Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Suivez ces étapes pour créer squelette de base de votre ShoutOut :
Le ShoutOut est le principal type de campagne dans lequel les éléments d'affichage Web sont utilisés. Les affichages Web des ShoutOuts peuvent présenter des enquêtes Web, des vidéos ou d'autres ressources externes dans l'IU de l'application hôte.
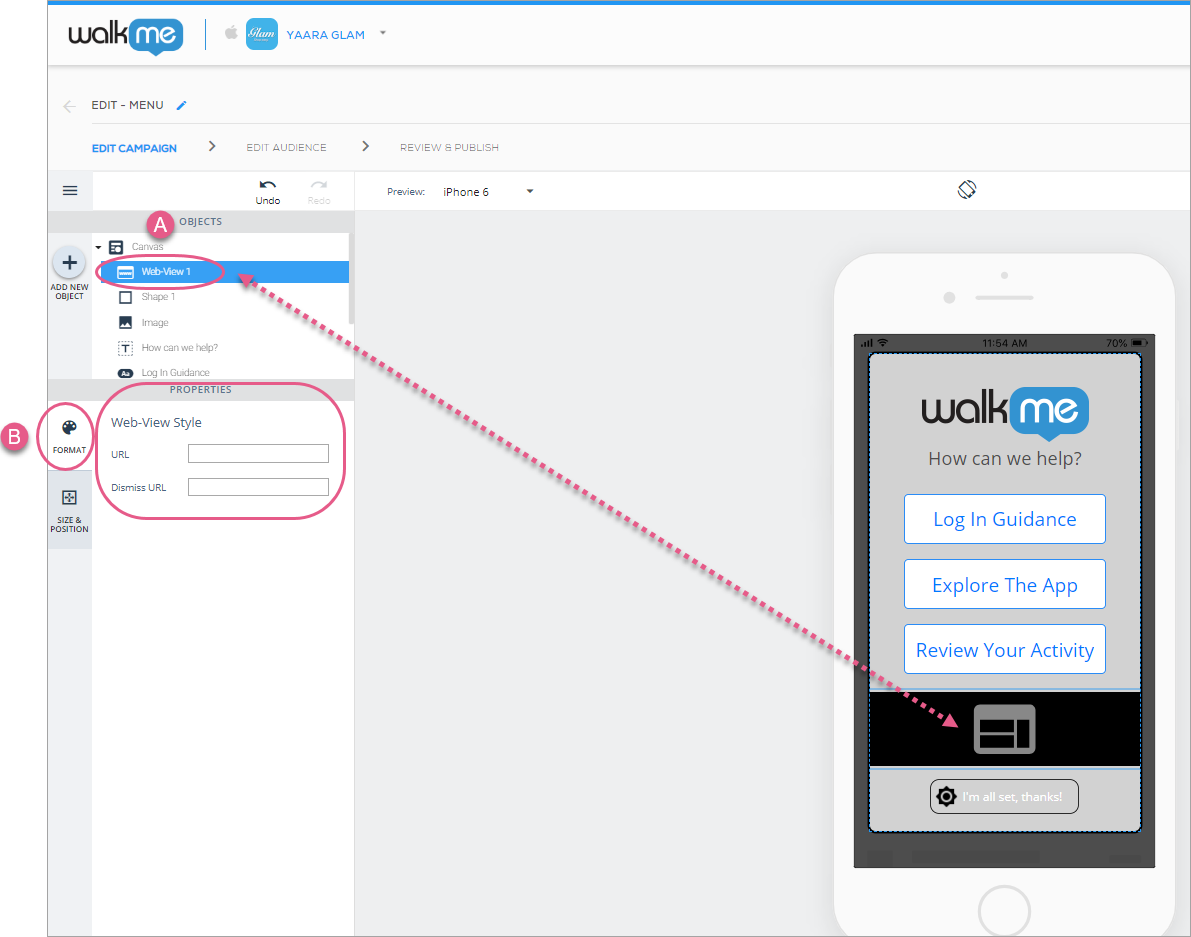
Faites glisser l'icône d'affichage Web du répertoire OBJECTS jusqu'à l'endroit où vous souhaitez que l'affichage Web apparaisse sur votre l'écran de votre application.
Lorsque vous ajoutez ou cliquez sur un affichage Web, l'onglet par défaut est l'onglet FORMAT, dans lequel vous pouvez effectuer les actions suivantes :

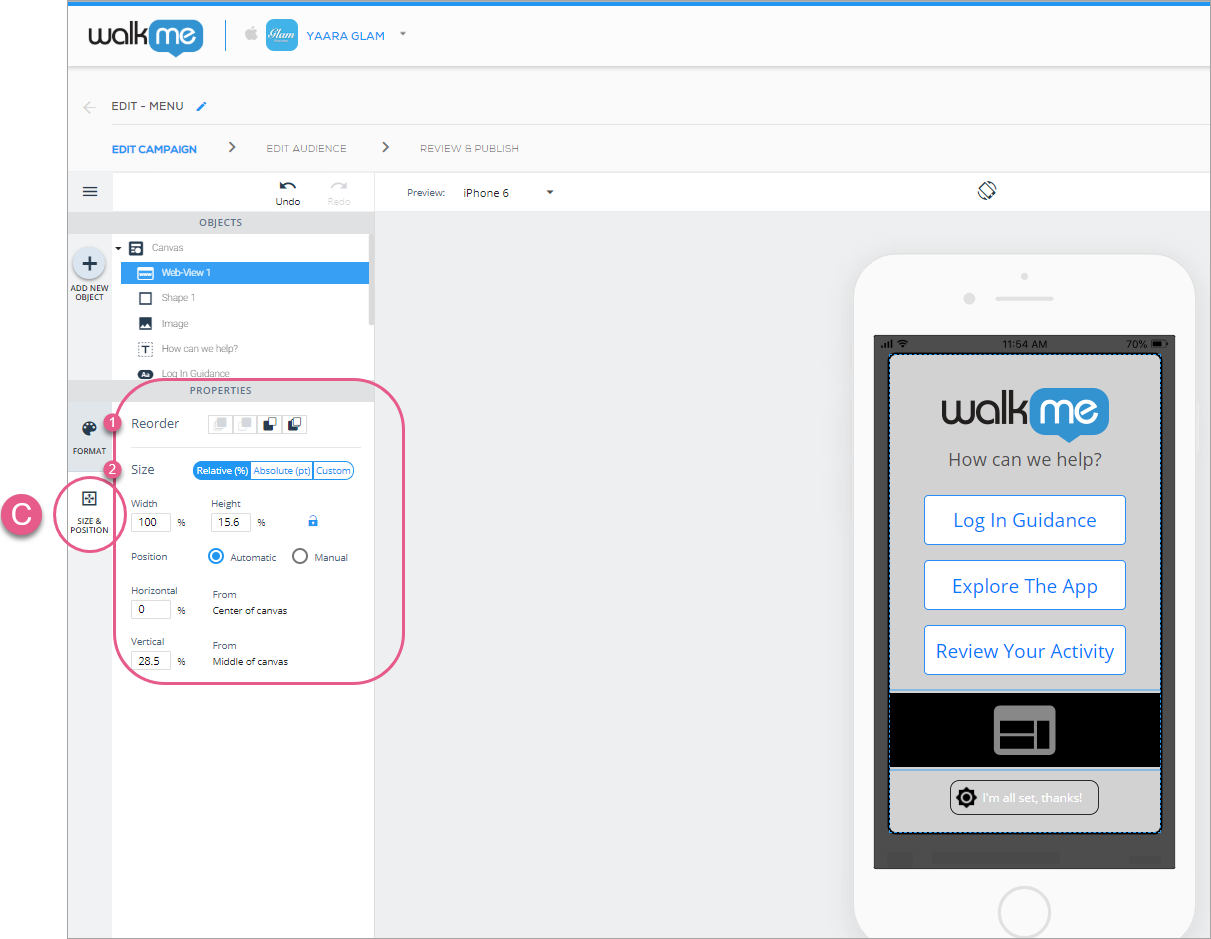
Ensuite, cliquez sur l'onglet SIZE & POSITION, dans lequel vous pouvez configurer l'ordre des couches d'affichage Web (semblable à z-index), la taille et les unités, et le positionnement par rapport à l'objet Canevas :

Les éléments d'affichage Web prennent en charge les enquêtes basées sur les formulaires Google Forms et le streaming de vidéos. La prise en charge des vidéos en ligne peut être fournie à l'aide d'un script S3 (contactez l'équipe de WalkMe Mobile pour en savoir plus).
Les carrousels sont des widgets ou des objets complexes composés d'autres objets simples, pouvant chacuns être configurés. Les widgets de carrousel sont particulièrement bien adaptés aux ShoutOuts, bien qu'ils puissent être utilisés ailleurs (par exemple, dans Surveys pour améliorer l'interface utilisateur multiquestion).
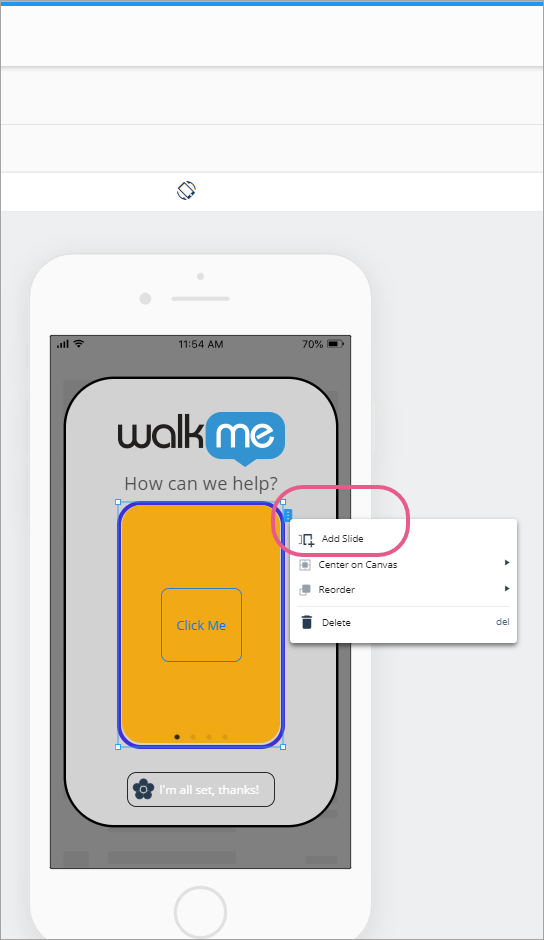
Faites glisser l'icône de carrousel du répertoire OBJECTS jusqu'à l'endroit où vous souhaitez que le carrousel s'affiche sur l'écran de votre application.
Vous ne pouvez ajouter qu'un seul objet de carrousel par canevas.
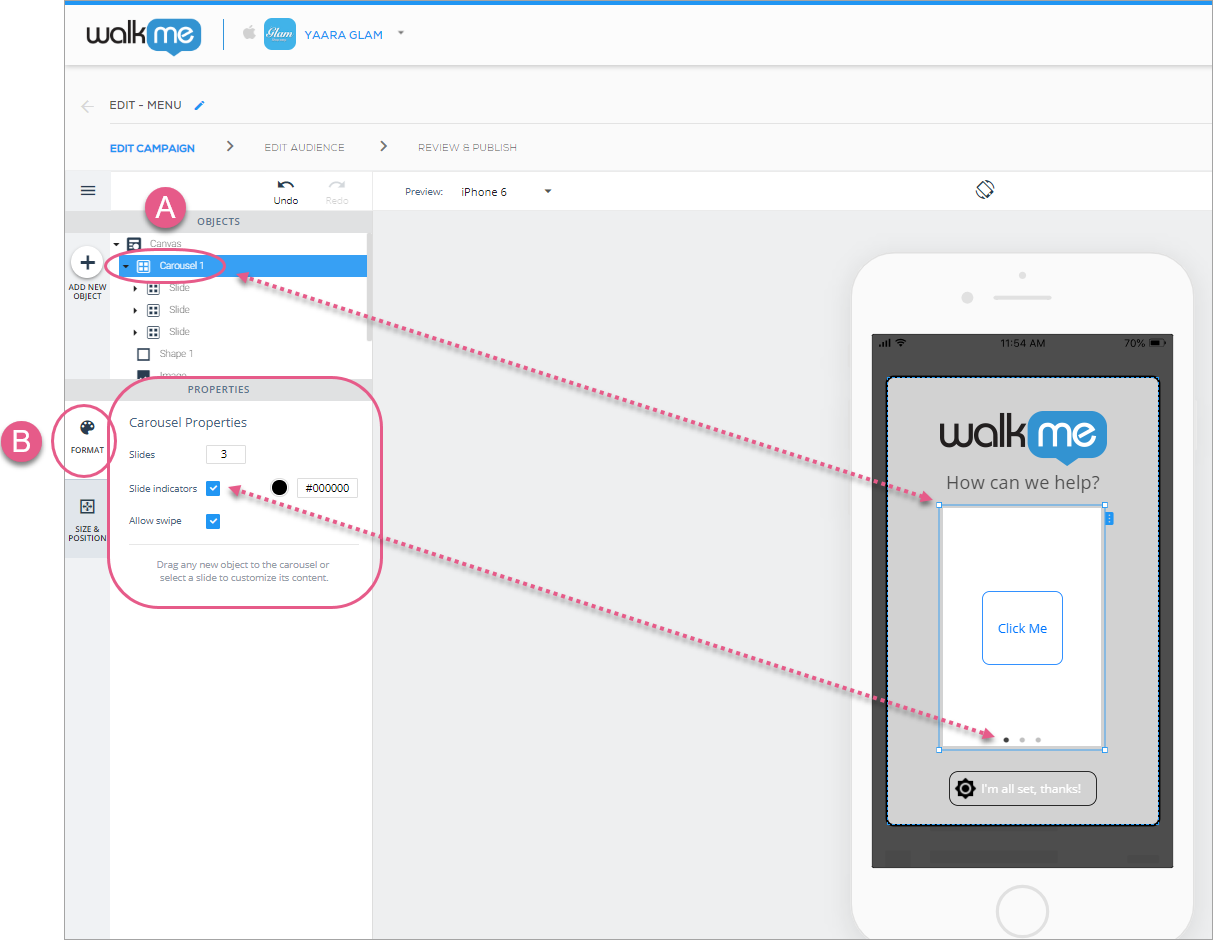
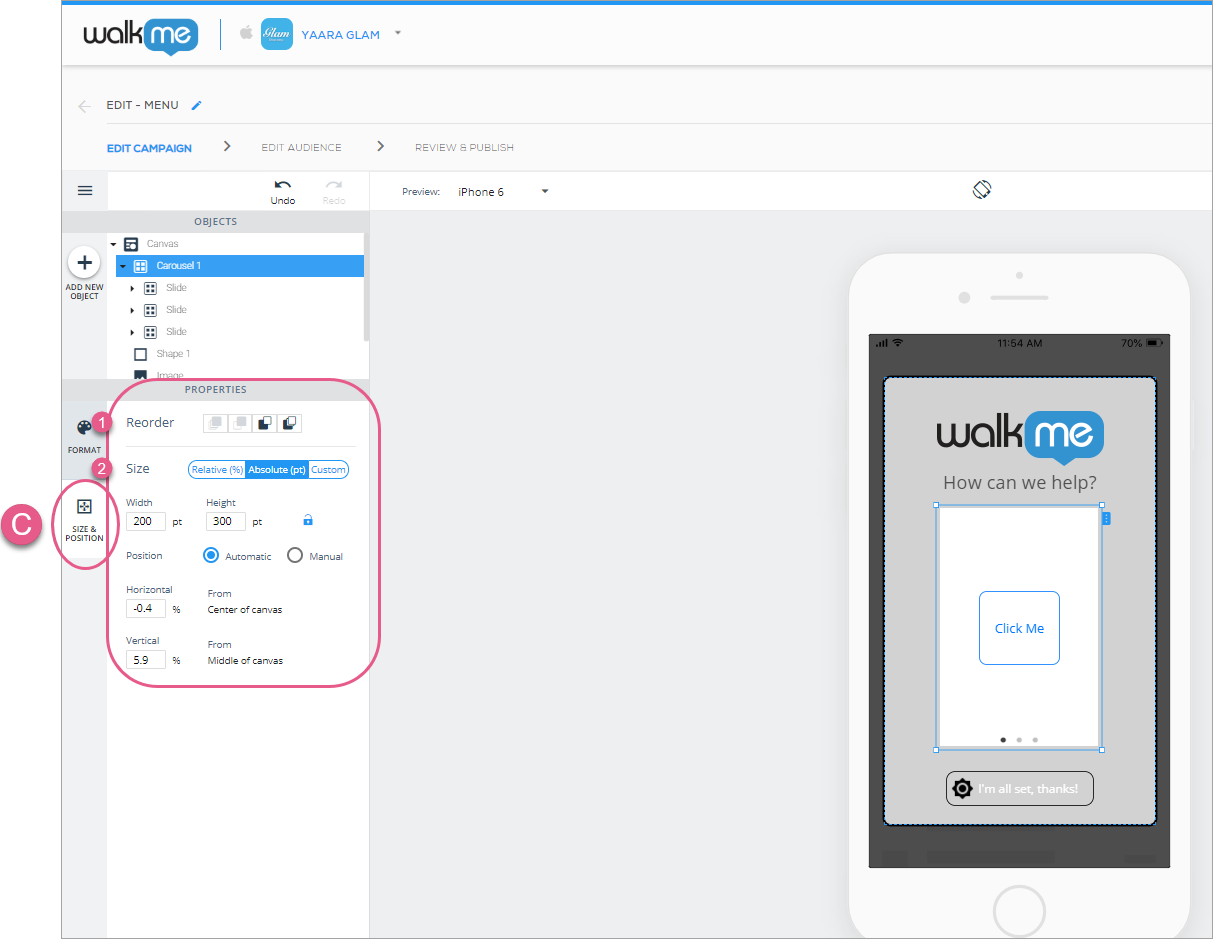
Lorsque vous ajoutez une icône de carrousel ou cliquez dessus, l'objet par défaut est le widget principal (Carousel) et l'onglet par défaut est l'onglet FORMAT, dans lequel vous pouvez configurer les paramètres globaux suivants :


Suivant cliquez sur l'onglet SIZE & POSITION, dans lequel vous pouvez configurer l'ordre des couches du carrousel, la taille et les unités, et le positionnement par rapport à l'objet Canvas :

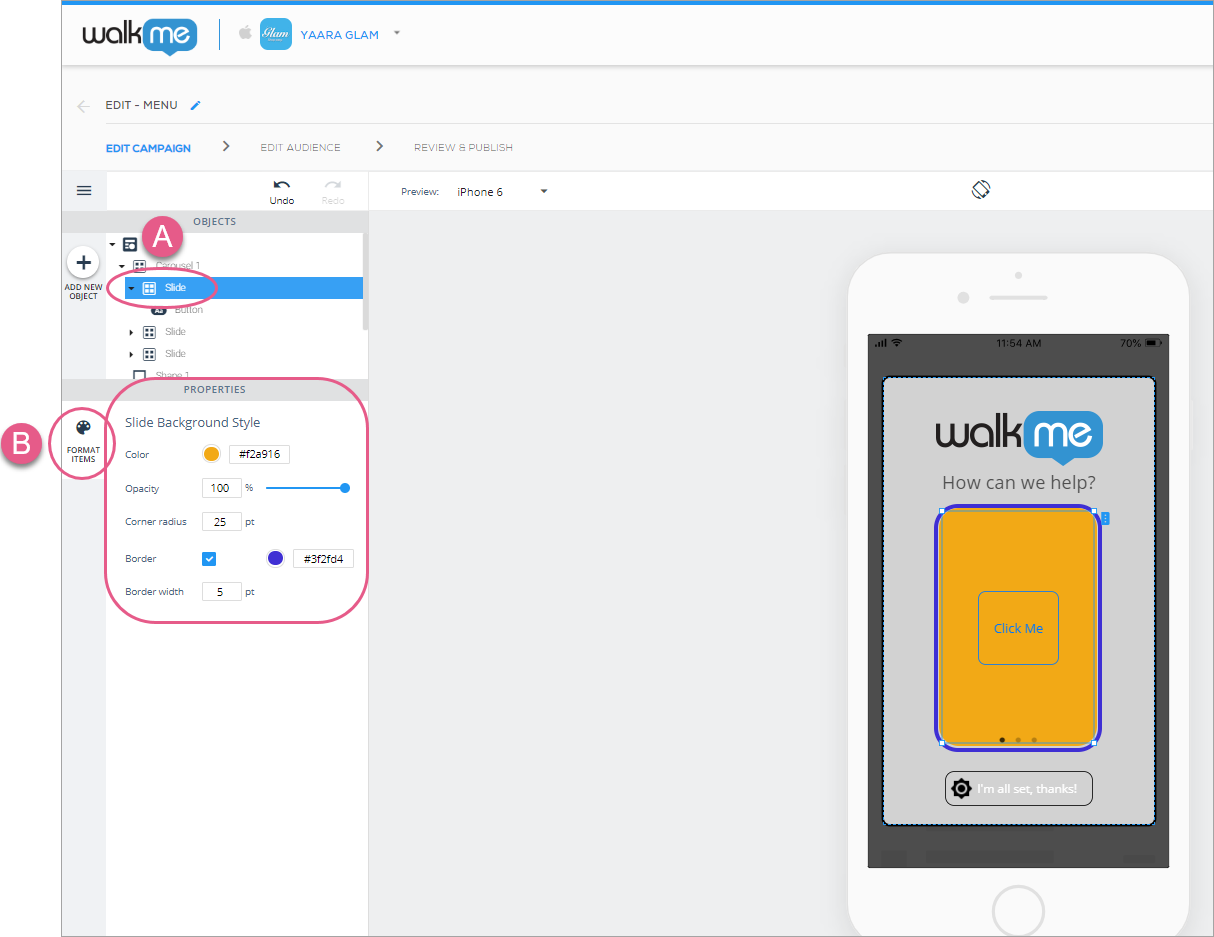
Une fois que vous avez terminé de configurer les paramètres globaux de votre carrousel, cliquez sur un des sous-objets (icônes Slide) pour configurer individuellement votre sous-objet.
Comme la taille et la position des diapositives sont configurées dans l'objet Carousel, il n'y a qu'un seul onglet, l'onglet FORMAT, contenant une section appelée Slide Background Style, dans laquelle vous pouvez configurer les éléments suivants :

Vous pouvez ajouter n'importe quel autre objet du répertoire OBJECTS à une diapositive. Essayez !
Les widgets de liste ne peuvent être utilisés que dans les campagnes de type ShoutOut.
Faites glisser l'icône List du répertoire OBJECTS jusqu'à l'endroit où vous souhaitez que la liste s'affiche sur l'écran de votre application.
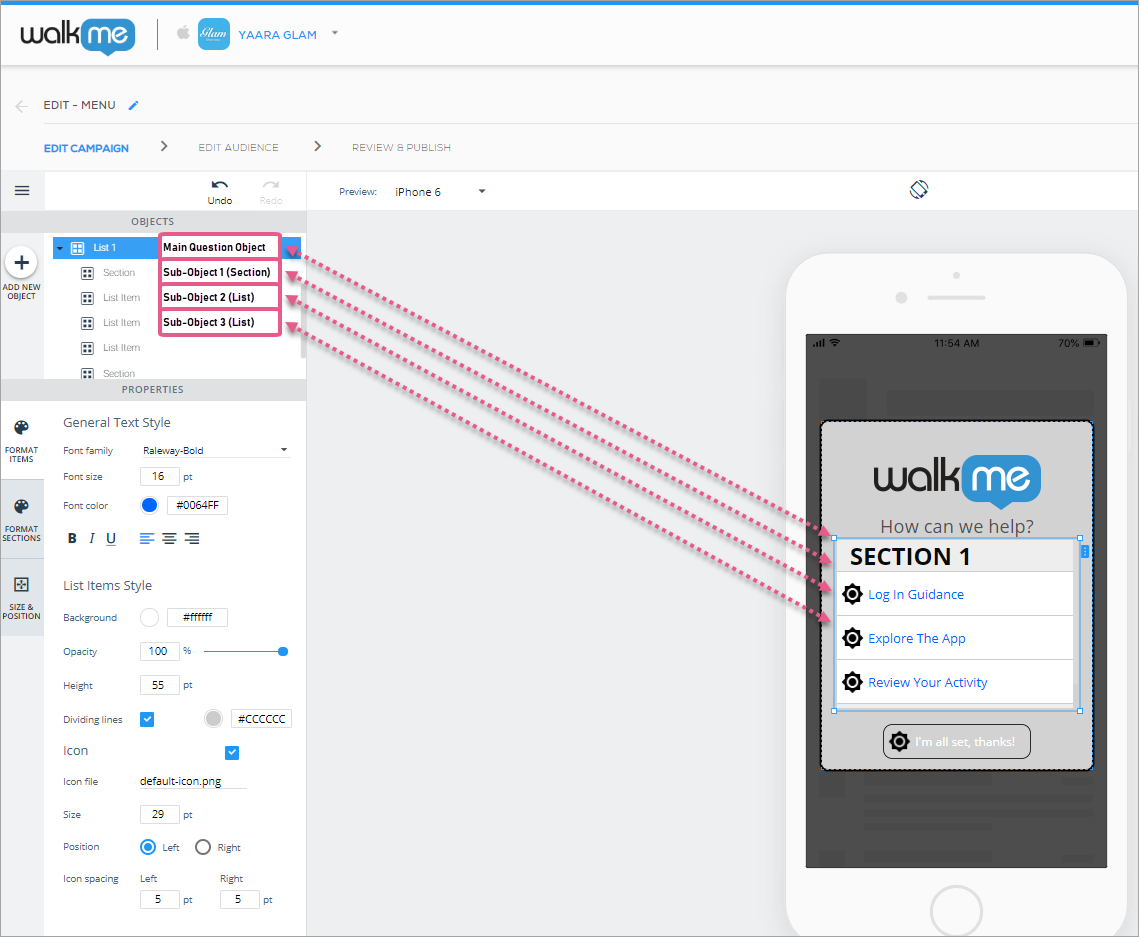
Les listes, comme les carrousels, sont des objets complexes composés d'autres objets simples, qui peuvent chacun être configurés :

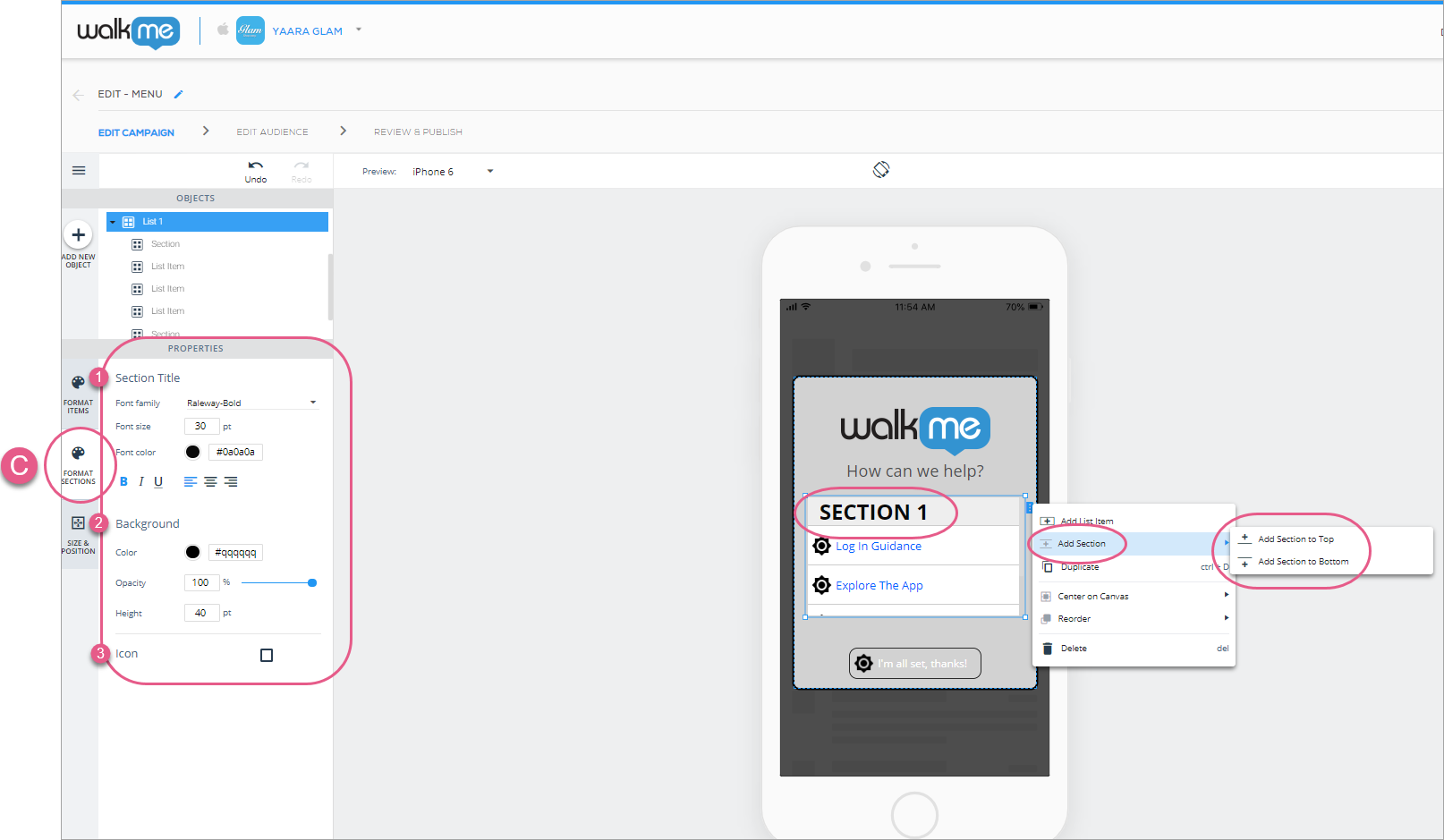
Lorsque vous ajoutez une liste ou cliquez dessus, l'objet par défaut est l'objet principal et l'onglet par défaut est l'onglet FORMAT, dans lequel vous pouvez configurer les paramètres globaux suivants :

Ensuite, cliquez sur l'onglet FORMAT SECTIONS qui s'applique aux sections que vous ajoutez à votre liste. Vous pouvez y configurer les paramètres globaux suivants :

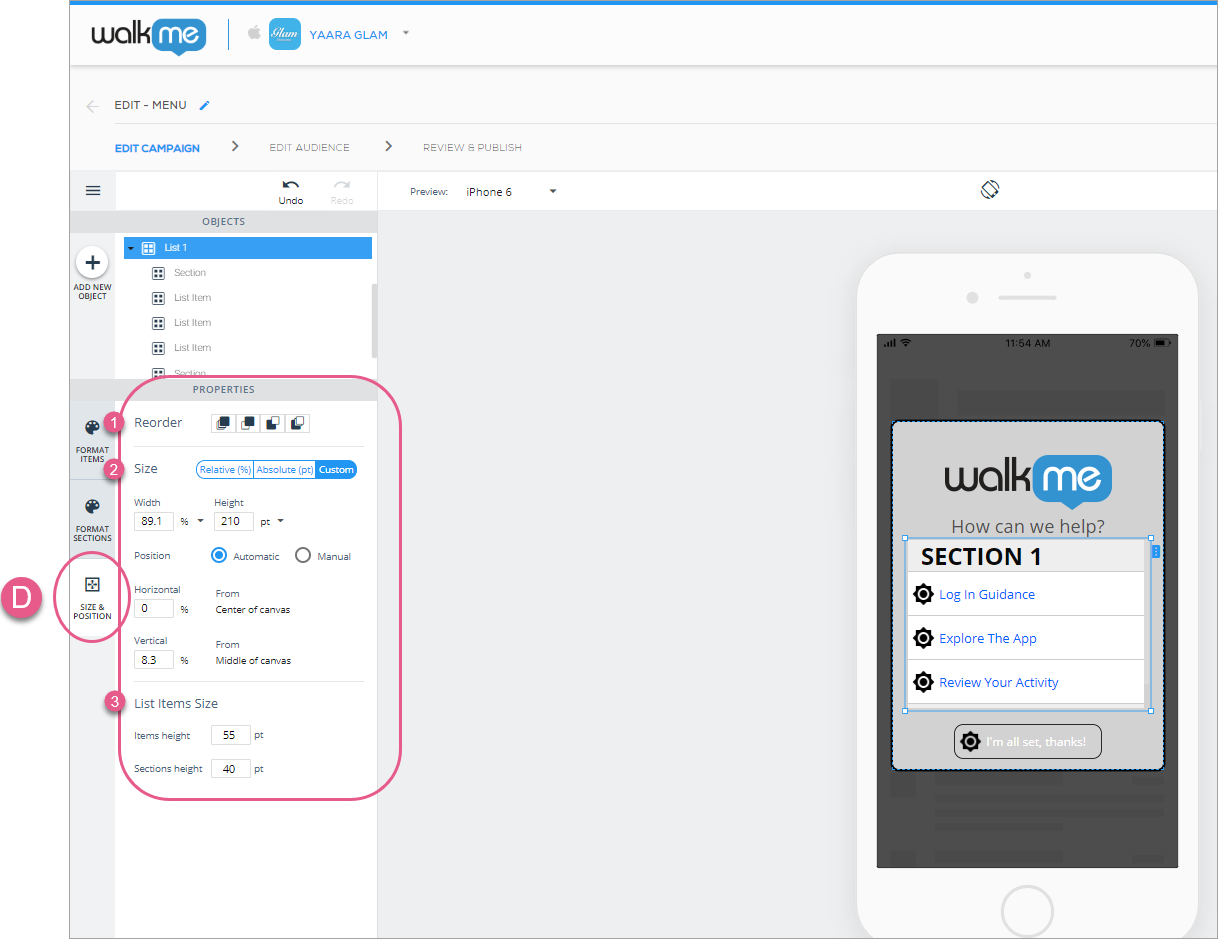
Enfin, cliquez sur l'onglet SIZE & POSITION, dans lequel vous pouvez configurer l'ordre des couches de la liste (comme unité) (semblable à z-index), la taille et les unités, le positionnement par rapport à l'objet Canvas et la taille des éléments de la liste :

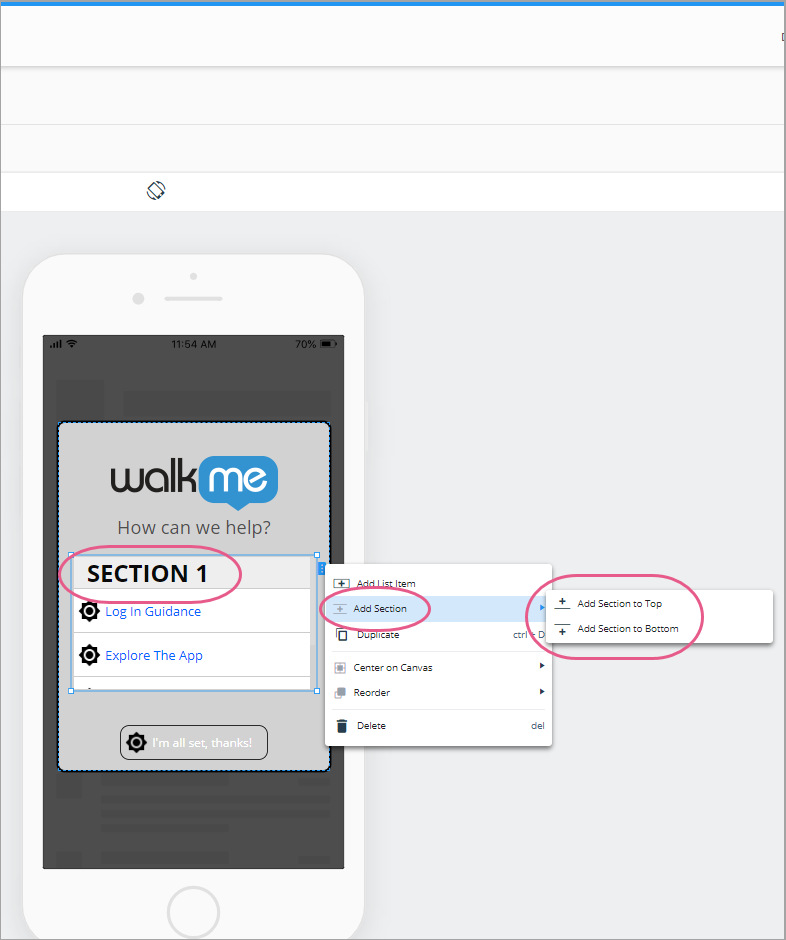
Bien que trois éléments de liste et aucune section soient les valeurs par défaut des listes, vous pouvez ajouter des éléments de liste et des sections avec le menu contextuel ou cliquer sur l'onglet bleu situé à droite de la liste :

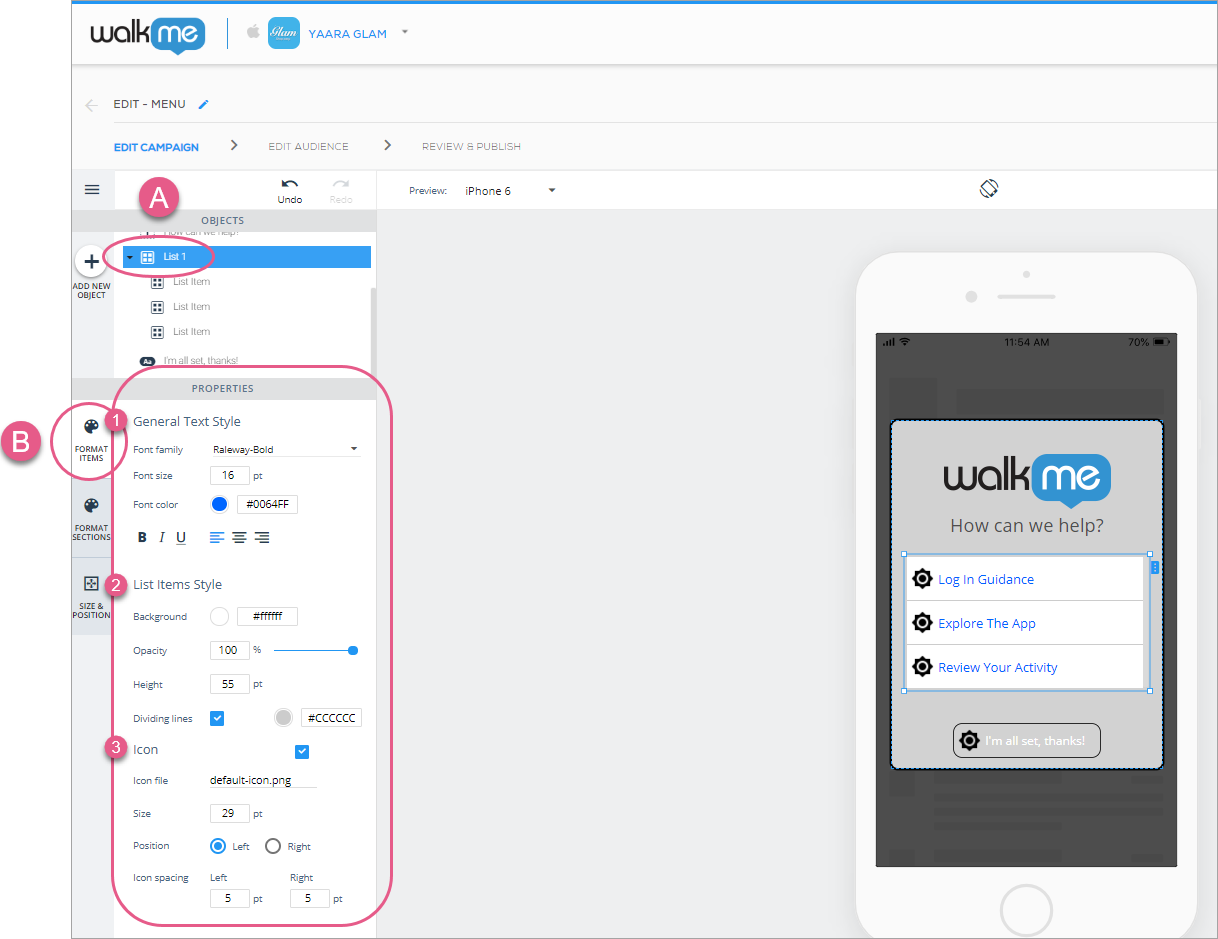
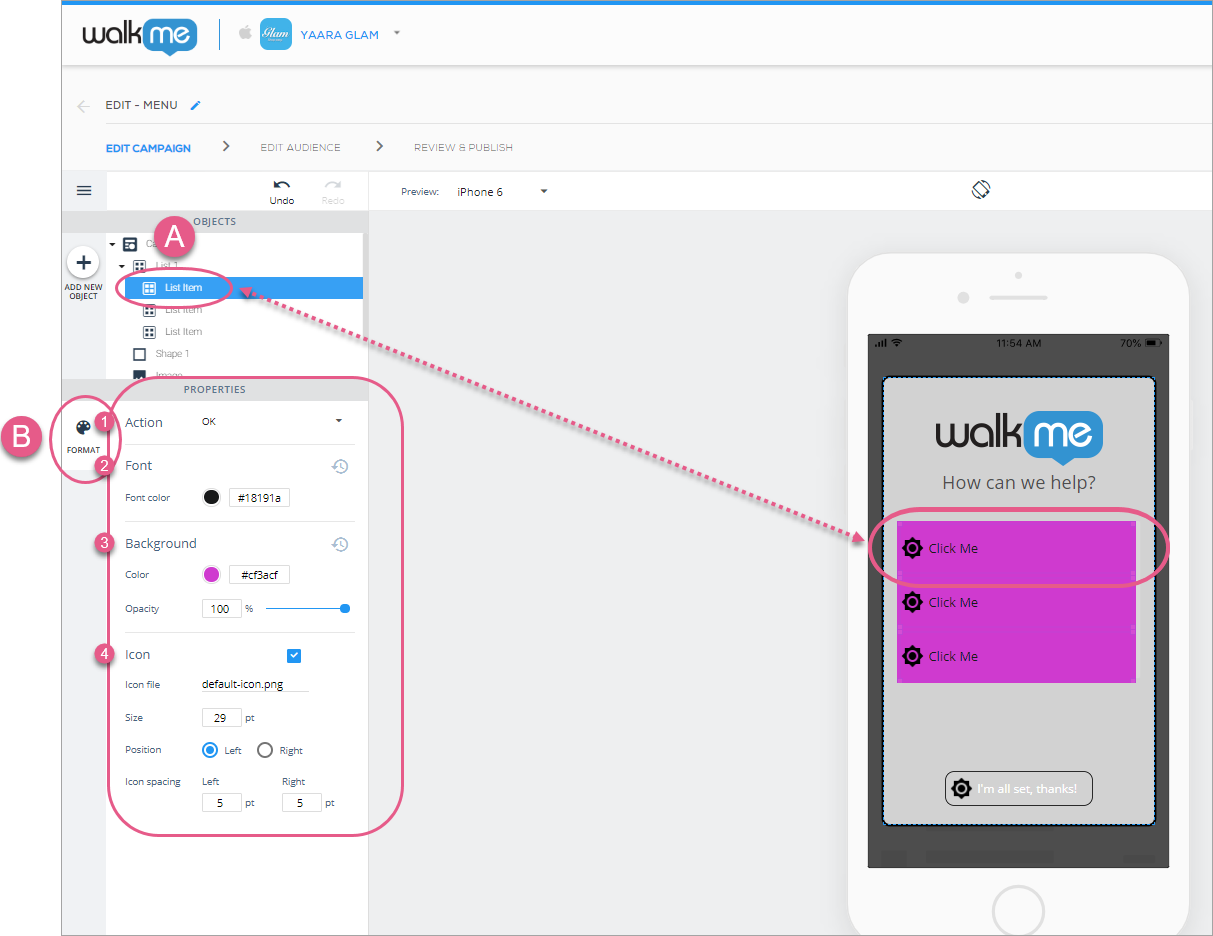
Une fois que vous avez terminé de configurer les paramètres globaux de vos listes, cliquez sur un des sous-objets (icônes List Item) pour configurer individuellement vos sous-objets.
Il n'y a qu'un seul onglet, l'onglet FORMAT, depuis lequel vous pouvez configurer les éléments suivants :

À partir des versions 1.17.0 et ultérieures du SDK, vous pouvez ajouter des listes Onboarding aux ShoutOuts pour montrer à vos utilisateurs leurs progrès lorsqu'ils atteignent différents objectifs dans l'application !

Ce nouveau type de widget, qui n'est disponible que dans les campagnes ShoutOut, ouvre la porte à de nouveaux cas d'utilisation que vous pouvez créer avec WalkMe Mobile, y compris :
Le widget de liste d'Onboarding est disponible pour les campagnes ShoutOut et est assez semblable au widget « List » standard, mais il se distingue par sa capacité de suivre l'achèvement des éléments de la liste, en vérifiant si les utilisateurs atteignent l'objectif lié à chaque élément de la liste. Une fois qu'un objectif lié à un élément est atteint (quel que soit le niveau d'interaction de l'utilisateur avec la campagne de la liste Onboarding), cet élément est coché et la barre de progression avance en conséquence.
Le widget Onboarding List du WYSIWYG possède plusieurs propriétés uniques (par rapport au widget « List » standard). Utilisez ces propriétés pour personnaliser et contrôler la liste Onboarding selon vos besoins :
Done icon :
Si votre liste Onboarding est configurée pour afficher les icônes des éléments de liste (onglet Format Items dans l'objet liste), vous pouvez configurer une icône différente pour les éléments qui se trouvent dans l'état « Done » :
Pour voir l'état « Done » de chaque élément, vous pouvez cliquer avec le bouton droit sur l'élément et sélectionner l'option « Show 'Done' state »
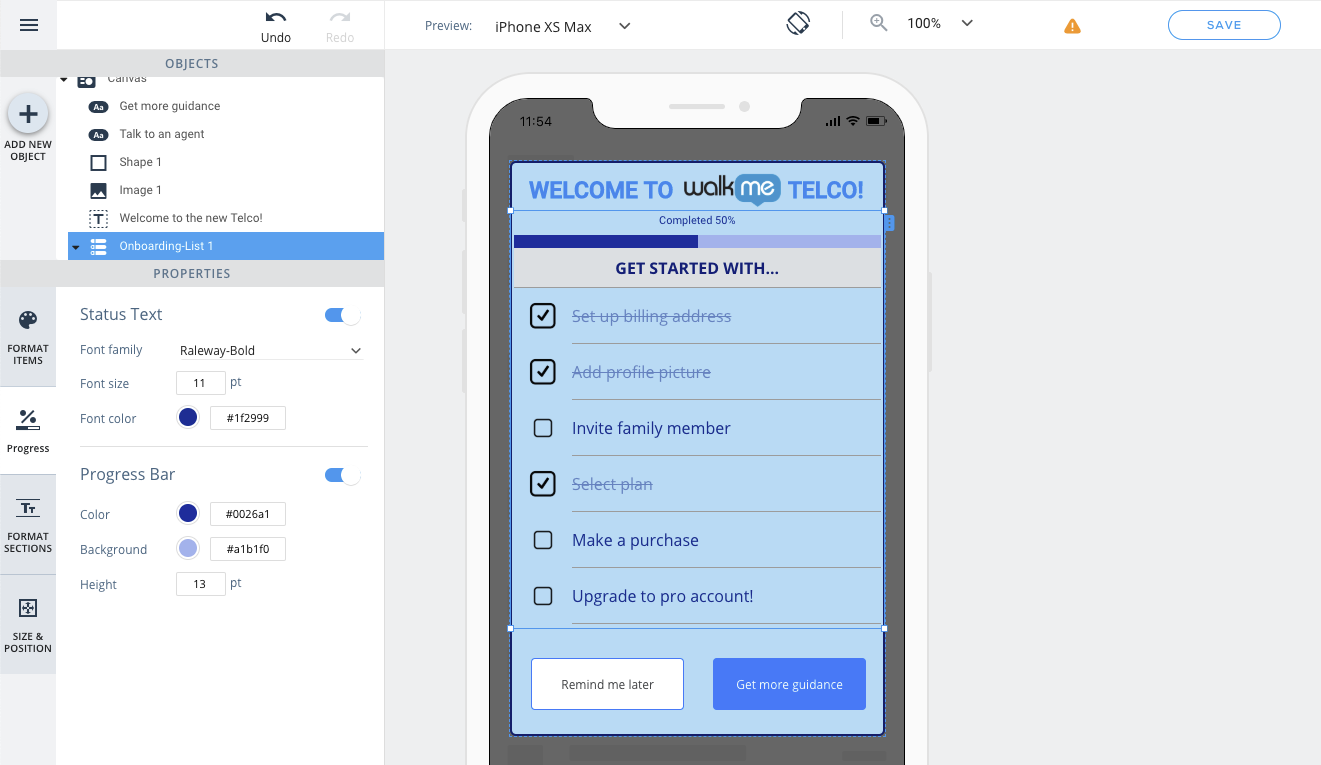
Onglet Progress :
C'est l'endroit où vous personnalisez les indicateurs de progression de la liste : la mise en forme du texte de progression et le design de la barre de progression.
Propriété Goal :
Chaque élément de liste possède une propriété Goal qui, lorsque sa valeur est atteinte, marque l'élément comme terminé.
En plus des propriétés liées à la progression, vous pouvez choisir d'afficher les éléments spécifiques de la liste Onboarding qui se trouvent dans l'état « Done » du WYSIWYG, en cliquant avec le bouton droit sur l'élément ou en cliquant sur le bouton de menu contextuel situé en regard de l'élément :![]()
Dans l'état « Done », vous pouvez obtenir un aperçu de l'icône « Done » de l'élément et de l'aspect de l'élément lorsqu'il est rayé de la liste.