WalkMeのコンテンツセキュリティーポリシー
概要
コンテンツセキュリティーポリシー(CSP)とは、特定のコンテンツタイプの読み込みをどのドメインから許可するかを指定する方法のことです。 これは、ウェブサイトの所有者が作成し、IEまたはEdge以外のブラウザーのみに適用されます。
CSPは、ポリシー外部のソースからくるコンテンツを回避するためにウェブサイトを許可リストに登録するようなものです。 これは、顧客が組織内で特定のウェブサイトへのアクセスを許可するために設定する一般的な許可リストとは異なります。CSPでは、どの組織がアクセスするのか、どのコンピューターがアクセスに使われるのかに関わらず、Chrome、FireFox、Safariを使用している場合にその制限が課せられます。
WalkMeを含まないCSPが設定されたサイトがあるとWalkMeによるスクリプトの読み込みを妨害するため、WalkMeに影響を与えます。
CSPに関する詳細については、こちらを参照>>してください。
サイトのCSPの内容を確認するには、次の手順に従ってください。
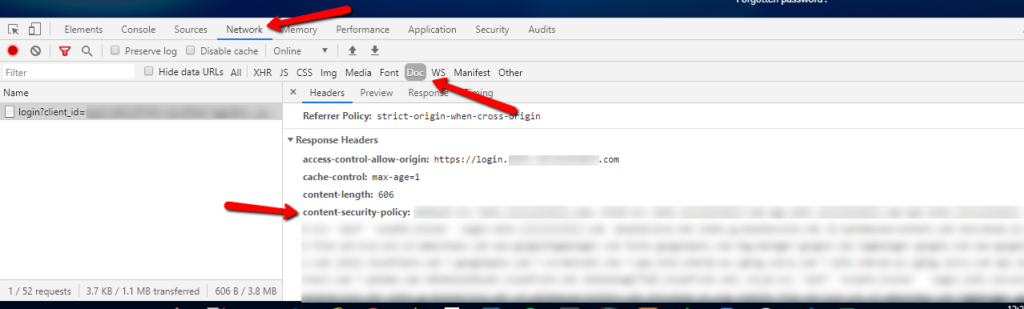
- [Network(ネットワーク)]タブに移動する
- メインページのリクエストを確認する(おそらくは最初のリクエスト)
- CSPは、ヘッダータブの「content-security-policy」にリストされる
技術的な詳細
CSPは、どのタイプのコンテンツにどのソースが許可されているかを指定できます。
コンテンツタイプの例には以下があります。
Javascript → script-src
CSS → style-src
画像 → img-src
デフォルト(コンテンツタイプが指定されてない場合にこのデフォルトが使用されます)→ default-src
CSPでソースが定義されておらず、かつデフォルトの指定がない場合は、そのタイプではすべてのソースが許可されます。
WalkMeを読み込むには - SaaS
CSPによってWalkMeがブロックされると、ファイルが読み込まれず、コンテンツは表示されません。 CSPのあるサイトでWalkMeを読み込ませるには、WalkMeのドメインをポリシーの適切なセクションに追加する必要があります。
| 指示 | ソース | 説明と用途 | 例 | |
| script-src | 'unsafe-inline' | *.walkme.com |
|
シャウトアウト、WalkMeメニュー |
| style-src | 'unsafe-inline' | *.walkme.com |
|
スマートウォークスルーのステップ(<div style="...">) |
| frame-src | 'self' | *.walkme.com | フレーム読み込みのための有効なソースを定義 | ステップへの切り替え、ステップ内のiFrame |
| frame-ancestor | *.walkme.com | WalkMeドメインから得られるリソースを組み立てるために使用されます | ライトボックス内のリソース | |
| font-src |
'self' data: |
*.walkme.com | WalkMeサーバーからWalkMeフォントのダウンロードに使用 | WalkMeメニューとWidgetフォント |
| img-src |
'self' data: |
*.walkme.com | WalkMeイベントコレクターが、エレメントの「表示された」イベントをキャッチするため画像(ピクセル)を挿入 | 画像とResources |
| s3.walkmeusercontent.com | ||||
| d3sbxpiag177w8.cloudfront.net | ||||
| connect-src | 'self' | *.walkme.com | WalkMeエンドユーザーイベントについてXMLHttpRequestを送信 | インサイト、ゴール、タスク、TeachMe、オンボーディング、アクションボット |
| worker-src | blob | *.walkme.com | Worker(ワーカー)を使用してイベント送信に使用 | セッションプレイバック |
| object-src | *.walkme.com | セッションプレイバック | ||
| コンテンツセキュリティーポリシー: script-src 'self' *.walkme.com 'unsafe-inline'; style-src 'self' *.walkme.com 'unsafe-inline'; img-src 'self' *.walkme.com s3.walkmeusercontent.com d3sbxpiag177w8.cloudfront.net data:; font-src 'self' *.walkme.com data:; connect-src 'self' *.walkme.com; frame-src 'self' *.walkme.com blob:; worker-src 'self' blob: *.walkme.com; |
*.walkme.com addresses
米国/グローバルデータセンターを使用しているアカウントの場合:
- https://playerserver.walkme.com
- https://ec.walkme.com
- https://cdn.walkme.com
- https://papi.walkme.com
- https://ec-playback.walkme.com
- https://workstation.walkme.com
EUデータセンターを使用しているアカウントの場合:
- https://eu-playerserver.walkme.com
- https://eu-ec.walkme.com
- https://eu-cdn.walkme.com
- https://eu-papi.walkme.com
- https://eu-workstation.walkme.com
WalkMeを読み込むには - セルフホスト
顧客が独自ホスティングを使用している場合のCSP指示は、スクリプト、スタイル、フォント、画像、フレームはWalkMeからではなくオリジナルから読み込まれるため、既存の設定によって絞りこむ必要があります。
CSPの問題の確認
IEまたはEdgeを除くすべてのブラウザーでWalkMeが読み込まれない場合は、CSPに原因がある可能性があります。 Developer Tools(開発者ツール)を開いて[Console(コンソール)]タブをクリックすれば、CSPエラーを確認できます。 ページを再読み込みした後に、開発者ツールの[Console]タブに「Content Security Policy」エラーメッセージが表示されることがあります。
この場合はITチームに連絡して、WalkMeのドメインを関連するセクションに追加するよう依頼する必要があります。
CSPメタタグがサイトのHTMLヘッドタグの下にある場合は、WalkMeをロードすることもできません。 その場合は、開発者ツールで見つかった「コンテンツセキュリティポリシー」エラーメッセージをITチームに送信して、問題を解決する必要があります。