Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Der WalkMe Player speichert Daten zur Wartung des WalkMe Player-Status, zur Überwachung der Kompilierung der Walk-Thru-Wiedergabe und zur Erfassung von Analysen. Zu diesem Zweck verwendet WalkMe Erstanbieter-Cookies, Drittanbieter-Cookies (lokale Speicherung) und lokale Erstanbieter-Speicher. Es werden keine personenbezogenen Daten gespeichert und keine Informationen über die Nutzung der Website durch die Benutzer überwacht.
Von WalkMe gesetzte Cookies enthalten ein vorangestelltes „wm-“ in ihrem Namen. WalkMe verwendet je nach Ihrer WalkMe-Konfiguration unterschiedliche Cookies. So können wir z. B. Benutzerinformationen über die Vollendung von Walk-Thrus mithilfe von Cookies oder lokaler Speicherung verfolgen.
Sie möchten Ihre eigenen Cookies mit WalkMe erstellen? Sehen Sie sich diesen Artikel zu WalkMe Data an.
WalkMe speichert Daten aus verschiedenen Gründen im Browser des Benutzers, unter anderem:
Der Serverspeicher synchronisiert den Benutzerstatus zwischen verschiedenen Browsern über den WalkMe Player-Server.
Der folgende Benutzerstatus wird im Serverspeicher gespeichert und mit den verschiedenen Browsern synchronisiert:
Der Erweiterungsspeicher soll den Bereich der WalkMe-Speicheroptionen erweitern und schließlich zur Vorgabe-Speichereinstellung für Implementierungen mit einer Erweiterung werden. WalkMe-bezogene Daten werden sicher in den Einstellungen der Erweiterung gespeichert und erfordern keine Anpassung der Browser-Sicherheitseinstellungen.
Der Erweiterungsspeicher ist mit Chrome, Firefox, Edge Chromium und Safari kompatibel.
Die Storage API ist eine neue browserbasierte API, die eine einfache und einheitliche Oberfläche für die Verwaltung verschiedener Speichertypen bietet. Damit können Sie Daten effizienter und selektiver verwalten, ohne möglicherweise wichtige Informationen zu verlieren oder sich erneut anmelden zu müssen.
Es ersetzt die Notwendigkeit, den Browser-Cache und die Cookies für das Testen oder die Fehlerbehebung von WalkMe-Inhalten zu löschen, die auf Browser-Daten beruhen. Das Löschen des Cache und der Cookies war eine gängige Methode, um die WalkMe-bezogenen Daten auf lokaler Ebene zurückzusetzen, aber es löscht auch alle gespeicherten Daten und erfordert, dass sich der Benutzer wieder bei der Website anmeldet.
Darüber hinaus ist die Storage API ein nützlicher Bestandteil der schrittweisen Einführung des Erweiterungsspeichers von WalkMe. Mit dem Extension Storage ist das Löschen des Browser-Cache und der Cookies keine Option. Verwenden Sie stattdessen die Storage API, wenn Sie WalkMe-Daten löschen müssen.
Die API ist in der Konsole der Browser Developer Tools verfügbar. Um auf die Konsole zuzugreifen, klicken Sie mit der rechten Maustaste auf die Webseite und wählen Sie „Inspect“. Klicken Sie dann auf die Registerkarte „Console“.

Hier ist die Liste der verfügbaren Befehle:
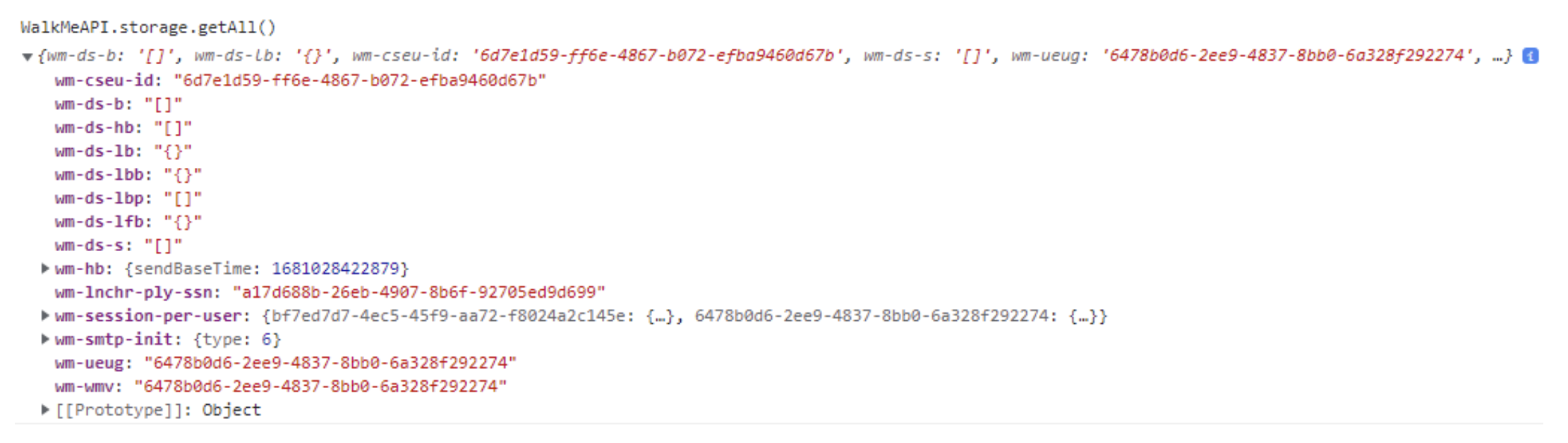
WalkMeAPI.storage.getAll()

WalkMeAPI.storage.removeAll()
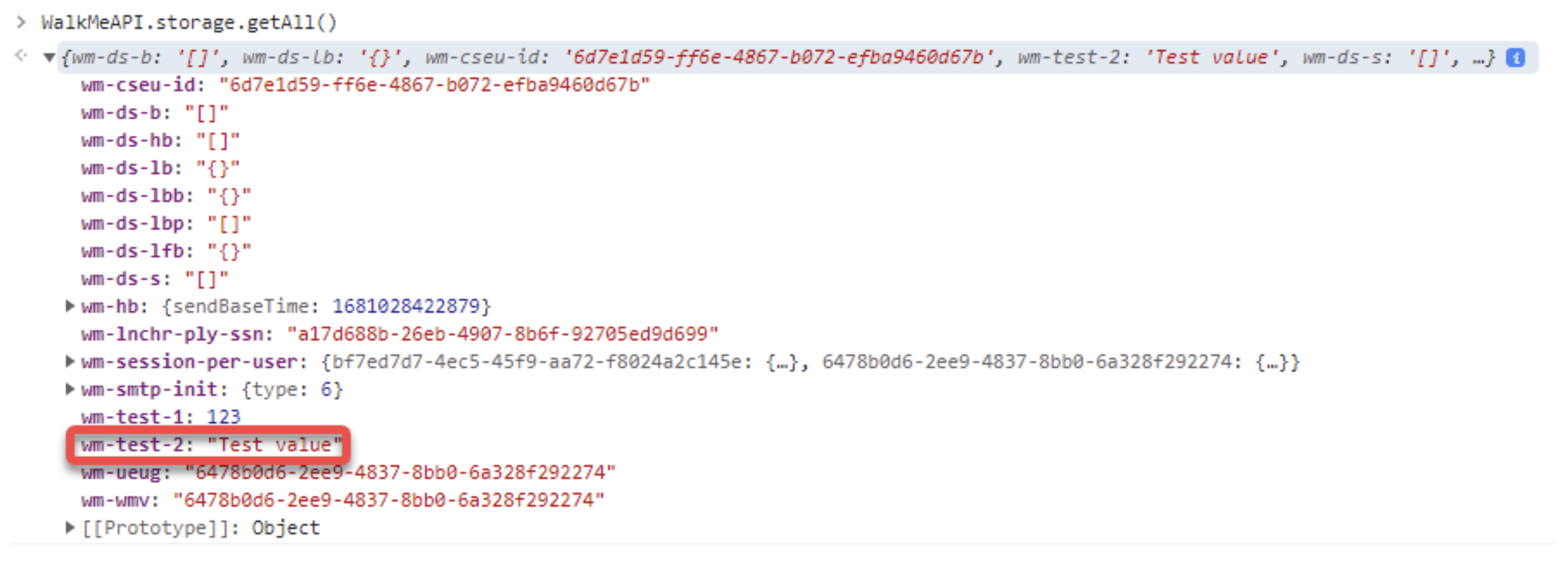
WalkMeAPI.storage.setItem()

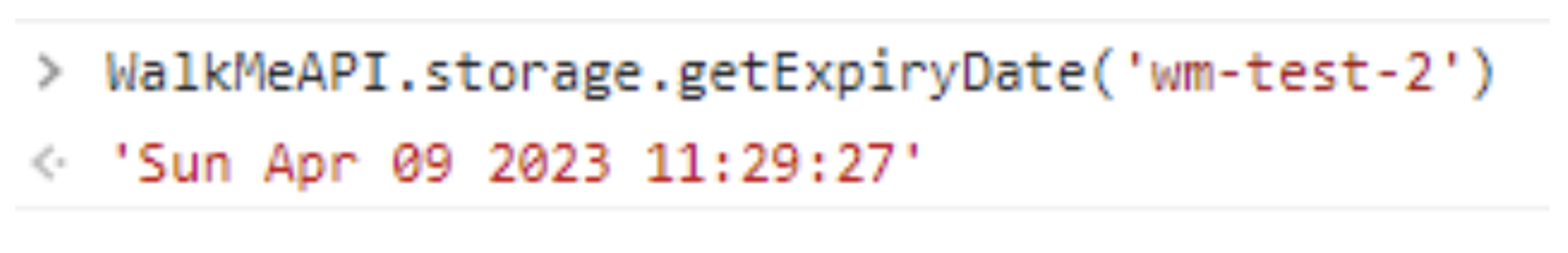
WalkMeAPI.storage.getExpiryDate()

Wenden Sie sich bitte an Ihren WalkMe Kontakt oderan den Support, wenn Sie Fragen haben oder Hilfe bei Ihren Speichereinstellungen benötigen.