Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Avec la plupart des éléments WalkMe, vous pouvez saisir librement des sélecteurs jQuery pour sélectionner des éléments. La bibliothèque jQuery existe depuis un certain temps, mais la syntaxe et la manière d'écrire des sélecteurs ont changé au fil du temps.
Lorsque les utilisateurs ne connaissent pas la syntaxe la plus récente et écrivent les sélecteurs jQuery à l'ancienne, le délai d'évaluation peut parfois être allongé. Cela devient problématique lorsque le contenu des utilisateurs contient de nombreux sélecteurs écrits à l'ancienne.
Nous voulons améliorer les performances de recherche d'éléments sur la page de WalkMe et vous aider à écrire des sélecteurs plus efficaces.
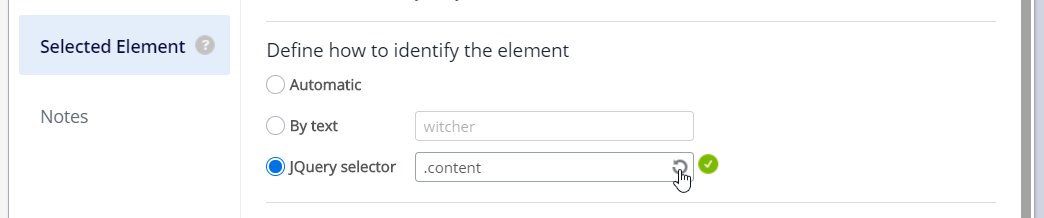
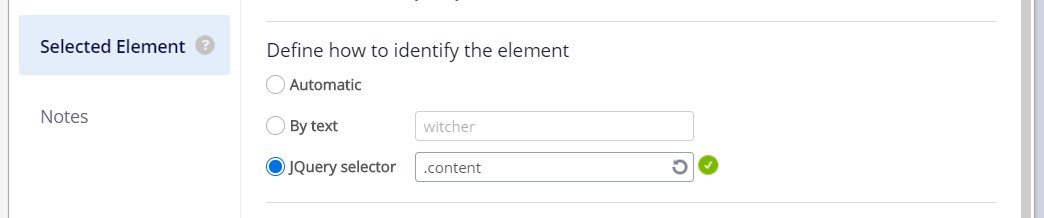
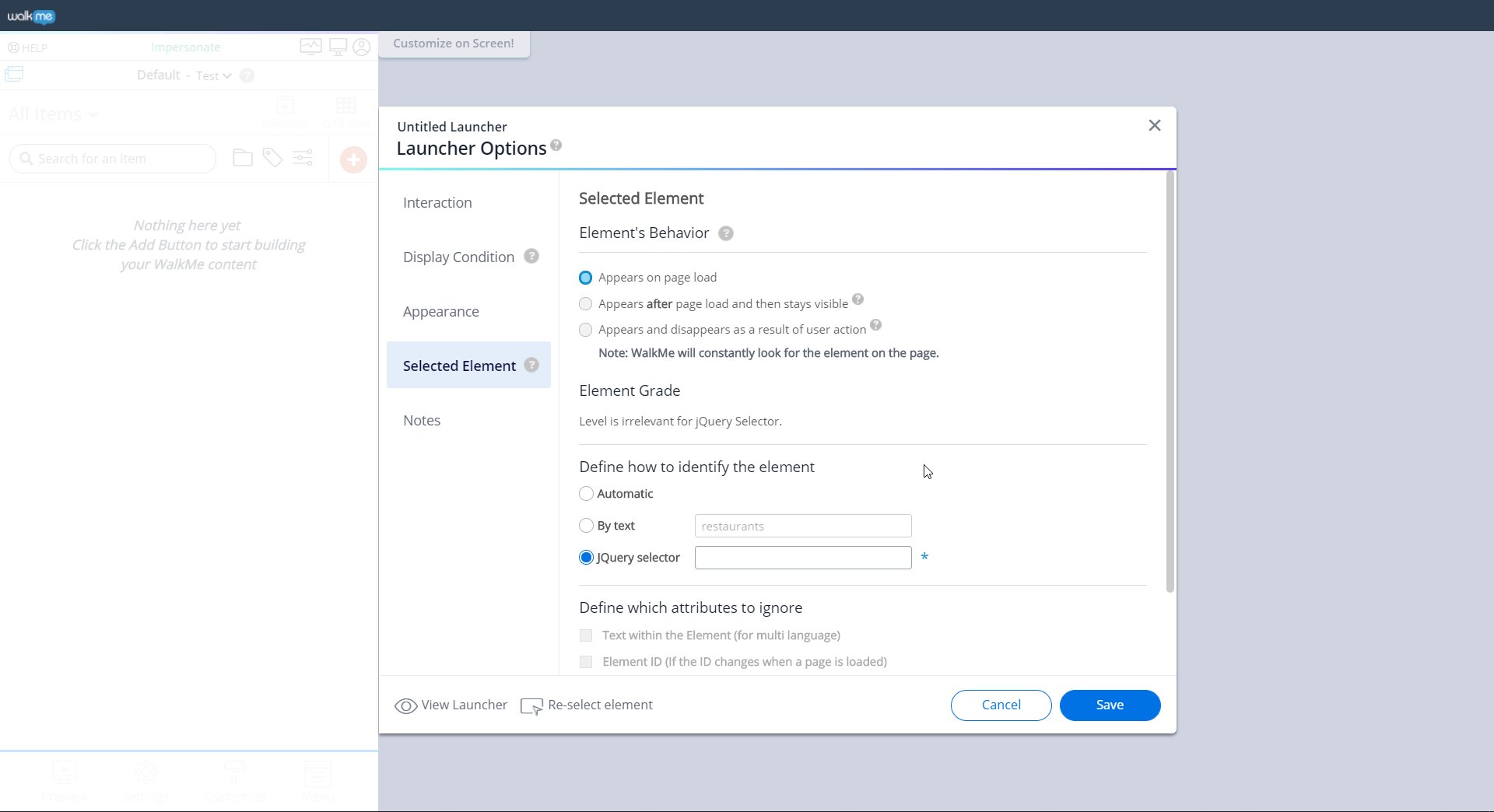
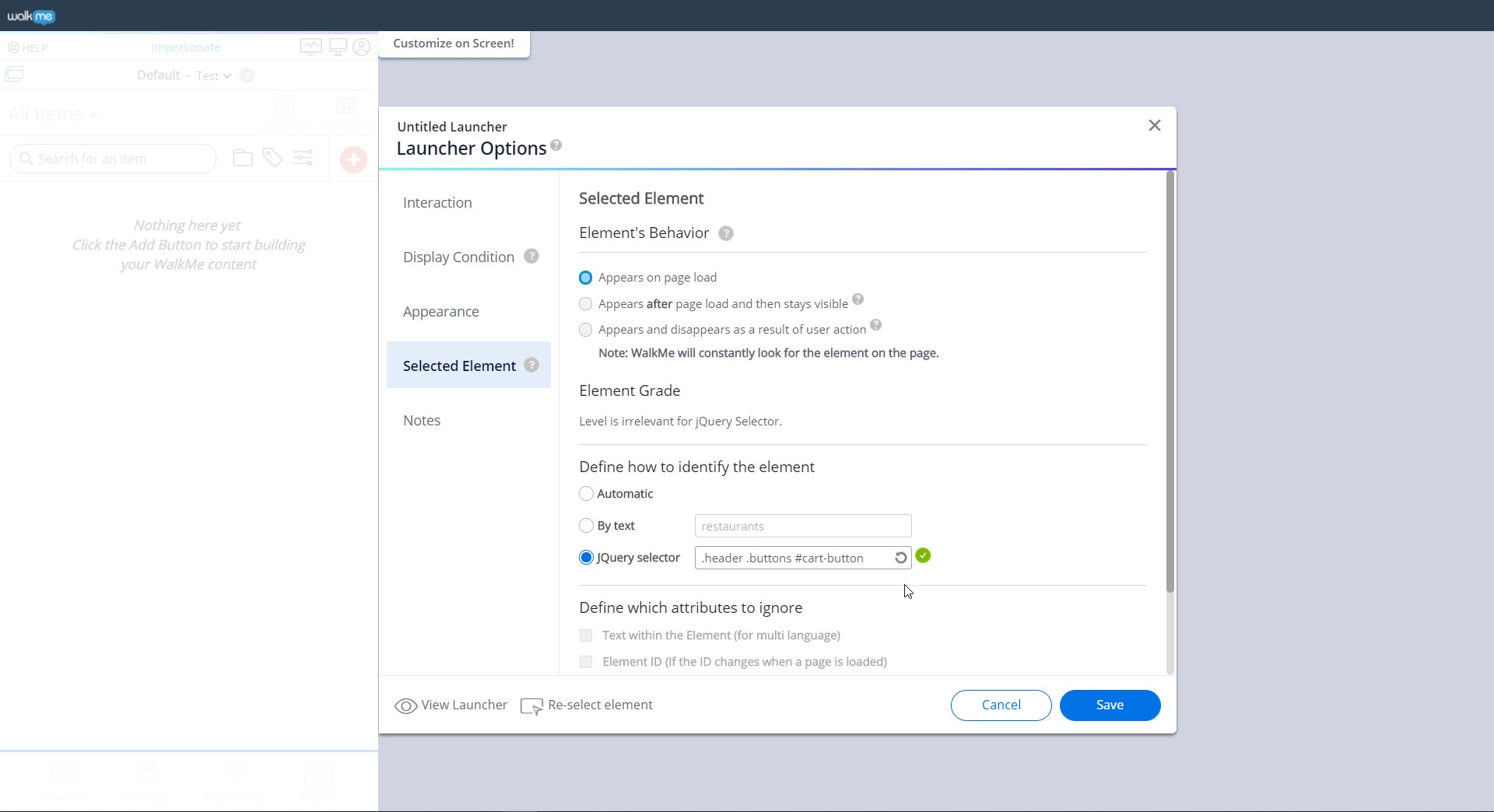
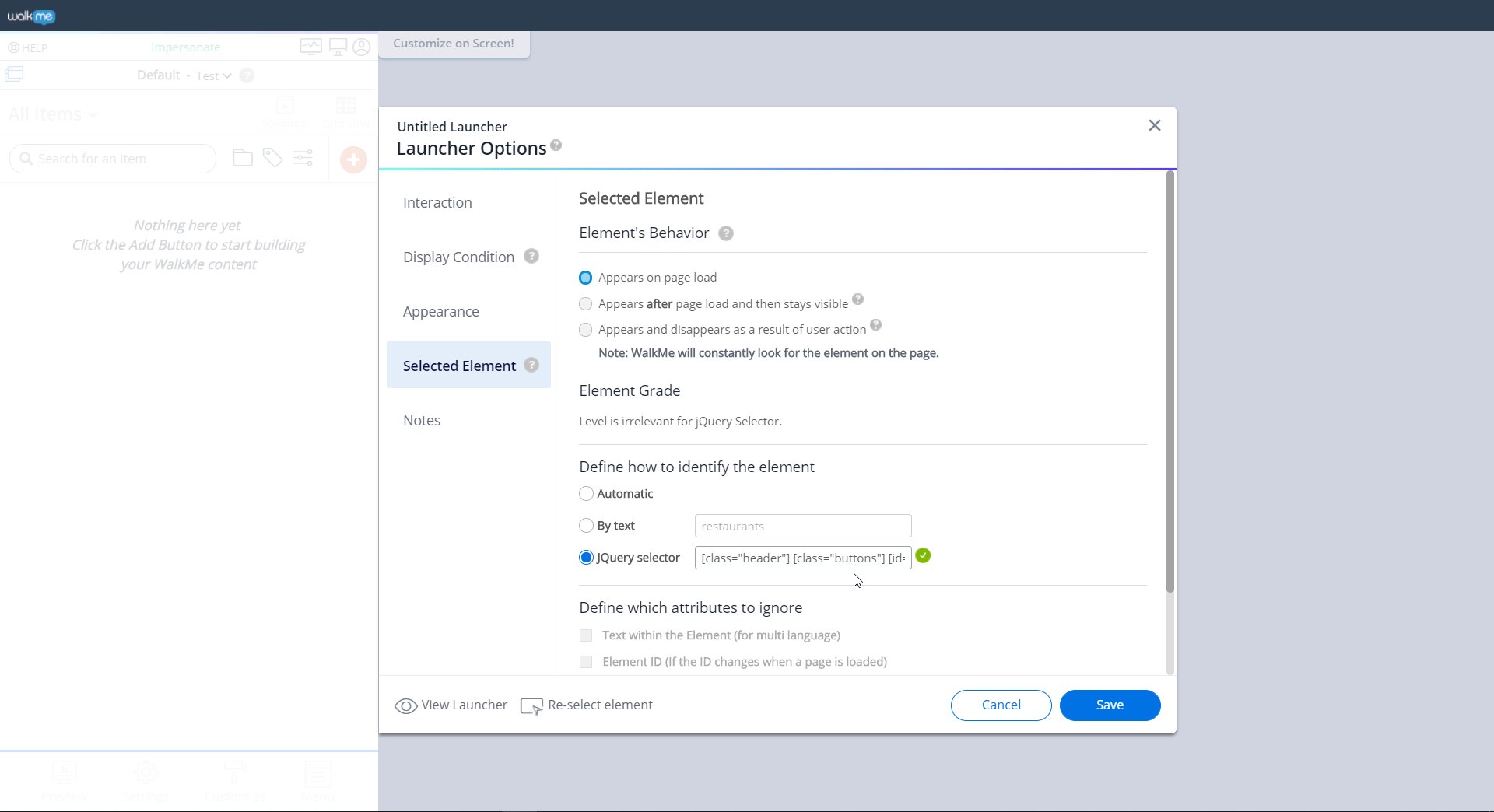
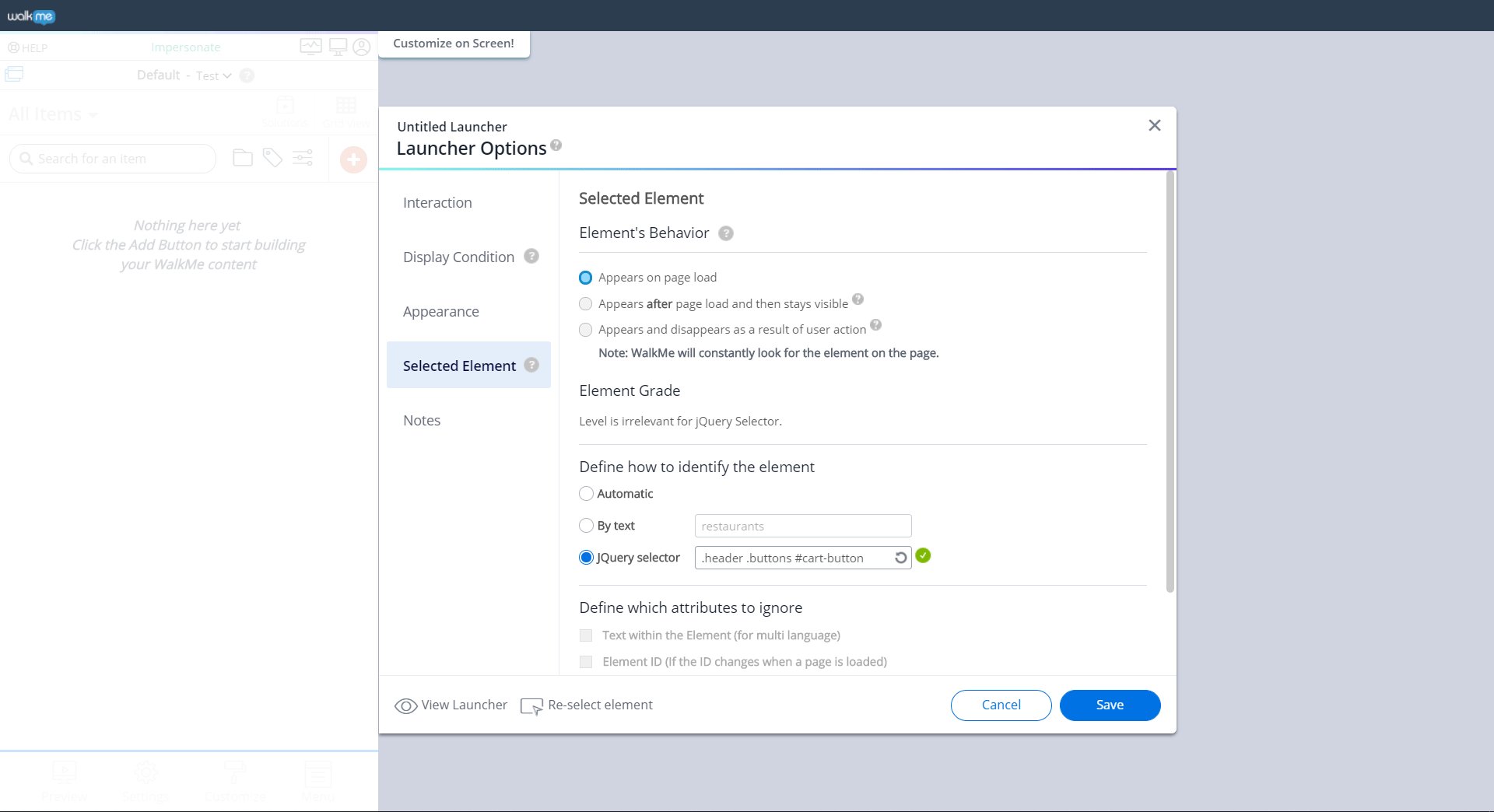
L'outil « jQuery Optimizer » détecte si un sélecteur que vous avez écrit peut être réécrit avec une syntaxe plus moderne susceptible d'être évaluée plus rapidement. Le cas échéant, l'outil met à jour automatiquement la valeur du champ en inscrivant le sélecteur optimisé. Vous pouvez annuler le changement manuellement.

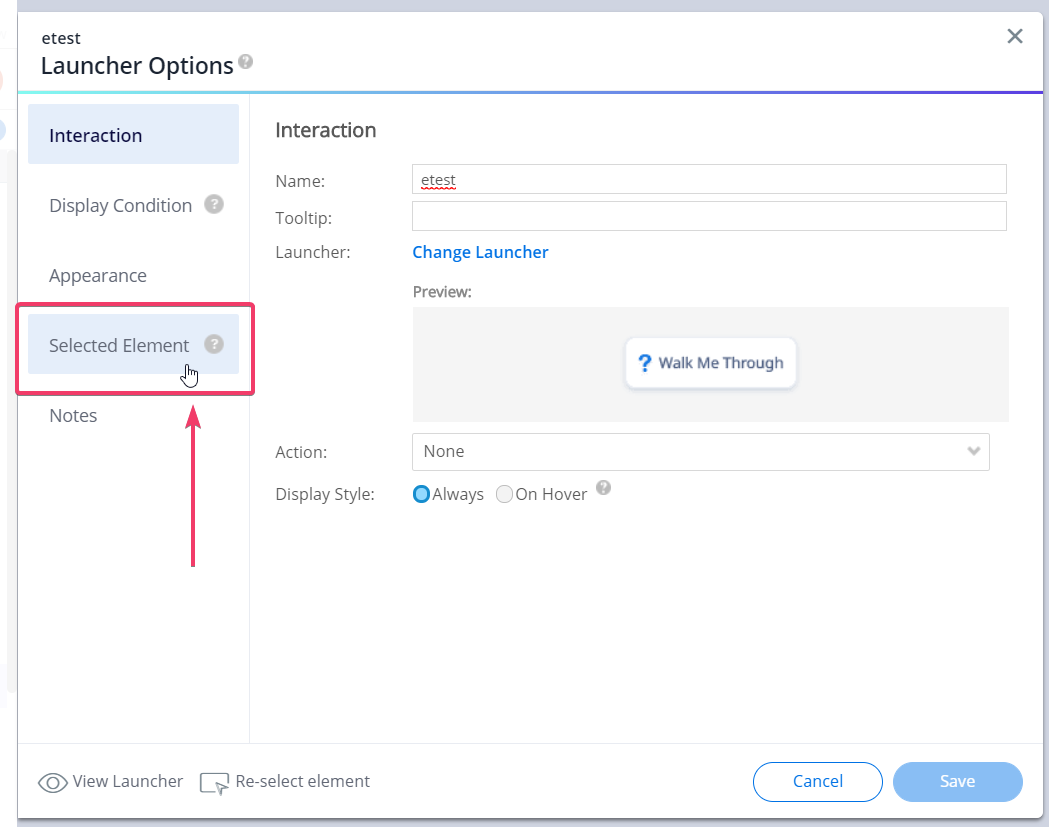
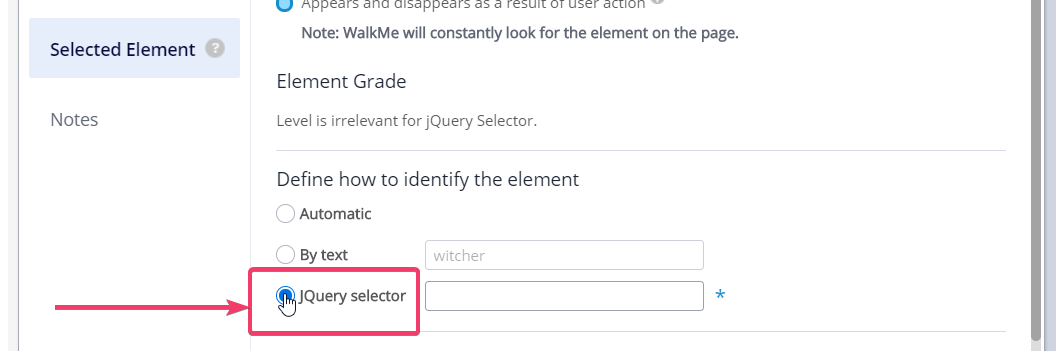
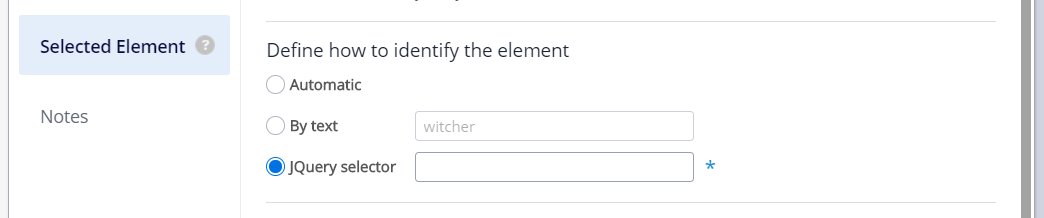
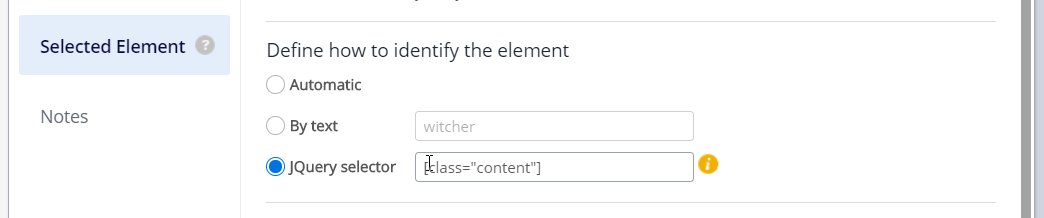
Cette fonctionnalité est disponible automatiquement pour n'importe quel élément déployable avec l'option « Define how to identify the element » dans les paramètres :

| Avant l'optimisation | Après l'optimisation |
|---|---|
| [class="foo"] | .foo |
| [class="foo bar"] | .foo.bar |
| [id="foo"] | #foo |
| [class="foo bar"] [id="foo"] | .foo #bar |
| [class="foo"].bar:not([class="foo-bar"]) | .foo.bar:not(.foo-bar) |
| [class="foo"][class="bar"]:not([class="foo-bar"]) | .foo.bar:not(.foo-bar) |