Aperçu général
Les WebHooks (ou rappels) vous permettent d'intégrer WalkMe directement dans vos flux de travail en déclenchant des API tierces ou en ajoutant des données d'événement WalkMe dans votre plateforme d'analyse.
Cet article explique comment définir les Webhooks pour Zendesk.
Exemple complet de la création d'un ticket à l'aide de Webhooks avec Zendesk
Étape 1 : Ouvrez un compte ou connectez-vous à Zendesk
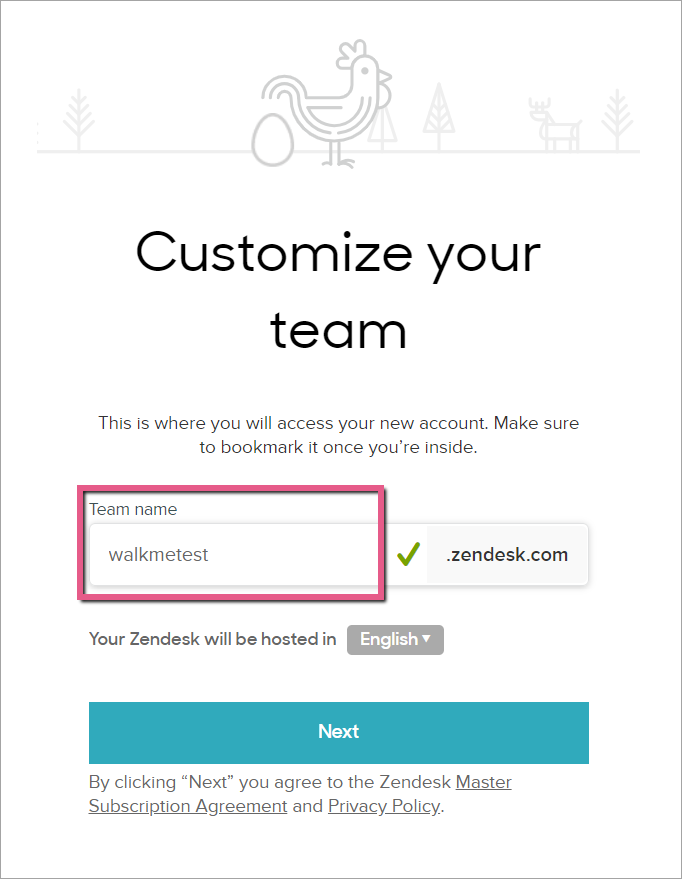
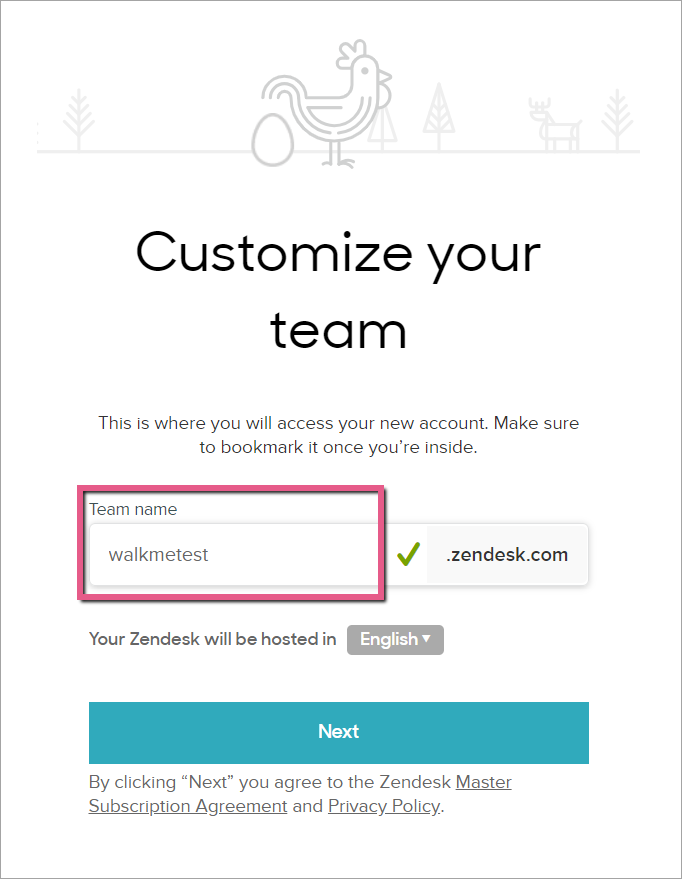
Étape 2 : Entrez le nom de votre équipe

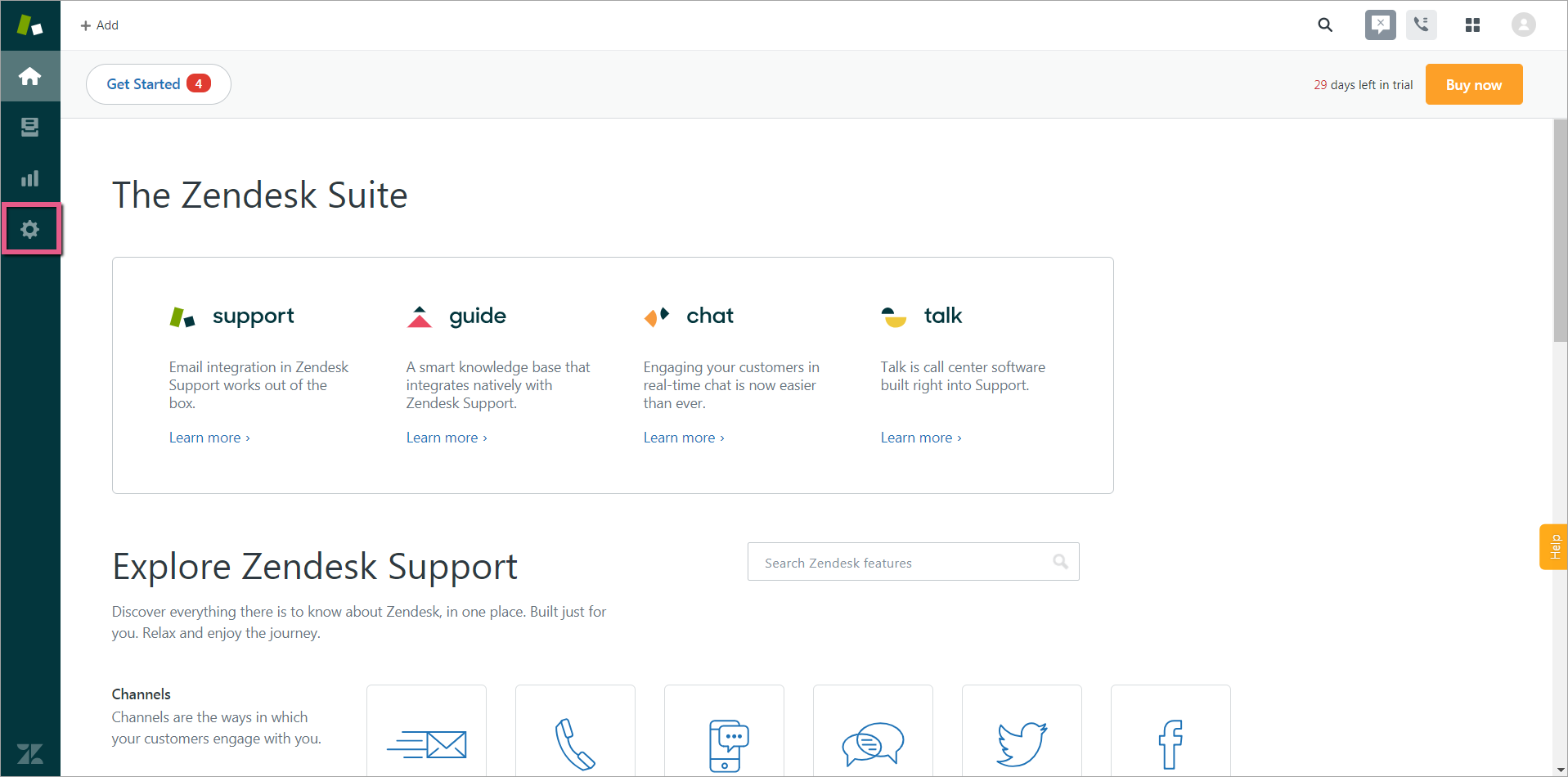
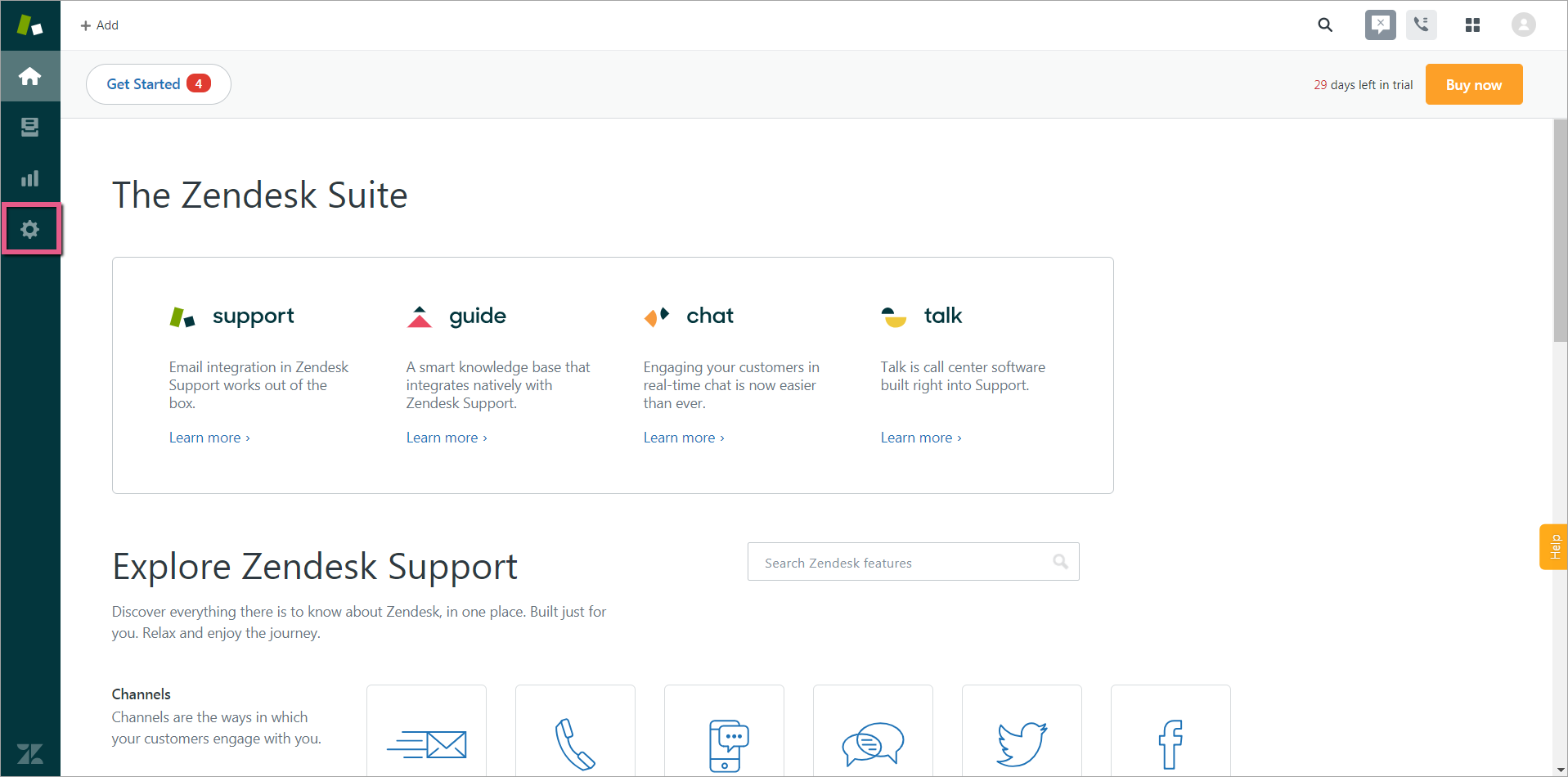
Étape 3 : Cliquez sur l'icône Administrateur

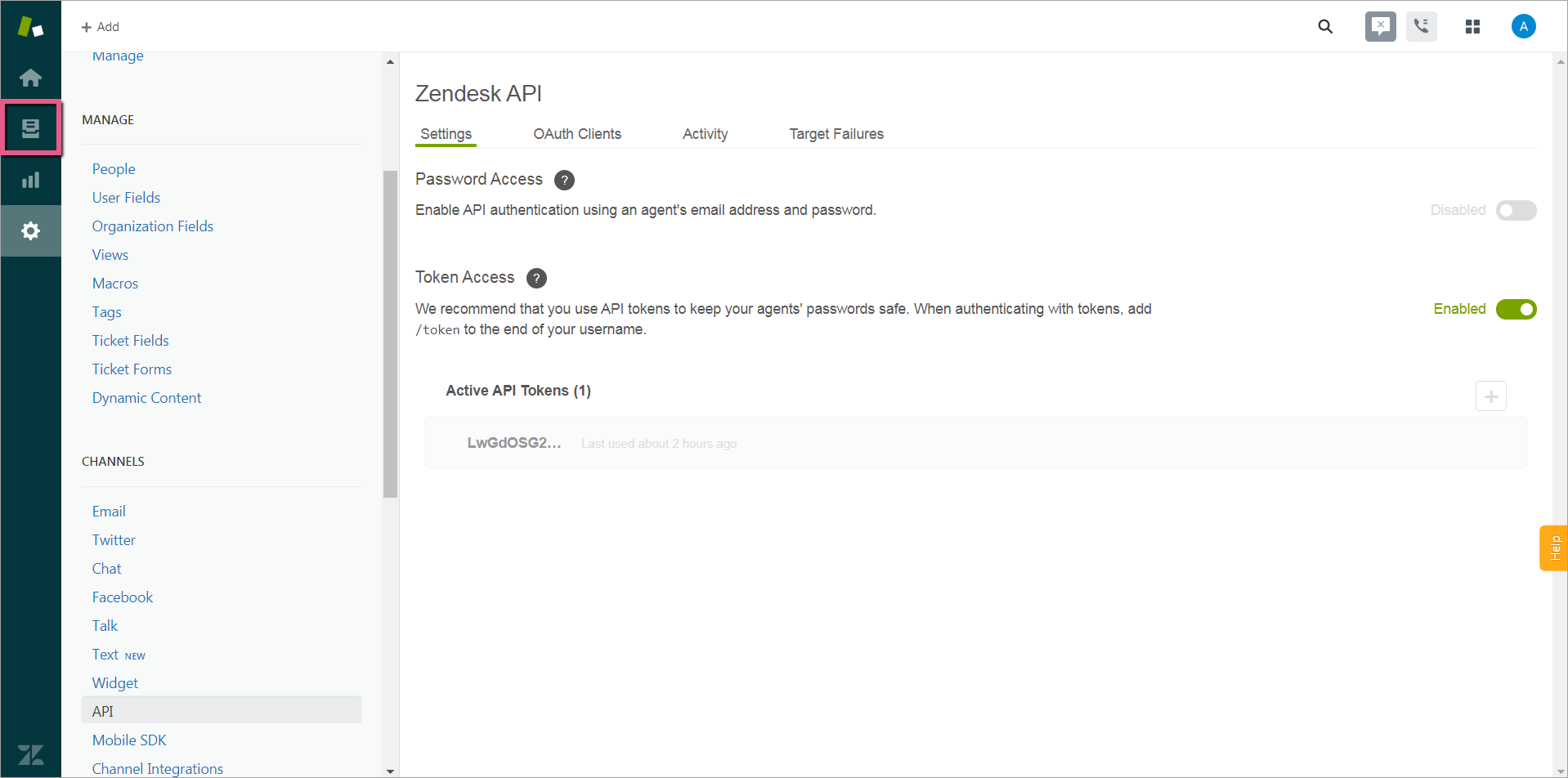
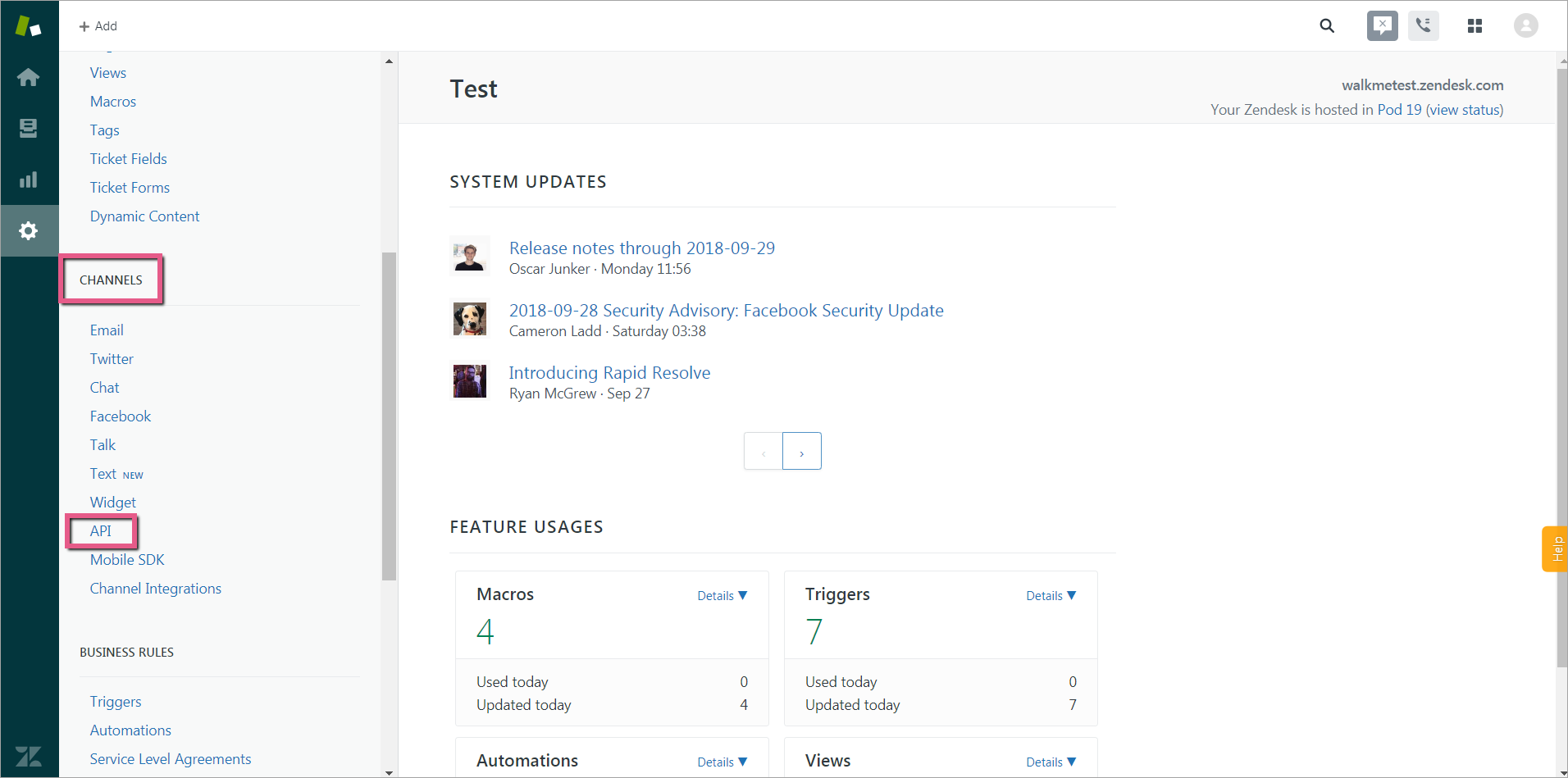
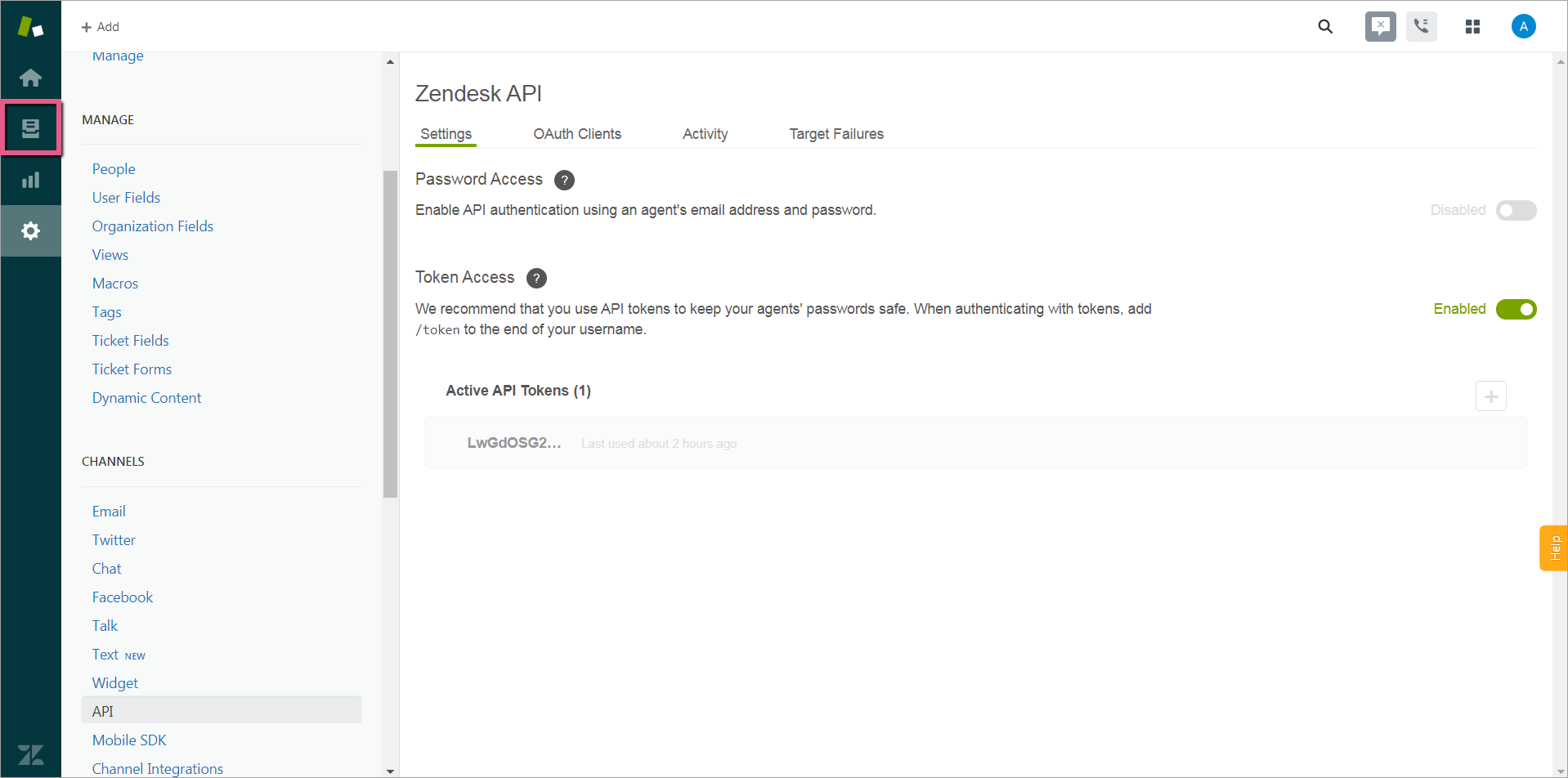
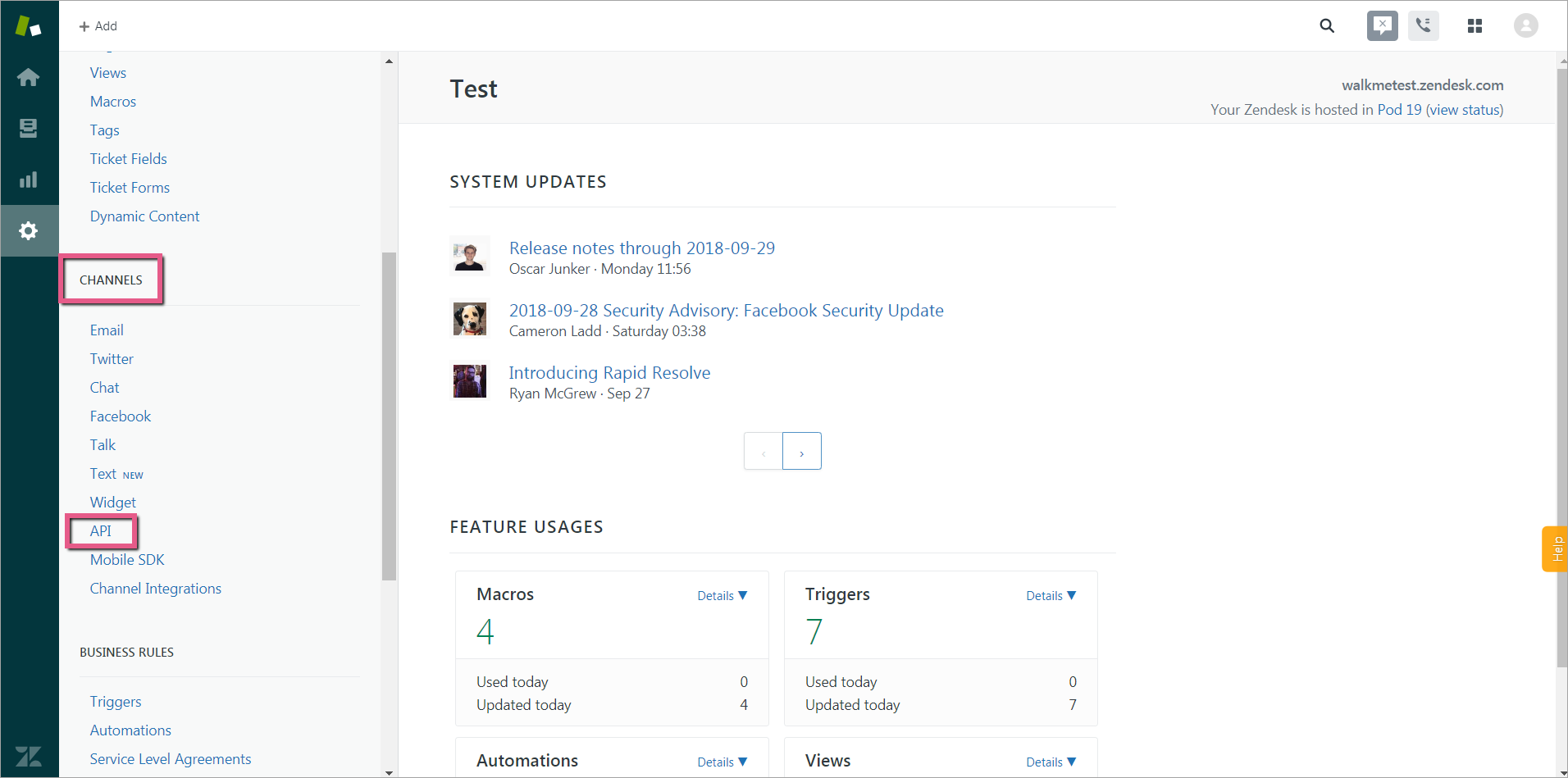
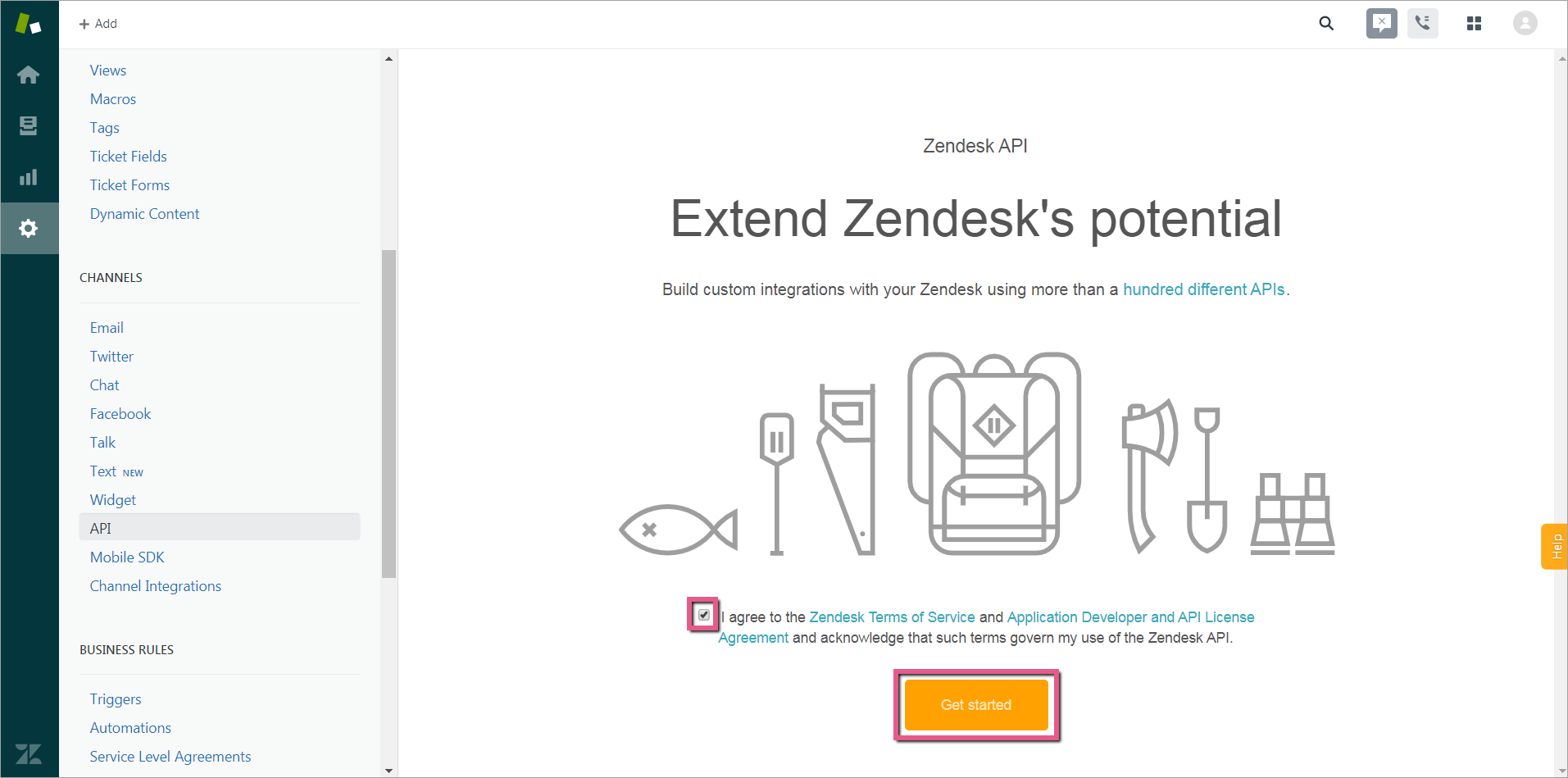
Étape 4 : Cliquez sur l'API sous les CHANNELS (canaux)

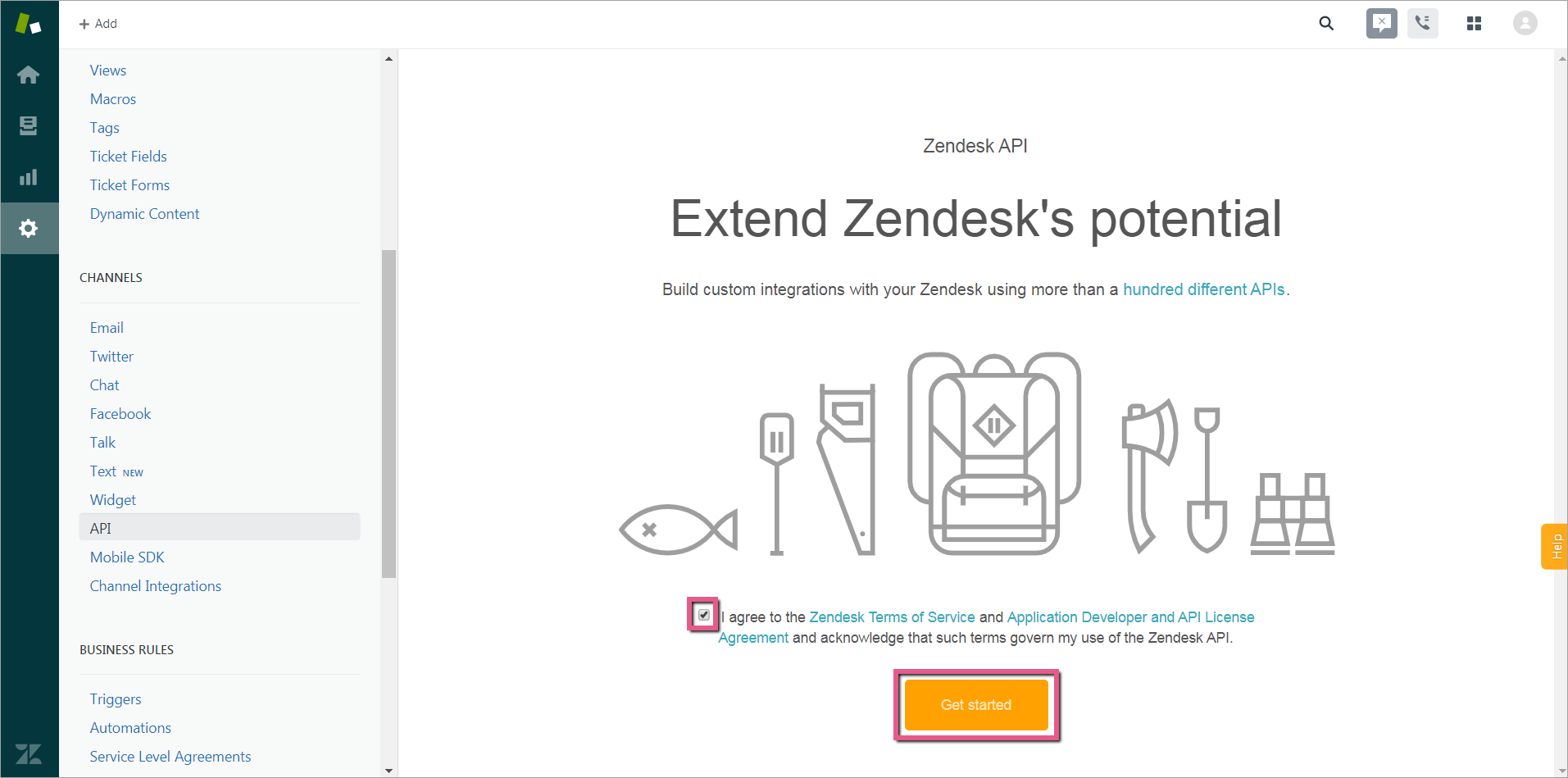
Étape 5 : Acceptez les termes de Zendesk et cliquez sur Get started (premiers pas)

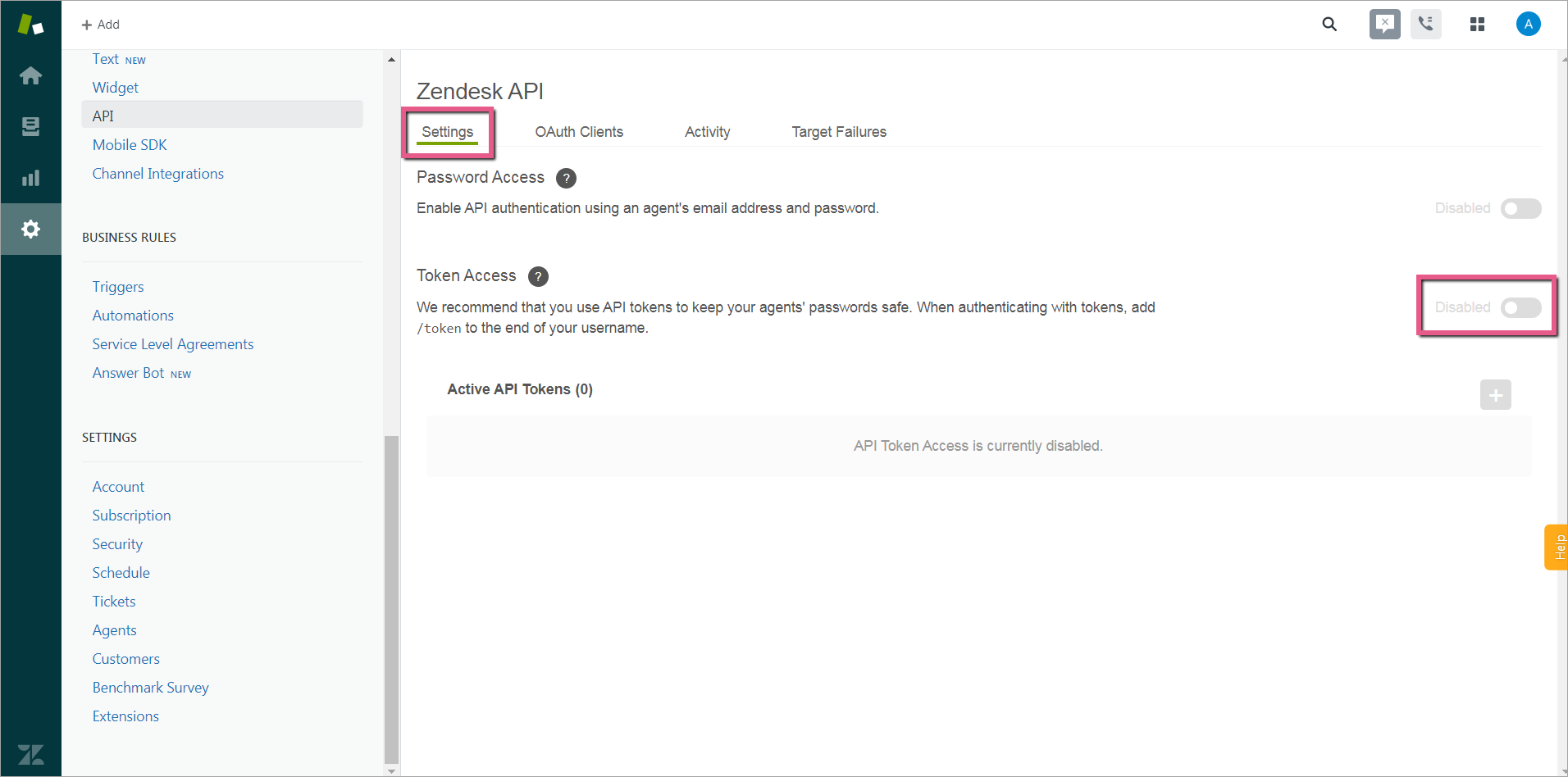
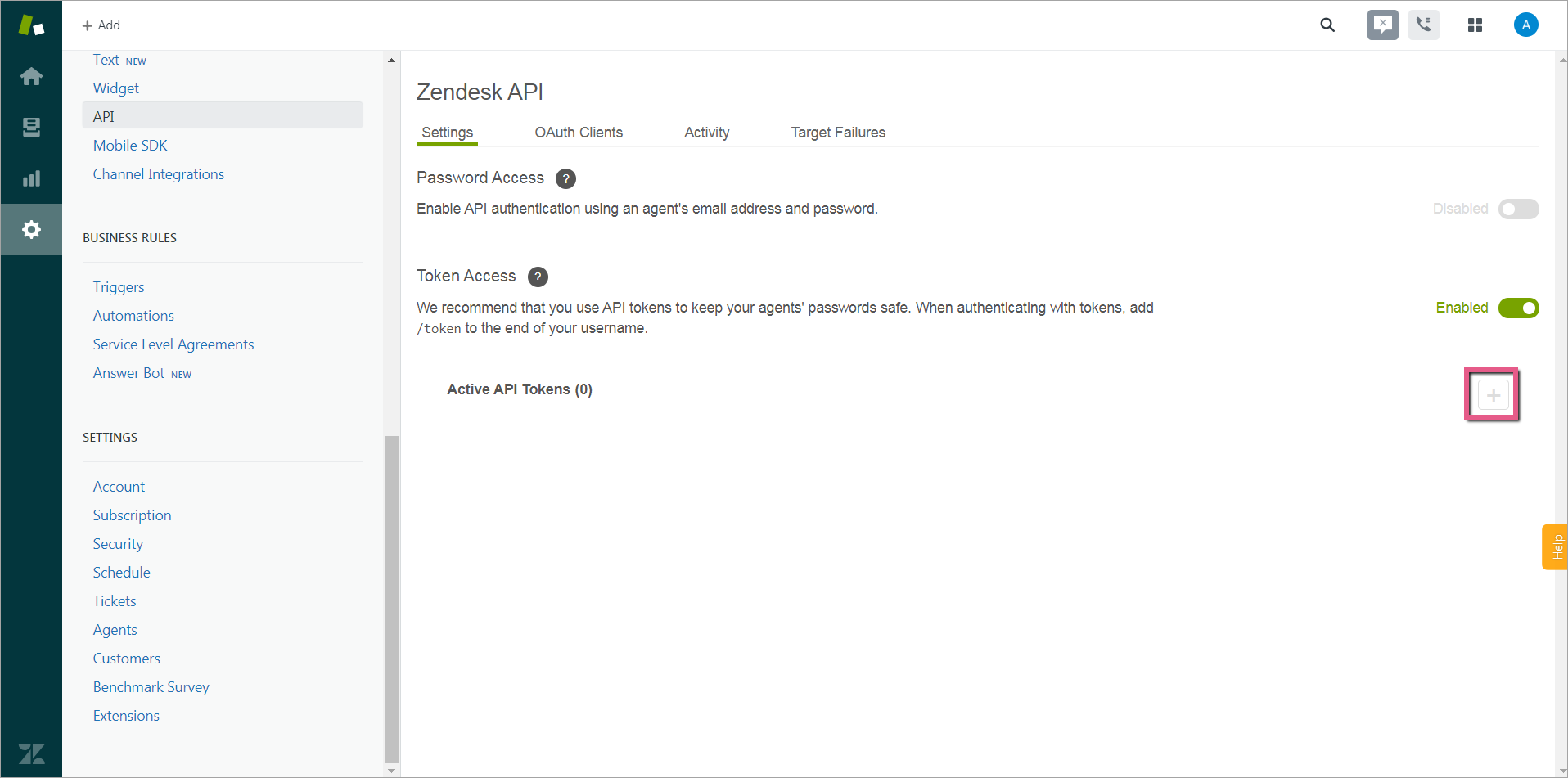
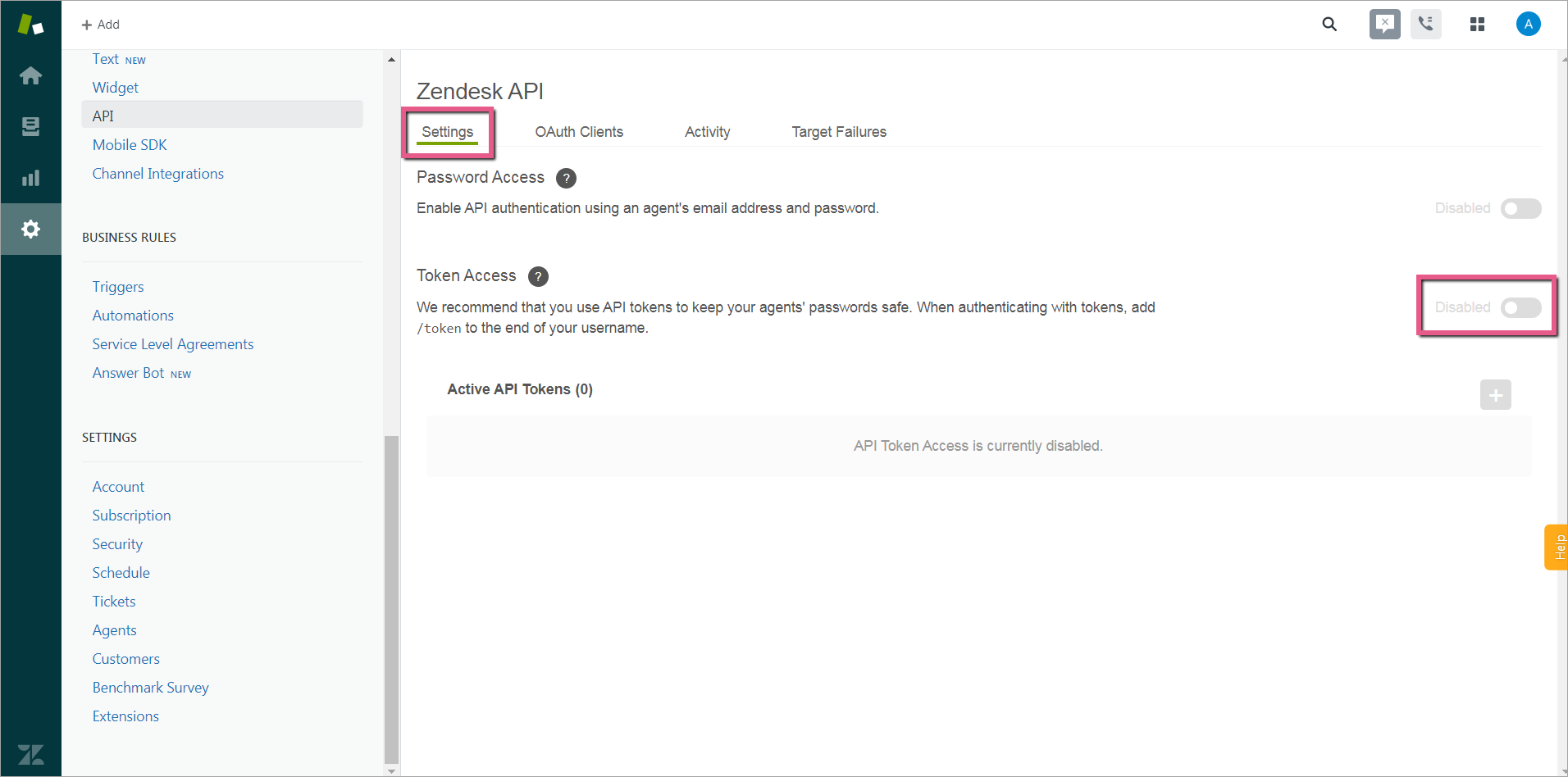
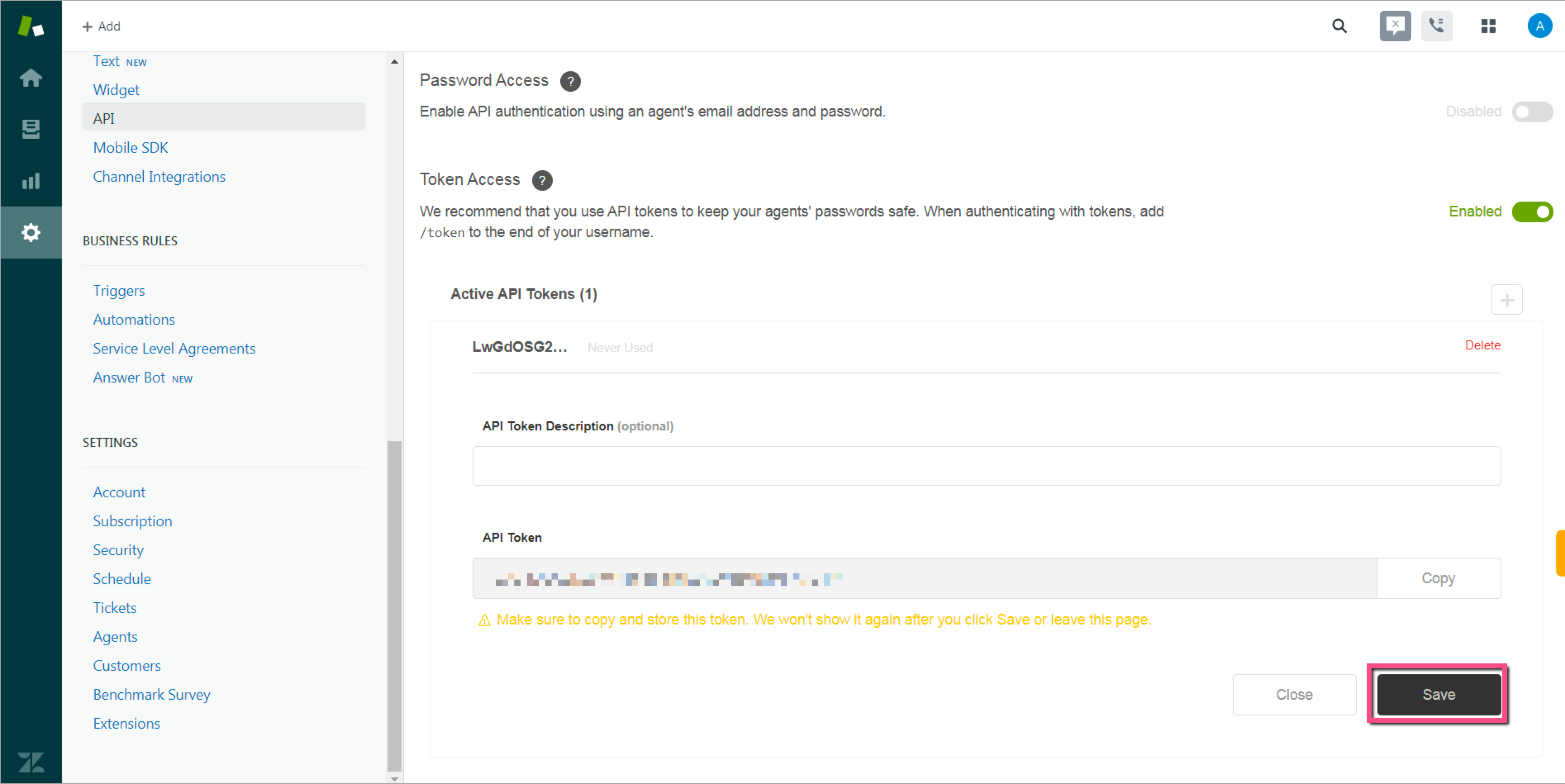
Étape 6 : Activez l'accès des jetons dans les Settings (paramètres)

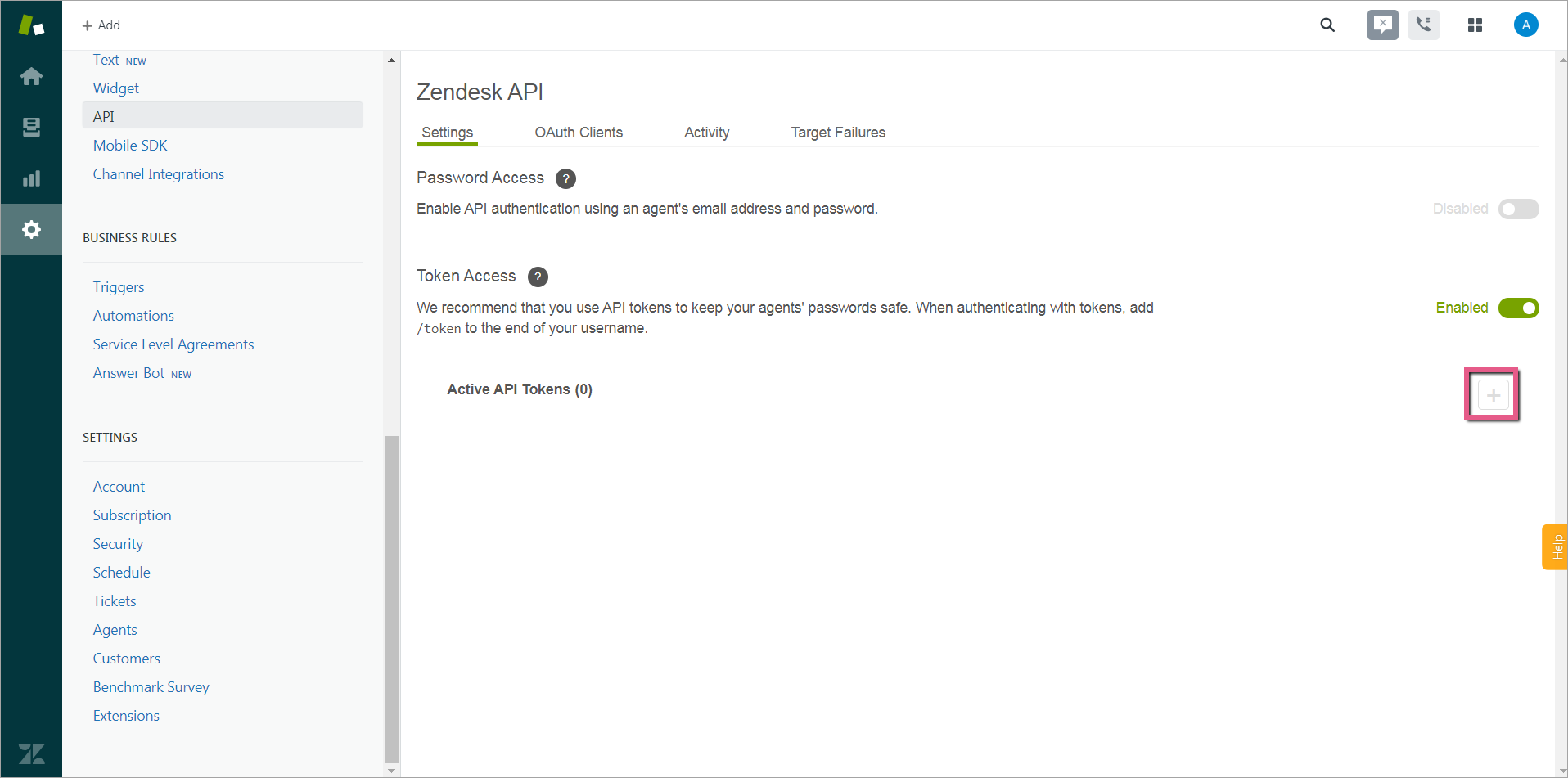
Étape 7 : Cliquez sur « + » pour ajouter un jeton API

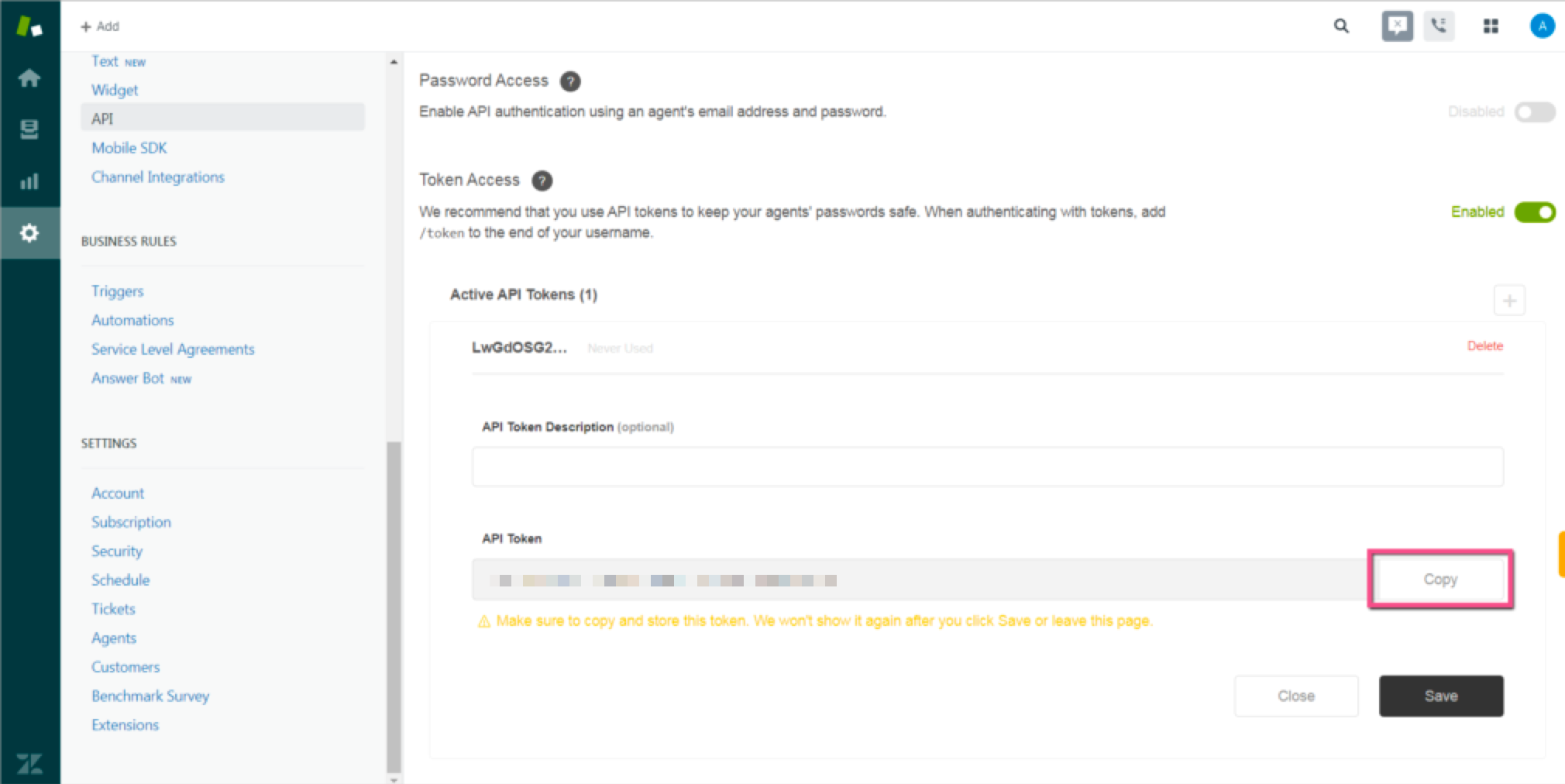
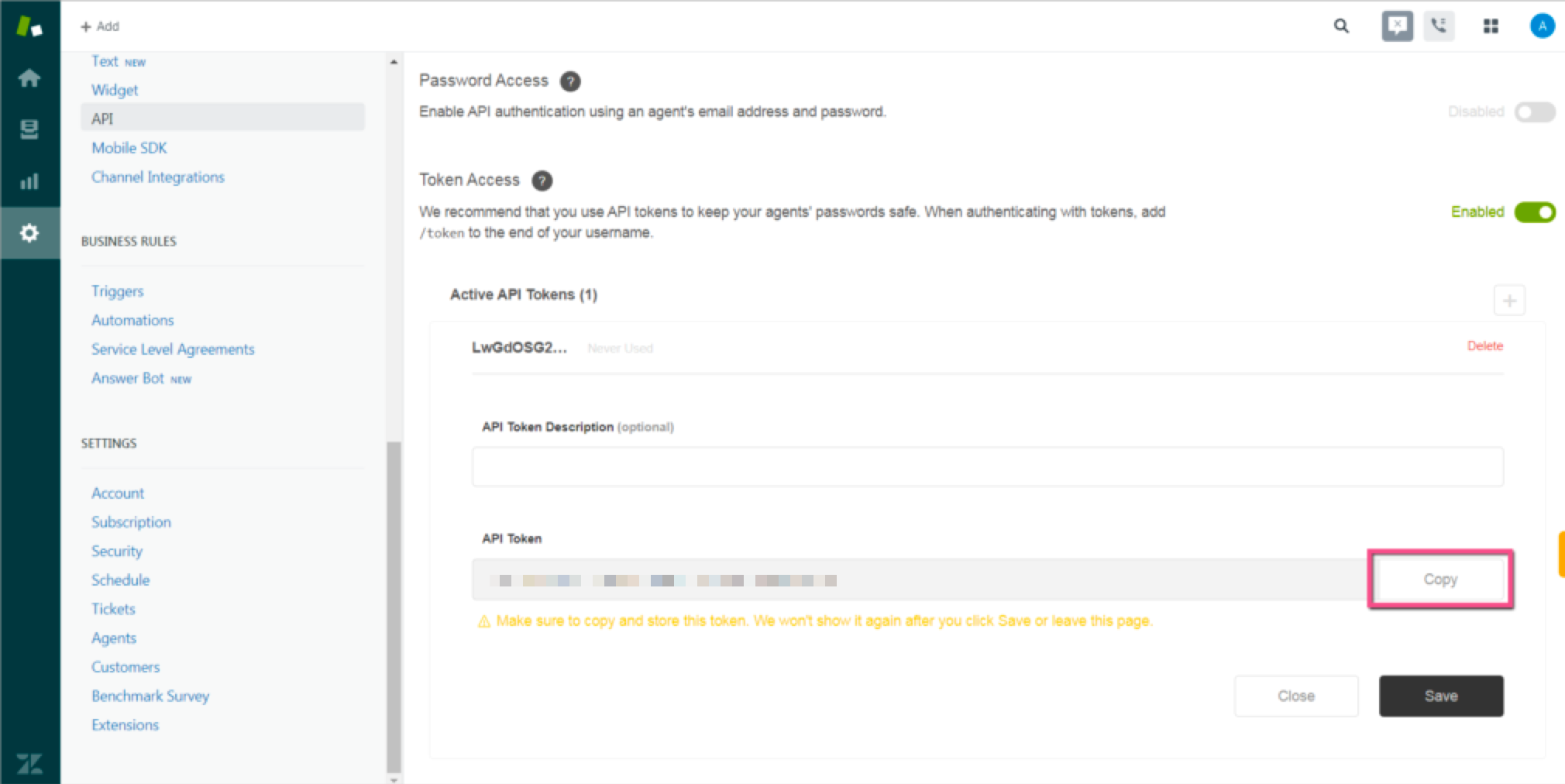
Étape 8 : Copiez le jeton API

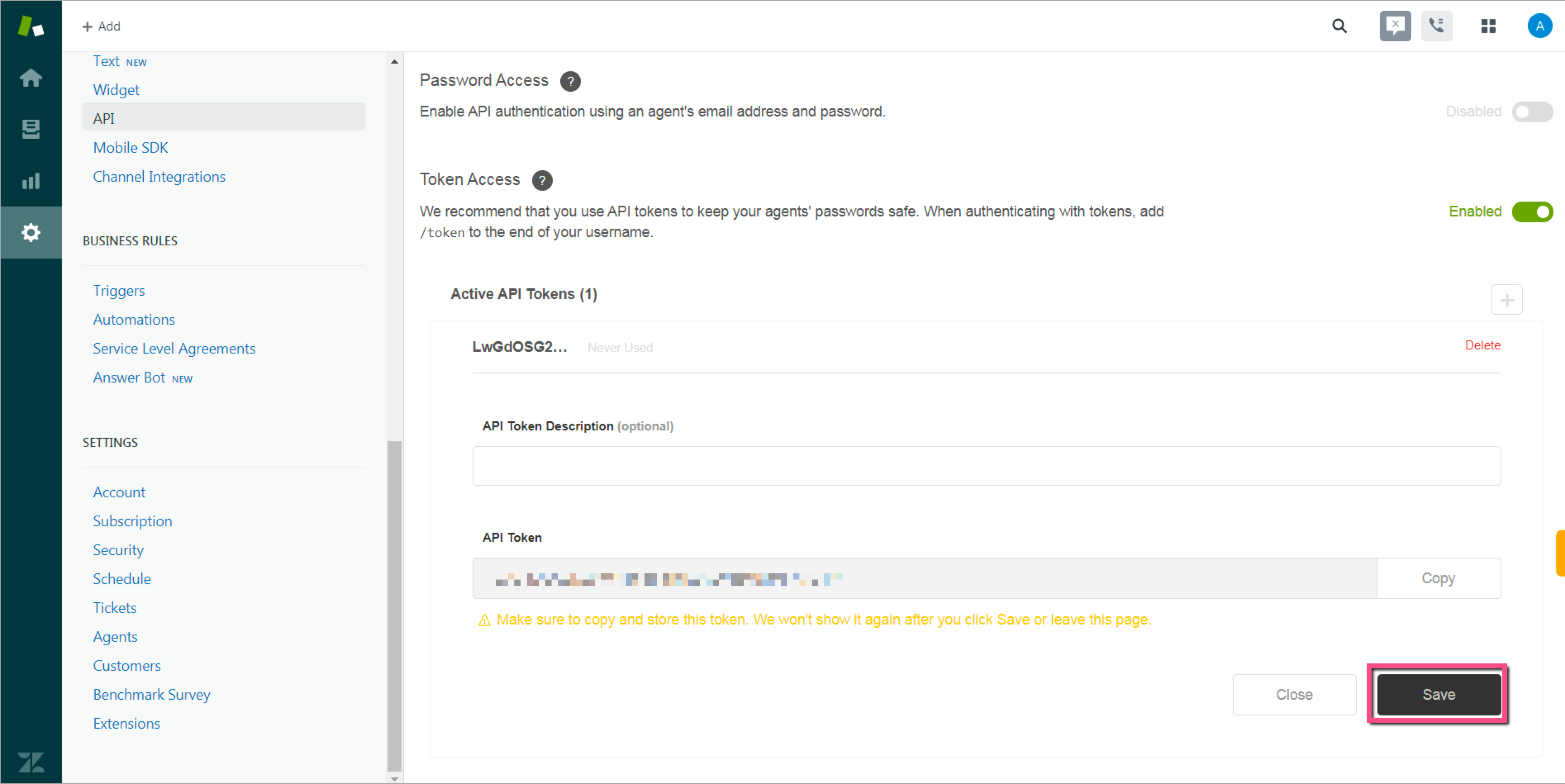
Étape 9 : Cliquez sur Save (enregistrer) pour enregistrer le jeton API

Étape 10 : Consultez l'article « Comment configurer un WebHook »
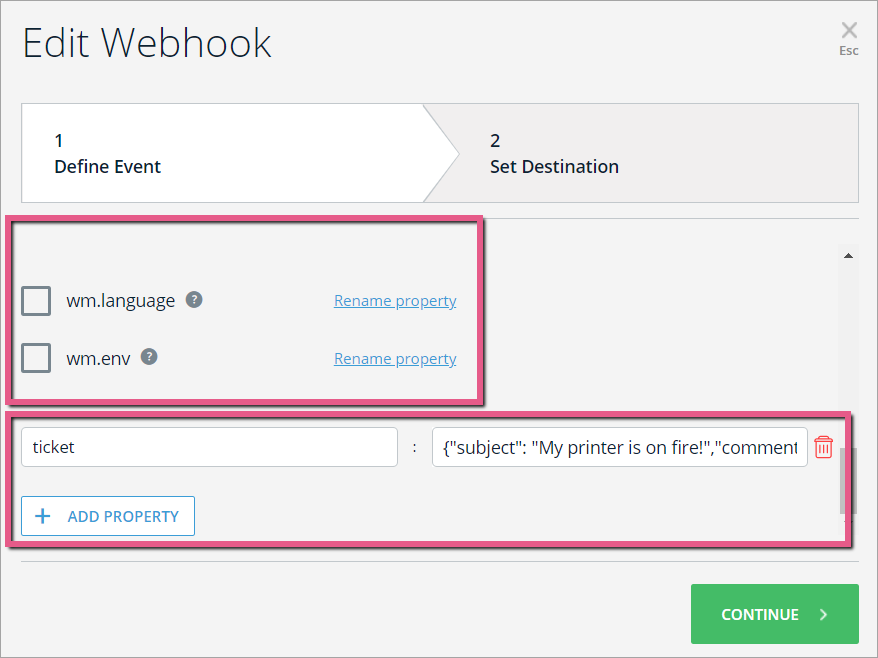
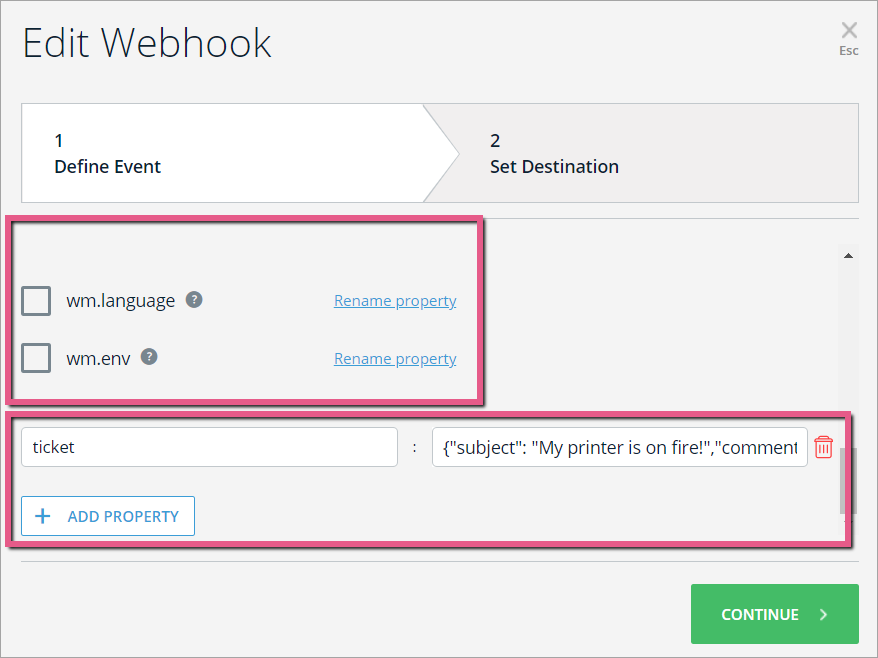
Étape n°1 de l'assistant : Définissez l'événement
Propriétés requises
- Le Track Event (événement suivi) envoyé à Zendesk nécessite la propriété du ticket avec les variables suivantes :
- sujet
- commentaire
- titre
- type
- priorité
Étapes
- Sélectionnez un événement à envoyer à Zendesk ;
- Cliquez sur Advanced pour ouvrir la liste des propriétés ;
- Sélectionnez parmi les propriétés prédéfinies au-dessus et les renommer (assurez-vous de marquer l'événement comme sélectionné) ou cliquez sur ADD PROPERTY (ajouter une propriété) pour envoyer une propriété à une valeur spécifique :
 Conseil de pro : Différents cas d'utilisation dans Segment exigeront des propriétés différentes à envoyer.
Conseil de pro : Différents cas d'utilisation dans Segment exigeront des propriétés différentes à envoyer.
- Ajoutez votre propriété de ticket avec les variables requises (exemple ci-dessous) :
{
"subject": "My printer is on fire!",
"comment": {
"body": "The smoke is very colorful."
},
"title":"Title",
"type":"ticket",
"priority":"normal"
}
-
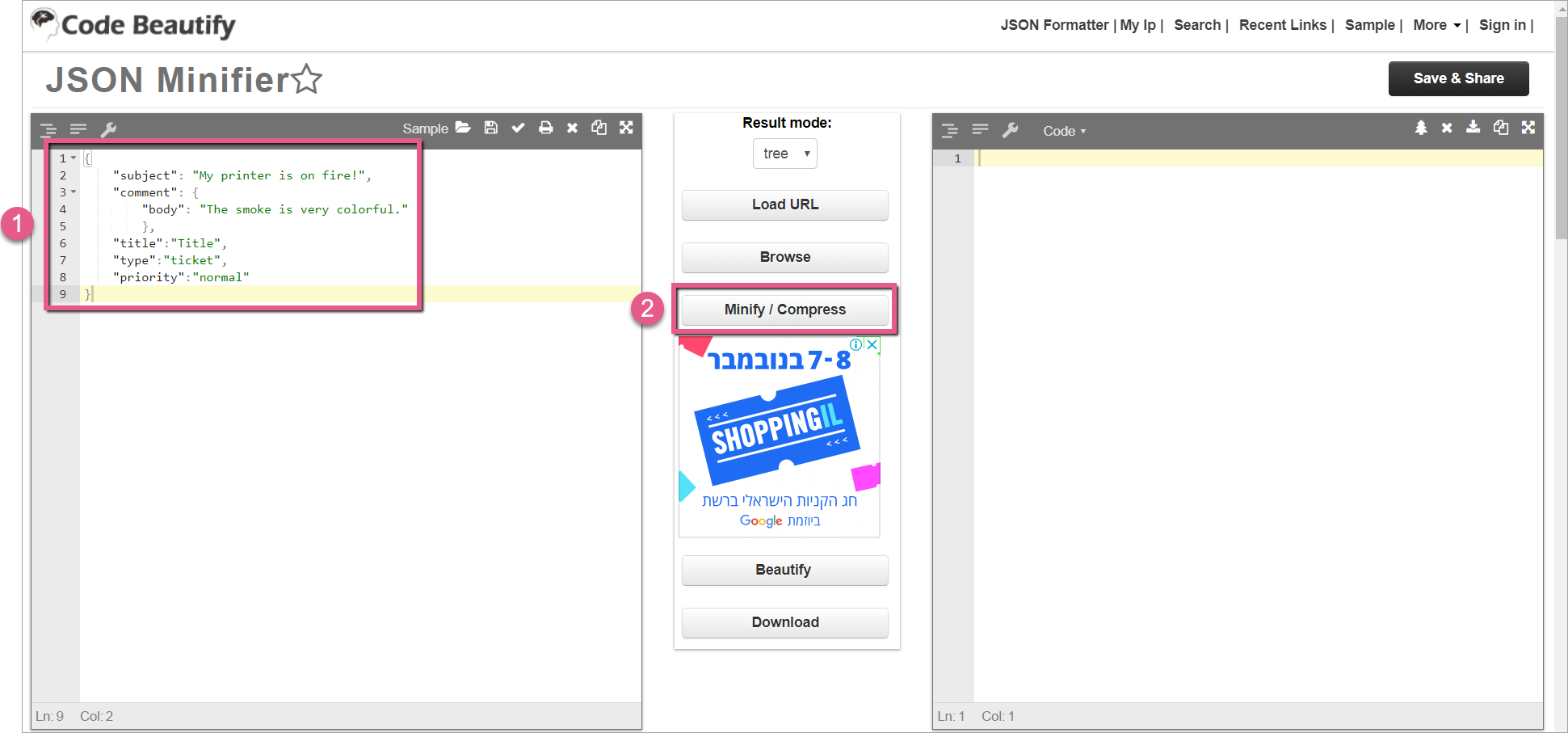
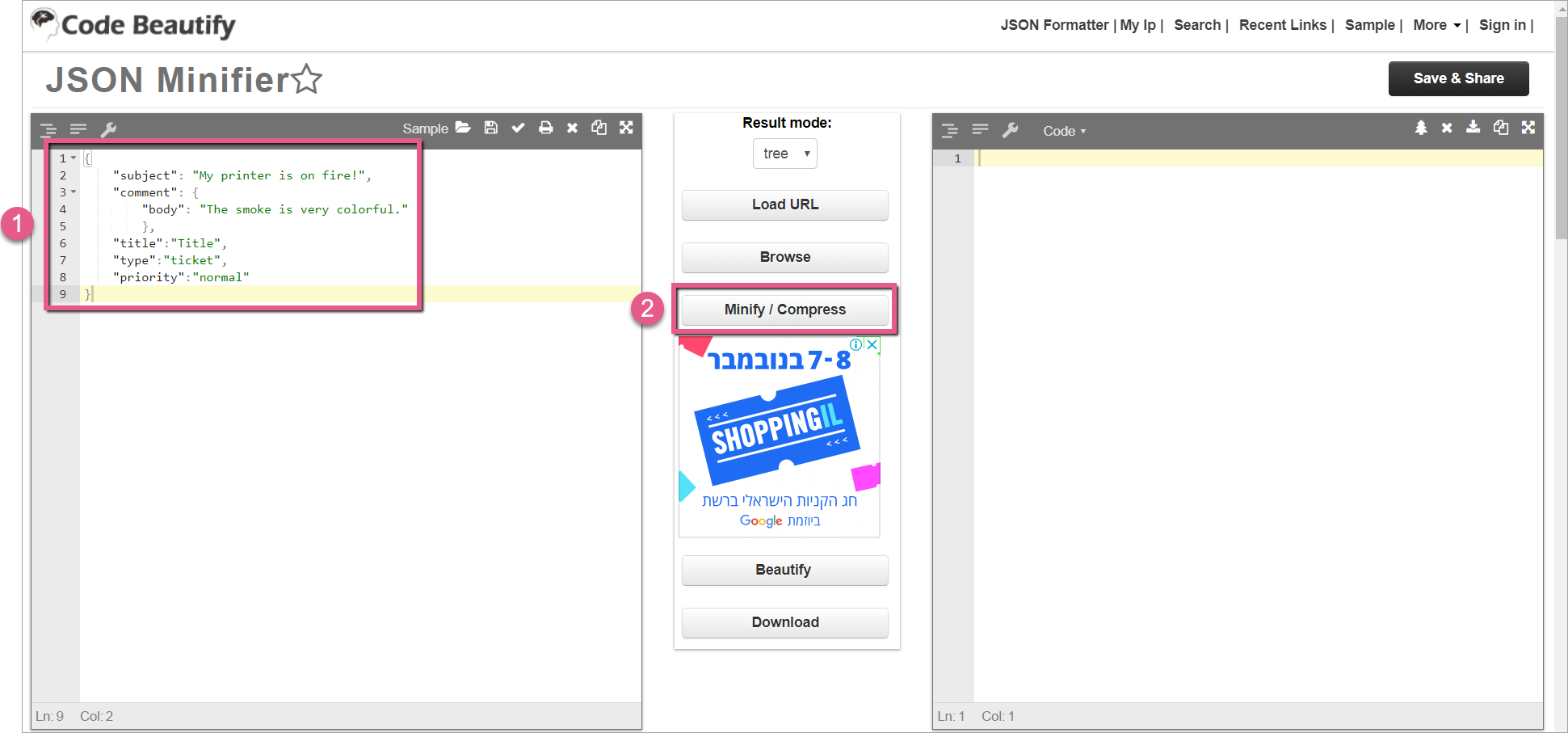
- Ouvrez n'importe quel JSON à miniaturiser (par exemple, https://codebeautify.org/jsonminifier), collez la propriété dans la console de minification et cliquez sur Minifier / Compresser :

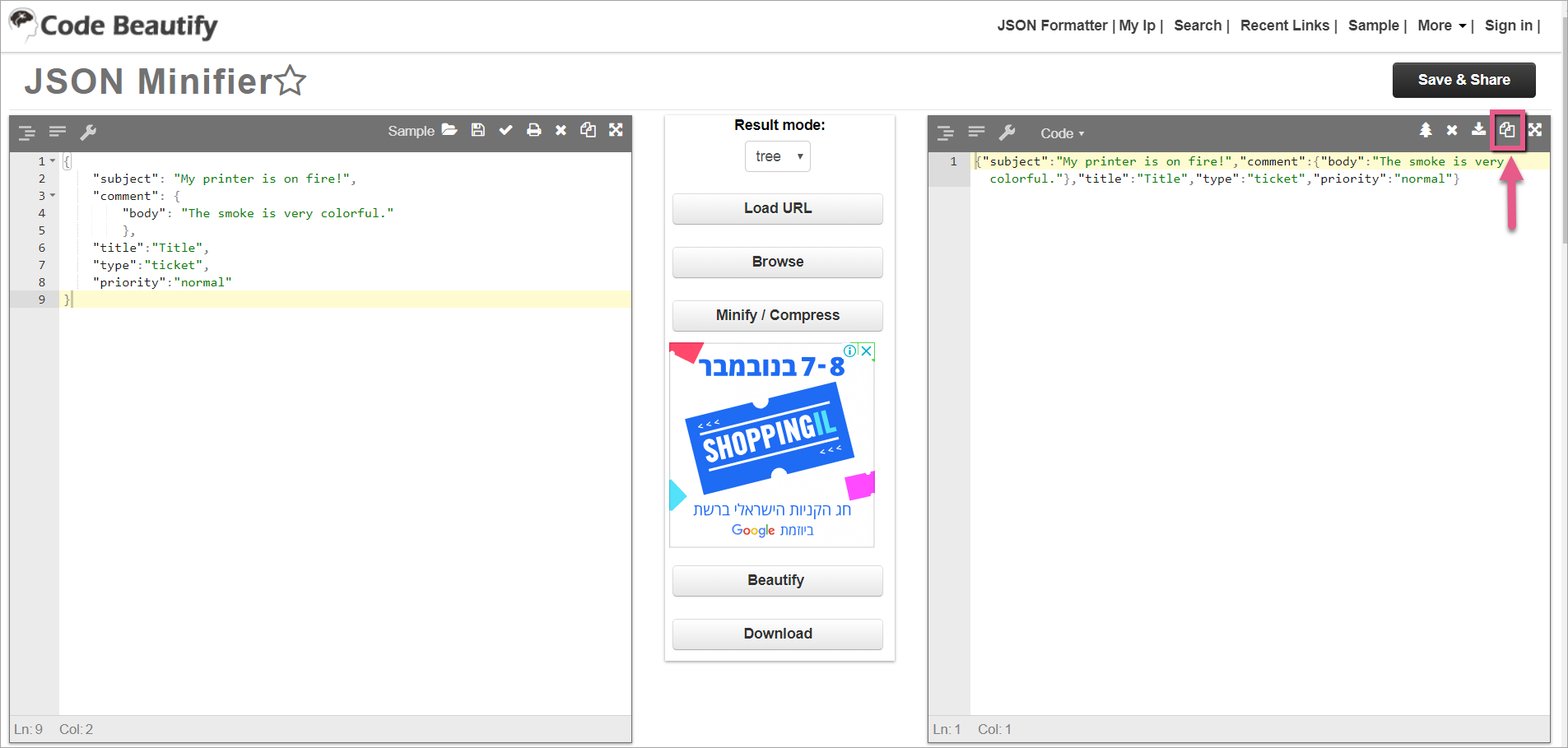
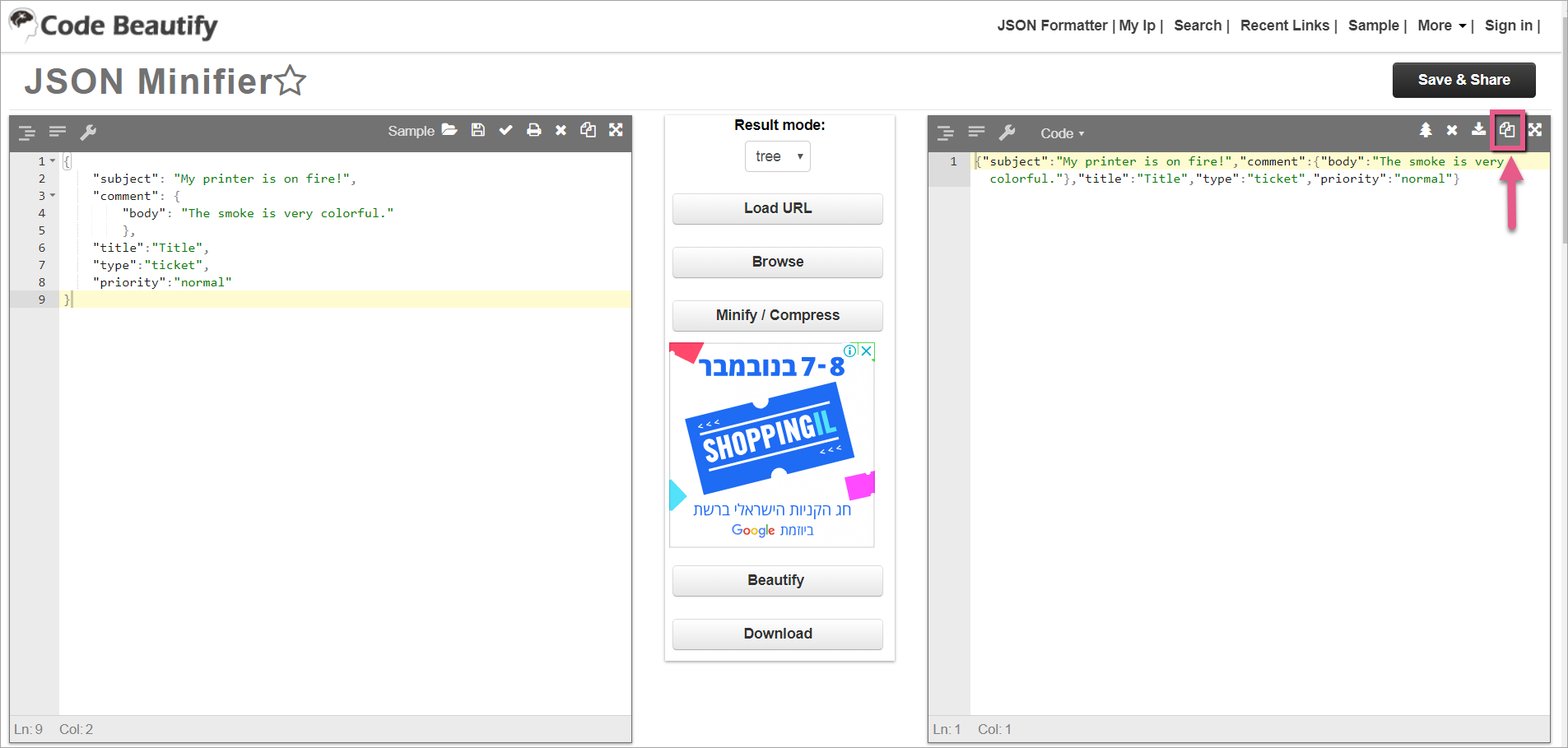
- Copiez le JSON miniaturisé ; vous devriez recevoir le JSON formaté comme suit :
- {"subject":"My printer is on fire!","comment":{"body":"The smoke is very colorful."},"title":"Title","type":"ticket","priority":"normal"}

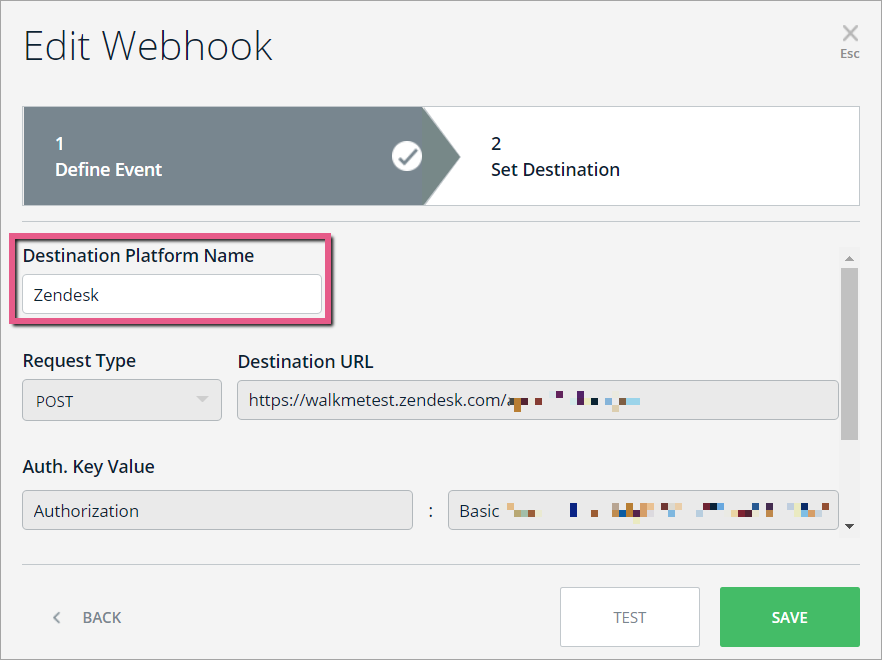
Étape n°2 de l'assistant : définir la destination
Étapes
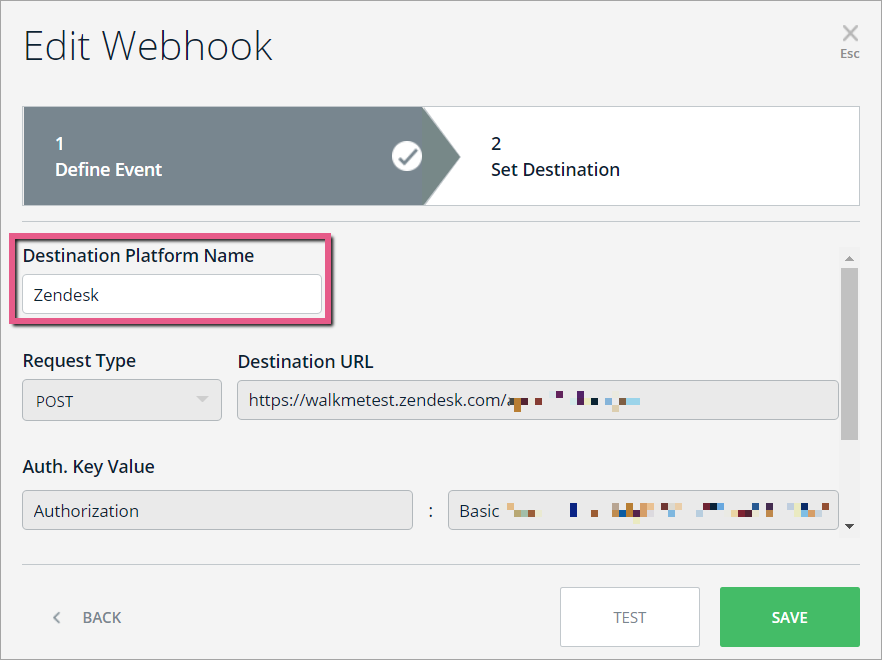
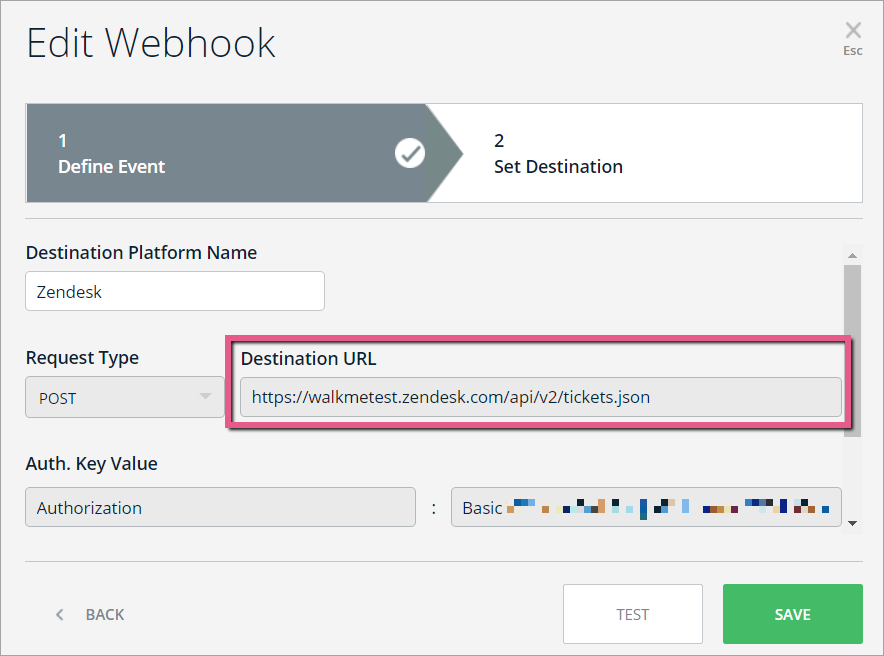
- Écrivez dans le nom de la plateforme de destination. Ce nom identifie le système de destination, (dans ce cas Zendesk) :

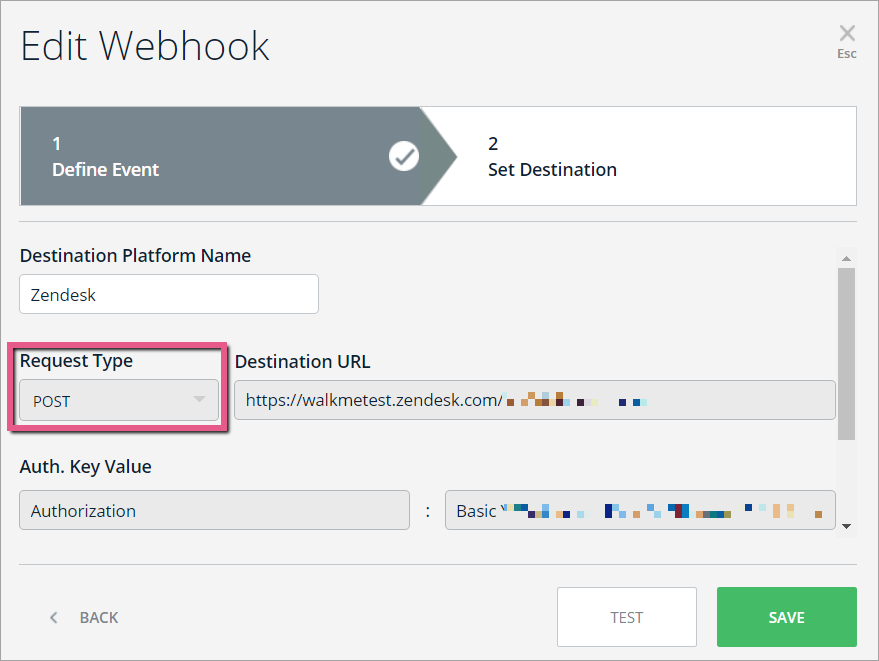
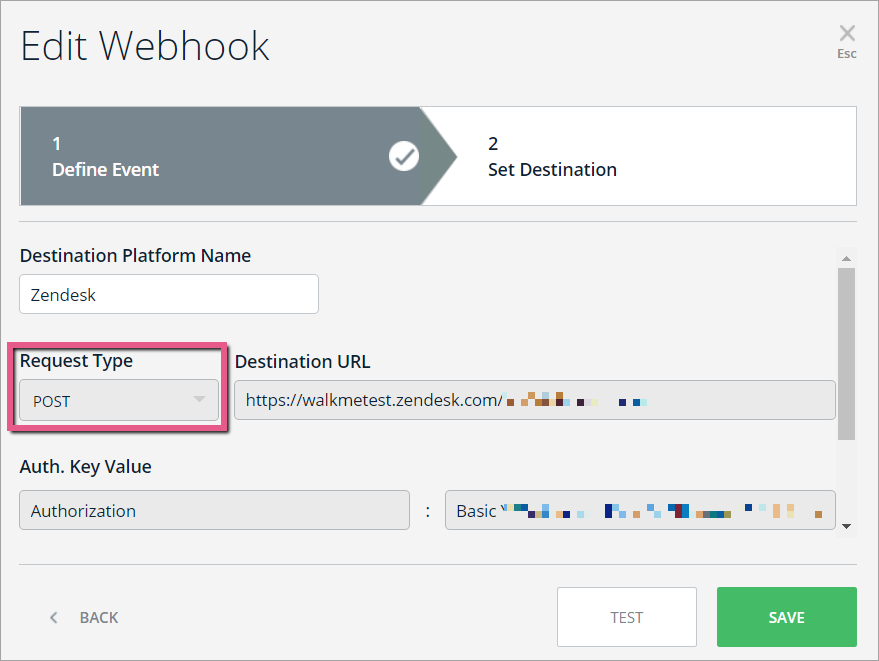
- Définissez le type de demande à POST (publier) :

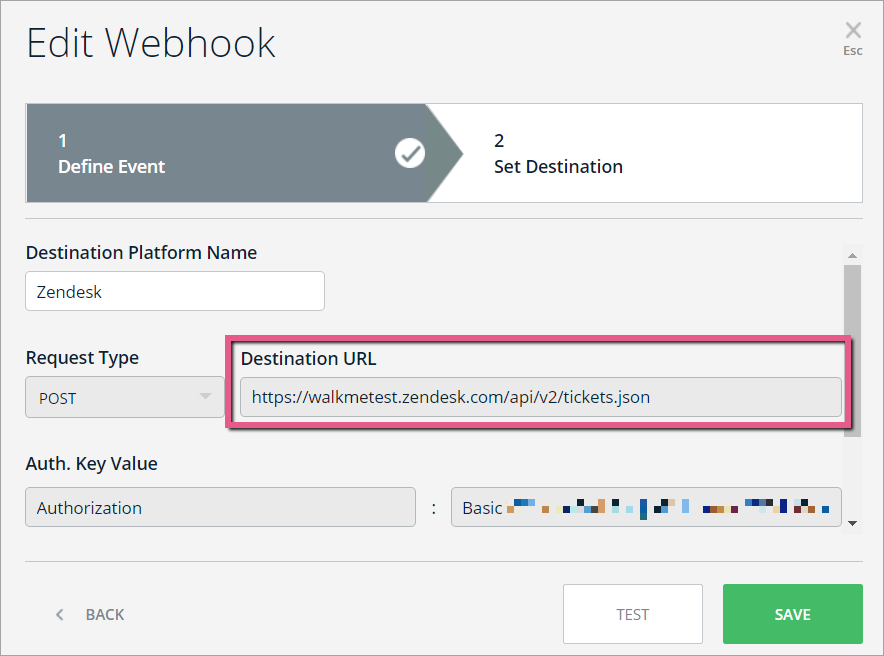
- Collez l'URL en fonction de votre cas d'utilisation (dans l'image suivante, l'URL est pour créer un nouveau ticket). L'URL commencera toujours avec "https://walkmetest.zendesk.com/api/v2/" :

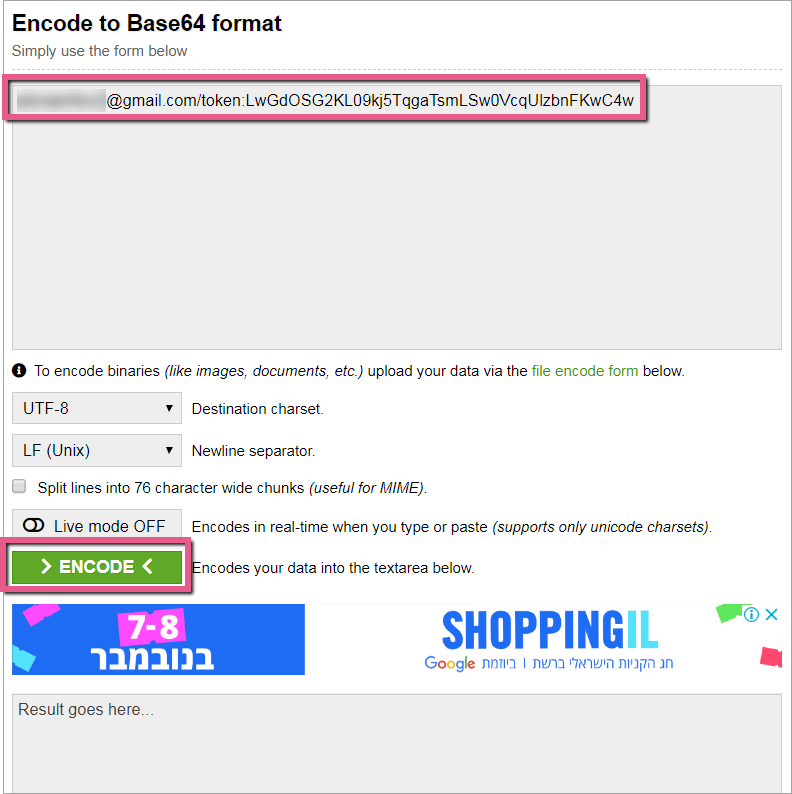
- Créez une clé Base64 comme suit :
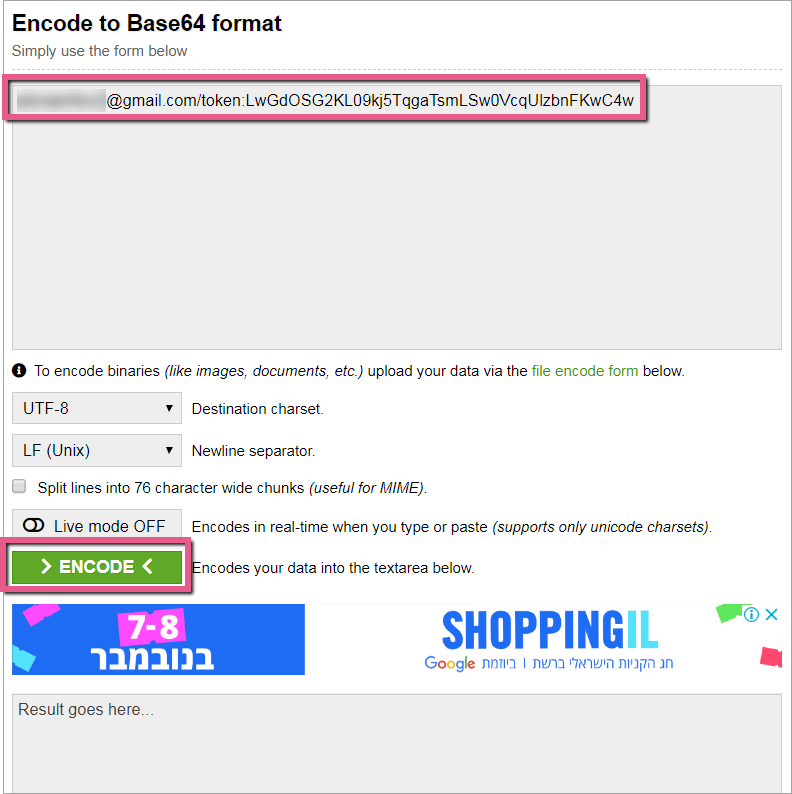
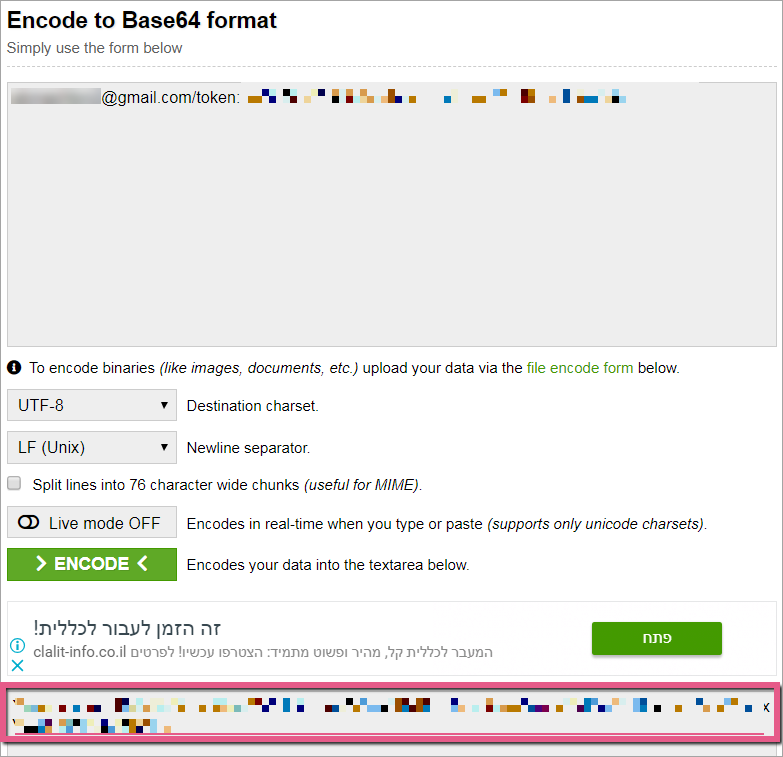
- Ouvrez n'importe quel encodeur Base64 (par exemple, https://www.base64encode.org).
- écrivez l'e-mail que vous avez défini dans Zendesk et collez la clé API que vous avez copié dans l'étape 8 ci-dessus dans le format suivant :
- {email_address}/token:{api_token}
- Cliquez sur Encode(encoder) :

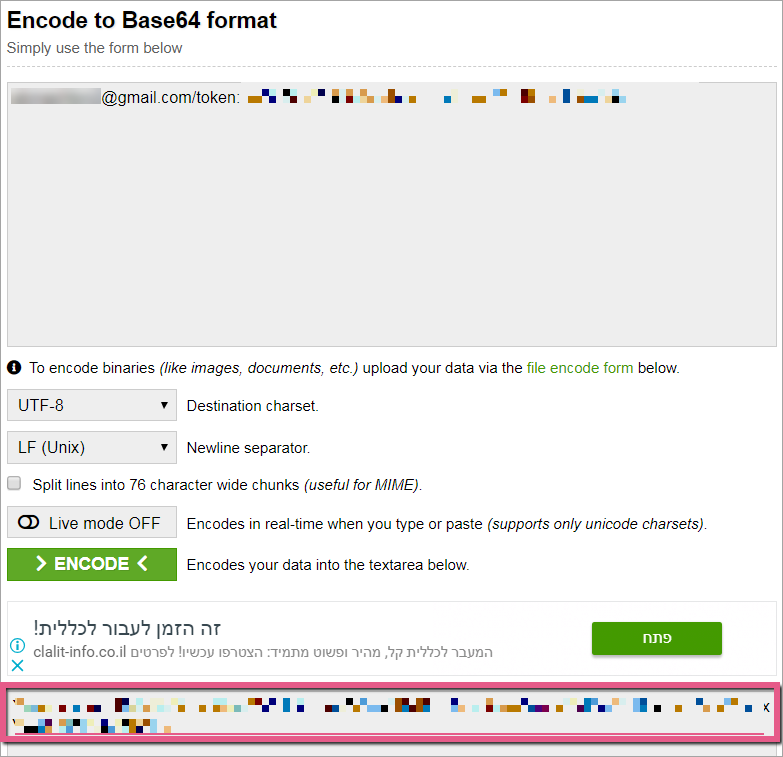
- Copiez le résultat Base64 :

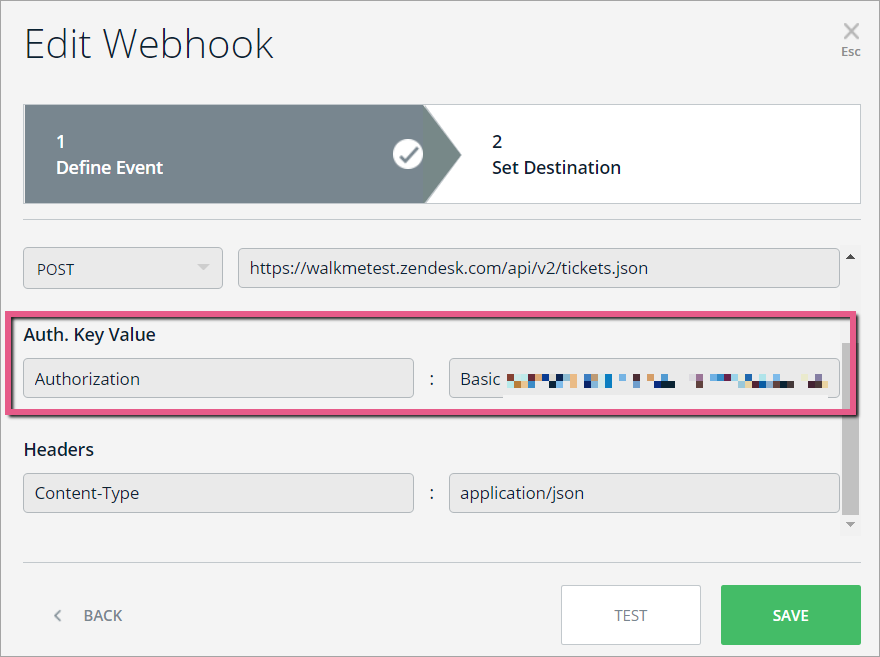
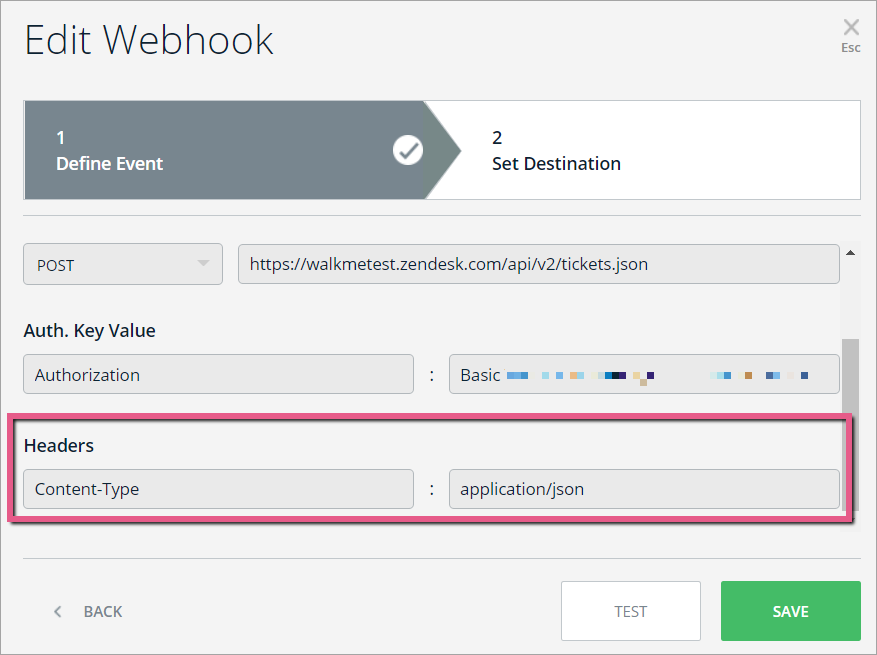
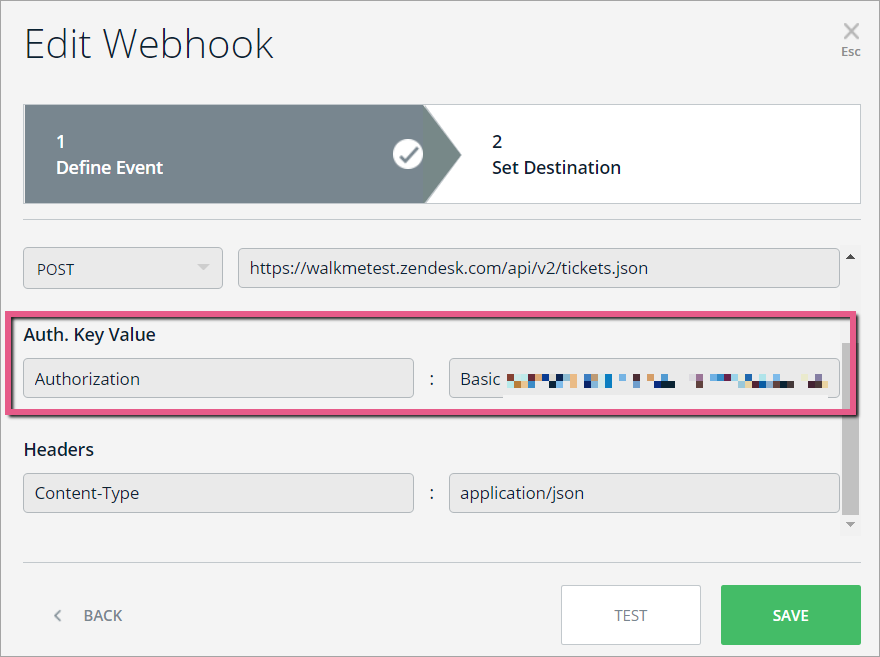
- De retour dans l'assistant Webhook, ajoutez une valeur clé d'authentification comme suit :
- Autorisation : <Collez simplement une clé Base64 ici> :

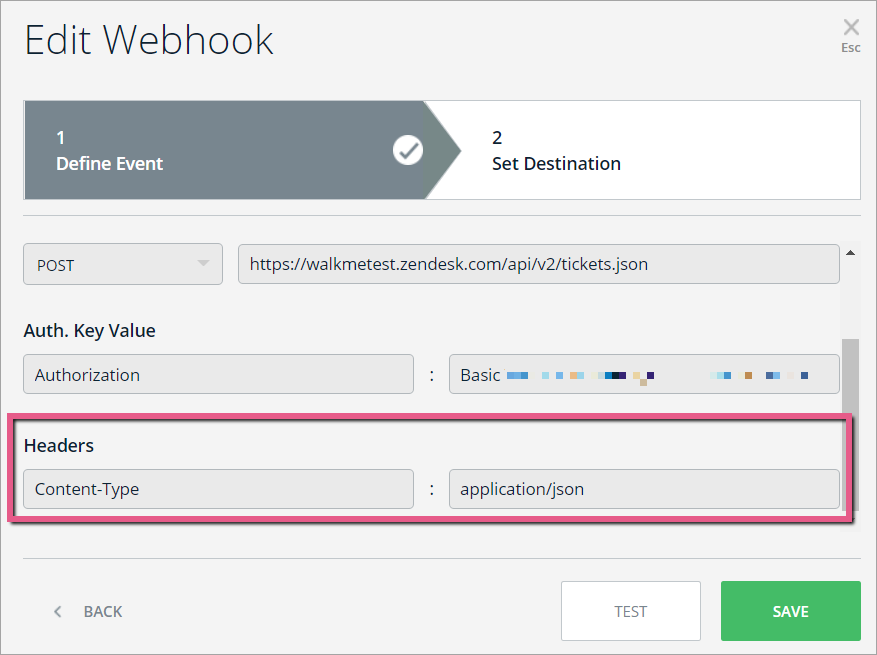
- Ajoutez des en-têtes comme suit :
- Contenu-Type : application/json :

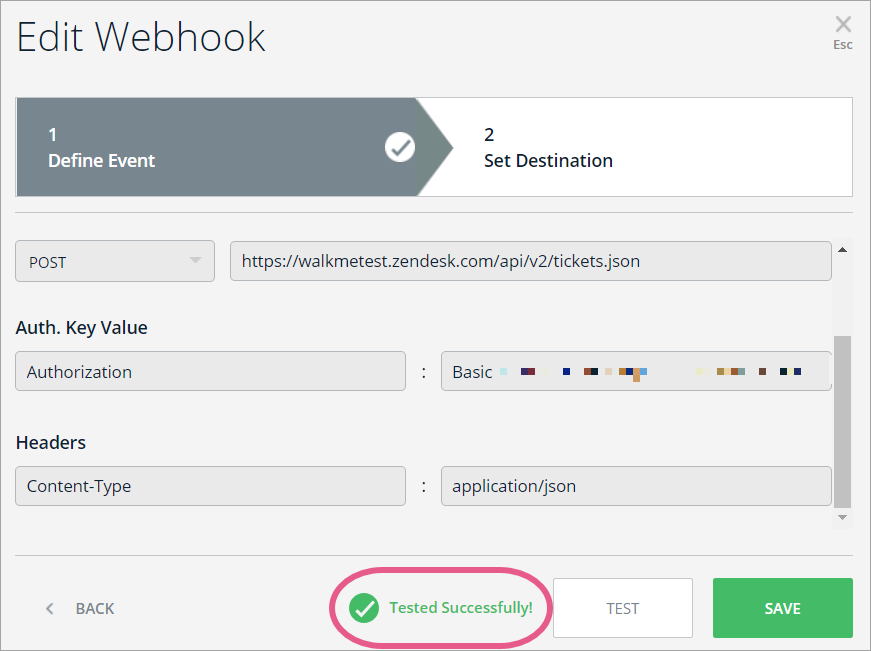
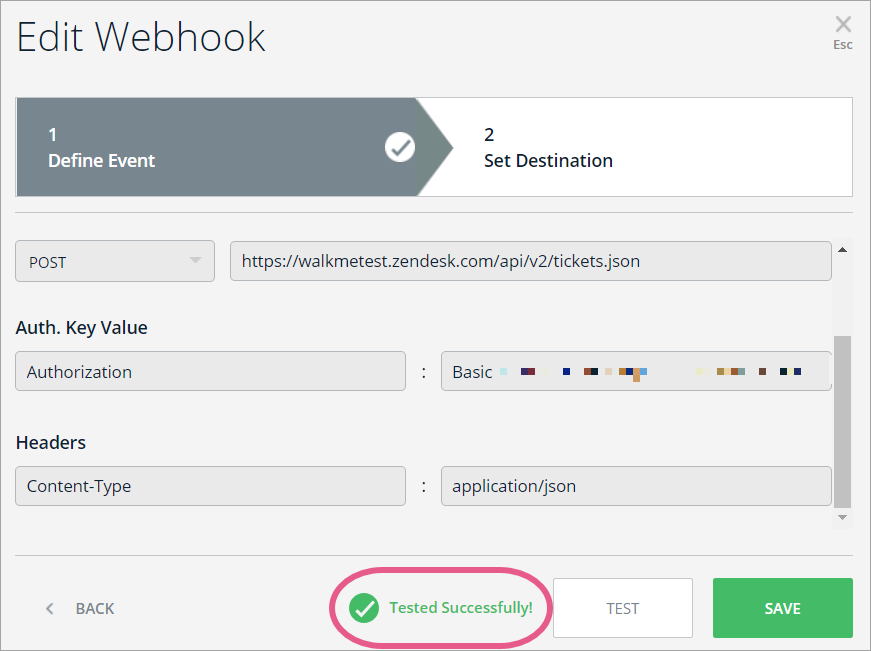
- Cliquez sur TEST
- Cela enverra l'événement que vous avez défini dans l'étape nº1 de l'assistant à votre plateforme de destination pour vous assurer qu'une connexion est réussie.
- Vous devez voir le message : « Test réussi ! »
 Conseil de pro : Si vous ne voyez pas le message de réussite, vérifiez si toutes les propriétés obligatoires sont définies correctement, conformément aux instructions ci-dessus.
Conseil de pro : Si vous ne voyez pas le message de réussite, vérifiez si toutes les propriétés obligatoires sont définies correctement, conformément aux instructions ci-dessus.
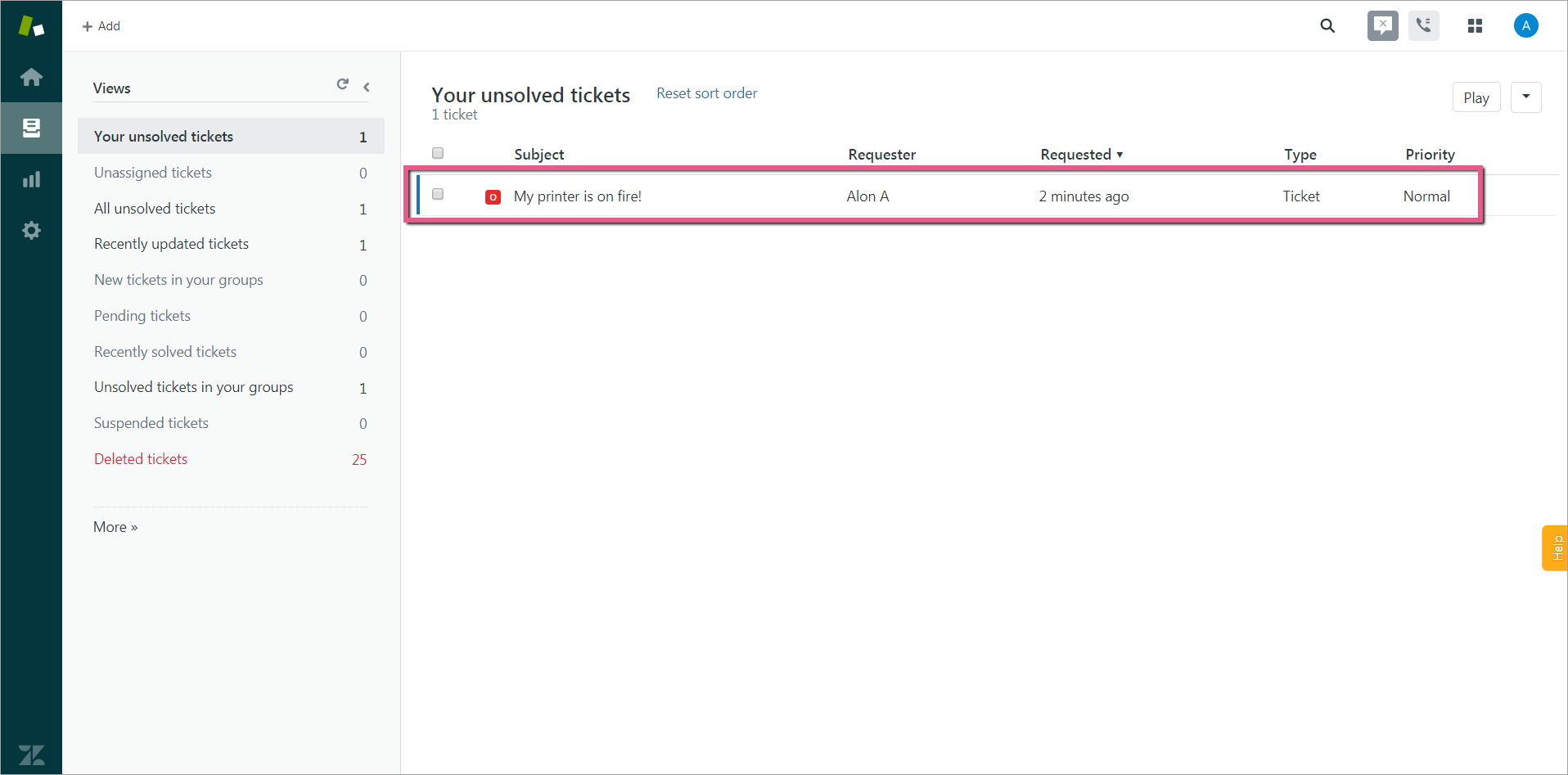
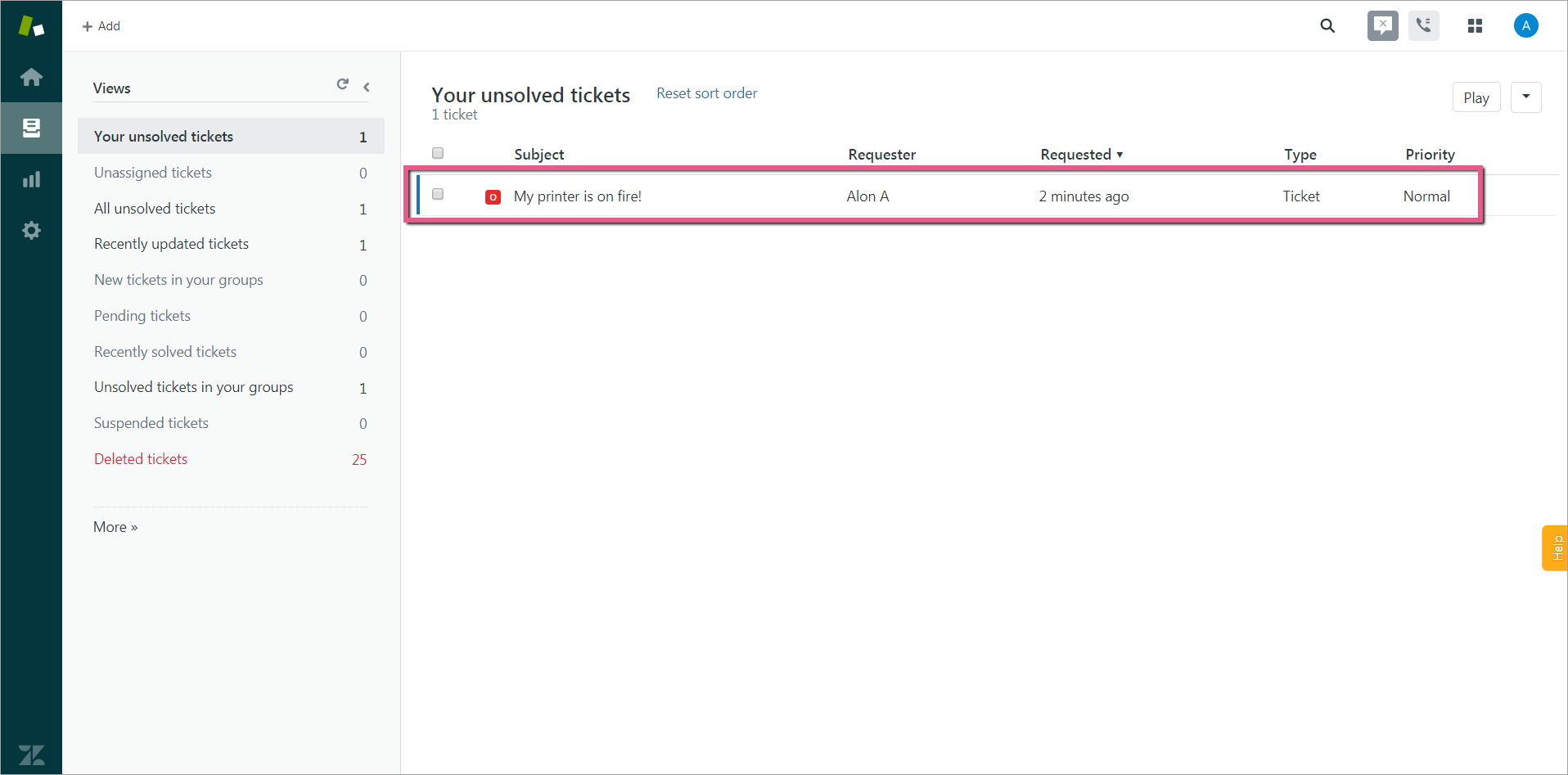
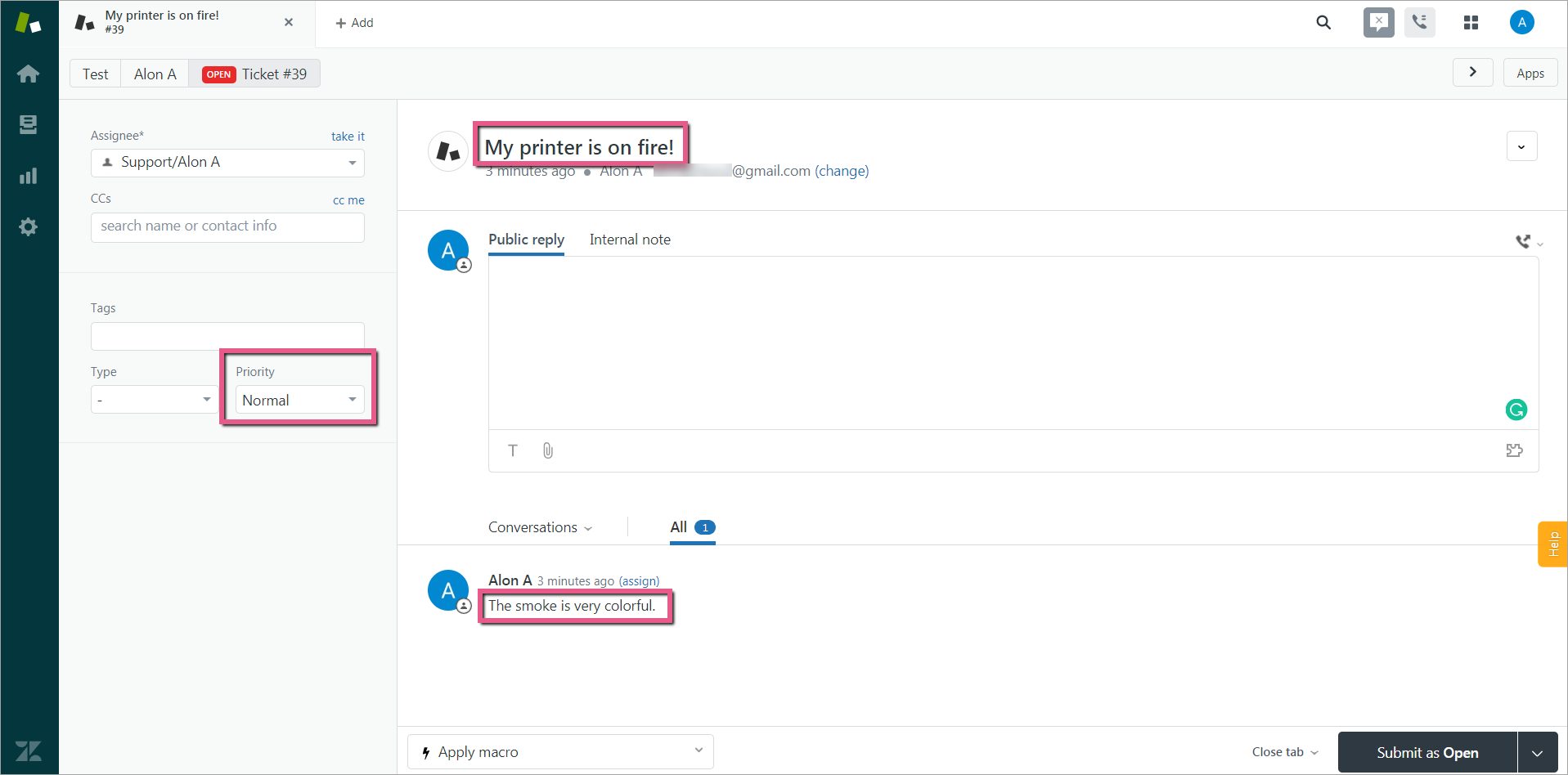
Étape 12 : Retournez sur Zendesk et cliquez sur Views (vues)

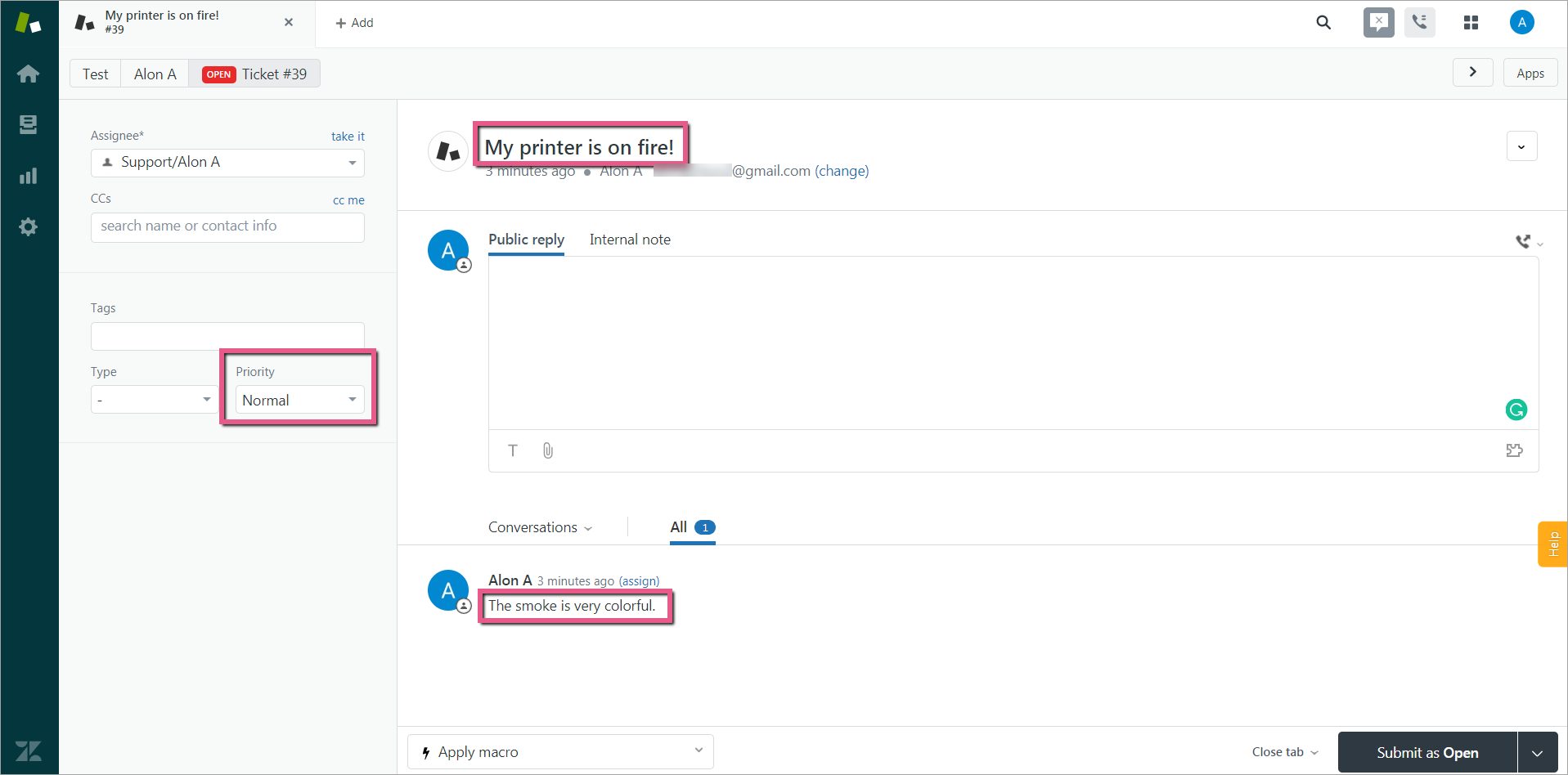
- Vous devriez désormais voir le ticket que vous avez créé précédemment :

- Dans l'image ci-dessous, vous pouvez voir les variables que nous avons envoyées depuis Insights à Zendesk à l'aide de Webhooks !












 Conseil de pro : Différents cas d'utilisation dans Segment exigeront des propriétés différentes à envoyer.
Conseil de pro : Différents cas d'utilisation dans Segment exigeront des propriétés différentes à envoyer.








 Conseil de pro : Si vous ne voyez pas le message de réussite, vérifiez si toutes les propriétés obligatoires sont définies correctement, conformément aux instructions ci-dessus.
Conseil de pro : Si vous ne voyez pas le message de réussite, vérifiez si toutes les propriétés obligatoires sont définies correctement, conformément aux instructions ci-dessus.