Welcome to the
WalkMe Help Center
Please log in to continue
Select your data center


Please log in to continue

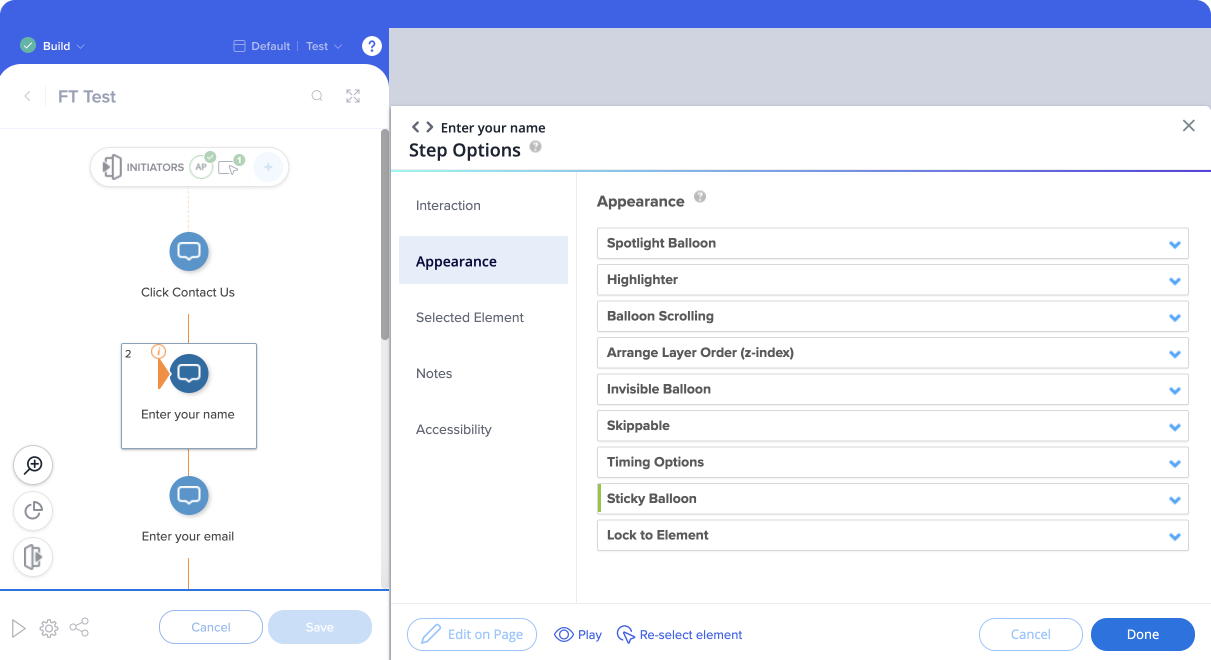
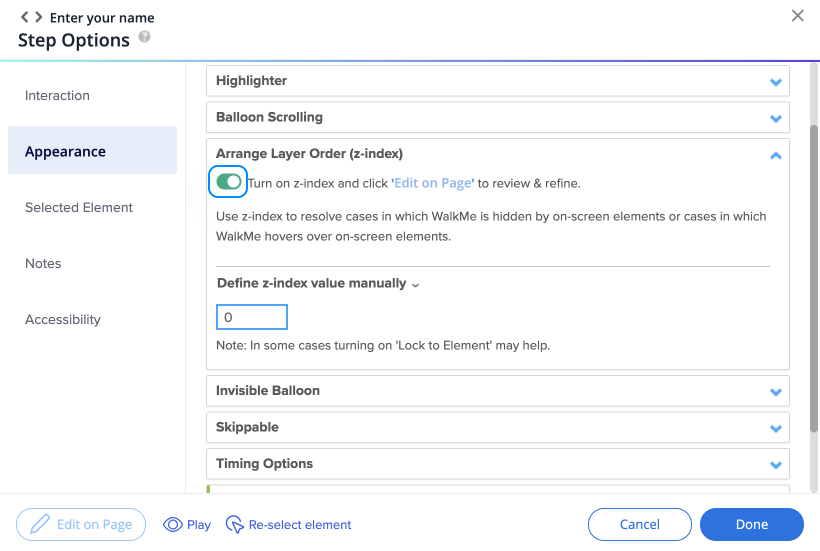
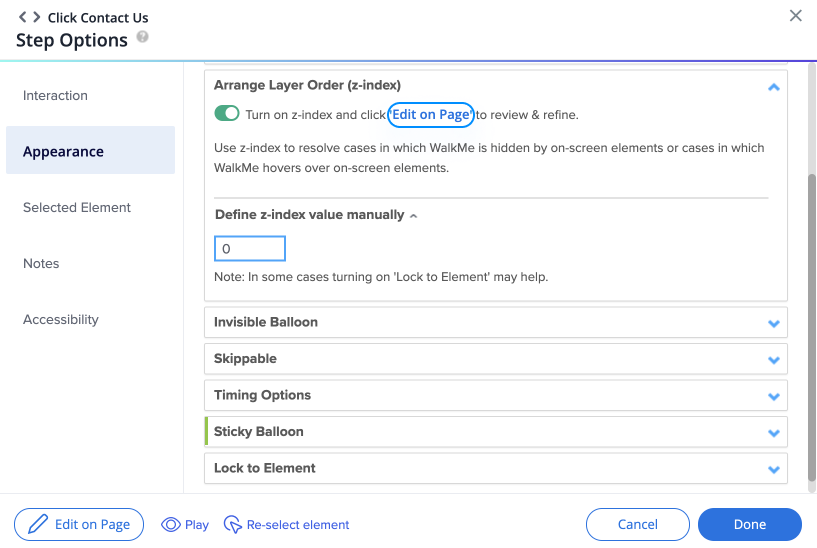
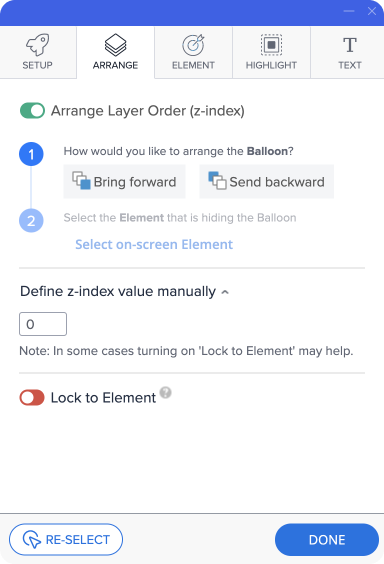
Z-indexは、 同じウェブページ上の他の既存のエレメントと比較したエレメントのスタック順序を指定します。 より大きなスタック順序のエレメントは、より低いスタック順序のエレメントの前に来ます。
ユーザーがアクセスを必要とするメニューをバルーンがブロックしているときなど、スタック順序を変更したい場合があります。 この記事ではその方法を説明します!




この機能は、スマートウォークスルー、スマートチップ、ランチャーで使用できます。