Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

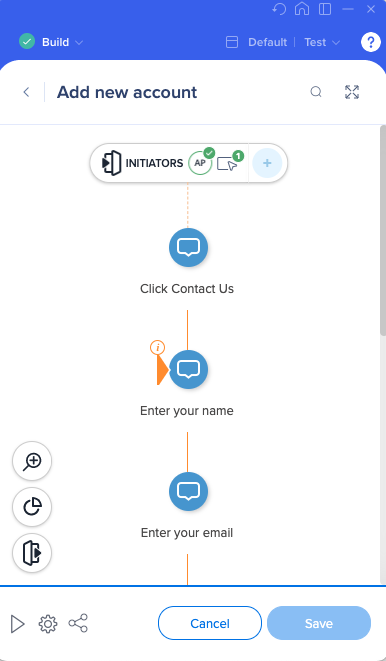
各スマートウォークスルーは、エンドユーザーが達成する必要のある、非常に特定のタスクに焦点を当てなければなりません。 スマートウォークスルーに情報を提供する名前を付けることで、ユーザーがスマートウォークスルーで何を達成するかを理解できるようにします。 ホームページからSmart Walk-Thruを計画し、適切なページまたはエレメントに必要なすべてのナビゲーションステップを含めるようにします。 サイトの他の開始ポイントも含めて、終了したり以前の画面に戻ったりするために必要なステップも含めるようにしてください。 フローステップを追加して、必要な場合のみこれらのステップが表示されるようにもできます。
ナビゲーションステップの後、スマートウォークスルーはユーザーの手元にあるタスクに集中する必要があります。 プロセスの完了に必要なステップのみを含めてください。 ベストプラクティスは、ユーザーの大半が行うパスやルートにメインフローを集中させることです。 ユーザーのエンゲージメントを維持するために、ガイダンスは簡潔にしてテキストを短くします。 バルーンで画面上のテキストや重要な要素がブロックされないようにしてください。 プロセスと直接関係のないエレメントや機能に関する概要や詳細な情報を含むステップは含めないでください。 フローの終わりには、ユーザー向けのサクセスポップアップを追加してみてください。

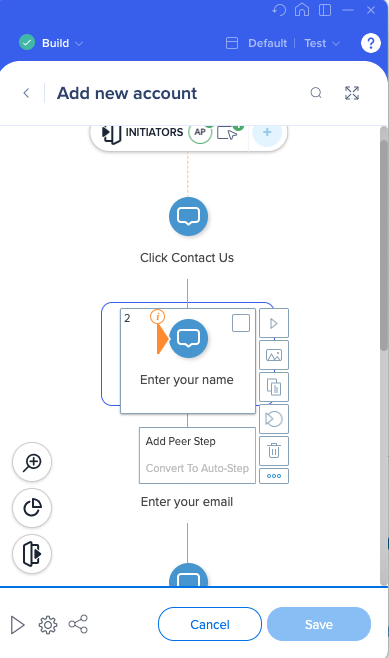
ピアステップは、プロセス内の特定のポイントで、スマートウォークスルー内でより多くのガイダンスと情報を提供します。 これらは通常のステップと似ていますが、単一のポイントで興味のあるポイントを強調するために使用されます。ピアステップは通常のステップと似ていますが、特定の時点において複数のポイントを強調する場合に使用されます。 スマートウォークスルー内のステップは、ピアステップとして設定できます。 隣接する各ピアステップは、元のステップが表示されるときに表示され、すべてがメインステップによってトリガーされます。 ピアステップは必要に応じていくつでも追加できます。

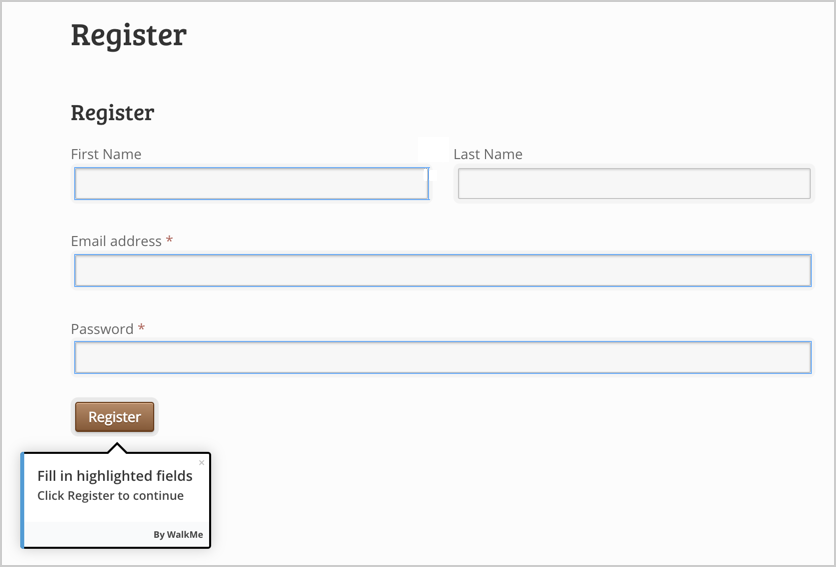
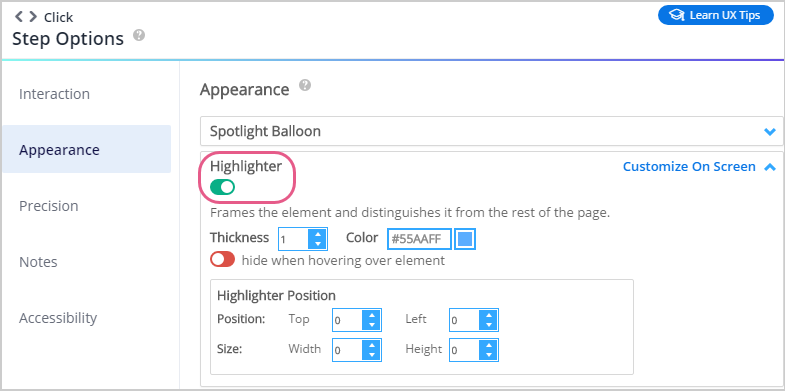
ピアステップの使用例として、完了する必要がある複数のポイント(テキストボックス、ラジオボタンなど)でフォームを入力するようにユーザーを案内し、同じステップの一部として必要なすべての領域をハイライトできます:

ピアステップは、バルーンなしのテキストボックス用の蛍光ペンとしても使用できます。そのためには次を行います。


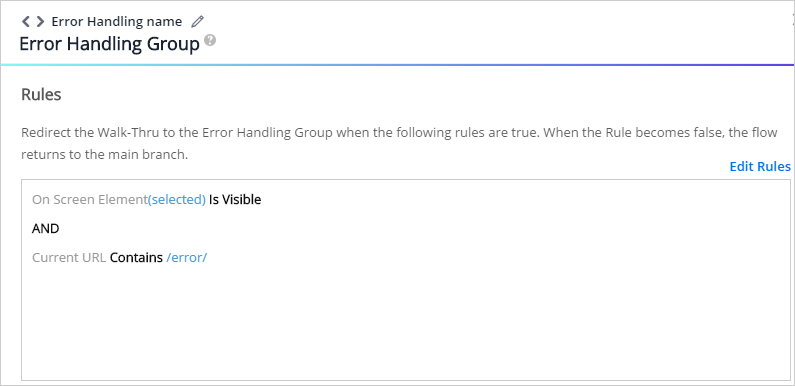
スマートウォークスルーのエラー処理グループで、エラーが発生するユーザーに対応します。 エラー処理グループを使用してメインフローの外側のステップに進み、ユーザーが間違いを修正できるようにします。 エラー処理グループは、その関連ルールがtrueの場合に有効になります。 エラーは、URL、画面上エレメント(エラーメッセージなど)、またはその組み合わせを使用して識別できます。 エラーメッセージに基づいてルールを作成することで、エラー処理グループはそのエラーが解決されるまで稼働を続けます。 続きを読む