Welcome to the
WalkMe Help Center
Please log in to continue
Select your data center


Please log in to continue

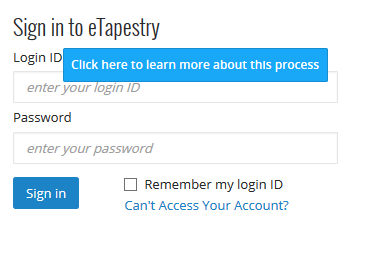
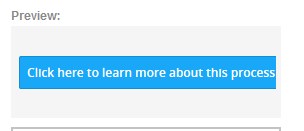
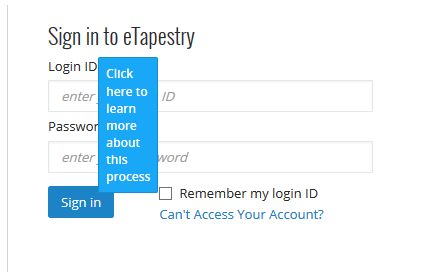
ビルドしたカスタムランチャーを再生、プレビュー、公開すると異なる表示になります。


カスタムランチャーを作成しても、テキストが何行も並んでいて幅が狭く見える場合は、エレメントにロック機能が原因である可能性が高いでしょう。
機能にロックがオンになっている場合、ランチャーはロックされたエレメントからCSSを継承します。
ランチャーのCSSを保存するには、以下のCSSを追加してみてください。
.walkme-launcher-id-xxxxx {
display: block !important; position: relative !important;
}
このCSSを追加すれば、ランチャーはエレメントにロックされたまま、適正に表示されるはずです。