Types d’étapes Smart Walk-Thru
Aperçu général
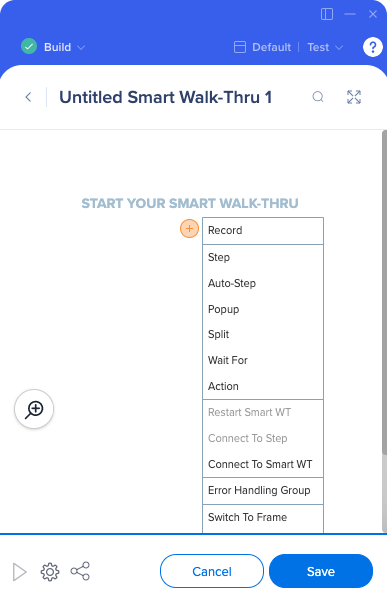
Dans cet article, chaque type d'étape sera brièvement passé en revue, et vous trouverez également des astuces concernant la gestion de vos étapes Smart Walk-Thru dans l'éditeur. Apprenez à créer un Smart Walk-Thru dans le guide Premiers pas
Les étapes constituent les conseils visibles que les utilisateurs finaux voient lors de l'utilisation d'un Smart Walk-Thru. Les étapes popup sont des étapes ayant l'apparence d'une bulle qui flotte et n'étant pas attachées à un élément spécifique. Tous les autres types d'étapes d'un Smart Walk-Thru sont des étapes de flux. Contrairement aux étapes normales d'un Smart Walk-Thru, les étapes de flux ne sont pas visibles pour l'utilisateur final, mais elles vous permettent de contrôler la façon dont le Smart Walk-Thru joue.
Aperçu des étapes

Étapes
Les ![]() étapes apparaissent comme des bulles de conseils à l'écran, donnant ainsi des instructions aux utilisateurs à travers un processus. Sur la carte Smart Walk-Thru, les étapes apparaissent sous forme de bulles bleues. Les étapes pointent vers un élément de l'écran et donnent des instructions. Par exemple : « Entrez un texte dans ce champ » ou « Cliquez sur ce bouton ». Chaque étape a également un déclencheur : l'action qui fera passer à l'étape suivante.
étapes apparaissent comme des bulles de conseils à l'écran, donnant ainsi des instructions aux utilisateurs à travers un processus. Sur la carte Smart Walk-Thru, les étapes apparaissent sous forme de bulles bleues. Les étapes pointent vers un élément de l'écran et donnent des instructions. Par exemple : « Entrez un texte dans ce champ » ou « Cliquez sur ce bouton ». Chaque étape a également un déclencheur : l'action qui fera passer à l'étape suivante.
Étapes automatiques
![]() Les étapes automatiques (Auto-Steps) peuvent effectuer des actions au nom de l'utilisateur, comme un clic, un survol avec la souris, une concentration sur un endroit, l'insertion de texte sur un élément.
Les étapes automatiques (Auto-Steps) peuvent effectuer des actions au nom de l'utilisateur, comme un clic, un survol avec la souris, une concentration sur un endroit, l'insertion de texte sur un élément.
Étapes popup
Les ![]() étapes Popup sont utilisées pour attirer l'attention de l'utilisateur. Contrairement aux bulles d'étapes normales, les Popups ne sont pas attachées à un élément, elles apparaissent au centre de la page. Des étapes Popup peuvent être placées n'importe où dans un Smart Walk-Thru.
étapes Popup sont utilisées pour attirer l'attention de l'utilisateur. Contrairement aux bulles d'étapes normales, les Popups ne sont pas attachées à un élément, elles apparaissent au centre de la page. Des étapes Popup peuvent être placées n'importe où dans un Smart Walk-Thru.
Étapes Split
![]() Les étapes Split créent une règle et envoient les utilisateurs dans différentes directions en fonction de leur évaluation (true ou false). Exemple : utilisez une étape fractionnées pour savoir si un utilisateur est connecté, afin de déterminer à quel moment vous devez commencer le flux.
Les étapes Split créent une règle et envoient les utilisateurs dans différentes directions en fonction de leur évaluation (true ou false). Exemple : utilisez une étape fractionnées pour savoir si un utilisateur est connecté, afin de déterminer à quel moment vous devez commencer le flux.
Étapes Wait-For
![]() Les étapes Wait-For vous permettent d'attendre que quelque chose se produise avant de passer à l'étape suivante. Les étapes Wait-For utilisent le moteur Rule pour définir le déclencheur.
Les étapes Wait-For vous permettent d'attendre que quelque chose se produise avant de passer à l'étape suivante. Les étapes Wait-For utilisent le moteur Rule pour définir le déclencheur.
Étapes d'action
![]() Les étapes Action peuvent réaliser de nombreuses actions telles que l'ouverture du menu, l'actualisation de la page et la redirection vers une nouvelle page.
Les étapes Action peuvent réaliser de nombreuses actions telles que l'ouverture du menu, l'actualisation de la page et la redirection vers une nouvelle page.
Redémarrage d'un Smart Walk-Thru
![]() Restart Smart Walk-Thru permet aux utilisateurs finaux de passer à plusieurs reprises par le même Smart Walk-Thru afin que vous puissiez réutiliser les étapes de démarrage.
Restart Smart Walk-Thru permet aux utilisateurs finaux de passer à plusieurs reprises par le même Smart Walk-Thru afin que vous puissiez réutiliser les étapes de démarrage.
Les étapes Connect to
Connexion aux étapes peut être utilisé pour ramener une branche fractionnée vers le flux principal. Cette option apparaîtra uniquement à la fin des étapes fractionnées ne disposant pas d'une étape les reconnectant au flux principal ; sinon, elle sera grisée et ne pourra être sélectionnée.
Connexion à un Smart Walk-Thru
![]() Connexion à un Smart Walk-Thru est une étape qui vous permet de passer à un autre Smart Walk-Thru pour réutiliser des étapes que vous avez créées dans un Walk-Thru précédent.
Connexion à un Smart Walk-Thru est une étape qui vous permet de passer à un autre Smart Walk-Thru pour réutiliser des étapes que vous avez créées dans un Walk-Thru précédent.
Il s'agit d'une étape hautement recommandée. Si vous voulez que les Smart Walk-Thrus fonctionnent de façon optimale, il vaut mieux qu'ils ne contiennent pas plus de 10-12 étapes. Utilisez l'étape Connect to Smart Walk-Thru pour une connexion à plusieurs flux. Vos utilisateurs finaux ne se rendront pas compte qu'ils passent d'un Smart Walk-Thru à un autre et vos flux fonctionneront mieux.
Groupe de gestion des erreurs
![]() Le groupe de traitement des erreurs vous permet de créer des étapes supplémentaires qui apparaîtront lorsqu'un utilisateur rencontre une erreur. L'utilisation de groupes de traitement des erreurs permet de s'assurer que les utilisateurs reçoivent l'aide dont ils ont besoin pour aller au bout d'un processus.
Le groupe de traitement des erreurs vous permet de créer des étapes supplémentaires qui apparaîtront lorsqu'un utilisateur rencontre une erreur. L'utilisation de groupes de traitement des erreurs permet de s'assurer que les utilisateurs reçoivent l'aide dont ils ont besoin pour aller au bout d'un processus.
Switch to Frame
Switch to Frame permet à la lecture de votre Smart Walk-Thru de continuer sur plusieurs domaines, par exemple dans un iFrame ou une fenêtre popup HTML.
Définir les données WalkMe
Définir les données WalkMe définit une variable dans le flux sous la forme d'informations que vous pouvez stocker dans le navigateur de l'utilisateur final, par exemple lorsque celui-ci sélectionne un élément ou atterrit sur une page spécifique. Ces données peuvent ensuite être utilisées dans le moteur de règles pour contextualiser votre support WalkMe ; par exemple, pour Segmenter des éléments, créer des Splits, ou lancer un Walk-Thru qui se jouera automatiquement.
Définition d'une étape
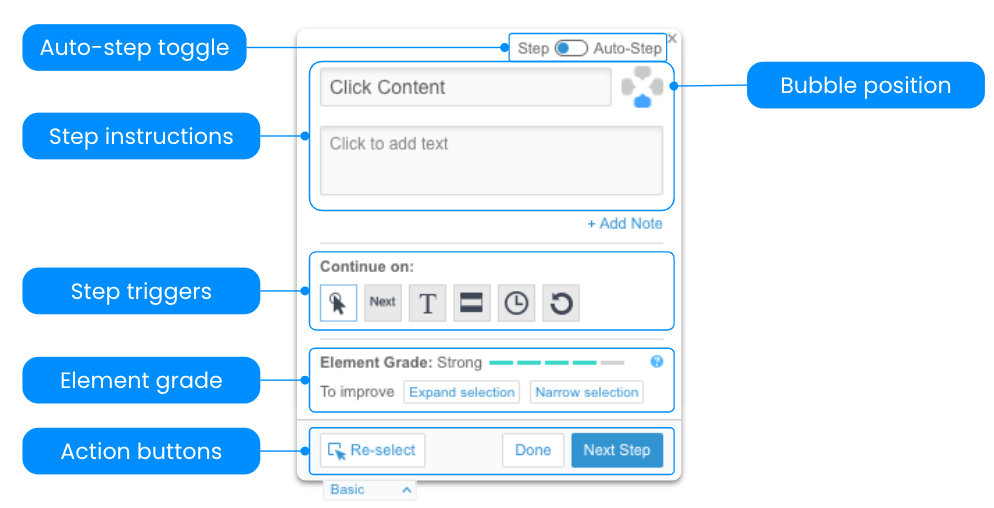
Lorsque vous construisez des étapes, vous pouvez ajouter des informations pour vous aider en tant que développeur ou pour aider votre utilisateur, ou encore pour définir des déclencheurs d'étapes et des paramètres. Vous avez la possibilité de modifier ces paramètres après qu'une étape a été créée ou dans l'éditeur.

- La bascule d'étape automatique convertira une étape en étape automatique.
- Les instructions d'étape comprennent un nom et une description d'étape, qui apparaissent à l'intérieur de la bulle et fournissent des instructions à l'utilisateur.
- Remarque d'étape (n'apparaît pas dans l'image) apparaît dans l'éditeur et ne sera visible que par d'autres développeurs WalkMe (et non par les utilisateurs finaux).
- Step Triggers : les Triggers déterminent l'action qui permettra au Smart Walk-Thru de passer à l'étape suivante. Les déclencheurs font avancer les instructions et les rendent interactives. Plus d'informations sur les déclencheurs très bientôt.
- Position de la bulle déplace la position de la bulle par rapport à l'élément auquel elle est attachée.
- Element Grade vous indique la force de l'élément. En savoir plus sur la catégorie et la précision des éléments.
- Les boutons Action vous permettent de re-sélectionner l'élément, de créer l'étape suivante ou de revenir à l'éditeur en cliquant sur Done.
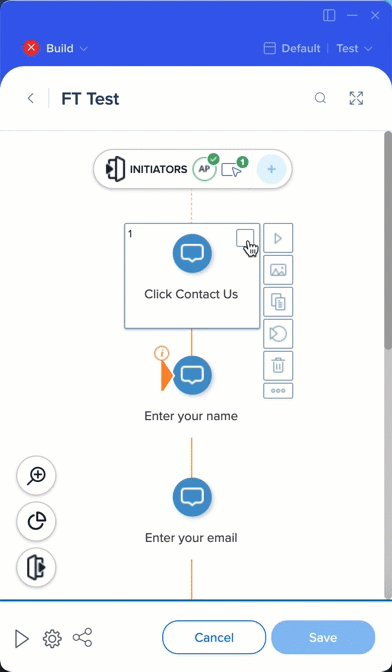
Options des étapes

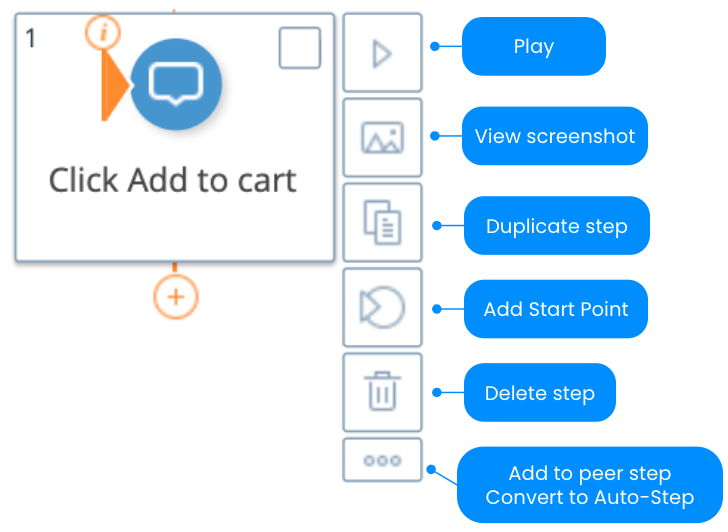
Lorsque vous passez au-dessus d'une étape dans l'éditeur, un panneau apparaît avec différentes options que vous pouvez utiliser pour cette étape.
- Play vous permet de prévisualiser le fonctionnement de cette étape. Lorsque vous appuyez sur Play, cela a pour effet de lancer un aperçu de cette étape et de continuer ensuite sur l'ensemble des étapes.
- View screenshot vous permet de voir rapidement une image de votre étape sur la page sur laquelle elle a été construite.
- Dupliquer l'étape permet de copier et coller l'étape concernée.
- Remarque : les traductions associées à l'étape, le cas échéant, ne sont pas copiées. Elles devront être traduites de nouveau après la duplication.
- Add Start Point permet de faire d'une étape un point de départ dans votre flux.
- Delete step a pour effet de supprimer définitivement l'étape du flux.
- Le menu à trois points ouvre des options permettant d'effectuer un ajout à une étape paire ou de convertir l'étape concernée en étape automatique.
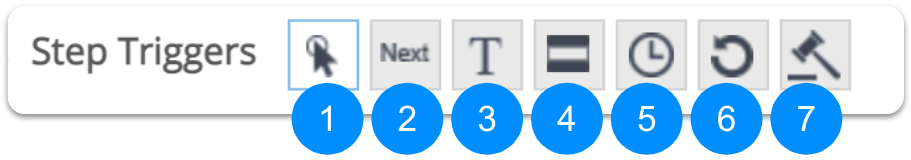
Triggers
Les déclencheurs permettent de déterminer l'action qui fera passer le Smart Walk-Thru à l'étape suivante. Les déclencheurs font avancer les instructions et les rendent interactives.

- Click (clic) : l'étape suivante est lue une fois que l'utilisateur a cliqué sur l'élément.
- Next (suivant) : l'étape suivante sera lue une fois que l'utilisateur aura cliqué sur un bouton Next sur la bulle
- Type : l'étape suivante est déclenchée une fois l'utilisateur a tapé quelque chose (utilisé pour les champs de texte)
- Hover : l'étape suivante est déclenchée après que l'utilisateur a survolé l'élément sélectionné
- Delay : l'étape suivante est déclenchée au bout d'un certain temps
- Actualisation : l'étape suivante est déclenchée une fois la page actualisée
- Custom : vous permet de créer votre propre déclencheur
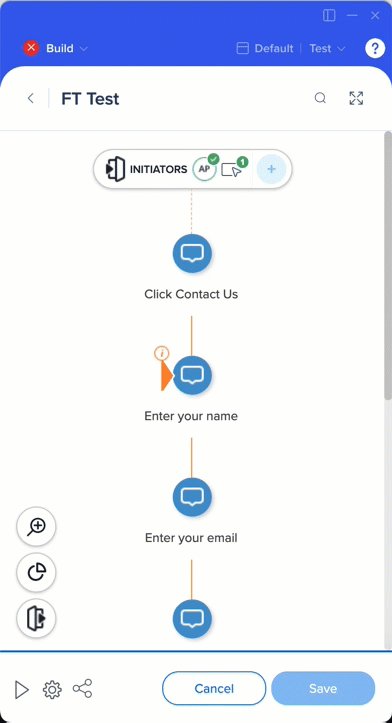
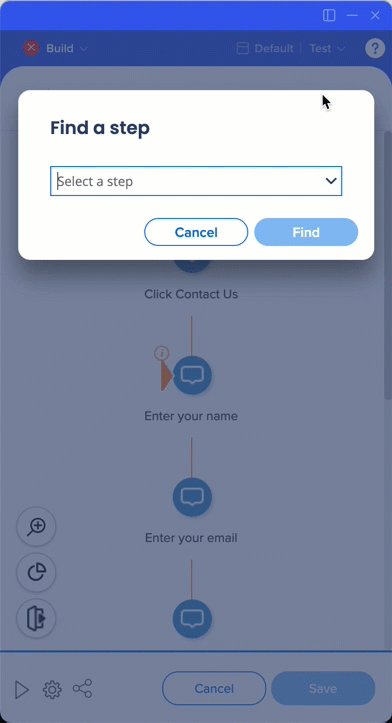
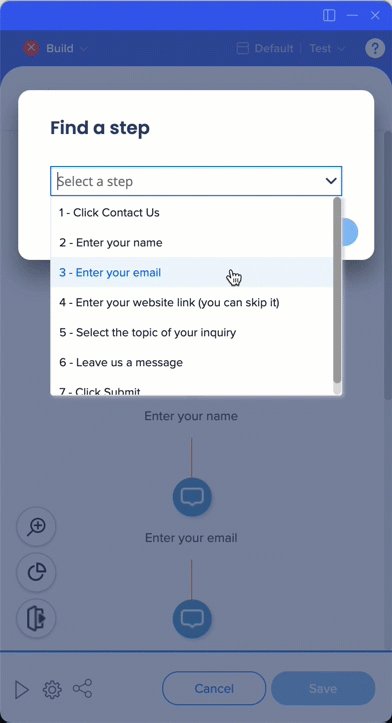
Rechercher une étape
Pour trouver une étape spécifique dans un Smart Walk-Thru, cliquez sur l'icône de loupe ou utilisez le raccourci clavier : cmd+F (Mac) / ctrl+F (Windows)
Cette fonctionnalité peut être extrêmement utile lorsque vous travaillez sur des Smart Walk-Thrus comprenant de nombreuses étapes !

Déplacer et copier les étapes
Les étapes peuvent être mises avant ou après d'autres étapes de votre Smart Walk-Thru.
Pour déplacer plusieurs étapes dans un flux de Smart Walk-Thru :
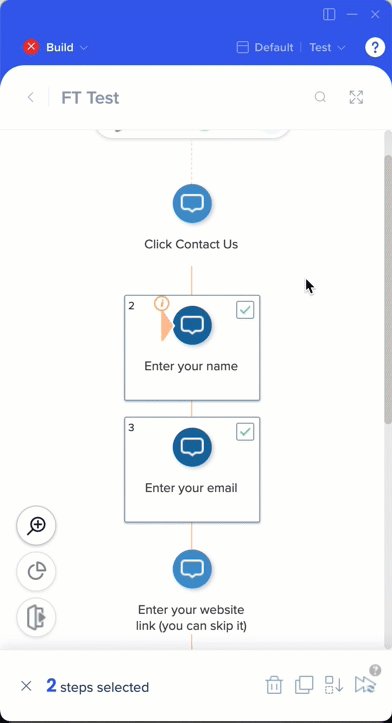
- Sélectionnez les étapes souhaitées.
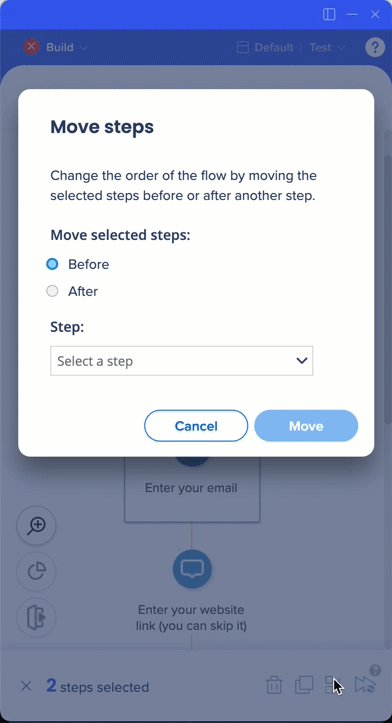
- Cliquez sur le bouton Move steps (déplacer les étapes) dans le panneau du bas.
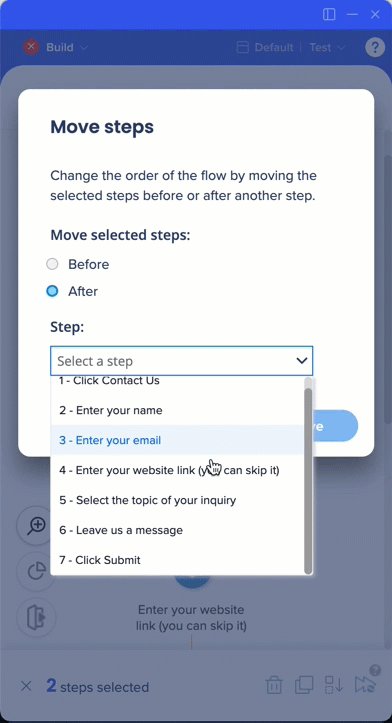
- Sélectionnez l'étape qui vous intéresse et déplacez-là.
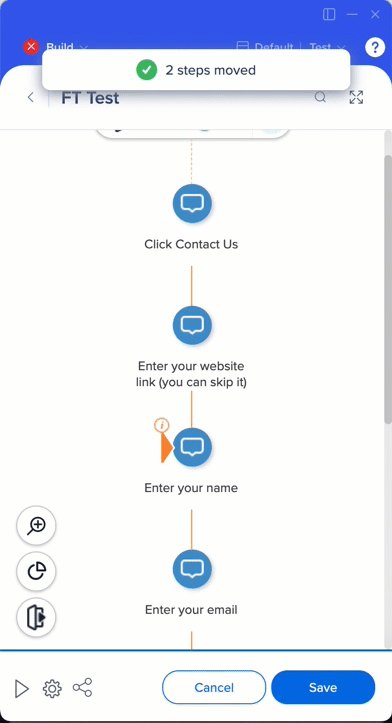
- Cliquez sur Déplacer.
Déplacez une seule étape en cliquant et en la faisant glisser vers son nouvel emplacement.
Une fois déplacées, les étapes sélectionnées n'apparaîtront plus à leur emplacement d'origine.

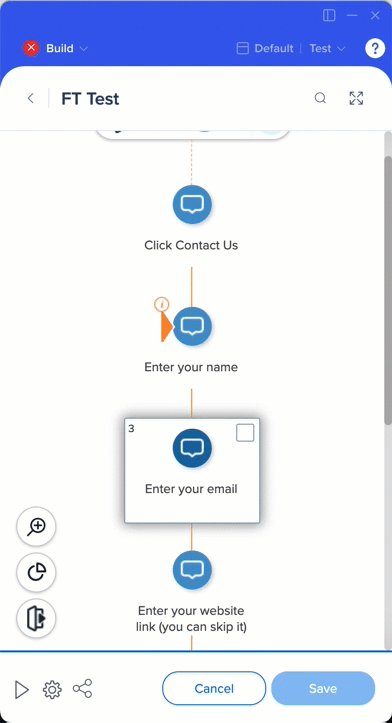
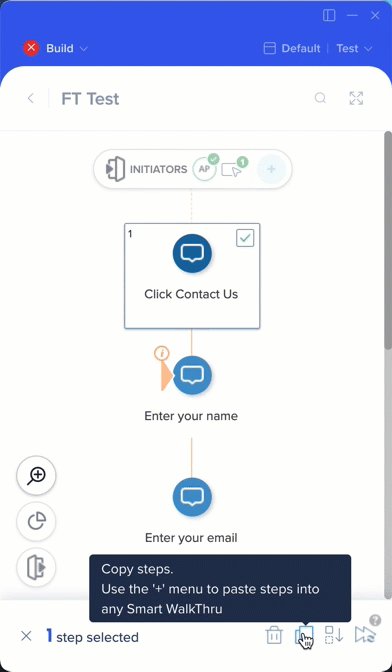
Pour copier une étape, cochez la case qui apparaît dans le coin supérieur droit de l'étape lors du survol, puis cliquez sur l'icône de copie dans le coin inférieur gauche de l'Éditeur.

Conseil du mardi : les fonctionnalités du Smart Walk-Thru
Regardez cette vidéo pour voir Trouver une étape et Déplacer une étape en action.

