Smart Walk-ThrusのUXベストプラクティス
概要
Smart Walk-Thru の構築方法は知っているけど、プロが使用する巧みな手法を知りたいと感じてはいませんか? 優れたUXを生みだすSmart Walk-Thrusを構築するのに最も効果的な戦略と方法について学習しましょう。
スムーズなユーザーエクスペリエンスのためのビルド
Smart Walk-Thruを構築する場合、ユーザーのエクスペリエンスを考慮することが重要です。 Smart Walk-Thruを使用してユーザーのナビゲーションを支援するには2つの方法があります。
- トレーニング:ページへのアクセス/プロセスの完了方法をユーザーに教える(標準の手順)。
- 自動化:自動化はユーザーがアクションを完了させるのに役立ちます。
ユースケースで適切なパースペクティブを選択するには、やるべきことが沢山あります。例えば、プラットフォームの使用方法をユーザーに教えていますか? また、ユーザーのパフォーマンスを支援し、すばやく簡単にエンゲージメントができるようにしていますか?
ユーザーがアクションを実行する頻度について考えてみましょう。トレーニングの必要がある繰り返しで変化しやすいアクションでしょうか?それとも(忘れてもかまわない)1回限りのアクションでしょうか?
これを念頭に、UXの最適化のためのベストプラクティスを見てみましょう。
バルーンの色
Smart Walk-Thruのバルーンで使用する色は、ウェブサイト/アプリケーションの背景色とのコントラストに注意してください。
また、バルーンのテキストの色とバルーン自体の色の組み合わせについても考慮しましょう。
文字が読みやすい色を使用してください。 明るい飽和色は避けましょう。 黒を使用する場合、Editorの色相を使用します。これは通常の黒ではないため(やや明るい茶色との混合色)、読みやすくなります。
テキスト
バルーンのテキストは短くシンプルに
バルーン内のメッセージは直接的かつアクション可能である必要があります。 ユーザーへの情報のオーバーロードを避けます。 一度に多くの情報を伝える必要がある場合は、SmartTipsを使用するか、または内容を詳細に説明しているドキュメントへのリンクを提供します。

呼び出しアクションの使用。ユーザーが何をする必要があるかをすぐに伝えます。 不要な説明は避けます。 Walk-Thruを起動し、ユーザーに再生させる必要がある理由を伝えます。 例:「プロセスをより速く完了するには、ここをクリックします。」
Smart Walk-Thruの長さ
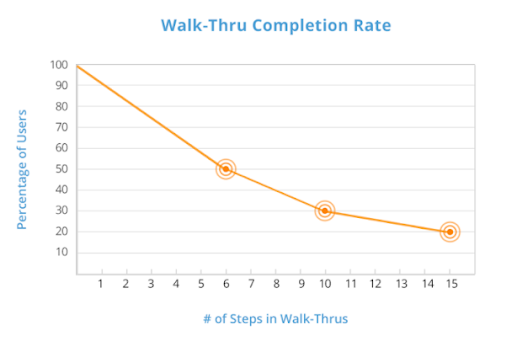
Smart Walk-Thrusを12ステップ以下にします。
13ステップ以上のバルーンがあるSmart Walk-Thrusでは、かなりのドロップオフがみられます。 ユーザーが必要とする情報を簡潔かつ効率的に提供します。 Smart Walk-Thruの最終ゴールを特定し、ユーザーが可能な限りシンプルに到達できるようにすることに集中します。 バルーンを減らす機会を探ります。 バルーンが少ないことは、ユーザーが「X」をクリックしてSmart Walk-Thruを終了させる機会が少ないことを意味します。

ハイライトするかどうかを決めます。
ハイライトを使用して、参照しているエレメントにいるユーザーにフォーカスすることができます。 エレメントがバルーンから遠い場合、または関連するエレメントが複数ある場合、または指しているエレメントが明確でない場合。
ハイライトされたステップを明確にするには、サイトとは対照的な色を使用します。明るすぎる色や反対色は使用しないでください。 赤はエラーに関連した色であるため、エラーを参照していない限り使用しないでください。
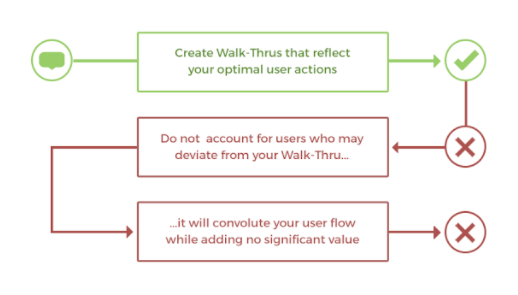
リニアフローの作成
最適なユーザーアクションを反映するSmart Walk-Thrusを作成します。 Smart Walk-Thruから逸脱する可能性があるユーザーは考慮しないでください。重要でない値が追加され、フローが複雑になってしまいます。 複数の希望するユーザーアクションがある場合は、フローをより小さなSmart Walk-Thrusに分割し、WalkMeプレーヤーメニューにあるフォルダーにまとめます。

タイトルの最適化
タイトルが簡潔で最終目標が明確な場合、ユーザーはプレーヤーメニューから最も関連があるSmart Walk-Thruを見つけ、選択します。
SmartTipsを使用する
SmartTipsはSmart Walk-Thruのバルーンに追加できたり、それに代わることができたりするすばらしい機能です。 Smart Walk-Thrusと異なり、SmartTipsは常に画面上に表示されます。 インベイシブは最小限であり、ユーザーが必要としない場合は無視できます。 SmartTipsについて読む。
多機能フォーム上のシングルバルーンでのビルド
フォームはしばしば自己説明的であり、フィールドごとに個別のバルーンは必要でない場合があります。 代わりに、シングルバルーンでのビルドについて検討します。 保存または送信 ボタンは「必要なフィールドに入力し、[Submit(送信)]をクリックする」という意味です。 十分ではありませんか? 追加情報を提供したり、SmartTipsでフィールド入力を検証したりします。

オプションのステップには「次へ」ボタンのトリガーを使用します。
ユーザーがアクションを実行するかどうか、またはアクションをオプションにしたいかどうか分からない場合は、「次へ」 ボタンのトリガーを使用します。 また、 「次へ」ボタンのトリガーを「クリックする」または「タイプする」のトリガーと同時に使用することもできます。
カスタムトリガーで必要なユーザークリックを最小化
カスタムトリガーは「次へ」 ボタンのトリガーの代わりに使用できます。 カスタムトリガーは特定の状況下では適切な時点でSmart Walk-Thruを進化させます。これは 「次へ」ボタンのトリガーが特定の状況に対応して調整されず、ユーザーが必要以上にクリックの回数を増やなければならない可能性があるのとは対照的です。カスタムトリガーについて読む
適切なタイミングに適切な方法で利用できるようにする
効果的なSmart Walk-Thruの作成は、プロセス全体から見ると道半ばです。 適切なタイミングに適切なユーザーに対して表示されていることを確認します。
Smart Walk-Thruをセグメントに追加する
意図的なセグメンテーションはSmart Walk-Thruの機能の重要な部分を占めます。 セグメントでは、Smart Walk-Thruが表示されるユーザーグループをコントロールできます。 Smart Walk-Thrusが特定のユーザーまたは条件に関連していない場合、セグメンテーションセンターを利用して非表示にすることができます。 これによりユーザーは関連するタスクに集中し、画面とプレーヤーメニューの混乱を減らすことができます。
ベストプラクティスは、URLを使ってページごとにセグメント化するか、または変数を使ってユーザータイプもしくはロールごとにセグメント化することです。 セグメント化について読む。
Smart Walk-Thruの開始ポイントの最適化
ユーザーはSmart Walk-Thruをどのように開始するでしょうか? Launcher、プレーヤーメニュー、パーマリンク、またはShoutOutを使用するでしょうか? ユーザーエクスペリエンスとビジネス上の目標を十分に考慮することで、ユーザーが必要とする時点でSmart Walk-Thruを利用できるようになり、メリットを最大化することができます。 イニシエーターについて読む。
自動再生のベストプラクティス
-
- 自動再生を使用することで、エンドユーザーと積極的にエンゲージメントすることができます。 現在のSmart Walk-Thruとそれをユーザーにいつ、どこで表示するのが最善かについて批判的に検討します。
- 自動再生を使用する場合、バルーンの使用についてまず説明することが重要であるため、ユーザーは自分がバルーンを見ている理由とそのクリックで得られる価値を知っています。
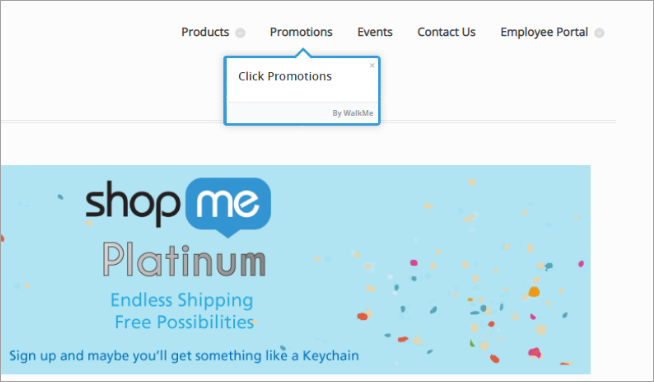
- してはいけないこと:
 (このバルーンには説明が全くなく、新しい情報は提供されていません)。
(このバルーンには説明が全くなく、新しい情報は提供されていません)。
- してはいけないこと:
- サイトの目立つセクションに、自動再生されるSmart Walk-Thruの最初のステップを必ず入れるようにしてください。 例えば、右下のコーナーは見落とす可能性があるため避けるようにしてください(上記のヒートマップを参照)。
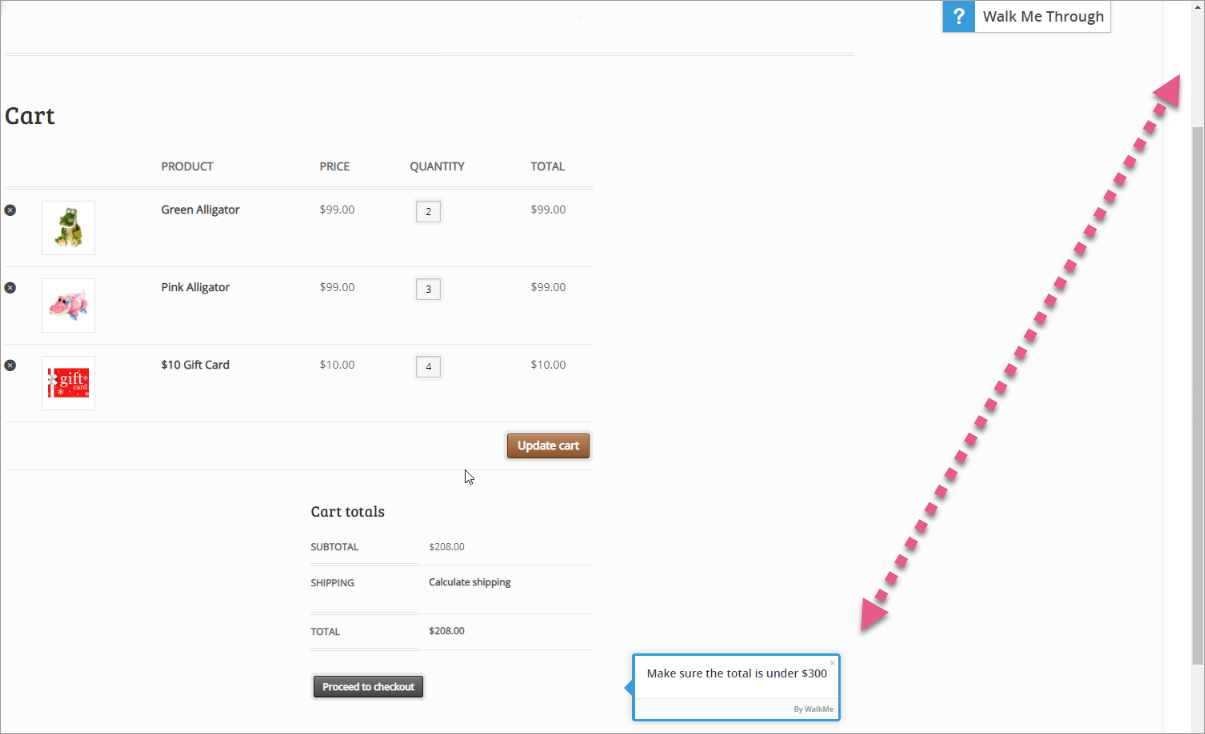
- してはいけないこと:
 (ここでは、ユーザーはページ下部にあるバルーンを見るためだけに下にスクロールする必要があります)。
(ここでは、ユーザーはページ下部にあるバルーンを見るためだけに下にスクロールする必要があります)。 -
- スポットライトステップを最初のステップとして使用することには問題があります。 スポットライトステップの自動再生はユーザーに広告を想起させ、読まずに閉じてしまう可能性があります。
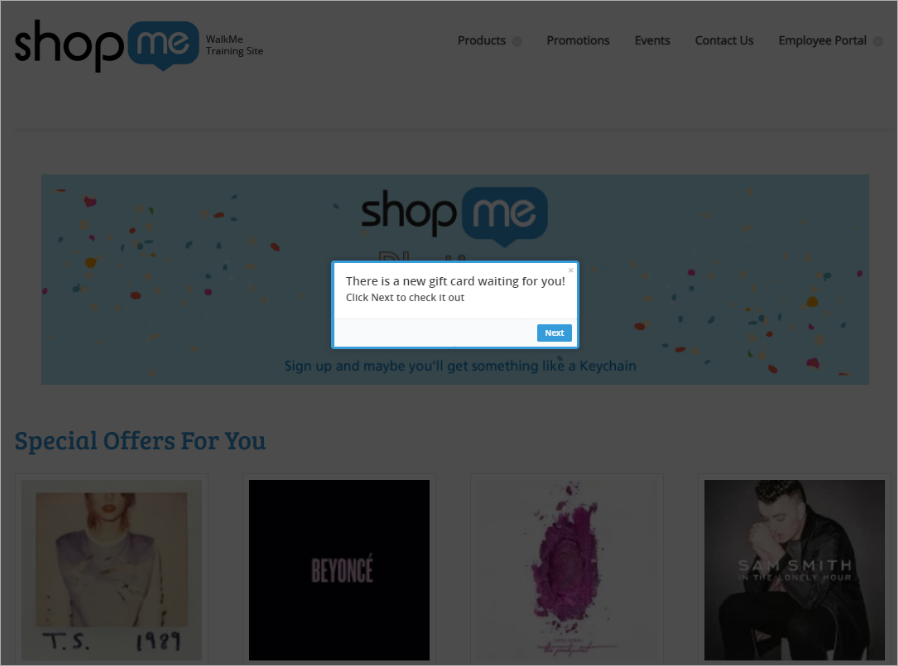
- してはいけないこと:

(これが最初のステップである場合、ユーザーに広告や早く閉じることを想起させる可能性があります)。 - 自動再生は多くしすぎないようにしてください。ユーザーがわずらわしく感じる可能性があります。 「ユーザーはガイダンスを求めている可能性があるが、自分では検索をしないだろう」とあなたが思うまで、自動再生は保留しましょう。
- 自動再生を起動させる前に遅延機能を追加することをお勧めします。ユーザーがページをまず検索し、その後にWalkMeとのみやりとりを行うことができるようになります。
Smart Walk-Thruを開始する複数の方法をユーザーに提供する
ユーザーがヘルプを必要としている可能性が高いページのコンテクストLauncherやプレーヤーメニューのオンボーディングタスクなど、複数の方法でWalk-Thrusを利用できるようにすることをお勧めします。
