Les SmartTips fournissent des conseils à l'écran qui peuvent être utilisés pour fournir des informations supplémentaires sur certains éléments de votre page aux utilisateurs.
Les SmartTips sont particulièrement utiles lorsque vous remédiez aux erreurs fréquentes des utilisateurs lors de processus ou dans des formulaires sur votre site.
Pour plus d'informations sur les SmartTips, consultez la page d'introduction aux SmartTips.
Les SmartTips individuels sont créés dans un Set, c'est-à-dire un groupe de SmartTips qui apparaissent généralement de la même manière ou sur la même page. Cet article vous guidera tout au long du processus de création d'un Set de SmartTips.
🎓 Institut d'adoption numérique (DAI)
Créer un ensemble SmartTips
- À partir de l'éditeur, cliquez sur l'icône bleue +
- Sélectionnez Ensemble de SmartTips

- Nommez l'ensemble de SmartTips
Cela ne sera pas visible pour vos utilisateurs, alors choisissez un nom qui sera significatif pour vous
- Définissez l'emplacement où vous souhaitez que le Set s'affiche :
- Affichez l'ensemble sur une page spécifique | Recommandé
- Les SmartTips sont normalement ajoutés à une seule page, comme un formulaire de check-out, dans ce cas, il est préférable d'utiliser le moteur de règles pour définir la page pour optimiser les performances
- Cliquez sur Create rule to identify page (créer une règle pour identifier la page) et suivez les lignes directrices du moteur de règle
Remarque
Les règles de paramètres d'ensemble ne sont évaluées qu'après le chargement de la page. Si les règles nécessitent qu'une action de l'utilisateur ou de la page soit appliquée, elles doivent être ajoutées aux conditions d'affichage individuelles du SmartTip afin que le bouton « Check constantly » (vérifier en permanence) puisse être activé.
- Afficher l'ensemble sur plusieurs pages
- Veuillez sélectionner cette méthode si votre SmartTip est attaché à un élément qui apparaît dans l'ensemble de votre site (en-tête, pied de page, volet de navigation).
- Vous n'avez pas besoin d'utiliser le moteur de règles ici
- Cliquez sur Save (Enregistrer).
Créer des SmartTips
Maintenant que vous avez créé un Set de SmartTips, vous pouvez créer un SmartTip individuel.
- Cliquez sur l'icône + bleue dans le SmartTips Set pour ajouter un nouveau SmartTip

- Sélectionnez l'élément auquel vous désirez joindre le SmartTip

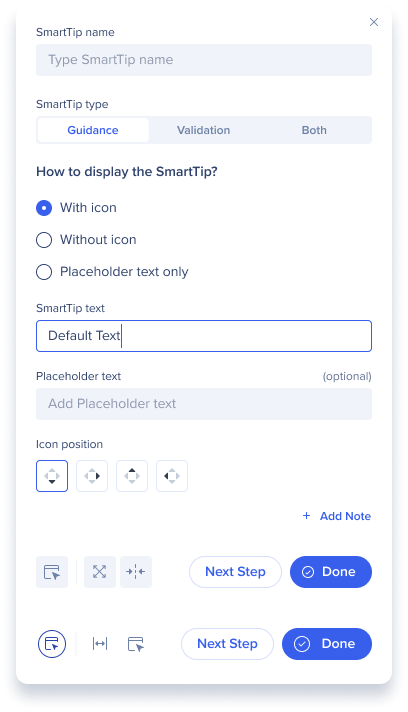
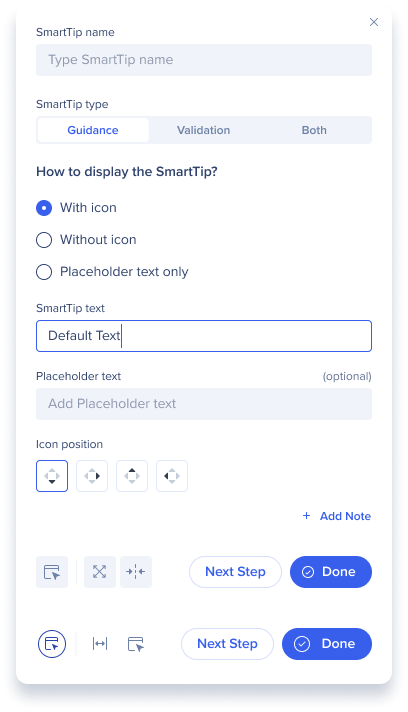
- Utilisez le pop-up du mini-éditeur pour définir les paramètres initiaux du SmartTip

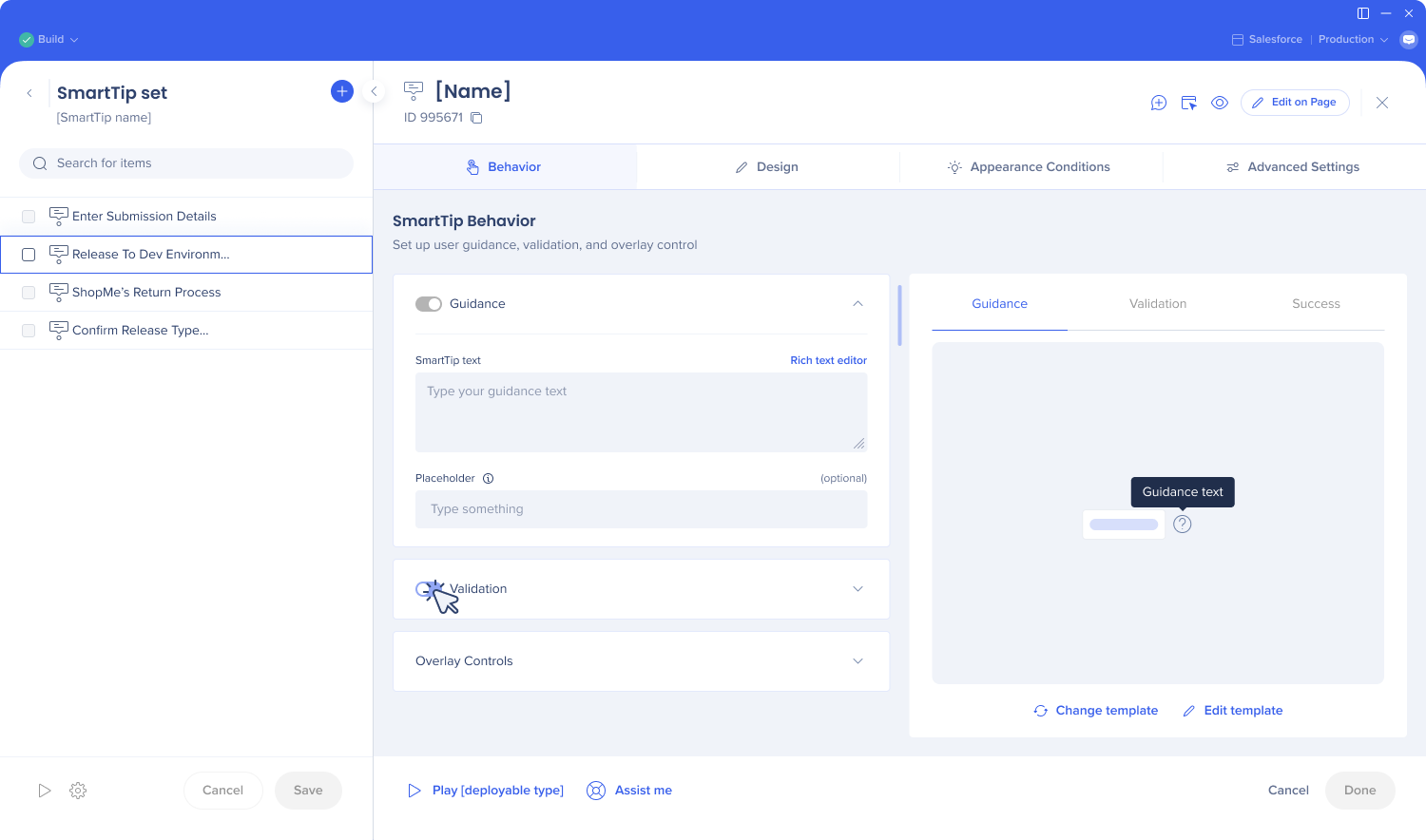
- Guidance SmartTips (le SmartTips de conseil) donne des informations supplémentaires sur des éléments particuliers d'une page
- C'est le type de SmartTip le plus souvent utilisé.
- Validation SmartTips peut être utilisée dans les champs de texte pour s'assurer que les utilisateurs remplissent correctement leurs formulaires
- Choisissez la date d'affichage de ce message.
- Vous pouvez définir l'apparition de ce Guidance SmartTip quand les utilisateurs passent la souris sur une icône SmartTip
- Si vous choisissez cette option, utilisez les flèches directionnelles pour déterminer l'emplacement de l'icône

- Vous pouvez également choisir d'afficher un SmartTip lorsqu'un utilisateur passe sa souris sur un élément

- Cliquez sur Done
Votre SmartTips Set est maintenant créé.
Si vous créez plusieurs SmartTips, vous pouvez sélectionner Next SmartTip (SmartTip suivant)
Personnaliser les SmartTips
- Ouvrez le SmartTips Set que vous désirez personnaliser et ouvrez un SmartTip spécifique en cliquant sur le titre
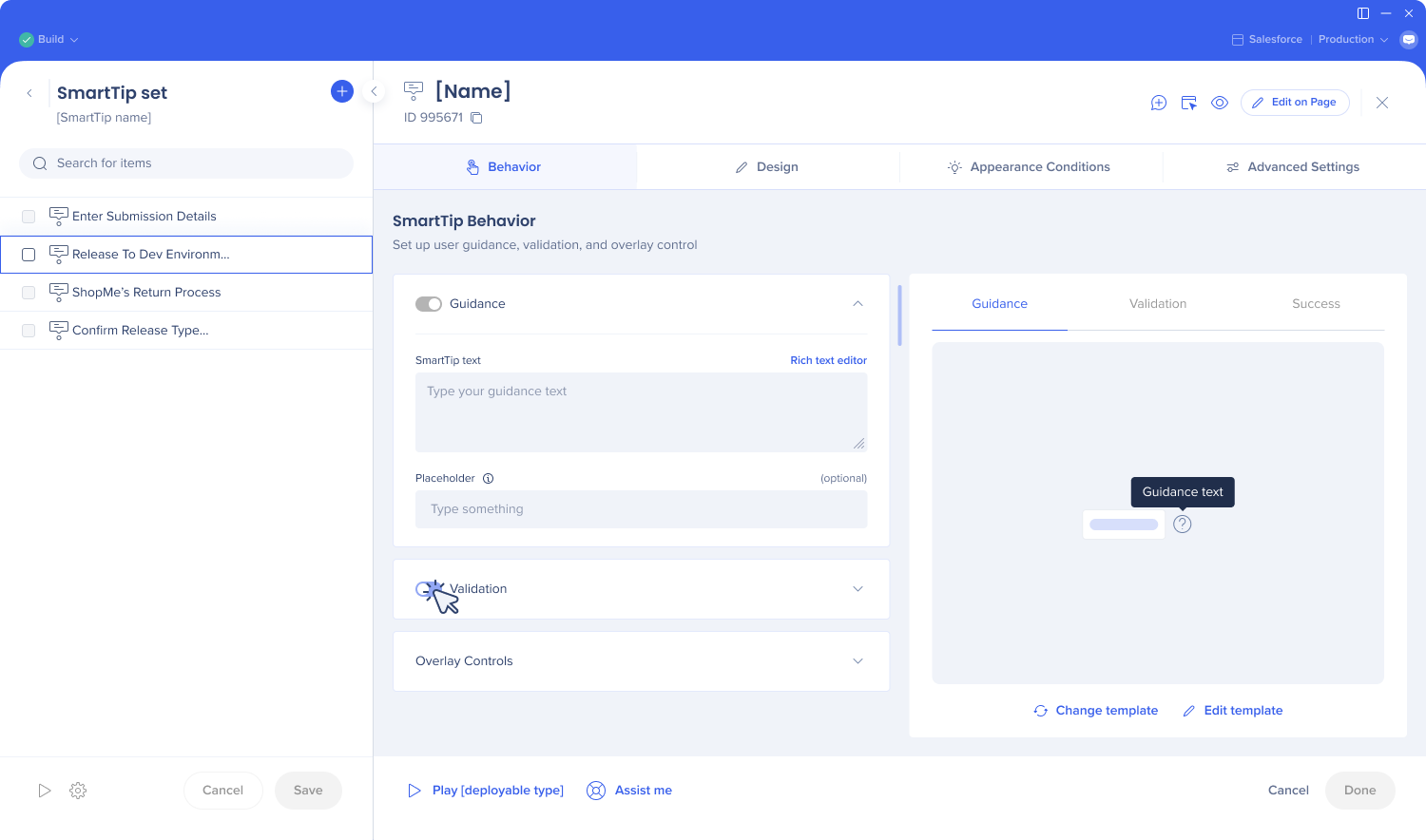
- Dans la page Interaction, vous pouvez ajuster les paramètres des SmartTips qui ont été créés lorsque vous avez initialement créé l'étape dans le navigateur
- Pour ajouter la fonctionnalité Validation à un SmartTip de conseil, cliquez sur le bouton Add Validation (ajouter une validation)
- Vous pouvez également choisir ici de déterminer si le message SmartTips s'affichera lorsque l'utilisateur passe la souris sur l'icône SmartTips ou qu'il la passe sur l'élément
- Cliquez sur les options Selected Element (élément sélectionné) pour ajuster le comportement du SmartTip
- Si le SmartTip est joint à un élément qui apparaît et qui disparaît lors du chargement de la page, vous devrez ajuster ces paramètres
- L'ajustement est souvent nécessaire pour les SmartTips qui apparaissent dans une fenêtre contextuelle ou modale
- Utilisez le bouton Customize on Screen! (Personnaliser à l'écran) pour ajuster la position et modifier l'apparence de ce SmartTip dans le navigateur
- Utilisez l'Éditeur de texte enrichi pour créer d'autres personnalisations, y compris ajouter des images qui ont été téléchargées dans la bibliothèque d'éléments
- Les types d'image suivants sont pris en charge : TIFF, SVG, PNG, JPG, JPEG, GIF.

SmartTips de conseils
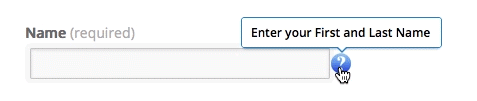
Les SmartTips de conseils présentent aux utilisateurs des informations supplémentaires sur le contenu et le format des données qui doivent être renseignées dans le champ de saisie.
Les SmartTips de conseils peuvent être affichés dans une icône et les messages apparaissent lorsque vous survolez l'icône ou cliquez sur l'élément ou être affichés dans un texte de substitution, qui est toujours visible jusqu'à ce que l'utilisateur tape quelque chose dans le champ contenant le texte de substitution.

Comment afficher le SmartTip ?
- Avec l'icône. Sélectionnez la position de l'icône : Lorsque cette option est sélectionnée, l'icône de conseil apparaîtra à côté de l'élément et le message s'affiche lorsque l'utilisateur le survole
- Sans icône : Lorsque cette option est sélectionnée, le message apparaîtra lorsque l'utilisateur passe la souris sur l'élément
- Texte de substitution uniquement : Lorsque cette option est sélectionnée, aucune icône ne s'affichera, seulement le texte de substitution
Texte de substitution
Le texte de substitution, situé à l'intérieur d'un champ de texte, est un conseil, une description ou un exemple de l'information requise pour un champ particulier. Il disparaît lorsqu'un utilisateur commence à saisir quelque chose dans le champ.
Il est possible d'afficher à la fois un texte de substitution et un message au passage de la souris.
L'option de texte de substitution est uniquement disponible pour les SmartTips de Guidance. Elle n'est pas disponible si Validation ou Les deux est sélectionné.
L'élément capturé doit être un champ de saisie pour le texte de substitution à prendre en charge. Le texte de substitution peut également être utilisé si l'élément est défini avec jQuery.
Remarque
Le texte de substitution SmartTip remplacera tous les textes de substitution existants.
SmartTips de validation
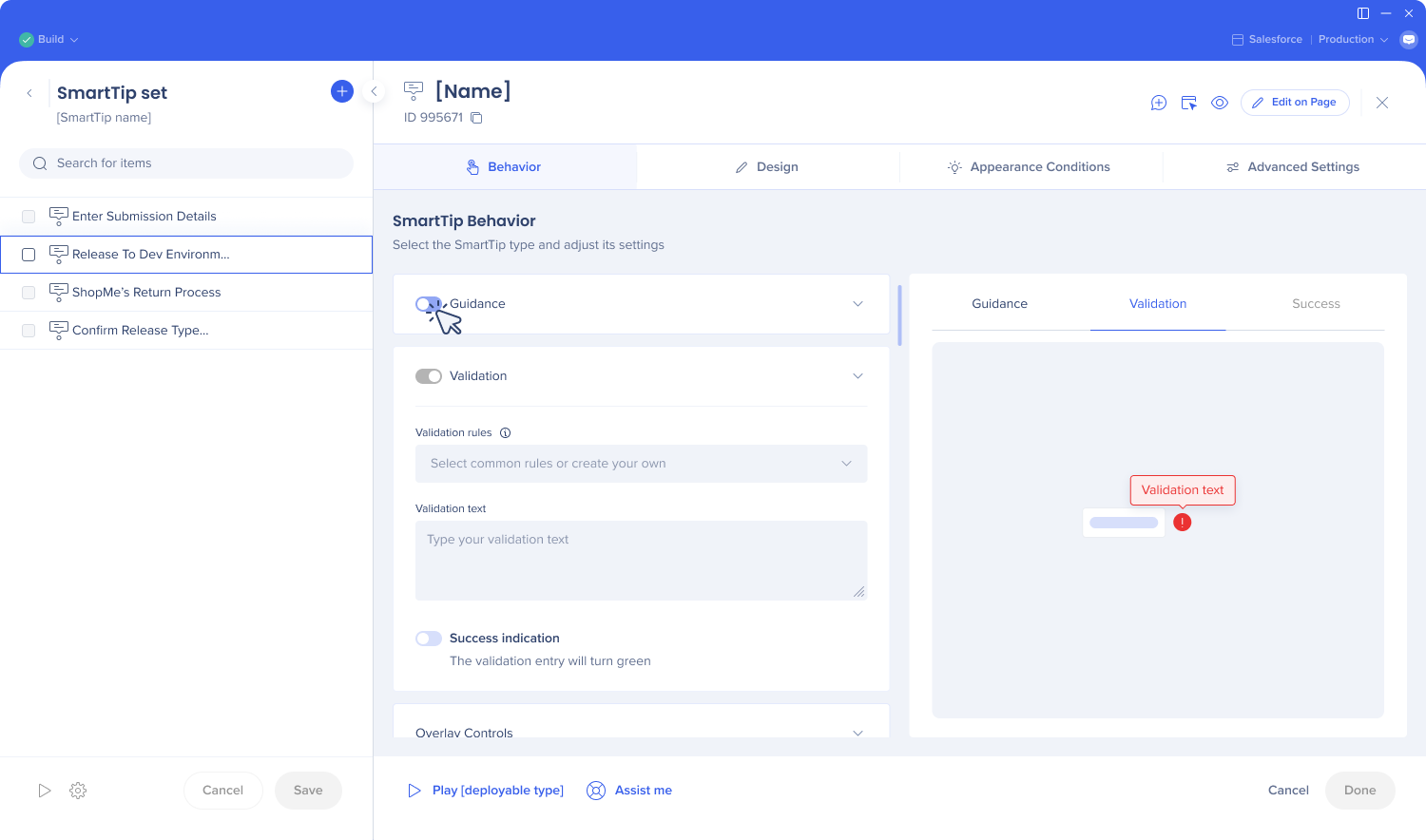
Les SmartTips de validation vous permettent de vérifier la saisie de vos utilisateurs dans un champ de texte pour vous assurer que les informations données répondent aux exigences du champ. Le SmartTip de validation mettra en valeur le champ en rouge et affichera un message d'erreur si les informations données ne sont pas valides. Les SmartTips de validation doivent être placés dans un champ de texte.
- Pour créer une Validation SmartTip, vous pouvez ajouter un SmartTip à un SmartTips Set existant ou vous pouvez créer un nouveau SmartTips Set.
Remarque : vous pouvez ajouter une Validation à Guidance SmartTip existant en cliquant sur le bouton Add Validation (Ajouter une Validation) dans l'onglet Interaction des options SmartTip.
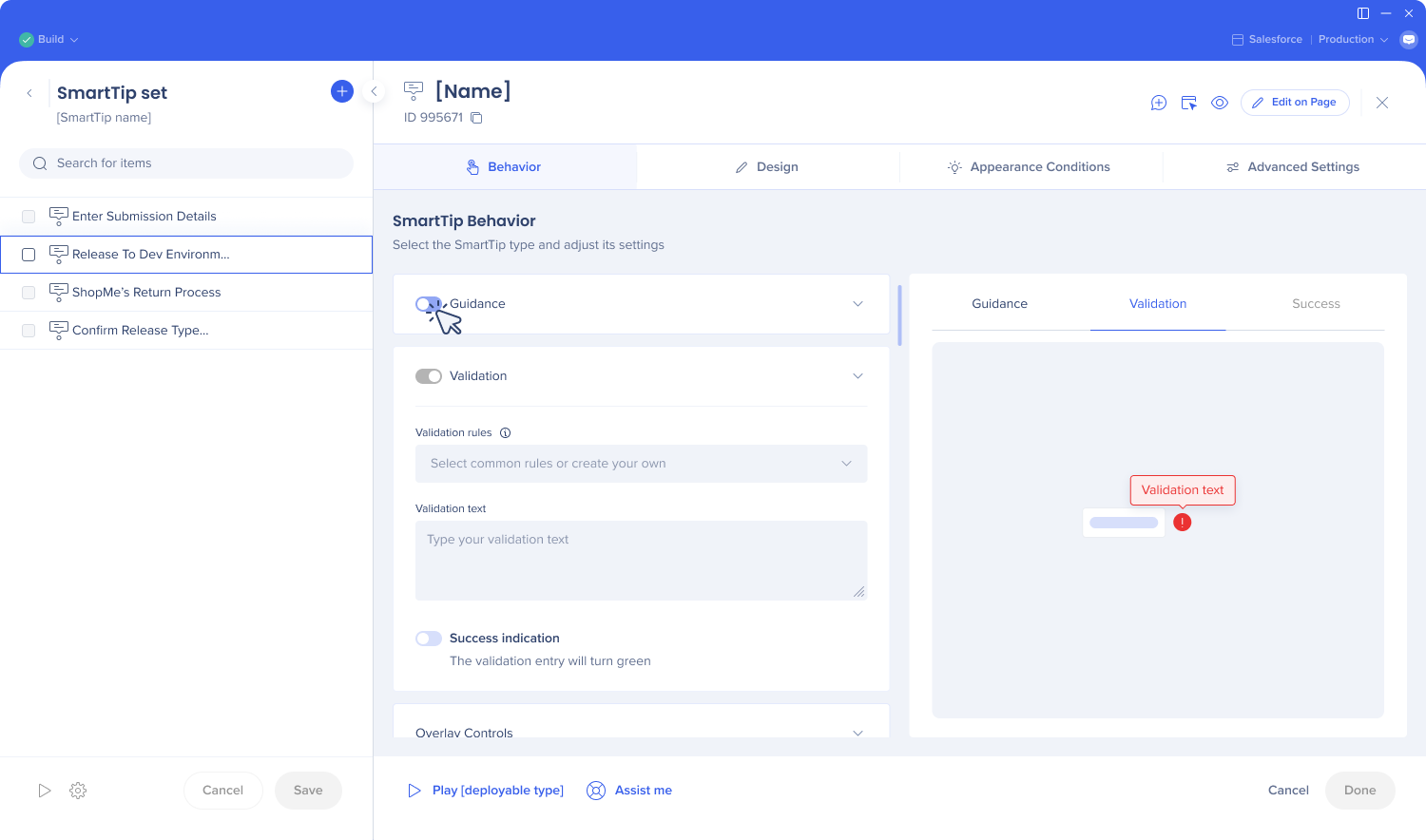
- Dans le Set de SmartTips approprié, cliquez sur le signe orange en forme de plus.
- Cliquez sur le bouton radio Validation pour transformer ce SmartTip en SmartTip de validation :

- Choisissez la date d'affichage du message de validation, puis cliquez sur Done (Terminé). Cela ouvrira la page Options du SmartTip dans l'éditeur.
- Choisissez parmi les options disponibles pour les règles de validation (si aucune d'entre elles n'est applicable, vous pouvez définir les entrées valides en utilisant le moteur de règles) :
- Champ obligatoire
- Validation de champ numérique
- Validation du format date
- Validation du format de l'heure
- Validation du format du numéro de téléphone français
- Validation du format de l'adresse e-mail
- Validation du format adresse
- Saisissez le message d'erreur que vous désirez afficher lorsque le texte saisi n'est pas valide.
- Éventuellement, vous pouvez cocher l'indication de réussite, ce qui verdit le champ de texte une fois que le texte saisi est valide. Vous pouvez également inclure un message de réussite qui s'affichera une fois que l'information saisie est correcte.
Vidéos conseils du mardi
Guide rapide pour Placeholder SmartTips
Les Smart WalkThrus vs les SmartTips
Construire des conseils pour les sites réactifs
Créer des dépendances de champs avec WalkMe (listes de sélection)