の有無にかかわらず、
概要
WalkMeのElement Library(エレメントライブラリ)機能は、WalkMeのベストプラクティスを使用して作成されている事前にキャプチャーされたシステム固有のエレメントです。 ユーザーは、標準の青色でなく緑色で囲われたElement Libraryのエレメントを選択することで、利用可能アイテムを構築することができ、WalkMeは主要なプラットフォームのリリースを通じて、接続された利用可能アイテムを維持、更新することができます。
Use Case(ユースケース)
- システムが、サイト内検索バーのHTMLコードに変更を加えるプラットフォームのアップデートをリリースし、その結果、新しいjQueryセレクターが追加されます。
- 検索バーをポイントするWalkMeのデプロイ要素が、そのシステム上のすべての顧客実装にわたり再生されなくなります。
- WalkMeのSMEが、WalkMeのWorkday向けのElement Library内において検索バーエレメントのjQueryセレクターを変更し、アップデートをproduction環境にパブリッシュして、接続されているすべてのエディタアカウントにアップデートを配布します。
- Element Library(エレメントライブラリ)にある、該当システム検索バー用のエレメントに接続されているエディタの利用可能アイテムは、jQueryのアップデートを自動的に継承します。
- アップデート後に、WalkMeビルダーがEditorに入り、品質保証テストを実行している環境に一般的な設定を実行します。
使用方法
この機能を使用するには、ソリューションギャラリー内の[Solution Accelerators(ソリューションアクセラレーター)]タブに移動し、画面の表示に従って有効にします。 Editorが正しく設定された後、プラットフォームにダウンロードできるソリューションリストが表示され、さらに新しいコンテンツを構築する際に、Editorはエレメントライブラリにアクセスできるようになりました。
Element Library(エレメントライブラリ)からのエレメントのキャプチャー
Editorアカウントが設定されてエレメントライブラリに接続されると、実装のエレメントをキャプチャーする標準プロセスに従って作業できます。
キャプチャーモードビュー:特定のページの全ライブラリエレメントを表示
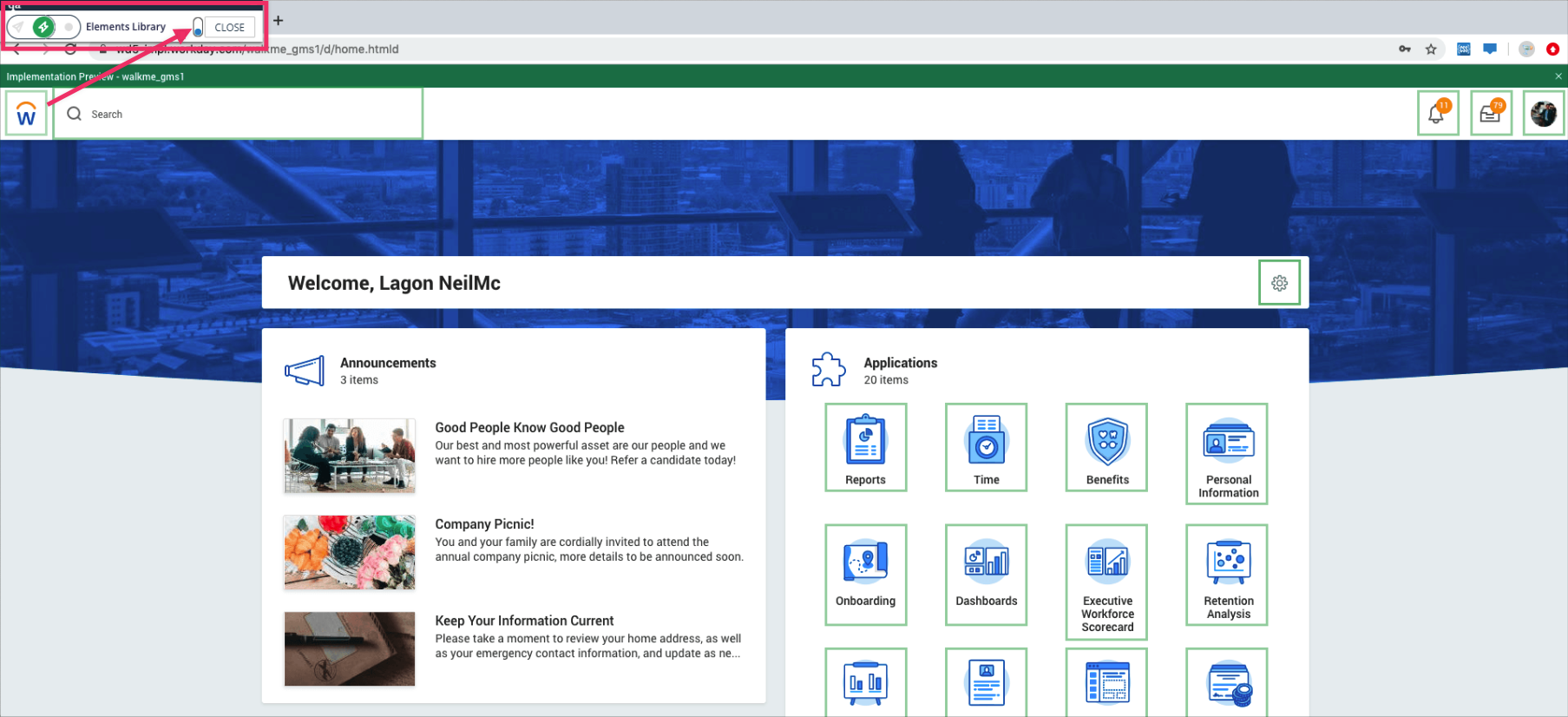
Editorのキャプチャモードでは、小さな縦長のトグルスイッチが[Close(閉じる)]ボタンの左に表示されます。 ユーザーがトグルをクリックすると、Editorのキャプチャモードラベルが、[Select Element(エレメントの選択)]から[Element Library(エレメントライブラリ)]に変わります。
[Element Library(エレメントライブラリ)]ビューが有効になっていると、利用可能なすべてのライブラリエレメントが画面上に緑色で表示されます。 この表示は単に表面上のことであり、Element Libraryに利用可能アイテムを接続するのに有効化する必要はありません。 ユーザーは、ライブラリエレメントとスタンダードエレメントの両方をキャプチャーするための標準的なプロセスに従って、実装することができます。

利用可能なシステム
- Salesforce Lightning
- Workday®
- Oracle HCM
- Microsoft Dynamics CRM
- SAP SuccessFactors
- Microsoft Teams
エレメントライブラリからキャプチャーされたスクリーンショットの置き換え
エレメントライブラリで有効なEditorアカウントは、ライブラリエレメントを再キャプチャーして、ストックのスクリーンショットを自分のアプリケーションのものに置き換えられるようになりました。
そのためには、
- 選んだエレメントを再選択して、同じエレメントを選択します。
- ステップのキャプチャーしたスクリーンショットを開き、[View Element Library Screenshot(エレメントライブラリのスクリーンショット)]をクリックします。
- 新しくキャプチャーされた画像と、最初にキャプチャーした画像を切り替えます。

