Smart Walk-Thrus
Aperçu général
Les Smart Walk-Thrus simplifient l'expérience de l'utilisateur en lui fournissant des conseils à l'écran au moment où il en a besoin, de sorte que vos clients puissent réussir à achever n'importe quelle tâche.
L'application Smart Walk-Thrus vous permet de créer des bulles d'aide en forme de ballon sur votre site pour accompagner les utilisateurs au cours de leur navigation. Tout comme un GPS vous emmène de bout en bout où vous voulez aller, un Smart Walk-Thru emmènera votre utilisateur dans un processus en ligne avec un guidage interactif étape par étape.
Cas d'utilisation
Voici quelques exemples supplémentaires de la façon dont les Smart Walk-Thrus peuvent être utilisés :
- Adoption de fonctionnalités : réduisez le temps nécessaire aux clients pour adopter un nouveau logiciel, ce qui améliore l'expérience client et la fidélité.
- Onboarding et formation : intégrez et formez les employés plus rapidement en leur fournissant des conseils immédiats et pertinents à l'écran. Smart Walk-Thrus permet aux utilisateurs d'apprendre tout en travaillant afin de ne pas perdre de temps.
- Centre d'Assistance : fournissez aux clients une assistance en libre-service avec des instructions simples et engageantes afin qu'ils bénéficient d'une expérience en ligne personnalisée et sans effort.
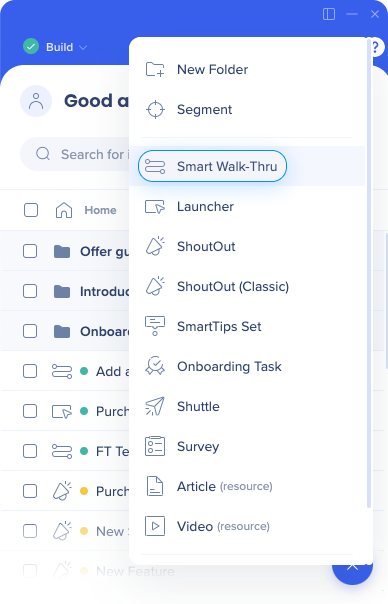
En fonction des besoins de votre utilisateur, configurez le Smart Walk-Thru pour qu'il démarre lorsque l'utilisateur clique sur un bouton Launcher, recherche dans le menu lecteur, clique sur une Tâche dans la liste des tâches, ouvre un Permalien, clique sur le bouton d'action dans un ShoutOut ou configurez-le pour commencer automatiquement.
Composants Smart Walk-Thru
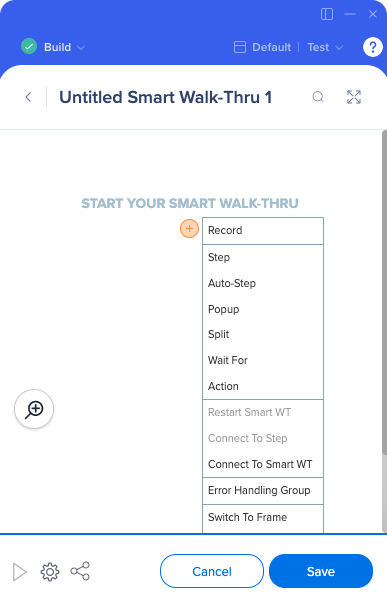
Dans le WalkMe Editeur, le Smart Walk-Thru est affiché dans une carte claire et intuitive. La carte utilise des icônes et des symboles pour représenter différents types d'étapes et de logique.
Les Smart Walk-Thrus sont constitués d'Étapes, Étapes du flux et Pop-ups :
- Les étapes s'affichent à l'écran dans des info-bulles qui fournissent des instructions aux utilisateurs dans le cadre d'un processus. Sur la carte Smart Walk-Thru, les étapes apparaissent sous forme de bulles bleues. Les étapes indiquent un élément à l'écran et donnent une direction principale ; Par exemple, « Entrez du texte dans ce champ » ou « Cliquez sur ce bouton ». Chaque étape a également un déclencheur : l'action permettra de passer à l'étape suivante. Par exemple, lorsque l'utilisateur entre du texte dans l'élément associé ou clique sur un bouton.
- Les étapes du flux sont utilisées en arrière-plan pour modifier le flux du Smart Walk-Thru ; par exemple, elles peuvent diviser le Smart Walk-Thru en différents chemins, attendre une certaine condition avant de continuer ou gérer des erreurs. Les Étapes du flux appariassent sous forme d'icônes oranges sur la carte Smart Walk-Thru. En savoir plus
- Les Pop-ups sont utilisés pour attirer l'attention de votre utilisateur sur le texte présenté. Contrairement aux bulles d'étapes normales, les Popups ne sont pas attachées à un élément mais apparaissent au centre de la page. Les Popups peuvent être placées n'importe où dans un Smart Walk-Thru. En savoir plus
Options de conception
Il existe deux manières pour modifier le design de votre bulle.
- La première consiste à sélectionner un design à partir de notre Design Gallery (galerie de conception).
- La seconde consiste à prendre le contrôle complet de la conception de votre bulle en utilisant CSS.
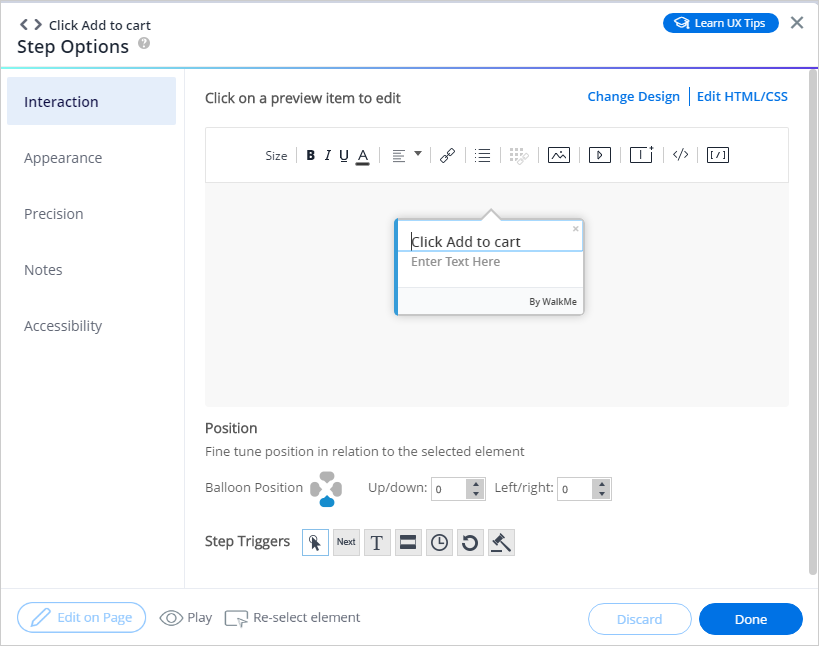
En cliquant Change design (changer de design) en haut à droite de l'onglet Interaction qui donne accès à la Design Gallery. La Design Gallery vous permet de sélectionner un design pour votre bulle spécifique. Vous pouvez également le régler au niveau international à partir de la page Settings (paramètres) de Walk-Thru.
Modifiez les modèles avancés et créez les vôtres en utilisant notre console de personnalisation HTML/CSS.
Editeur de WYSIWYG :
L'éditeur WYSIWYG (Ce que vous voyez est ce que vous obtenez) vous permet de modifier facilement l'aspect et le contenu de votre bulle et d'afficher les résultats instantanément.
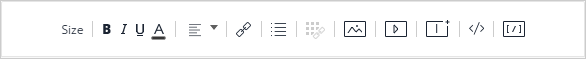
Outils dans l'Éditeur de WYSIWYG :

- Taille de la police
- En caractères gras
- En italique
- Souligné
- Couleur de la police
- Alignement du texte
- Add Link (ajouter un lien) : ajouter un hyperlien URL
- Add Bulleted List (ajouter une liste à tirets) : ajouter des tirets à une liste d'éléments dans le texte de la bulle
- Add Smart Walk-Thru Link (ajouter un lien Smart Walk-Thru) : crée un lien qui lance un autre Smart Walk-Thru
- Ce lien arrêtera l'actuel Smart Walk-Thru et lancera celui qui est lié. Pour créer un lien vers Smart Walk-Thru, le lien à Smart Walk-Thru doit avoir été créé en ayant un ID Walk-Thru
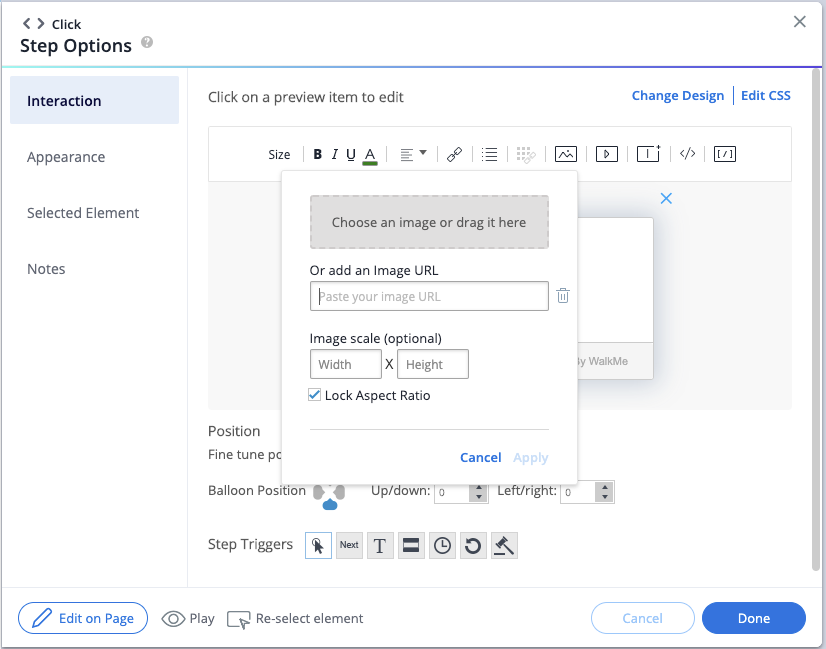
- Add Image (ajouter une image) :
- Ajouter une nouvelle image peut être effectué en téléchargeant une image à partir de votre ordinateur ou en insérant son URL (auquel cas, l'image doit être hébergée en ligne avant d'être insérée) ;
- Les types de fichiers pris en charge comprennent JPG, JPEG, PNG, GIF ;
- La taille du fichier maximale est de 500 KB ;
- Les images téléchargées sont hébergées dans un compartiment dédié dans Amazon S3 ;
- La largeur et la hauteur de l'image depuis l'URL sont ajustées automatiquement à la taille de la bulle ou du ShoutOut, en conservant le ratio originel de l'image ;
- Vous pouvez ajuster la largeur et la hauteur de l'image, le cas échéant, en double-cliquant sur l'image à modifier ;
- Vous pouvez utiliser « Lock Aspect Ratio » (verrouiller le ratio de l'aspect) pour verrouiller le ratio de l'aspect afin qu'il reste identique lors de la remise à l'échelle ;
- Vous pouvez supprimer l'image en cliquant sur l'icône de la corbeille à côté de l'URL de l'image ou en la supprimant à l'aide de la touche retour arrière ou en la supprimant lorsque vous modifiez le texte dans l'Éditeur de texte ;
- Format BBCode : [img]img_URL[/img] ;
- Format du BBCode avec la largeur et la hauteur : img_URL [/](par [img=40x24]exemple, [img=widthxheight]img_URL)[/img].

- Add Video (Ajouter une vidéo) : saisissez l'URL d'une vidéo sur la plateforme vidéo correspondante
- Les vidéos peuvent être lues à partir de n'importe quelle plateforme tant qu'elles sont au format MP4 à l'aide d'un iFrame (voir le BBCode dans le tableau ci-dessous). Entrez la largeur et la hauteur si nécessaire
- Add iFrame (Ajouter un iFrame) : charger une page Web dans un cadre
- Add Dynamic Text (Ajouter un texte dynamique) : ajoutez du texte dynamique, comme le nom réel de l'utilisateur, dans une bulle
- BBCode : formatez le texte à l'aide du BBcode. Voir les exemples ci-dessous :
FONCTIONNALITÉ BBCode Aligner le texte au centre [div style="text-align:center"]Texte[/div] Barré [s]text[/s] Tableaux [table]{rows}[/table] Rangées de tableau [tr]{cells}[/tr] Cellules de contenu du tableau Cellule d'en-tête : [th]{content}[/th] Cellule de contenu [td]{content}[/td] Lien à un e-mail [url=mailto:name@company .com]name@company.com[/url] - À partir de l'aperçu bulle, vous pouvez modifier les éléments suivants :
- Title (titre) : modifiez l'instruction principale pour l'utilisateur
- Text (texte) : inclure des instructions supplémentaires ou des détails pour l'étape si vous le souhaitez
Emplacement :
Modifiez l'emplacement de la bulle par rapport à l'élément sélectionné (personnalisez davantage la position dans l'onglet Appearance [Apparence]). Modifiez davantage la position en modifiant la position des pixels vers le haut / bas et vers la gauche / droite.

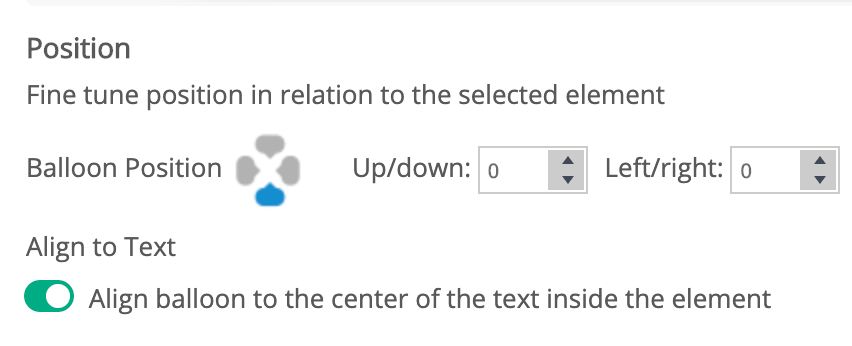
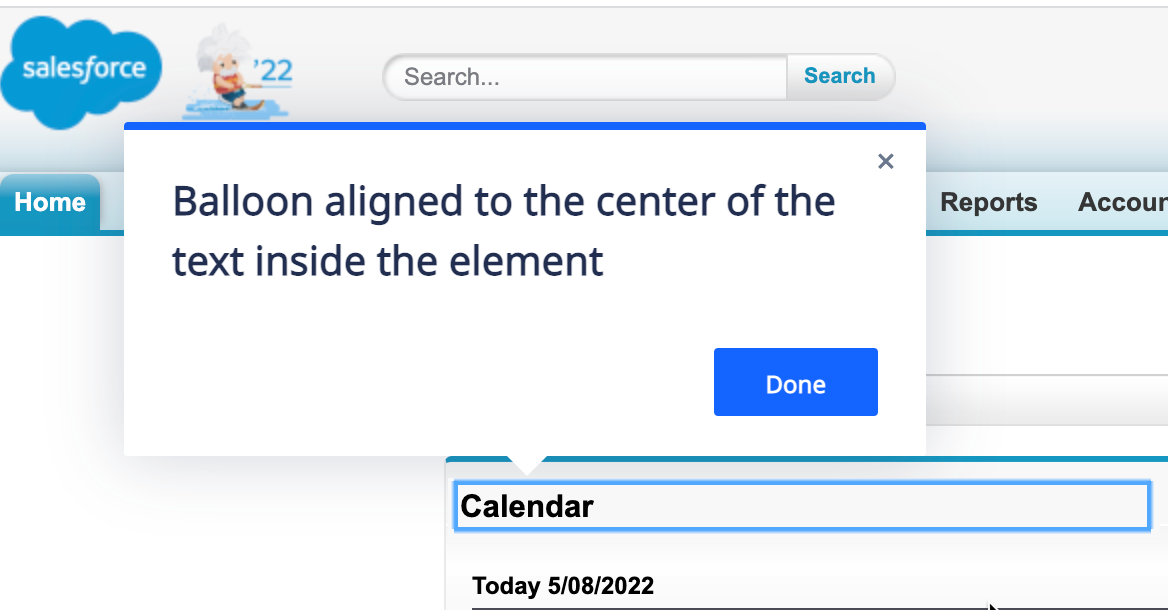
Aligner au texte
En activant cette fonctionnalité, le ballon Smart Walk-Thru pointera vers le centre du texte à l'intérieur de l'élément, même si le texte à l'intérieur de l'élément n'est pas aligné sur les deux côtés.
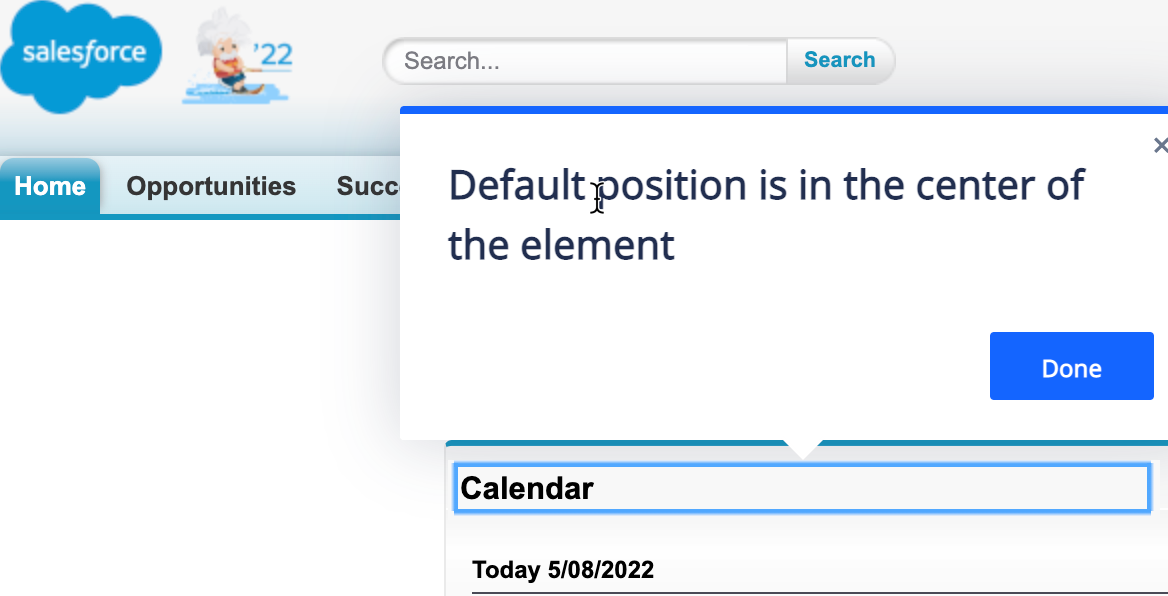
Lorsqu'il est aligné sur le texte NON activé (par défaut), le ballon s'aligne sur le milieu de l'élément sélectionné :

Lorsque l'alignement sur le texte est activé, le ballon s'alignera sur le centre du texte dans l'élément

Déclencheurs d'étape :
Déterminez quelle action déplacera le Smart Walk-Thru vers la prochaine étape. Les déclencheurs font avancer les instructions et les rendent interactives.
- Click (clic) : l'étape suivante est lue une fois que l'utilisateur a cliqué sur l'élément.
- Next (suivant) : l'étape suivante sera lue une fois que l'utilisateur aura cliqué sur un bouton Next sur la bulle
- Astuce : vous pouvez combiner d'autres déclencheurs avec la fonctionnalité Next en appuyant sur Ctrl sur un clavier de PC (ou sur Commande sur un clavier Mac) et en sélectionnant le deuxième déclencheur
- Type : l'étape suivante sera déclenchée une fois que l'utilisateur aura saisi du texte dans le champ de texte sélectionné
- Hover (Survoler) : la prochaine étape sera déclenchée une fois que l'utilisateur survolera l'élément
- Delay (Retard) : la prochaine étape est lue automatiquement après un nombre de secondes prédéfini
- Refresh (Actualisation) : la prochaine étape est lue lors de l'actualisation de la page
- Custom Trigger (déclencheur personnalisé) : créer une règle qui indiquera à WalkMe quand passer à l'étape suivante
- Astuce : vous pouvez utiliser ce type de déclencheur pour ajouter d'autres éléments à l'écran qui peuvent déclencher l'étape
- Drop-Down Menu Triggers (déclencheurs du menu déroulant) : les déclencheurs suivants apparaissent uniquement en tant qu'options lorsqu'un élément du menu déroulant est sélectionné :
- Select Any (Sélection de tout élément) : la prochaine étape est lue lorsqu'un des éléments du menu déroulant est sélectionné
- Select Specific (Sélection d'un élément spécifique) : l'étape suivante est lue lorsqu'un élément spécifique du menu déroulant est sélectionné
Exporter un Smart Walk-Thru au format PDF
Si vous souhaitez afficher le flux d'un Smart Walk-Thru à vol d'oiseau ou former les employés à votre technique de construction Smart Walk-Thru, vous pouvez exporter votre liste d'étapes Smart Walk-Thru au format PDF.
Pour exporter votre liste d'étapes, procédez comme suit :
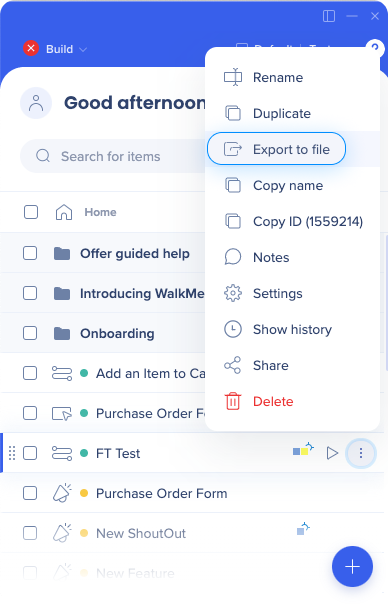
- Passez la souris sur l'icône de menu d'un élément Smart Walk-Thru ou Walk-Thru
- Sélectionnez Exporter vers un fichier :

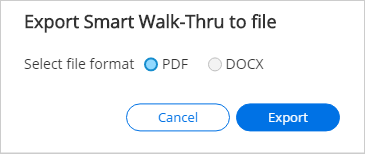
- Si votre solution a plus d'une langue, vous serez invité à sélectionner la langue dans laquelle vous souhaitez exporter :

- Après avoir cliqué sur Exporter, vous verrez une barre de progression illustrant l'achèvement de la compilation de votre PDF
- Une fois la compilation terminée, vous serez invité à sélectionner l'emplacement de stockage du fichier sur votre ordinateur
- Sélectionnez un emplacement sur votre ordinateur et téléchargez le fichier à cet emplacement
La structure du fichier
Chaque page du fichier montre une étape Smart Walk-Thru sur une capture d'écran de la page de l'application sur laquelle l'étape a été capturée. Chaque étape est située à côté de l'élément sélectionné.
Les fonctionnalités supplémentaires de la structure de la page sont les suivantes :
- Le numéro chronologique de l'étape
- L'étiquette de l'étape
- La date et l'heure de création de l'étape
- L'URL où la capture d'écran a été capturée