Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

I want to change the text in the Next, Back, or Done buttons on my steps.
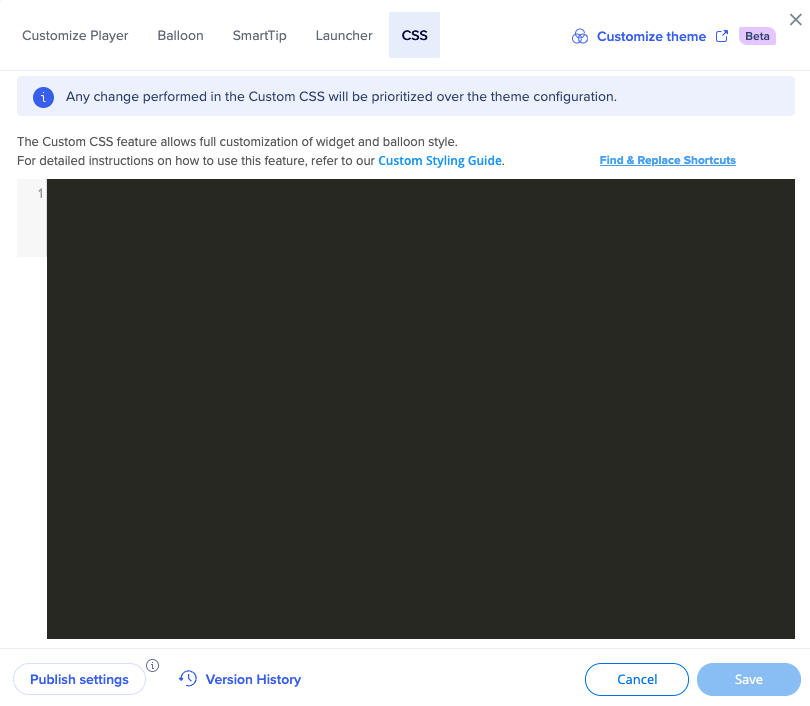
Changing the button text for steps can be accomplished using CSS.
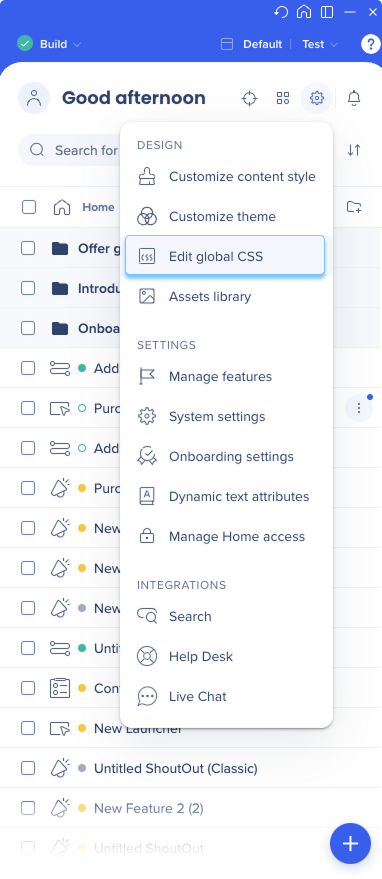
First, you need to locate the Smart Walk-Thru step ID by following these steps:



Replace the words “new text” with your preferred text.
div#walkme-balloon-XXXXXXX button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-next-button.walkme-action-next.walkme-click-and-hover span.walkme-custom-balloon-button-text {
font-size:0px !important;
}
div#walkme-balloon-XXXXXXX button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-next-button.walkme-action-next.walkme-click-and-hover span.walkme-custom-balloon-button-text::before {
content: "new text" !important;
visibility: visible !important;
font-size: 12px !important;
}
Replace the words “new text” with your preferred text.
div#walkme-balloon-XXXXXXX button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-back-button.walkme-action-back.walkme-click-and-hover span.walkme-custom-balloon-button-text {
font-size: 0px!important;
}
div#walkme-balloon-xxxxxxx button.walkme-custom-balloon-button.walkme-custom-balloon-weak-button.walkme-custom-balloon-back-button.walkme-action-back.walkme-click-and-hover span.walkme-custom-balloon-button-text::before {
content: "new text" !important;
visibility: visible !important;
font-size: 12px !important;
}
Replace the words “new text” with your preferred text.
div#walkme-balloon-xxxxxxx button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-done-button.walkme-action-done.walkme-click-and-hover span.walkme-custom-balloon-button-text {
font-size: 0px !important;
}
div#walkme-balloon-xxxxxxx button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-done-button.walkme-action-done.walkme-click-and-hover span.walkme-custom-balloon-button-text::before {
content: "new text" !important;
visibility: visible !important;
font-size: 12px !important;
}