IU Intelligence : Guide vers les Premiers pas
Aperçu général
UI Intelligence (UII) analyse la façon dont les utilisateurs interagissent avec vos formulaires. Il fournit des graphiques et des informations en utilisant les données UII recueillies. Pour une incursion dans UII et dans ses usages, consultez l'article de présentation UI Intelligence.
Cet article fournit des instructions sur notre produit UII et sur la façon dont vous pouvez l'utiliser.

Comment ça marche
UII est composé d'un tableau de bord de présentation et de pages de formulaire, ce qui offre une vue de haut niveau de l'utilisation de vos formulaires et de l'interaction utilisateur et des pages de formulaire, où vous pouvez davantage plonger dans les performances d'un formulaire spécifique.
La page d'aperçu dans UII montre une synthèse générale de l'interaction directe des utilisateurs avec vos formulaires. La page fournit des graphiques et des informations à l'aide des données UII collectées. Référez-vous à la section Recommandations pour trouver des tâches exploitables qui vous aideront à améliorer les taux de soumission de formulaires.
La page Formulaire vous donne des détails de bas niveau sur les performances de chaque formulaire individuel. Utilisez la carte thermique pour visualiser l'interaction de l'utilisateur et analyser les taux d'achèvement et les erreurs dans le panneau d'informations du formulaire.
Toutes les analyses présentées vous aideront à comprendre où vos utilisateurs rencontrent des problèmes.
Comment y accéder
Après s'être 'être connecté à la Console, accessible via l'adresse console.walkme.com/uii/forms, sélectionnez UI Intelligence dans la NavBar. Si vous avez plusieurs plateformes ou environnements sous votre compte WalkMe, assurez-vous de sélectionner celui ou celle que vous souhaitez examiner dans le menu déroulant situé en haut à droite.
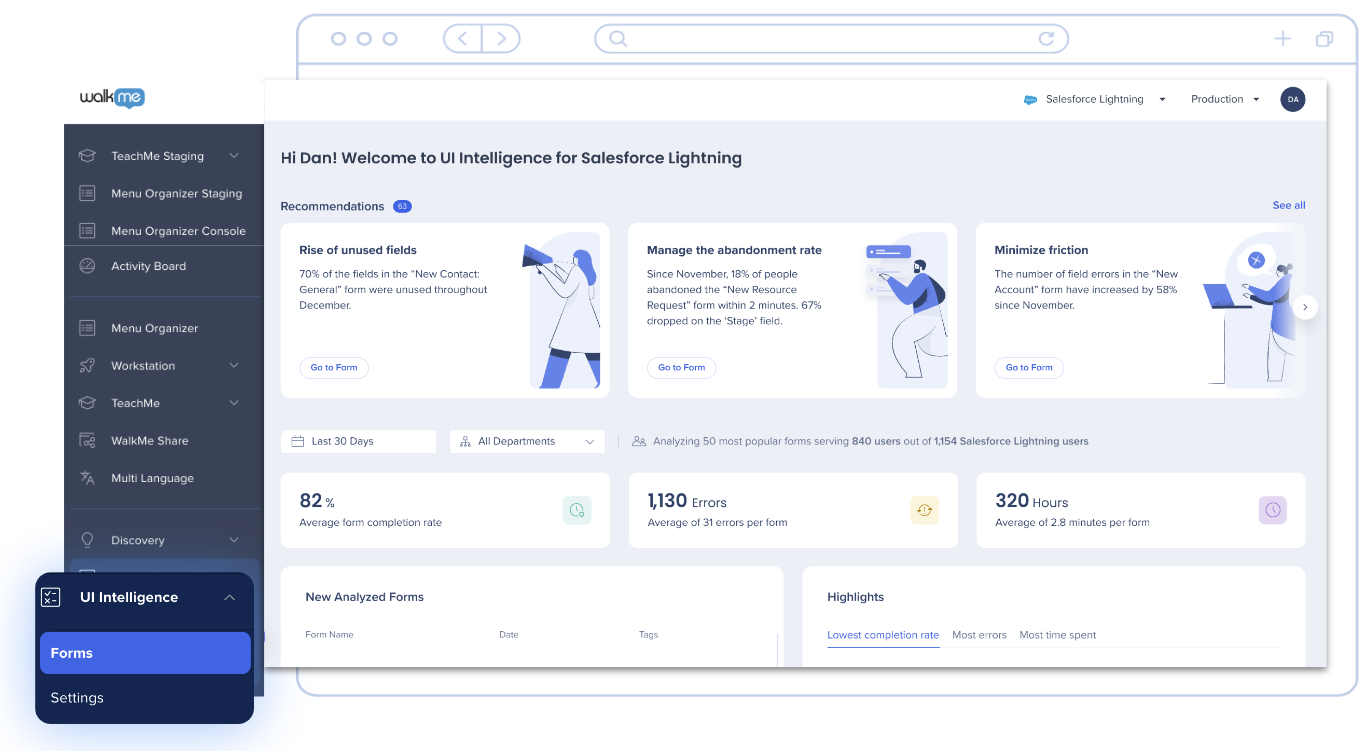
Le tableau de bord d'aperçu
Le tableau de bord d'aperçu est votre outil principal pour l'analyse du comportement des utilisateurs, offrant une grande visibilité sur l'expérience quotidienne de vos utilisateurs.
Vous pouvez filtrer les données par plage de temps et par département pour un formulaire spécifique ou pour toute la vue du tableau de bord. Cela vous permet de comparer les résultats avant et après la mise en œuvre des solutions WalkMe afin que vous puissiez voir les améliorations et les effets sur le comportement des utilisateurs pendant différentes périodes. Nous vous recommandons de segmenter les formulaires par département via IDP pour sonder les opportunités d'amélioration de certains groupes d'utilisateurs. En savoir plus sur l'intégration IDP et la façon de la configurer.
Il existe 3 principaux éléments qui composent le tableau de bord :
- Recommandations et mesures de haut niveau : Des informations de haut niveau qui vous donnent un aperçu du volume d'activité des utilisateurs et des recommandations pour améliorer la facilité d'utilisation
- Faits marquants et tendances : Les opportunités rapides valant la peine d'être étudiées et les tendances d'utilisation des formulaires
- Tous les formulaires : Liste de tous les formulaires avec les mesures clés pour chacun d'entre eux
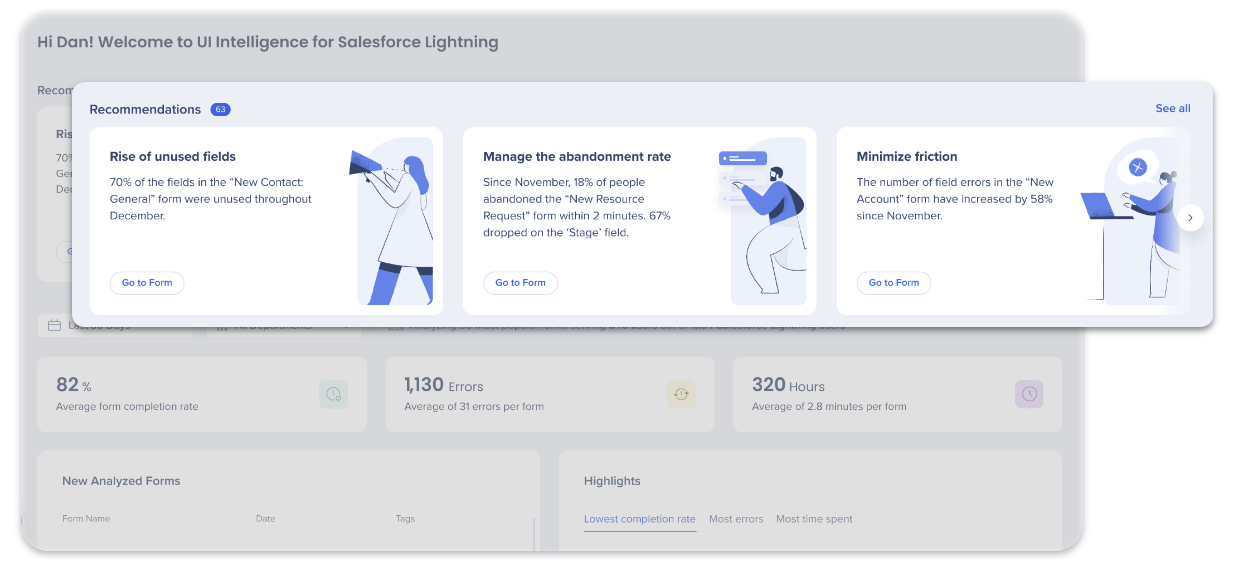
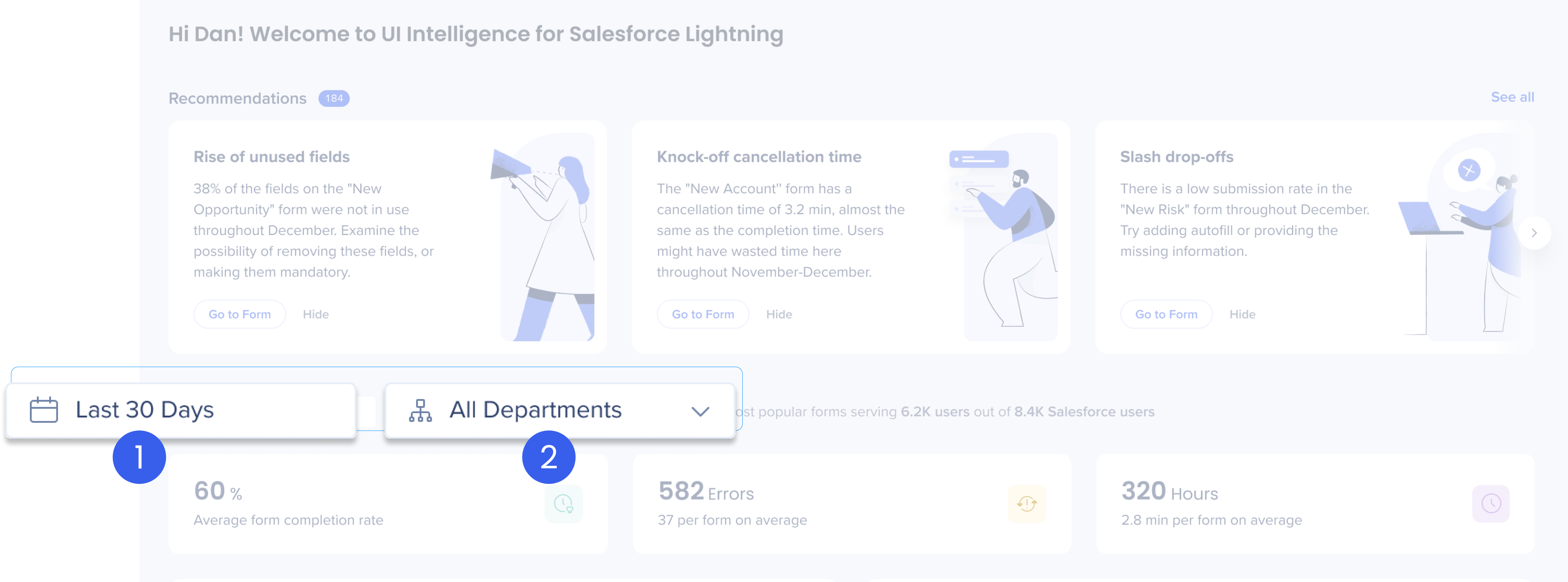
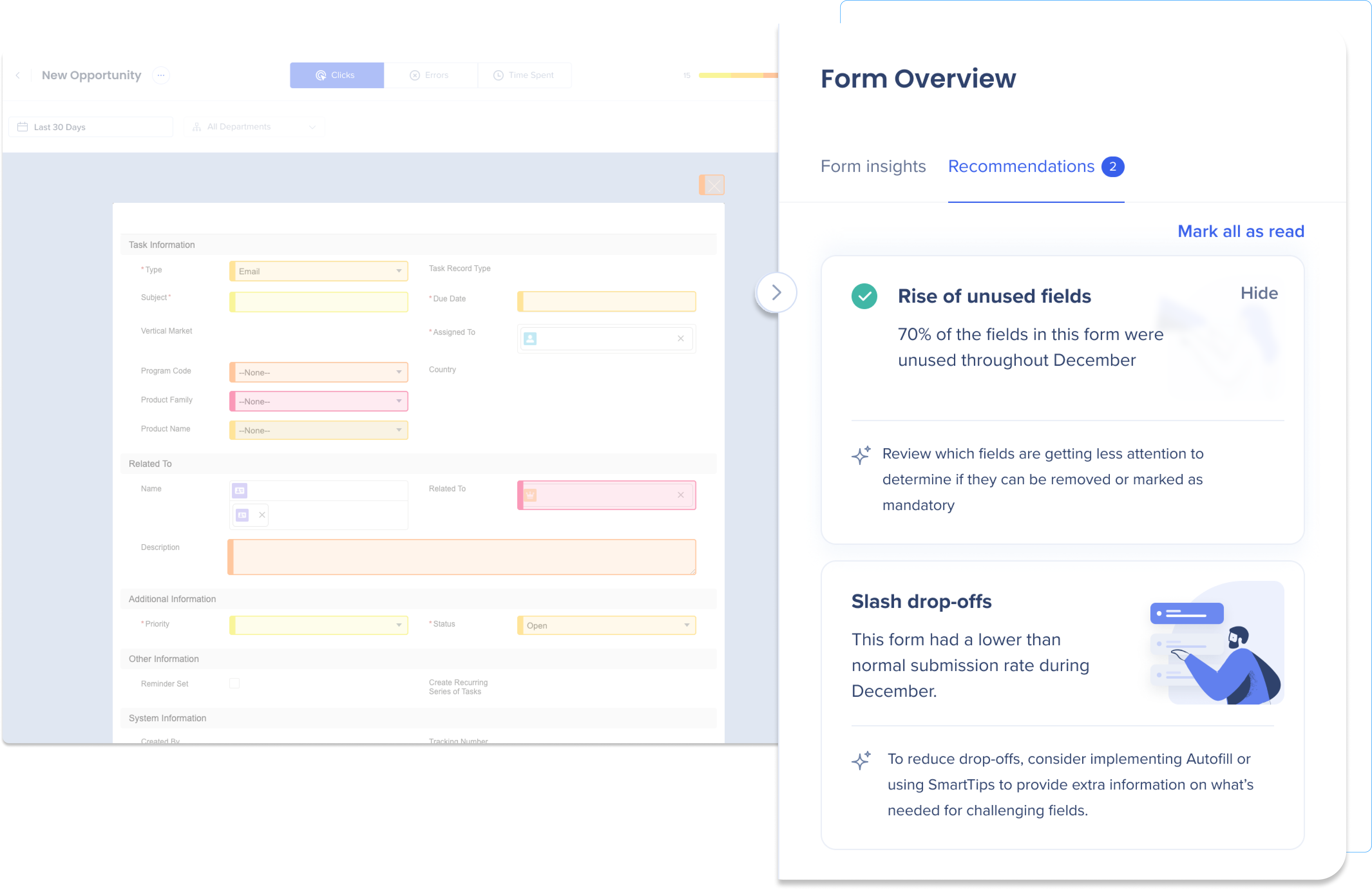
Recommandations
Les recommandations reprennent toutes les données analysées par UII sur vos formulaires et fournissent des tâches réalisables qui vous aideront à améliorer la convivialité de vos formulaires et les taux de soumission.
- Cliquez sur Aller au formulaire sur une recommandation pour afficher toutes les recommandations liées à un formulaire.
- Cliquez sur Tout afficher dans le coin supérieur gauche du widget pour afficher toutes les recommandations de tous vos formulaires.

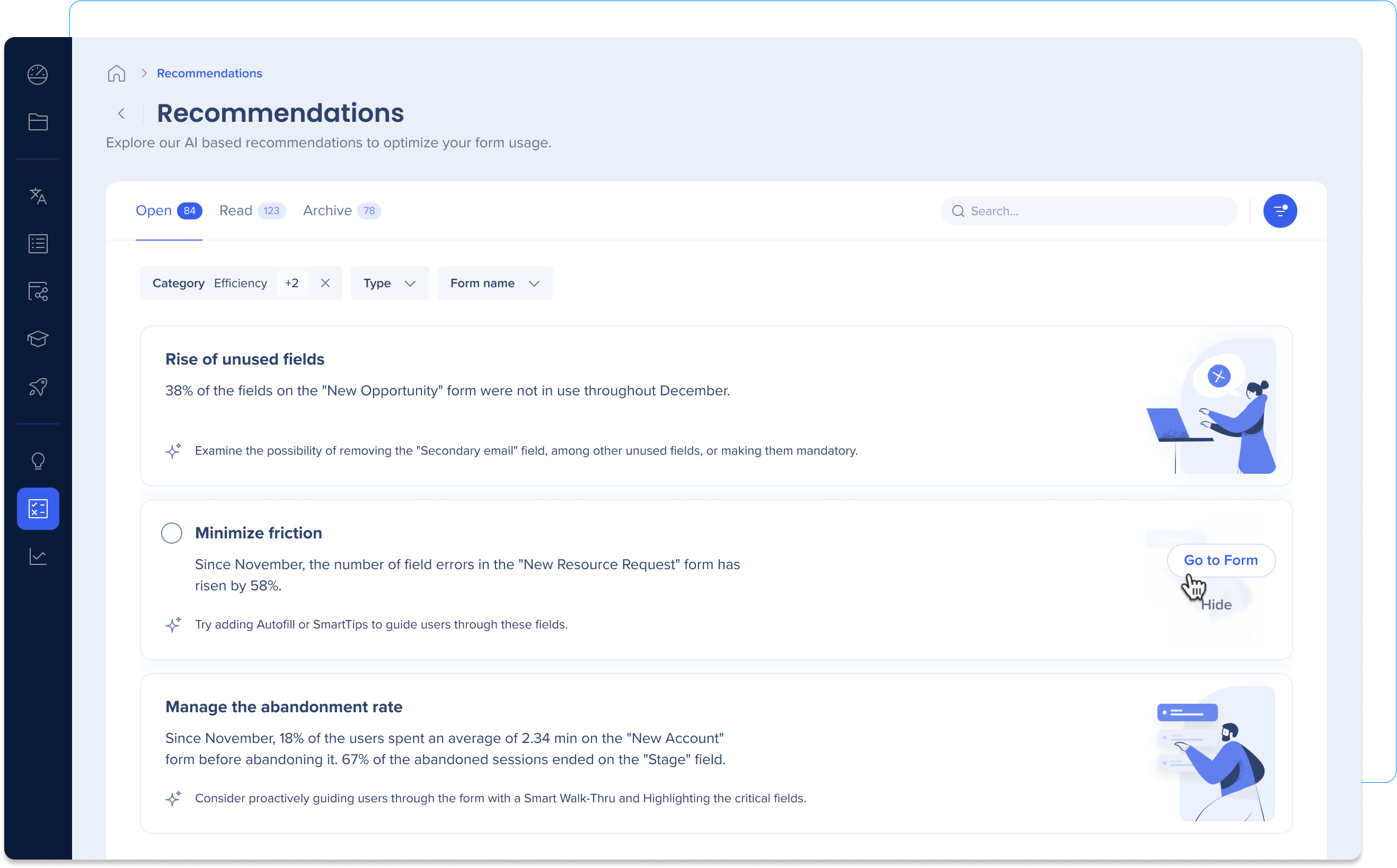
La page de recommandations affiche toutes les recommandations pour chaque formulaire. À partir de là, vous pouvez marquer les recommandations comme lues, non lues ou archivées.

Filtres et sélecteurs de dates
Choisissez une plage de dates ou affinez les données affichées sur les rapports par département.

Cliquez sur les boutons à bascule pour en savoir plus sur les filtres
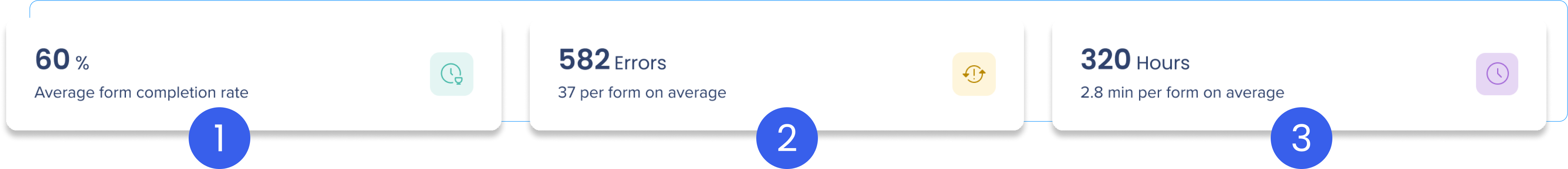
Mesures d'utilisation générale
Utilisez ces widgets de mesures de haut niveau pour avoir un aperçu rapide des performances de vos formulaires.

Cliquez sur les boutons à bascule pour en savoir plus sur ces widgets
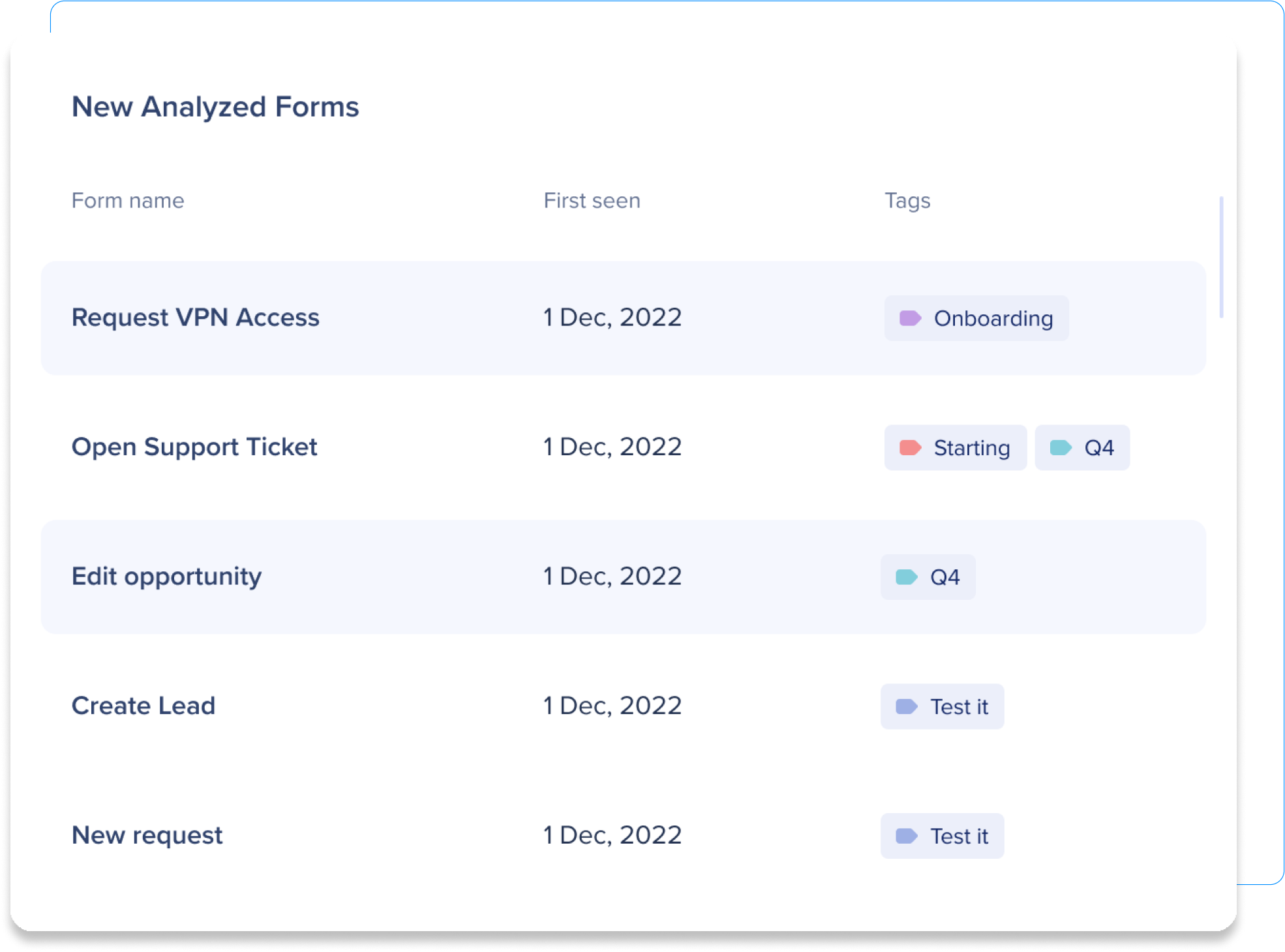
Formulaires récemment analysés
Le widget de formulaires récemment analysés répertorie les formulaires qui ont été récemment capturés et analysés par notre algorithme.

Les formulaires récemment analysés affichent les colonnes suivantes :
- Nom : Le nom du formulaire tel que déterminé par l'algorithme
- Première vue : C'est la date à laquelle UII a ajouté le formulaire
- Balises : Les balises sont générées automatiquement en fonction de l'intégration IDP et d'autres indicateurs
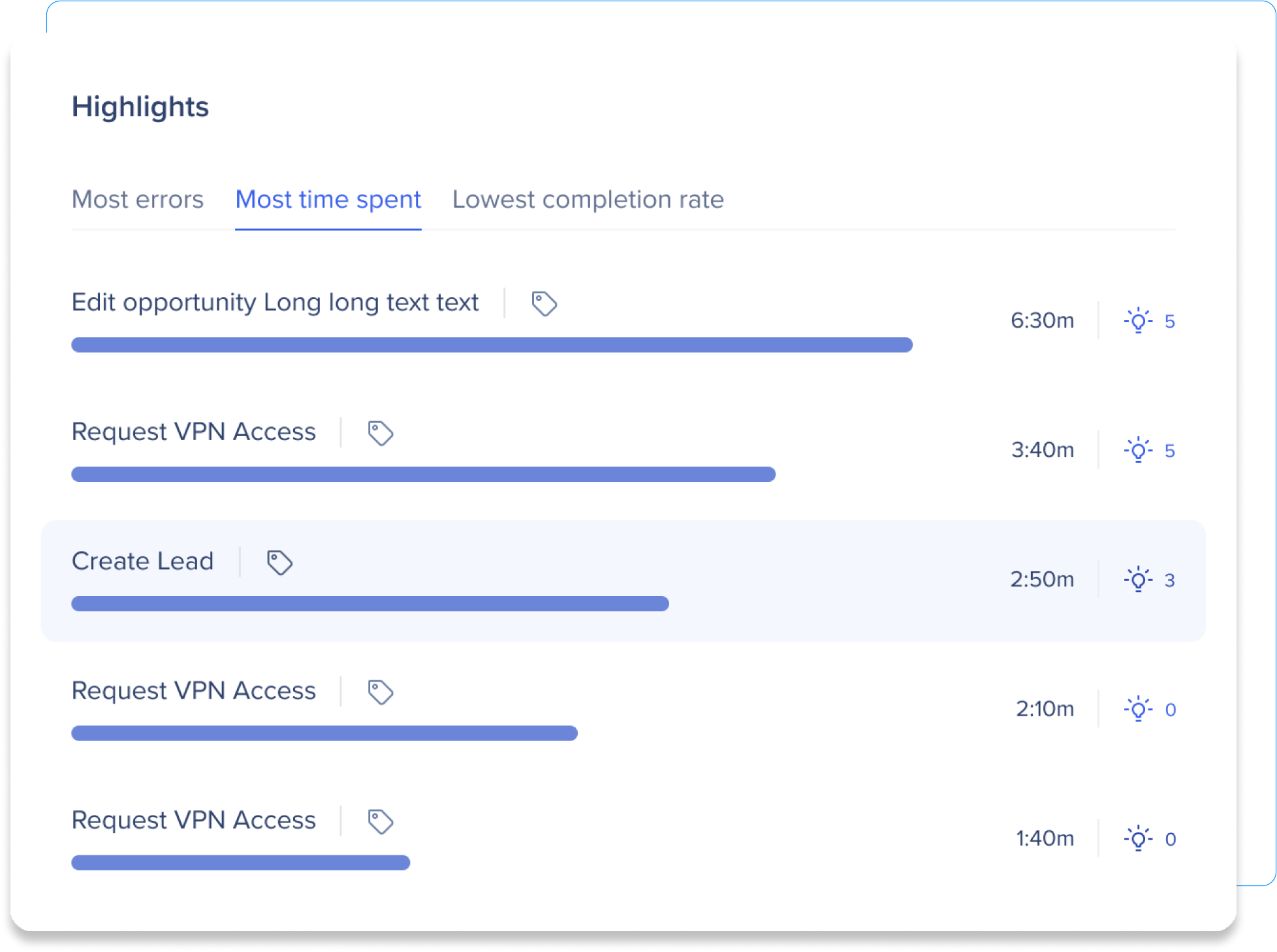
Temps forts
Le widget Temps forts accueille les formulaires qui ont le plus de potentiel pour les mises à jour. Un Highlights offre un moyen rapide de commencer à récupérer des formulaires pour les analyser plus en profondeur. Nous faisons automatiquement remonter les formulaires qui ne sont pas performants selon diverses mesures :
- La plupart des erreurs : Ce sont les formulaires qui ont le plus d'erreurs rencontrées.
- Le plus de temps passé : Ces formulaires prennent le plus long pour compléter tous les formulaires.
- Taux de réalisation le plus faible : Ces formulaires ont moins de soumissions que les autres formulaires.
Cliquez sur l'ampoule pour voir les recommandations par rapport à chaque formulaire.

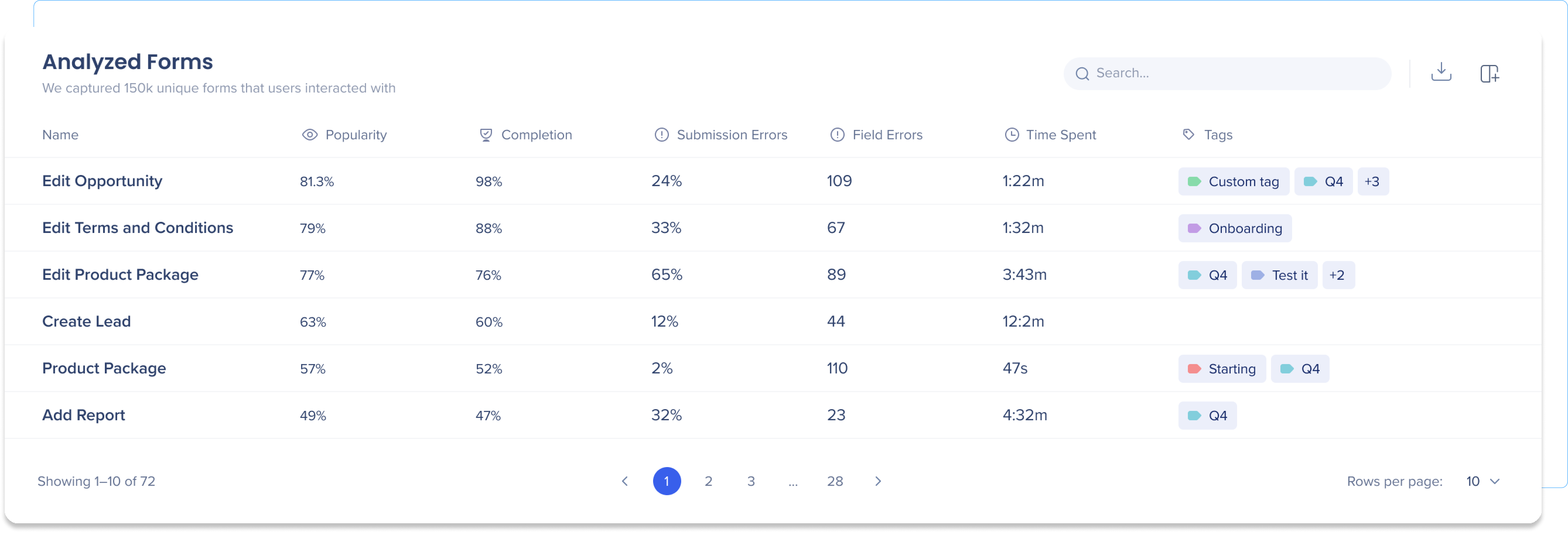
Tous les formulaires
Le widget Tous les formulaires répertorie tous les formulaires identifiés par notre algorithme basé sur l'IA.

Cliquez sur les boutons à bascule pour en savoir plus sur les colonnes Tous les formulaires
Vous pouvez également exporter les données du tableau pour une analyse plus approfondie dans les outils BI tiers
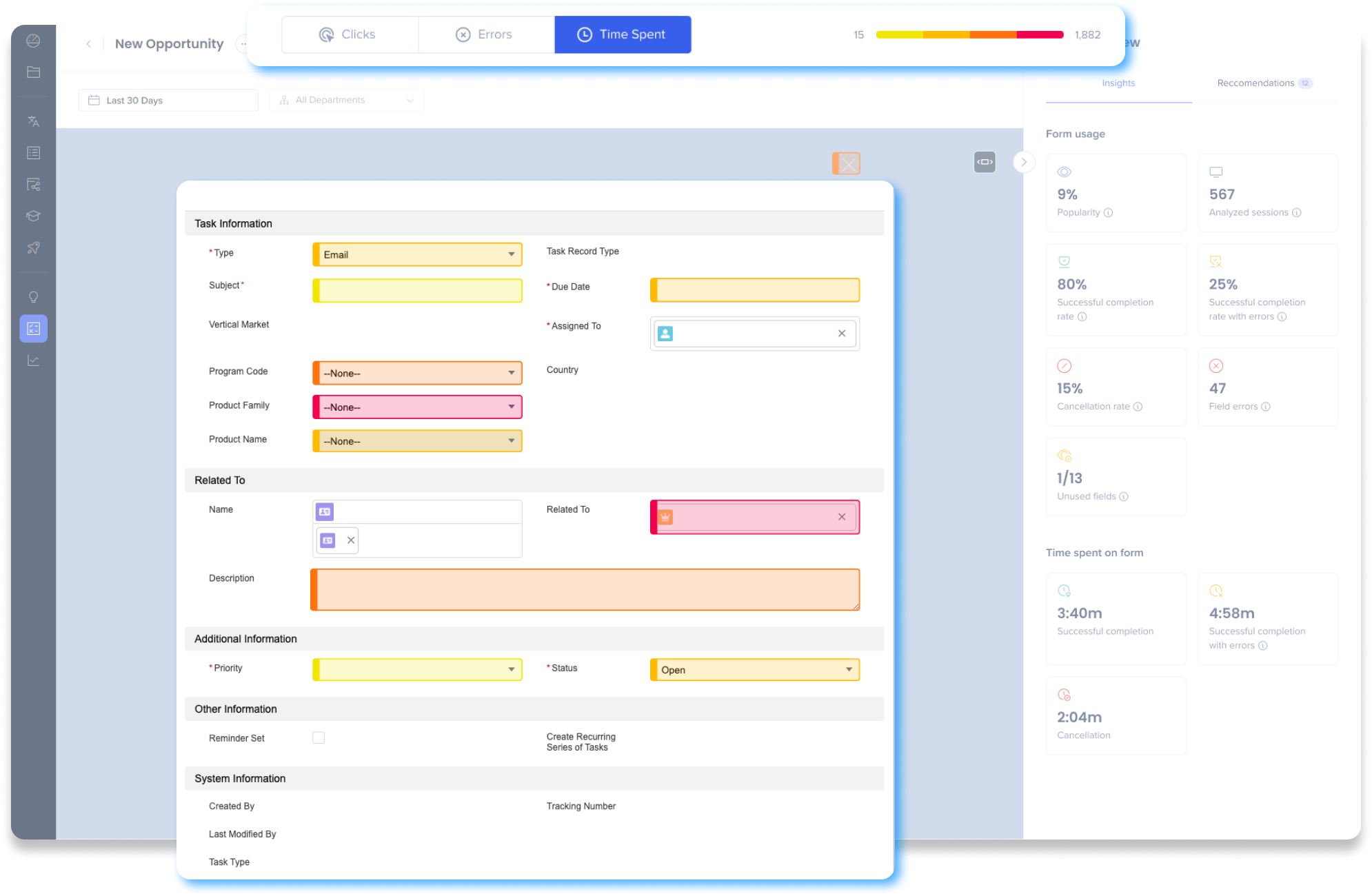
Page du formulaire
Après avoir sélectionné un formulaire dans le tableau de bord, vous atteignez la page du formulaire.
Ici, vous pouvez voir le formulaire réel (à l'exception de tout contenu personnel potentiel que nous excluons automatiquement), voir diverses statistiques sur l'ensemble du formulaire, les statistiques au niveau du champ et les normes du secteur.
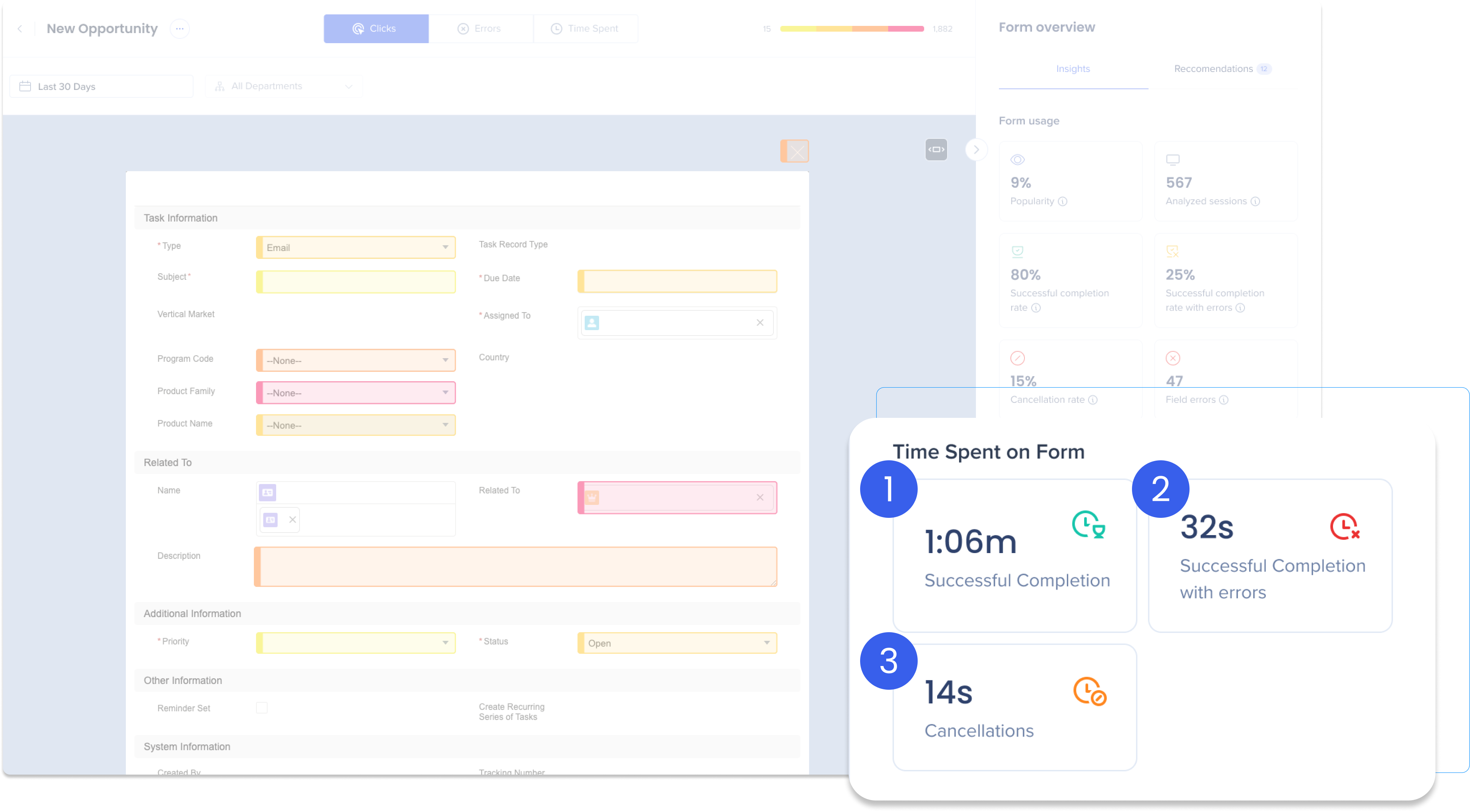
Carte thermique
Utilisez la carte thermique pour une visualisation sur la façon dont ce formulaire est utilisé. Basculez entre les clics, les erreurs et le temps passé pour afficher les statistiques pour chaque type d'interaction.

Les champs sont mis en évidence à l'aide de différentes couleurs en fonction de la plage dans laquelle la valeur spécifique est atteinte, pour une orientation plus facile lors de l'analyse des données.
Spectre de couleurs

Le spectre de couleurs classe chaque interaction du plus bas au plus haut et met en évidence chaque champ avec la couleur correspondante. Le jaune est le plus bas et le rose est le plus haut.
La mesure par laquelle nous présentons les données est sélectionnée en haut du formulaire :

Cliquez sur les onglets pour en savoir plus sur les mesures de carte thermique
- Clicks
- Errors
- Time Spent
Analyzing user clicks can help you understand how people are interacting with the form. Clicks are analyzed as follows:
- The total number of clicks on the form elements (input fields, buttons, etc.)
- Indication for user activity: popular fields, skipped fields, etc.
- Highest values are colored pink
Analyzing errors can help you understand if a field is confusing or complex. Errors are analyzed as follows:
- The total number of validation errors of fields, plus a detailed view of the errors themselves (the validation messages), with their number of occurrences
- Highest values are colored pink
How long people spend on your form can help you understand if the form is as productive as you want. Perhaps the form is too complicated and people are spending too much time to complete it. Time spent is analyzed as follows:
- The total time users spend (on average) on a selected field
- Indication of complicated, lengthy, or confusing fields. Pink indicates the highest complication
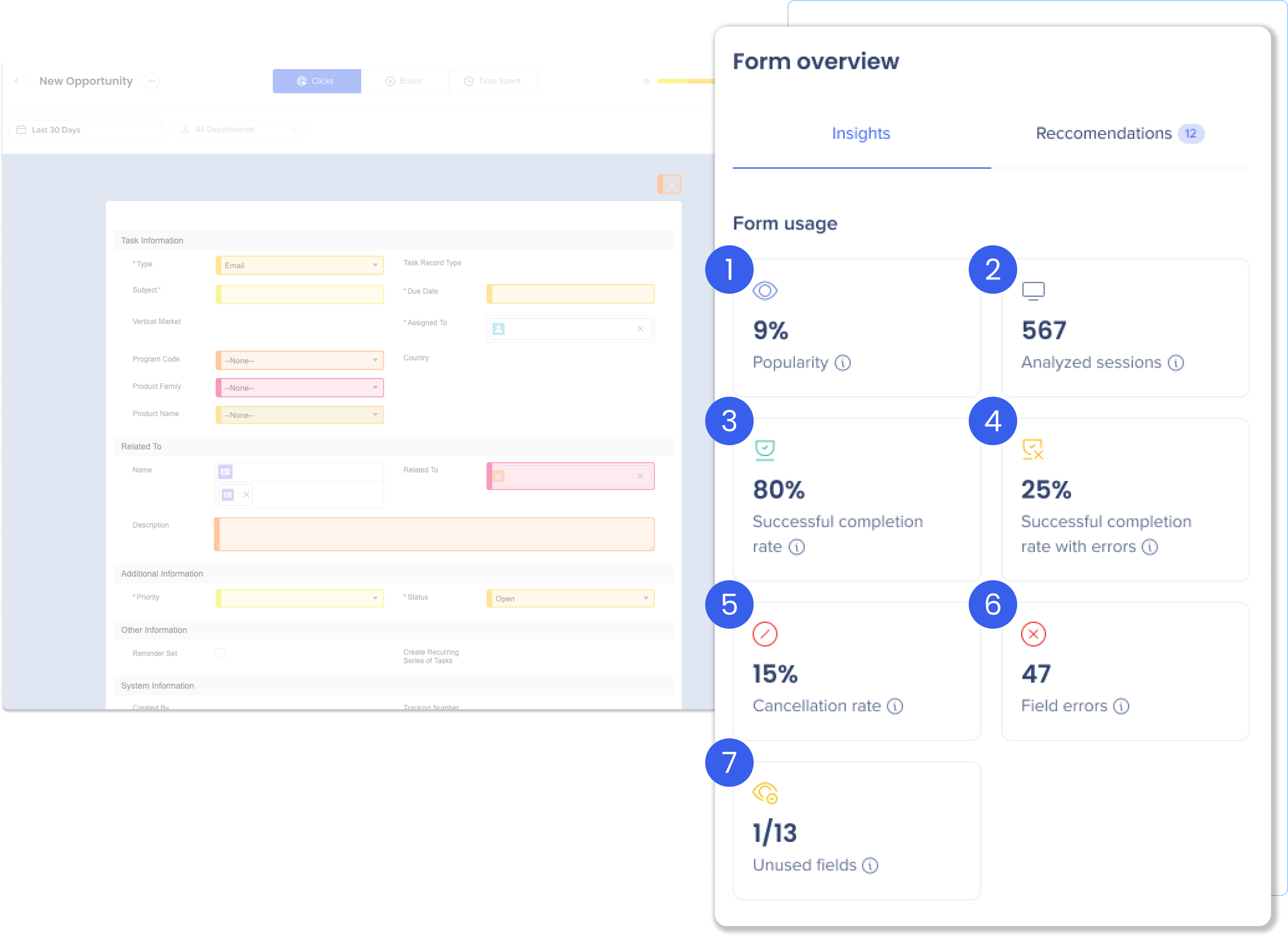
Panneau d'aperçu du formulaire : Utilisation du formulaire

Cliquez sur les boutons à bascule pour en savoir plus sur chaque mesure
Panneau d'aperçu du formulaire : Heure

Cliquez sur les boutons à bascule pour en savoir plus sur chaque mesure
Recommandations de formulaire

À l'instar du widget des recommandations du tableau de bord général, l'onglet des recommandations du formulaire affiche les recommandations propres à ce formulaire. Vous pouvez marquer les recommandations comme lues afin de les supprimer de ce panneau.
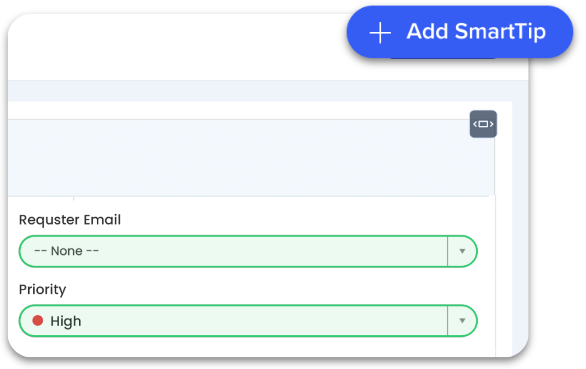
Ajoutez un SmartTip directement à partir de l'UII
Améliorez l'expérience des employés et rationalisez les interactions de formulaire en ajoutant des SmartTips directement à partir de l'UII. Les SmartTips peuvent être capturés et générés dans la console UII, éliminant ainsi la nécessité d'accéder à l'Éditeur. De cette façon, vous pouvez créer du contenu en fonction de données en temps réel, en traitant les points de friction réels dans les formulaires Lightning.

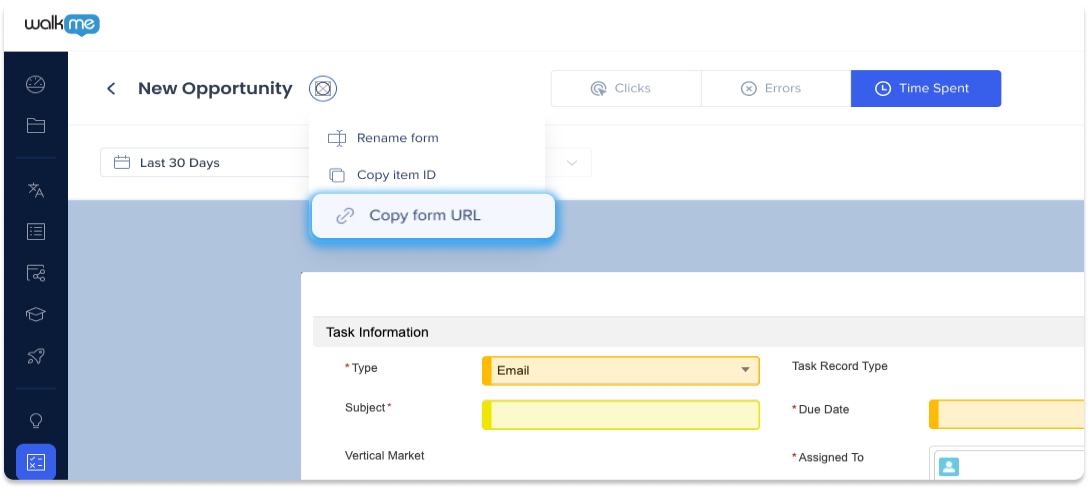
Copier l'URL du formulaire
Vous avez désormais la possibilité de copier l'URL originale à partir du moment où le formulaire a été initialement capturé.
Pour copier l'URL du formulaire dans votre presse-papier, ouvrez le menu situé à côté du nom du formulaire et sélectionnez l'option Copier l'URL du formulaire.

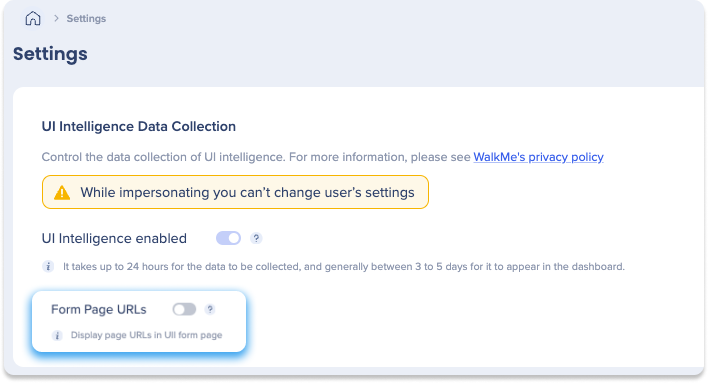
Activer la copie de l'URL du formulaire :
Pour utiliser la copie de l'URL du formulaire, vous devez l'activer dans l'onglet Paramètres d'intelligence de l'interface utilisateur :
- Cliquez sur l'onglet Intelligence de l'interface utilisateur dans la barre latérale de la console
- Sélectionnez l'onglet Paramètres
- Cliquez sur le bouton URL de la page du formulaire pour activer