Aperçu rapide
Que vous utilisiez TeachMe pour vos employés en interne ou que vous aidiez vos utilisateurs externes à avoir la meilleure expérience avec votre site Web ou votre produit, ils devront pouvoir ouvrir TeachMe.
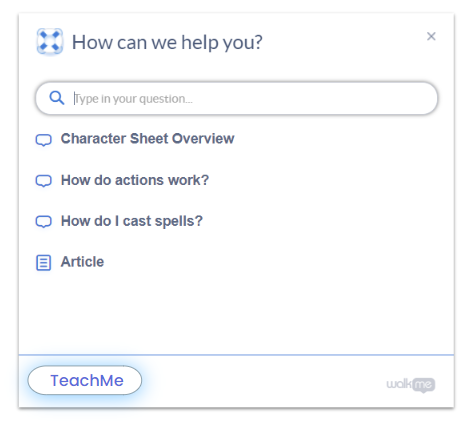
Dans cet article, nous passerons en revue comment lancer votre expérience TeachMe via le menu WalkMe. Le menu est un excellent endroit pour stocker vos articles les plus importants, y compris vos cours TeachMe. Vos utilisateurs auront facilement accès à la formation dont ils ont besoin quand ils en ont besoin.
Vous n'avez pas encore de menu ? Pas de soucis ! C'est simple. Il suffit de jeter un oeil à cet article sur l' Organisateur de menu.
Vous avez deux options pour ouvrir TeachMe via le menu :
- Vous pouvez ajouter un Launcher au pied de page de votre menu.
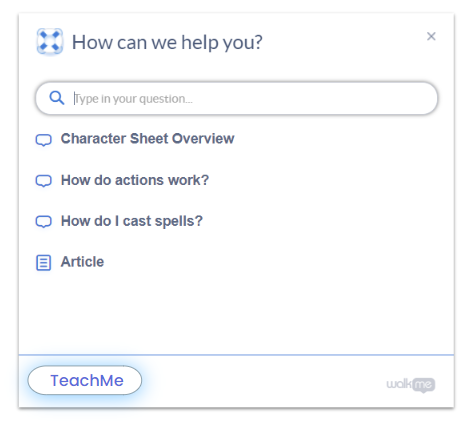
Cela donne à TeachMe une place de premier plan dans le menu où les utilisateurs pourront toujours le voir et y accéder.  2. Vous pouvez ajouter un Smart Walk-Thru avec une étape automatique dans le menu.
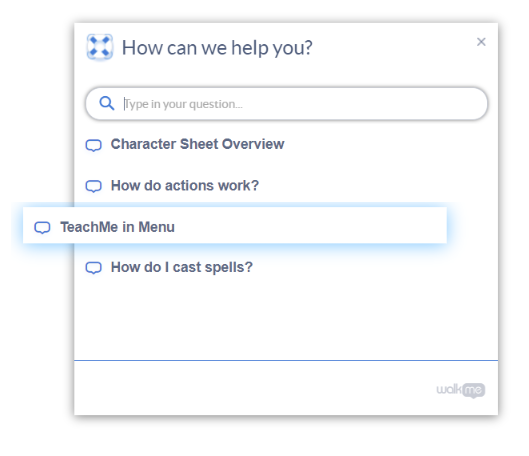
2. Vous pouvez ajouter un Smart Walk-Thru avec une étape automatique dans le menu.
Cela intégrera TeachMe dans la liste avec le reste de vos éléments.

Quel que soit votre choix, nous utiliserons jQuery (ne vous inquiétez pas, nous vous dirons exactement ce dont vous avez besoin).
Si vous avez choisi Launcher, nous vous recommandons de l'ajouter au pied de page du Menu. Ceci est typiquement la zone avec le plus d'espace. Cela dit, si vous souhaitez ajouter votre Launcher à une autre partie du menu, vous pouvez rechercher le snippet jQuery et remplacer celui ci-dessous.
Pour ajouter un Launcher au Menu :
Étape 1 : Créer un Launcher
- À partir de l'éditeur, créez un Launcher via la grande icône bleue de +.
- Capturez n'importe quoi sur le site (nous changerons l'emplacement plus tard).
- Cliquez sur Save.
Launchers: Getting Started Guide
Étape 2 : Insérer jQuery
- Dans l'éditeur, cliquez sur le Launcher pour ouvrir la page Options de lancement.
- Allez sur Action > d' Interraction.
- Sélectionnez Ouvrir le menu des cours à partir de la liste déroulante.
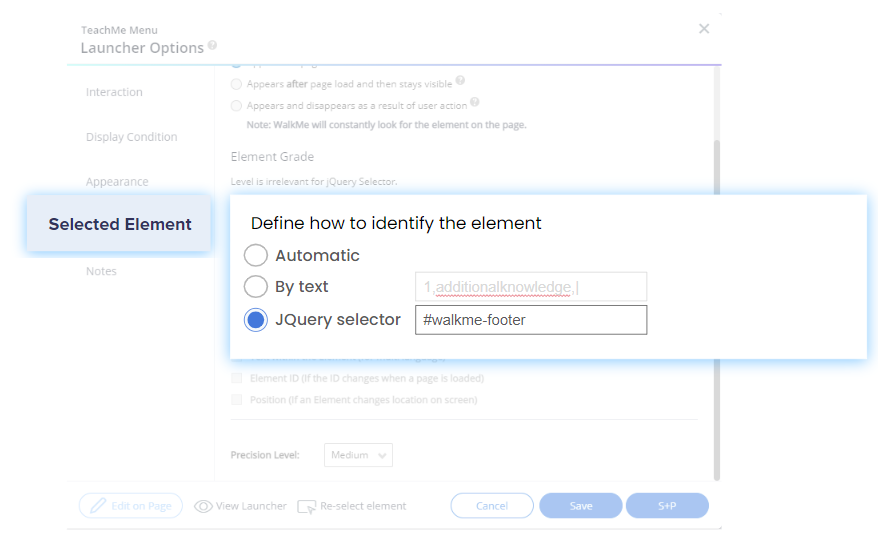
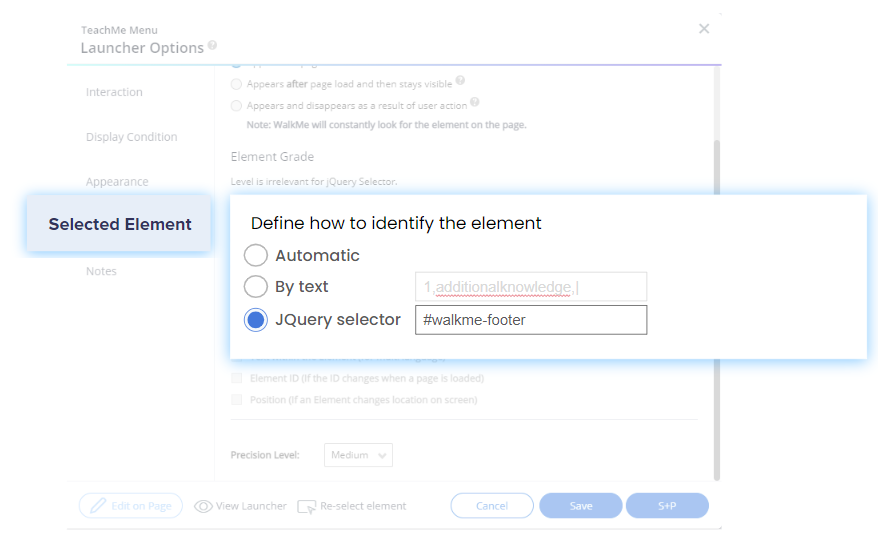
- Dans la page Options de Launcher, allez sur l'onglet Élément sélectionné.
- Sous Comportement de l'élément, sélectionnez Apparaît et disparaît à la suite d'une action de l'utilisateur
- Sous Définir comment identifier l'élément , sélectionnez jQuery Selector .
Dans le champ de sélection jQuery : Tapez : #walkme-footer (si vous le voulez dans un endroit différent dans le menu, ajoutez la jQuery ici).

Étape 3 : Changer l'apparence de configuration du Launcher
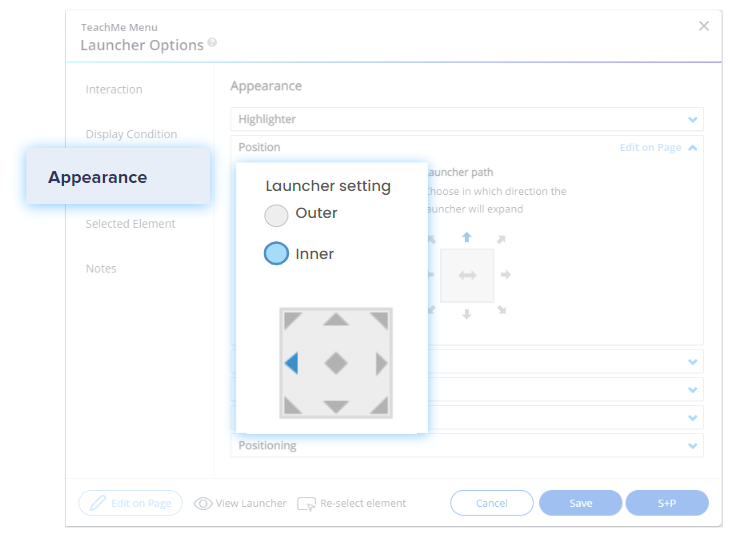
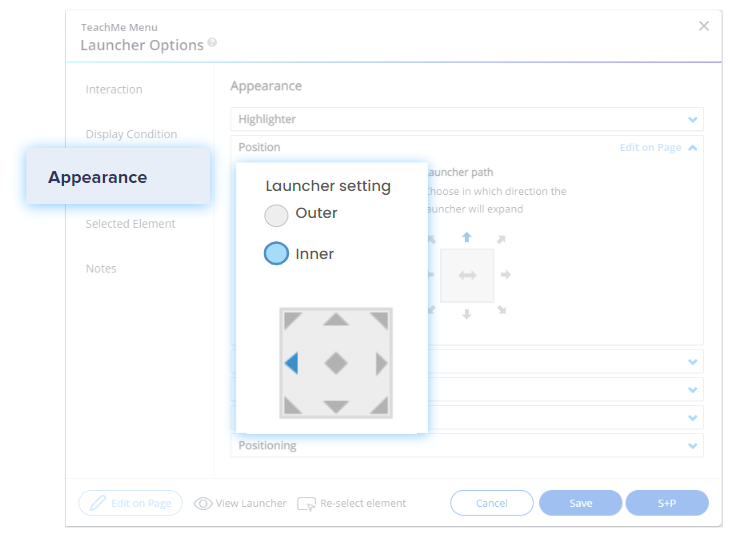
- Allez sur Position > d'apparence.
- Sous Paramètres du Launcher , sélectionnez Interne et la flèche gauche (Cela placera le Launcher dans le coin inférieur gauche du menu).

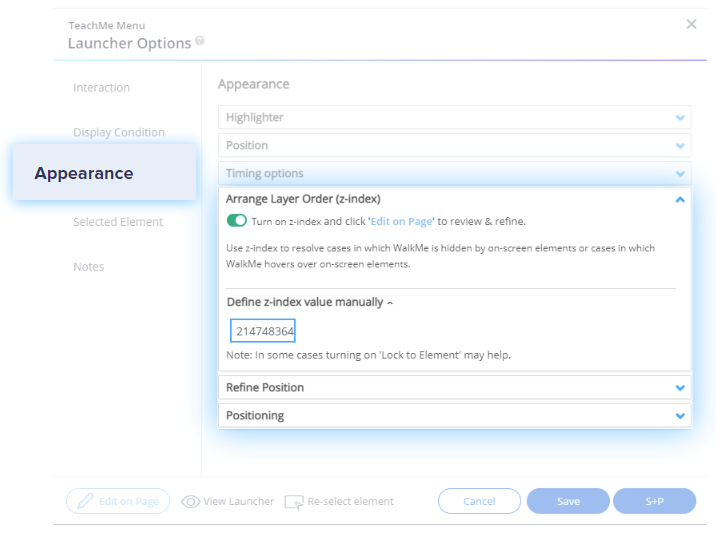
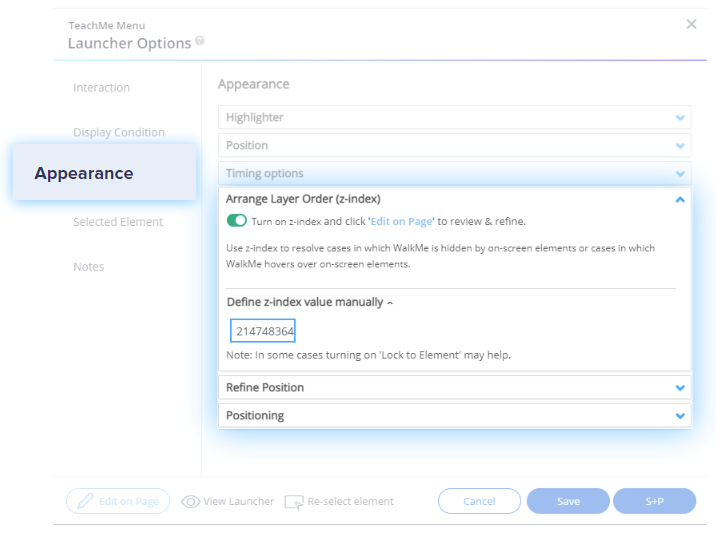
Étape 4 : Changer Z-Index
- Toujours dans l'onglet Apparence, allez sur Arrange Layer Order (arranger l'ordre des calques).
- Basculer l'index Z sur ON.
- Sous Définir la valeur de l'index Z manuellement , tapez 2147483647.

- Cliquez sur Save.
C'est fini !
Chaque fois que vous êtes prêt, publiez ce launcher et le launcher apparaîtra sur le menu. Pour personnaliser votre launcher, allez sur l' Article Launchers.
Ajouter Smart Walk-Thru avec Auto-Step
Peut-être qu'avoir un bouton séparé sur le menu n'est pas tout à fait votre style. Peut-être que vous souhaitez ajouter votre expérience TeachMe à la liste d'autres éléments sur le menu. Dans ce cas, vous créerez un Smart Walk-Thru super simple avec une étape automatique qui ouvre le menu du cours (Eh oui ! C'est juste une étape). Commençons.
Pour ajouter une étape automatique Smart Walk-Thru :
Étape 1 : Créer un Smart Walk-Thru
- À partir de l'éditeur, créez un Smart Walk-Thru via la grande icône bleue de +.
- Démarrez votre Smart Walk-Thru en cliquant sur le + orange et sélectionnez Auto Step.
- Sélectionnez n'importe quel élément (nous changerons l'emplacement plus tard).
- Dans le menu déroulant Action, laissez Cliquez comme étant sélectionné.
- Cliquez sur Terminé .
Étape 2 : Étape 2 : Insérez jQuery
- Retournez dans l'éditeur, cliquez sur l'étape automatique que vous avez créée .
- Allez sur l'onglet élément sélectionné.
- Sous Définir comment identifier l'élément , sélectionnez jQuery Selector .
- Dans le sélecteur JQuery : tapez : #walkme-player-panel (Cela ouvre le menu au lieu de cliquer sur l'élément aléatoire que vous avez sélectionné).
- Cliquez sur Terminé .
- Naviguez sur l'organisateur de menu dans la console WalkMe : console.walkme.com/menu
- Dans la liste d'éléments, localisez votre nouveau Smart Walk Thru et faites-le glisser vers l'emplacement souhaité dans le menu.
- Cliquez sur Save.
Terminé !
En savoir plus sur Smart Walk-Thrus et AutoSteps dans cet article.
Smart Walk-Thru support
Si vous rencontrez des problèmes avec votre Smart Walk-Thru, vous pouvez trouver notre article d'assistance pour le dépannage ici.


 2. Vous pouvez ajouter un Smart Walk-Thru avec une étape automatique dans le menu.
2. Vous pouvez ajouter un Smart Walk-Thru avec une étape automatique dans le menu.