Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

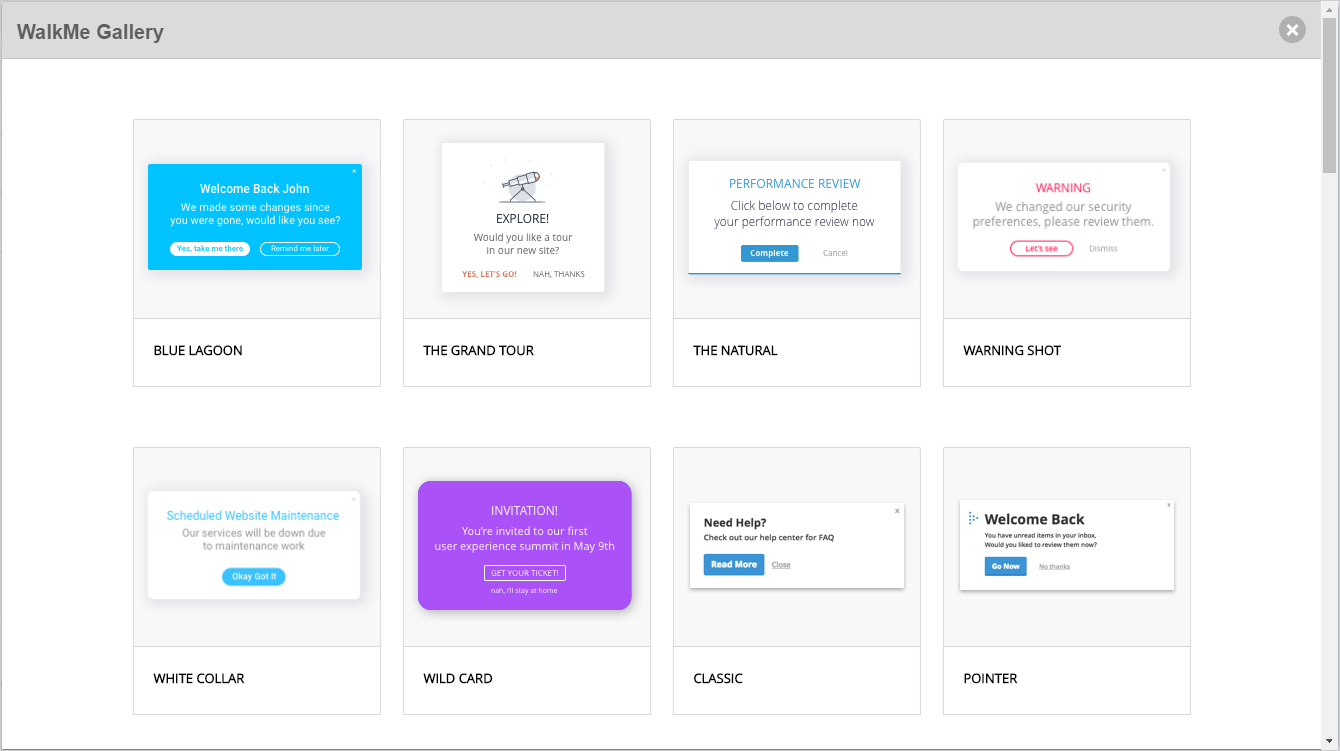
Créez facilement des ShoutOuts pour différents scénarios et actualisez la conception de vos bulles WalkMe en quelques minutes. La Design Gallery (galerie de conception) vous permet de sélectionner des modèles pré-conçus pour vos bulles et ShoutOuts :

La Design Gallery vous permet de réaliser de modifier rapidement et facilement les modèles de bulles et de ShoutOut. Les modèles de Design Gallery sont appliqués dans un ShoutOut ou une bulle et peuvent être modifiés à partir du menu Interaction d'une application. Les modèles peuvent également être personnalisés en utilisant l'Éditeur de texte enrichi et enregistrés pour des utilisations futures.
Appliquez un modèle en cliquant sur le lien Change Template (changer de modèle) dans l'onglet Interaction des bulles et des ShoutOuts. Cliquez sur le lien ouvrira la Gallery des modèles disponibles.
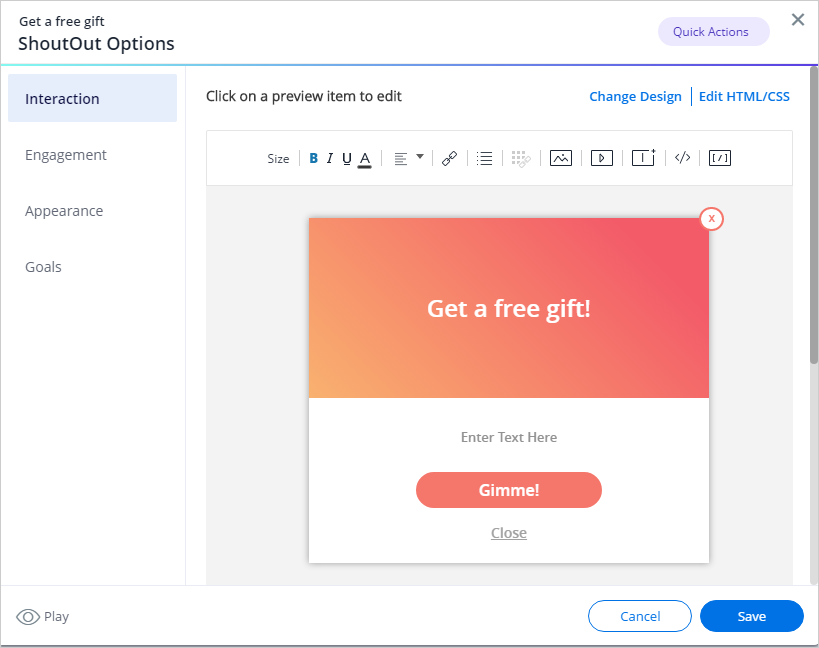
Sélectionnez un modèle vous permettra de réutiliser facilement des modèles personnalisés. L'onglet Interaction affiche un aperçu du modèle choisi :

Après avoir sélectionné un modèle, la conception sera appliquée à l'élément connexe. Dans les coulisses, les codes personnalisés CSS et BBcode du modèle sont ajoutés à l'élément dans le Rich Text Editor.(éditeur de texte enrichi).

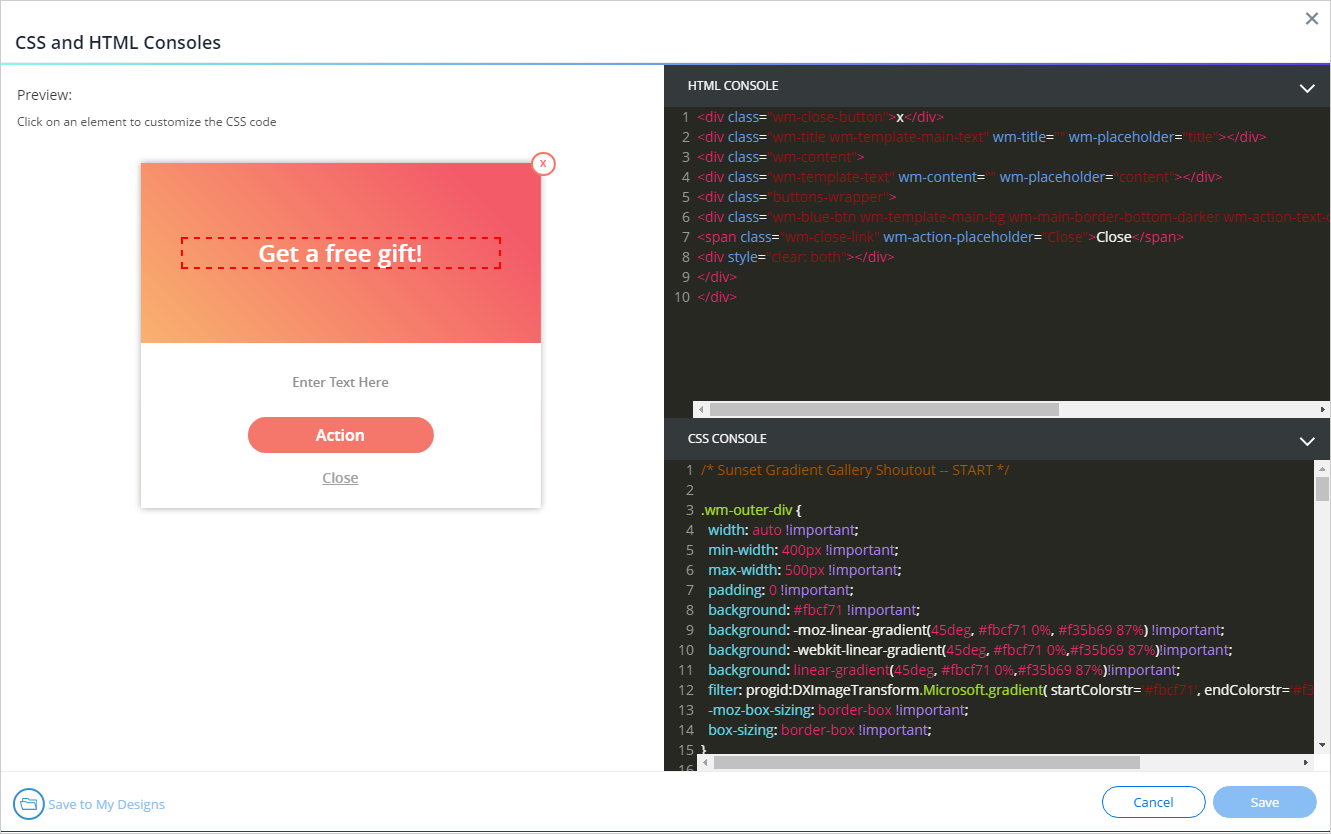
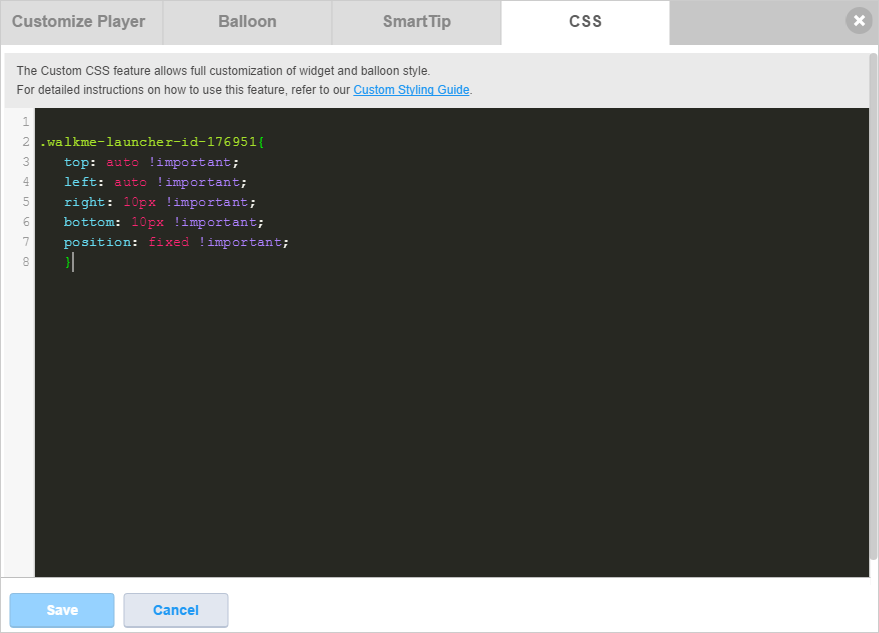
Chaque bulle et ShoutOut dispose d'une console CSS locale et personnalisée. Cela vous permet d'appliquer un modèle personnalisé sans utiliser Item ID (identifiant d'élément) ou de saisir le CSS dans la console CSS globale.
Lorsque le modèle est choisi, le CSS local sera visible dans la console CSS personnalisée. Éditer le CSS local (dans une bulle ou un ShoutOut) actualisera également le CSS global.

Les règles du CSS ont des niveaux de priorité différents selon leur lieu de configuration :


Certains modèles utilisent également le BBCode pour personnaliser le CSS qui stylise une bulle ou un ShoutOut. Le BBCode appliqué par un modèle remplace n'importe quel BBCode et n'importe quel texte dans la bulle avant l'application du modèle. Le BBCode appliqué par un modèle ne peut pas être restauré à l'aide du bouton Reset (réinitialiser). La modification d'un modèle avec le BBCode ne peut être effectuée qu'au niveau local.