[Next/Done(次へ/完了)]ボタンでテキストを変更する方法
リクエスト
ステップの[Next(次へ)]、[Back(戻る]、[Done(完了)]ボタンのテキストを変更する方法を知りたいです。
ソリューション
ステップのボタンのテキスト変更は、CSSを使用して行うことができます。
ステップIDの検索
まず、以下の手順に従って、スマートウォークスルーのステップIDを検索する必要があります。
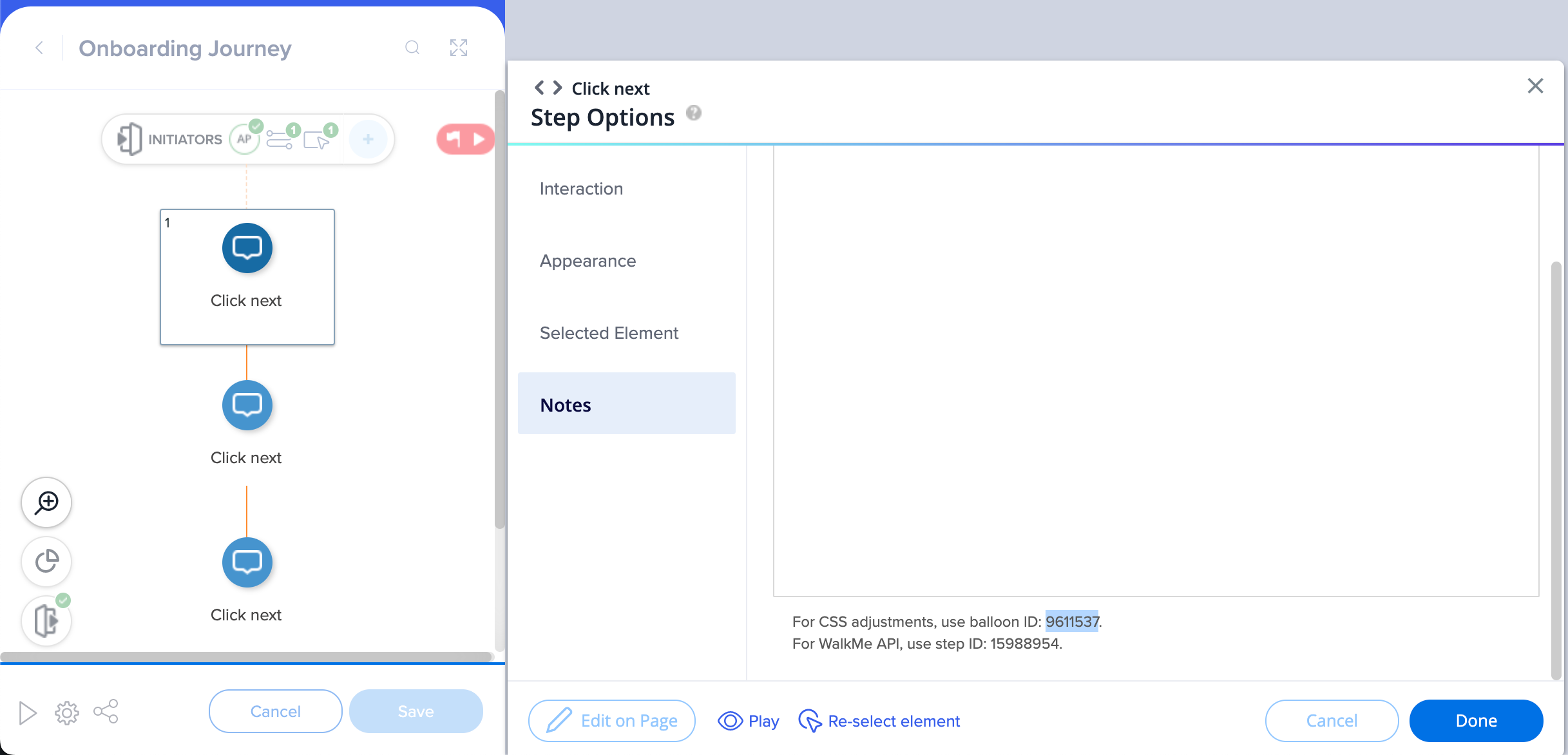
- エディタで更新するステップをクリックします
- [Notes(ノート)]タブを開きます
- 「For CSS Adjustments, use balloon ID」の横にあるIDをコピーします。
- この記事に記載されているCSSソリューションに、「XXXXX」の代わりにIDを貼り付けます。

グローバルCSSの編集
- WalkMeエディタ設定メニューで[Edit global CSS(グローバルCSSを編集)]をクリックします

- CSSエディターにカスタムCSSを入力する

- [Save(保存)]をクリックします。
- 公開設定をクリックします
[Next(次へ)]ボタンのテキストを変更
「new text(新しいテキスト)」を、お好みのテキストに置き換えます。
div#walkme-balloon-XXXXXXX button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-next-button.walkme-action-next.walkme-click-and-hover span.walkme-custom-balloon-button-text {
font-size:0px !important;
}
div#walkme-balloon-XXXXXXX button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-next-button.walkme-action-next.walkme-click-and-hover span.walkme-custom-balloon-button-text::before {
content: "new text" !important;
visibility: visible !important;
font-size: 12px !important;
}
[戻る]ボタンテキストを変更
「new text(新しいテキスト)」を、お好みのテキストに置き換えます。
div#walkme-balloon-XXXXXXX button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-back-button.walkme-action-back.walkme-click-and-hover span.walkme-custom-balloon-button-text {
font-size: 0px!important;
}
div#walkme-balloon-xxxxxxx button.walkme-custom-balloon-button.walkme-custom-balloon-weak-button.walkme-custom-balloon-back-button.walkme-action-back.walkme-click-and-hover span.walkme-custom-balloon-button-text::before {
content: "new text" !important;
visibility: visible !important;
font-size: 12px !important;
}
[完了]ボタンテキストを変更
「new text(新しいテキスト)」を、お好みのテキストに置き換えます。
div#walkme-balloon-xxxxxxx button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-done-button.walkme-action-done.walkme-click-and-hover span.walkme-custom-balloon-button-text {
font-size: 0px !important;
}
div#walkme-balloon-xxxxxxx button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-done-button.walkme-action-done.walkme-click-and-hover span.walkme-custom-balloon-button-text::before {
content: "new text" !important;
visibility: visible !important;
font-size: 12px !important;
}
