Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Aperçu rapide
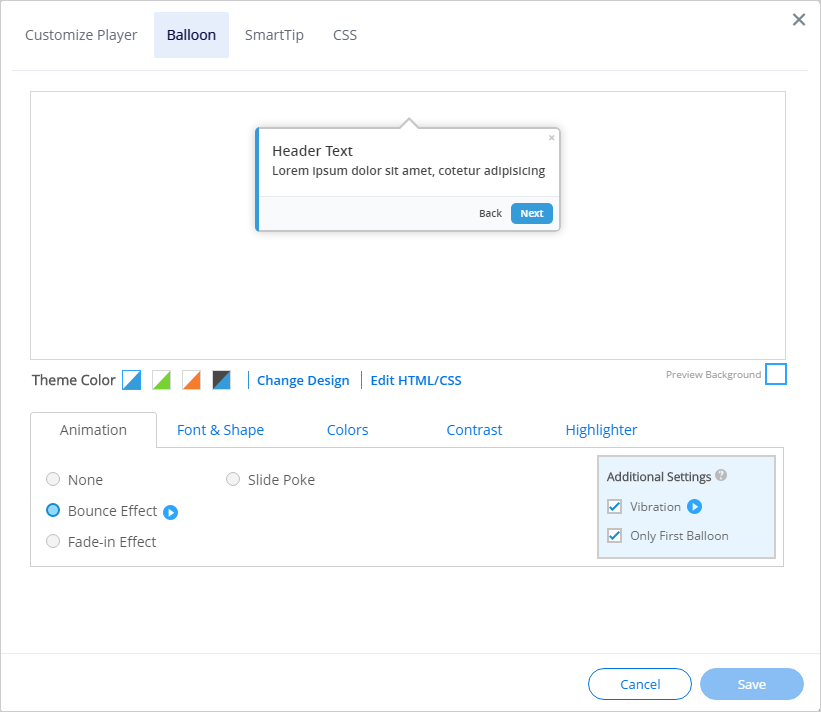
Dans l'onglet Personnaliser la bulle, modifiez le thème de la bulle d'étape Walk-Thru. Personnalisez la couleur du thème, la police, l'animation et la forme. Dans Aperçu, consultez la façon dont les ballons apparaîtront avec les paramètres sélectionnés.
Utilisez la fonctionnalité Personnaliser la bulle pour appliquer uniformément la conception à toutes les bulles au lieu d'utiliser la conception d'origine par défaut.

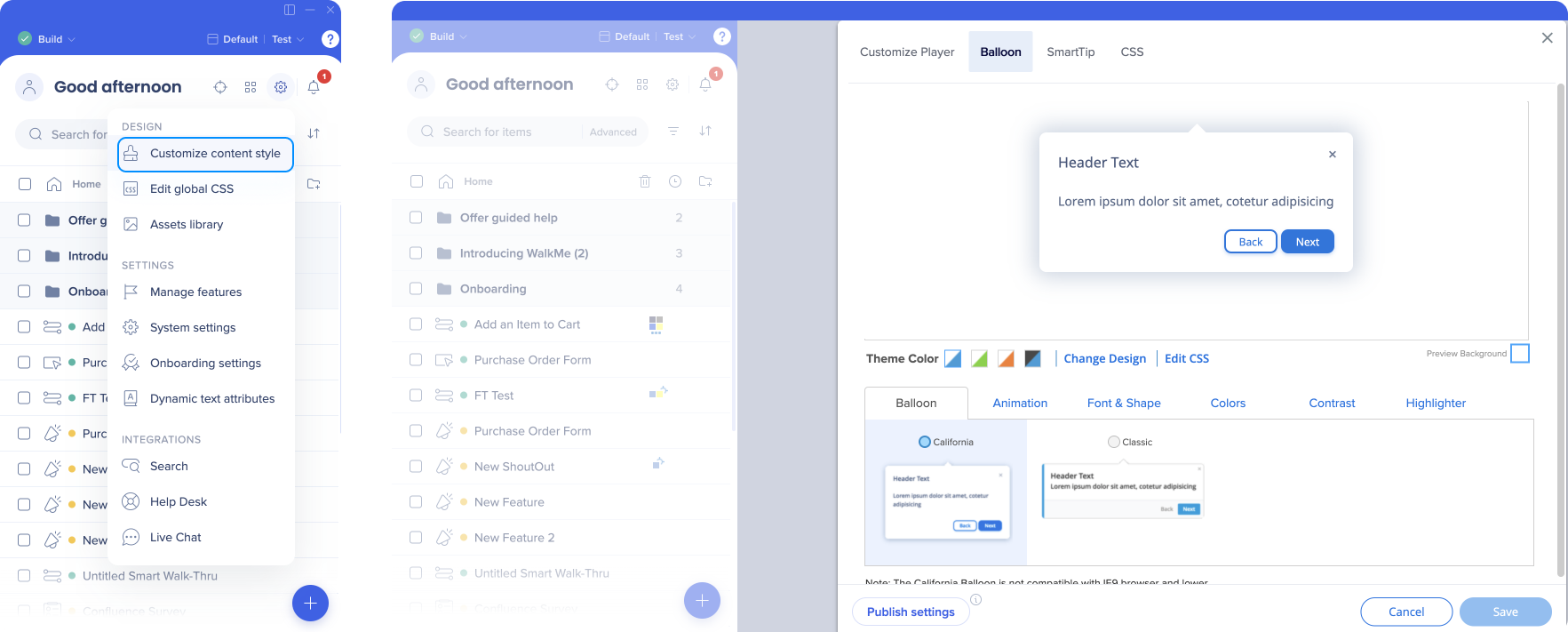
Pour modifier l'apparence, le style et le comportement des bulles par défaut, allez sur l'éditeur, cliquez sur le bouton Personnaliser puis allez sur l'onglet Bulle.

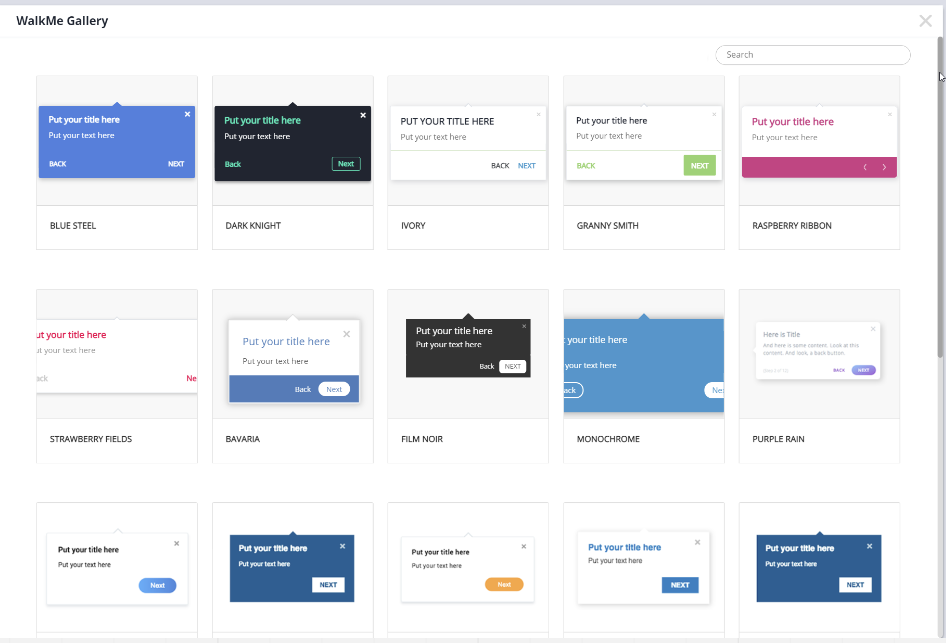
Change Design (modifier la conception) ouvrira la Design Gallery (galerie de conception) de WalkMe où vous pouvez choisir parmi un assortiment de modèles de bulles préconçues. Choisissez un modèle préconçu ou personnalisez-le pour vous l'approprier.

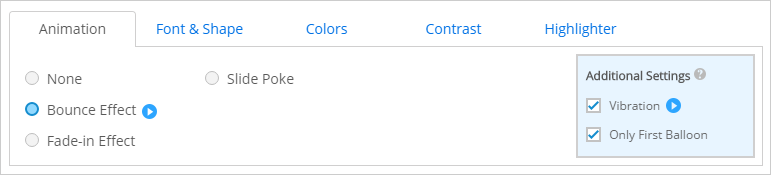
Les Animations vous permettent d'ajouter de la visibilité à votre bulle en ajoutant une séquence d'animation à la première étape du Walk-Thru ou à toutes les étapes à l'intérieur. Par exemple, prévoyez une bulle qui vibre lorsque l'utilisateur fait une erreur.

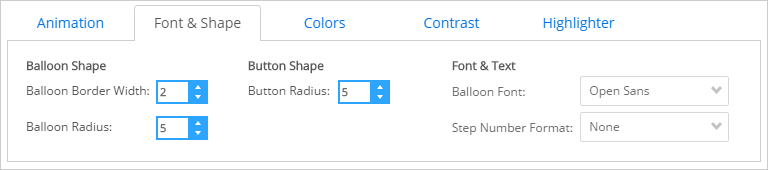
Modifiez la largeur de la bordure de la bulle, le rayon de la bulle, le rayon du bouton suivant/terminé, et la police de la bulle. Vous pouvez également sélectionner la façon d'afficher le format pour les informations d'étape en bas de la bulle (c'est-à-dire « l'étape nº1 sur 8 » ou « l'étape 1/8 » ou aucun).

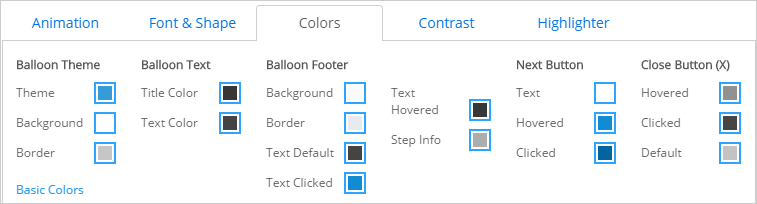
Cliquez sur Advanced Colors (couleurs avancées) pour modifier tous les aspects du thème de la bulle. text (texte), footer (pied de page), next button (bouton suivant) et close button (bouton fermer).

Ajoutez un contraste à la bulle pour la faire ressortir.
Définissez une couleur par défaut pour les surligneurs pour les faire correspondre à la marque de l'entreprise et être définie comme la couleur par défaut dans tous les Walk-Thrus.
Personnalisez les bulles avec l'animation pour retenir l'attention de votre utilisateur. Modifiez les couleurs et le style des bulles. Consultez WalkMe Analytics et recueillez les chiffres d'engagement avec les Walk-Thrus avant ce changement et revérifiez-les un mois après avoir appliqué les nouveaux changements. Y a-t-il eu un changement de l'engagement des utilisateurs avec les Walk-Thrus suite aux changements ?
Pour les techniques CSS avancées (par exemple, personnalisation des boutons suivant / retour), consultez notre article CSS.