概要
この記事では、WalkMeの実装をすべてのユーザーができるようになるため、サポートされている設定や構築中の有効化や使用方法について説明します。 WalkMeのアクセシビリティと弊社サポートの基準の詳細については、Accessibility in WalkMe(WalkMeのアクセシビリティー)をご覧ください。
設定
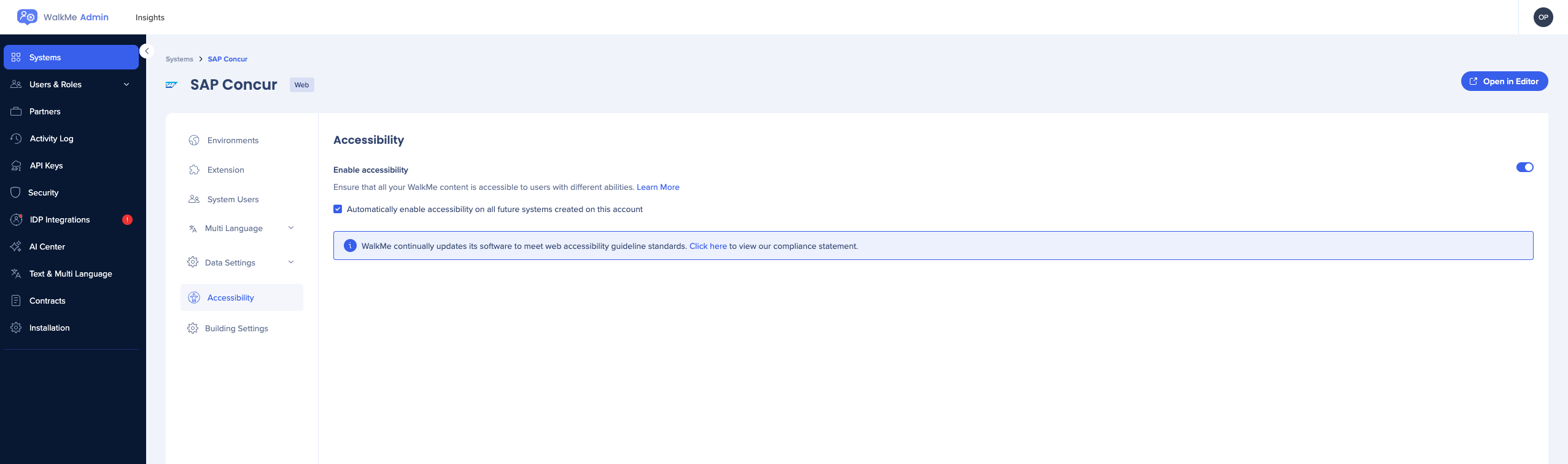
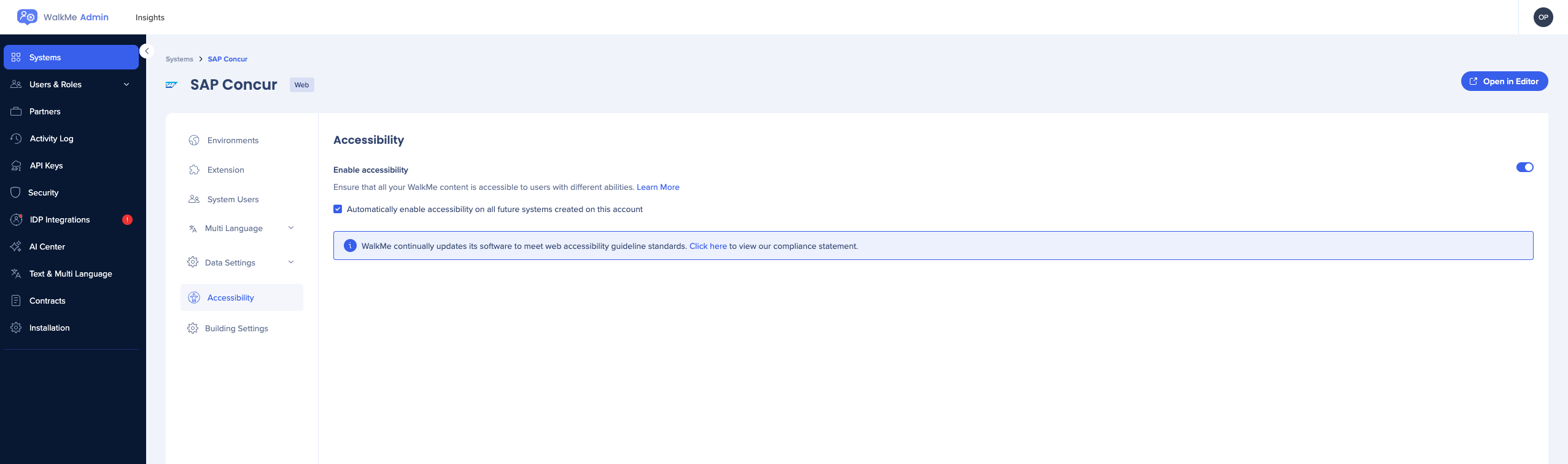
アクセシビリティを有効にするには:
- 管理センター → システムに移動します。
- アクセシビリティを有効にするシステムをクリックします
- アクセシビリティタブを開きます
- トグルを使用してアクセシビリティを有効にします
- このアカウントで作成された将来のすべてのシステムでアクセシビリティを自動的に有効にする場合は、チェックボックスをオンにします

構築を開始する前に
スクリーンリーダーでサイトを探索し、サイトのネイティブアクセシビリティ、特にページ上のエレメントのタブ順を理解します。 WalkMeはサイトのアクセシビリティ問題を修正するものではなく、サイトの構造に依存します。
一般的なナビゲーション
- タブ - コンテンツを移動します
- タブ+シフト - 戻る
- 入力 - クリック
適応可能なコンテンツ
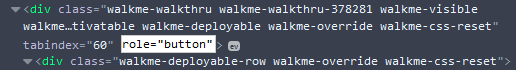
WalkMeエレメントは、ARIAタグとセマンティックHTMLマークアップがあり、その構造、役割、機能を識別して支援技術をサポートします。

キーワードアクセシビリティ
すべてのWalkMeコンポーネントの全機能は、キーボードインターフェイスでアクセスできます。
例えば、Tabキーを使ったランチャー、メニューアイテム、ボタンなどのクリック可能なエレメントのナビゲート、Enterキーを使ったアクションボタンのクリック、ESCキーを使ってバルーン、シャウトアウト、WalkMeメニューのダイアログを閉じるといった操作が可能です。
フォーカス順序とフォーカス表示
WalkMeは、さまざまなエレメントの事前定義されたフォーカス順序を設定し、フォーカスを受け取る要素の周囲に表示される境界線を表示して、エクスペリエンスを一貫性で予測可能かつ論理的なものにします。
スクリーンリーダーの利用可能性
WalkMeは、市場で最も人気のあるスクリーンリーダーと、その一般的なブラウザの組み合わせに焦点を当てています。
- VoiceOver(Safari)
- JAWS(Edge、Chrome、Firefox)
- NVDA(Edge、Chrome、Firefox)
アクセシブルテキスト
以下は、コンテンツをよりアクセスしやすくするためのヒントです。
- 頭字語や慣用語は避けてください(スクリーンリーダーで読み取る際に混乱する可能性がある)
- 可能な限りアクティブボイスを使用する
- 不完全な文章を使用しないようにしてください
- 一貫性を保つ
ご利用方法
スマートウォークスルーのアクセシビリティ
有効化
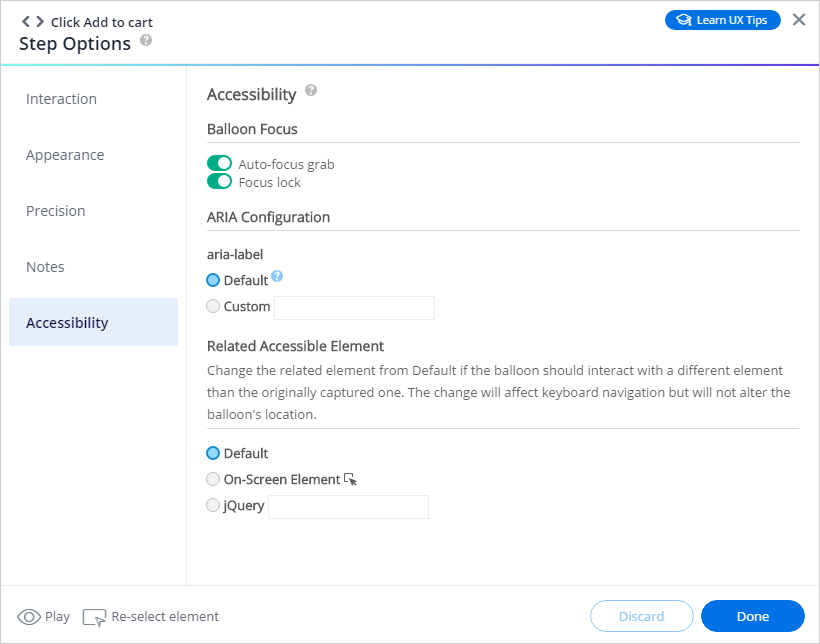
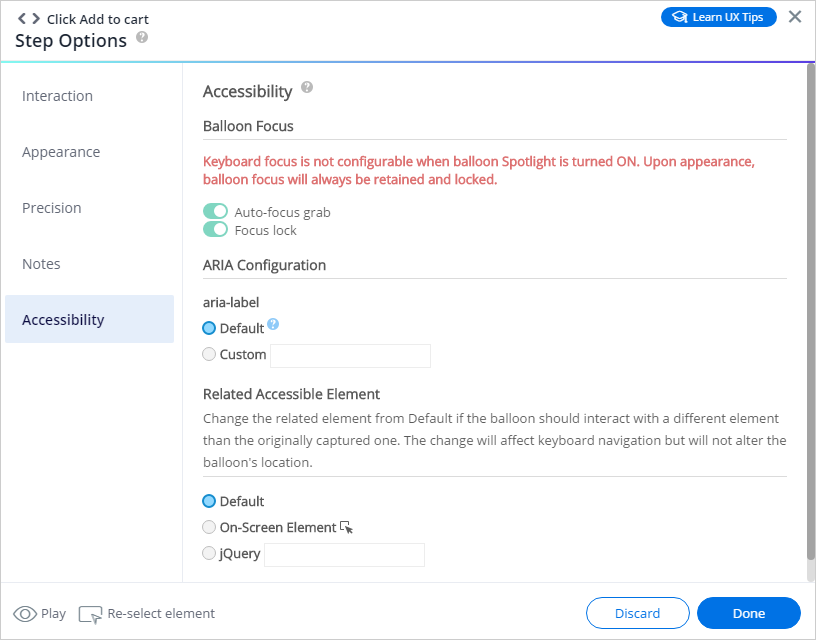
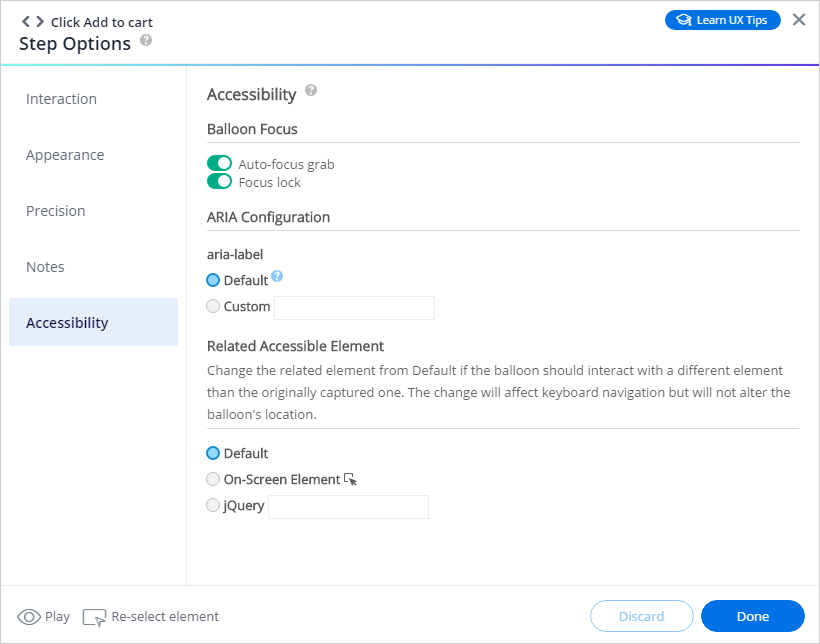
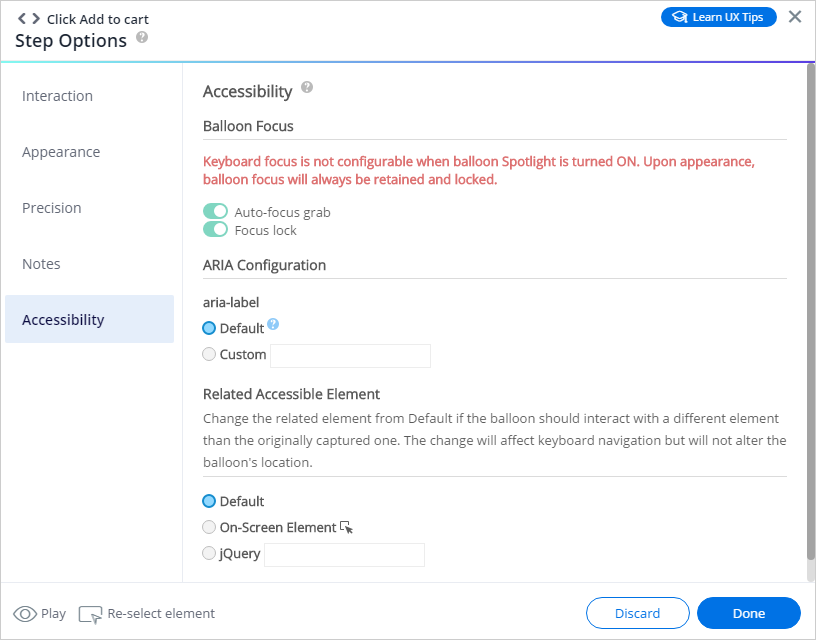
アクセシビリティを有効にすると、スマートウォークスルーのステップオプションメニューにアクセシビリティタブが表示されます。

Baloon Focusトグルの使用
スクリーンリーダーは、フォーカスされているUI内のエレメント、つまりユーザーが操作することを決定できる場所で選択されたエレメントを識別することができます。 例えば、スクリーンリーダーは、特定のテキストフィールドがフォーカスされていることを識別し、ユーザーに入力の追加や別のエレメントへの移動のオプションをユーザーに提供します。 これは、ほとんどのウェブブラウザーで概要として視覚的に表示されます。 スクリーンリーダーでフォーカスされているエレメントを変更するには、ユーザーはキーボードを使用してUIを操作します。
WalkMeは、アクセシビリティのベストプラクティスに基づいて、画面に表示された際にバルーンでスクリーンリーダーを通知し、フォーカスします。 キーボードのフォーカスもバルーンや選択された特定のエレメントにロックされているため、ユーザーは画面上のガイダンスを簡単に操作することができます。 これにより、エンドユーザーに視覚ユーザーと同様のエクスペリエンスを与えることができます。 ただし、スクリーンリーダーとキーボードナビゲーションですべてのインタラクティブなエレメントとフィールドを移動し、UIの完全なコンテキストを提供できるようにしたい場合は、デフォルトの設定を変更することができます。
バルーンフォーカスは、WalkMeのバルーンが画面に表示される際に、スクリーンリーダーがどのようにUIエレメントにフォーカスし、移動するかを変更することができます。
- オートフォーカスの取得:このトグルを[OFF(オフ)]に切り替えることで、特定のバルーンのフォーカス移動の動作がキャンセルされ、出現時に自動的にフォーカスを保持しなくなります (タブで移動した場合のみ)。
- フォーカスロック:デフォルトでは、キーボードのフォーカスはバルーンと取得済みのエレメントの周りに固定され、キーボードユーザーは操作することができません。 このトグルを OFF にすると、特定のバルーンに対するこの動作が無効になり、キーボードユーザーはページの残りの部分に移動することができるようになります。 フォーカスロックは、ユーザーがウォークスルーを停止できないということではありません。このオプションは、[ESC]をクリックすることでいつでも利用可能です。

注:キーボードユーザーにバルーンの出現状況をリアルタイムで通知し、Smart Walk-Thruの状況を把握できるようにするために、これらはデフォルトでオンになっていることにご注意ください。 望ましい動作を調整するために特に必要でない限り、これらのトグルを無効にすることは推奨されません。
エスケープボタンを使用して、スマートウォークスルーを終了するか、バルーンを閉じます(バルーンが閉じられた場合、ページの最後にフォーカスされたエレメントに戻ります)。
バルーンフォーカスのトグルを使用する場合、スポットライトはサポートされていません。 オンにすると、以下の警告が表示され、そのバルーンにフォーカスがロックされ保持されるため、トグルは無効になります。
ARIA設定の使用(現在はaria-labelのみ)
Aria-labelsは、支援技術のUIエレメントの目的、構造、役割、機能について説明する代替テキストを提供します。 例えば、ポップアップウィンドウを閉じる「X」などの場合があります。 このエレメントには、スクリーンリーダーに対する適切なラベルがありません。そのため、スクリーンリーダーが「閉じる」と識別できるように、HTMLコード内でaria-labelを追加します。
WCAG 2.0 Guideline 1.3.1(参照)によると、WalkMeエレメントにはARIAタグとセマンティックHTMLマークアップがあり、支援技術をサポートします。 設定パネルから、バルーン用のカスタムaria-labelsを作成することができます。
- デフォルト:バルーンari-labelは、デフォルトでバルーンのタイトルに設定されます。 タイトルを利用できない場合、aria-labelには「ガイダンスバルーン」または別の選択したデフォルトラベルが利用されます。
- カスタム:デフォルトとは異なるaria-labelを設定する必要がある場合は、こちらのオプションを使用します。 例えば、バルーンのタイトルが、理解するためにページ上の別の視覚的表現に依存している場合、スクリーンリーダーのユーザーにとってラベルが十分に明確でない可能性があるため、これが必要になる場合があります。
多言語サポート:多言語パネルにアリアラベルは表示されていないため、カスタムラベルはすべての言語で統一されます。
アクセス可能なキャプチャの使用
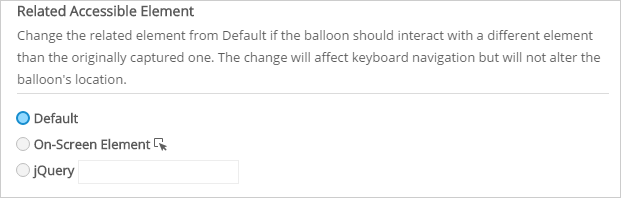
取得されたエレメントが審美的な理由により選択される場合がありますが、それらは必ずしもユーザーが操作する必要のあるエレメントではありません。 これらの場合、間違ったエレメントにフォーカスが当たってしまいます。 アクセス可能なキャプチャは、エレメントが視覚的に同じ場所にとどまっている場合でも、キーボード操作のためだけに取得されたエレメントを変更します。

- デフォルト:ウォークスルービルダーが最初にキャプチャしたエレメントを使用します
- 画面上のエレメント:キャプチャモードを使用してエレメントを再度選択するには、こちらのオプションを使用します
- 注意:この機能には、システムの他の部分に存在するエレメントの精度やその他の高度なオプションがありません。
- jQuery:jQueryを使用してエレメントを再度選択するには、こちらのオプションを使用します
画像とテキストの代替
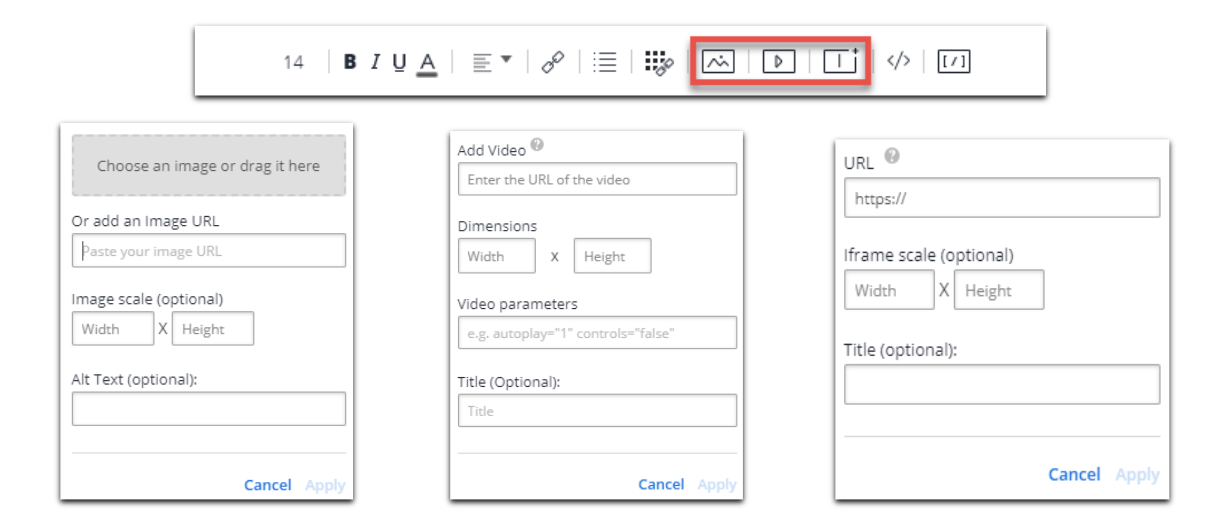
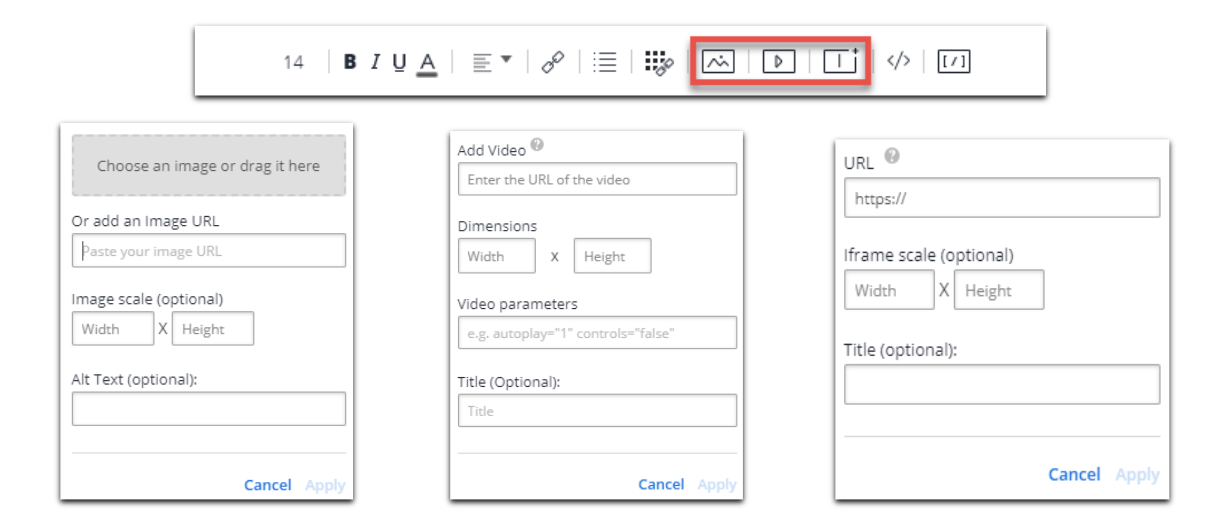
WalkMeは、リッチテキストEditorで、画像の「alt」タグや動画、iFrameの「title」タグを追加する便利なUIを提供します。

- デフォルト:任意のテキストが追加された場合、アクセシビリティのベストプラクティスに従って、デフォルトの空の「」値がaltタグに、タイトルに「untitled」が追加されます
- BBCode:BBCodeに「alt」または「title」タグを付けて手動で追加することもできます
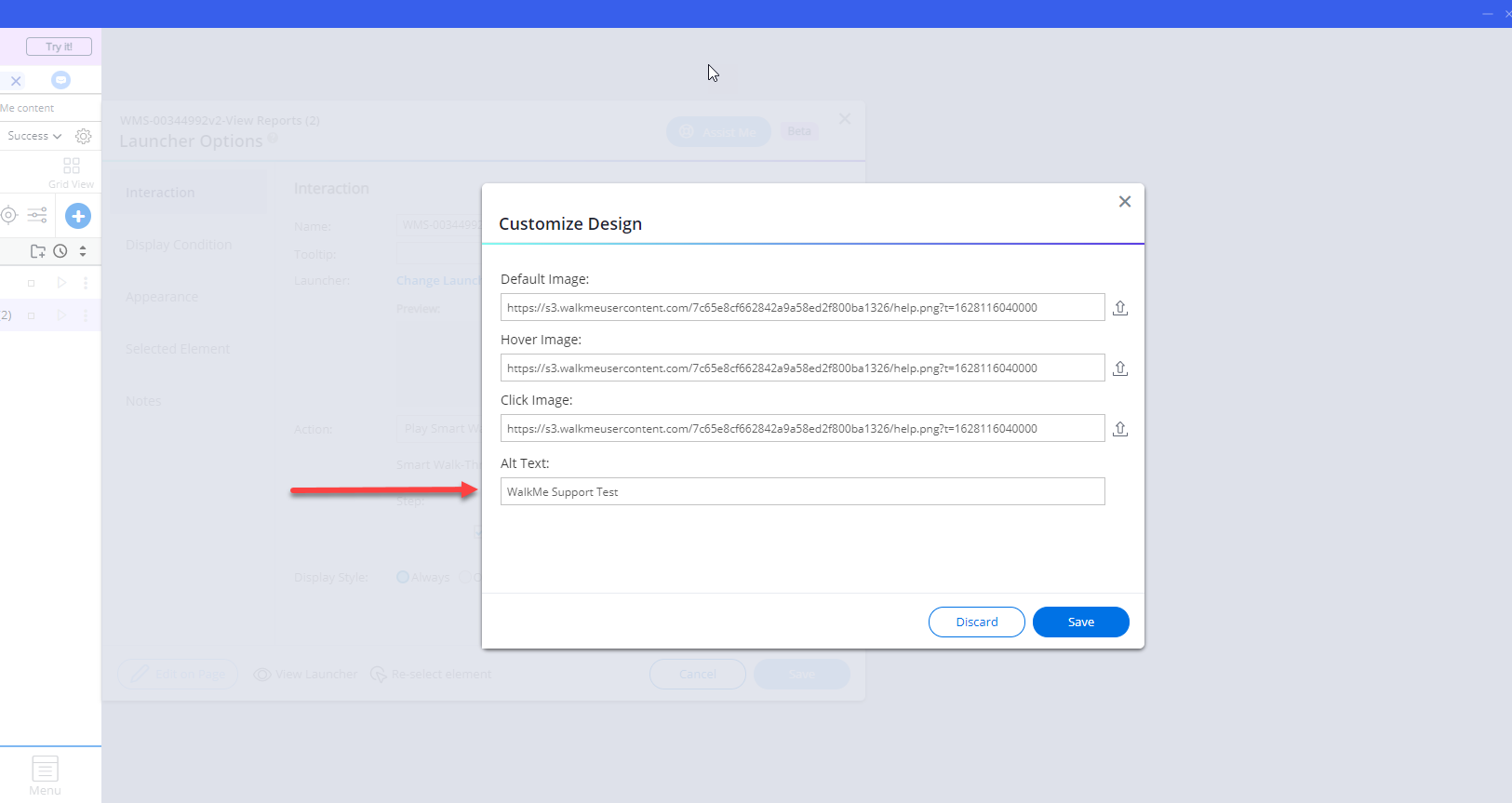
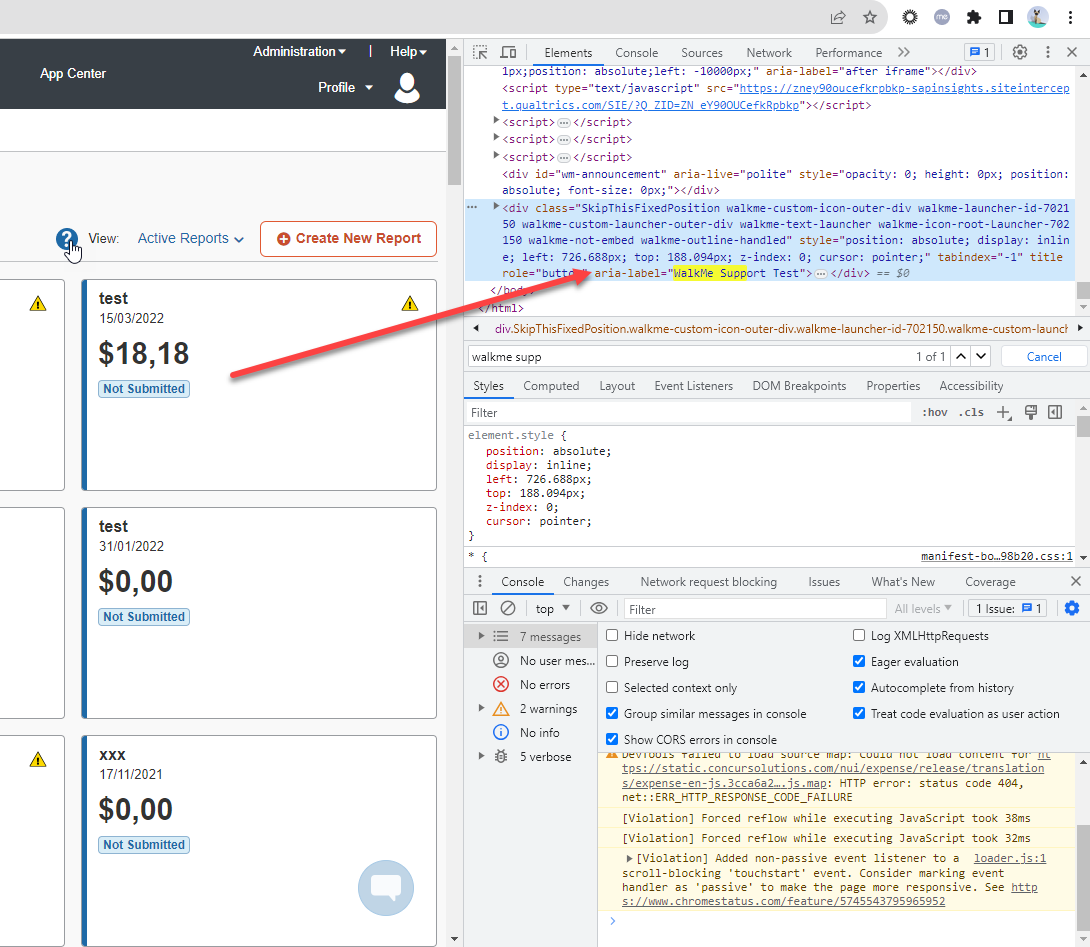
ランチャーのアクセシビリティ
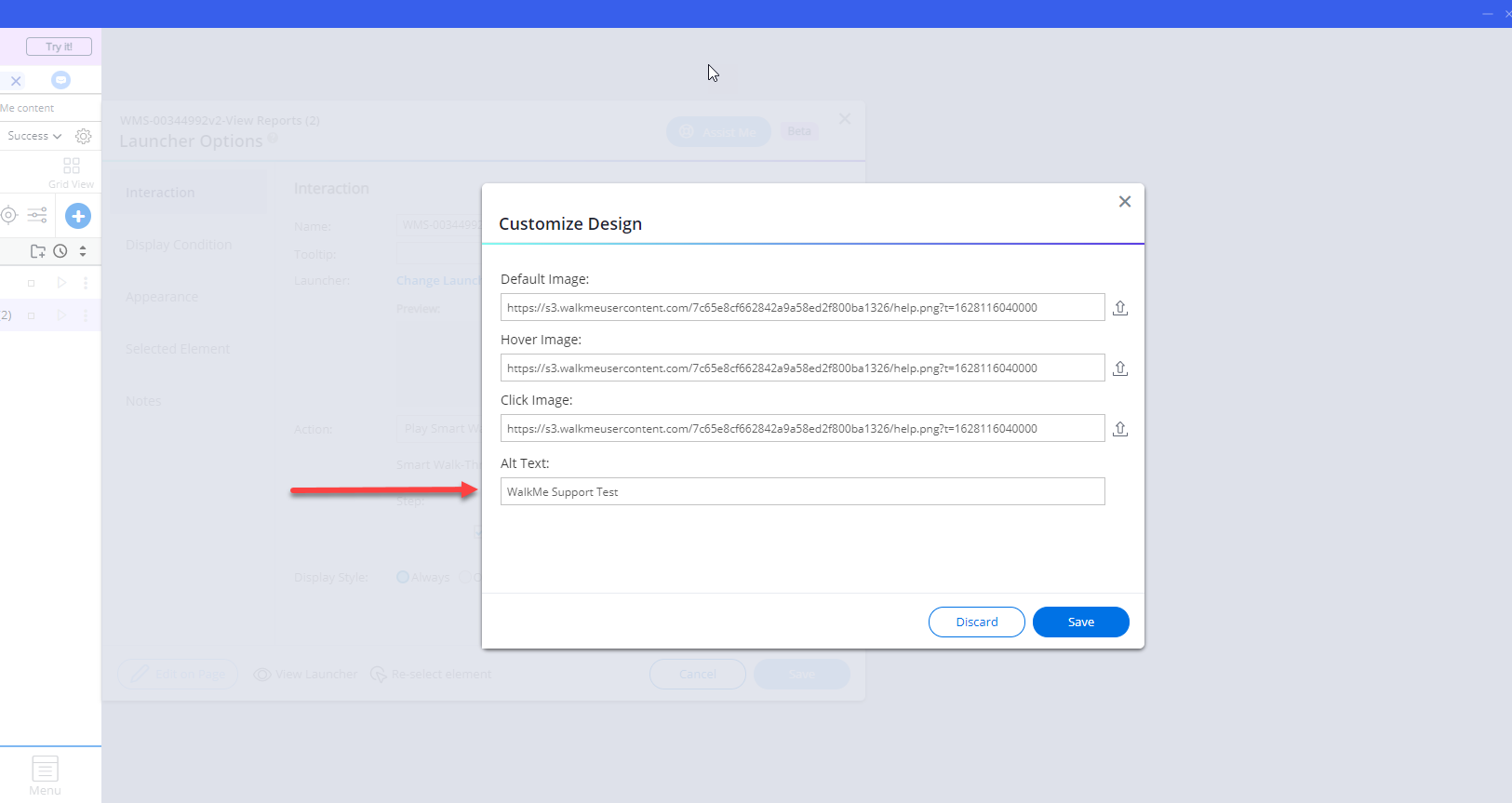
- 説明:画面リーダーは、ランチャーの説明を読み込みます
- ランチャーの画像の説明を変更してテキストを変更するオプションがあります。
- 例えば、[マイギャラリー]に新しい画像を追加すると、[Altテキスト]フィールドを変更するオプションがあります

- これはaria-label属性に表示されます

スマートチップのアクセシビリティ
- スクリーンリーダーは、スマートチップのツールチップを読み取ります
- タブの順序に注意し、スマートチップを構築する前にページのタブ操作を理解してください
シャウトアウトのアクセシビリティ
- シャウトアウトは、オーバーレイがオンまたはオフになっていてもキーボードフォーカスが得られます
- シャウトアウトでのタブ操作は、フォーカス可能なエレメントを移動します
- タブ付けしたい順序でシャウトアウトを作成します。 ボタンを3つ作成し、後で再配置しても、元のタブ順序が維持されます。
アクセシビリティのテスト
一般的な操作案内
- サイトやWalkMeエレメントを移動するには、キーボードのタブキーを使用します。
-
メニューアイテムでは、タブではなくキーボードの矢印を使用してナビゲートします
- サイトまたはWalkMeエレメントをクリックするには、キーボードのEnterキーを使用します
- エレメントを移動する際に、そのエレメントの名前と目的を説明する声が聞こえます
スマートチップをテストする
スマートチップをタブ操作すると、マウスにカーソルを合わせた場合のように動作します。
- フィールドのスマートチップにカーソルを合わせる:フィールドに関する説明が再生され、その後にツールチップのテキストが再生されます。
- スマートチップアイコンにカーソルを合わせる:「クリック可能」という音声が再生され、その後にツールチップのテキストが再生されます。
ランチャーをテストする
- ランチャーをタブ操作すると、マウスでホバーした場合と同じ動作をする必要があります
- ランチャーのコールトゥアクションテキストが聞こえます。その後にランチャーのツールチップテキストが聞こえます