カスタムランチャーが正しく表示されない理由
Last Updated 8月 20, 2025
問題
ビルドしたカスタムランチャーを再生、プレビュー、公開すると異なる表示になります。


ソリューション
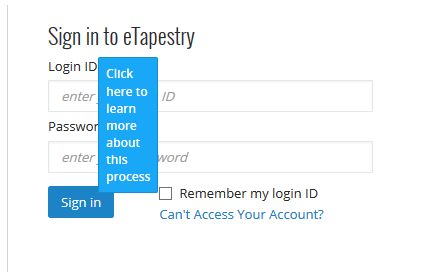
カスタムランチャーを作成しても、テキストが何行も並んでいて幅が狭く見える場合は、エレメントにロック機能が原因である可能性が高いでしょう。
機能にロックがオンになっている場合、ランチャーはロックされたエレメントからCSSを継承します。
ランチャーのCSSを保存するには、以下のCSSを追加してみてください。
.walkme-launcher-id-xxxxx {
display: block !important; position: relative !important;
}
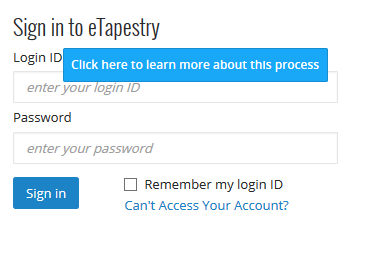
このCSSを追加すれば、ランチャーはエレメントにロックされたまま、適正に表示されるはずです。

この記事は役に立ちましたか?
はい
いいえ
ご意見ありがとうございます!
