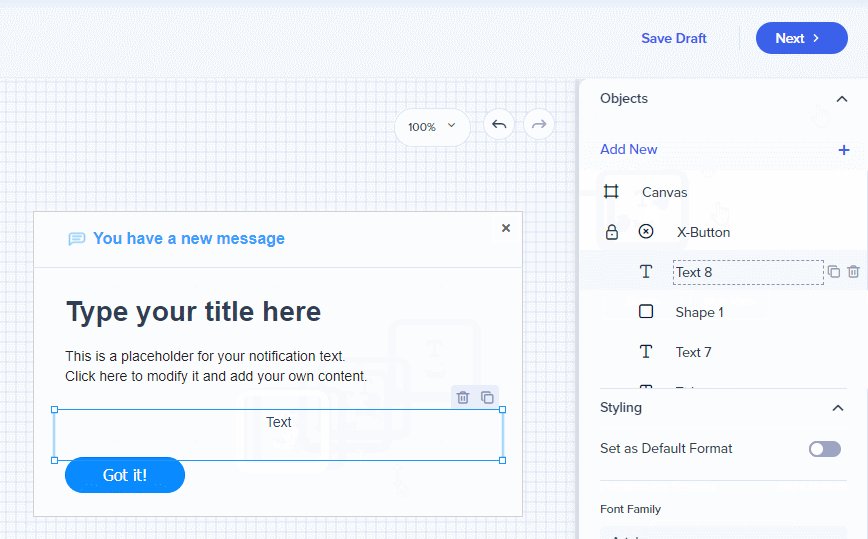
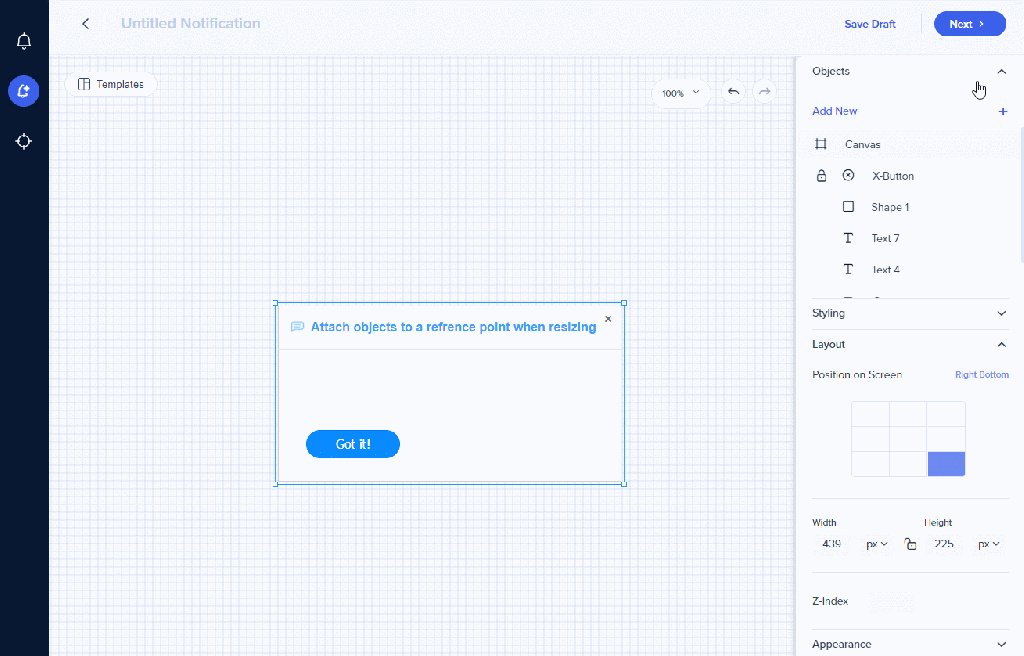
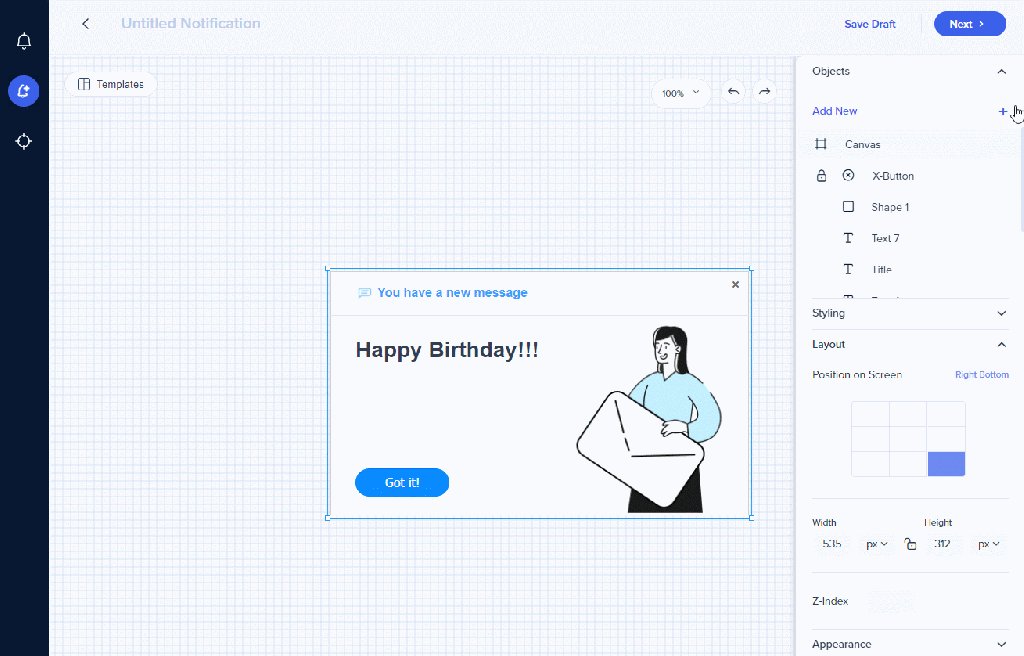
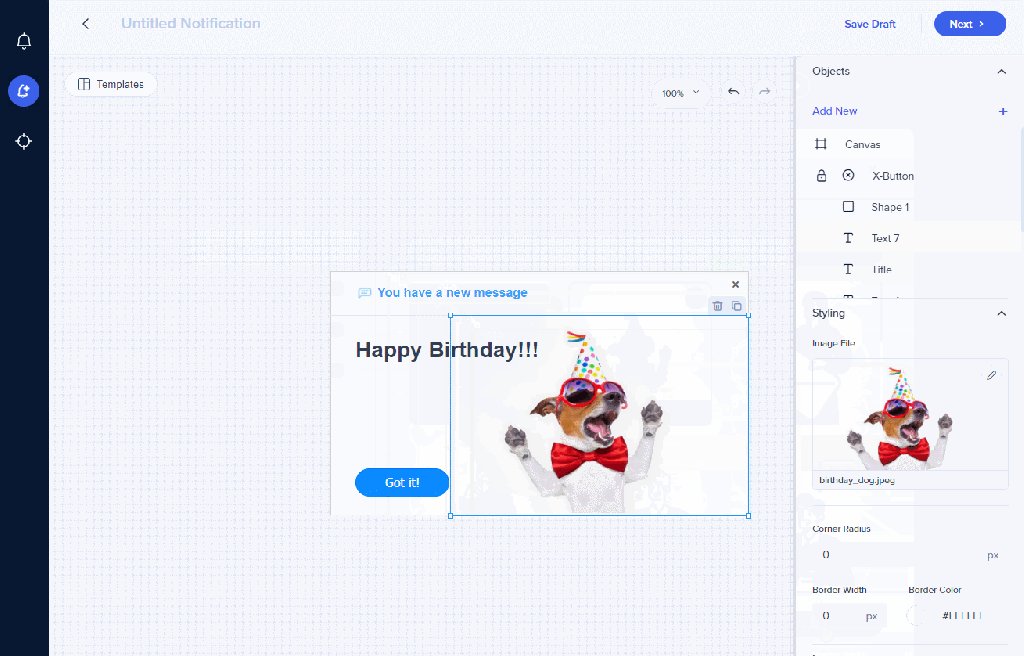
Ihre Benachrichtigung besteht aus Objekten. Zu den Objekten gehören: Textfelder, Bilder, Formen und Schaltflächen. Um ein Objekt zu bearbeiten, können Sie in der Benachrichtigung selbst oder in der Objektliste im Designbereich darauf klicken. Lassen Sie uns zunächst überprüfen, woraus das Panel besteht:
Im Objektbereich fügen Sie die Bilder, Schaltflächen, Formen und Textfelder, die Sie der Benachrichtigung hinzugefügt haben, hinzu und verwalten sie.
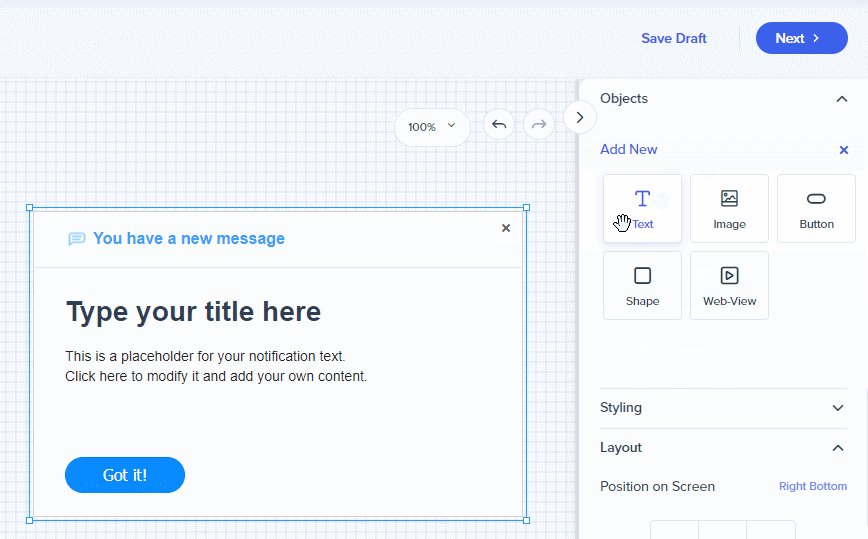
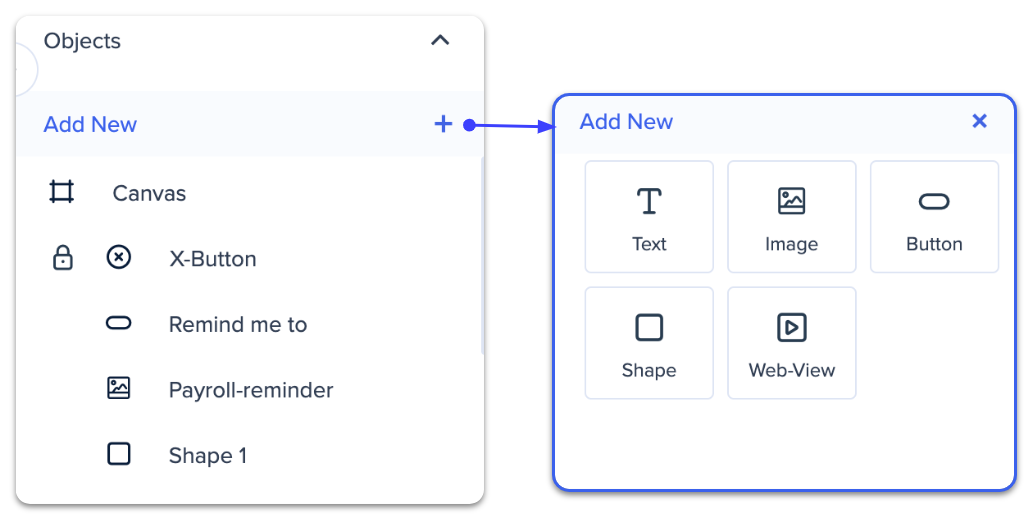
Klicken Sie auf Neu hinzufügen, um ein neues Objekt hinzuzufügen.
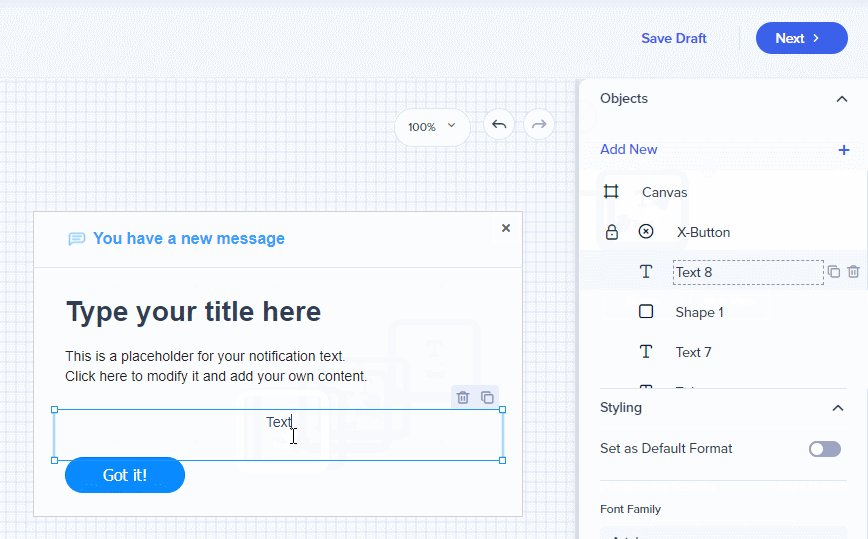
Ziehen Sie das Objekt per Drag-and-Drop in die Benachrichtigung.

Bewegen Sie den Mauszeiger über ein Objekt, um es zu duplizieren oder zu löschen.

Sie können die Objekte umbenennen, um Objekte beim Erstellen schnell zu finden. Der Name des Objekts hat keinen Einfluss auf den Inhalt im Design (d. h., wenn Sie den Namen einer Schaltfläche im Bedienfeld „Objekte“ ändern, ändert sich der Text der Schaltfläche im Design nicht).
Wenn Sie eine Schaltfläche ausgewählt haben, wird ein Aktionsbereich angezeigt. Hier können Sie auswählen, welche Aktion ausgeführt wird, wenn der Empfänger auf die Schaltfläche klickt. Die Aktionsoptionen sind:
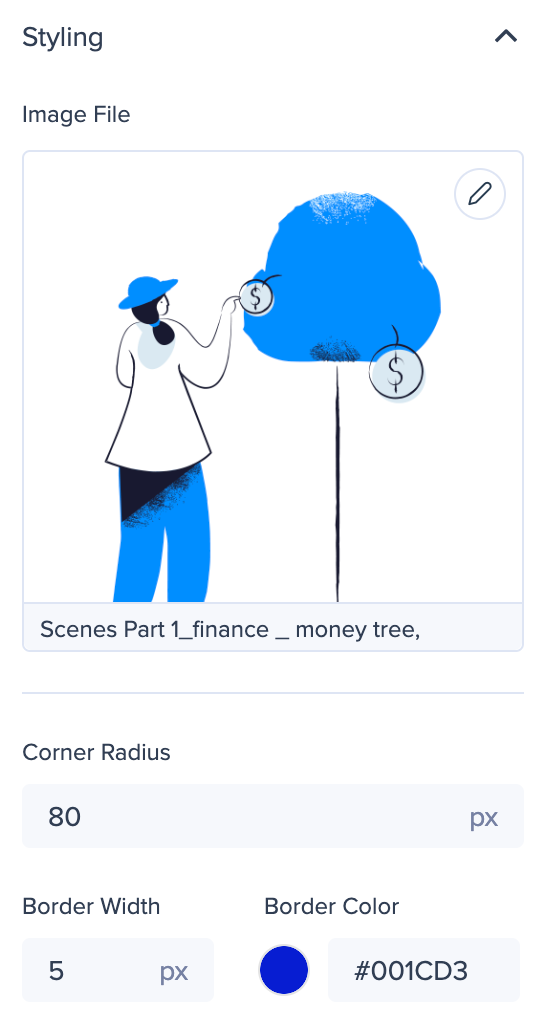
Im Styling-Bereich können Sie jedes Objekt anpassen und die Optionen ändern sich je nach ausgewähltem Objekt:
Es gibt einige Styling-Effekte, die Sie auf Bilder anwenden können, darunter:
Das Desktop-Menü unterstützt nun die Wiedergabe von Aktionen, die für Bilder festgelegt wurden.

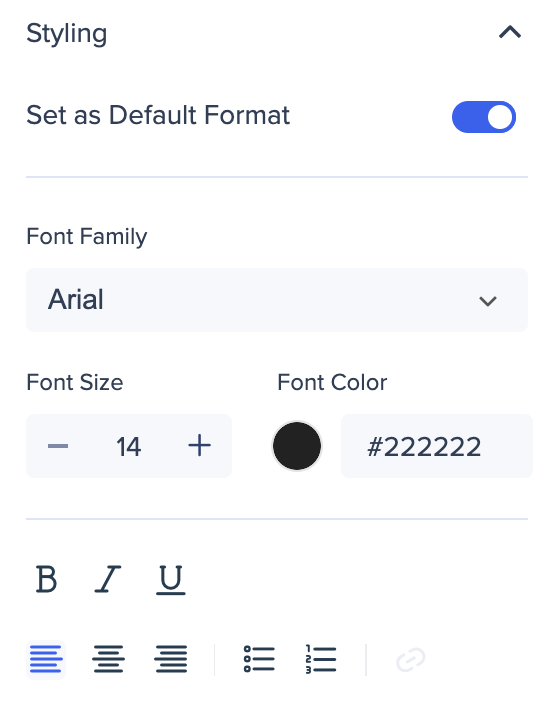
Wählen Sie ein Textfeld aus, mit dem Sie den Schriftstil, die Größe und die Farbe ändern können. Sie können auch grundlegende Textformatierungen wie Fett, Kursiv und Unterstrichen anwenden und den Text innerhalb des Rahmens ausrichten.
Wenn Sie den Schalter Als Standardformat festlegen aktivieren, folgen alle neuen Textkomponenten denselben Einstellungen.

Wenn Ihr Textobjekt einen Hyperlink enthält, können Sie entscheiden, in welchem Fenster der Link geöffnet werden soll.
Klicken Sie auf den Hyperlink und dann auf das Stiftsymbol, um den Hyperlink zu bearbeiten, oder klicken Sie auf das Hyperlink-Symbol im Bereich „Styling-Objekt“.
Wählen Sie die Dropdown-Liste Öffnen in aus:
| Im Modus öffnen | Behavior (Verhalten) |
| New/This Fenster |
Die Benachrichtigung wird nicht geschlossen. Öffnet sich in einem Desktop-Electron-Fenster. |
| Neue Registerkarte |
Die Benachrichtigung wird nicht geschlossen. Öffnet eine neue Browser-Registerkarte. |
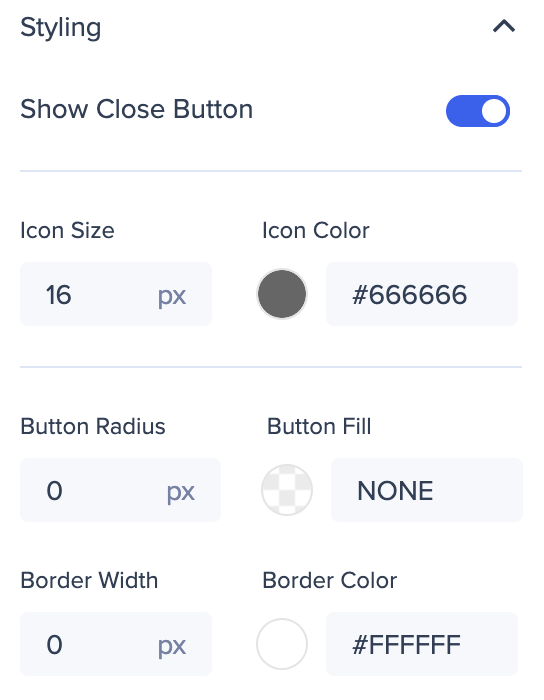
Wenn Sie möchten, dass die Schließen-Schaltfläche X in der Ecke der Benachrichtigung angezeigt wird, aktivieren Sie den Schalter „Schließen-Schaltfläche anzeigen“.
Dann können Sie sie nach Ihren Wünschen gestalten:

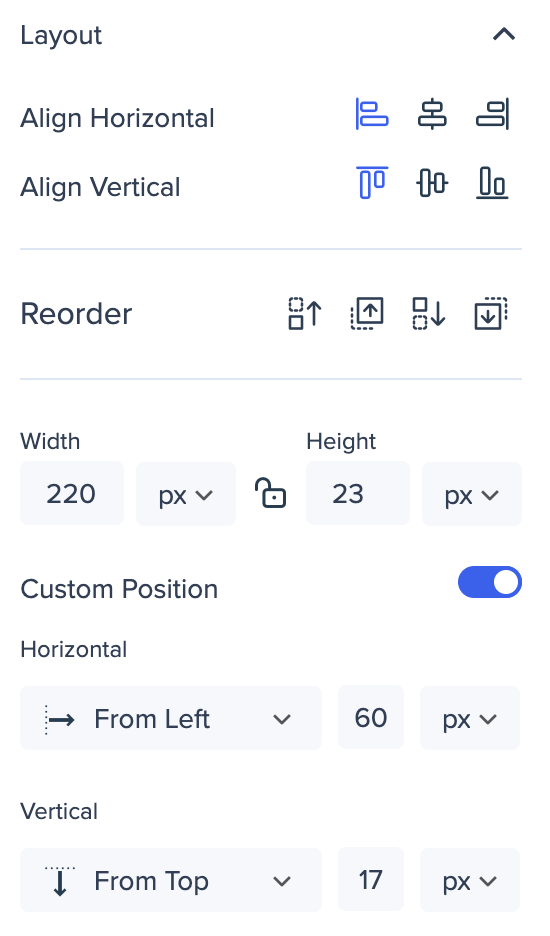
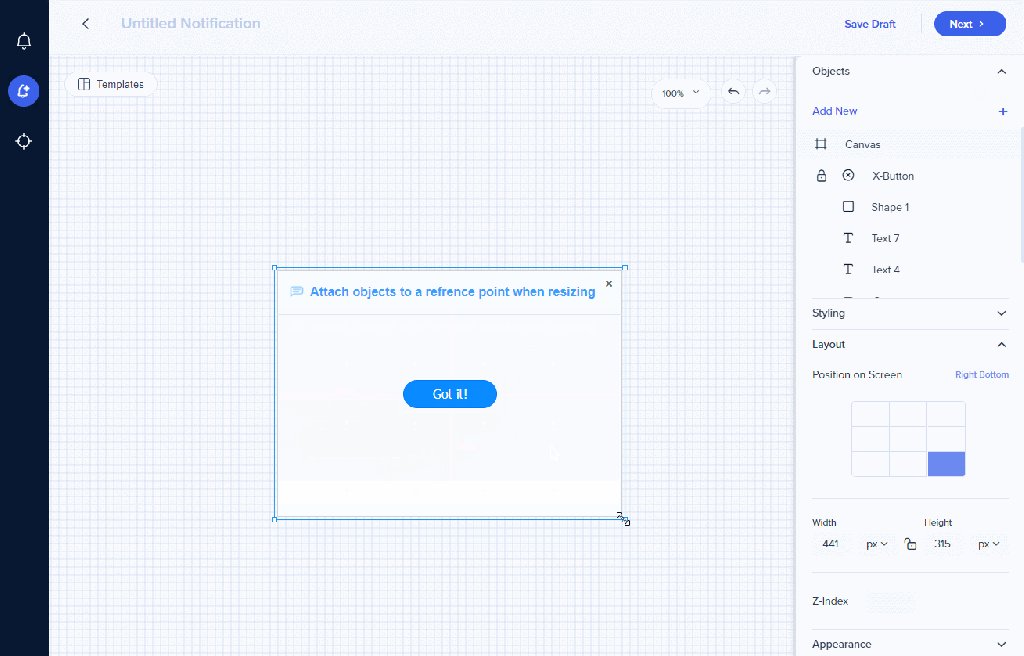
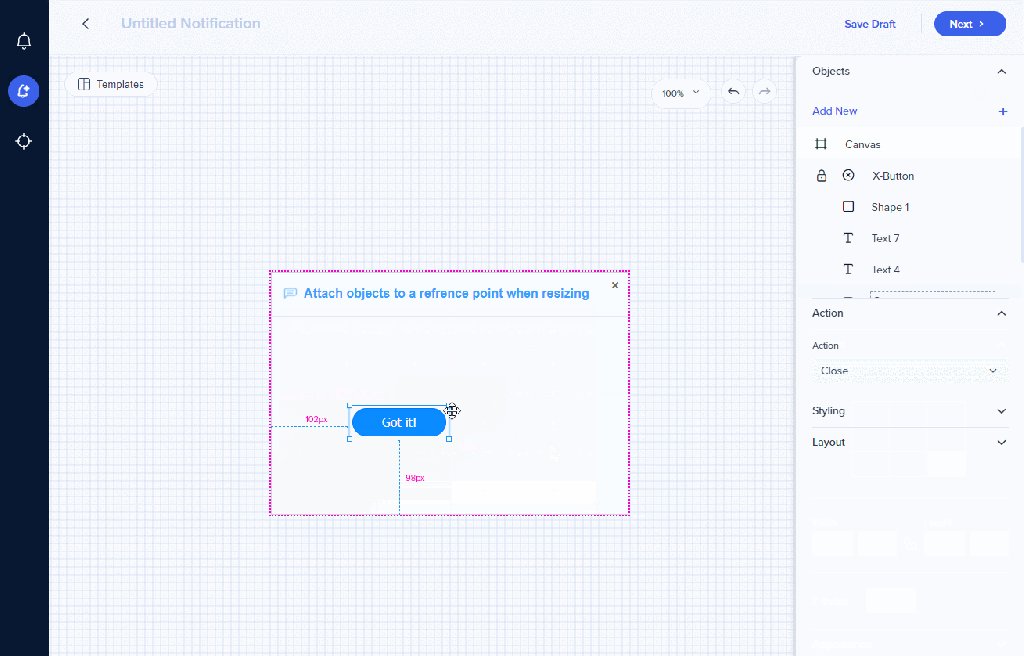
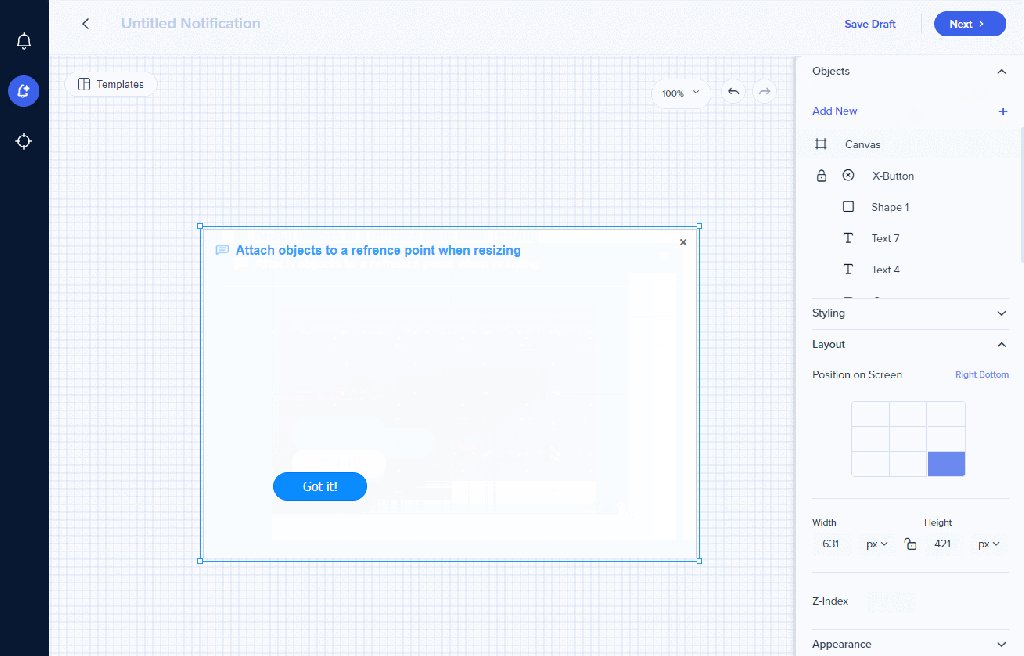
Im Abschnitt „Layout“ können Sie die Größe und das Layout des ausgewählten Objekts ändern. Sie können dies auch direkt im Design tun, indem Sie die Kanten oder Ecken ziehen. Im Layoutbereich können Sie jedoch die genauen Maße angeben.
Aktivieren Sie den Schalter „Benutzerdefinierte Position“.

Ändern Sie die Größe der Leinwand, indem Sie die Ränder ziehen oder gehen Sie zu Layout und geben Sie die Abmessungen in Pixeln (px) oder in Prozent (%) der Breite und Höhe des Bildschirms ein.

Anchoring (Verankern)
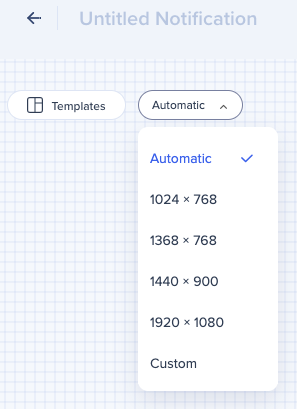
Sie können Benachrichtigungen für größere Bildschirme anpassen, indem Sie die Auflösungsgröße aus dem Dropdown-Menü unter dem Benachrichtungstitel auswählen.

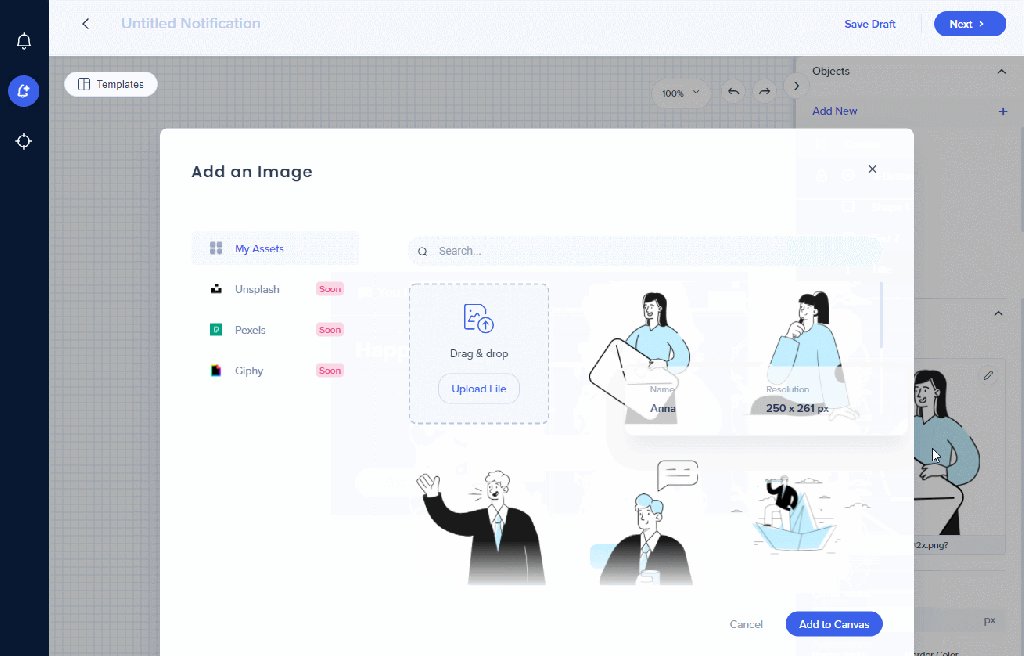
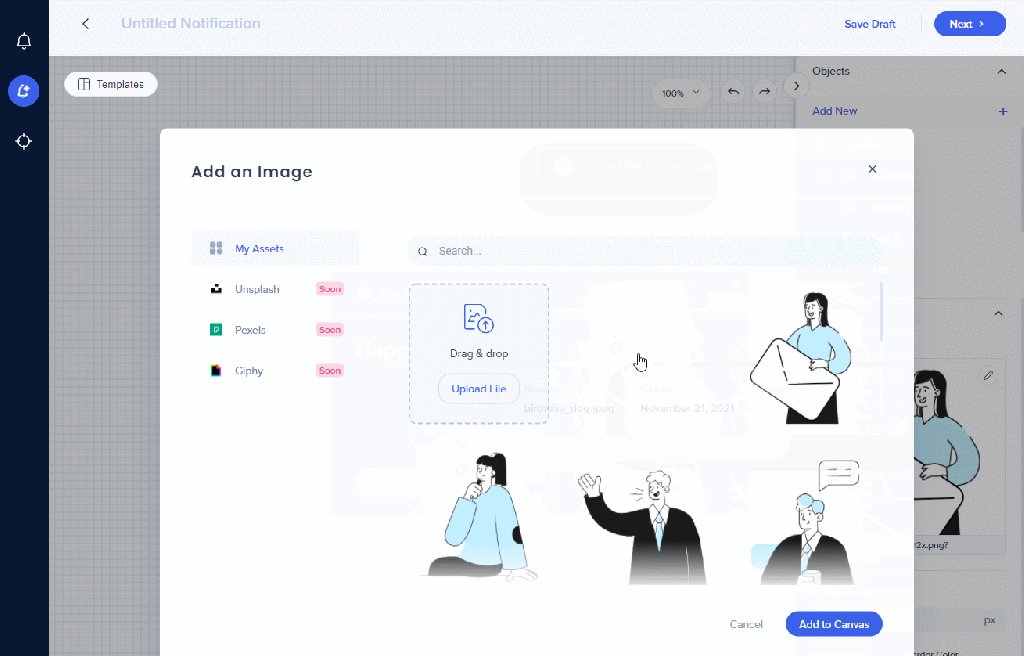
Fügen Sie ein Bild hinzu, wählen Sie eine der Standardoptionen aus oder laden Sie Ihre eigene hoch.

Das Hauptbild wird in der Benachrichtigungsliste sowohl im Desktop- als auch im mobilen Menü angezeigt. Damit ein Hauptbild angezeigt werden kann, muss es ein Bild von mindestens 200 px geben.