Welcome to the
WalkMe Help Center
Please log in to continue
Select your data center


Please log in to continue

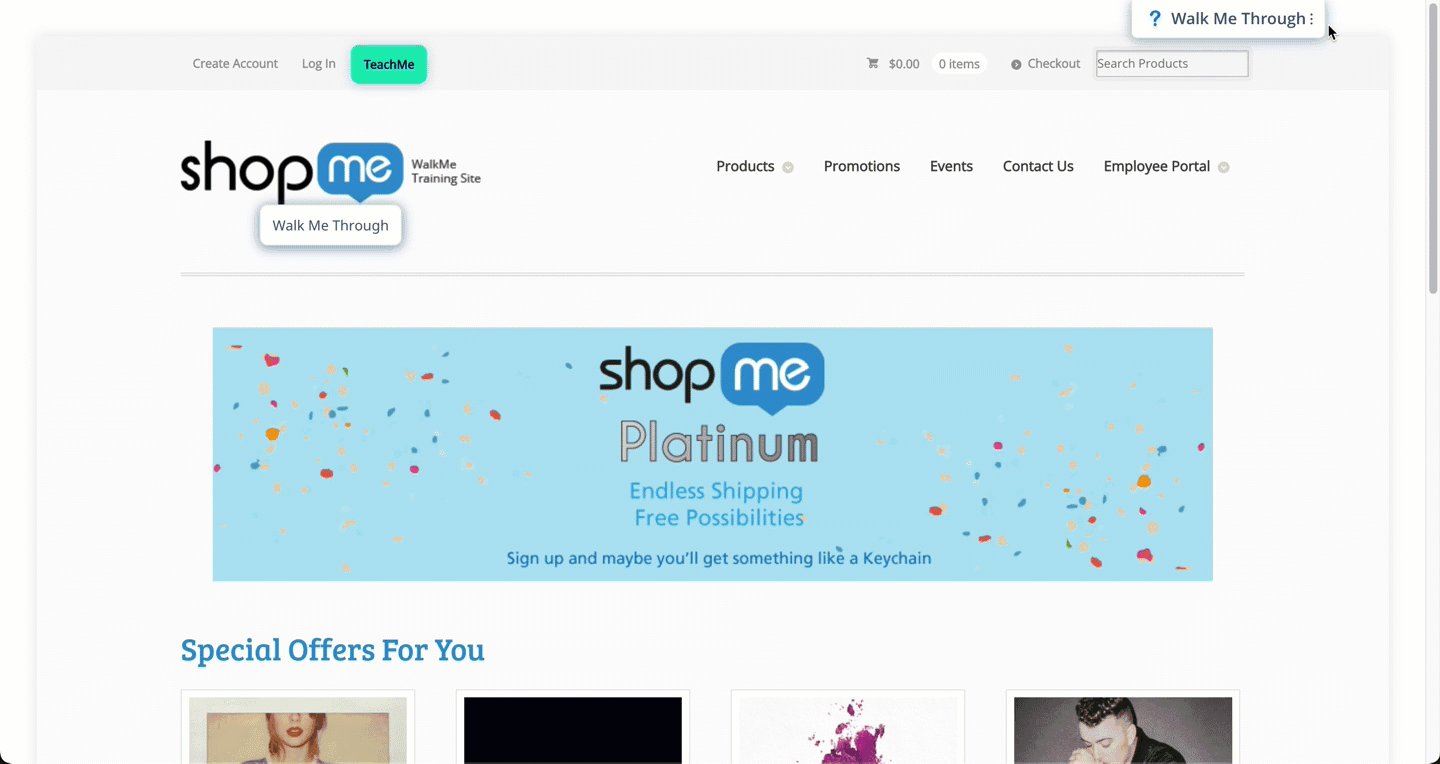
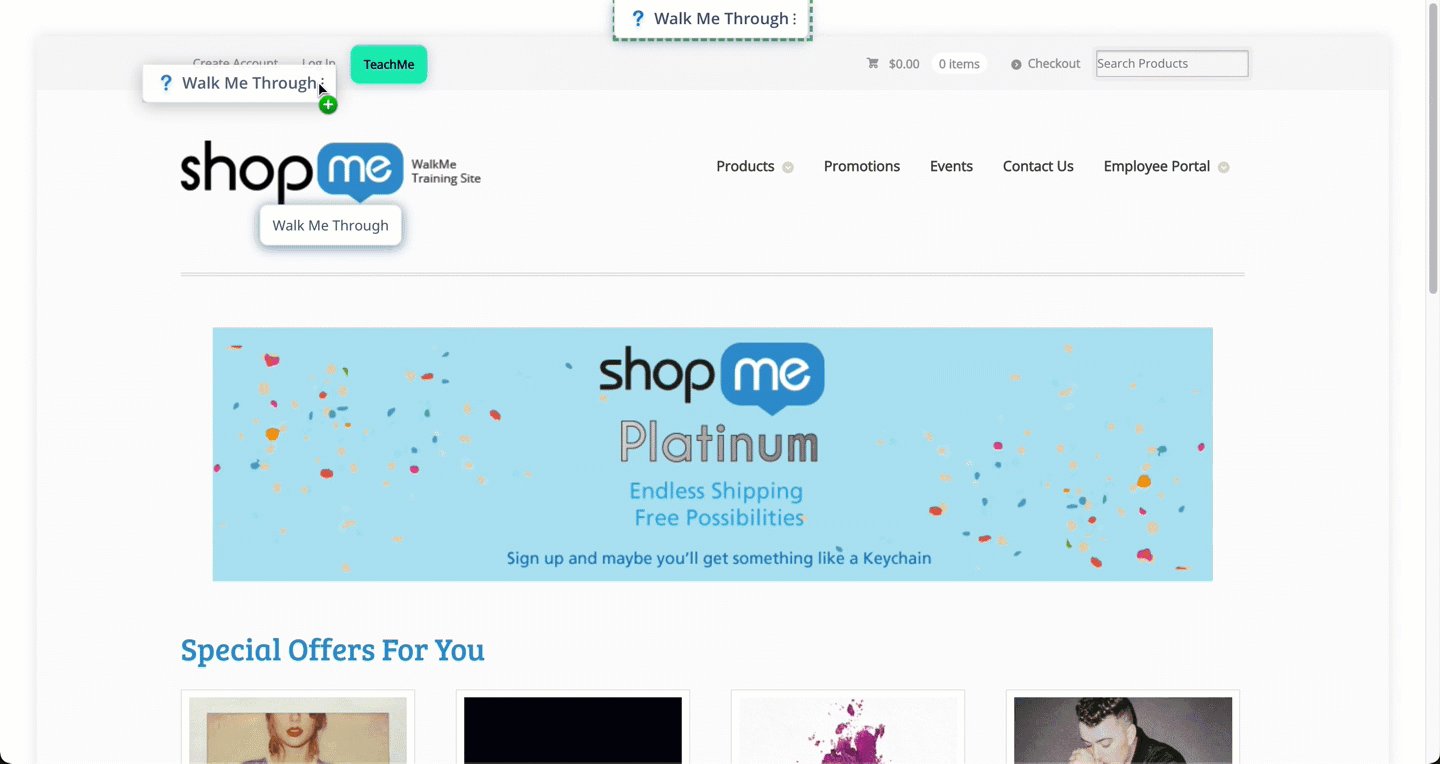
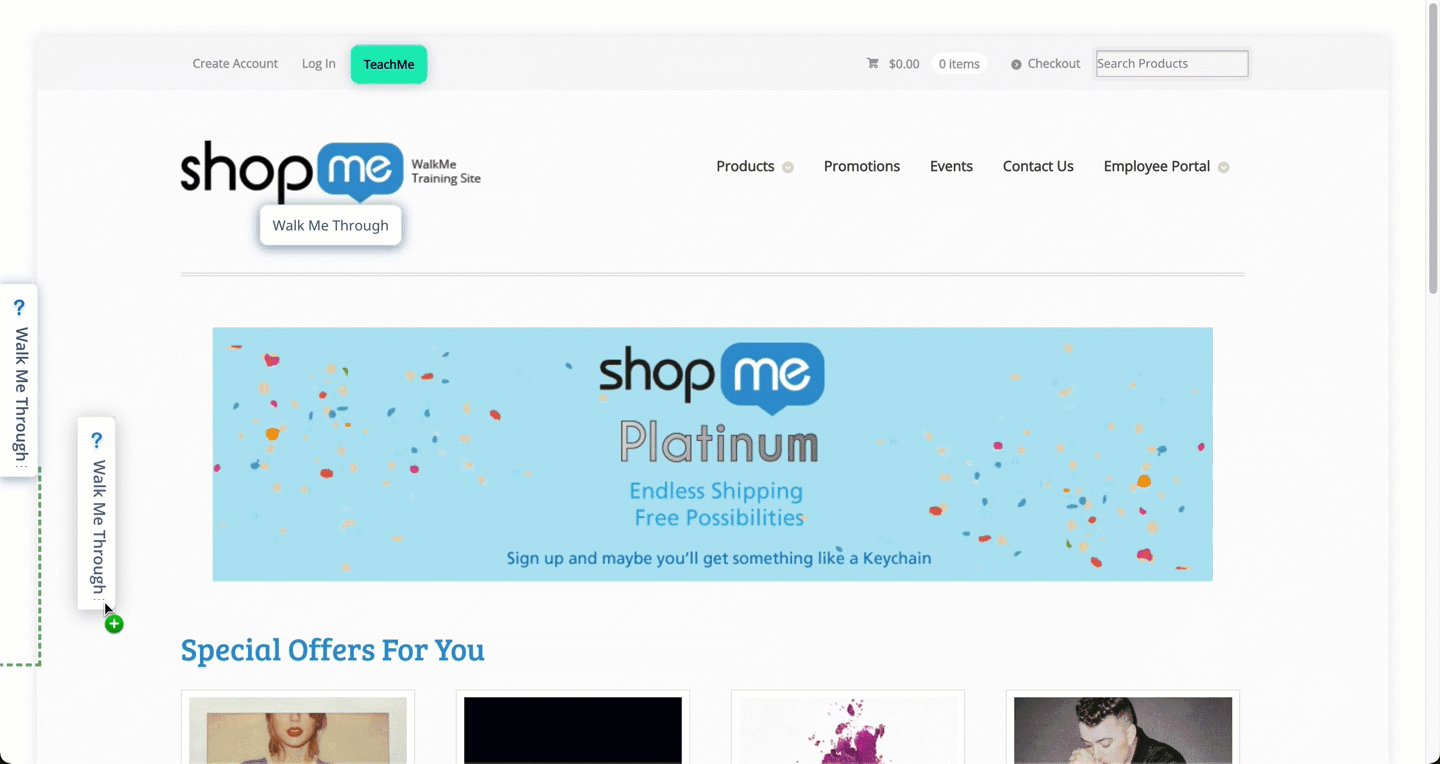
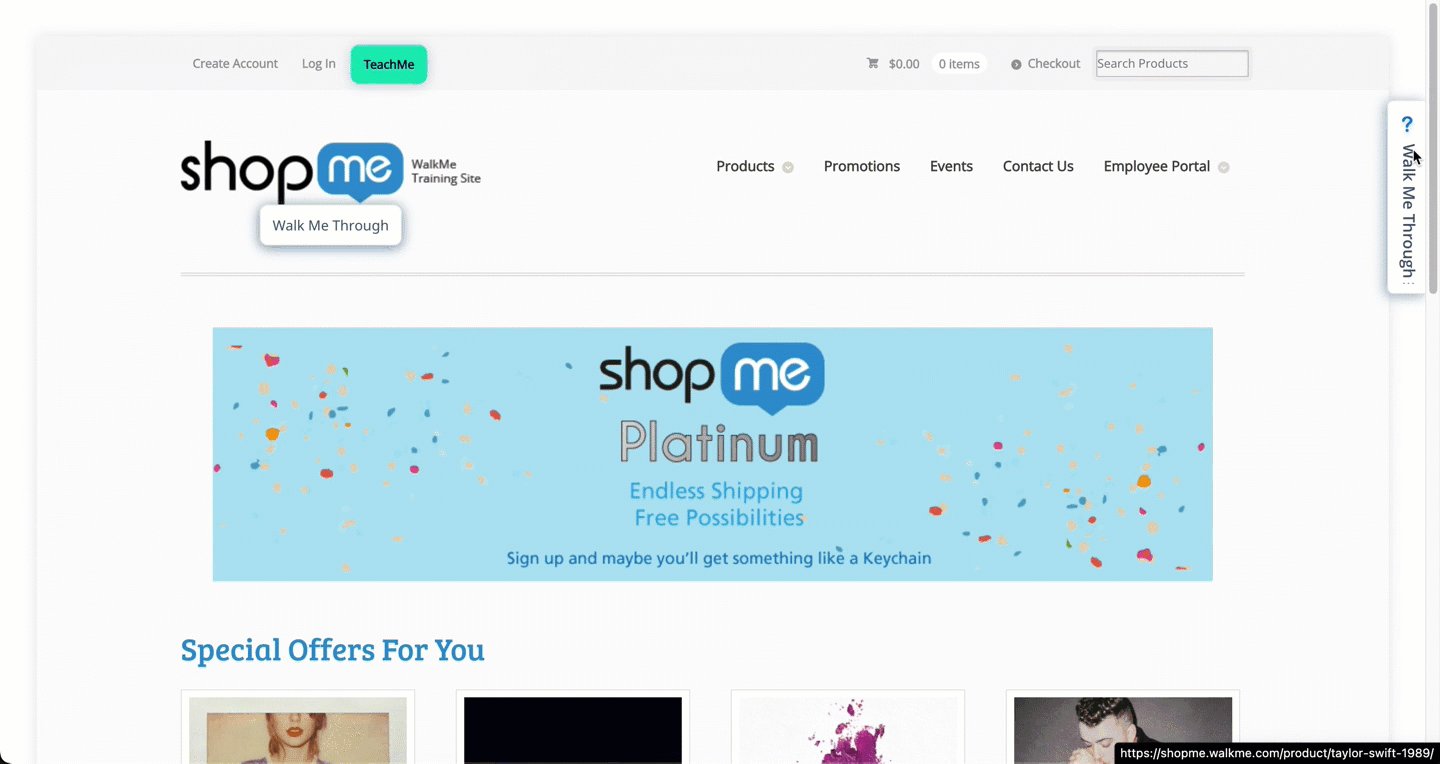
ドラッグ&ドロップ機能では、WalkMeウィジェットをページ周辺に移動できます。



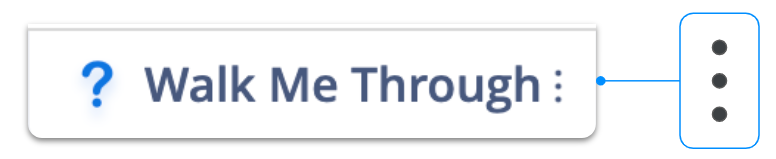
ドラッグ&ドロップ機能は、WalkMeウィジェットに3つのドットを追加し、ユーザーに、その場所から別の場所にドラッグできることを示します。

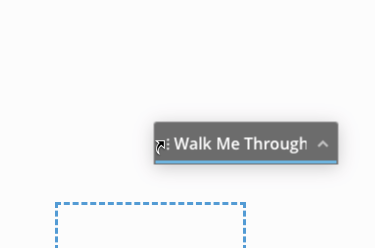
アンカーポイントは12個あります。 ユーザーがページ上のアンカーポイントに近づくと、ドットで表示される長方形が表示され、ウィジェットを配置できるアンカーを示します。

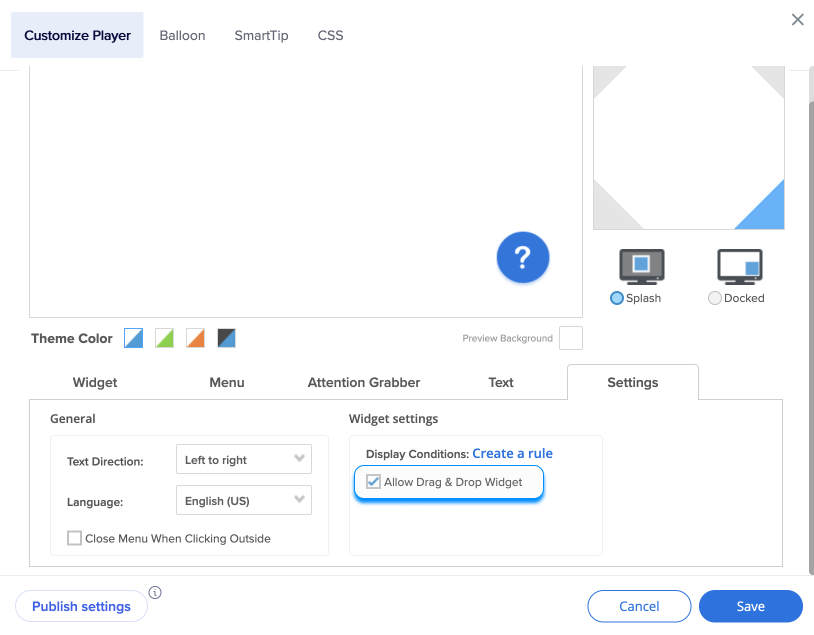
ドラッグ&ドロップ設定は、ウィジェット設定やカスタマイズと同じように、設定の公開時に反映されます。