

Campaignsのユーザーインターフェイスとユーザーエクスペリエンスを最適化する方法について疑問に思うかもしれません。 この記事では、最適な要素配置とCampaignsスタイルについて説明します。
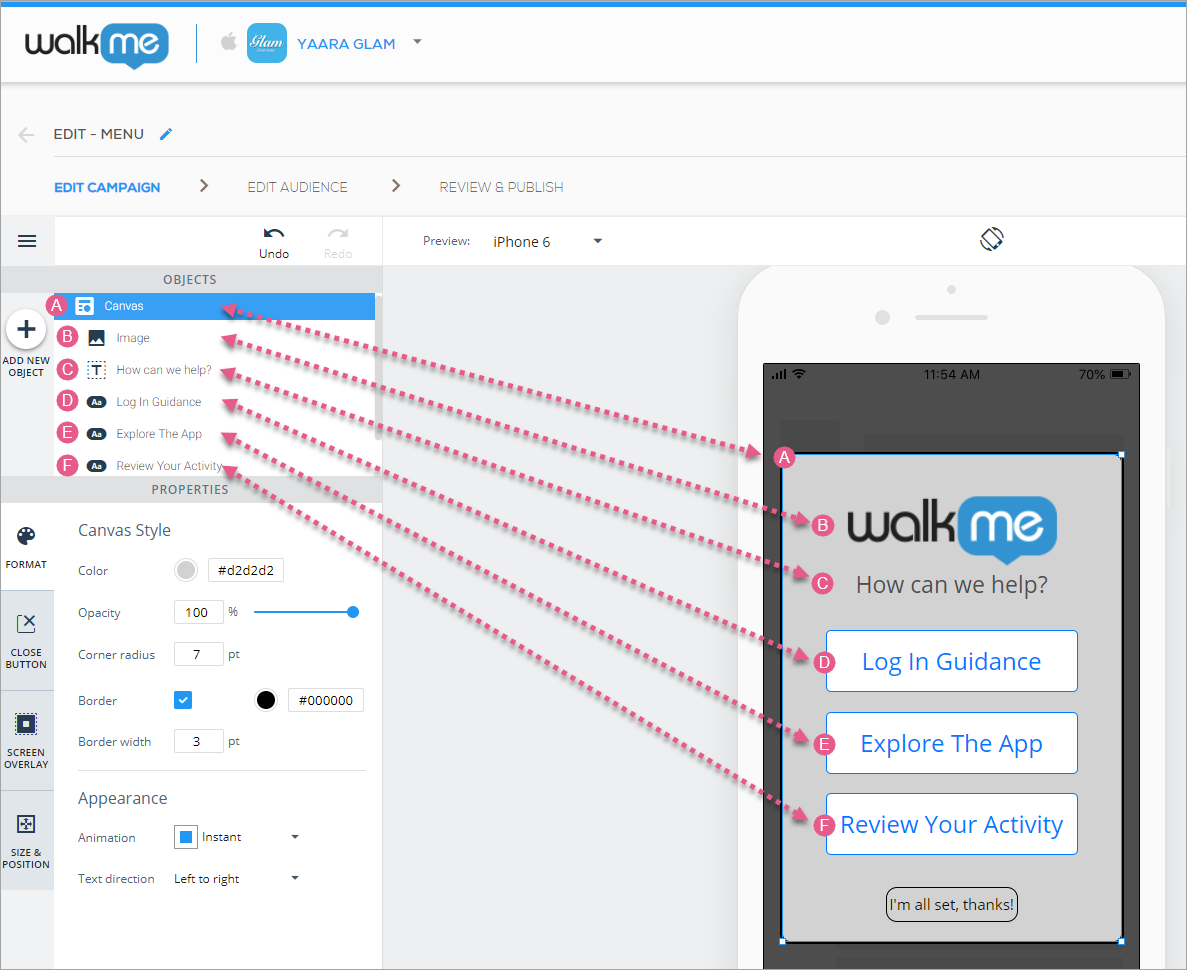
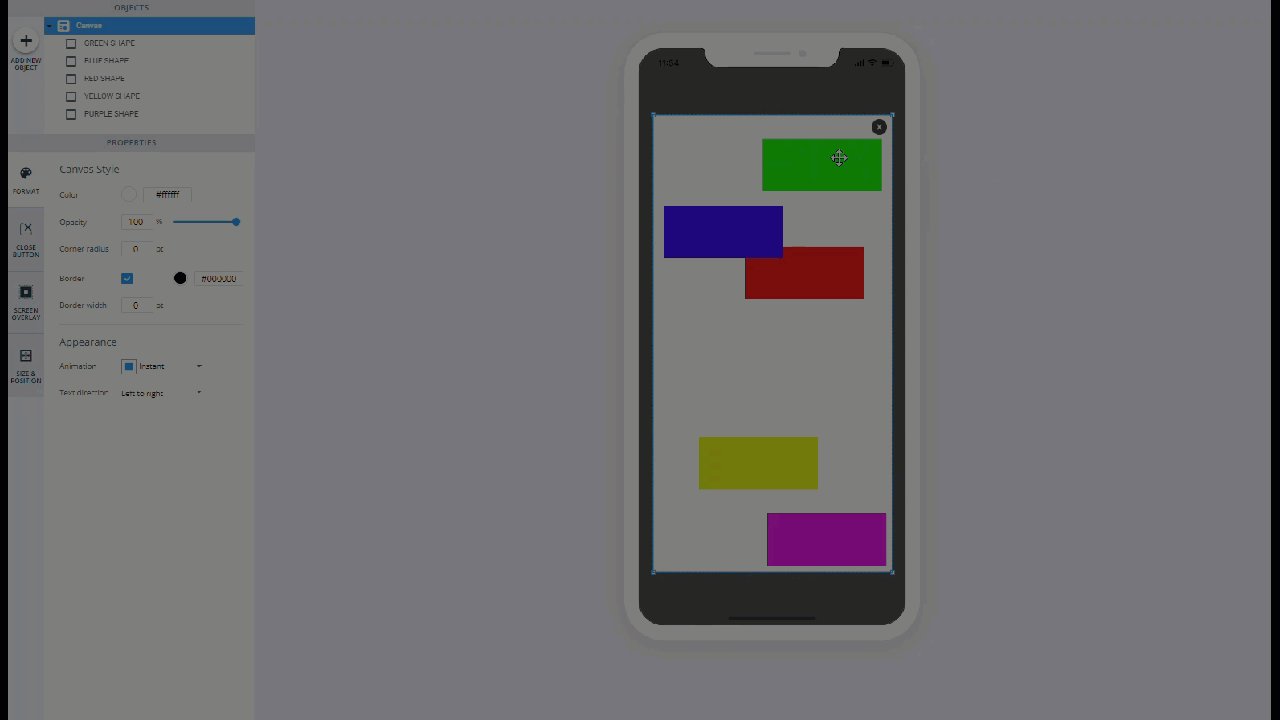
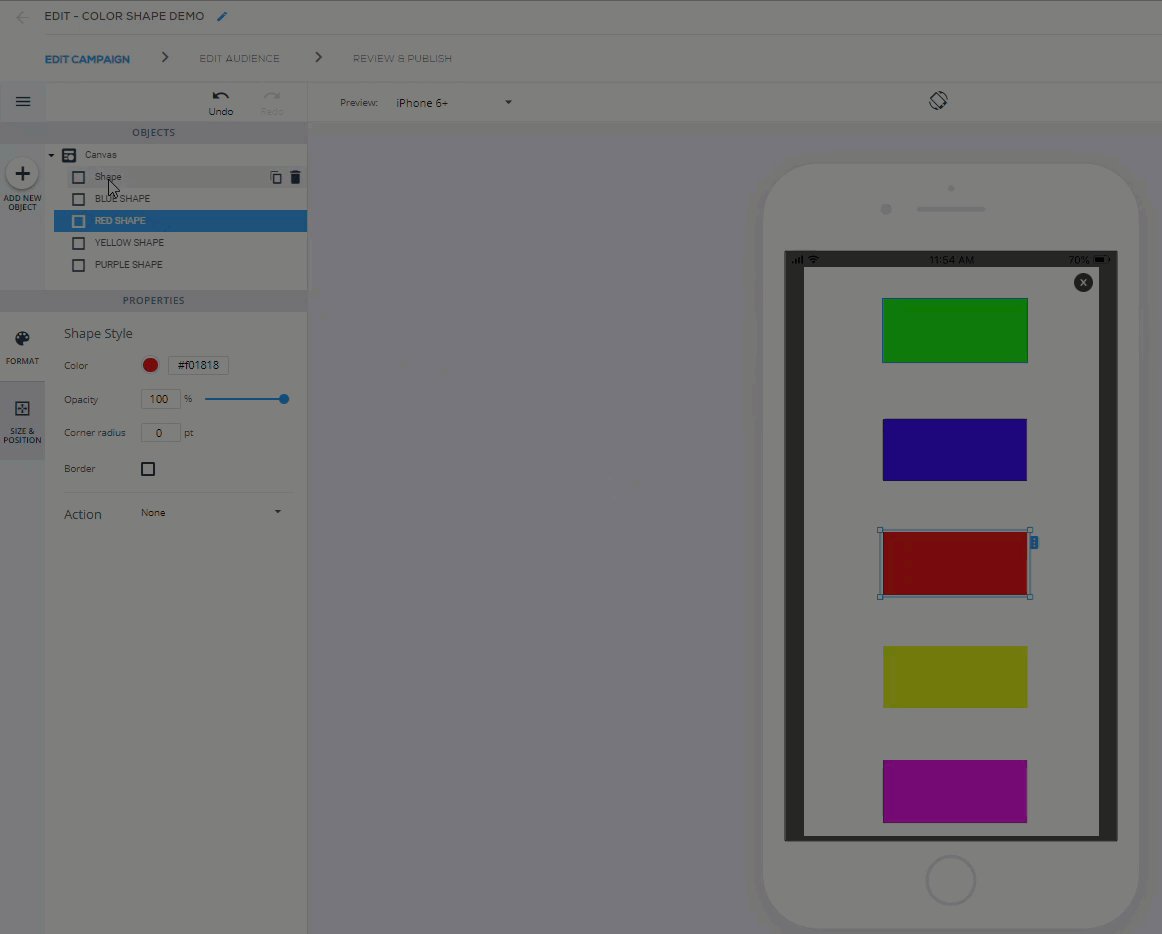
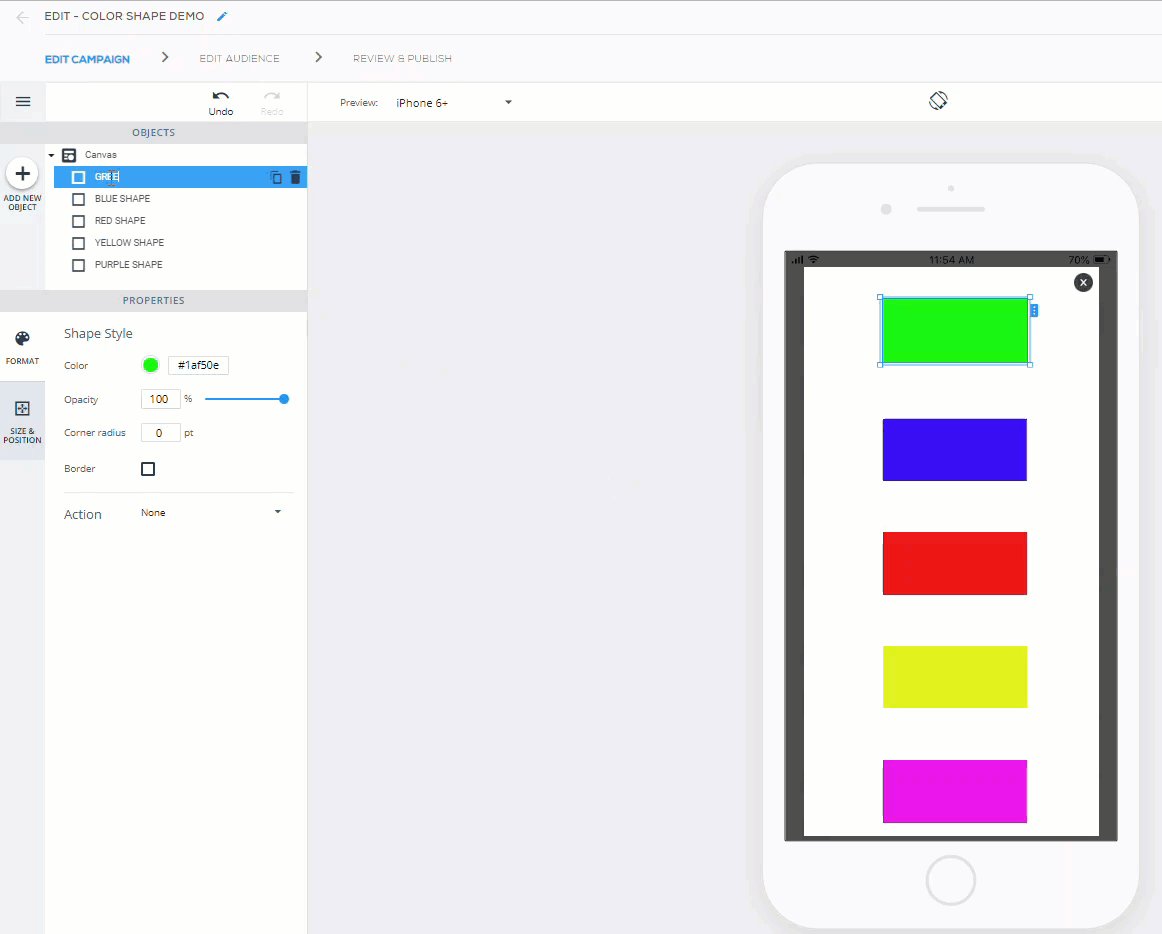
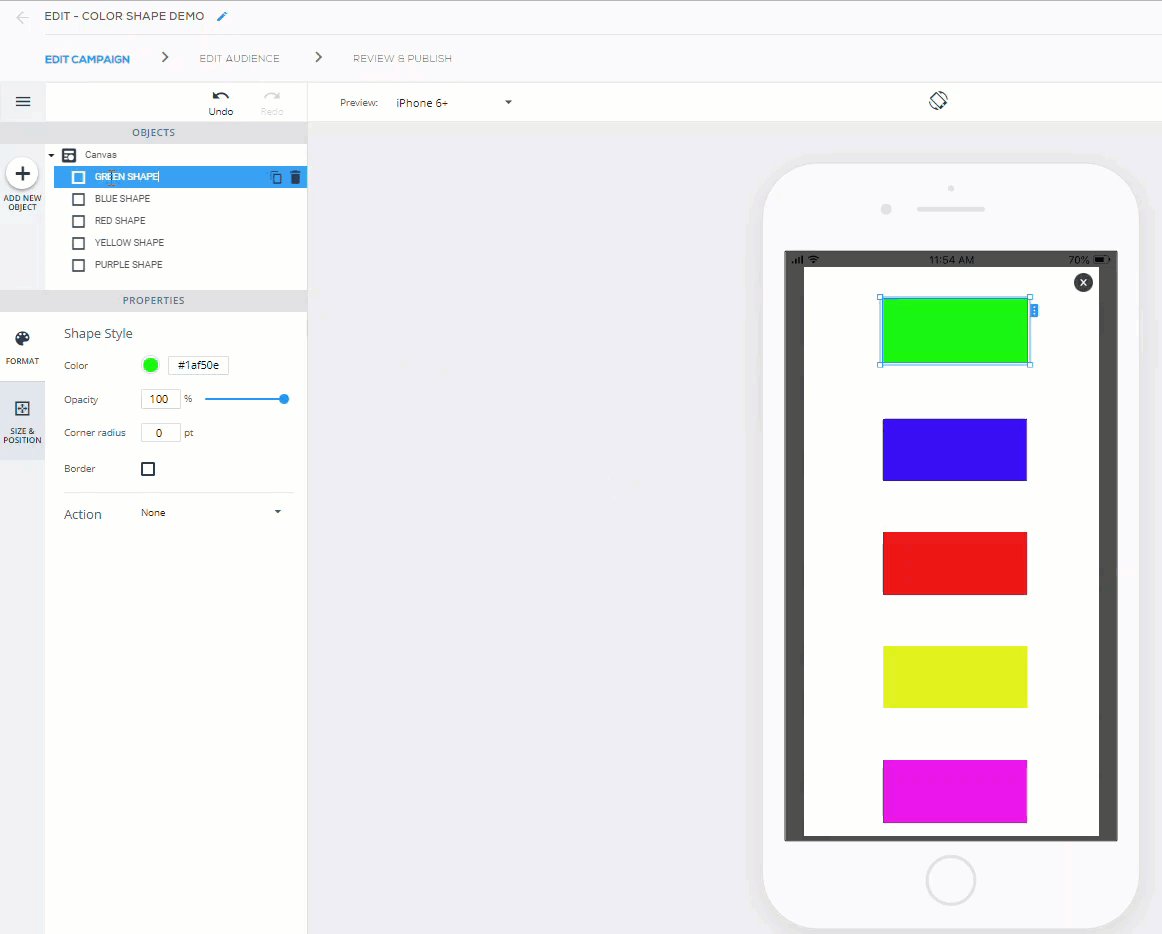
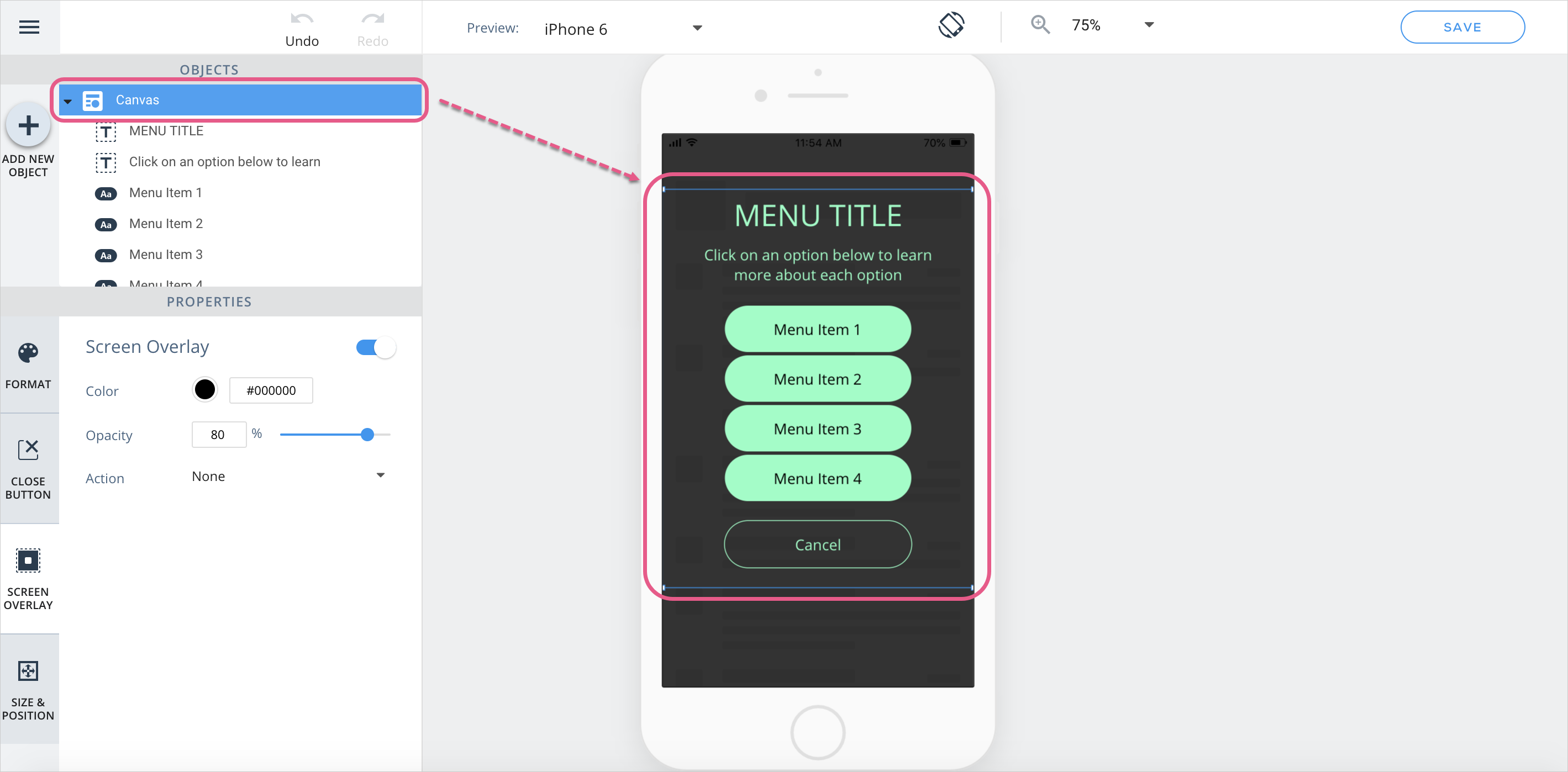
新しいWYSIWYGのオブジェクトの下にあるすべての項目は、現在プレビューデバイス画面にあるオブジェクトに対応しています:

これらのオブジェクトのいずれかを配置およびカスタマイズするには、オブジェクトツリーまたはプレビューデバイス画面でクリックします。
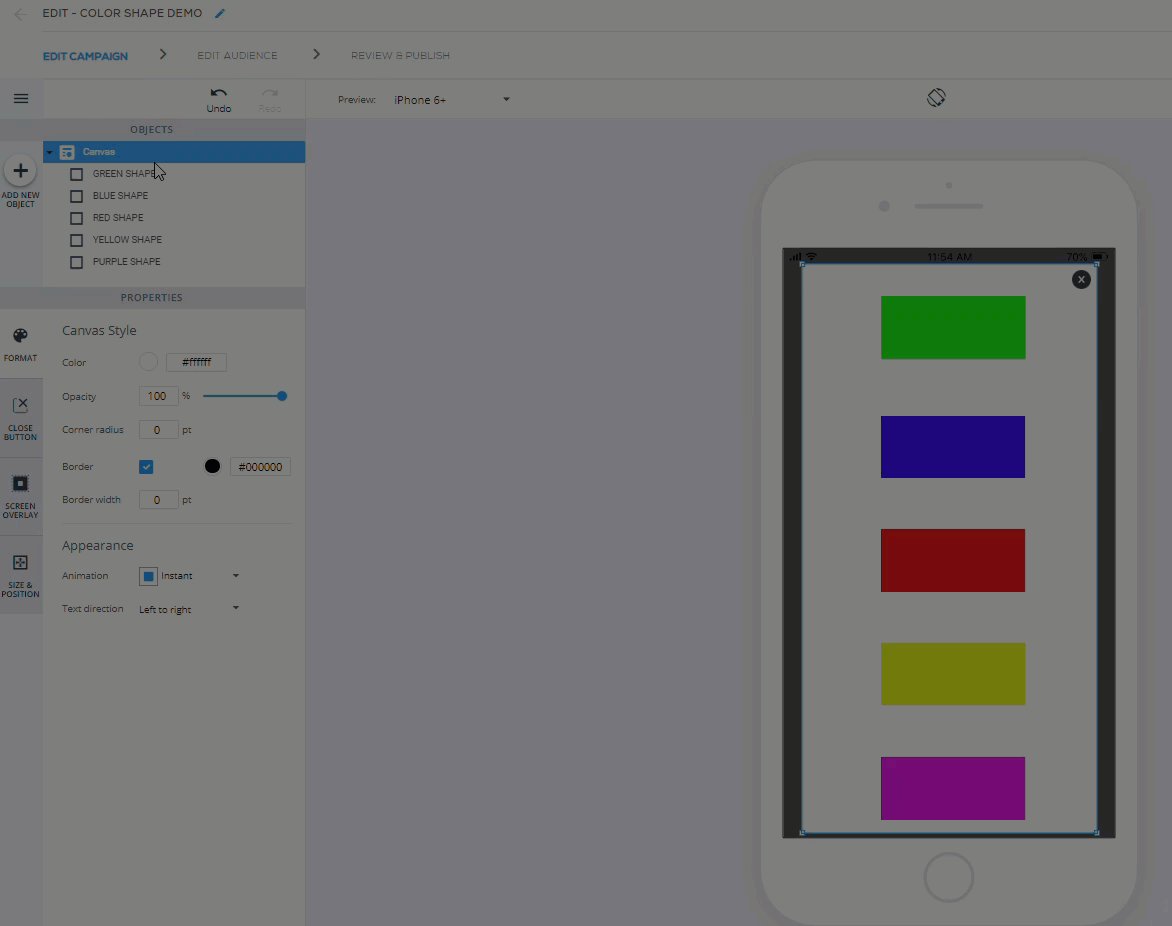
オブジェクトツリーでCanvasをクリックし、ハイライトされたセクションをプレビューデバイス画面の周りにドラッグすると、画面上のすべての要素を一緒に移動できます。
さらに、上記のいずれかの方法でオブジェクトを選択し、キーボードの上矢印/下矢印/左矢印/右矢印キーを使用して、任意のオブジェクト(Canvasを含む)を移動できます。
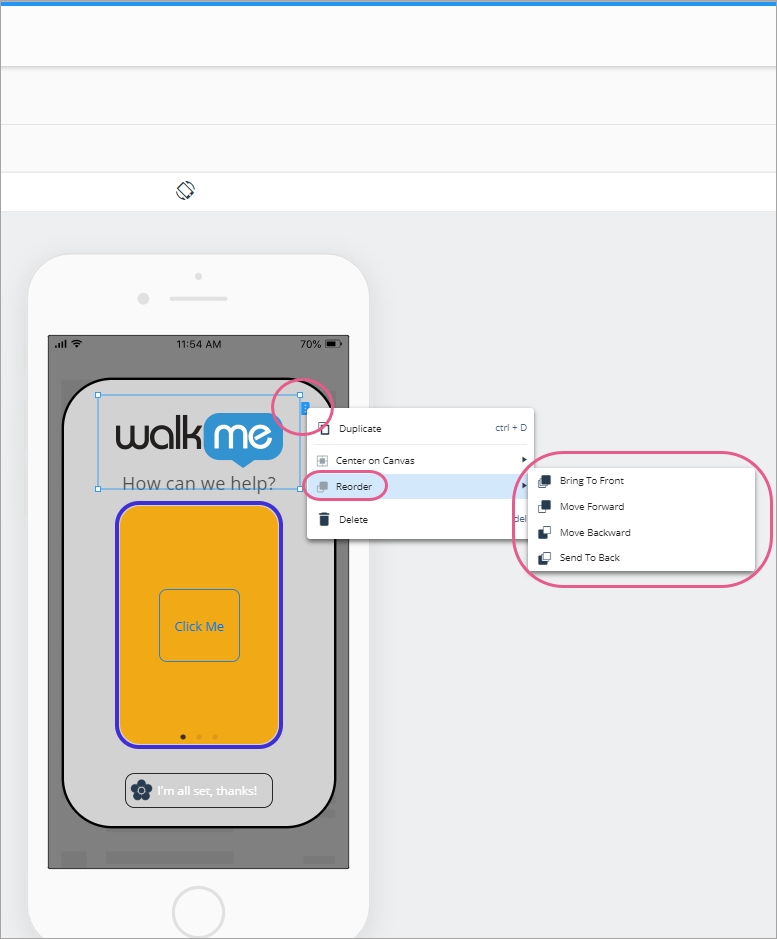
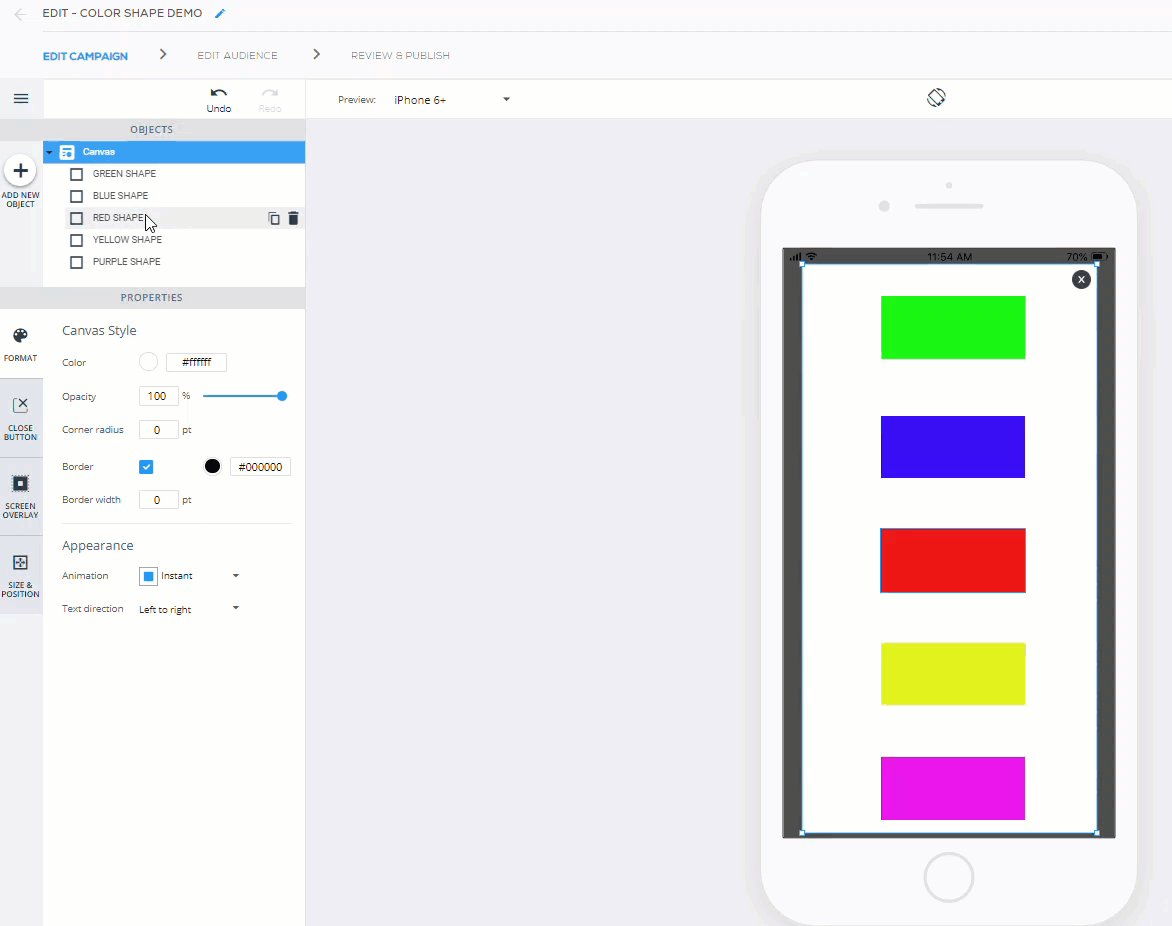
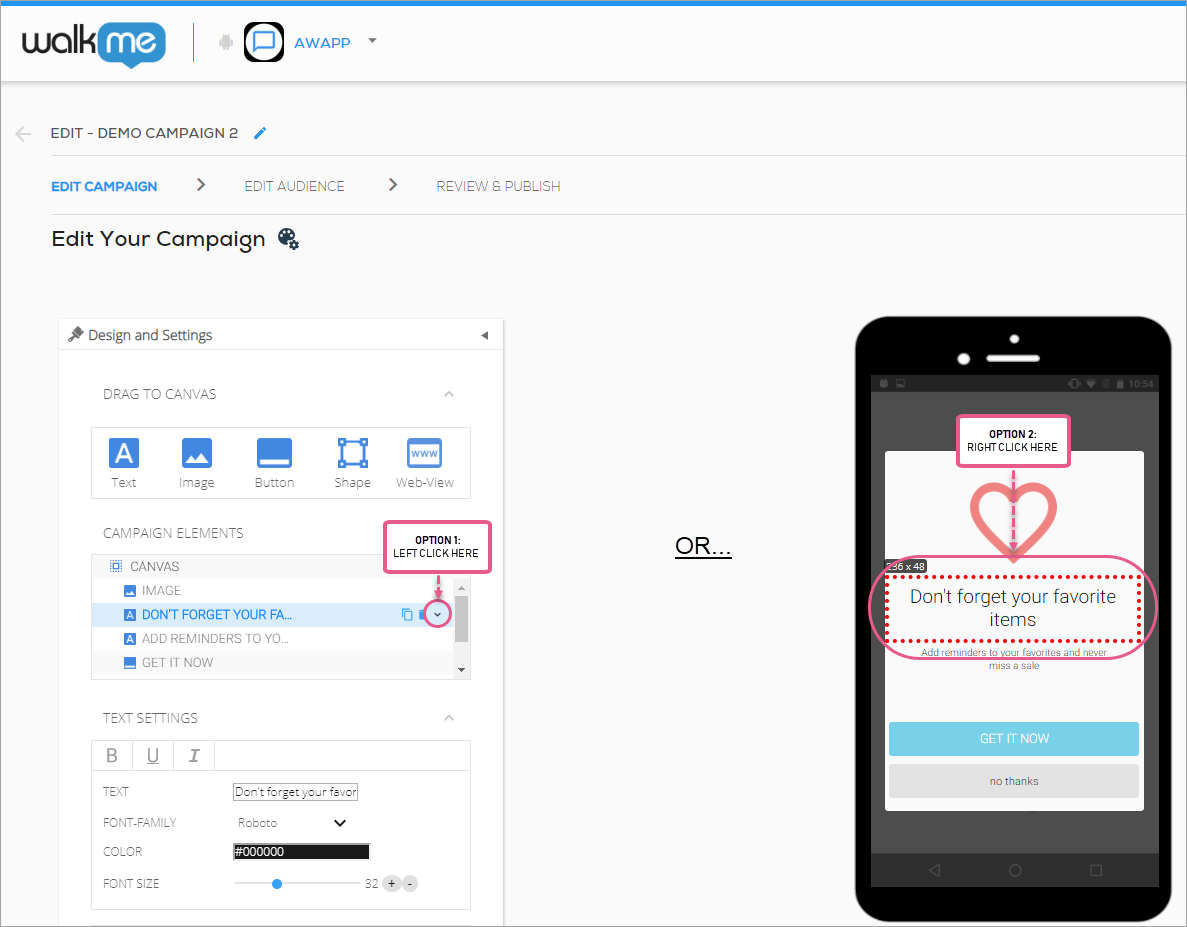
オブジェクトの中には、画面上の他の要素に対して前後に移動できるものもあります(HTMLのz-インデックスと同様)。 これは、次の2つのいずれかの方法で実行できます:


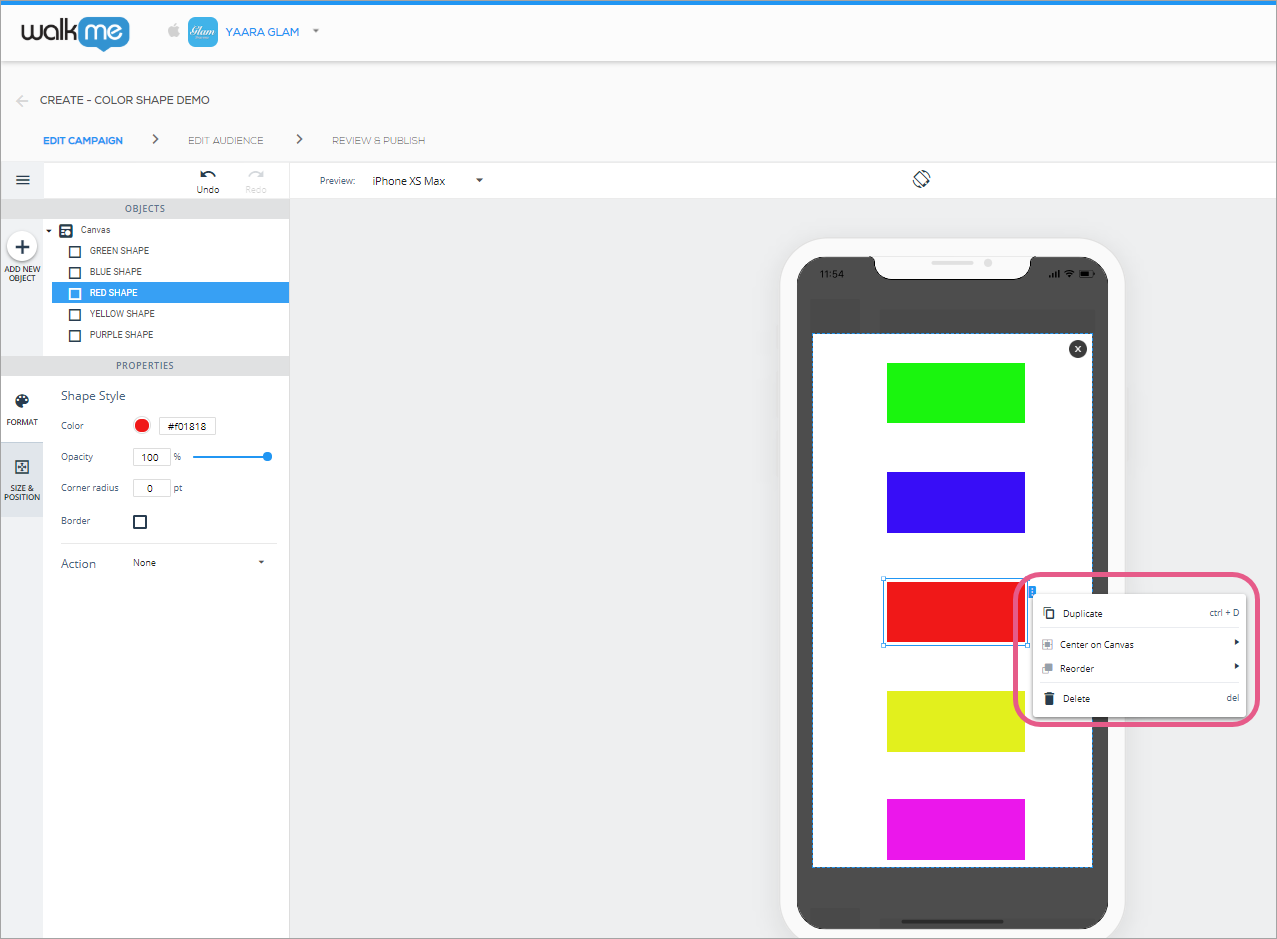
オブジェクトツリーのオブジェクトの右側に表示される「複製」オプションを使用するか、デバイスプレビュー画面でオブジェクトを右クリックします。
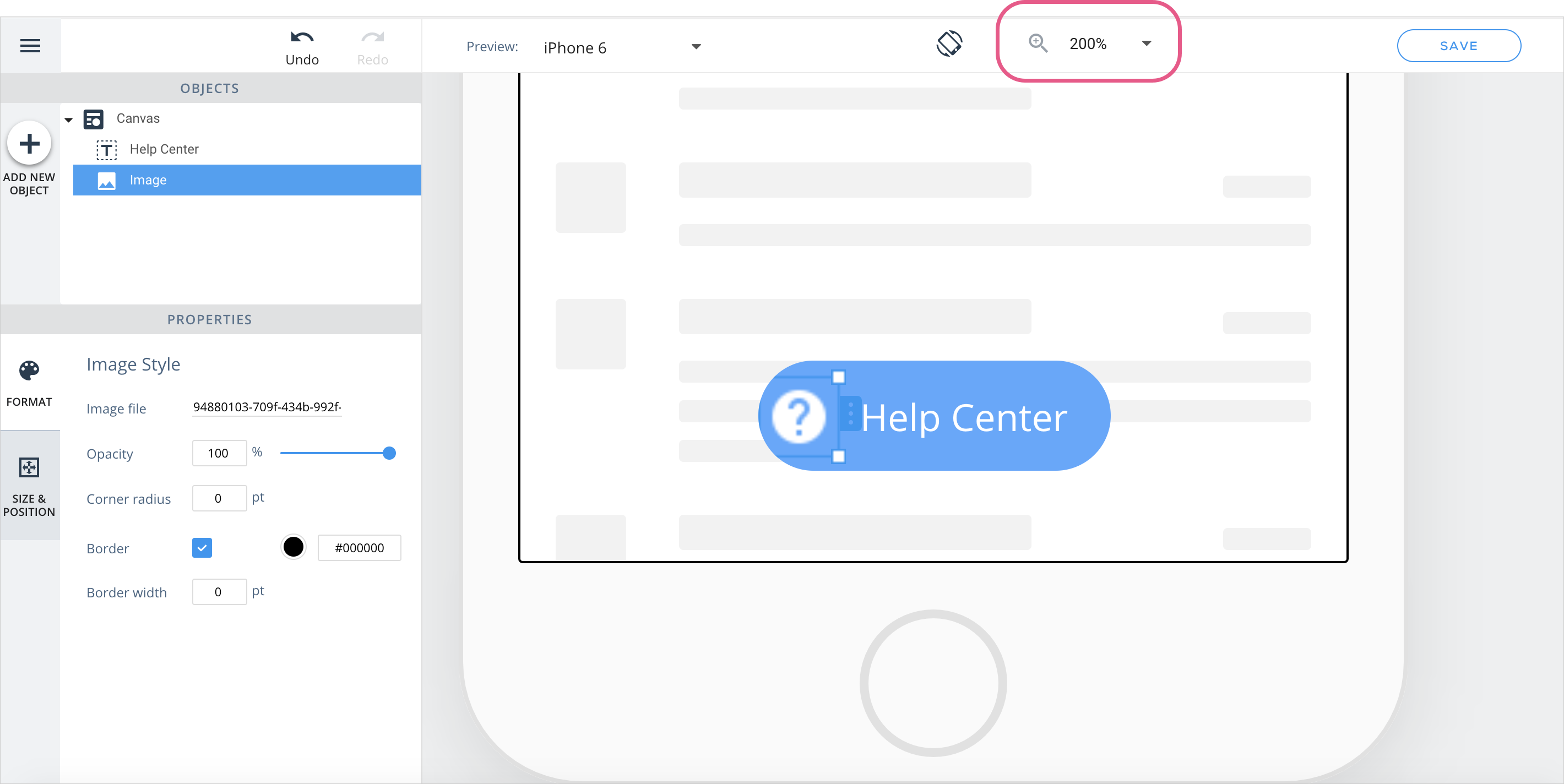
ズームインすると、大規模または小規模のデザイン作業に役立ちます。 コンテンツをピクセル単位で追加したい場合は、Canvasにズームインしてください:

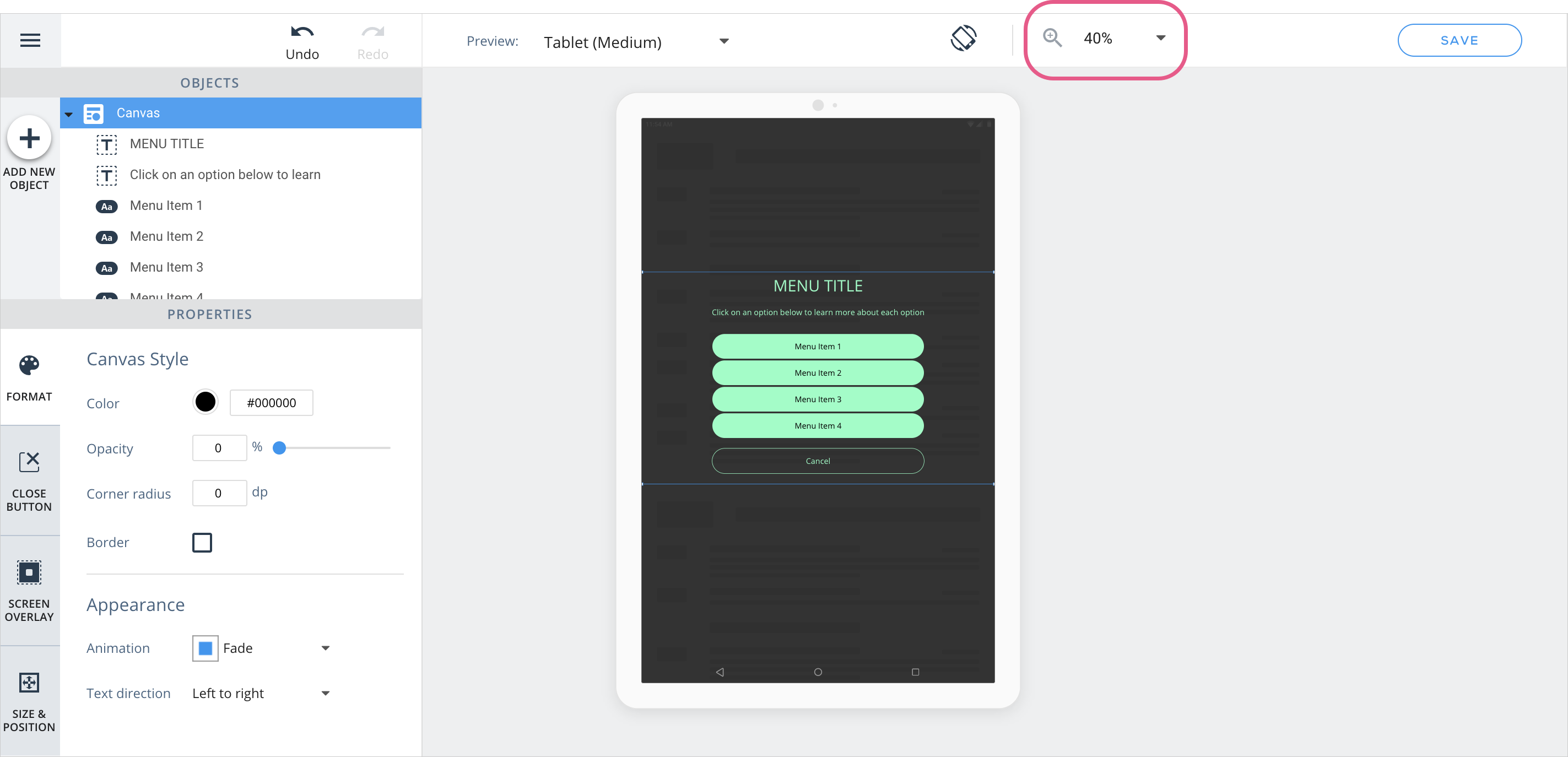
タブレットやiPadのような大画面デバイスで作業している場合は、ズームアウトして別の視点を得ることができます:

Campaignsコンテンツ構築の重要な部分は、デバイスのOSやサイズに関係なく、快適なUIを提供することです。
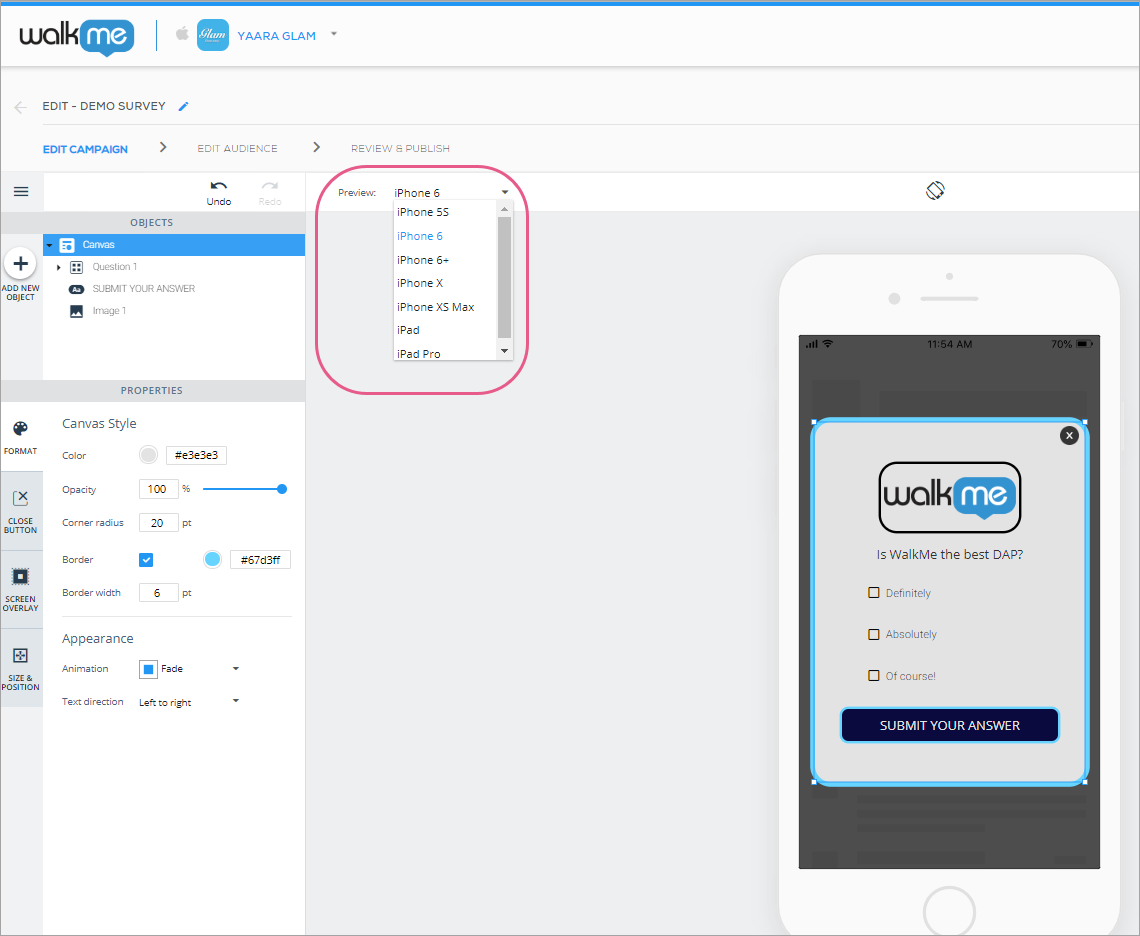
新しいWYSIWYGにあるプレビューでは、中小規模のAndroidおよびiOSデバイスでのCampaignsの外観を、縦方向と横方向の両方でシミュレートできます:

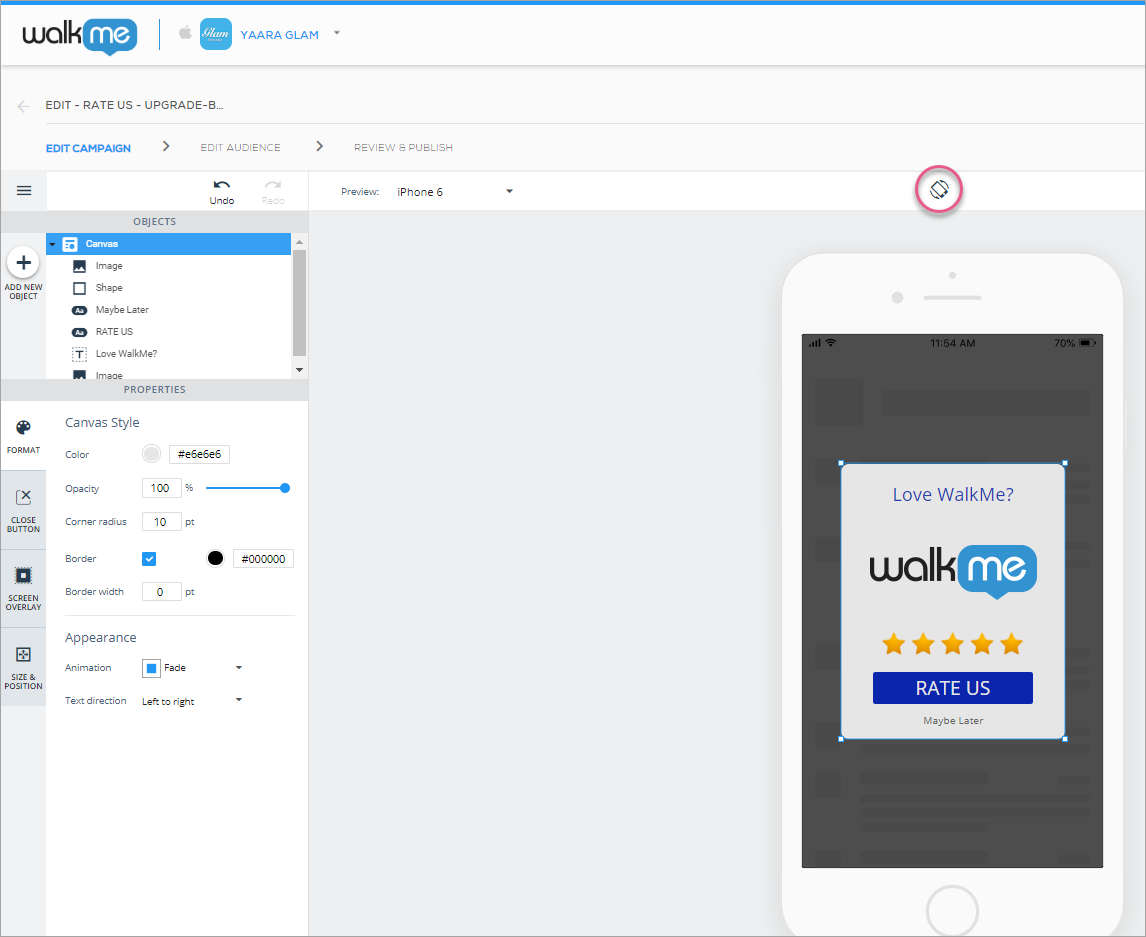
縦方向と横方向を切り替えるには、デバイスのプレビュー画面にある切り替えボタンをクリックします:

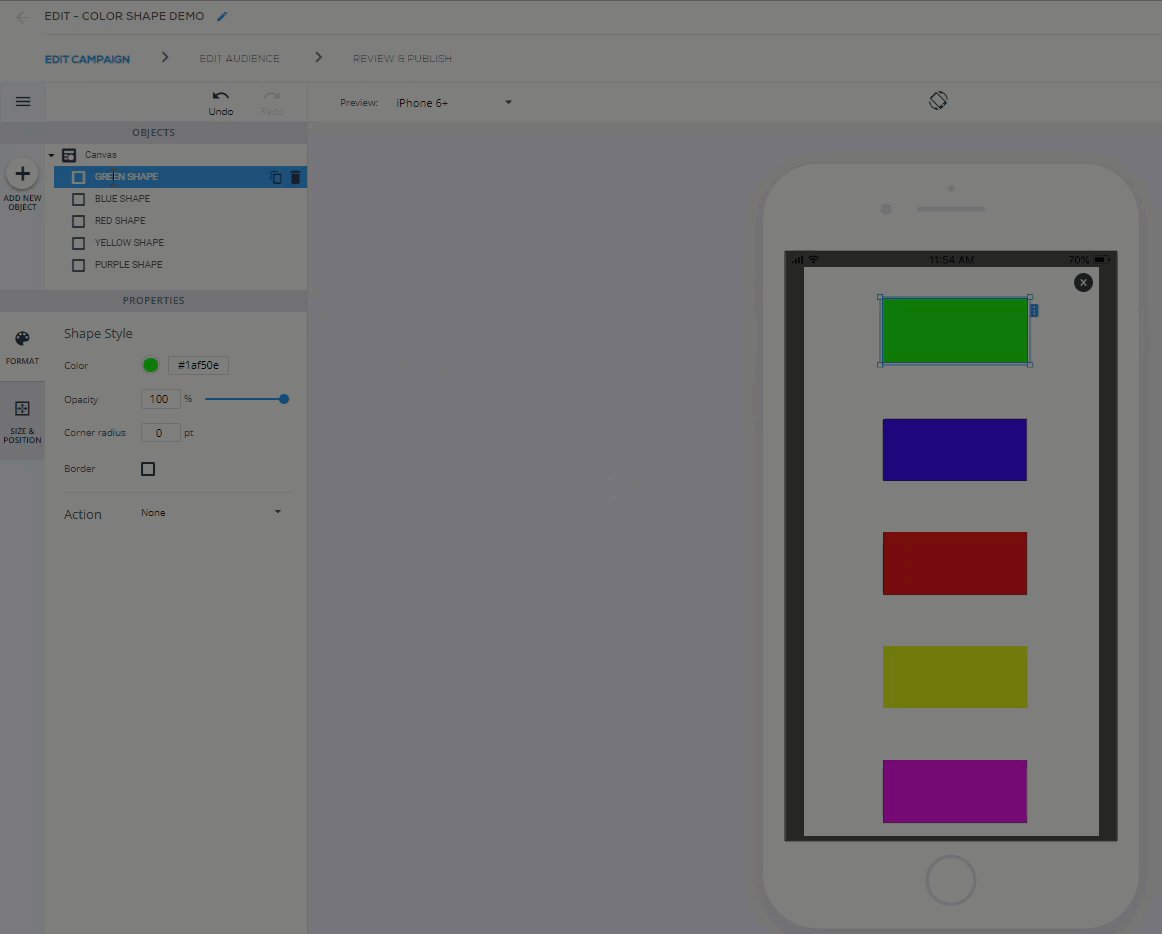
オブジェクトを右クリックするか、オブジェクトの青い枠のタグをクリックすると、迅速で一般的な操作を実行することができます:

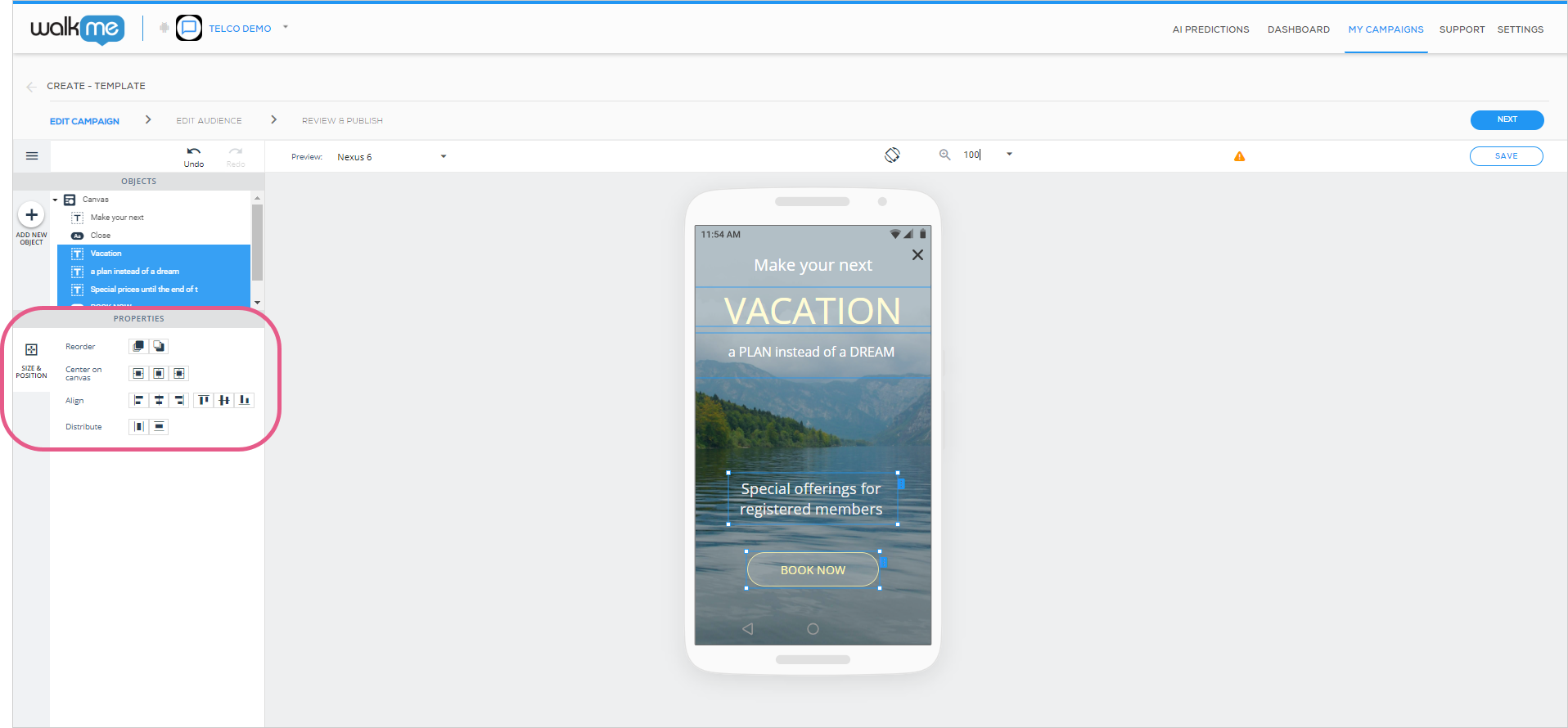
次の2つのオブジェクト配置機能を使用して、正確なデザインで美しいCampaignsを作成することはかつてないほど簡単です:
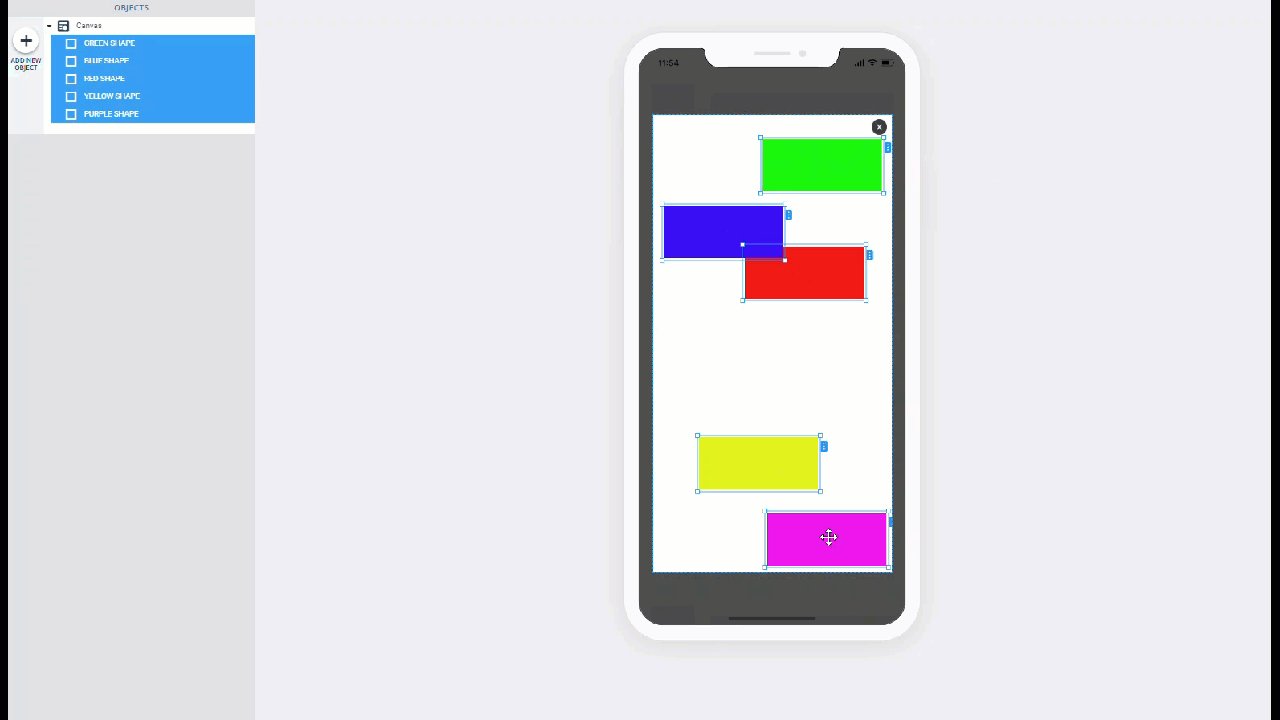
互いに整列または配布するオブジェクトを選択するには、Command(Mac)またはCtrl(PC)キーを押しながらマウスでオブジェクトをクリックします:

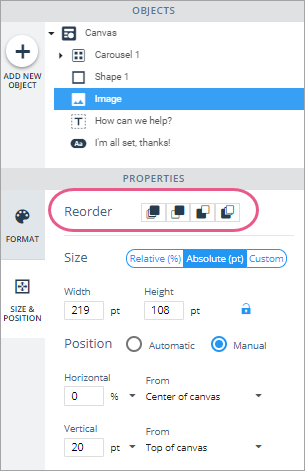
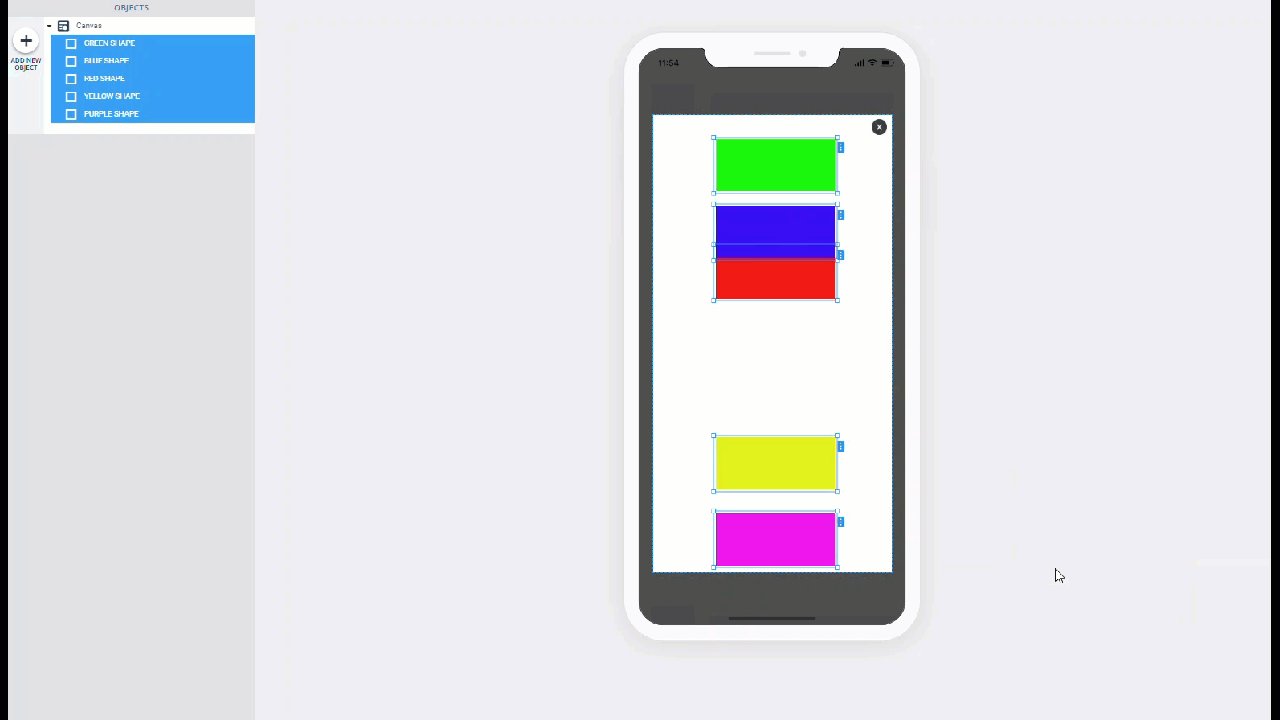
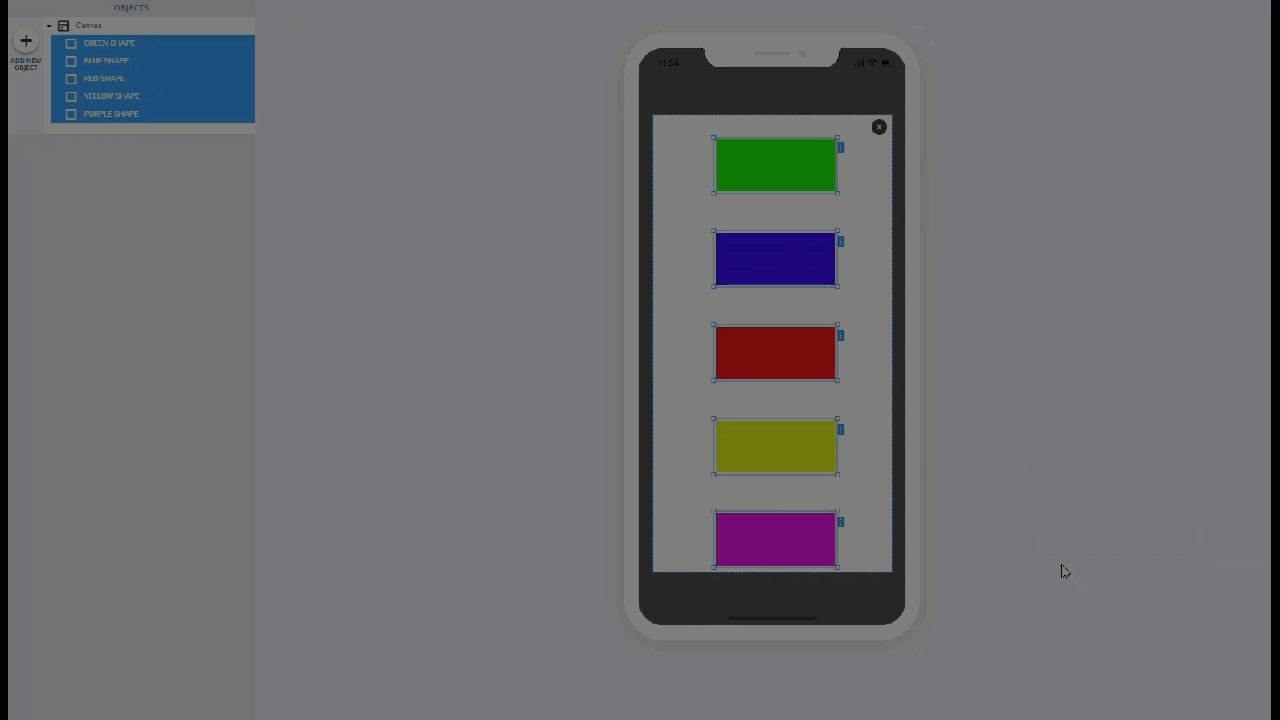
さらに、2つ以上のオブジェクトをハイライトすると、WYSIWYGのプロパティセクションにボタンが表示され、オブジェクトを並べ替えることが表示されます:

Campaignsのデザインを変更する前にためらう必要はありません! 編集中に行った変更は、[元に戻す]ボタンをクリックするか、 Command+Z(Mac)またはCtrl+Z(PC)を入力して元に戻すことができます。
何かを元に戻したことを後悔している場合は、[やり直し]をクリックするか、Shift+Command+Z(Mac)またはShift+Ctrl+Z(PC)と入力して再実行できます。
キーボードの矢印キーを使用して、Canvasとその中のオブジェクトをマウスよりも高感度に移動できるようになりました。
さらに、次のキーボードショートカットをすべて使用して、時間を節約できます:
| アクション | Mac | PC |
| オブジェクトを複製 | Command + D | Ctrl + D |
| オブジェクトを削除 | Del | 削除 |
| 元に戻す | Command + Z | Ctrl + Z |
| やり直す | Shift + Command + Z | Shift + Ctrl + Z |
| 太字のテキスト | Command + B | Ctrl + B |
| イタリック体のテキスト | Command + I | Ctrl + I |
| 下線入りテキスト | Command + U | Ctrl + U |
WYSIWYGでCampaignsをプレビューするデバイスを選択すると、次回同じCampaignsを開くときのために保存されます。 これは、同じコンピュータでCampaignsを開いた場合にのみ機能します。
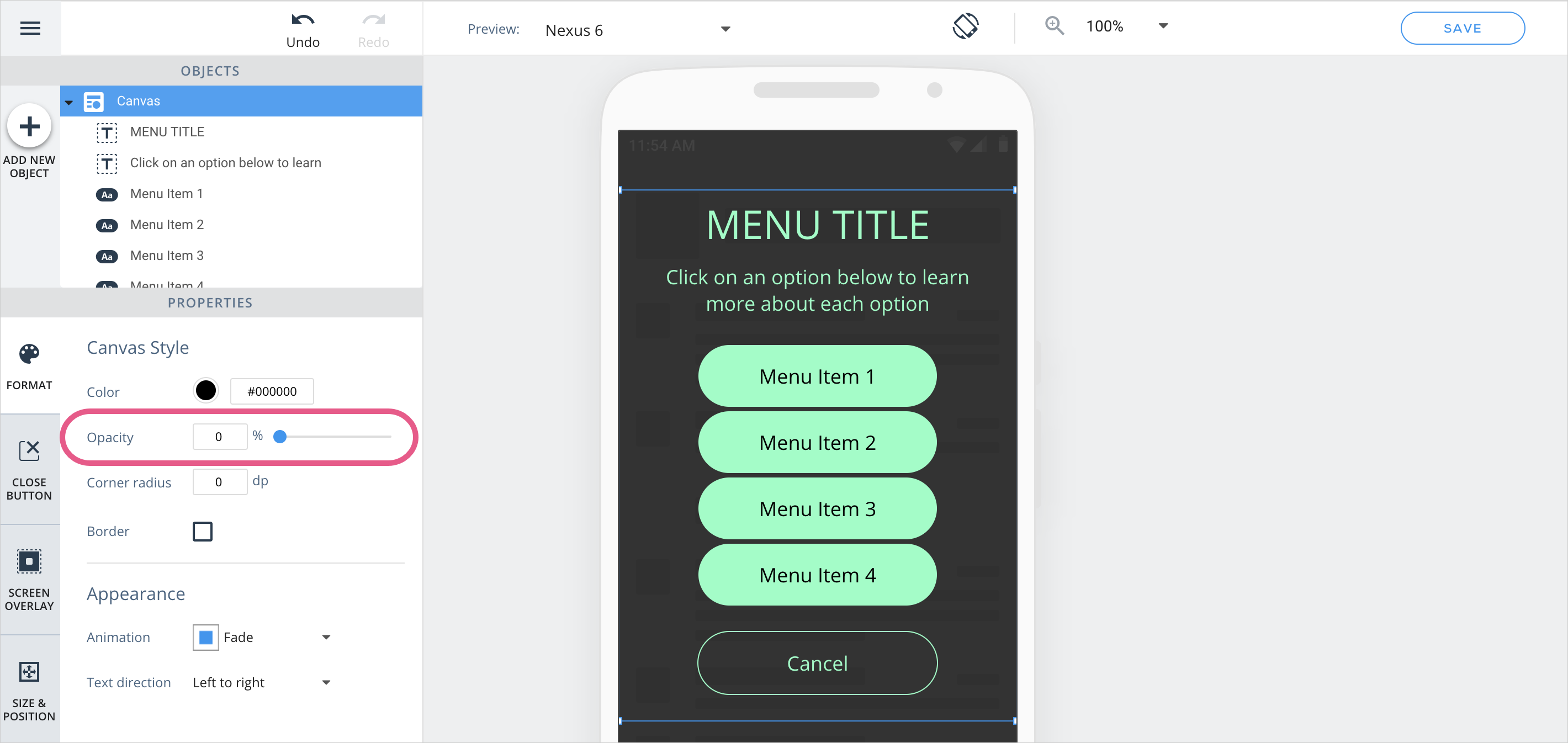
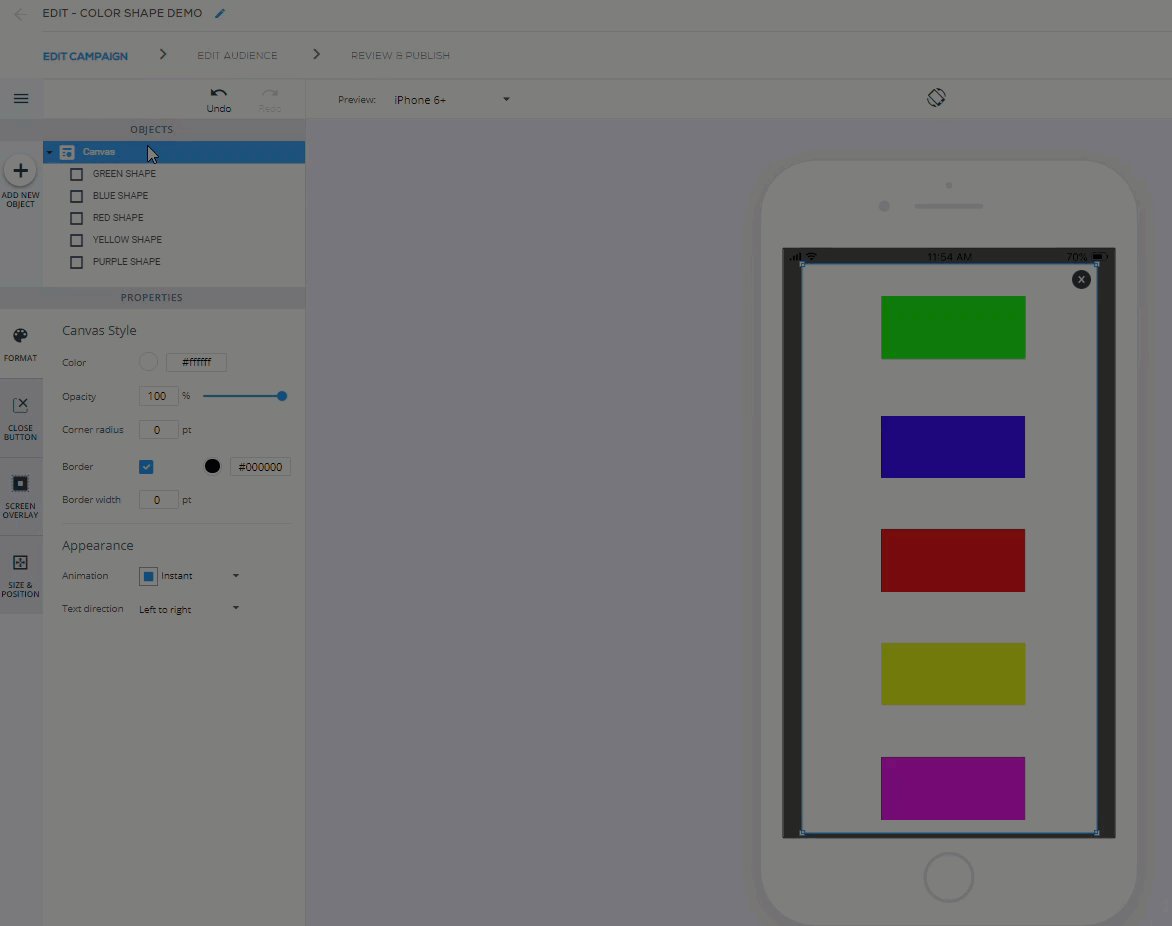
ユーザーが特定のUI要素と相互作用しないようにする透明なCampaignsを作成したい場合は、Canvasの不透明度を0%に設定してください:

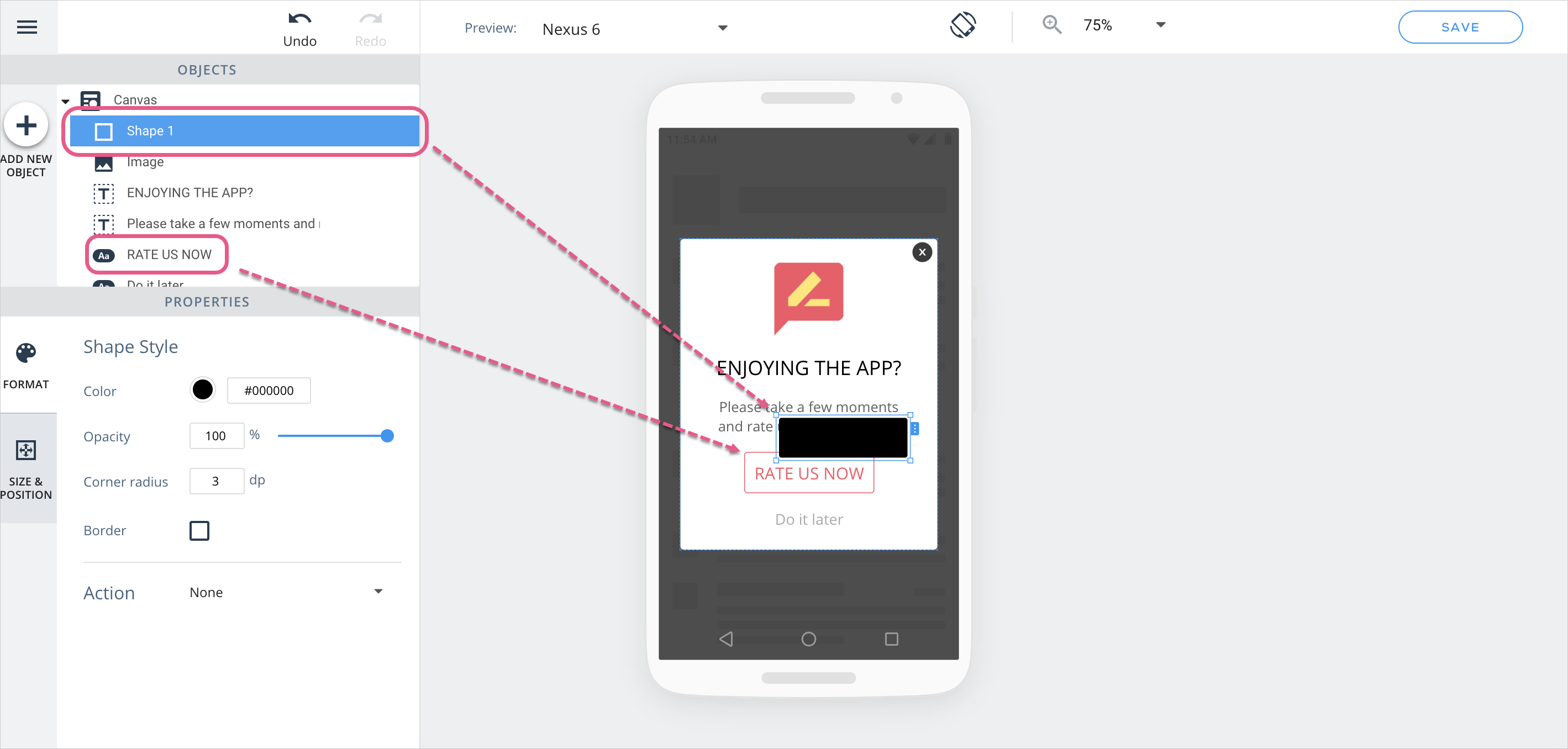
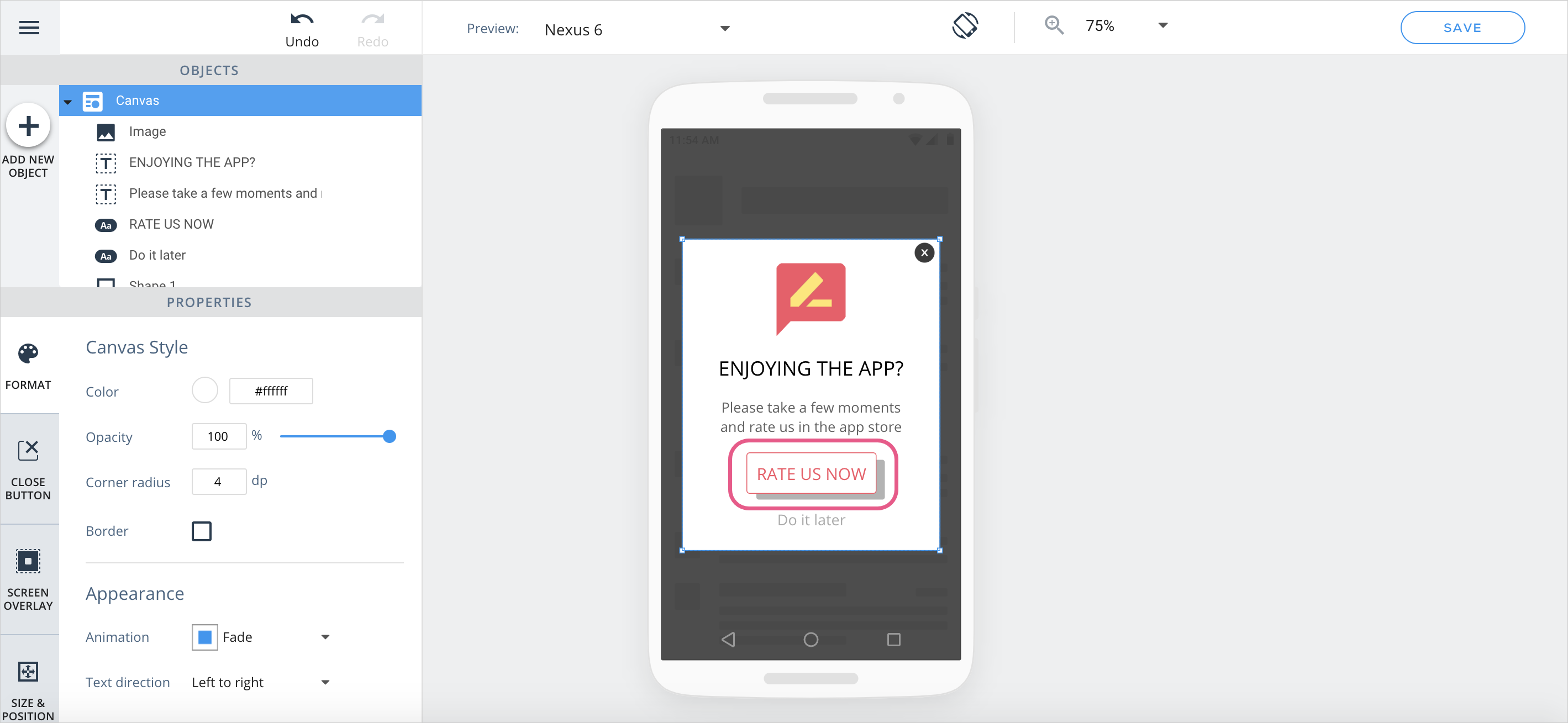
Campaignsオブジェクトの1つに対する影の効果をシミュレートするには、次の手順を実行します:


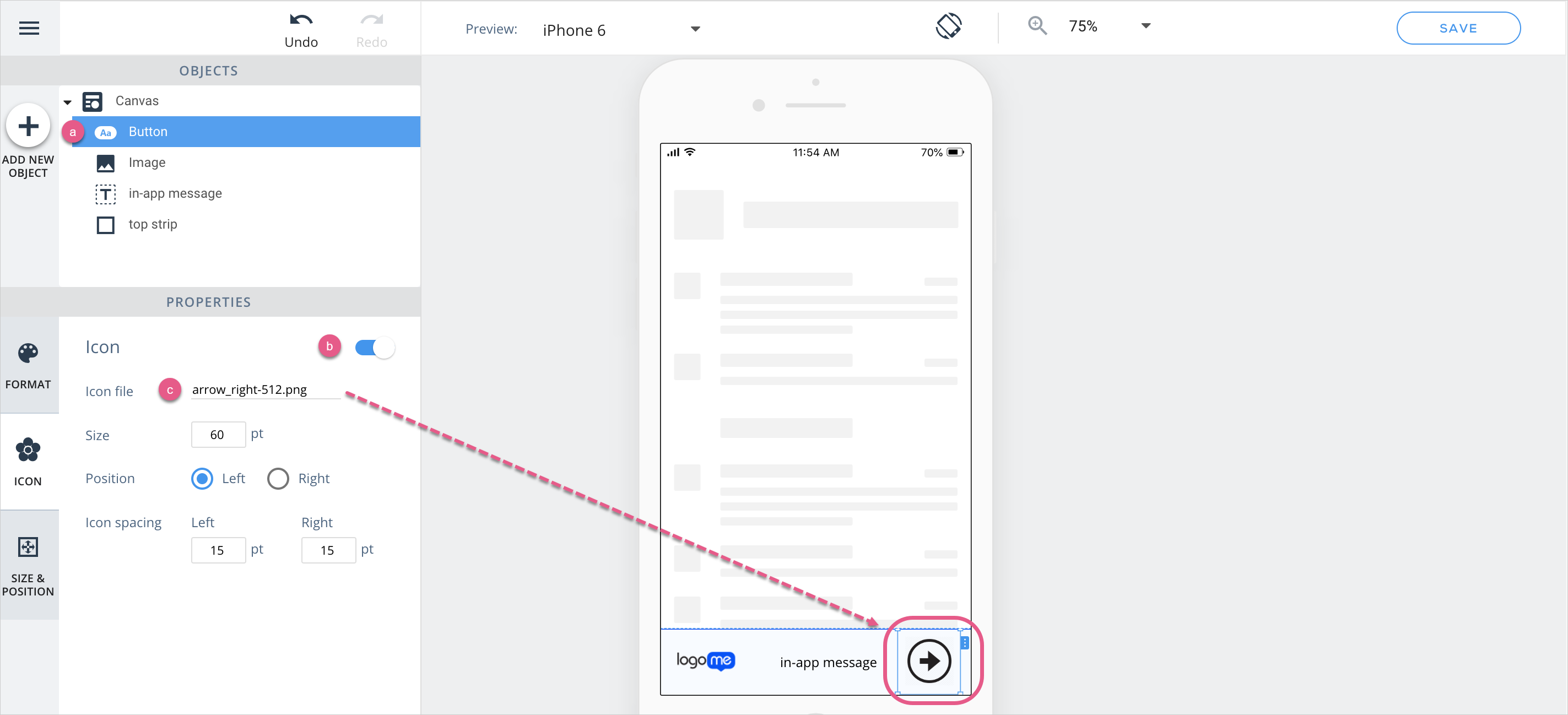
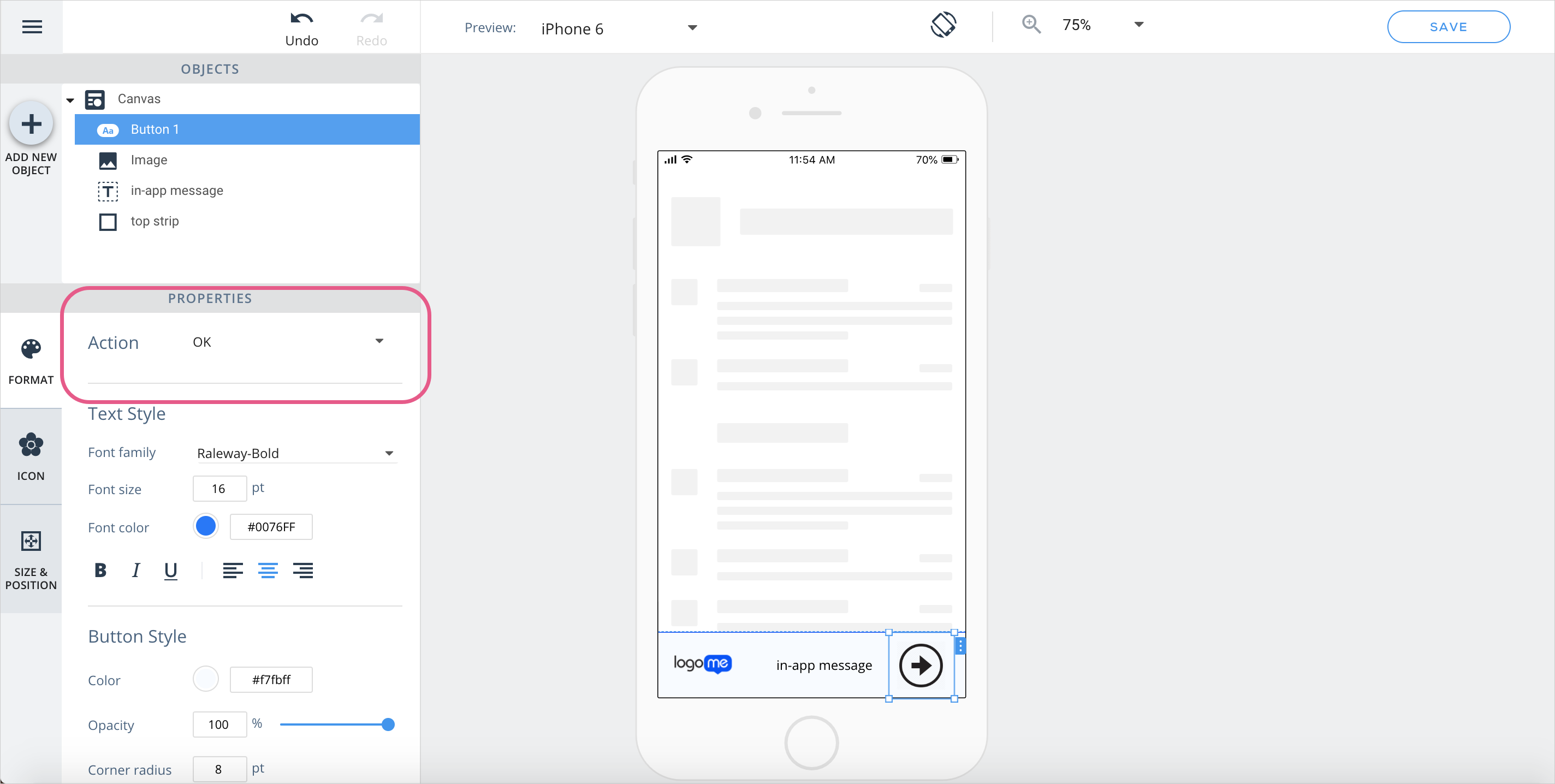
クリックしたときにアクションを実行するイメージをCampaignsに追加するには、次の手順を実行します:


上記の「クリック可能なイメージの作成」セクションの手順に従い、Campaignsに表示する「x」をイメージとして使用します。
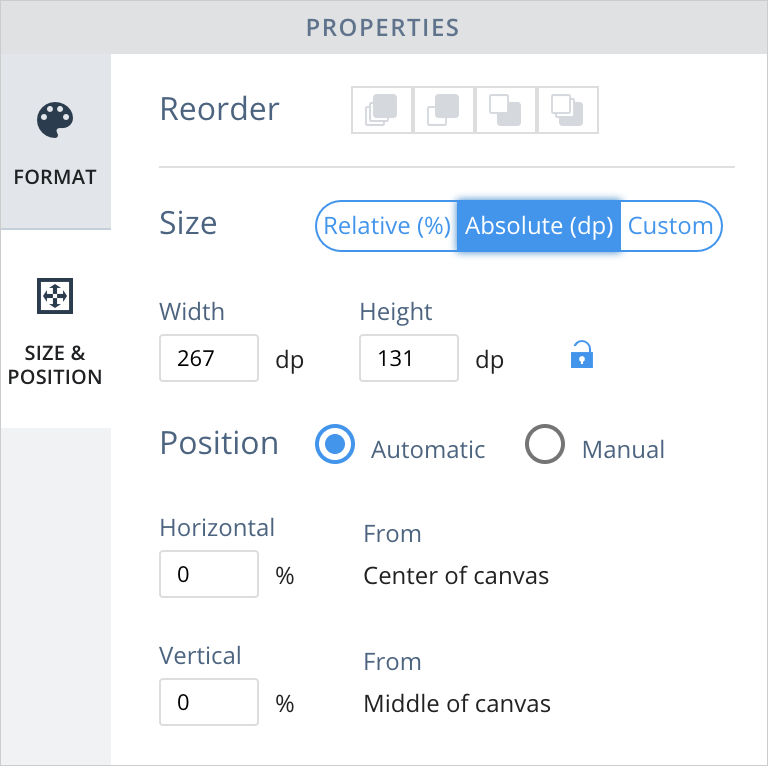
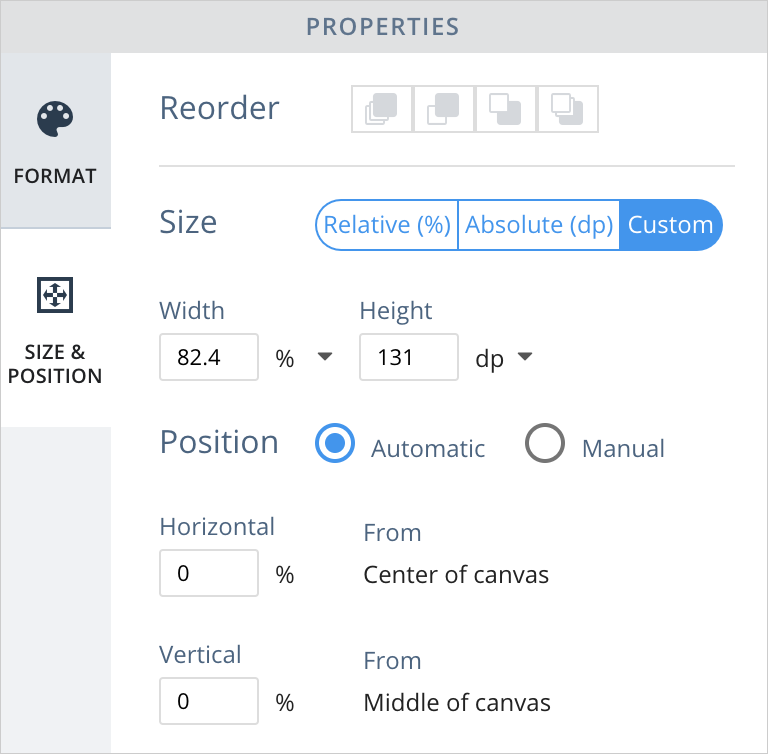
絶対サイジングには、次のような使用例があります:

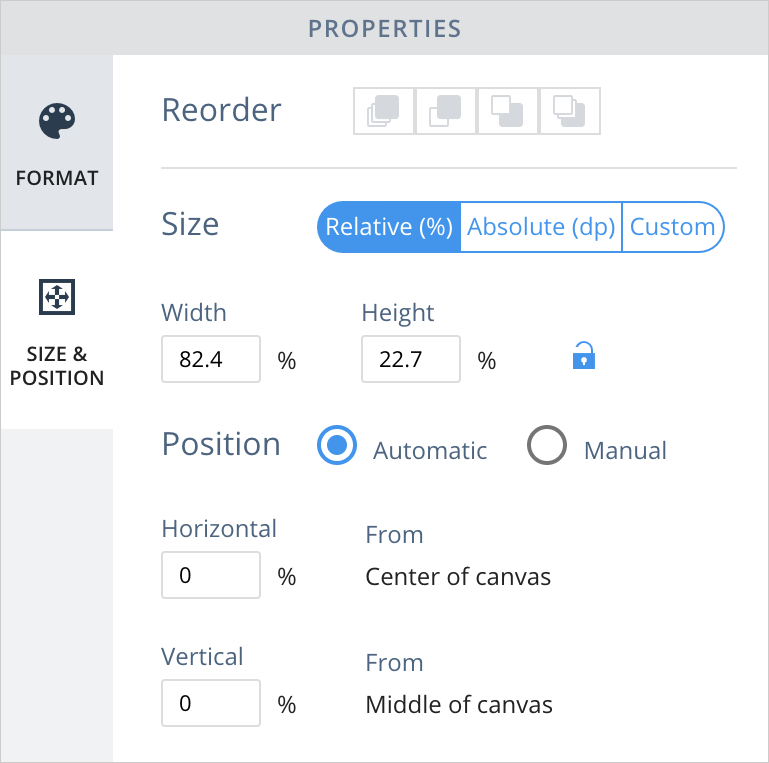
相対的なサイジングには、次のような使用例があります:

カスタムサイジングには、次のような使用例があります:
カスタムサイジングは、相対サイジングと絶対サイジングを組み合わせる場合に理想的です。これにより、各軸でこれらのモードを選択できます。 たとえば、ボタンを同じ高さに保ちながら幅を変更する場合(たとえば、横モードの場合)、幅は相対的、高さは絶対的を選択します。

プロヒント:絶対位置オプション、相対位置オプション、およびカスタム位置オプションの間を移動すると、画面上のオブジェクトの位置が変わります。 プレビューオプションとランドスケープオプションを同時に使用して、特定のデバイスに位置変更がどのように反映されるかを確認します。
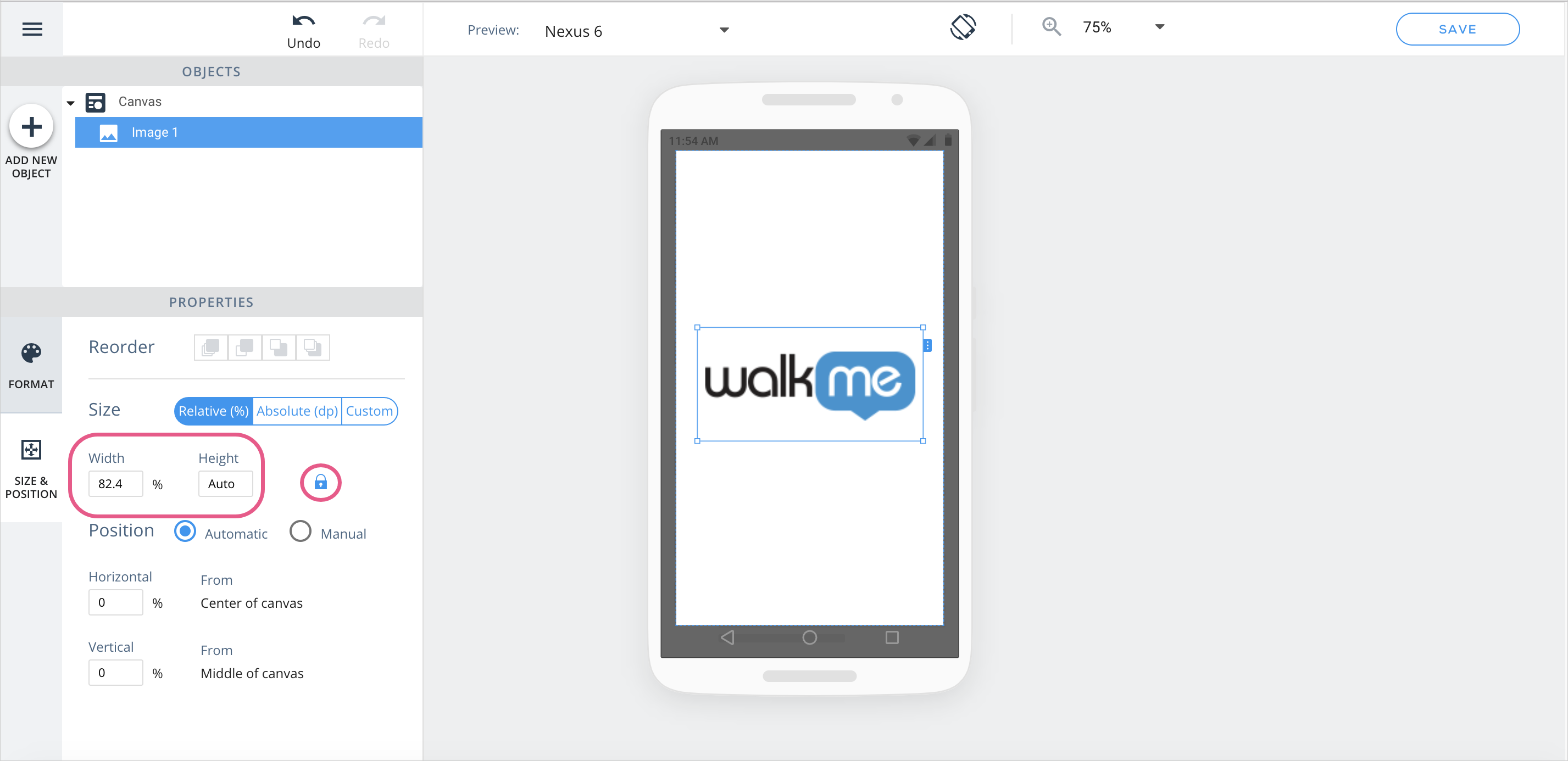
これは、画像のアスペクト比がロックされている場合、画面サイズの変化に応じて影響を受ける画像のアスペクト比がどの程度小さくなっても、または大きくなっても同じであることを意味します。 これを実現するには、イメージの軸の1つを(ユーザーの設定に従って)絶対モードまたは相対モードにロックし、もう1つの軸に沿ったイメージのサイズを自動的に調整して軸の比率を維持します。
ロックされている軸を選択するには、目的の軸の入力フィールドで「自動」をクリックします。

Canvasに新しいイメージを追加すると、アスペクト比が自動的に「ロック」されます。
これで、オブジェクトツリー内のオブジェクトの名前を変更して、オブジェクトを識別しやすくするわかりやすい名前を付けることができます:

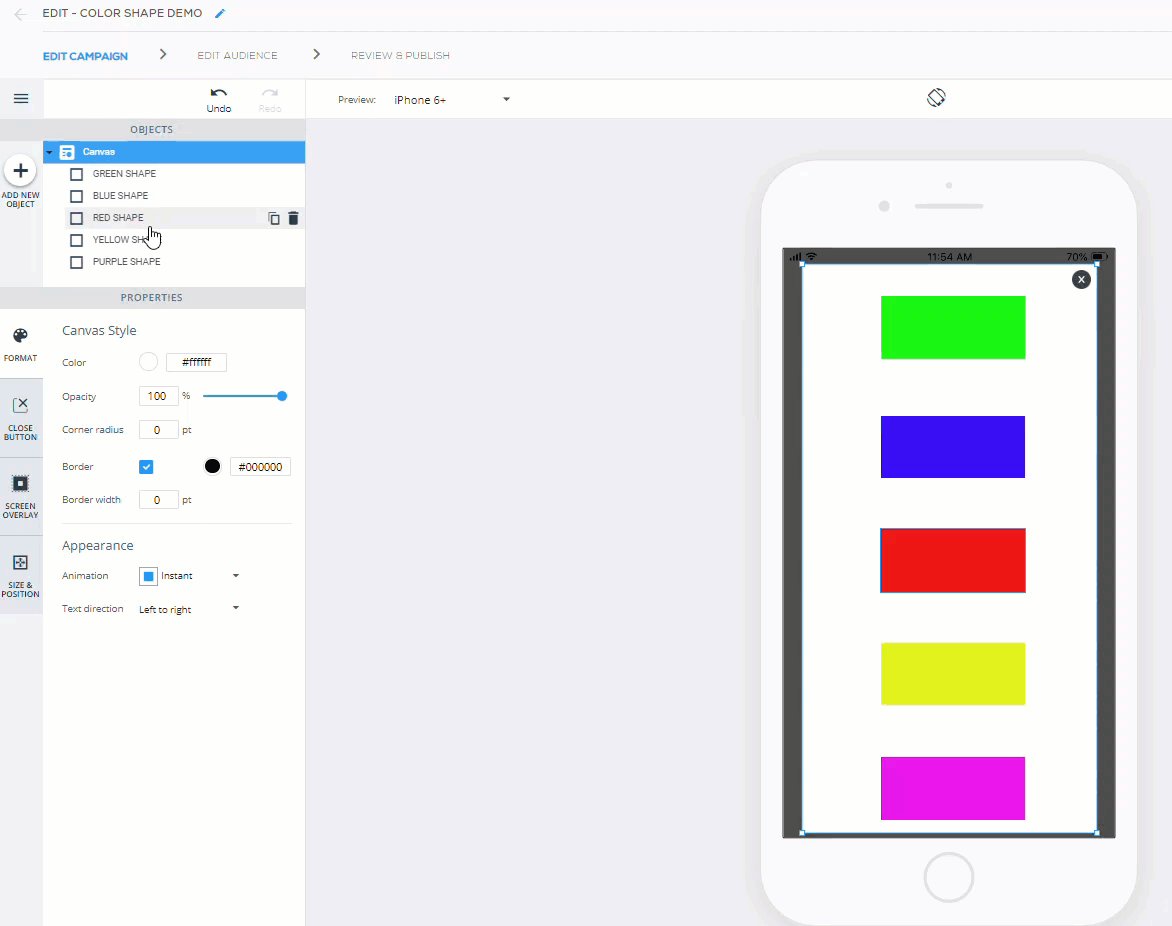
オブジェクトツリー内のオブジェクト上をホバリングすると、WYSIWYGでオブジェクトがハイライトされるので、各オブジェクトを簡単に見つけることができます:

Campaign WizardでCampaignsを作成する場合は、必要に応じて次のベストプラクティスに従ってください:

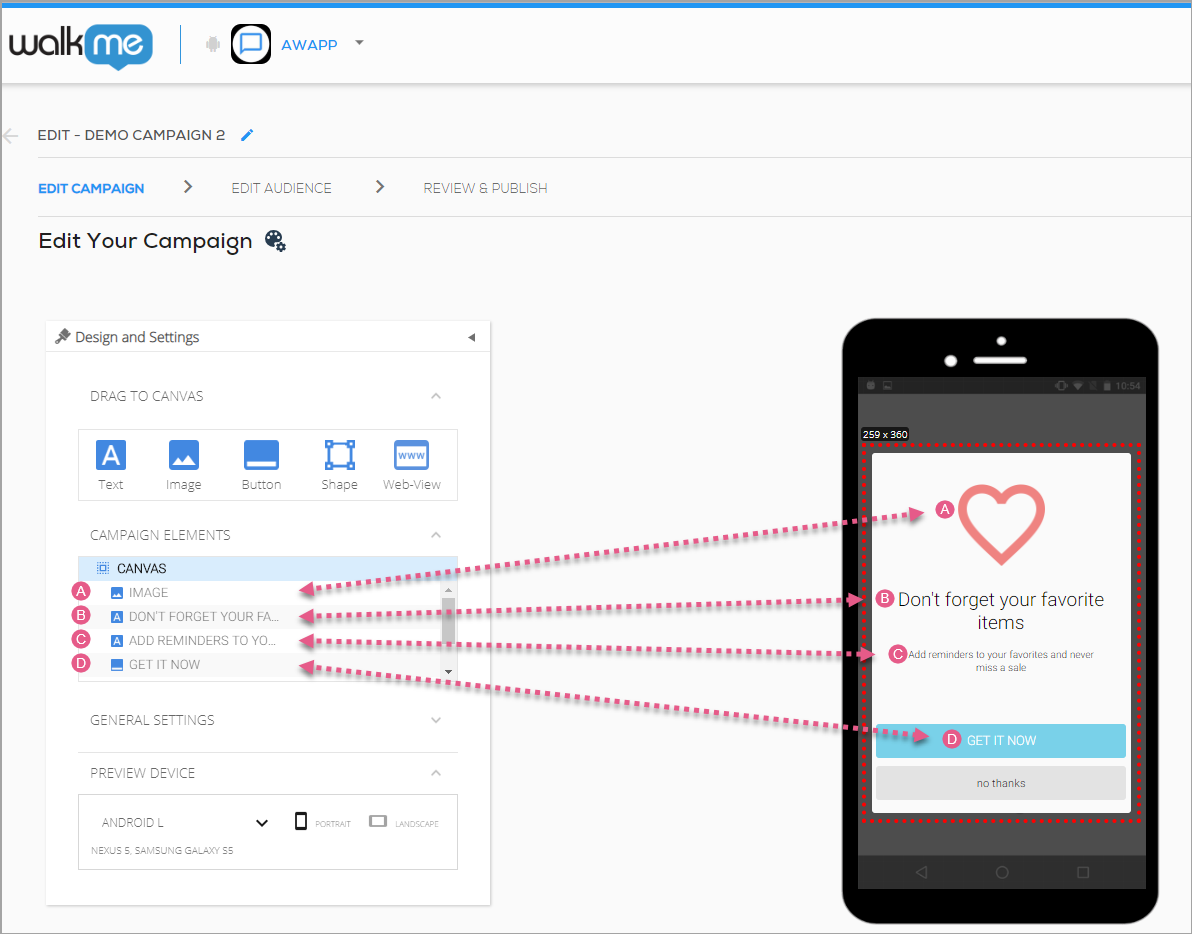
WYSIWYGのCampaigns要素の下にあるすべてのアイテムは、現在あなたのアプリ画面にある要素に対応しています:

これらの要素のいずれかを、Campaigns要素セクションまたはアプリ画面でクリックすることにより、配置とカスタマイズのために選択することができます。
Campaigns要素の下のCANVASをクリックし、ハイライトされた部分をアプリ画面の周りにドラッグすることで、画面上のすべての要素を一緒に移動することができます。
要素の中には、画面上の他の要素に対して前後に移動できるものもあります(HTMLのz-インデックスと同様)。 これは、次の2つのいずれかの方法で実行できます:

これは、アプリケーション画面上の同じ位置にある要素にCTAトリガーを別の要素(例えば、イメージの上にある形状)として割り当てる場合に便利です。
ほとんどの要素のサイズは、設定パネルのサイズフィールドを使用するか、またはアプリケーション画面で要素の境界をクリックして手動でドラッグサイズを変更することで、自由に変更できます。
さまざまなデバイスやデバイスサイズに合わせて設計する場合は、この点を考慮してエレメントのサイズを特定し、設定する必要があります。 アプリ画面の赤いガイダンス線を使って、あなたの要素がいつアプリ画面の側面に集中しているか、ドッキングしているか、あるいはその両方を参照してください。
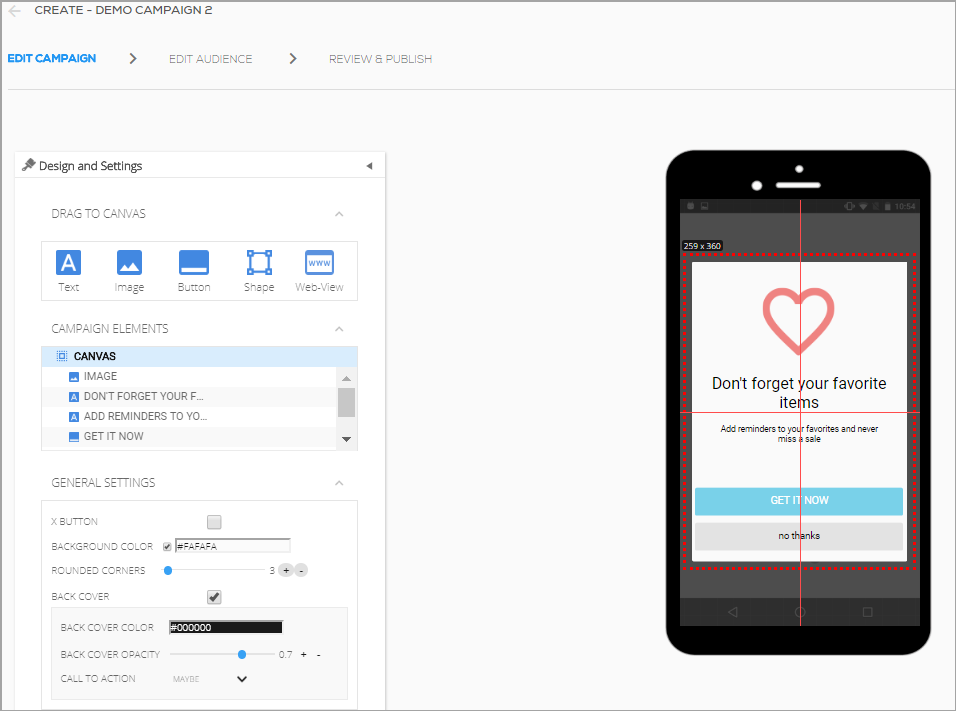
たとえば、要素(次の図ではCANVAS要素)が垂直と水平の中心にある場合、2本の交差する赤色のガイダンス線が表示されます:

要素が上下左右に中央にある場合、プレビューデバイスパネルでどのデバイスを選択してもアプリ画面の中央に表示されるが、コンテンツのサイズが大きすぎて特定のデバイスの画面に収まらない場合は、コンテンツが切断されることがあります。
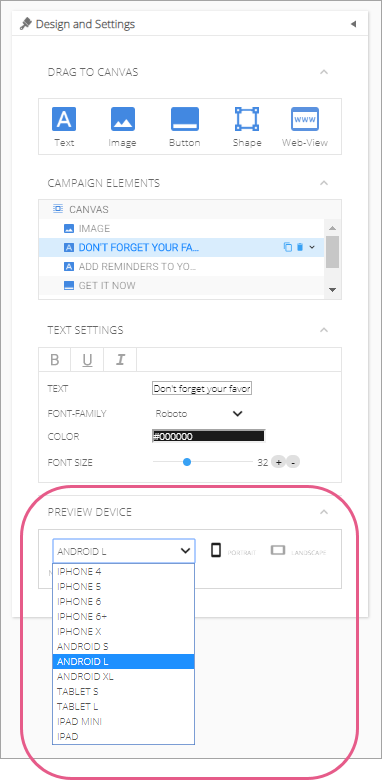
Campaignsコンテンツ構築の重要な部分は、デバイスのOSやサイズに関係なく、快適なUIを提供することです。
プレビューデバイスを使用すると、中小規模のAndroidおよびiOSデバイスで、縦方向と横方向の両方でCampaignsの外観をシミュレートできます。

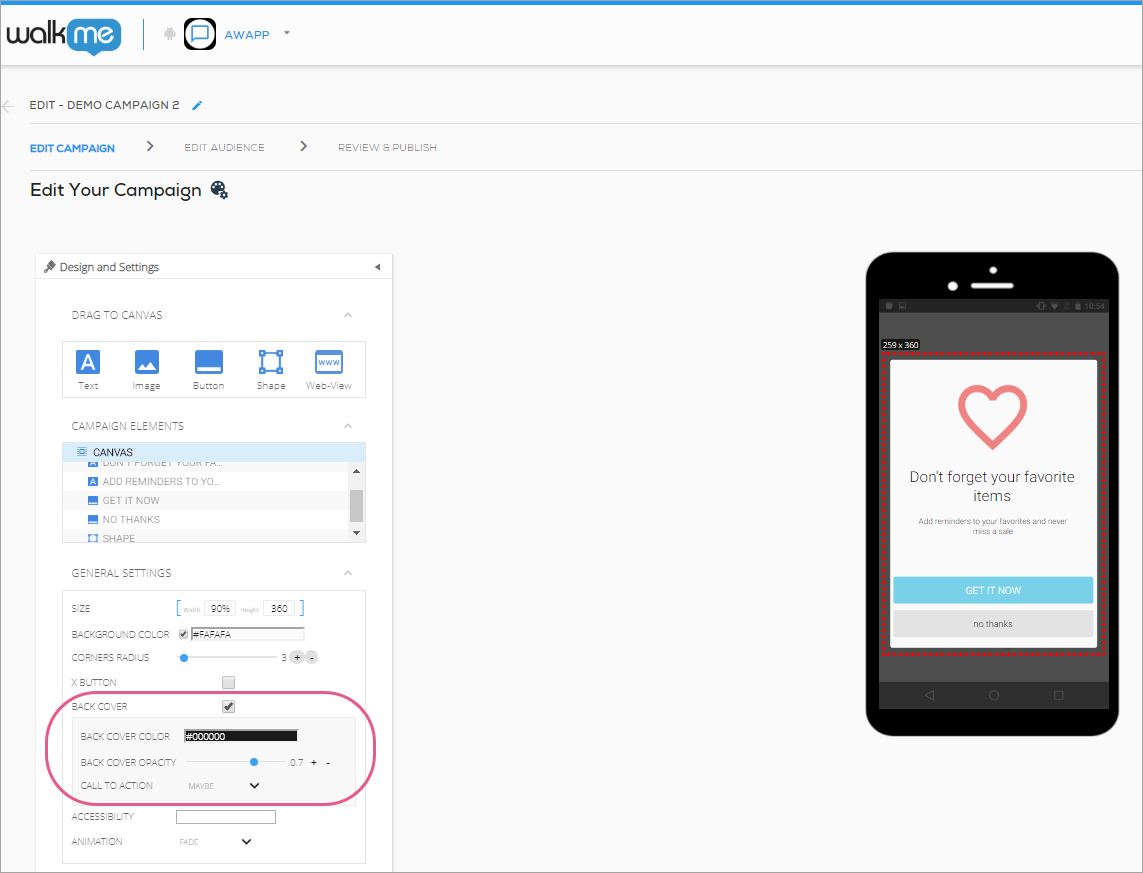
Mobile SDKバージョン1.7.0以降では、Campaignsの背面カバー(またはCampaignsの表示中にCampaignsの背後にある領域)をカスタマイズできます。
背面カバーの色、不透明度、および関連付けられたCTAを指定できます(これはシャウトアウトの場合のみ最後のもの):

The default values are as follows: