概要
Mobile Web向けWalkMeでは、ユーザーはSafariやChromeなどのモバイルデバイスでWalkMeにアクセスできます。 これにより、効果的なガイダンスをいつでもどこでも、必要なときに、どこでも、サポートを提供できます。
ユーザーの大部分がモバイルデバイスからリモートで仕事をしている場合、Mobile Web向けWalkMeは実装の重要な要素になります。 このプラットフォームは、フィールドのセールスパーソン、または頻繁に旅行する従業員が経験する問題を軽減するのに役立ちます。

Mobile Web向けWalkMeでは、ユーザーはSafariやChromeなどのモバイルデバイスでWalkMeにアクセスできます。 これにより、効果的なガイダンスをいつでもどこでも、必要なときに、どこでも、サポートを提供できます。
ユーザーの大部分がモバイルデバイスからリモートで仕事をしている場合、Mobile Web向けWalkMeは実装の重要な要素になります。 このプラットフォームは、フィールドのセールスパーソン、または頻繁に旅行する従業員が経験する問題を軽減するのに役立ちます。
ウェブで利用可能なすべてのアプリは、Mobile Webで利用可能であり、非常に同様に作成できます。 Mobile Webシステムで作成された各アイテムは、最高のユーザーエクスペリエンスを実現するために、ウェブまたはワークステーションシステムで作成されたアイテムとは別になっています。
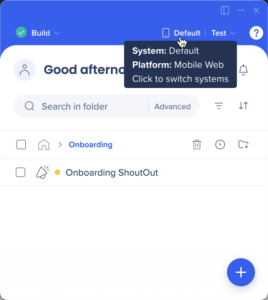
システムボタンを使用して、エディタでシステムを切り替えることができます。 Mobile Webのコンテンツを構築する際、Mobile Webプラットフォーム上にいる必要があります。

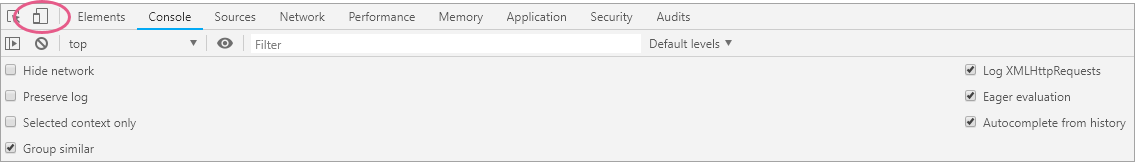
ウェブブラウザの表示をdevツールでモバイルに設定することが重要です。 このようにすれば、モバイルコンテンツを録画・プレビューし、モバイルユーザーにどのように表示されるかを理解できます。

コンテンツを表示する前に、WalkMeはユーザーがオンになっているデバイスと画面解像度を確認して、モバイルまたはデスクトップのエクスペリエンスを読み込むかどうかを決定します。 まずWalkMeは、モバイルデバイスを使用しているかどうかをチェックし、次に画面の解像度をチェックします。 モバイルデバイスが検出されると、モバイルエミュレーターで作成したアイテムのみがユーザーに表示されます。 WalkMeがデスクトップブラウザーを検出すると、600x800未満の画面サイズで作成されたアイテムを自動的に除外します(解像度はカスタマイズ可能)。
Mobile Web向けWalkMeは、デスクトップバージョンと同じスニペットを使用します。 ただし、モバイル環境のUIはデスクトップバージョンとモバイルバージョンでは大きく異なる場合があるため、その環境に合わせてWalkMeアイテムを構築することをお勧めします。 モバイルエミュレーターを使用すると、特定のデバイスを選択してその画面に収まるように環境を確認できます。 これにより、WalkMeアイテムがさまざまな画面解像度に合わせて調整されていることを確認でき、自信を持って構築できます。
WalkMeをモバイルウェブで使用するには、サイトまたはセルフホスティングで標準スニペットを使用する必要があります。 現在拡張機能をご利用中の場合、Mobile Web向けWalkMeの使用方法については、カスタマーサクセスマネージャーまたはWalkMeの担当者にお問い合わせください。
スマートウォークスルー、ランチャー、リソース、オンボーディングタスク、シャトルなどのアイテムは、すべてデスクトップバージョンと同じ方法で作成されます。 これには、モバイル環境内のセグメンテーションと目標の使用が含まれます。 これらのアイテムの一部は、モバイル環境では、小さな画面サイズに適したデザインに変更されます。
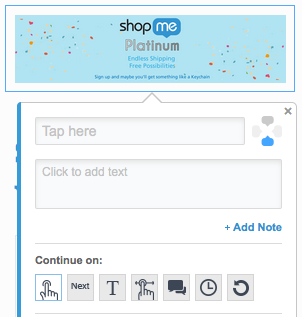
例えば、WalkMeメニューは小さく表示され、バルーンは画面の解像度に基づいてサイズをスケールし、シャウトアウトには特別なテンプレートがあります。
モバイルユーザーは「クリック」や「ホバー」などのトリガーを使用できないため、スマートウォークスルーデスクトップとモバイルバージョンにはいくつかの違いがあります。 モバイルエミュレーターでは、これらのトリガーは使用できず、「タップ」と「スワイプ」に置き換えられています。

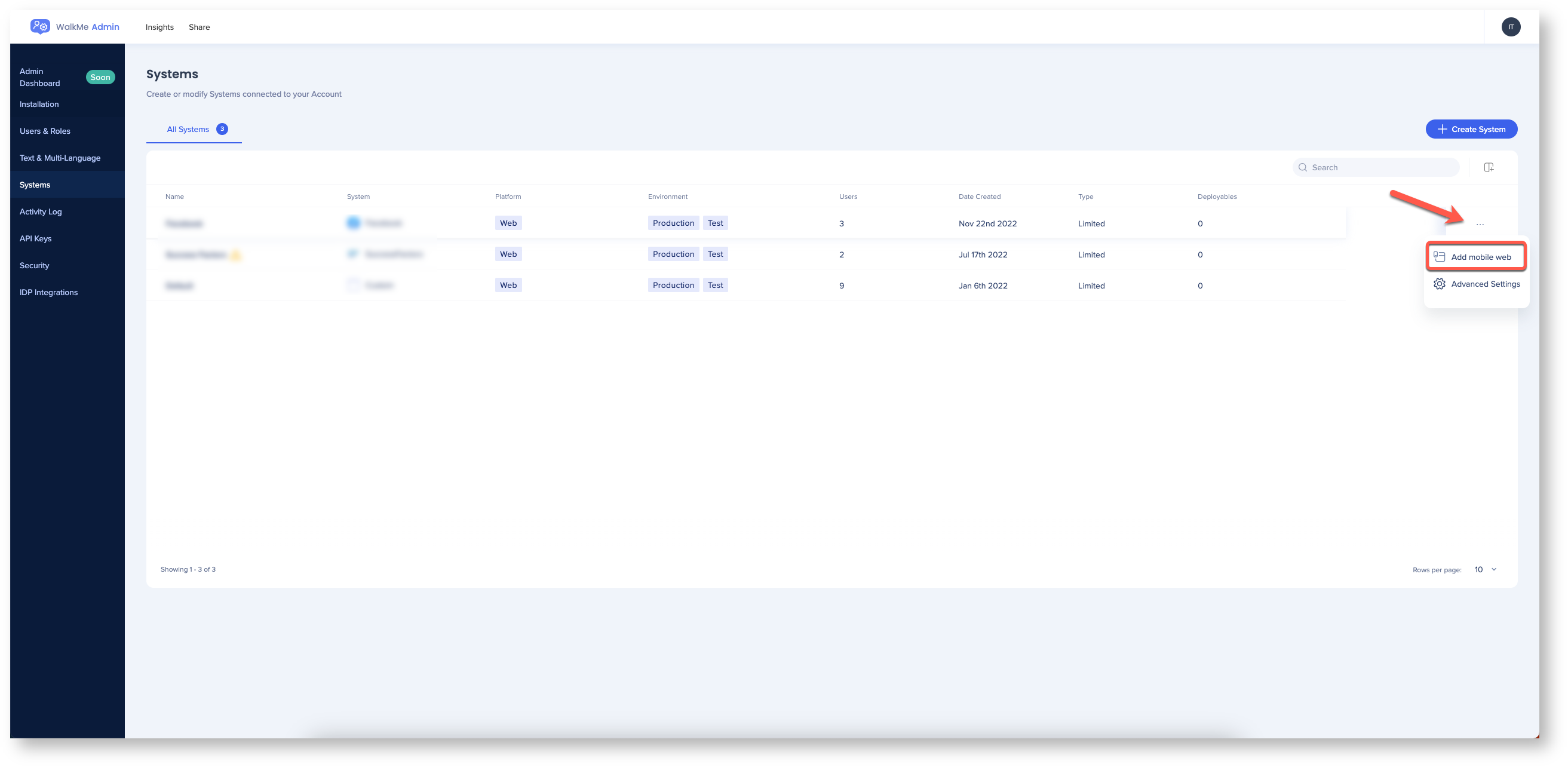
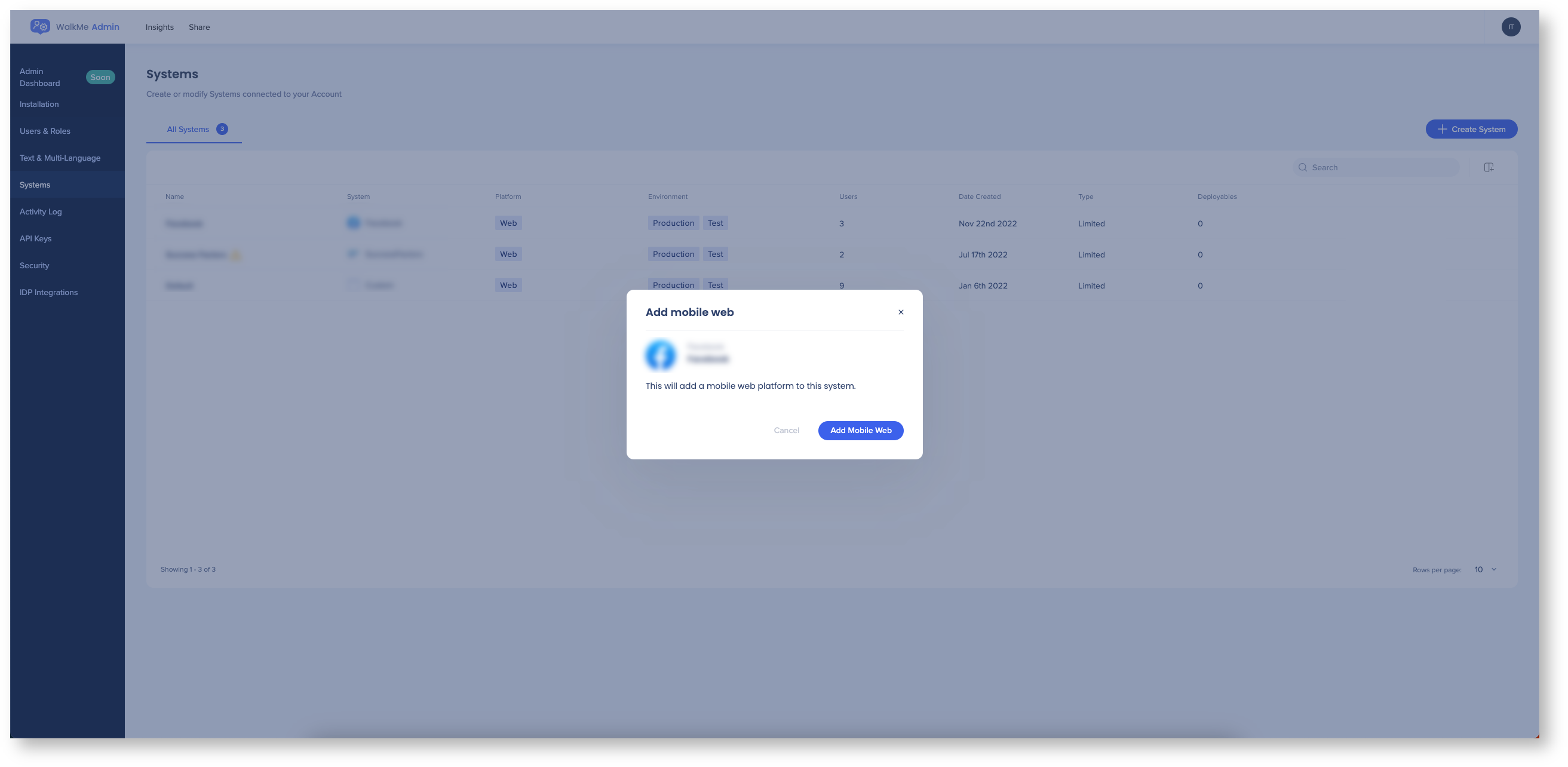
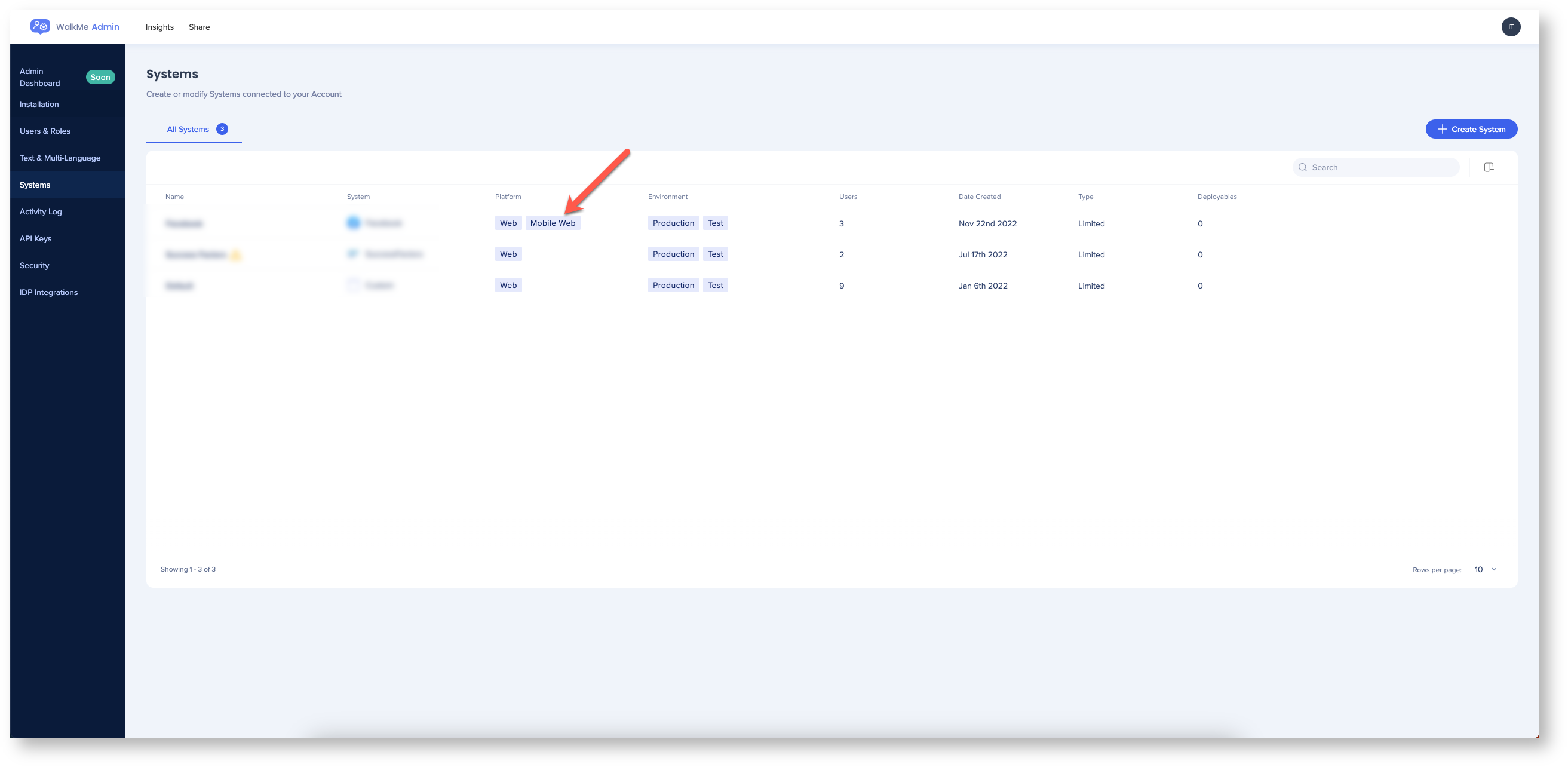
管理センターで既存のウェブシステムにモバイルウェブシステムを追加できます。
 をクリックします
をクリックします をクリックします
をクリックします
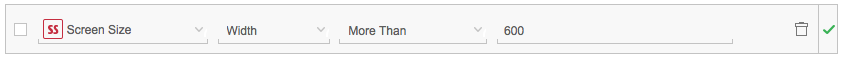
すべてのルールタイプは、変数、jQuery、Cookieに基づくユーザータイプのセグメンテーションを含む、モバイルウェブで利用できます。
「画面サイズ」と「ブラウザサイズ」のルールは、モバイル環境のセグメントを助けるために特に便利です。 画面サイズを使用して、レスポンシブサイトに対応するために、最小限のデスクトップサイズまたはモバイル最大サイズとブラウザサイズを決定します。
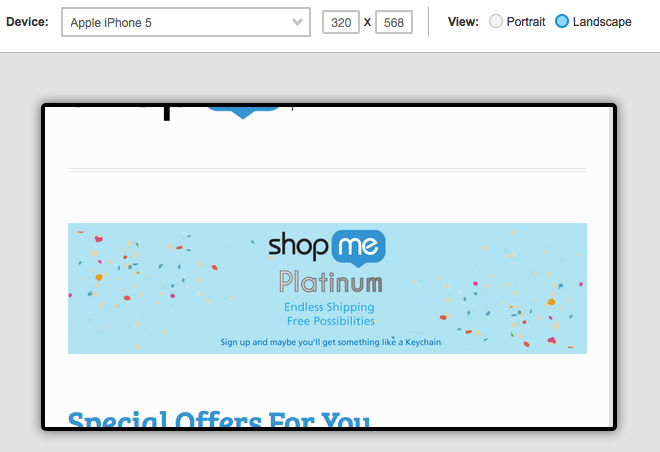
例えば、ポートレートモードでiPhone 5で動作するスマートウォークスルーがランドスケープモードでiPadで動作しない場合、スマートウォークスルーを複製し、必要なステップのみを変更できます。 代替スマートウォークスルーが作成されたら、両方のスマートウォークスルーをセグメント化し、適切なデバイスでユーザーのみが見られるようにすることを忘れないでください。

スマートウォークスルーやその他のアイテムをモバイルでテストする場合、エディタを介してプレビューモードでテストを開始します。 レイアウトの問題に特に注意しながら、すべてのアイテムを徹底的にチェックしてください。 また、モバイルデバイスでアイテムを直接テストすることを強くお勧めします。 ユーザーに最も一般的に使用されるデバイスでテストをします。 デバイス自体をテストするには、アイテムをテスト環境にパブリッシュします。
本番環境に公開されると、モバイル向けのアイテムはWalkMe Analyticsの一部として確認することができます。 Mobile Webデータはデスクトップウェブデータと統合され、インサイトの同じアカウントで表示することができます。
モバイルエミュレーターで、既存のスマートウォークスルーを再作成します。 これは、デスクトップバージョンとモバイルバージョンでのウェブサイトの違いを理解するのに役立ちます。

可能な限り多くのデバイスでこのスマートウォークスルーをテストし、潜在的な問題点についてできるだけ多くの情報を入手します。 次に、チームとブレインストーミングして、モバイルで最も使用されているプロセスを特定します。 これは、デスクトップで完了するプロセスとは大きく異なる場合があります。 まずはユーザーに聞いて、モバイルデバイスからどのような行動をとることが多いのかを確認しましょう。