Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Das Desktop-Menü wird in Kürze die folgenden Barrierefreiheitsrichtlinien unterstützen
WCAG Version 2.1 Level A und AA
Barrierefreiheit ist die Gestaltung von Produkten, Geräten, Diensten oder Umgebungen für Menschen mit Behinderungen. Barrierefreiheit im Internet ist eine integrative Praxis zur Beseitigung von Barrieren, die Menschen mit Behinderungen daran hindern, auf Websites zuzugreifen und mit ihnen zu interagieren.
Während die Einhaltung der Barrierefreiheit letztendlich von der Endbenutzererfahrung bestimmt wird, gibt es vier Hauptprinzipien, die alle Richtlinien und Standards umfassen:
Es gibt viele Barrierefreiheitsstandards, die die Richtlinien für die Bereitstellung von Dienstleistungen für Menschen mit Behinderungen definieren.
| Interaktion | Windows | macOS |
|---|---|---|
| Das Desktop-Menü einblenden oder minimieren | Strg + Umschalt + E | ⇧ ⌘ E |
| Suche | Strg + F | ⌘ F |
| Auf dem Bildschirm nach oben und unten scrollen | Seite nach oben und Seite nach unten | Seite nach oben und Seite nach unten |
| Handeln oder auf das ausgewählte Element klicken | Eingabetaste, | Zurück-Taste |
| URL kopieren | Strg + C | ⌘ C |
| Widgets \ Innere Registerkarten, wenn der Fokus auf einem Widget liegt | Registerkarte und Shift+Tab | Registerkarte und ⇧ Tab |
| In die Datensätze des Widgets verschieben | Eingabetaste, | Zurück-Taste |
| Zwischen Elementen / Widgets / Datensätzen wechseln (abhängig vom Fokus) | Pfeile nach oben und unten | Pfeile nach oben und unten |
| Konzentrieren Sie sich einen Schritt rückwärts (Datensätze – >Karten – >Startseite) | Esc | Esc |
| Zwischen den Registerkarten der Navigationsleiste wechseln | Strg + 1–6 | ⌘ 1–6 |
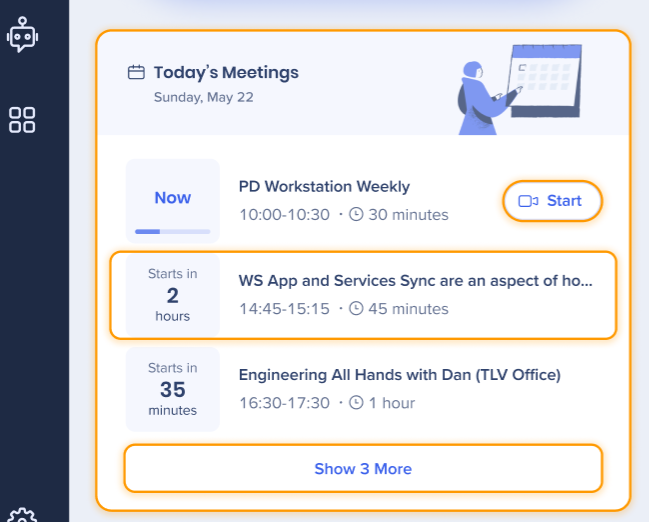
| Starten Sie Ihr nächstes Meeting | Shift + Enter | ⇧ ⌘ |
Das neue Kontrastverhältnis gemäß WCAG2.1 – Richtlinien für barrierefreie Webinhalte ab 4.5.
Das Aria-Label kennzeichnet Objekte so, dass sie von Assistenzsystemen gelesen werden können. Das Aria-Label-Attribut bestimmt die Textbeschriftung für ein Objekt, z. B. eine Schaltfläche. Wenn ein Bildschirmlesegerät das Objekt erkennt, wird der Aria-Label-Text vorgelesen, damit der Benutzer weiß, worum es sich handelt.
Alle Formulare des Desktop-Menüs unterstützen HTML-Tags „legend“ und „label“ sowie die Attribute „aria-label“ und „role“, wo relevant.
Wenn ein Benutzer auf die Taste
Elemente, die keinen Tastaturfokus erhalten sollten, sind diejenigen, auf die Tastaturbenutzer bereits zugreifen können. Das bedeutet, dass die folgenden Elemente aus dem Fokus-Lebenszyklus ausgeschlossen sind – linkes Navigationsleistenmenü, Feedback-Schaltfläche. Die Ausnahme hier ist die Suchleiste – die eine dedizierte Verknüpfung (

Shift + Enter würde die Telefonkonferenz des nächsten Meetings öffnen (dieselbe Funktion wie das Klicken auf die
Dies funktioniert nach folgender Logik -
Es gibt einen separaten Ablauf für die Suche, der keinen Fokusanzeigeablauf hat.
Auslöser für den Ablauf ist eine Suche. Nach der Suche können Sie mit den Aufwärts- und Abwärtspfeilen zwischen den Suchergebnissen blättern, indem Sie den Hover-Effekt verwenden (ohne Fokusanzeige). Durch Klicken auf die Eingabetaste wird auf das Ergebnis zugegriffen.