Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

WalkMeのElement Library(エレメントライブラリ)機能は、WalkMeのベストプラクティスを使用して作成されている事前にキャプチャーされたシステム固有のエレメントです。 ユーザーは、標準の青色でなく緑色で囲われたElement Libraryのエレメントを選択することで、利用可能アイテムを構築することができ、WalkMeは主要なプラットフォームのリリースを通じて、接続された利用可能アイテムを維持、更新することができます。
この機能を使用するには、ソリューションギャラリー内の[Solution Accelerators(ソリューションアクセラレーター)]タブに移動し、画面の表示に従って有効にします。 Editorが正しく設定された後、プラットフォームにダウンロードできるソリューションリストが表示され、さらに新しいコンテンツを構築する際に、Editorはエレメントライブラリにアクセスできるようになりました。
Editorアカウントが設定されてエレメントライブラリに接続されると、実装のエレメントをキャプチャーする標準プロセスに従って作業できます。
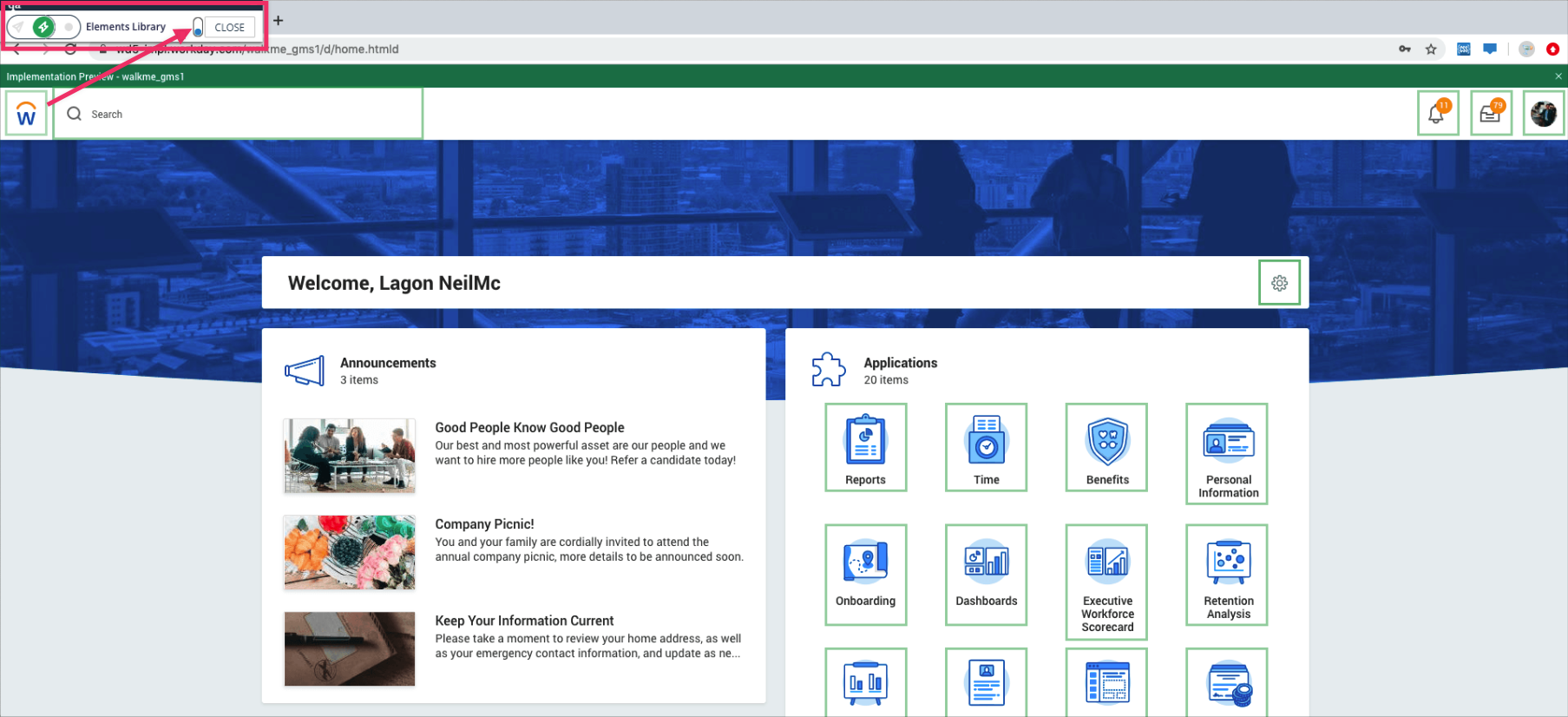
Editorのキャプチャモードでは、小さな縦長のトグルスイッチが[Close(閉じる)]ボタンの左に表示されます。 ユーザーがトグルをクリックすると、Editorのキャプチャモードラベルが、[Select Element(エレメントの選択)]から[Element Library(エレメントライブラリ)]に変わります。
[Element Library(エレメントライブラリ)]ビューが有効になっていると、利用可能なすべてのライブラリエレメントが画面上に緑色で表示されます。 この表示は単に表面上のことであり、Element Libraryに利用可能アイテムを接続するのに有効化する必要はありません。 ユーザーは、ライブラリエレメントとスタンダードエレメントの両方をキャプチャーするための標準的なプロセスに従って、実装することができます。

エレメントライブラリで有効なEditorアカウントは、ライブラリエレメントを再キャプチャーして、ストックのスクリーンショットを自分のアプリケーションのものに置き換えられるようになりました。
そのためには、