Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

La personnalisation des ShoutOuts est plus facile que jamais grâce au concepteur visuel. Réalisez de belles créations sans avoir besoin de CSS. Goutil vous permet de contrôler facilement la création et la conception de ShoutOuts, avec les fonctionnalités suivantes :
Pour plus d'informations sur ShoutOut, consultez l'article dédié aux ShoutOuts ici !

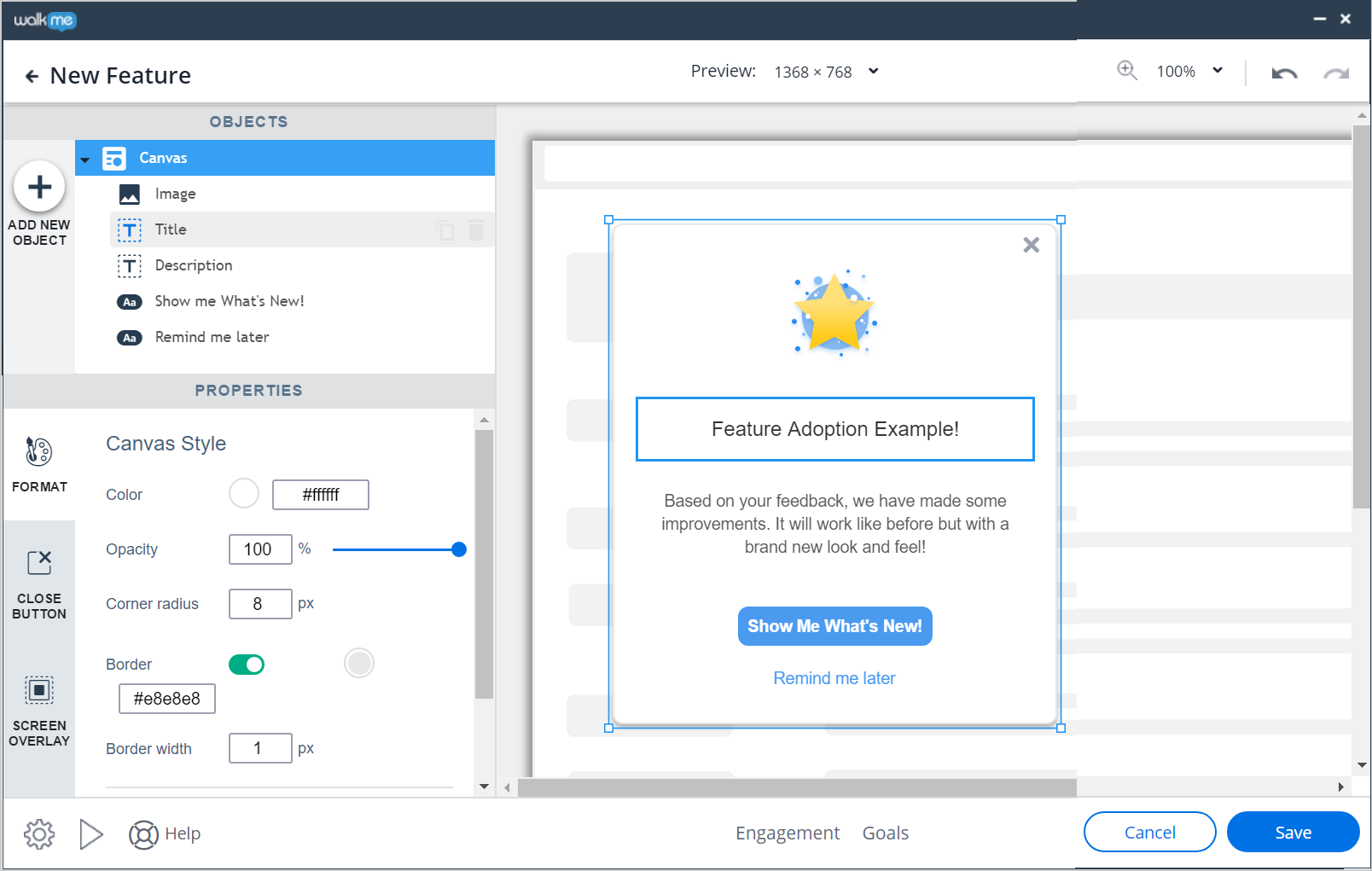
Vous trouverez ci-dessous des informations plus détaillées sur les options disponibles pour personnaliser votre ShoutOut en utilisant les différents onglets du concepteur visuel :
Choisissez la résolution d'écran, le niveau de zoom et annulez/rétablissez toutes les modifications (ces actions peuvent également être réalisées avec des raccourcis clavier)
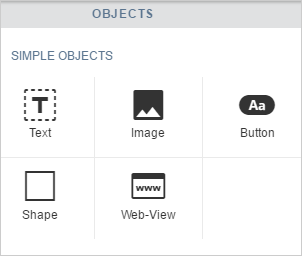
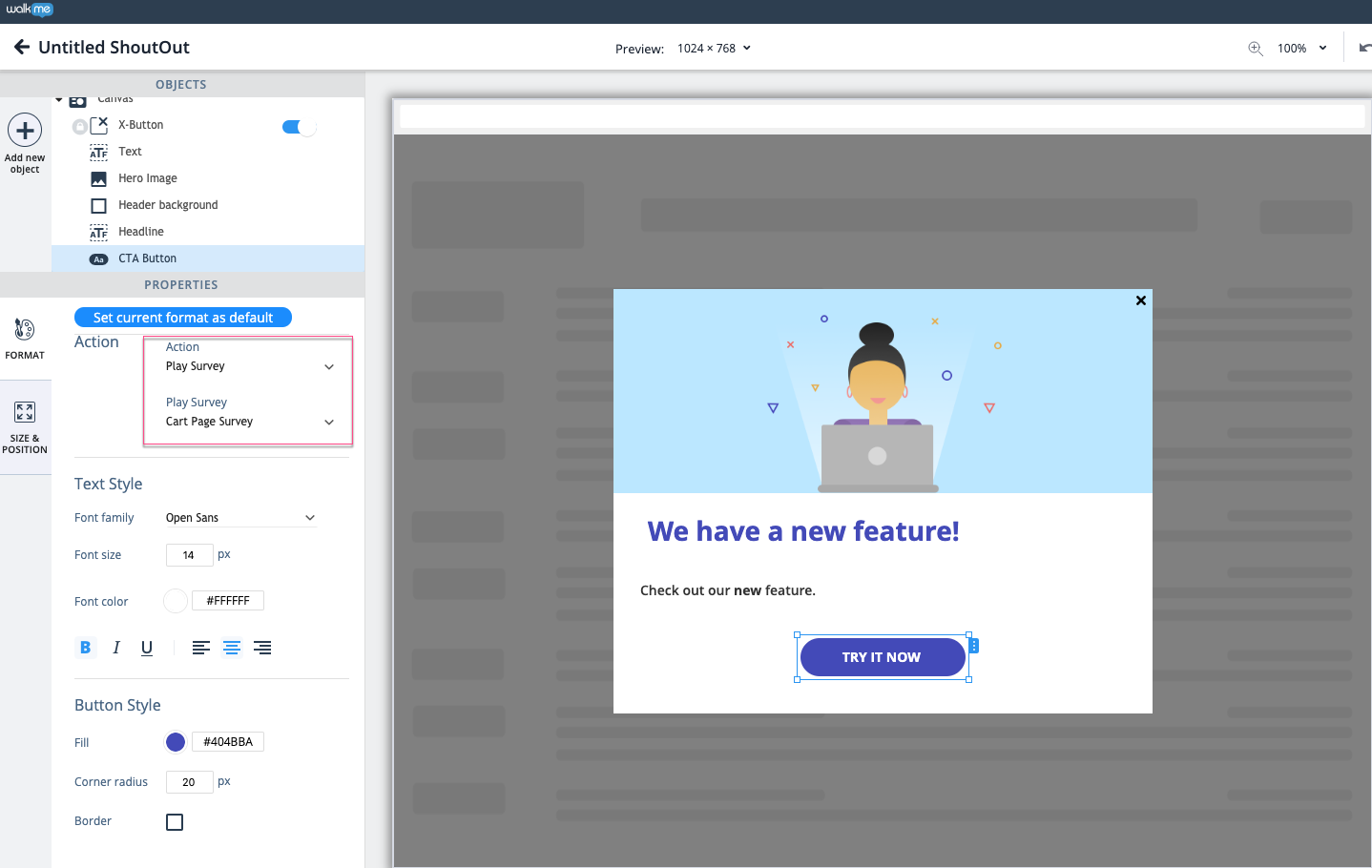
Pour ajouter de nouveaux éléments à votre ShoutOut, Cliquez sur ADD NEW OBJECT (icône plus) et faites glisser un objet dans l'emplacement souhaité. Une fois l'objet placé, vous pouvez modifier la forme, le contenu et l'emplacement, et plus encore. La sélection d'un objet dans l' arborescence des objets sélectionne et indique cet objet dans le ShoutOut.

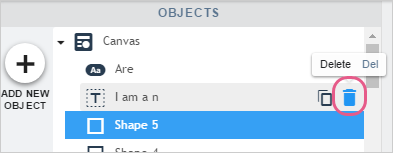
Pour supprimer un objet de votre ShoutOut, cliquez sur l'objet dans le menu des objets, puis cliquez sur l'icône de la poubelle :

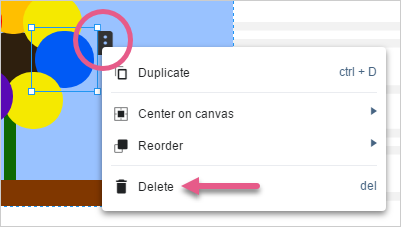
Vous pouvez également sélectionner votre objet directement dans la prévisualisation de votre ShoutOut et cliquer sur le menu latéral :

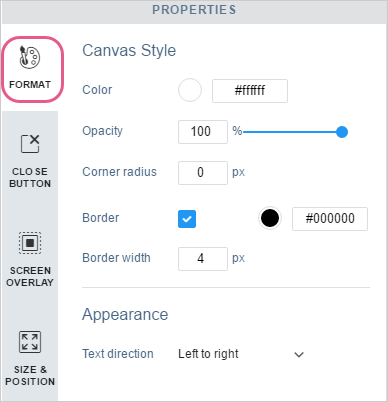
Lorsque vous sélectionnez un objet dans votre ShoutOut (zone de texte, image, etc.), l'onglet FORMAT fournit une gamme d'options de formatage correspondant à l'objet choisi. Vous aurez notamment accès aux fonctionnalités suivantes :


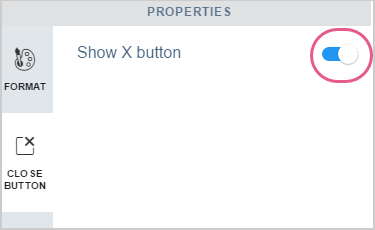
Affichez ou masquez le bouton de fermeture de votre ShoutOut :

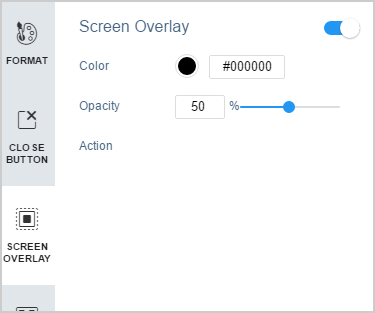
Vous pouvez décider d'afficher un calque sur l'écran, derrière votre ShoutOut, et choisir sa couleur et son opacité.

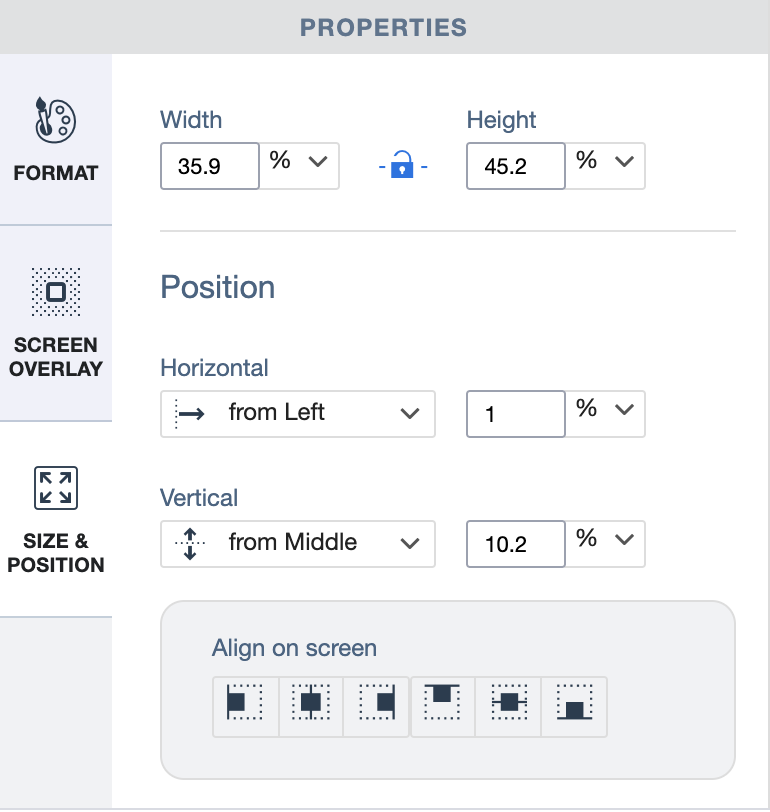
Choisissez l'emplacement où le ShoutOut apparaît sur l'écran, manuellement ou automatiquement (paramètre par défaut).
Ajustez la taille de votre ShoutOut à l'aide des propriétés de hauteur et de largeur.

Configurez les paramètres du ShoutOut en cliquant sur l'icône rouage :

3 nouveaux modèles dynamiques ont été ajoutés au Visual Designer :
Lorsque vous utilisez ces modèles, les mises en page seront désormais recadrées de manière dynamique dans le lecteur, ce qui rend la personnalisation des ShoutOuts plus facile que jamais.
Une grande capacité d'options de personnalisation disponibles dans les onglets Visual Designer resteront les mêmes, avec les capacités suivantes uniques du modèle dynamique :

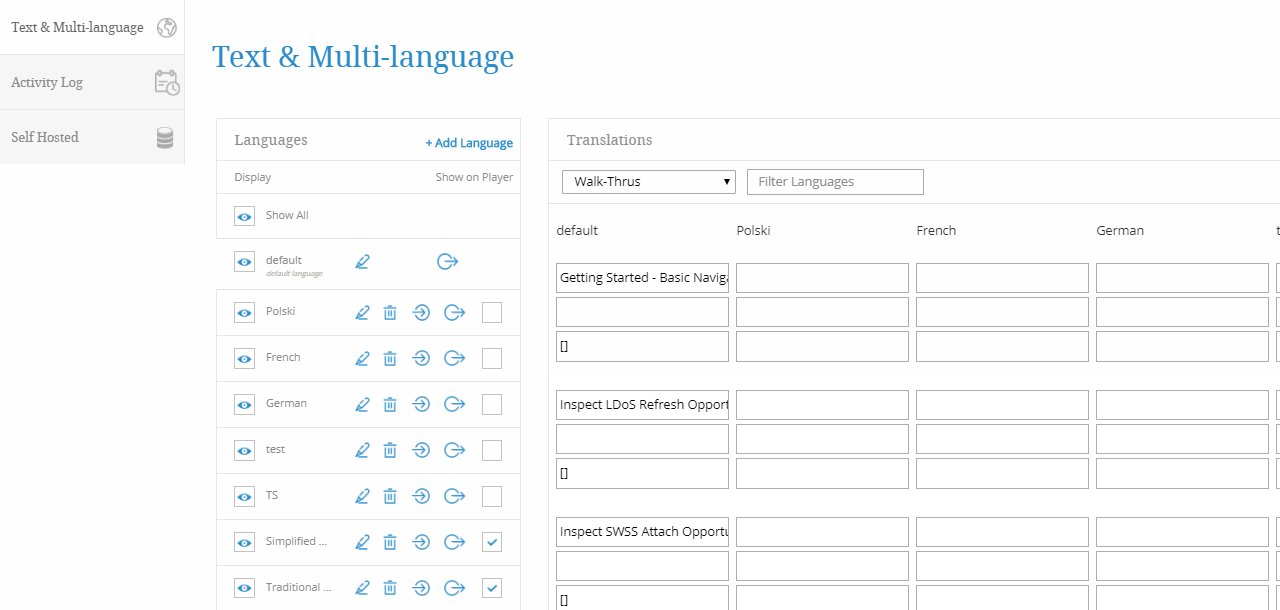
Étape 3 : Le résultat final d'un champ entier contenant à la fois le texte original et le texte traduit devrait ressembler à l'exemple ci-dessous :
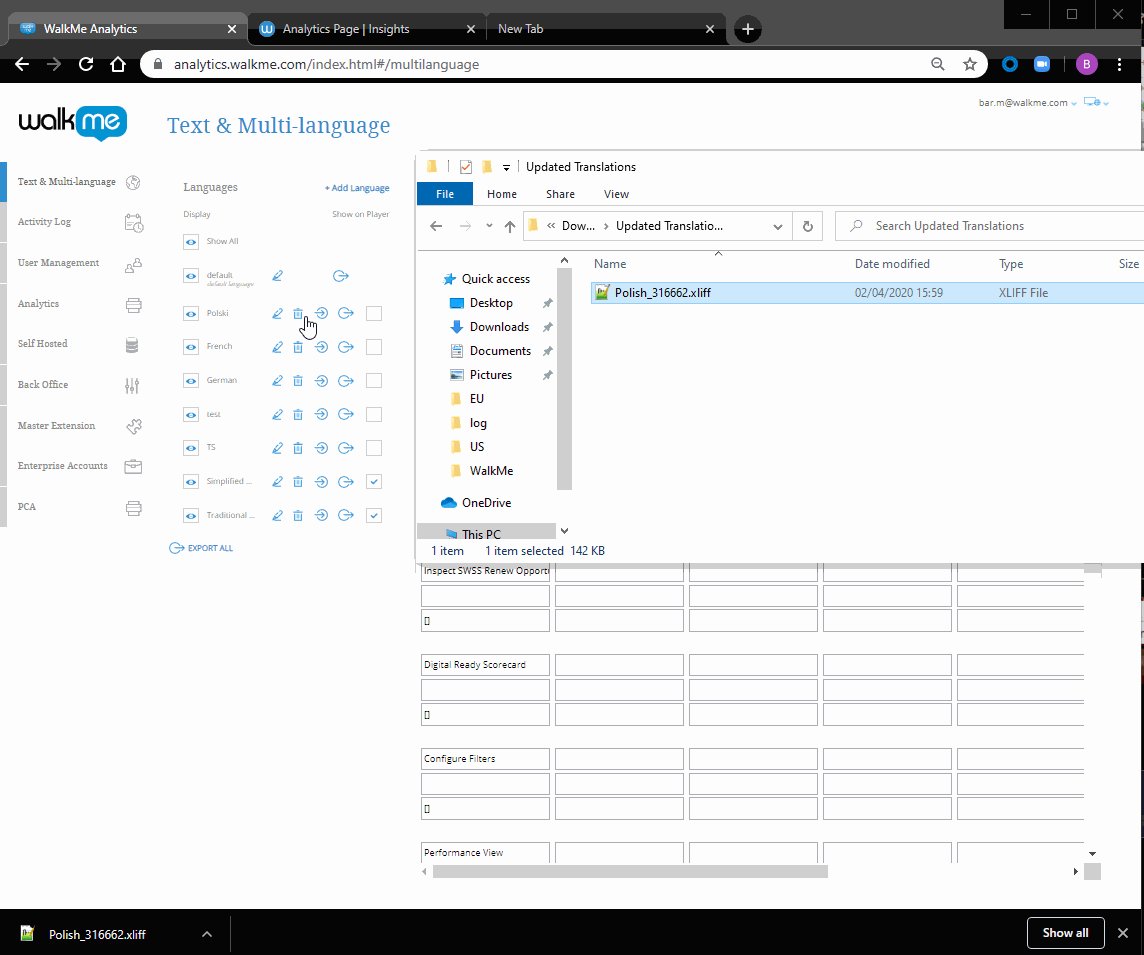
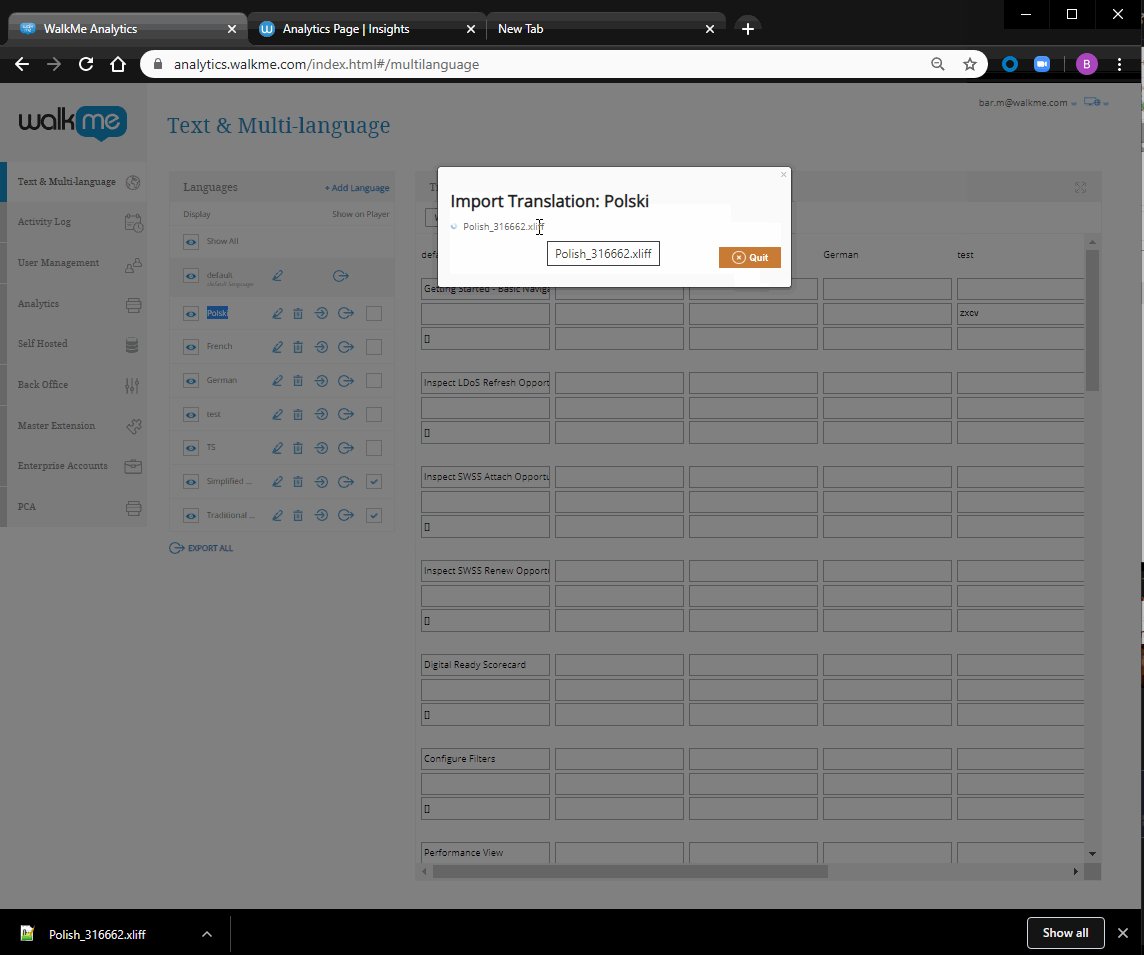
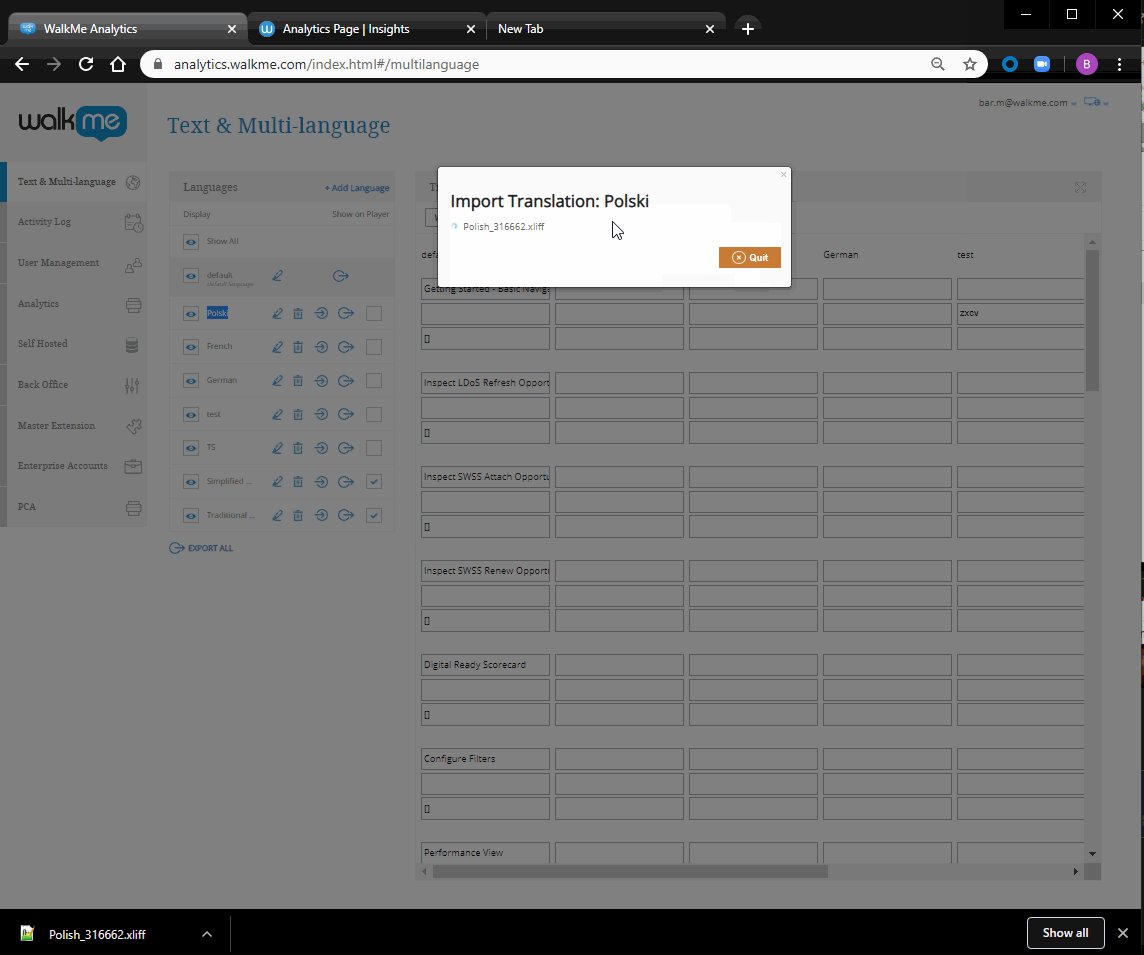
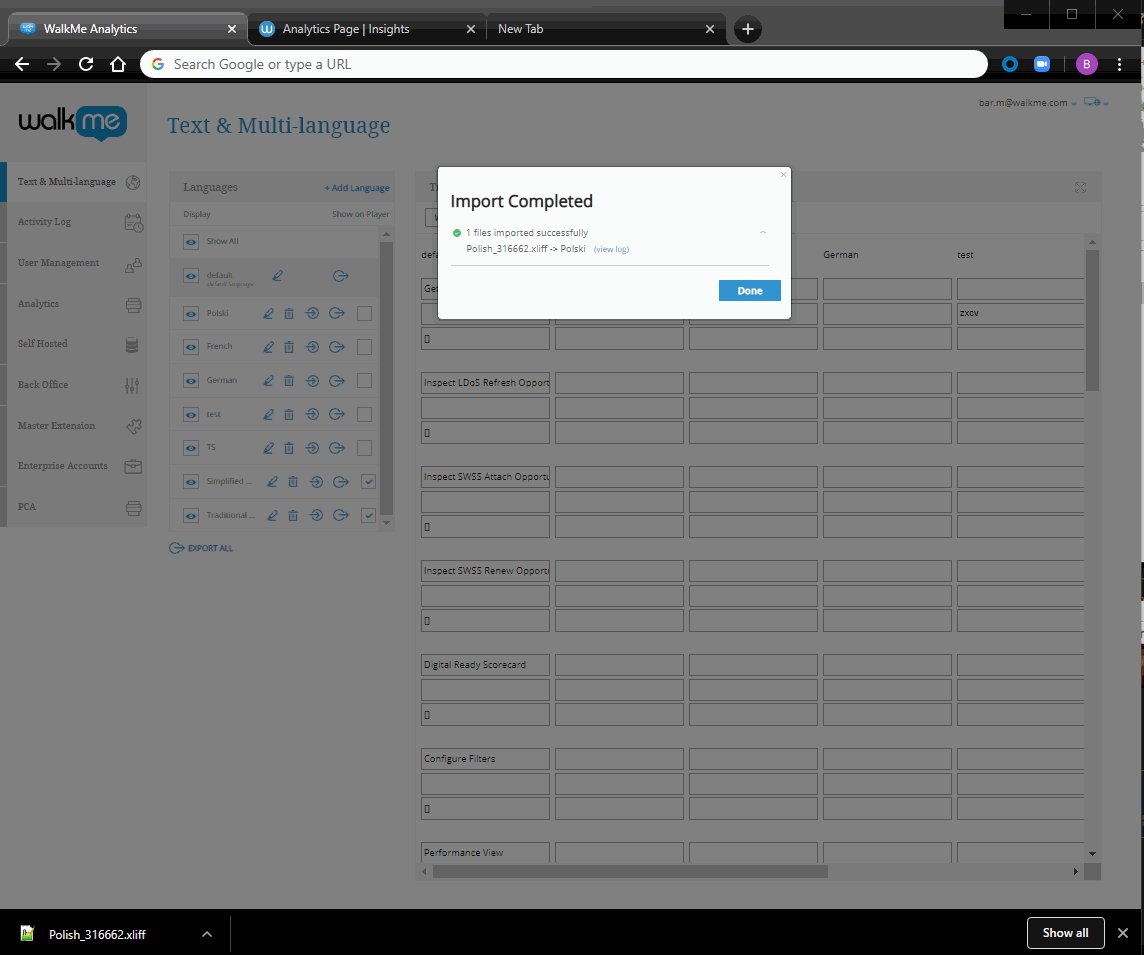
Étape 4 : Enregistrez le fichier mis à jour dans le dossier dans lequel il se trouve actuellement, et importez-le à nouveau dans la section multilingue, à la langue adéquate. Il ne devrait y avoir aucune erreur si la syntaxe de formatage est identique et si seul le conteneur a été modifié.