Comment envoyer les données de l’événement WalkMe aux systèmes tierces à l’aide de Webhooks
Aperçu général
Prenez des décisions fondées sur les données en temps réel ou déclenchez des expériences sur le champ en créant et en utilisant Webhooks (ou rappels) pour envoyer les données de l'événement WalkMe aux systèmes tierces que vous utilisez pour obtenir des résultats spécifiques.
Webhooks fournit des informations WalkMe Event en temps réel sur le système de votre choix, dès qu'un événement se produit. Cela signifie que vous recevez des informations sans délais, pour que vos équipes puissent prendre des mesures immédiates en se fondant sur des informations urgentes.
Webhooks peut être utilisé pour ajouter les données de l'événement WalkMe à votre outil d'analyse décisionnel ou pour déclencher des API provenant de tierces. Maintenant, lorsqu'un utilisateur clique sur un ShoutOut, vous pouvez l'ajouter à une liste de messagerie électronique dans votre système d'e-mail marketing, ou lorsqu'ils répondent à une enquête NPS, vous pouvez recevoir une notification instantanée sur un canal de Slack. Avec Webhooks, WalkMe peut être intégré directement dans vos flux de travail, sans intervention de la R&D.
Pour en savoir plus sur les webhooks, veuillez consulter l'article suivant : Qu'est-ce que les webhooks ?
Cas d'utilisation
- Intégrer les données de l'événement WalkMe dans votre outil d'analyse décisionnel
- Achevez la première étape de l'assistant Webhook avec Sélectionner l'événement :
- Envoyer instantanément des notifications directement sur les canaux de Slack après l'intervention des utilisateurs
Étapes pour envoyer les données WalkMe à l'aide de Webhooks
-
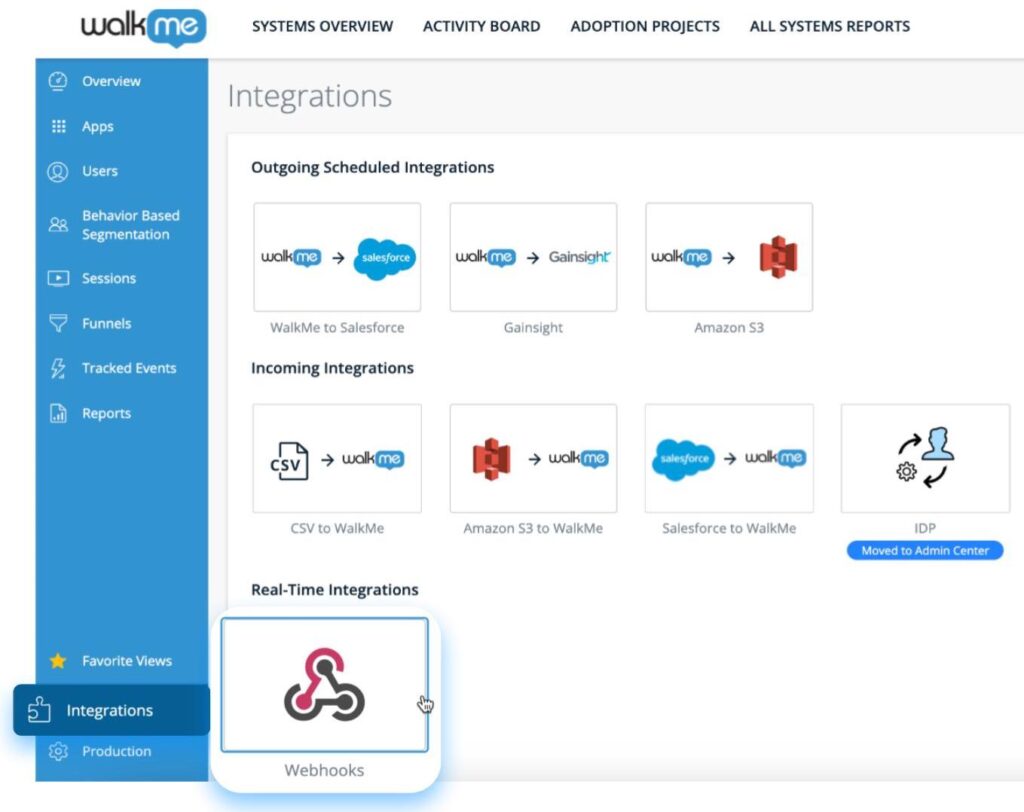
- Accédez à la page Intégrations dans Insights sur insights.walkme.com
- Cliquez sur Webhooks sous Intégrations en temps réel

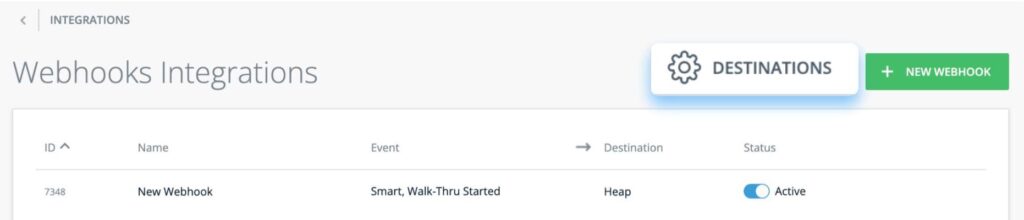
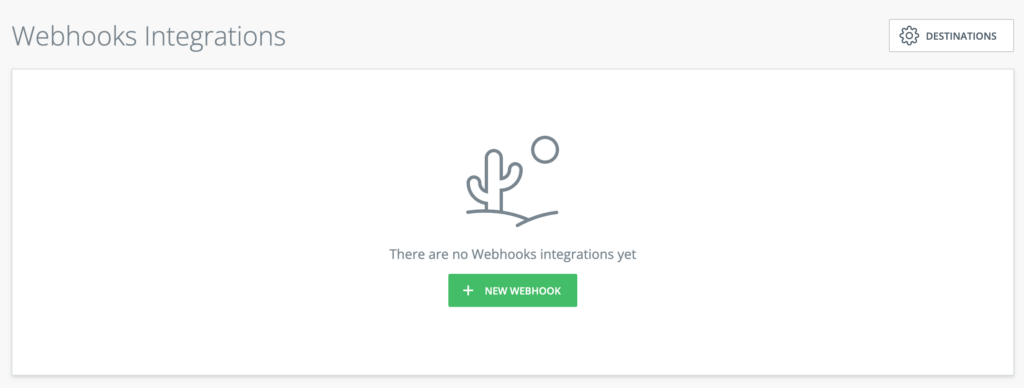
- Cliquez sur + NOUVEAU WEBHOOK

- Donnez un nom à votre webhook et cliquez sur CONTINUER

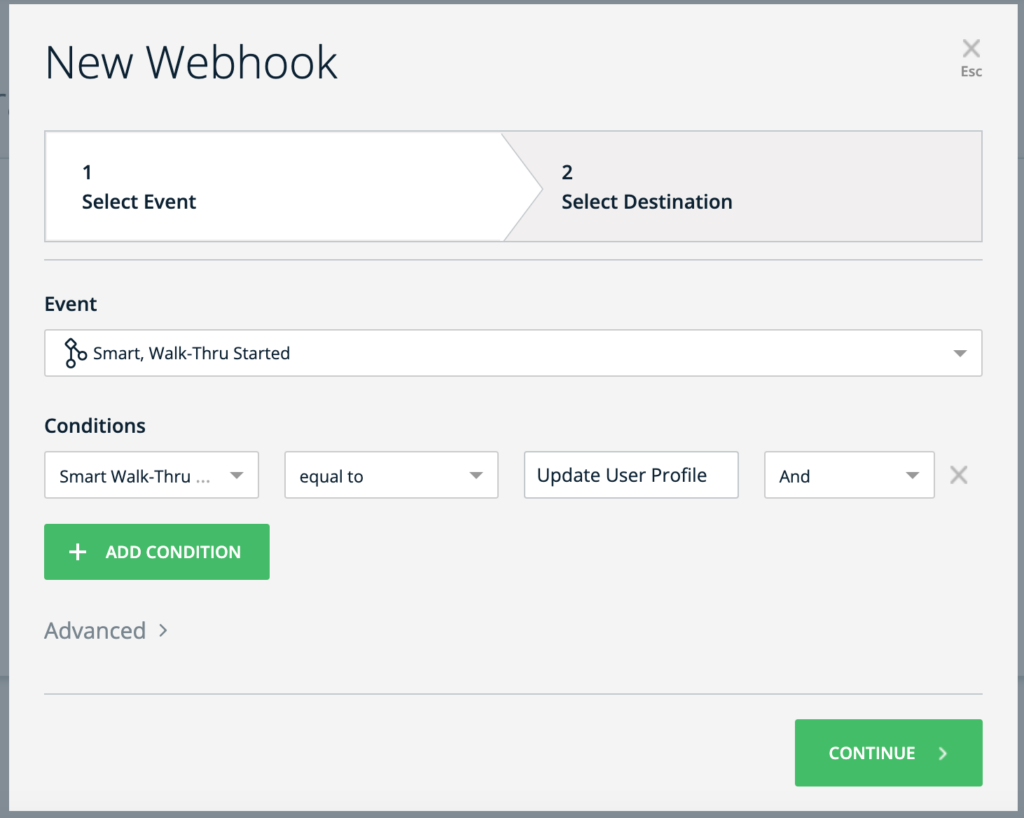
- Saisissez les détails de l'événement webhook
- Sélectionnez un événement WalkMe dans le menu déroulant Événement
- Ajouter des conditions facultatives

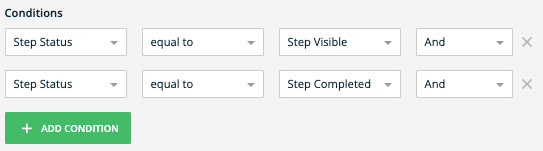
- Lors de l'envoi d'un webhook basé sur une étape SWT, deux événements doivent être expédiés vers le serveur client :
- Lorsque l'étape apparaît dans l'environnement
- Lorsque l'étape est terminée (fermée, poursuivie, échoué, etc.
- Pour ce faire, ajoutez des règles de statut d'étape à la condition webhook, comme indiqué dans l'image :

- Lors de l'envoi d'un webhook basé sur une étape SWT, deux événements doivent être expédiés vers le serveur client :
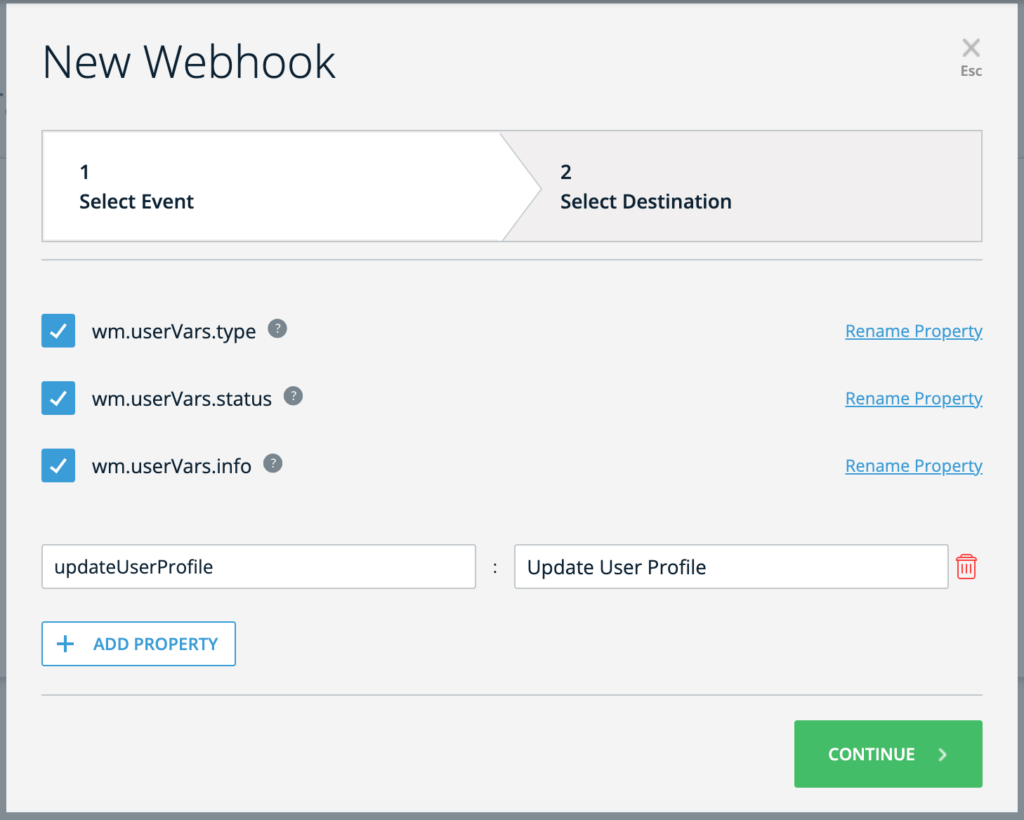
- Dans la liste déroulante Avancé>, vous pouvez spécifier les propriétés de l'événement choisi que vous souhaitez voir apparaître dans la liste
- Vous pouvez renommer les propriétés pour qu'elles correspondent aux attributs prévus par le système de destination.
- Si vous ne les renommez pas, ce sont les valeurs que vous recevrez dans l'appel Webhook.
- Vous pouvez également définir des propriétés statiques supplémentaires à envoyer en même temps que l'appel au webhook en utilisant le bouton + AJOUTER UNE PROPRIÉTÉ.
- Aucun espace n'est autorisé dans le nom de la propriété.
- Nous vous recommandons de séparer les mots en utilisant un "_" ou le camelCase.

- Cliquez sur Continue.
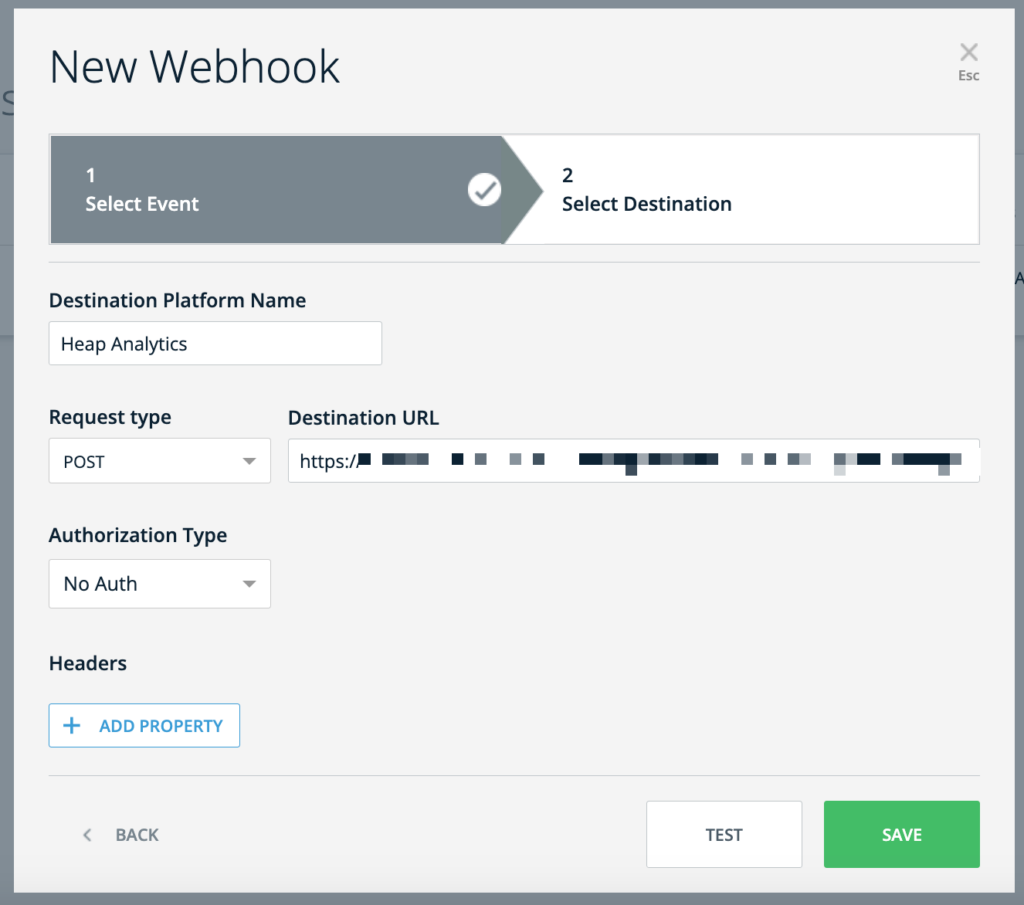
- Saisissez les détails de la destination de webhook
- Saisissez le nom de la plateforme de destination
- Il s'agit de la plateforme tierce sur laquelle vous souhaitez que les données de l'événement soient envoyées, par exemple Heap Analytics, Mixpanel ou Google Analytics
- Saisissez le type de demande et l'URL de destination
- Ces paramètres spécifient comment et où effectuer l'appel Webhook
- Vous trouverez de plus amples informations dans la documentation de l'API du système de destination
- Sélectionnez un type d'authentification facultatif
- Consultez la documentation de l'API du système de destination pour savoir si cela est nécessaire
- WalkMe prend en charge les méthodes d'authentification suivantes :
- Aucune authentification
- Jeton de porteur : nécessite un jeton
- Autorisation de base : nécessite un nom d'utilisateur et un mot de passe
- OAuth 2.0
- Saisissez les en-têtes facultatifs à l'aide du bouton + AJOUTER UNE PROPRIÉTÉ
- Voici les valeurs requises pour effectuer l'appel webhook
- Consultez la documentation de l'API du système de destination pour comprendre si cela est nécessaire

- Saisissez le nom de la plateforme de destination
- Cliquez sur Save (Enregistrer).
- Vous serez invité à publier les paramètres dans l'Éditeur
- Cette étape est nécessaire uniquement pour le premier webhook que vous créez
- Pour en savoir plus, veuillez consulter l'article suivant : Comment publier les paramètres globaux

- Accédez à la page Intégrations dans Insights sur insights.walkme.com
Pour vérifier que vous avez configuré avec succès le webhook, procédez comme suit :
- Saisissez votre application
- Effectuez l'événement suivi par le webhook
- Vérifiez que le système de destination que vous avez configuré reçoit l'appel Webhook et exécute le résultat souhaité
Liste des événements disponibles
Le tableau ci-dessous montre toutes les options disponibles pour créer les événements Webhook :
| Groupe | Nom | Description |
Smart Walk-Thru |
Étape Smart Walk-Thru lue | Recevoir les événements avec une étape Smart Walk-Thru spécifique |
| Objectif du Smart Walk-Thru atteint | Recevoir les événements avec les Objectifs que vous avez définis dans un Smart Walk-Thru | |
| Smart Walk-Thru commencé | Recevoir les événements lorsque un Smart Walk-Thru s'affiche | |
| Échec du Smart Walk-Thru | Recevoir les événements pour lesquels le Smart Walk-Thrus n'a pas démarré | |
|
Launcher |
Launcher sur lequel un utilisateur a cliqué | Recevoir les événements lorsque un utilisateur a cliqué sur un Launcher |
|
Onboarding |
Tâche Onboarding achevée | Recevoir les événements lorsque une tâche Onboarding spécifique a été achevée |
|
ShoutOut |
ShoutOut d'action sur lequel un utilisateur a cliqué | Recevoir les événements lorsque un utilisateur a cliqué sur un Shoutout |
| Shoutout rejeté | Recevoir les événements lorsque le Shoutout est rejeté | |
| Objectif du Shoutout atteint | Recevoir les événements avec les Objectifs que vous avez définis dans un ShoutOut | |
| ShoutOut affiché | Recevoir les événements lorsque un ShoutOut s'affiche | |
|
SmartTip |
Message SmartTip affiché | Recevoir les événements lorsque un message SmartTip s'affiche |
| Erreur de validation du SmartTip | Recevoir les événements lorsque une règle de validation SmartTip se déclenche | |
|
Survey |
Question du Survey répondue | Recevoir les événements lorsqu'un utilisateur a répondu à une question spécifique |
| Survey rejeté | Recevoir les événements lorsqu'un utilisateur a commencé à répondre à un Survey mais qu'il ne l'a pas soumis | |
| Survey soumis | Recevoir les événements lorsqu'un utilisateur a soumis un Survey | |
|
Menu |
Menu ouvert | Recevoir les événements lorsqu'un utilisateur ouvre le menu WalkMe |
| Recherche de Menu | Recevoir les événements lorsqu'un utilisateur s'est servi de la barre de recherche | |
| Élément de Menu sélectionné | Recevoir les événements lorsqu'un utilisateur a sélectionné un résultat de recherche | |
|
Shuttle |
Objectif de Shuttle atteint | Recevoir les événements lorsqu'un objectif de Shuttle a été atteint |
|
Recevoir les événements lorsque une règle de validation SmartTip se déclenche |
Resource sur laquelle un utilisateur a cliqué | Recevoir les événements lorsqu'un utilisateur s'est servi d'une ressource |
| SendWMEvent3_16-4-2019 | Recevoir les événements lorsqu'un objectif de ressource a été atteint | |
|
TeachMe
|
TeachMe a été visible | Recevoir les événements lorsqu'un cours TeachMe était visible |
| Étape TeachMe commencée | Recevoir les événements lorsqu'un utilisateur a commencé une étape TeachMe | |
| Cours TeachMe commencé |
Recevoir les événements lorsque le cours TeachMe a commencé | |
| Exécution du cours TeachMe | Recevoir les événements lorsqu'un utilisateur a achevé un cours TeachMe | |
| Quiz lu | Recevoir les événements lorsqu'un utilisateur a lu le quiz | |
| Quiz soumis | Recevoir les événements lorsqu'un utilisateur a soumis le quiz | |
| Réussite du quiz | Recevoir les événements lorsqu'un utilisateur a soumis et a réussi un quiz | |
| Échec du quiz | Recevoir les événements lorsqu'un utilisateur a soumis et a échoué | |
|
Digital Experience Analytics ou DXA [Digital Experience Analytics] |
Click/Tap (cliquer / appuyer) | Recevoir les événements lorsqu'un utilisateur a cliqué ou a appuyé sur un élément du site |
| Entrée d'utilisateur | Recevoir les événements lorsqu'un utilisateur a interagi avec un champ d'entrée. | |
| Page View (affichage de la page) | Recevoir les événements lorsqu'un utilisateur a vu une page du site |
Notes techniques
- Veuillez noter : pour le certificat fourni par le client, WalkMe nécessite l'utilisation d'un certificat complet, et non d'un certificat abrégé.