Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

ランチャーは、ウェブサイトに配置できるボタンであり、クリックするとスマートウォークスルー、リソース、シャトル、検証スマートチップのセットを再生するなど、別のWalkMeアクションをトリガーします。
ランチャーは、WalkMeエディタから作成することも、スマートウォークスルーから直接作成することもできます。
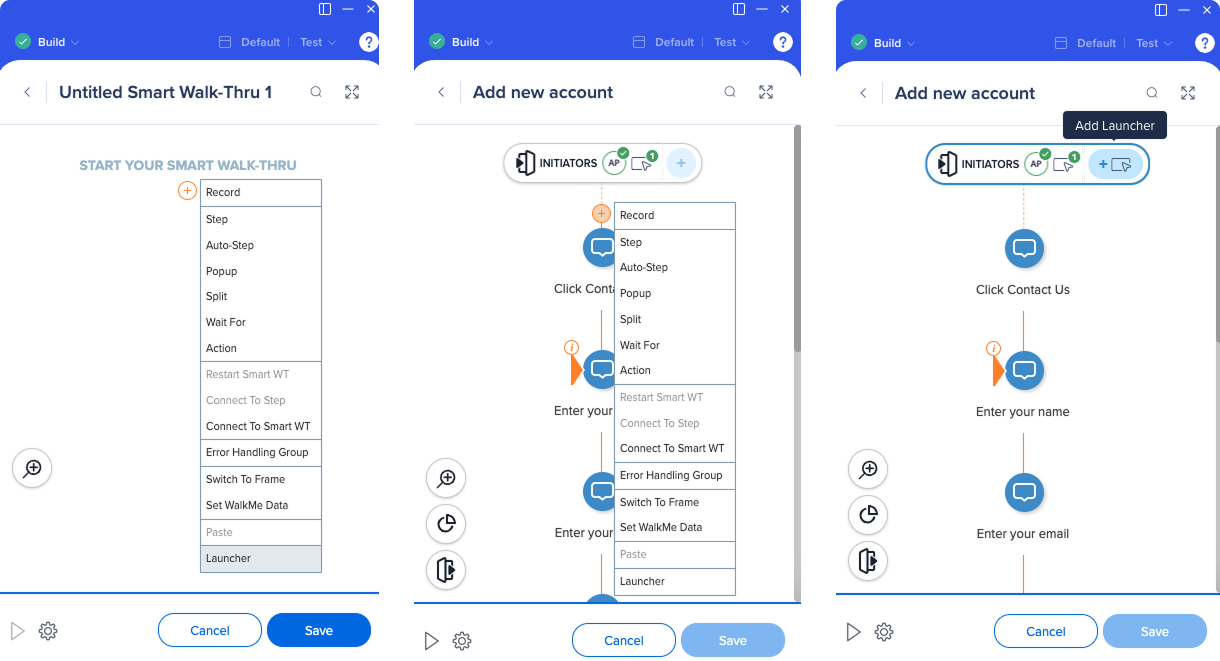
スマートウォークスルーからランチャーを作成
スマートウォークスルーからランチャーを作成するには、3つの方法があります:

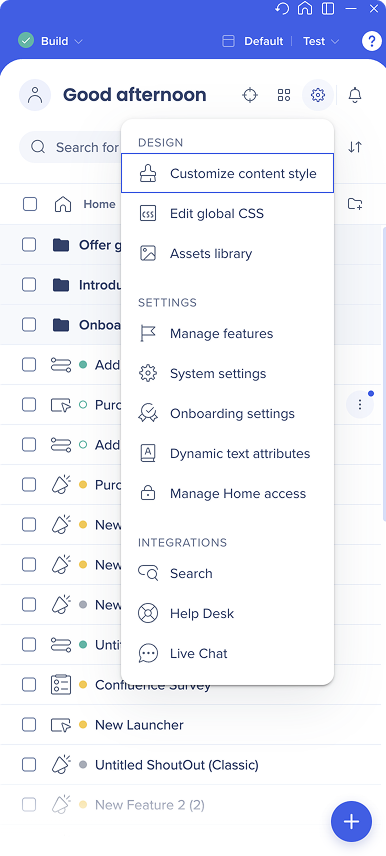
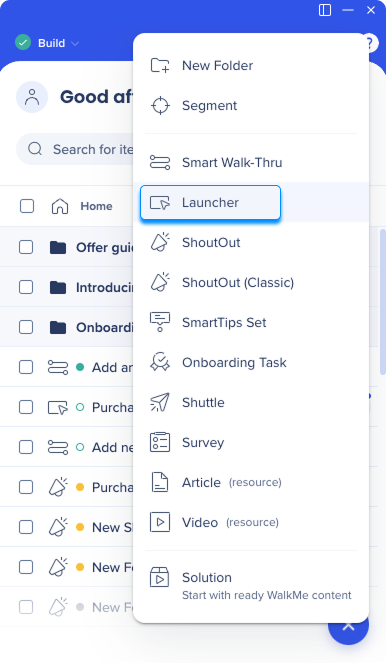
エディタのメイン画面からランチャーを作成

ランチャーを作成した後、それに名前を付けるか、デフォルト名を使用するかを選ぶよう求められます。

エディタに関連するウェブページにリダイレクトされます。 ランチャーを添付するページ上のエレメントを選択します。

[Edit on Page(ページ上で編集)]ツールが開き、ランチャーを編集できます。

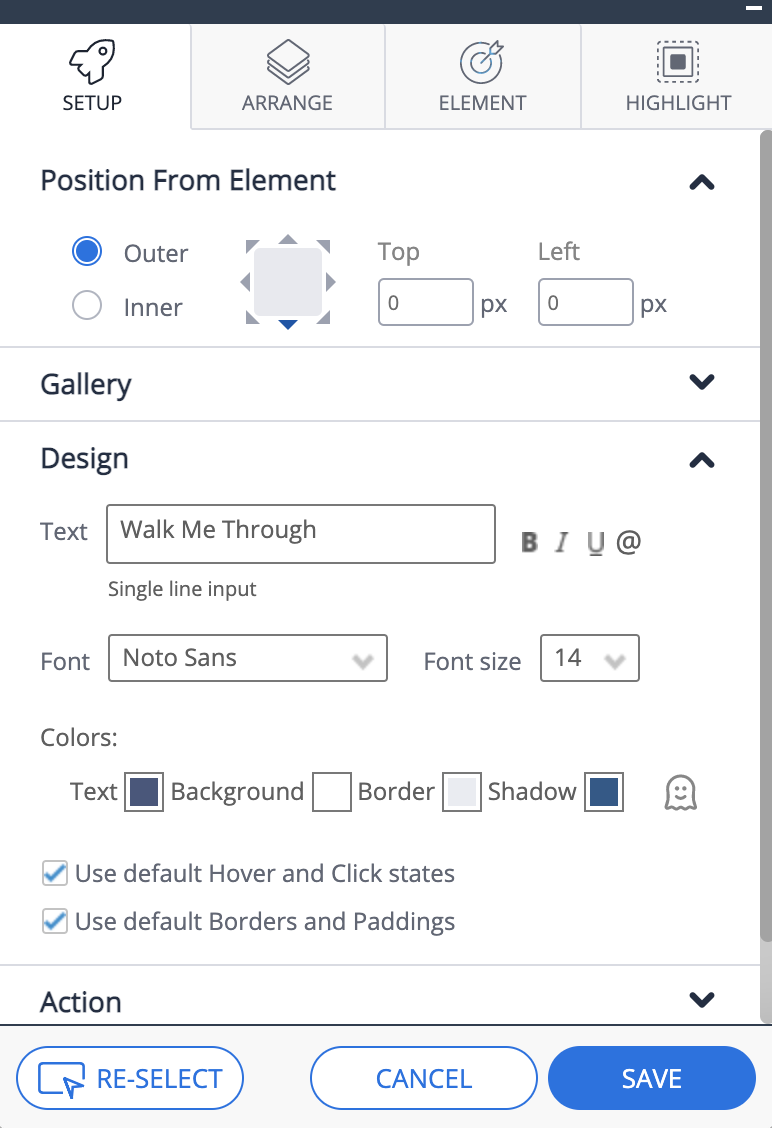
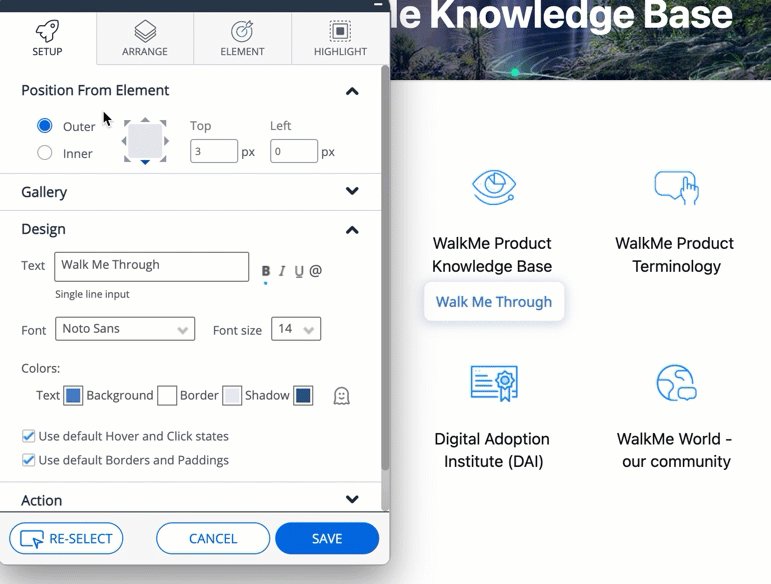
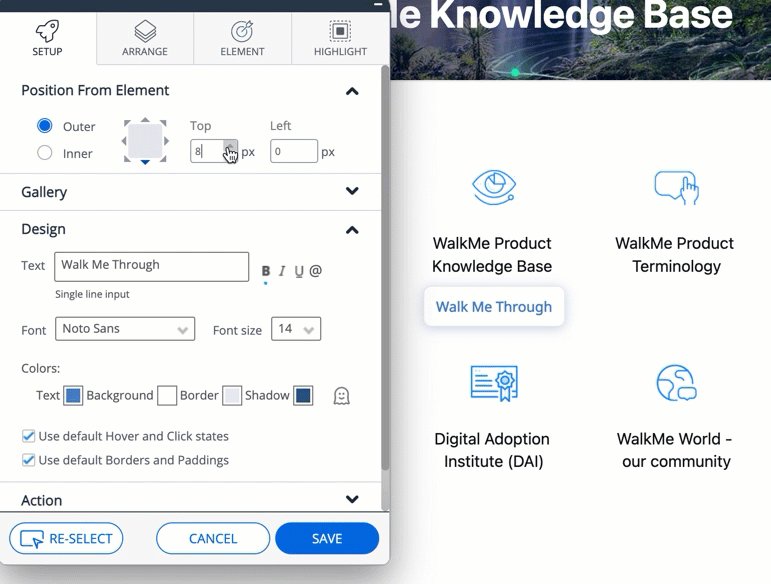
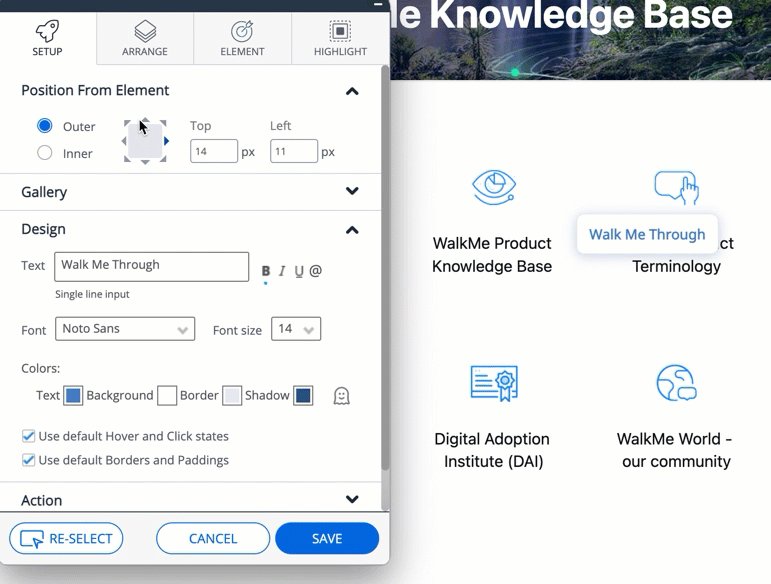
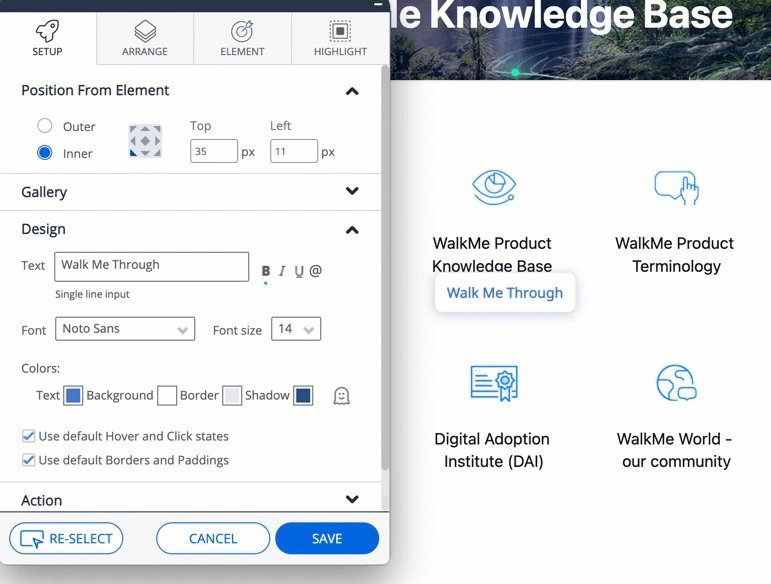
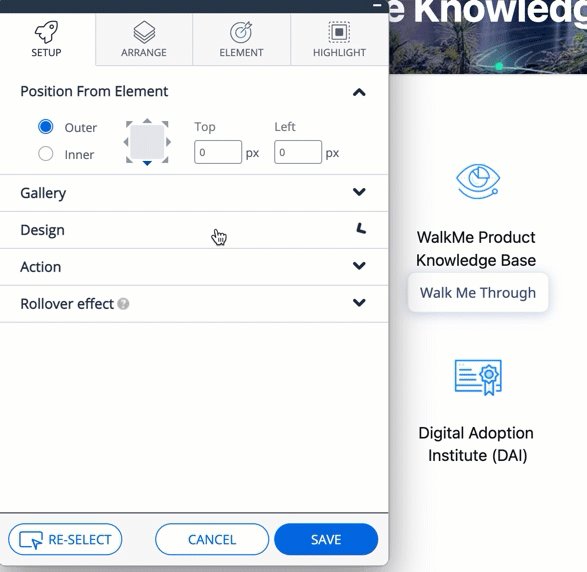
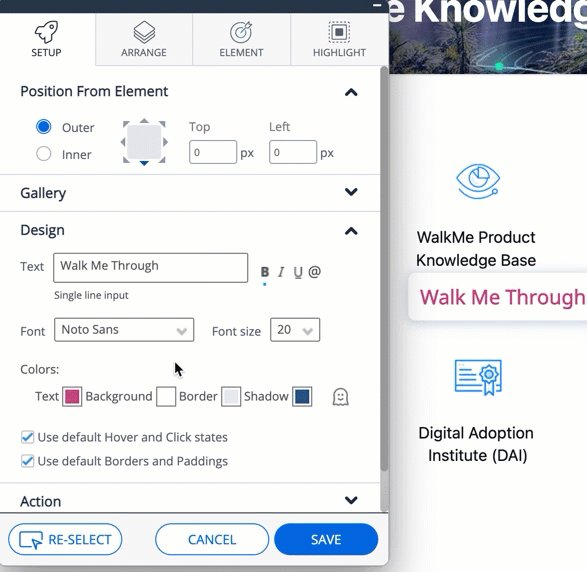
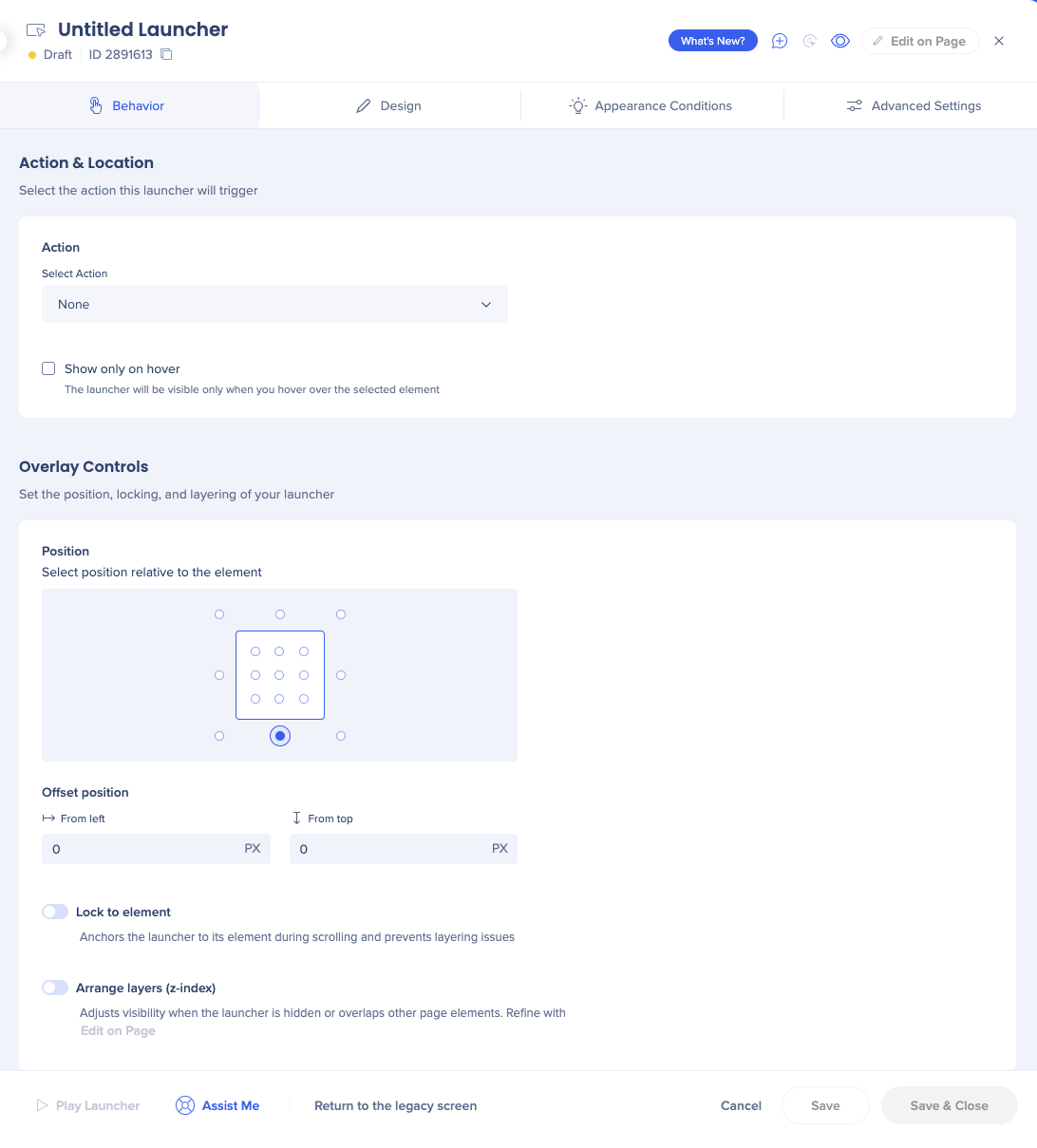
エレメントからの位置
キャプチャされたエレメントに従って、ランチャーの位置を選択します。 「Top & Left(左&上)」の設定を変更することで、位置を微調整できます。

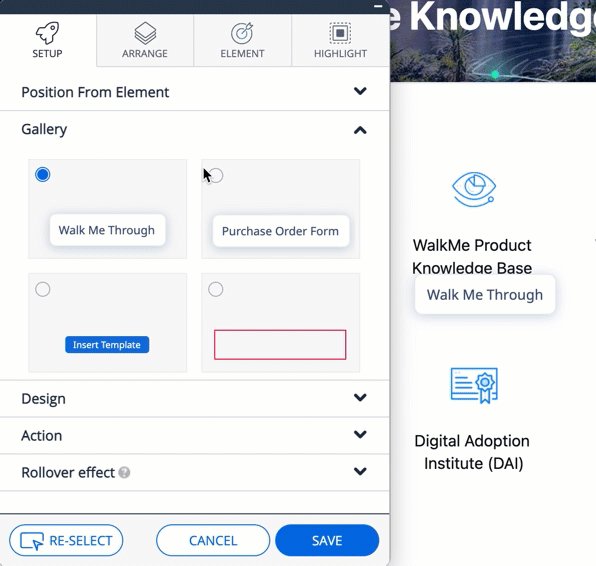
ギャラリー
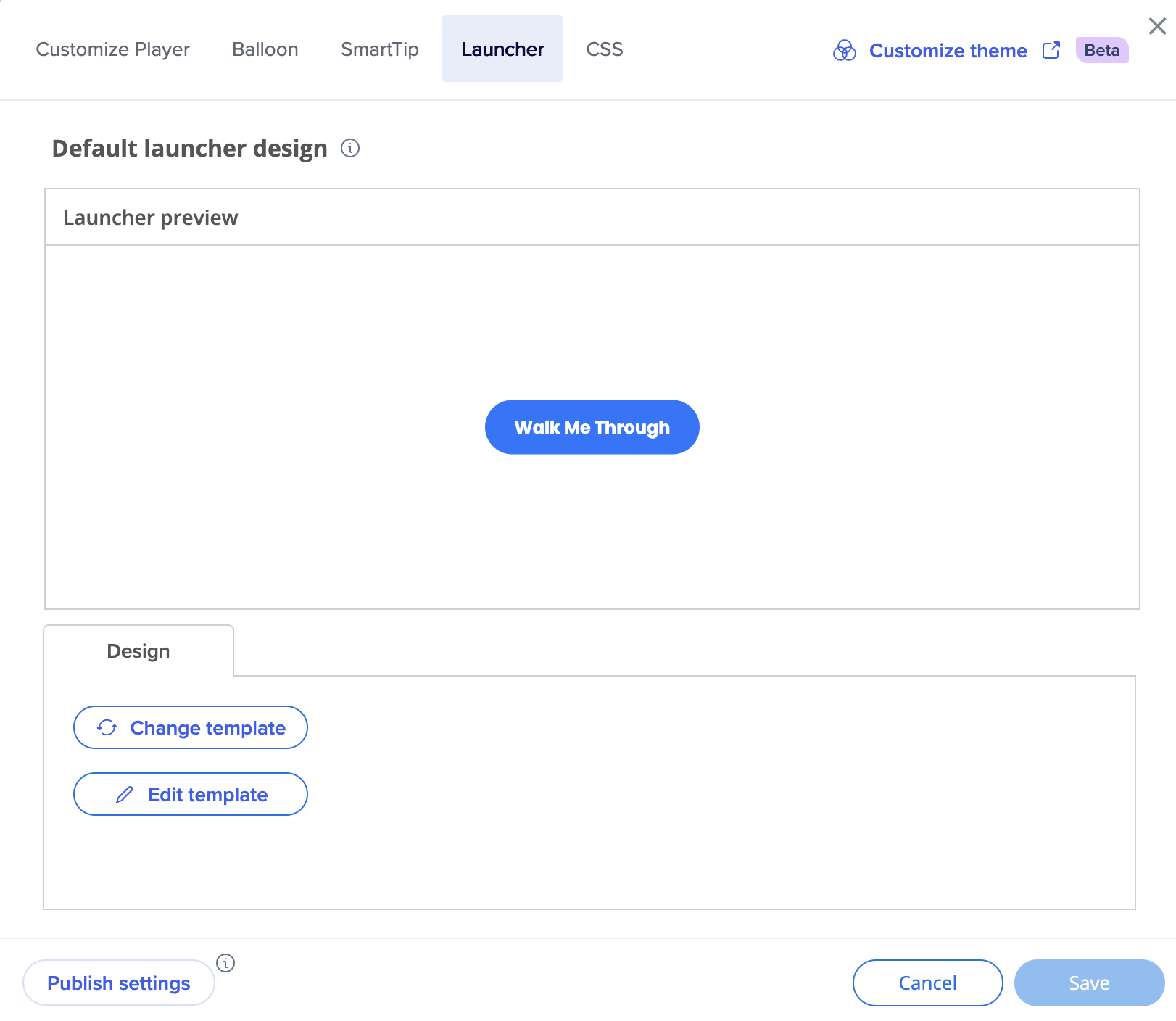
既成のテンプレートを選択し、ランチャーのデザインに適用します。

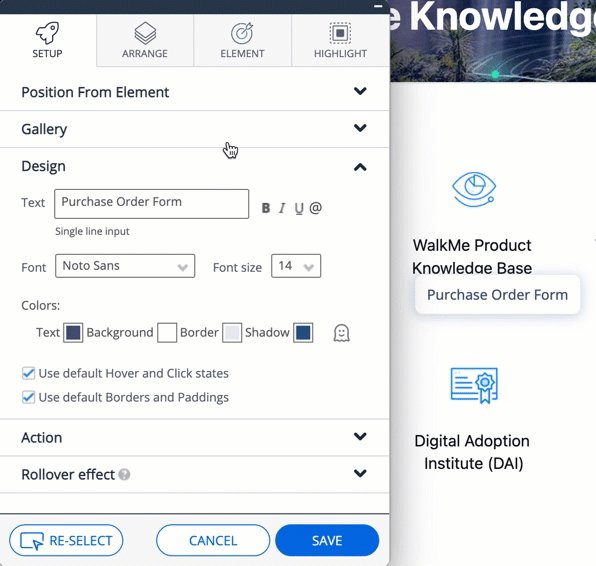
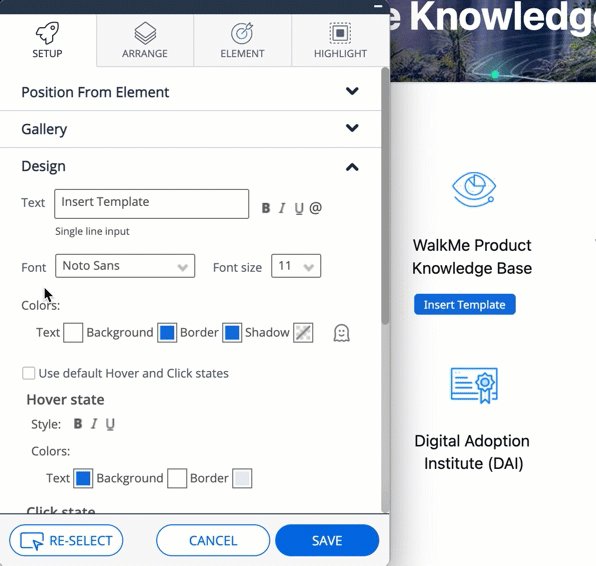
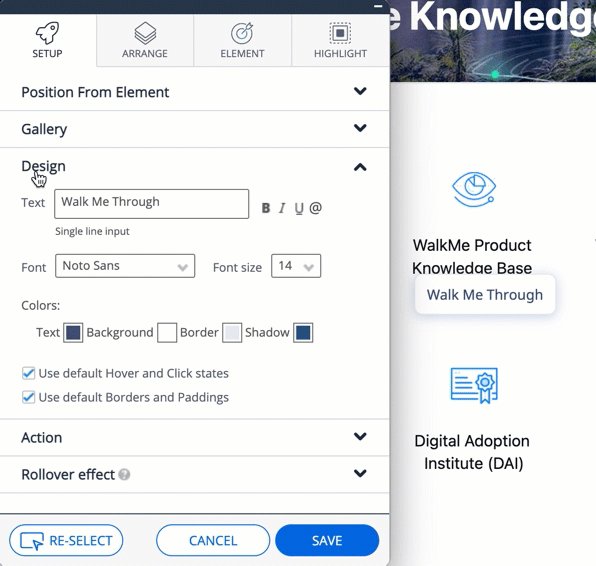
デザイン
ランチャーのテキストをここに入力します。
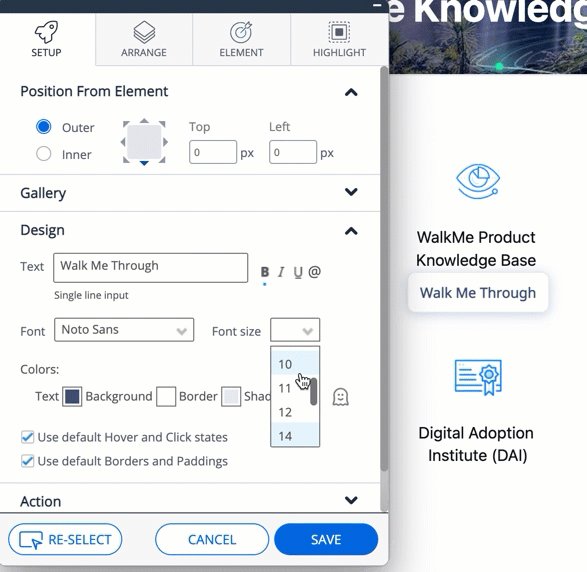
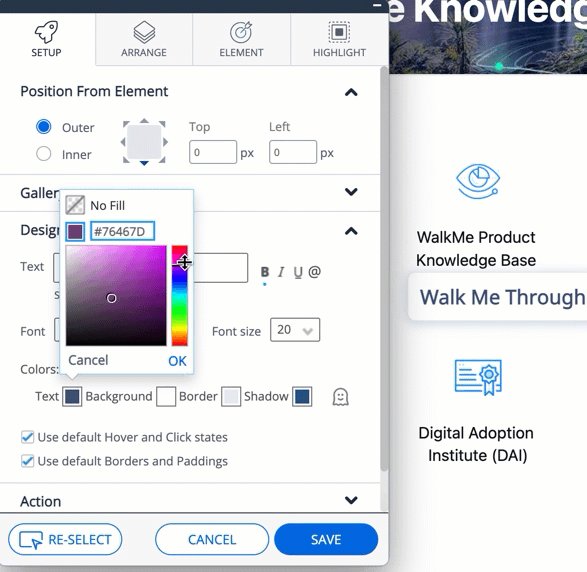
ランチャーテキストを選択し、フォント、サイズ、色、フォーマット(太字/斜体/下線)を変更することで、編集できます。
ホバーとクリック状態
このセクションのチェックを外し、ランチャーのデザインをクリック&ホバー状態で編集します。
境界線&パディング
デフォルトの選択を解除し、幅、高さ、コーナーの半径を変更して、枠線とパディングを調整します。

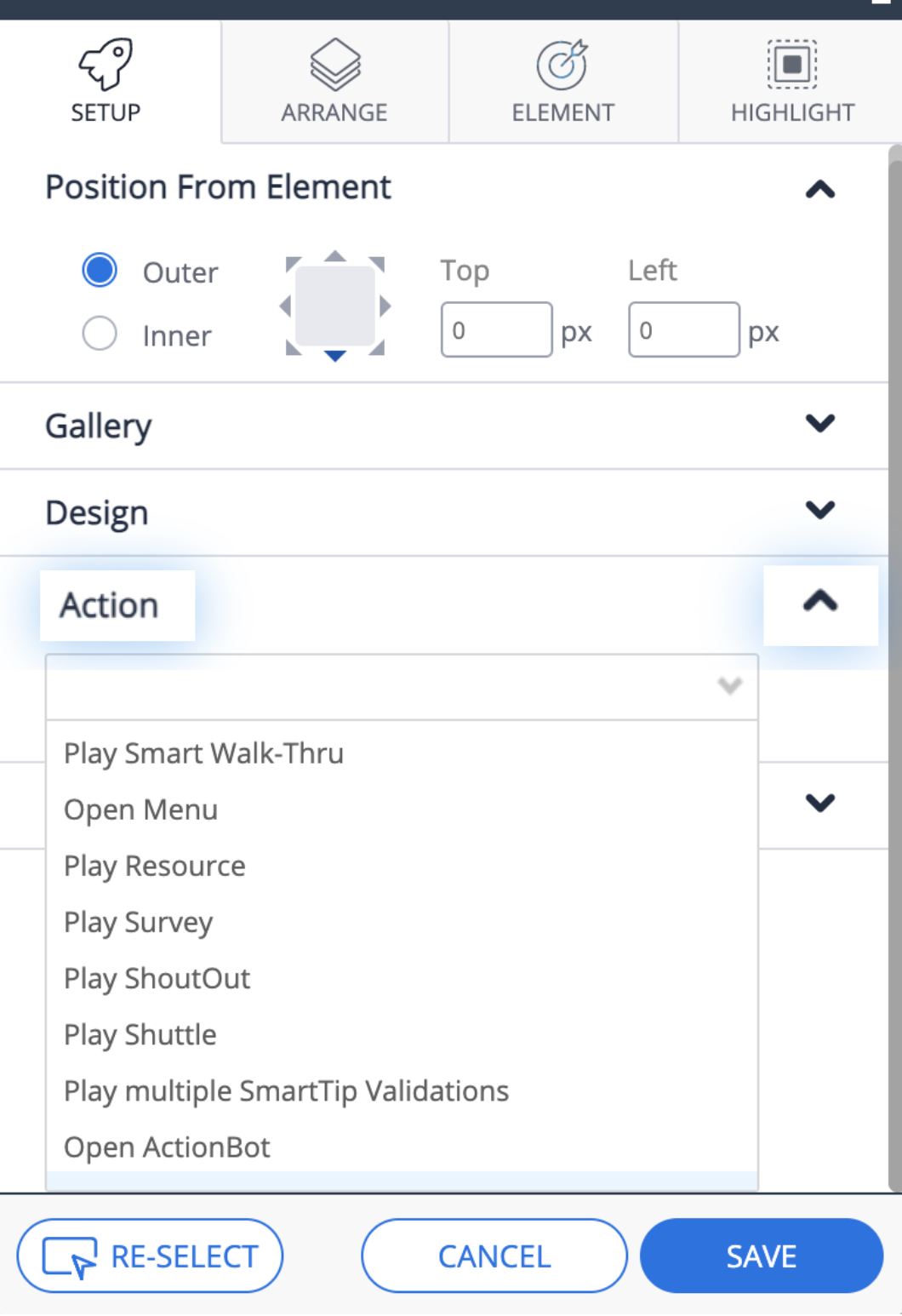
アクション
このランチャーがトリガーするアクションを選択します。– スマートウォークスルーを開始し、メニューを開き、シャトル/リソース/シャウトアウトを再生します。

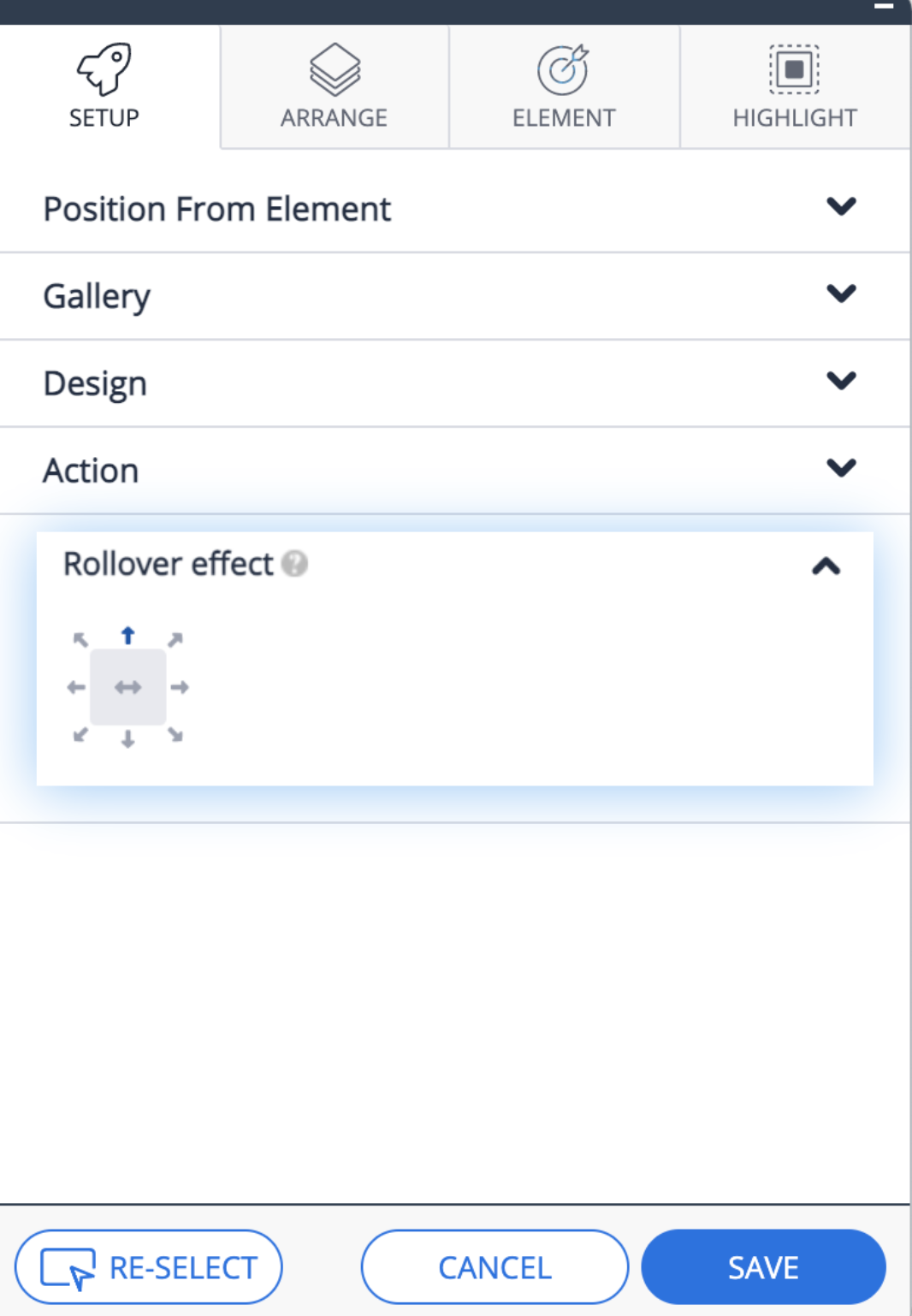
ロールオーバー効果
カーソルを合わせたり、クリックしたりすると、ランチャーを展開する方向を選択します(「マイギャラリー」でカスタム画像が指定されている場合のみ)。

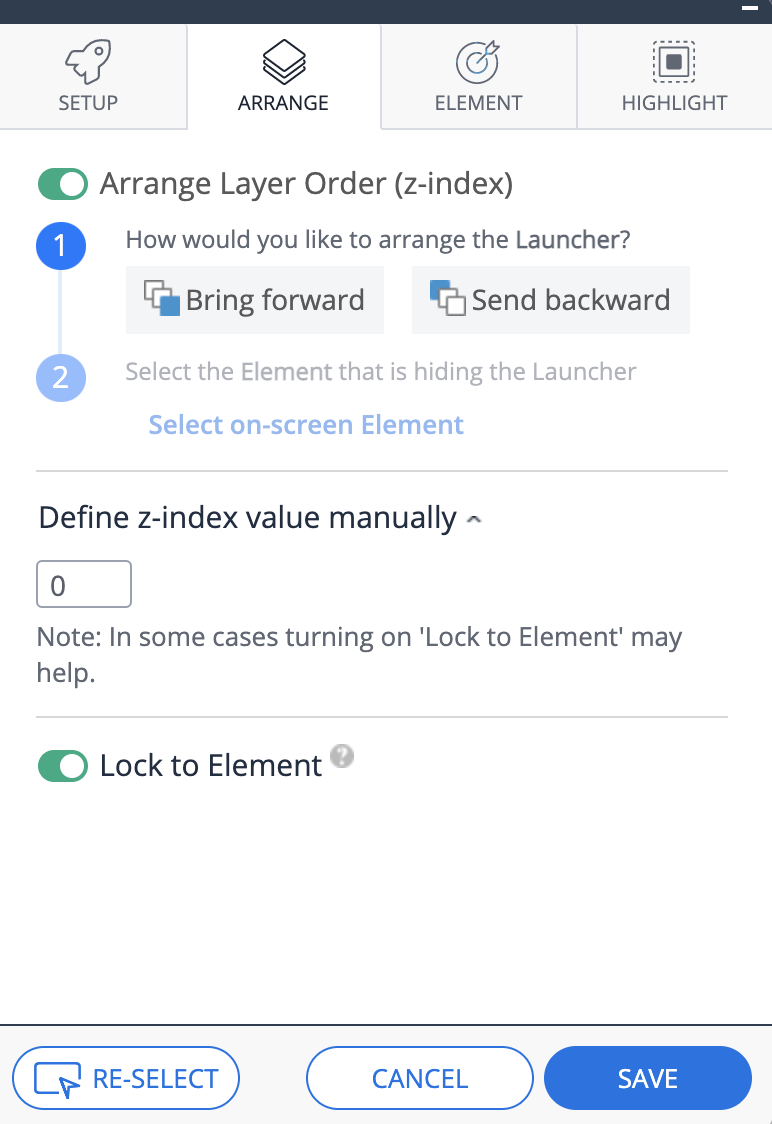
Z-Index - WalkMeアイテムはサイトのエレメントの上または下に表示されますか? レイヤー順序の変更(Z-Index)
エレメントへのロック - この設定を有効にすると、ページがスクロールされたときに、ランチャーがキャプチャされたエレメントから離れるのを防ぎます

Element Grade(エレメントグレード)
まずエレメントグレードを見て、WalkMeがページ上で該当するランチャーをどれだけ容易に識別できるかを確認します。 多くのページに表示されるエレメントを選択した場合、エレメントグレードが低くなる場合があります。
エレメントが表示されるすべてのページにランチャーを表示させたい場合は、エレメントグレードが低くても問題ありません。 1ページのみに表示したい場合はセグメンテーションルールを使用するか、精度レベルを「高」に設定することを検討してください。

エレメントの識別方法を定義
デフォルトのエレメント識別は、エレメントがキャプチャされたURL、ページ上の位置、エレメントがリンクするページ、および選択されたエレメント内のテキストを考慮するWalkMeアルゴリズムによって行われます。
パフォーマンスの影響を考慮すると、エレメントを選択する際には精度の高い jQuery セレクターを使用されることを推奨します。

無視する属性を定義
精度レベル:[精度レベル] で [高] を選択した場合、WalkMe がアルゴリズムで用いる評価基準が厳しくなり、それぞれのエレメントの違いが割り出しやすくなります。

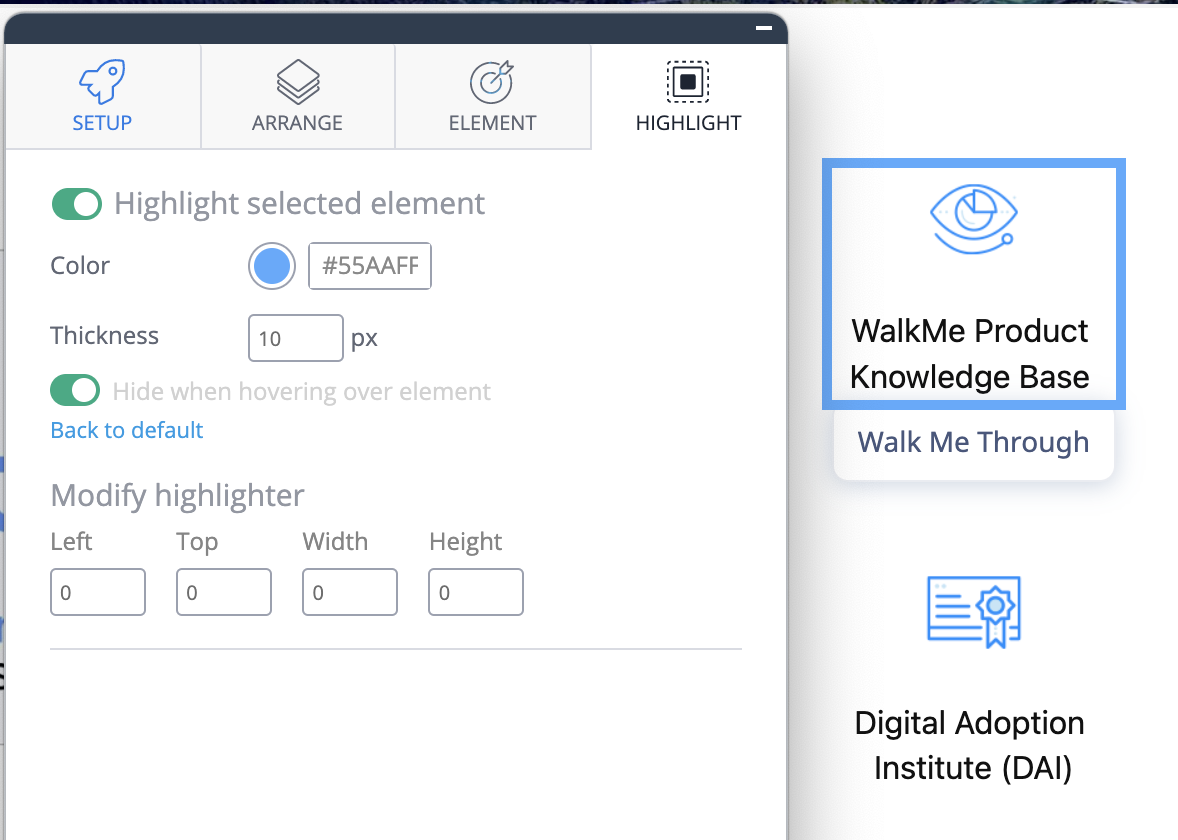
この設定を有効にすると、ランチャーが添付されているキャプチャされたエレメントが強調されます。
ハイライトの色、厚さ、位置、サイズを調整できます。

ランチャーが保存されると、エディタのアイテムリストに追加されます。
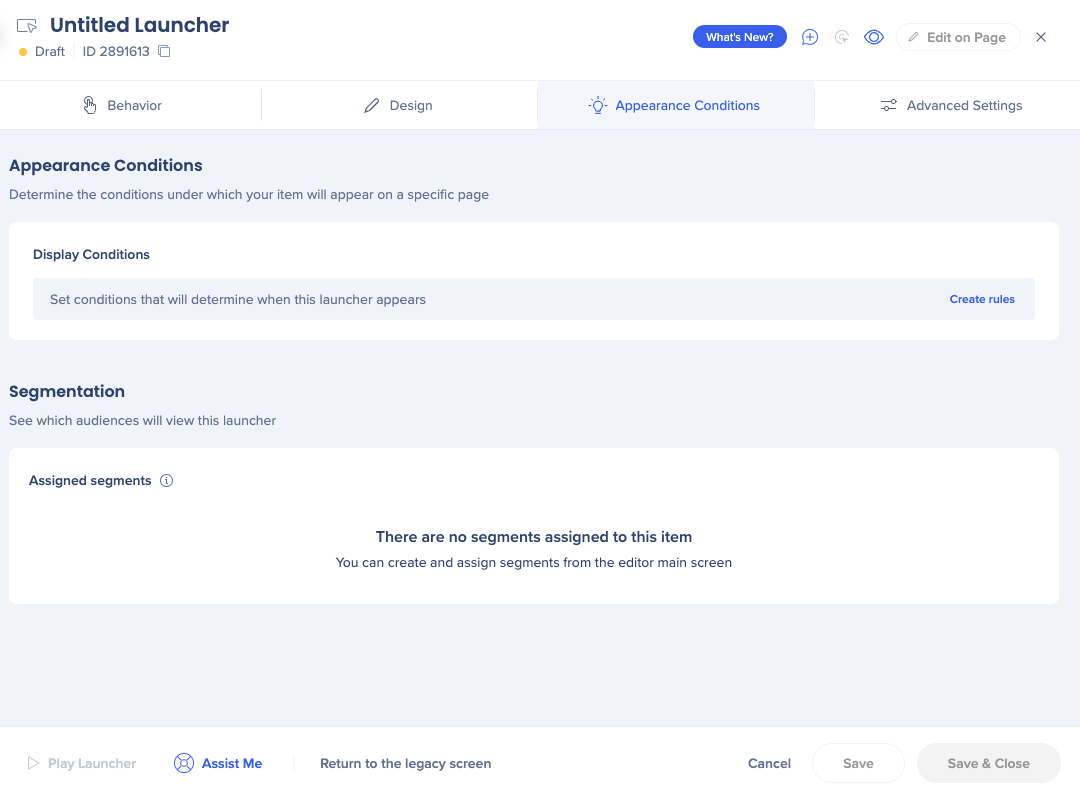
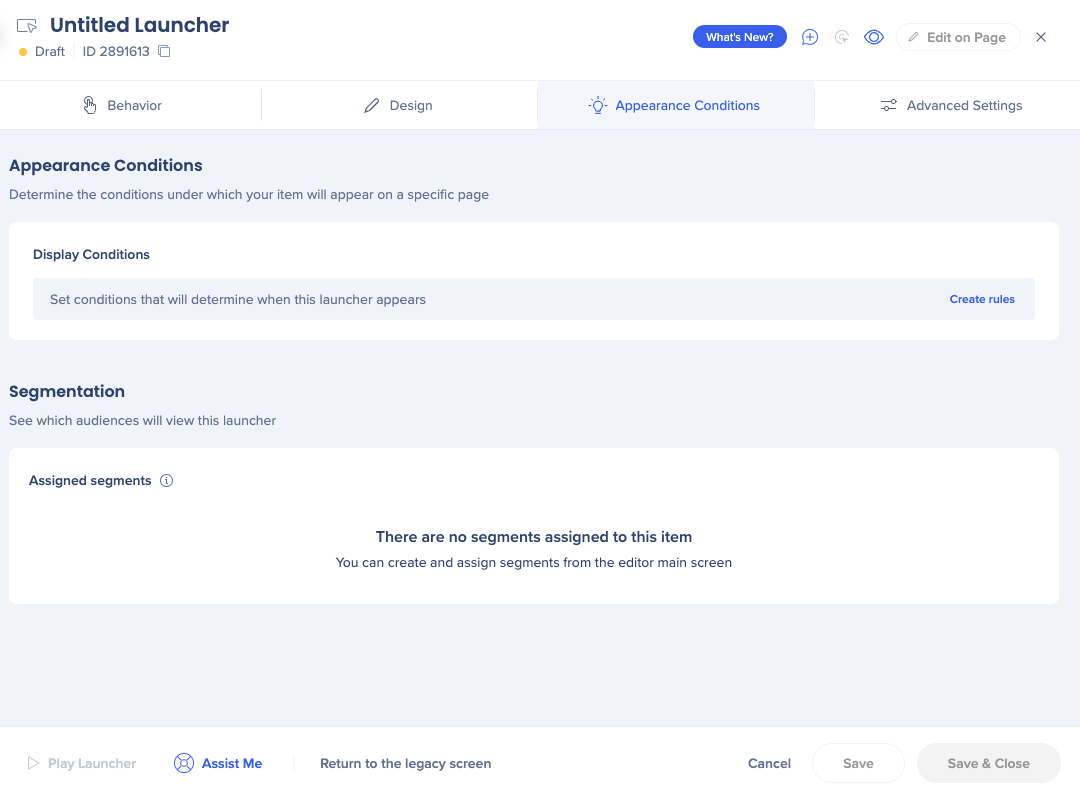
ランチャーをクリックしてランチャー設定を開き、表示条件タブに移動します。
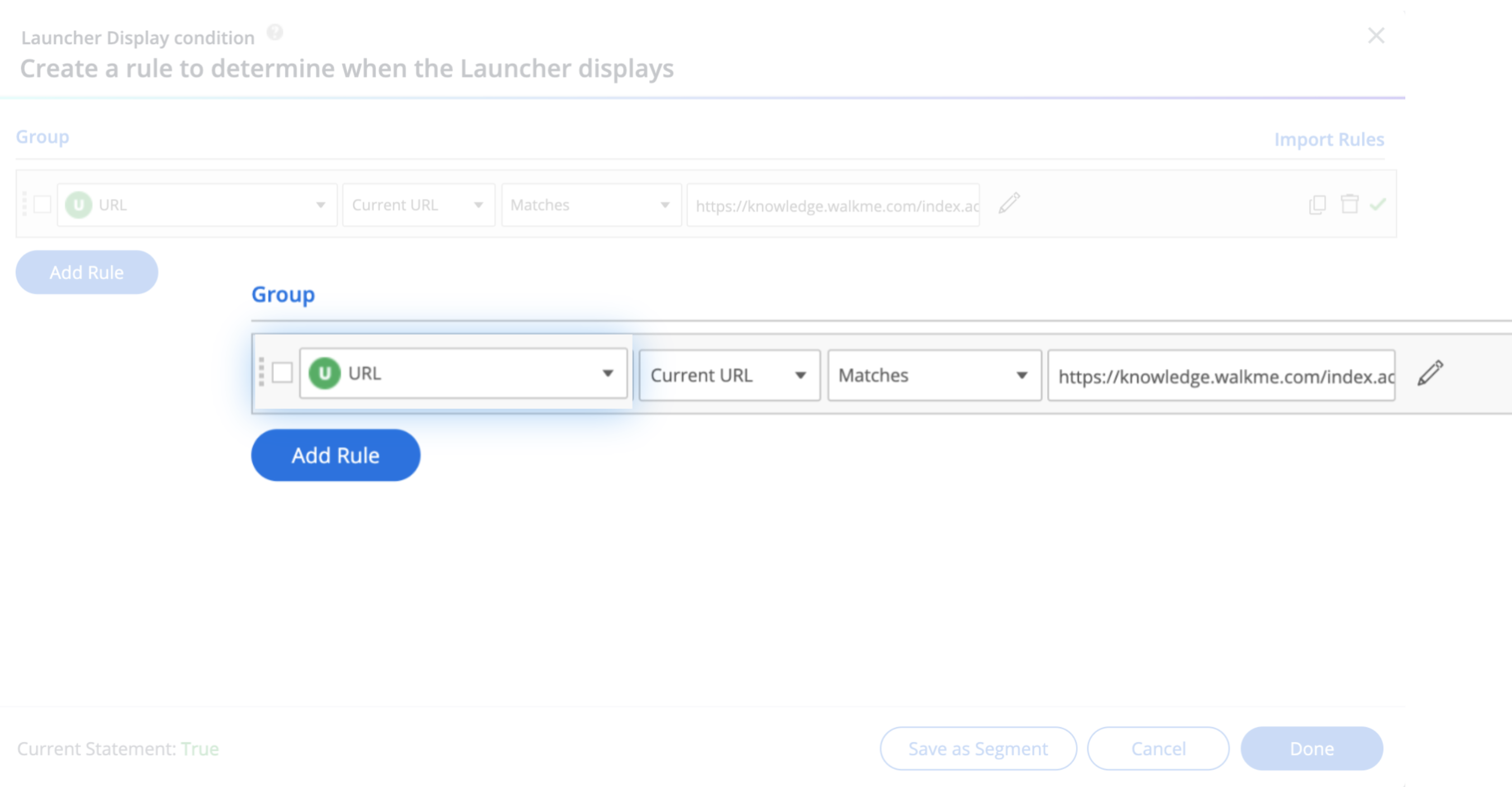
「ルールを作成」をクリックして、ランチャーが表示される条件を定義します。 関連するセグメントを適用して、表示可能なユーザーを選択してください。

最適なパフォーマンスを得るために、この表示条件の最初のルールは、ランチャーを表示するページのURLである必要があります。 これにより、WalkMeがユーザーが開くすべてのページでランチャーが選択したエレメントを探すことができなくなります。

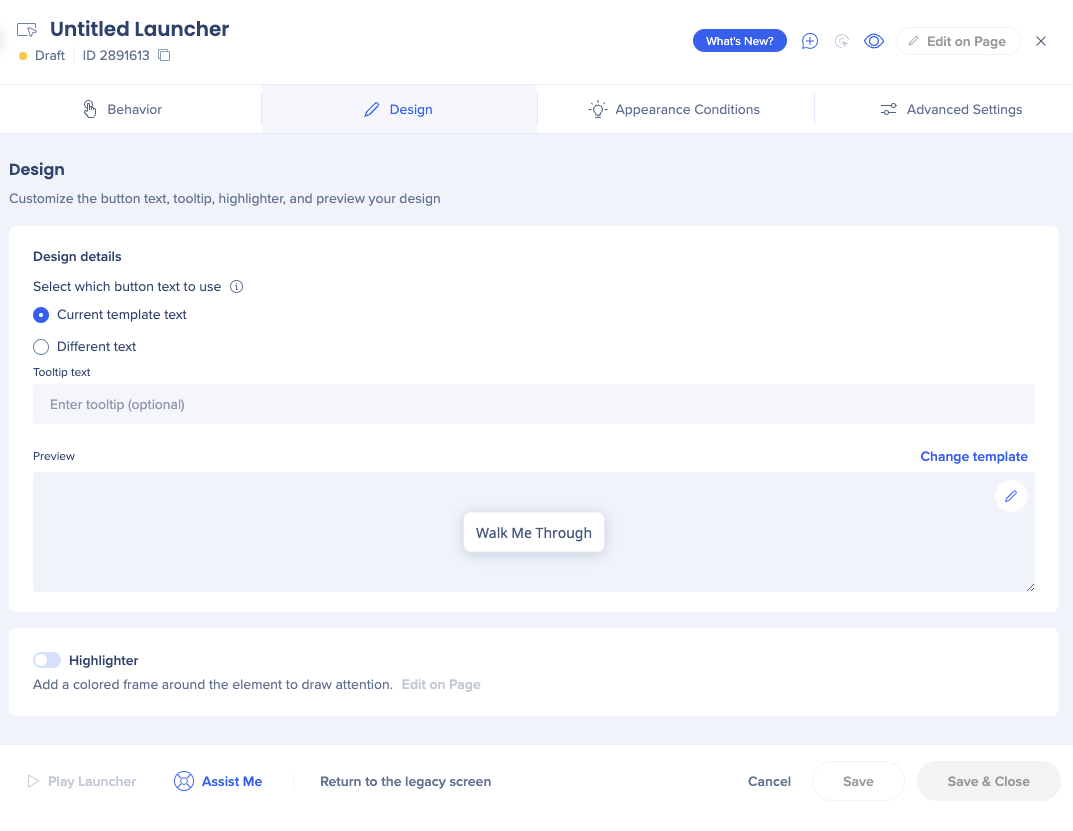
ランチャーや設定のデザインを作成した後に調整する必要がある場合は、エディタでランチャーをクリックすると、ランチャー設定が開きます。

名前:ランチャーの名前はエディタ内にのみ表示されます 名前はエンドユーザーには表示されません。 名前を変更するには、名前フィールドをクリックしてください。
アクション:ランチャーがクリックされたときに実行されるアクションを選択します
位置:ユーザーの画面にランチャーが表示される場所を定義します

現在のテンプレートテキスト:このテンプレートを使用するランチャーにユーザーがカーソルを合わせたときに表示されるテキスト
異なるテキスト:ローカルランチャーのテキストを変更したい場合に使用します
テンプレートを変更する:クリックしてランチャーギャラリーを開きます

表示条件:ルールに従ってランチャーが画面に表示されるかどうかを定義します
セグメンテーション:このランチャーに割り当てられたセグメントを確認します

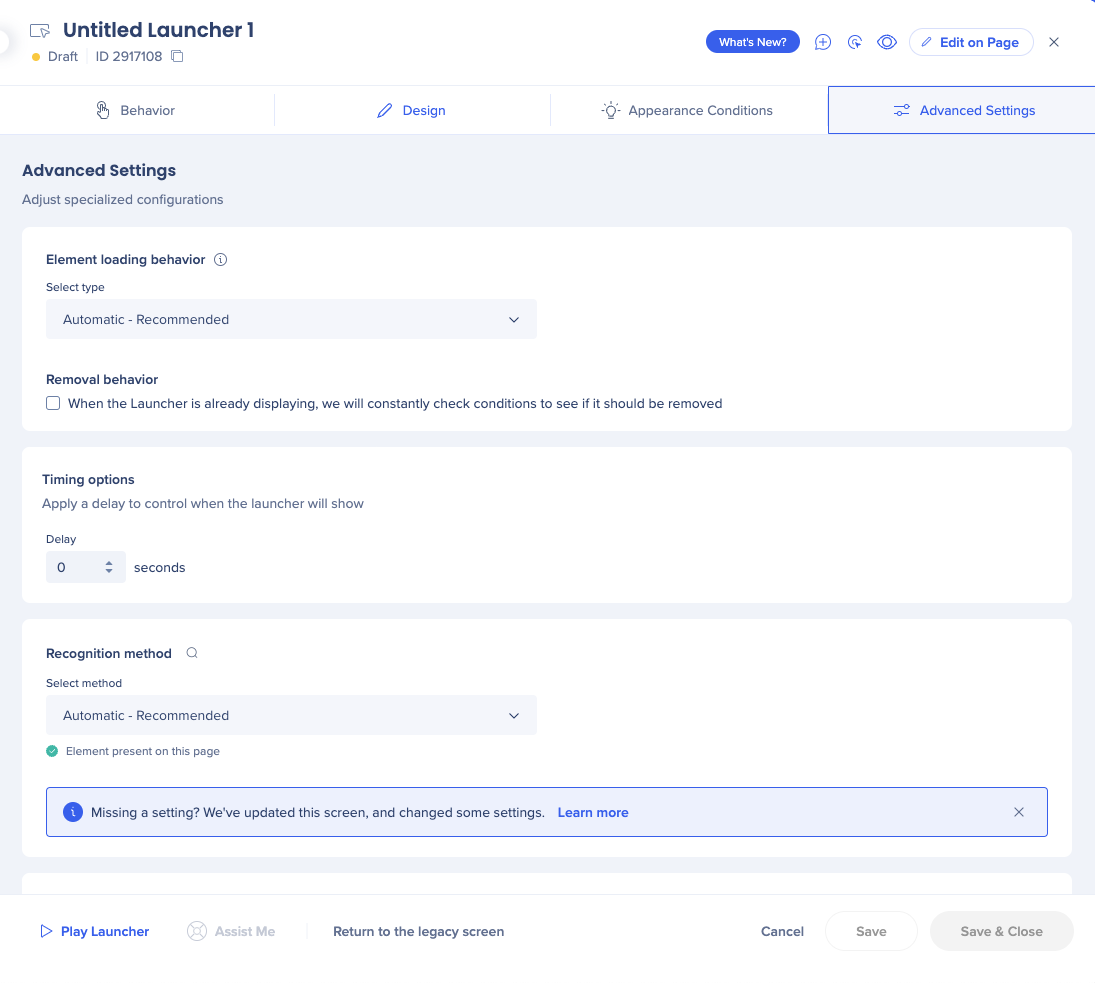
エレメント読み込み動作:WalkMeのエレメント動作評価を最適化します。 デフォルトでは「自動」が選択されています。 この自動機能は当社の最新技術であり、使用することをお勧めします
削除動作:すでに表示されているランチャーの条件をWalkMeに確認して削除すべきかどうかを確認させたい場合は、ボックスをチェックしてください
タイミングオプション:ランチャー表示に遅延を適用します
認識方法:WalkMeがエレメントを認識する方法を定義します。 オプションは次のとおりです:
新しく作成されたすべてのランチャーをデフォルトとして適用するには、以下の手順でテンプレートを変更してください。