Meilleures pratiques d’expérience utilisateur pour les Smart Walk-Thrus
Aperçu général
Vous savez comment construire un Smart Walk-Thru, mais vous souhaitez connaître les astuces que les pros utilisent ? Continuez à lire pour connaître les stratégies et les méthodes que nous avons trouvées les plus efficaces pour construire des Smart Walk-Thurs avec une excellente expérience utilisateur.
Construire pour une expérience utilisateur fluide
Il est important de considérer l'expérience utilisateur lors de la construction d'un Smart Walk-Thru. Lorsque vous utilisez un Smart Walk-Thru pour aider les utilisateurs à naviguer, il existe deux façons de la faire :
- Former : apprenez à l'utilisateur comment accéder à la page ou achever le processus (étapes manuelles standards) ;
- Automatiser : utilisez l'automatisation pour aider l'utilisateur à achever l'action souhaitée.
Choisir le bon point de vue a beaucoup à voir avec le cas d'utilisation : Est-ce que vous apprenez à l'utilisateur comment utiliser la plate-forme ? Ou est-ce que vous aidez l'utilisateur à avoir de meilleures performances et à interagir rapidement et facilement avec le site ?
Réfléchissez à la fréquence d'action d'un utilisateur : Est-ce une action répétée et variable pour laquelle l'utilisateur doit être formé ou est-ce une action unique que vous devez effectuer pour lui (configurez-la et oubliez-la) ?
En tenant compte de cela, examinons certaines meilleures pratiques pour optimiser l'expérience utilisateur.
Couleur de la bulle
Regardez attentivement comment les couleurs utilisées dans une bulle Smart Walk-Thru contrastent avec les couleurs d'arrière-plan du site Web ou de l'application.
De plus, prenez en compte la couleur du texte dans la bulle par rapport aux couleurs de la bulle.
Assurez-vous d'utiliser les couleurs qui sont faciles à lire. Évitez les couleurs saturées brillantes. Lorsque vous utilisez le noir, utilisez la teinte à partir de l'Éditeur. Ce n'est pas une couleur noire normale (elle est plus claire et mélangée avec du marron) et elle est plus facile à lire.
Texte
Faites en sorte que le texte de la bulle soit court et simple.
Les messages dans les bulles doivent être directs et exploitables. Évitez de donner trop d'informations à l'utilisateur. Si vous devez transmettre de nombreuses informations à la fois, utilisez des SmartTips ou redirigez les utilisateurs vers un document qui fournit plus de détails.

Utilisez les appels à l'action. Faites immédiatement savoir aux utilisateurs ce qu'ils doivent faire. Évitez les explications inutiles. Si vous lancez un Walk-Thru et que vous voulez qu'un utilisateur le lise, précisez-lui pourquoi il doit le faire. Par exemple, « Pour achever le processus plus rapidement, cliquez ici. »
Longueur d'un Smart Walk-Thru
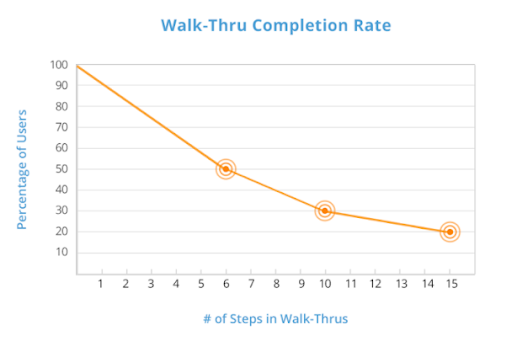
Ayez des Smart Walk-Thrus de douze étapes ou moins.
Nous avons vu des Smart Walk-Thrus avec des bulles de plus de douze étapes résulter à un abandon significatif. Donnez à vos utilisateurs les informations dont ils ont besoin lorsqu'ils en ont besoin d'une manière concise et efficace. Identifiez l'objectif final du Smart Walk-Thru et concentrez-vous sur le moyen d'y mener les utilisateurs de la manière la plus simple possible. Recherchez les occasions d'utiliser moins de bulles. Moins de bulles signifie moins d'occasions pour votre utilisateur de cliquer sur X et de quitter le Smart Walk-Thru.

Surligner ou ne pas surligner : telle est la question.
Vous pouvez surligner un élément auquel vous faites référence pour attirer l'attention de l'utilisateur dans les cas suivants : Si l'élément est loin de la bulle ou si vous avez plusieurs éléments pertinents ou si l'élément sur lequel vous pointez n'est pas clair.
Pour attirer l'attention sur une étape surlignée, utilisez une couleur en contraste avec le site, mais évitez les couleurs qui sont trop brillantes ou qui détonnent. Évitez d'utiliser le rouge car il est associé à une erreur, à moins que vous ne fassiez référence à une erreur.
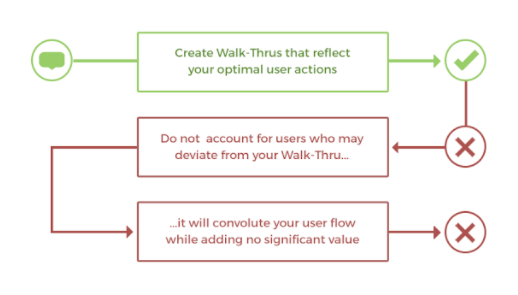
Créer des flux linéaires
Créez des Smart Walk-Thrus qui reflètent vos actions utilisateur optimales. Ne tenez pas compte des utilisateurs qui peuvent dévier du Smart Walk-Thru. Cela compliquera votre flux sans y ajouter de valeur. Si vous avez plusieurs actions utilisateur souhaitées, divisez le flux en Smart Walk-Thrus plus petits et rassemblez-les dans un dossier du Menu du lecteur WalkMe.

Optimiser les titres
Les utilisateurs trouveront et sélectionneront le Smart Walk-Thru le plus pertinent à partir du Menu du lecteur si le titre est concis et clarifie l'objectif final.
Utiliser les SmartTips
Les SmartTips sont une excellente fonctionnalité à utiliser en plus ou pour remplacer les bulles Smart Walk-Thru. Contrairement aux Smart Walk-Thrus, les SmartTips sont toujours à l'écran. Ils sont rarement envahissants. Ils sont là lorsque l'utilisateur en a besoin et il peut facilement les ignorer dans le cas contraire. En savoir plus sur les SmartTips.
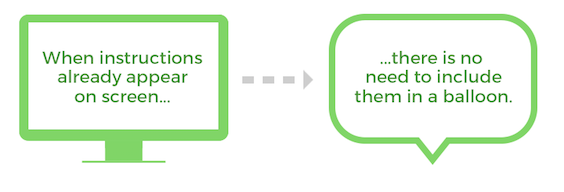
Construire avec des bulles uniques sur des formulaires à plusieurs champs
Les formulaires sont souvent explicites et n'ont pas besoin de bulle individuelle pour chaque champ. Au lieu de cela, envisagez de construire avec une seule bulle sur le bouton Enregistrer ou Soumettre qui indique « Remplir le champ requis et cliquez sur Soumettre ». Ce n'est pas assez ? Fournissez des informations supplémentaires ou validez les entrées du champ avec des SmartTips.

Utilisez le bouton déclencheur Suivant pour les étapes facultatives.
Lorsque vous ne savez pas si un utilisateur fera une action ou que vous souhaitez rendre cette action facultative, utilisez un bouton déclencheur Suivant . Vous pouvez également utiliser le bouton déclencheur Suivant avec les déclencheurs Cliquer sur ou Saisir .
Réduire les clics requis pour l'utilisateur avec le déclencheur personnalisé
Les déclencheurs personnalisés peuvent être utilisés pour remplacer les boutons déclencheurs Suivant . Les déclencheurs personnalisés font progresser le Smart Walk-Thru au bon moment dans un cas précis, alors que les boutons déclencheurs Suivant ne sont pas adaptés à un cas spécifique et exigent peut-être que l'utilisateur clique dessus plus que nécessaire. En savoir plus sur les déclencheurs personnalisés.
Le mettre à disposition au bon moment, de la bonne manière
La création d'un Smart Walk-Thru efficace est la moitié de la bataille. Assurez-vous qu'il apparaît pour les bonnes personnes au bon moment.
Ajouter le Smart Walk-Thru à un segment
La segmentation justifiée est un élément important de votre Smart Walk-Thru. Les segments vous permettent de contrôler les groupes d'utilisateurs qui verront le Smart Walk-Thru. Si les Smart Walk-Thrus ne sont pas pertinents pour certains utilisateurs ou dans certains cas, ils peuvent être cachés en utilisant le Centre de segmentation. Cela permettra à vos utilisateurs de se concentrer sur leurs tâches pertinentes et de réduire l'encombrement à l'écran et dans le Menu du lecteur.
La meilleure pratique est d'utiliser une URL pour segmenter par page ou une variable pour segmenter par type d'utilisateur ou par rôle. En savoir plus sur la segmentation.
Optimiser les points d'initiation des Smart Walk-Thru
Comment un utilisateur déclenchera-t-il votre Smart Walk-Thru ? Via un Launcher, le Menu du lecteur, un lien permanent ou un ShoutOut ? Tenir compte de l'expérience utilisateur et de l'objectif commercial garantira que le Smart Walk-Thru sera mis à la disposition de l'utilisateur au moment où ce dernier en a besoin pour en tirer parti au maximum. En savoir plus sur les initiateurs.
Les meilleures pratiques de la lecture automatique
-
- Utilisez la lecture automatique pour interagir de manière proactive avec vos utilisateurs finaux. Réfléchissez à la portée du Smart Walk-Thru ou trouvez le meilleur moment et le meilleur endroit pour le présenter à un utilisateur.
- Lors de l'utilisation d'une lecture automatique, il est important d'expliquer l'objectif de la bulle en premier lieu pour que l'utilisateur comprenne pourquoi il voit la bulle et ce qu'il obtiendra en cliquant dessus.
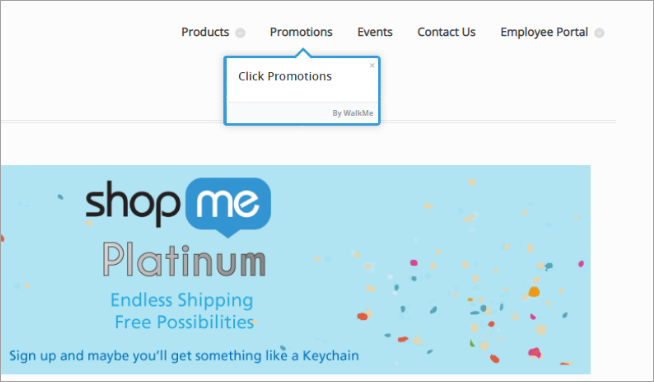
- Ce que vous ne devez pas faire :
 (Cette bulle ne décrit rien et n'apporte aucune nouvelle information...)
(Cette bulle ne décrit rien et n'apporte aucune nouvelle information...)
- Ce que vous ne devez pas faire :
- Placez toujours la première étape d'un Smart Walk-Thru dans une section visible du site. Par exemple, évitez de la placer dans le coin inférieur droit car elle pourrait ne pas être prise en compte (voir les cartes thermiques présentées ci-dessus).
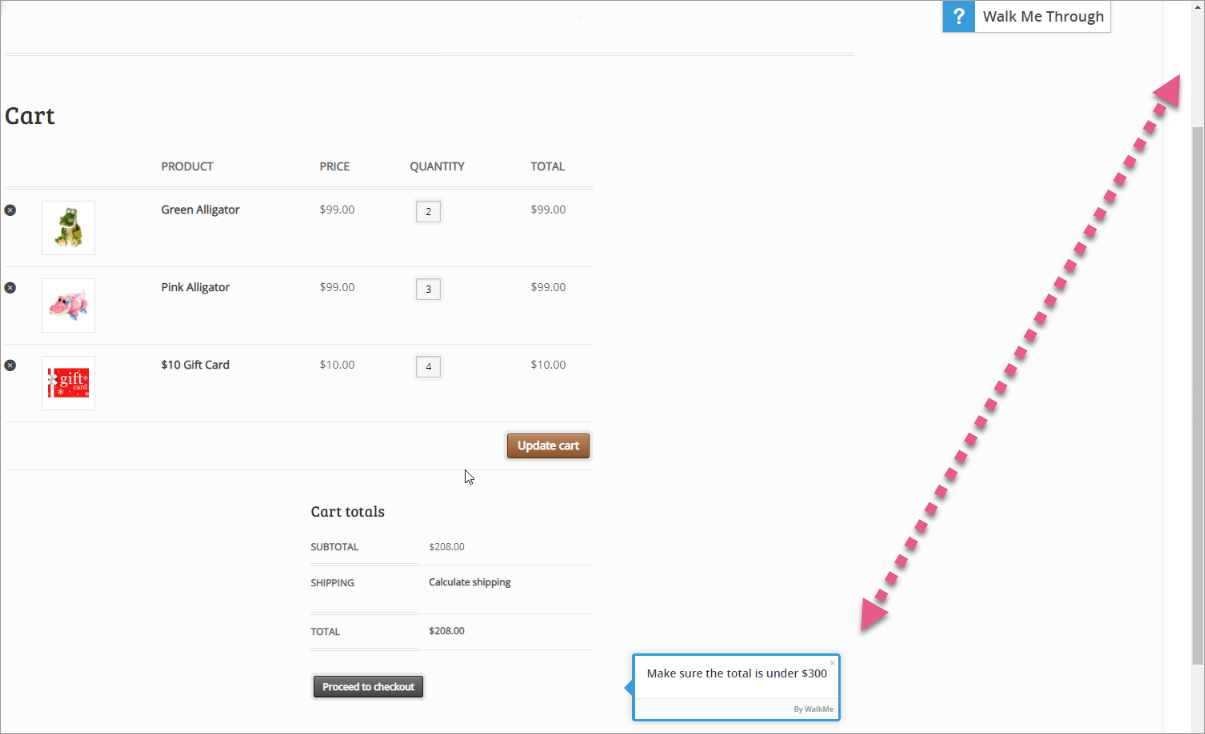
- Ce que vous ne devez pas faire :
 (Ici, l'utilisateur doit faire défiler la page pour voir la bulle dans la partie inférieure de la page)
(Ici, l'utilisateur doit faire défiler la page pour voir la bulle dans la partie inférieure de la page) -
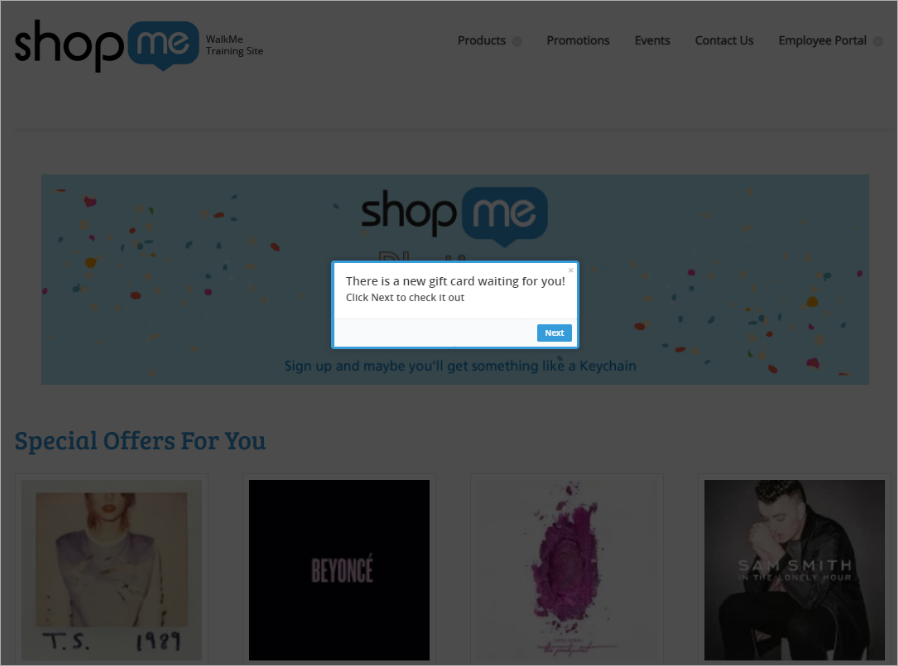
- Utiliser une étape Spotlight (mise en évidence) comme première étape peut être problématique ! Les utilisateurs peuvent confondre les étapes de la lecture automatique de Spotlight avec une publicité et ils peuvent les fermer sans les lire.
- Ce que vous ne devez pas faire :

(Si c'est la première étape, l'utilisateur peut la confondre avec une publicité et peut la fermer prématurément) - N'utilisez pas trop de lecture automatique. Cela peut lasser l'utilisateur. Réservez la lecture automatique pour les moments où un utilisateur peut avoir besoin d'aide mais ne la cherchera pas par lui-même.
- Nous vous recommandons d'ajouter un délai avant le lancement d'une lecture automatique pour qu'un utilisateur puisse d'abord explorer la page et interagir avec WalkMe.
Donner aux utilisateurs plusieurs façons d'initier le Smart Walk-Thru
Nous vous recommandons de mettre les Walk-Thrus à disposition de plusieurs façons, par exemple un Launcher contextuel sur la page où un utilisateur est susceptible d'avoir besoin d'aide et une tâche Onboarding dans le Menu du lecteur.
