Kurzübersicht
Dieser Artikel erklärt, wie Sie ein Tracked Event erstellen, um die Benutzerbindung mit Ihrer Website oder Anwendung in Insights Classic zu verfolgen.
About Insights Tracked Events
Probieren Sie Tracked Events in der Konsole aus
Funktionsweise
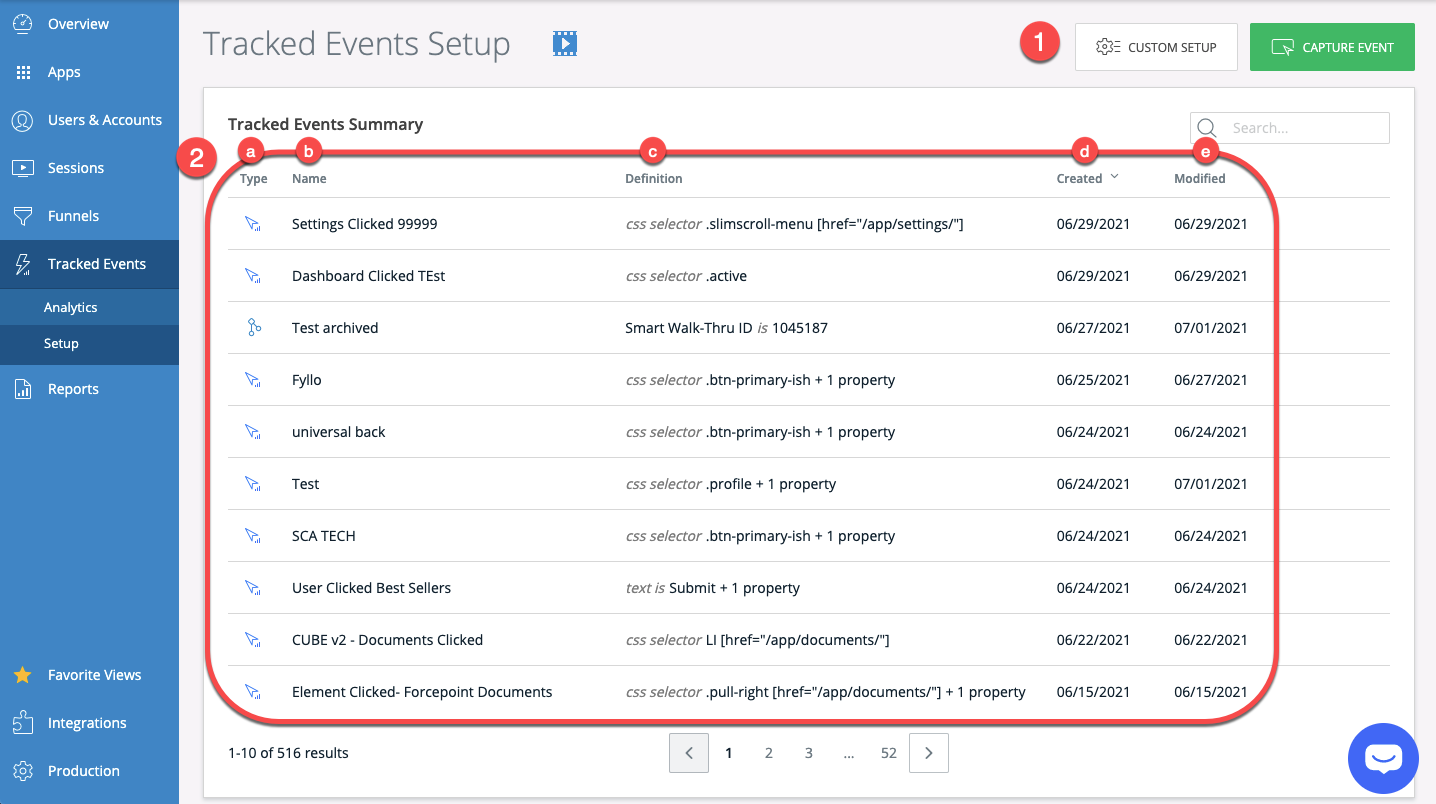
Einrichtungsseite für Tracked Events
Um ein Tracked Event zu erstellen, gehen Sie zur Seite Tracked Events Setup in Insights, die unter insights.walkme.com zugänglich ist.
Stellen Sie sicher, dass Sie das richtige System geöffnet haben.

- + NEW EVENT
- Button CUSTOM SETUP
- Button CAPTURE EVENT
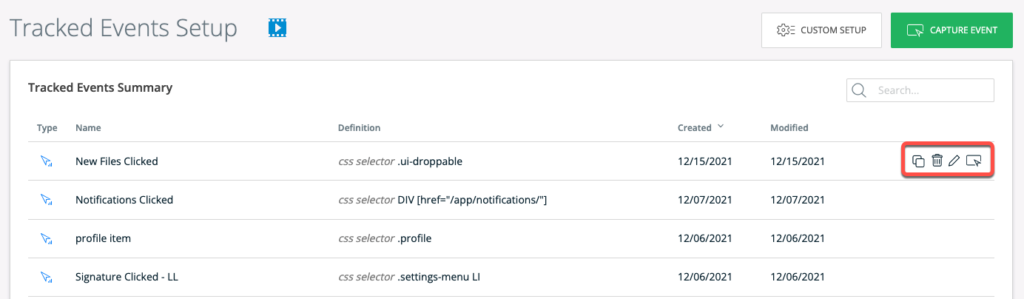
- Tracked Events Summary Table (Übersichtstabelle)
- Type: Jedes Ereignis hat ein anderes Symbol, das seinem Typ entspricht
- Name: Dies ist der Name, den der Ersteller des Ereignisses dem verfolgten Ereignis gab
- Definition: Dies ist das Kriterium, das erfüllt sein muss, bevor das verfolgte Ereignis als eingetreten gilt
- Created: Dies ist das Datum, an dem das verfolgte Ereignis erstellt wurde
- Modified: Dies ist das Datum, an dem das verfolgte Ereignis zuletzt geändert wurde
Erstellung eines Tracked Events
🎓 Digital Adoption Institute
Methode 1 – Ereigniserfassung
- Die Erweiterung des WalkMe Editors und die Editor-App müssen installiert sein.
- Sie sind mit Ihrem Insights-Benutzerkonto im WalkMe Editor angemeldet
- Es wurde eine Einstellung veröffentlicht
Anweisungen
- Gehen Sie zur Seite Tracked Events Setup in Insights
- Klicken Sie auf CAPTURE EVENT

- Hinweis: Wenn der Button „Capture Event“ ausgegraut ist, bedeutet dies, dass DXA noch nicht im Konto aktiviert ist. Bitten Sie Ihren Admin, die Einstellung aktiviert zu haben, damit Sie diese Funktion verwenden können. Weitere Informationen finden Sie in diesem Artikel: Insights Digital Experience Analytics (DXA) Level
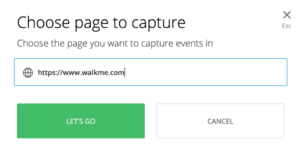
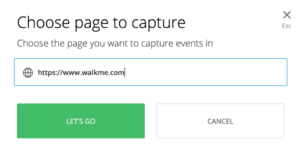
- Geben Sie die URL der Seite ein, auf der Sie das Element erfassen möchten, und klicken Sie auf LET'S GO

- Erfassen Sie das Zielelement
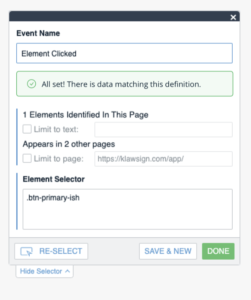
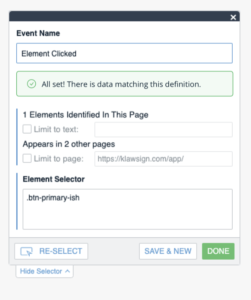
- Überprüfen Sie die über das erfasste Element angegebenen Daten und ändern Sie bei Bedarf die Einstellungen
- Anmerkung: Sie werden eine Meldung sehen, aus der hervorgeht, ob es bereits mit dieser Definition übereinstimmende Daten gibt.

- Klicken Sie auf DONE
Sie werden automatisch zu Insights weitergeleitet, wo Sie Ihr neues Tracked Event sehen
Einschränkungen der Capture Event-Methode
Das Wechseln des Editors zu Mobile Web zum Erfassen von Tracked Events wird nicht unterstützt.
Um Tracked Events für Mobile Web zu erfassen, wechseln Sie den Browser mit Dev Tools in den Mobile-Modus, ohne im Editor zu Mobile Web zu wechseln. So geht es:
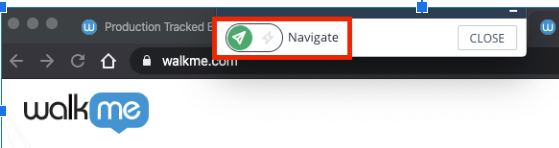
- Wechseln Sie zum Navigieren aus dem Select Element Modus

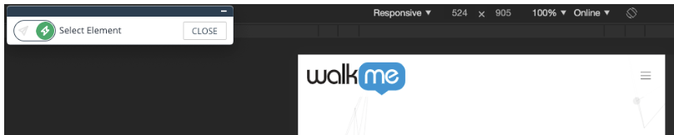
2. Wechseln Sie zurück zum Select Element Mode und erfassen Sie das Zielelement

3. Öffnen Sie die Dev-Tools des Browsers, indem Sie F12 drücken und wechseln Sie die Layoutanzeige des Browsers zu Mobile

Methode 2 – Benutzerdefinierte Einrichtung
Sie können ein verfolgtes Ereignis manuell erstellen, indem Sie auf CUSTOM SETUP klicken.
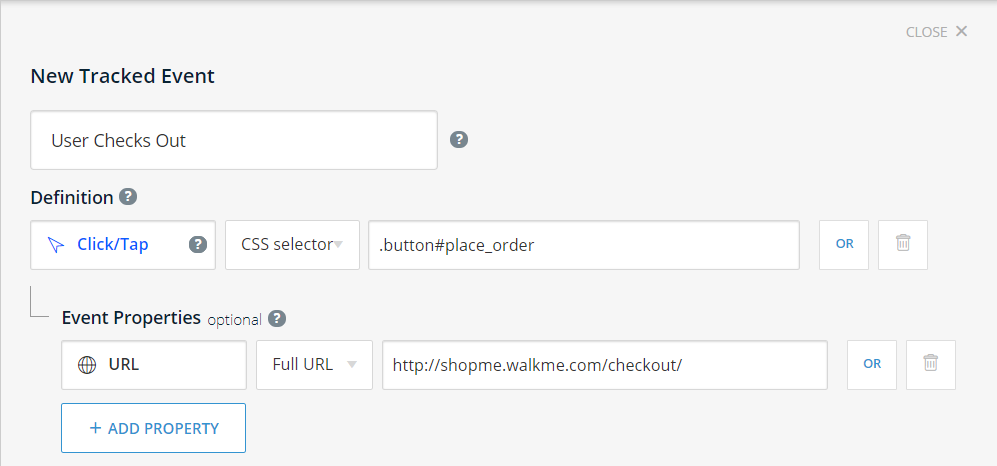
- Geben Sie einen Namen für Ihr Tracked Event ein
- Tipp: Verwenden Sie eine Namenskonvention, die die Benutzeraktion angibt, die das Ereignis darstellt.
- Wählen Sie eine Definition aus dem Dropdown-Menü aus
- Wählen Sie alle gewünschten Eigenschaften aus, um das Ereignis zu definieren
- Klicken Sie im Abschnitt Event Properties auf + ADD PROPERTY
- Optional: Nur für Click- oder Input-Ereignisse verfügbar
- Klicken Sie auf SAVE
Das neue Tracked Event wird in Funnels und Filtern verwendet werden können.
Tipp
Wenn Sie kein Tracked Event in einem iFrame erstellen können, erfordert Ihr Editor möglicherweise eine spezielle Konfiguration. Bitte wenden Sie sich an Ihren Customer Success Manager (Kundenbetreuer) oder WalkMe-Ansprechpartner für weitere Informationen.
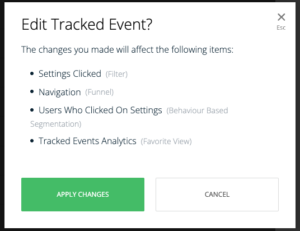
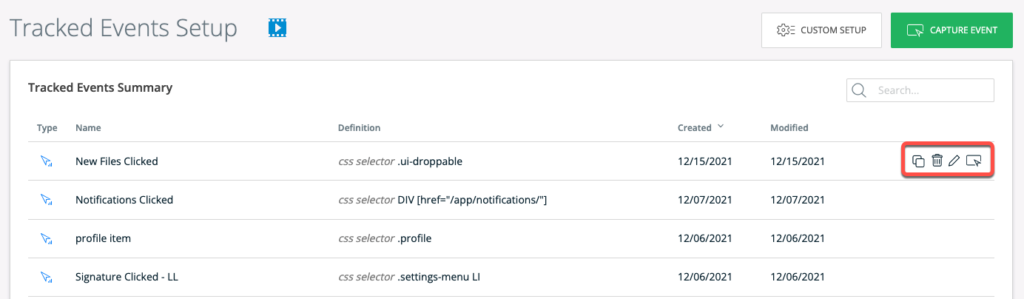
Bearbeiten eines Tracked Events
Wenn Sie den Mauszeiger über ein „Tracked Event“ bewegen, werden die folgenden Optionen angezeigt:
- Copy-Button: Duplizieren und erstellen Sie ein neues, ähnliches Tracked Event
- Papierkorb-Symbol: Löschen Sie ein verfolgtes Ereignis
-

Verfügbare Ereignistypen
Click/Tap
Filtern Sie nach einem Element, das angeklickt oder angetopft wird.
Elemente können folgendermaßen identifiziert werden:
- Text ist: Identifizieren Sie das angeklickte Element anhand seines Inhalts
- ID: Identifizieren Sie das angeklickte Element durch seine eindeutige Elementkennung
- Klasse: Identifizieren Sie das angeklickte Element durch eine oder mehrere Klassen
- Verwenden Sie für genauere Ergebnisse Leerzeichen, um auch die Klasse eines übergeordneten Elements zu identifizieren
- Beispiel: „.shippingForm .saveBtn “.
- CSS-Selektor: Lesen Sie mehr unten
Seitenansicht
Filtern Sie nach einer bestimmten URL, die ein Benutzer besucht.
Filtern Sie nach Eingabefeldern, mit denen ein Benutzer interagiert.
Eingabefelder können folgendermaßen identifiziert werden:
- Name ist: Identifizieren Sie das Eingabeelement durch den Namen des Eingabefeldes
- Label ist: Identifizieren Sie das Element durch den Namen des Eingabefelds
- Klasse: Identifizieren Sie das Eingabeelement durch eine oder mehrere Klassen
- ID: Identifizieren Sie das Eingabeelement durch seine eindeutige Elementkennung
- CSS-Selektor: Lesen Sie mehr unten
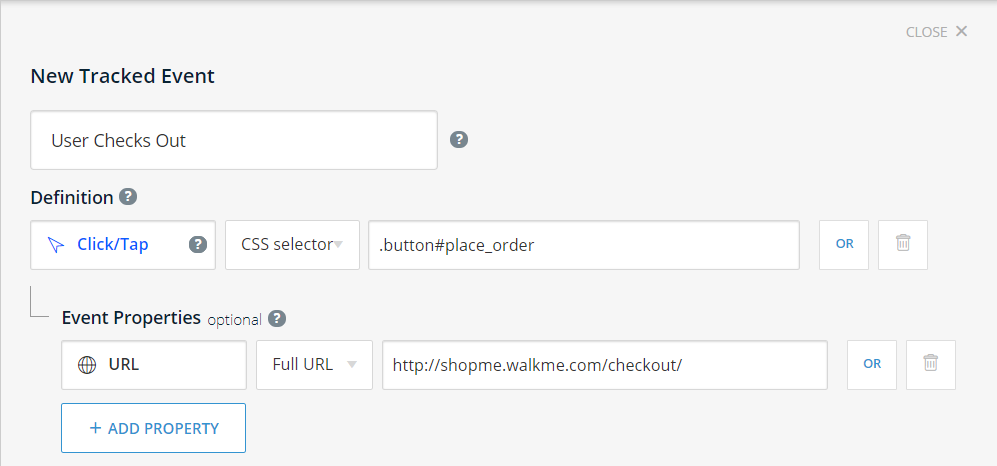
Erstellung von Ereigniseigenschaften
Für bestimmte Arten von Tracked Events, wie Click/Tap und Eingabetyp-Ereignisse, können Sie Ereigniseigenschaften hinzufügen. Ereigniseigenschaften erfassen, auf welcher URL der Benutzer ist, wenn das betreffende Ereignis auftritt (außer beim Ereignistyp „Page View“, der bereits Ereignisse anhand der URL filtert, auf der der Benutzer ist).

Stellen Sie sich beispielsweise vor, Sie hätten ein neues Tracked Event mit der Bezeichnung „User Completed Purchase“ (Benutzer hat Kauf abgeschlossen) erstellt und das Ereignis so definiert, dass es immer dann auftritt, wenn ein Benutzer auf die Schaltfläche Place Order klickt, und zwar mit dem HTML-ID-Attribut „place_order“, das auf mehreren Seiten verfügbar ist.
Sie können jetzt eine Ereigniseigenschaft hinzufügen, die überprüft, ob die Seite, auf der das Ereignis aufgetreten ist, eine bestimmte URL enthält, z. B. „http://shopme.walkme.com/checkout“.
Auf diese Weise werden mit Tracked Events nur Klicks auf diesem Element auf dieser spezifischen Seite gezählt. Andernfalls würden Klicks aller Seiten für das Tracked Event gezählt.
Tipp
Verwenden Sie das Sternchensymbol (*) als Platzhalter, etwa so: https://support.walkme.com/knowledge-base/*/.
CSS-Selektoren
Ein CSS-Selektor ermöglicht es, eine genaue Definition eines Elements zu verfolgen. CSS-Selektoren ermöglichen es Ihnen, Elemente in der HTML-Struktur anhand ihrer Merkmale wie z. B. ID, Klasse, Typ, Attribut oder Attributwert zu identifizieren.
Anmerkung
Es wird empfohlen, ein grundlegendes Verständnis für das Schreiben und die Verwendung von CSS zu haben, bevor Sie es verwenden, um Ihre Tracked Events in WalkMe zu definieren.
Funktionsweise
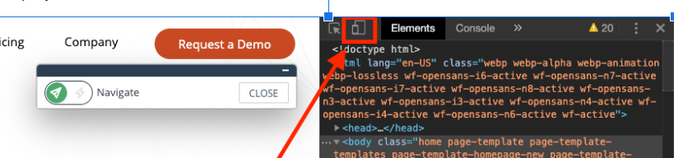
- Finden Sie das Element im HTML, indem Sie mit der rechten Maustaste auf das Element klicken und Element prüfen auswählen
- Das Element wird auf dem Bildschirm und im Entwicklerbereich hervorgehoben
- Identifizieren Sie die eindeutigen Eigenschaften des Elements, wie Standort, Klasse oder ID
- Erstellen Sie Ihren CSS-Selektor nach der Identifizierung
Unterstützte CSS-Attribute und Syntax
ID: Der Hash-Selektor wird verwendet, um ein Element basierend auf seinem id-Attribut spezifisch zu definieren
Klasse: Der Punkt wird verwendet, um ein Element basierend auf seinem Klasse-Attribut spezifisch zu definieren
Zusätzliche Attribute [attribute='value']: Der Attributauswahler wird verwendet, um ein Element basierend auf einem seiner HTML-Attribute (tagName, src, href, Typ, Name, Rolle, Text) spezifisch zu definieren.
- Equals: [attribute=a] Contains: [attribute*=b]
- Begins with: [attribute^=a]
- Ends with: [attribute$=c]
Anmerkung
Standardmäßig werden Klasse- und ID-Attribute gesammelt. Um zusätzliche HTML-Attribute zu sammeln, sollte dies im Abschnitt Umgebungseinstellungen → Collection Enablement aktiviert werden.
Tag-Name: Name des Tags
Raum – Elements-Hierarchie: Der Raum wird verwendet, um die Hierarchie zwischen Elementen zu definieren
- Beispiel: „.className .className“.
Kombination aus dem Obigen: #idName. className. className
- Beispiel: #idName. className. className
CSS-Selektor testen
- Wenn Sie ein Tracked Event definieren, erstellt Insights sofort eine Vorschau der Ergebnisse der letzten 30 Tage bis jetztwas bedeutet, dass es minütlich aktualisiert wird. Dadurch können Sie verstehen, ob bereits Ereignisse für diese Definition erfasst wurden.
- Um sicherzugehen, dass Sie das richtige Ereignis als Tracked Event identifiziert haben, sollten Sie die Verwendung für diese Definition in den letzten Monaten überprüfen. Wenn Sie teilweise Null als Ergebnis erhalten, könnte etwas in der Definition fehlerhaft sein.
- Sie können das Ereignis auch auf Ihrer Website simulieren und überprüfen, ob es in Echtzeit verfolgt wurde.
- Wenn Sessions Playback aktiviert ist, können Sie einfach eine Sitzung ansehen, in der das Ereignis vorkommt.
Zeichenbegrenzung
Klassen, die mehr als 35 Zeichen enthalten, und IDs, die mehr als 40 Zeichen enthalten, werden nicht erfasst und sollten daher nicht zur Definition verfolgter Ereignisse verwendet werden.
Tipp – Dienstag-Videos
WalkMe Insight Events zur Analyse der Effektivität von Inhalten