iFrameがWalkMeを読み込まない
Last Updated 2月 14, 2025
問題
iFrameがWalkMeコンテンツを読み込みません。
ソリューション
iFrameがクロスドメインまたは同じドメインであるかどうかを決定する必要があります。 提供されるソリューションは、それぞれ異なります。
iFrameが同一ドメインまたはクロスドメインであるかどうかを確認
iFrameのURLがサイトのHTMLで何であるかが明示的でない場合があります。 使用しているURLルールが他のiFrameには適用されないことを確認することで、フレームに切り替えるステップを正しく設定する必要があります。
Chrome
- エレメントで右クリック
- [Inspect(チェック)]をクリックして、devツールでエレメントタブを開きます
- [Console(コンソール)]タブに移動します
- 検査したエレメントのiFrameコンソールが自動的に配置されます。

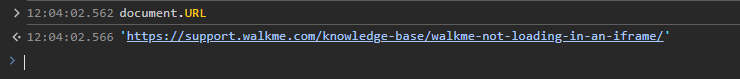
- コンソール入力に以下のコマンドを入力します:document.URL
- Enterキーを押します
- 返されたURLはそのiFrameのソースURLです。
Firefox/IE
- エレメントで右クリック
- [Inspect]を押してInspector(Firefox)またはDOM Explorer(IE)でエレメントタブを開きます
- エレメントがあるiFrameを見つけて、名前、ID、クラス、または他のユニークな属性をメモします
- [Console(コンソール)]タブに移動します
- ドロップダウンメニューを開き、エレメントタブで見たものと最も近い識別するiFrameを選択します
- コンソール入力に以下のコマンドを入力します:document.URL

- Enterキーを押します
- 返されたURLはそのiFrameのソースURLです。
同じドメインのiFrame
iFrameが同じドメインである場合、トップフレームに存在している限り、WalkMeスニペットを再び追加する必要はありません。
クロスドメインのiFrame
iFrameがクロスドメインである場合、スニペットが存在する必要があります。
拡張機能を使用している場合は、カスタマーサクセスマネージャーまたはWalkMeの担当者に連絡して、iFrameのドメインが正しいパッケージのセルフregexに追加されていることを確認してください。
WalkMeスニペットがiFrameに存在するかどうかを確認
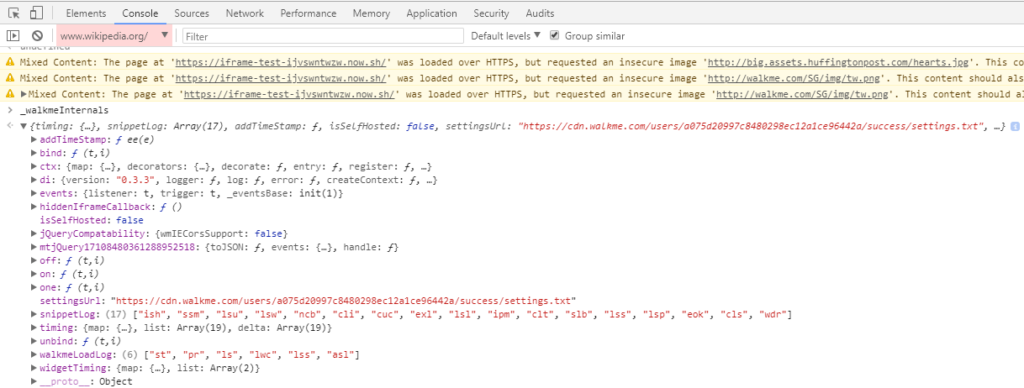
- コンソール入力に以下のコマンドを入力します:_walkmeInternals
- 「未定義」の結果は、スニペットが存在せず、追加する必要があることを意味します
- 以下の画像に似た結果は、WalkMeがiFrame内で読み込まれていることを意味します

この記事は役に立ちましたか?
はい
いいえ
ご意見ありがとうございます!
