コミュニケーションセンタービジュアルデザイナー
概要
コミュニケーションセンタービジュアルデザイナーへようこそ!ビジュアルに優れた魅力的な通知を作成するためのツールです。 直感的なビジュアルエディタを使用すると、デザインパネルを使用して、新しい画像の追加、ボタン操作の変更などを自由に実行でき、お客様のニーズに合った通知を編集できます。 この記事では、ビジュアルデザイナーの構造を解説し、組織が伝えたいことと完璧に一致する素晴らしい通知を作成するために知っておくべきすべての情報を提供します。
通知を送信する準備ができたら、「通知の作成」記事のステップ3に進んで詳細をご確認ください。
詳細

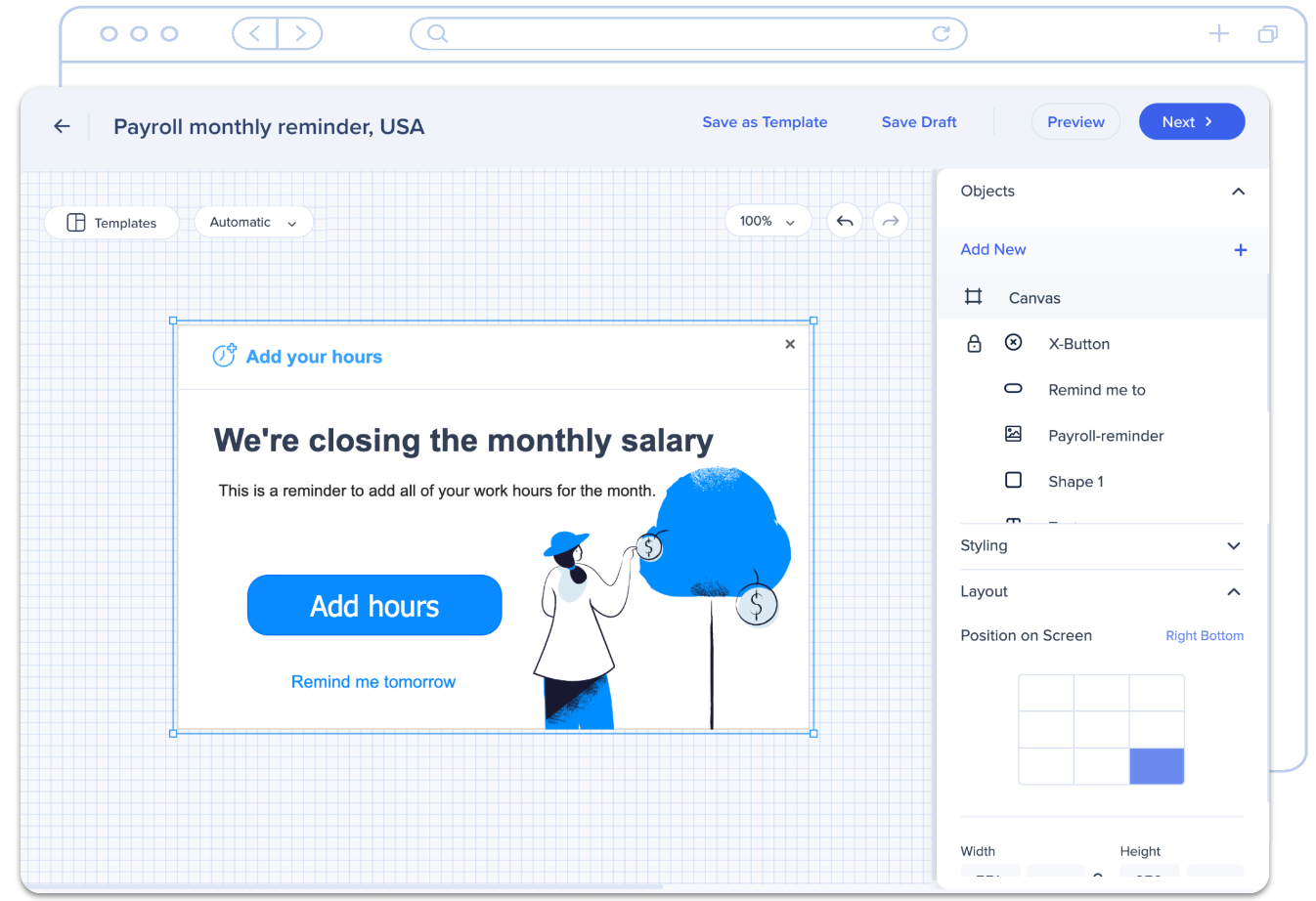
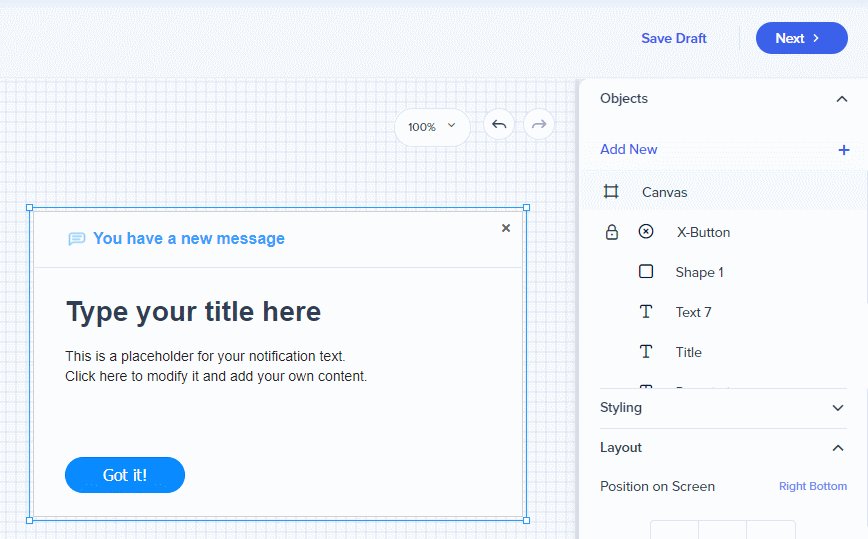
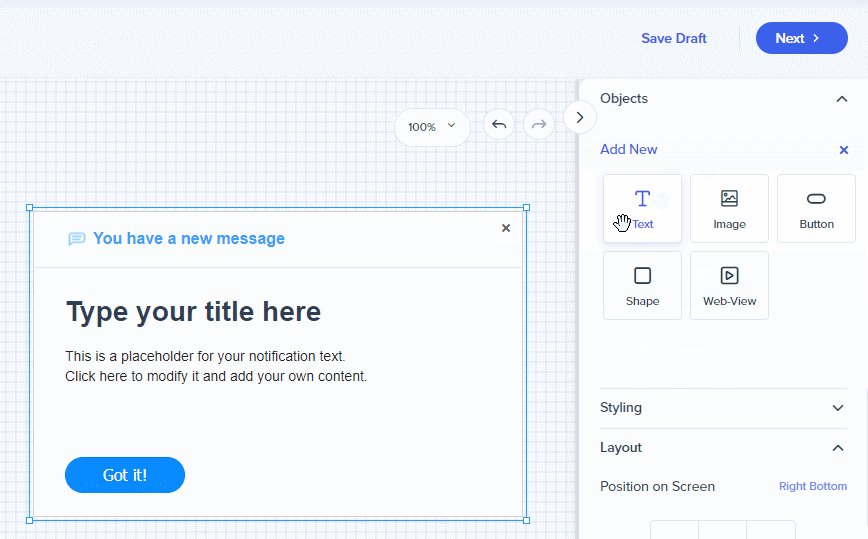
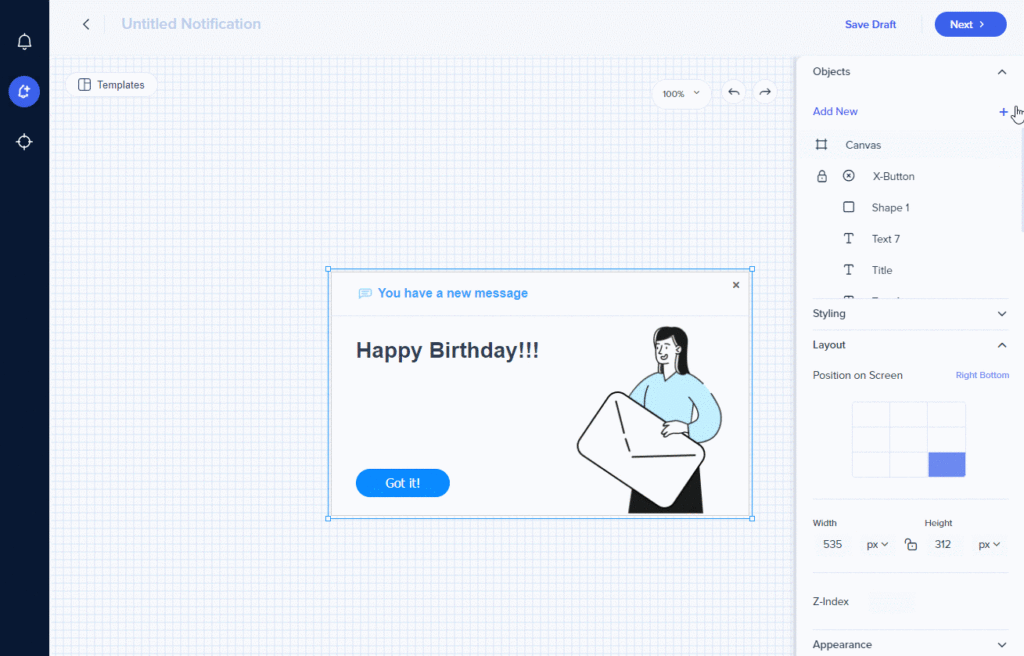
通知は、オブジェクトで構成されています。 オブジェクトには、テキストボックス、画像、図形、ボタンが含まれます。 オブジェクトを編集するには、通知自体またはデザインパネルのオブジェクトリストからオブジェクトをクリックします。 ここでは、パネルの構成を確認してみましょう:
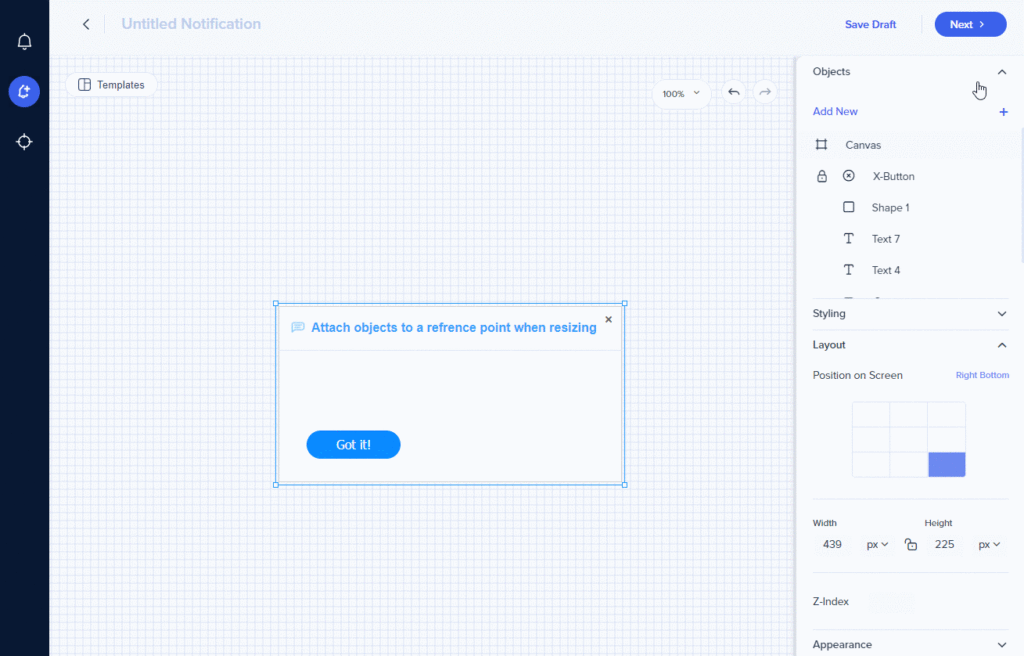
デザインパネル
オブジェクトセクション
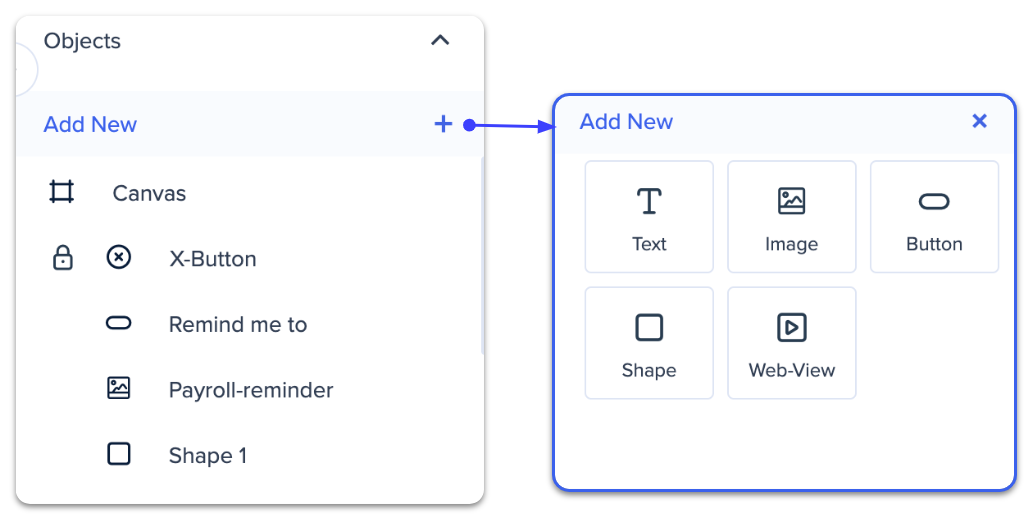
オブジェクトセクションでは、通知に追加した画像、ボタン、図形、テキストボックスを追加して管理します。
新しいオブジェクトを追加するには、「Add New(新規追加)」をクリックします。
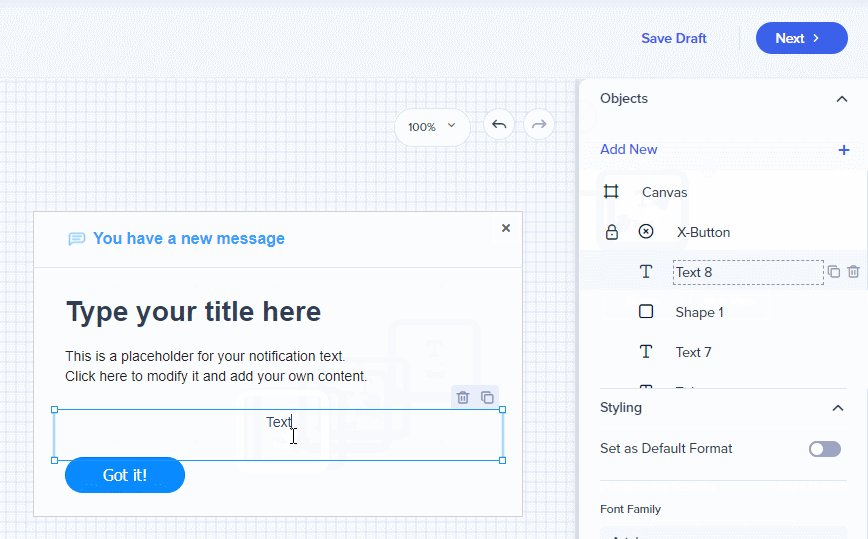
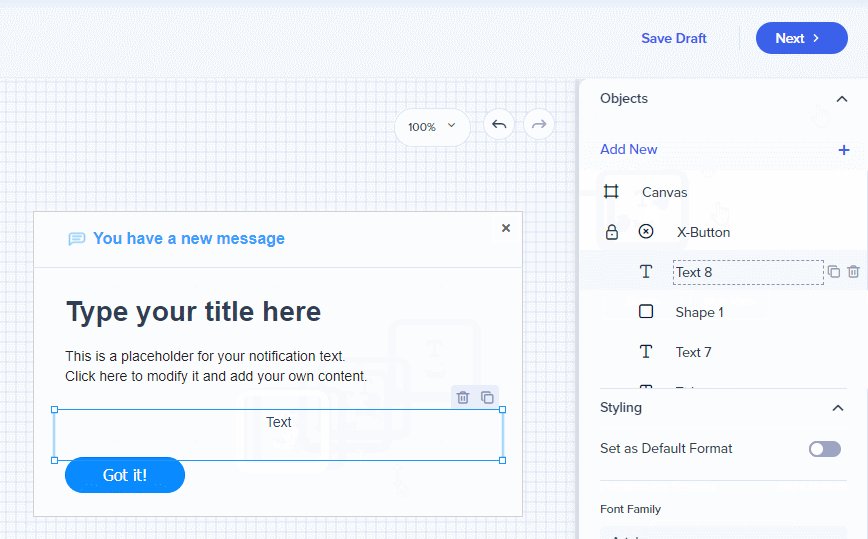
追加するオブジェクトを通知にドラッグ&ドロップします。

オブジェクトを複製または削除するには、オブジェクトにカーソルを合わせます。

オブジェクトの名前を変更すると、作成時にオブジェクトをすばやく見つけることができます。 オブジェクトの名前は、デザインの内容には影響しません(つまり、オブジェクトパネルでボタン名を変更しても、デザイン内のボタンテキストは変更されません)。
アクションセクション
ボタンを選択した場合は、アクションセクションが表示されます。 ここでは、受信者がボタンをクリックしたときに発生するアクションを選択できます。 アクションオプションは次のとおりです。
- なし(追跡イベント):これにより通知は閉じられますが、エンゲージメントは分析のために追跡されます
- なし(終了):これにより通知が閉じられ、何も追跡されません
- リンク:ハイパーリンクを追加し、受信者をリダイレクトします
- 注:通知はWorkstationのハイパーリンクをサポートするようになりました
- メニューを開く:最後に開いたページでWorkstationを開きます
- 次回リマインドする:通知を閉じ、受信者がWorkstationメニューを開くまでスヌーズします
- 翌日リマインドする:これにより通知が閉じられ、受信者が翌日にWorkstationを開くまでスヌーズします
- リソースの再生:Workstationのリソースページから特定のWalkMeリソースを開きます
- シャトルの再生:シャトルにリダイレクトします
- スマートウォークスルーの再生:スマートウォークスルーを開始します
スタイリング
スタイリングセクションでは、各オブジェクトをカスタマイズし、選択したオブジェクトに応じてオプションを変更できます。
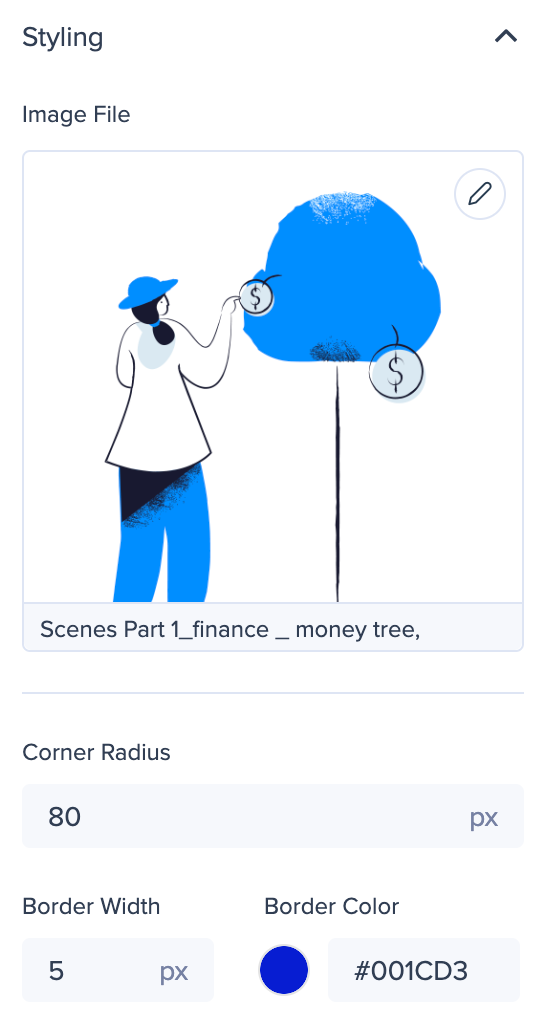
画像オブジェクトのスタイリング
画像に適用できるスタイリングエフェクトには、次のものがあります。
- 画像プレビューの隅にある鉛筆をクリックして画像を変更。
- 四隅に丸みをつけるボタンの半径を追加。
- 境界線を追加し、境界線の色を変更。
NEW! ワークステーションが、画像に設定されたアクションの再生をサポートするようになりました。

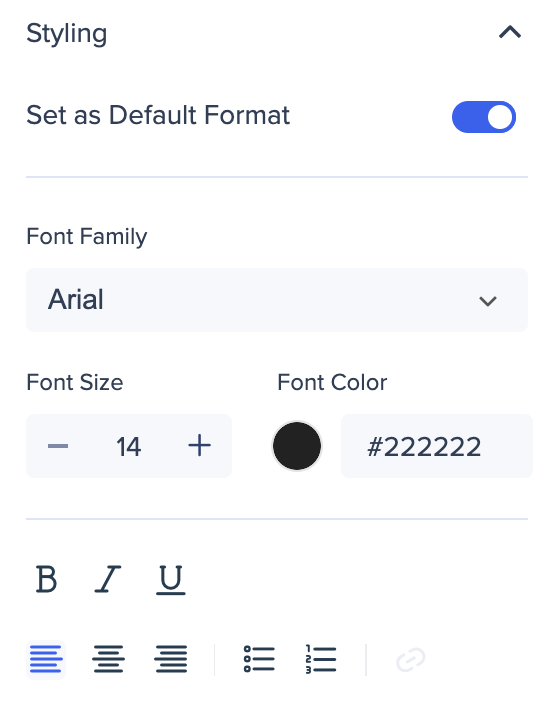
テキストオブジェクトのスタイリング
テキストボックスを選択すると、フォントスタイル、サイズ、色を変更できます。 太字、斜体、下線などの基本的なテキスト書式を適用し、ボックス内のテキストを整えることも可能です。
「Set as Default Format(デフォルトフォーマットに設定)」トグルをオンにすると、新しいテキストコンポーネントが同じ設定に従います。

テキストボックスのハイパーリンク
テキストオブジェクトにハイパーリンクがある場合は、リンクを開くウィンドウを決定できます。
ハイパーリンクをクリックし、鉛筆アイコンをクリックしてハイパーリンクを編集するか、スタイリングオブジェクトパネルのハイパーリンクアイコンをクリックします。
「Open In(オープンイン)」ドロップダウンから選択します。
| 「オープンイン」モード | Behavior(行動) |
| 新規/このウィンドウ |
通知は閉じません。 デスクトップのElectronウィンドウで開きます。 |
| 新しいタブ |
通知は閉じません。 新しいブラウザタブを開きます。 |
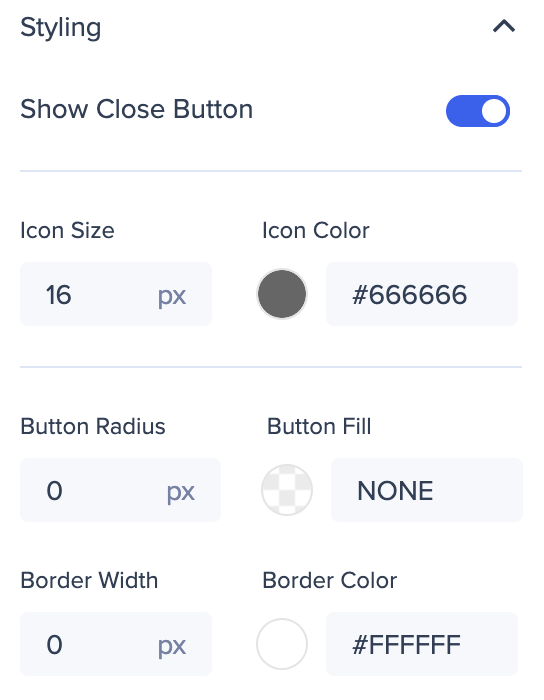
Xボタンのスタイリング
通知の隅にX閉じるボタンを表示するには、「Show Close Button(閉じるボタンの表示)」トグルをオンにします。
次に、お好みに合わせてスタイルを調整できます。
- アイコンのサイズを調整。
- 四隅を丸くするボタンの半径を追加し、色で塗りつぶす。
- 境界線を追加し、境界線の色を変更。

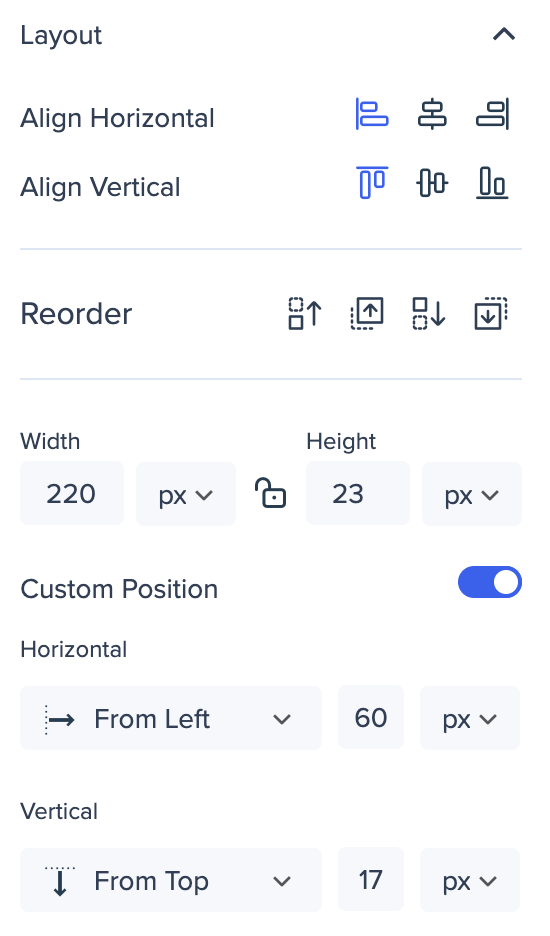
レイアウト
レイアウトセレクションでは、選択したオブジェクトのサイズとレイアウトを変更できます。 また、エッジまたはコーナーをドラッグすることによって、デザインで直接これを行うこともできます。 ただし、レイアウトセクションを使用すると、正確な寸法を指定できます。
「Custom Position(カスタム位置)」トグルをオンにします。
整理とサイズ変更
端をドラッグしてキャンバスのサイズを変更するか、レイアウトに移動し、画面の幅と高さのピクセル(px)またはパーセンテージ(%)で寸法を入力します。
固定
- ハイライトされたピンクの線にオブジェクトをドラッグ&ドロップすると、そのオブジェクトが通知の端または中心線に固定されます。
- 固定後にキャンバスのサイズが変更された後、オブジェクトは相対位置に残ります。
- これを使用することで、エレメントを中心線に合わせたり、常に同じ位置にサイズが異なる複数の通知のアクションボタンを置くことができます。
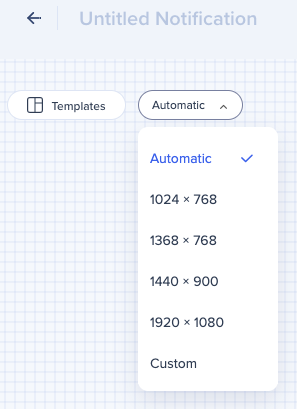
通知の画面解像度を変更
通知タイトルの下にあるドロップダウンから解像度サイズを選択することで、自分の画面より大きい画面用の通知を設計できます。

画像のアップロード
画像を追加するか、デフォルトオプションのいずれかを選択するか、自分の画像をアップロードします。

メイン画像は、デスクトップとモバイルWorkstationの両方の通知リストに表示されるものです。 メイン画像を表示するには、少なくとも200pxの画像が必要です。
-
- 通知内に画像がない場合は、通知が送信されてからの日数が表示されます。
- 通知に複数の画像がある場合は、通知内で最大サイズの画像が表示されます。