Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

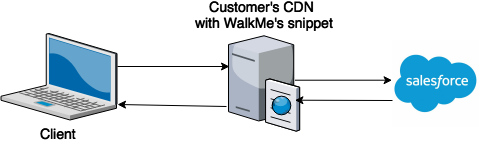
Salesforce Lightning Communities do not allow administrators to add the WalkMe Snippet into the HTML code, so we use a process called Reverse Proxy to deploy WalkMe.
A Reverse Proxy does not require any configuration on the client side. Your users simply request the webpage and your proxy server will request the page from Salesforce with the WalkMe Snippet placed into the head of the page. This allows you to deploy WalkMe to all external users without asking them to install anything.

A Reverse Proxy allows you to modify the final webpage delivered to a user. In this case, the reverse proxy adds the WalkMe Snippet into the page head before delivering it to the end user.
The client (AKA user) requests the webpage using the URL on your domain. This is sent to your DNS but instead of simply delivering the webpage from Salesforce, it sends a request to the CDN server with the reverse proxy on it. The reverse proxy then request the page from Salesforce and places the WalkMe Snippet into the HTML code and delivers the page to the client.
To use Reverse Proxy to deploy the WalkMe Snippet you must have the following:
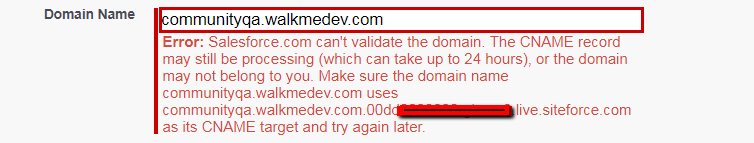
The easiest way to get the CNAME URL is to try and set up the Domain without a proxy setup. This creates an error message with the CNAME included.



| Find: </head |
Replace: <script type="text/javascript">(function() {var walkme = document.createElement("script"); walkme.type = "text/javascript"; walkme.async = true; walkme.src = "${WALKME_SNIPPET_URL}"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(walkme, s); window._walkmeConfig = {smartLoad:true}; })();</script></head |




We highly recommend testing your implementation with the help of your CSM. To test your implementation, you must publish from the WalkMe Editor. Since Reverse Proxy requires that you publish only to a production environment, we suggest working with your CSM to ensure this has minimal impact on your end users.
When testing a new implementation you must publish the settings files associated with your editor account. You do not need to publish any specific content to see the WalkMe Player tab appear on your site. Publishing only setting files is often referred to as “Blank Publishing”.