Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Permalinks are direct links to your website that automatically start a Smart Walk-Thru, ShoutOut, or ActionBot when clicked. These links can be embedded within training resources, emails, or social media posts in order to immediately give users guidance.
If you are building Smart Walk-Thrus targeted to users who are not already on your site, permalinks can provide a highly effective method to engage your users or drive adoption of new features in your software. When your users click the permalink, they will be redirected to your site, with a Smart Walk-Thru automatically running on the relevant page.
Common use cases for permalinks include the following:
For example: When you release a new feature on your software you may send an email to your users with directions of how to use it in the hope that they will try it out.
WalkMe helps you to take this one step further with a permalink. Your users simply click on it in the email, and it takes them straight into your environment and launches the relevant Smart Walk-Thru. After being guided through the new feature, your users will be more likely to continue using it.
Permalinks work like a hyperlink. When the selected text is clicked, the user's default browser opens the identified URL and calls on the WalkMe API to activate the published Smart Walk-Thru, ShoutOut, or ActionBot that corresponds with the ID identified. The content will begin to play from its first step, or from a chosen step or conversation if specified.
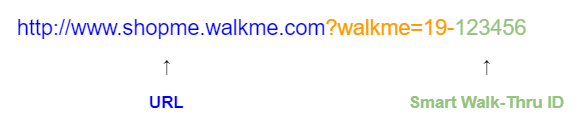
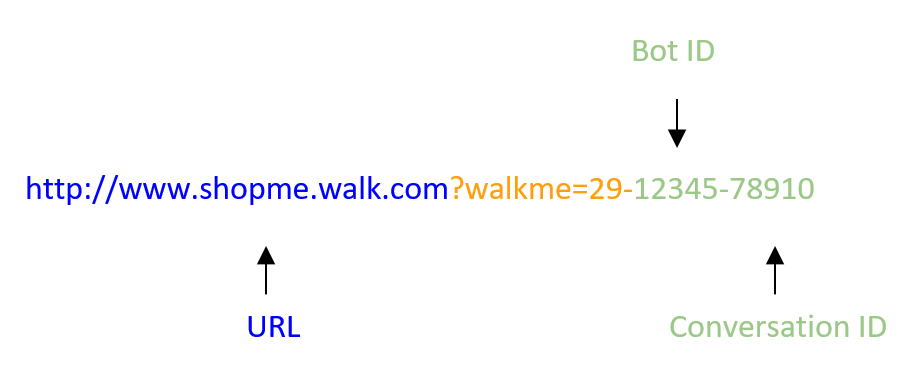
To create a Smart Walk-Thru permalink, all you need is the URL of the website that you would like to open and the Smart Walk-Thru ID.
You can also create a permalink that begins on a specific Smart Walk-Thru step.

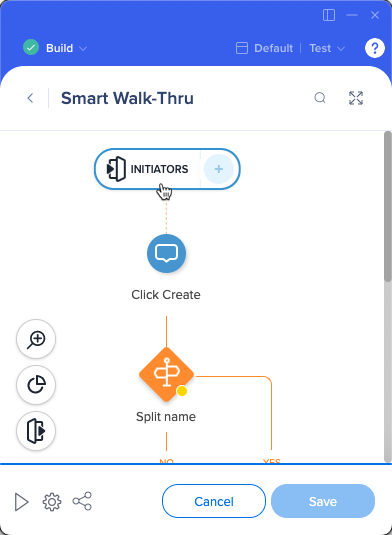
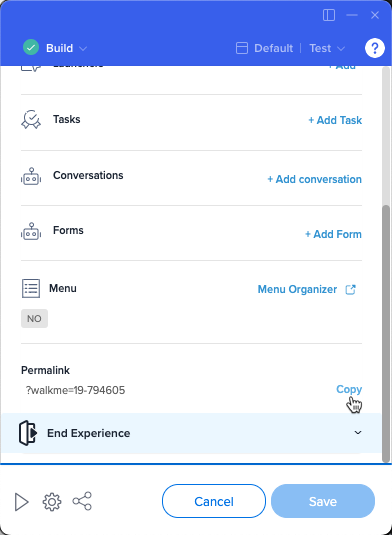
To make it easier to create a permalink, you can copy the Smart Walk-Thru permalink ID directly from the WalkMe Editor:


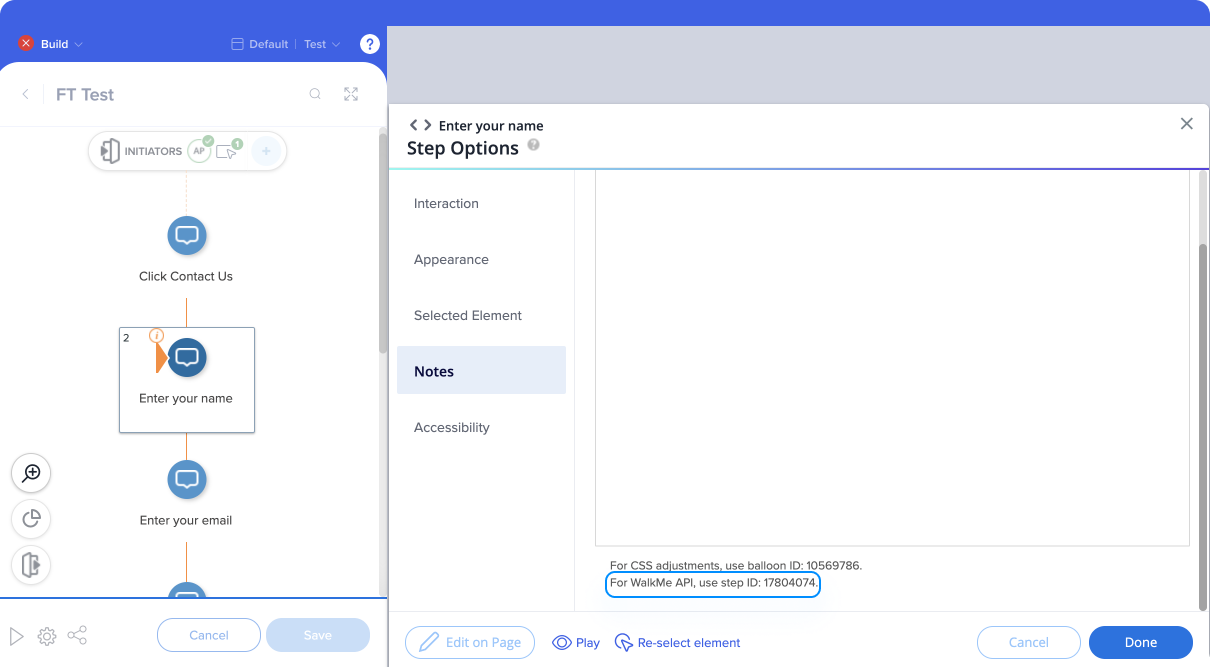
To build a permalink for a specific step of your Smart Walk-Thru, you'll also need the step ID.

To build a permalink to a password-protected site, add a Wait For Step with a rule that waits for the user to login before providing additional guidance.
This way, once the login screen loads, WalkMe will wait to play the first step until the user has had time to login and land on the correct page.
Permalinks can also be created with a ShoutOut. The permalink is constructed similarly with the ShoutOut ID.
Permalink format: http://www.[insert your domain here].com/yourpage?walkme=14-<ShoutOut ID>
You can find the ShoutOut permalink in the Engagement tab of the ShoutOut settings.

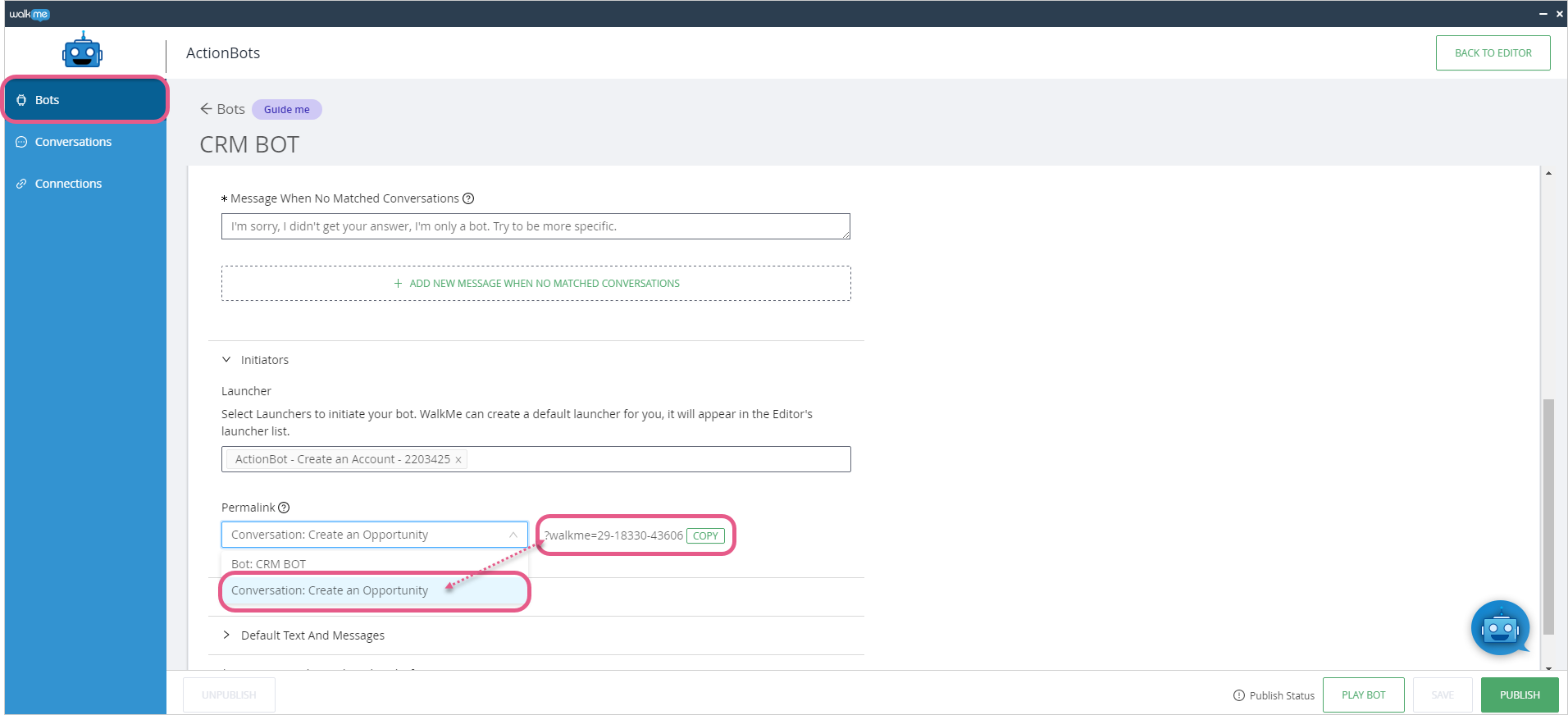
ActionBot permalinks can be found by going to ActionBot → Bots → (select a Bot) → Initiators → Permalink.

Copy your desired permalink, either linking to a bot's dialog box or a particular conversation.
The permalink format will be one of the following:

If you would like users to open the WalkMe Menu from an outside site, add a permalink to a Smart Walk-Thru that contains an Open Menu action.

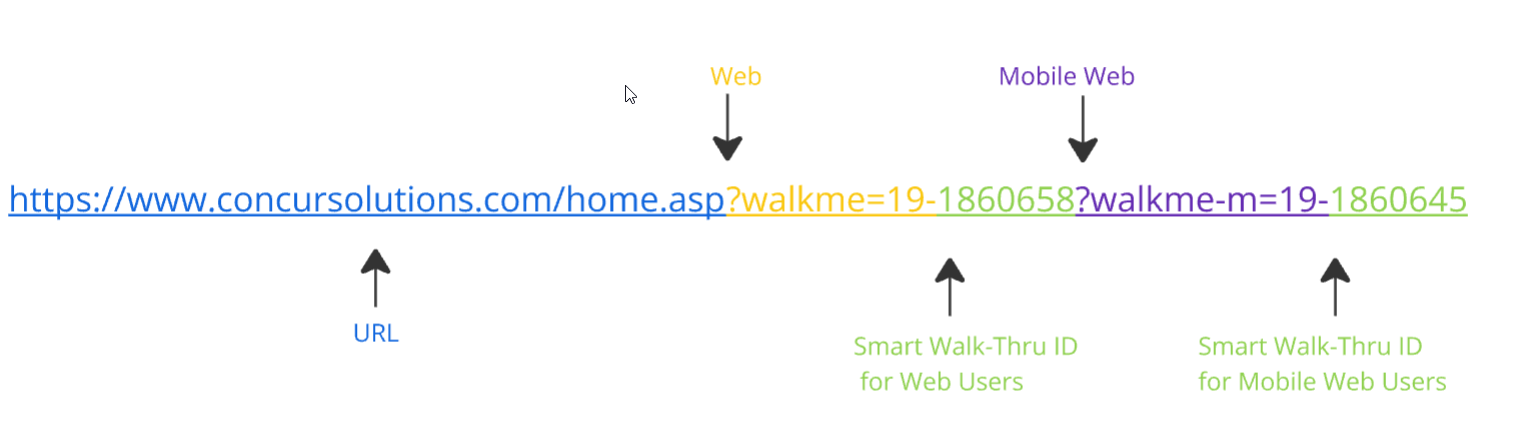
Create a single permalink URL for your users, that will be applicable for both your web and mobile web users. Define which WalkMe item should start for regular web users, and which item should be played for mobile web users.
You can also create a permalink that begins on a specific Smart Walk-Thru step:
How to build the permalink
Alternatively, the permalink can be built manually by retrieving each of the WalkMe items ID per while following the required format.

The Dynamics (CRM) platform doesn't naturally support permalinks because the application only accepts expected URL parameters, and if a non-standard one is provided the user will receive a technical error.
The current recommended solution is to embed the permalink into a special (accepted) Dynamics URL parameter called "extraqs". Simply put, rather than:
Standard format (not supported on Dynamics): &walkme=19-123456
Use the special Dynamics format: &extraqs=walkme=19-123456