Element Behavior
Aperçu rapide
Le menu Element Behavior vous permet de définir comment un article WalkMe interagira avec votre site Web. Ces paramètres se trouvent dans l'onglet Élément sélectionné dans les étapes Smart Walk-Thru, Launchers et SmartTips. Il est possible d'ajuster le comportement de tous ces types d'articlespour les adapter à différents scénarios à l'écran, cas d'utilisation et structures de site Web.
En tant qu'expert en création de DAP, vous pouvez utiliser ces paramètres pour tester vos articles avant de les publier, afin de vous assurer qu'ils apparaîtront comme prévu sur l'écran de l'utilisateur final.
Cas d'utilisation
Les cas d'utilisation du Element's Behavior sont les suivants :
- Contrôler une étape afin qu'elle n'apparaisse que pour les utilisateurs qui en ont besoin.
- Travailler avec des éléments qui peuvent disparaître, tels que les menus déroulants ou survolés.
- Accueillir différents types d'utilisateurs ou de processus dans la même Walk-Thru.
Comment ça marche
Par défaut, les Launchers et SmartTips ne seront joués sur l'écran d'un utilisateur que si l'élément auquel ils sont attachés est visible lors du chargement initial de la page. Ceci est fait pour optimiser les performances et l'expérience de l'utilisateur en empêchant WalkMe de vérifier constamment la présence d'un élément sur l'écran.
Cependant, il y a des cas où un élément ne se charge pas en même temps que la page, ou bien où l'élément de la page peut disparaître puis réapparaître. Si un Launcher ou un SmartTip est attaché à l'un de ces types d'éléments, il peut être nécessaire d'activer un ou plusieurs des paramètres suivants.
Avant qu'un élément n'apparaisse sur l'écran de l'utilisateur final, WalkMe évaluera le segment qui lui a été attribué par le Centre de Segmentation. Les options de comportement permettent de contrôler si et quand un élément doit être joué. Une fois que le Segment est confirmé comme vrai, WalkMe vérifiera s'il y a des paramètres qui empêcheraient le lancement d'une étape. Une fois qu'un item, tel qu'un Launcher ou un lot SmartTip Set, est joué, les options de Behavior peuvent faire réapparaître l'item si un élément, tel qu'un menu survolé, se ferme.
Paramètres du Behavior d'Elements

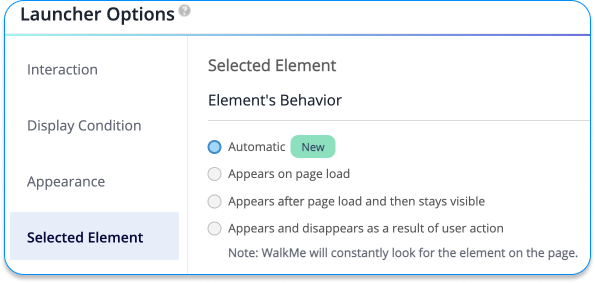
Paramètres de Launcher et SmartTip de Behavior
- Automatique : dans un premier temps, WalkMe recherchera en permanence l'élément tout en surveillant son comportement. Au fil du temps, il attribuera automatiquement le paramètre correct.
- Par défaut : apparaît sur la page de chargement
- Apparaît après le chargement de la page et reste ensuite visible : le paramètre affichera le Launcher même si l'élément sélectionné disparaît de la page et réapparaît, comme un menu survolé par exemple
- Apparaît et disparaît à la suite d'une action de l'utilisateur : avant que WalkMe ne vérifie un élément ou un sélecteur jQuery, WalkMe vérifiera toujours les segments attribués dans le Centre de segmentation. WalkMe recherchera constamment l'élément.
Utilisation d'Element Behavior
Pour vérifier si l'un de ces paramètres doit être activé, passez en mode pré-visualisation sur une autre page, puis naviguez jusqu'à la page sur laquelle le Launcher ou le SmartTip est censé apparaître. Si le Launcher/SmartTip n'apparaît pas , il peut alors être nécessaire d'activer l'une de ces options.
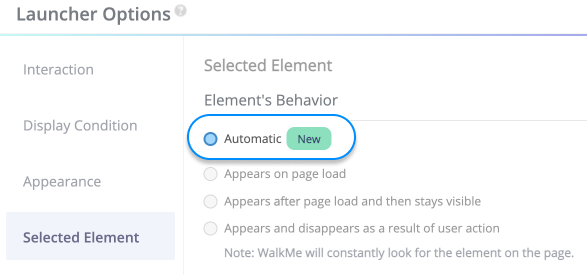
Automatique
Utilisez ce paramètre lorsque vous n'êtes pas sûr que l'élément sélectionné soit visible par l'utilisateur. Le paramètre de comportement de l'élément automatique permet à l'élément d'être lu comme prévu, sans que le créateur ait à déterminer le meilleur paramètre pour le scénario. WalkMe détecte automatiquement le paramètre approprié de l'élément et l'active en conséquence.
Cette option sera progressivement déployée à partir du 15 mai 2023.

Apparaît après le chargement de la page et reste ensuite visible.
Ce paramètre indique au Launcher ou au SmartTip de rechercher continuellement l'élément après le chargement initial de la page jusqu'à ce qu'il soit trouvé.
Une fois l'élément trouvé, le Launcher ou SmartTip apparaîtra et cessera de scanner la page à la recherche de son élément. Cependant, si l'élément disparaît, le Launcher ou le SmartTip disparaîtra et WalkMe ne cherchera plus l'élément.
Apparaît et disparaît à la suite d'une action de l'utilisateur
Similaire aux paramètres ci-dessus, ce comportement recherche continuellement son élément après le chargement de la page. Toutefois, il recherchera son élément en permanence même après l'avoir trouvé la première fois. Ainsi, si l'élément disparaît de la page et réapparaît ensuite, le SmartTip ou le Launcher réapparaîtra avec l'élément.
Optimisation de la performance
Qu'est-ce que la WalkMe Performance ? Il s'agit de la vitesse à laquelle les actions associées au code javascript de WalkMe sont exécutées. Naturellement, WalkMe fonctionne en amont de votre site Web, la charge de traitement est donc ajoutée en plus de la charge de traitement du site Web. Si cette charge combinée devient trop lourde, les utilisateurs (surtout sur les navigateurs plus anciens) commenceront à voir des effets malheureux tels que la latence, menant à une mauvaise expérience utilisateur. Lorsque vous configurez une implémentation de WalkMe, essayez de garder ces conseils à l'esprit pour que WalkMe reste toujours aussi rapide et fluide :
CSS
Les règles CSS sont évaluées pour chaque nouvel élément qui apparaît sur une page, de sorte que des contrôles plus courts permettront de gagner du temps sur les performances. Des contrôles plus courts (moins d'éléments : [div li] est plus rapide que [body div ul li span], ce qui permet de gagner du temps sur les performances. Consultez un expert en CSS si vous avez des questions sur la manière d'ajuster votre CSS pour réduire la charge.
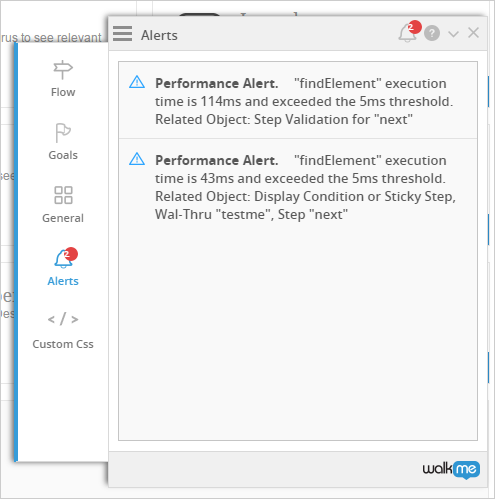
Dans le Flow Tracker
Les alertes de performance nous sont visibles lorsque Find Element dépasse 300 ms. En plus d'être vraiment utile, c'est spécifique à l'item en question.