Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Das Element-Bibliothek-Feature von WalkMe besteht aus vorab erfassten, systemspezifischen Elementen, die mit den bewährten Verfahren von WalkMe erstellt wurden. Benutzer können Deployables erstellen, indem sie ein Element aus der Element-Bibliothek auswählen, das in Grün statt in der Standardfarbe Blau umrandet ist. So kann WalkMe das verbundene Deployable über wichtige Plattformversionen hinweg aufrechterhalten und aktualisieren.
Um die Verwendung dieser Funktion zu aktivieren, navigieren Sie zur Registerkarte Solution Accelerators (Lösungsbeschleuniger) in der Solutions Gallery und befolgen Sie die Anweisungen zur Aktivierung auf dem Bildschirm. Sobald der Editor ordnungsgemäß konfiguriert ist, wird Ihnen eine Liste von Lösungen angezeigt, die für Ihre Plattform zum Download zur Verfügung stehen: Ihr Editor hat nun beim Erstellen neuer Inhalte Zugriff auf die Element-Bibliothek.
Sobald Ihr Editor-Konto konfiguriert und mit einer Element-Bibliothek verbunden ist, können Sie dem Standardverfahren für die Erfassung von Elementen für die Implementierung folgen:
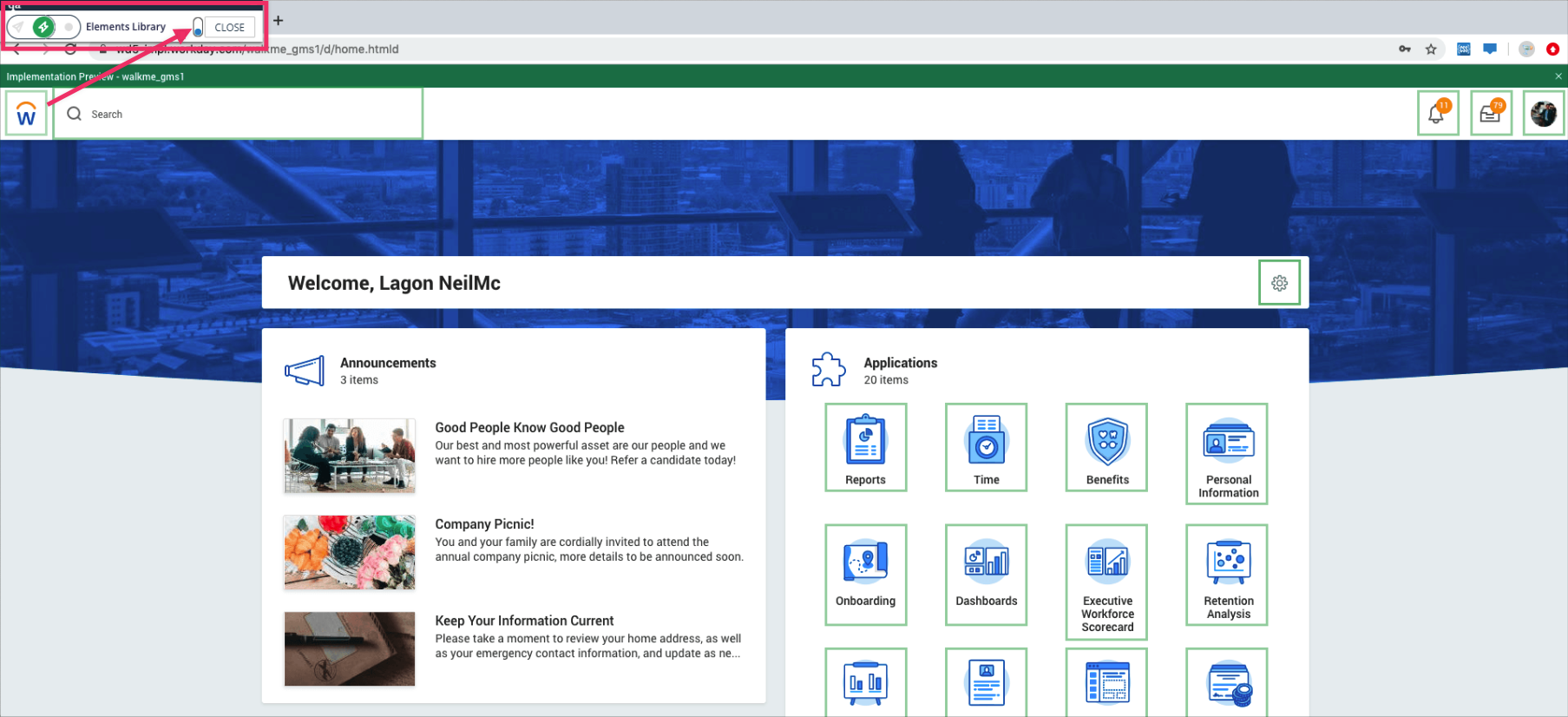
Im Editor-Erfassungsmodus befindet sich links neben der Schaltfläche „Close“ ein kleiner, vertikaler Umschalter. Wenn ein Benutzer den Umschalter betätigt, ändert sich die Beschriftung des Editor-Erfassungsmodus von „Select Element“ zu „Element Library“.
Wenn die Ansicht „Element Library“ aktiviert ist, werden alle verfügbaren Bibliothekselemente gleichzeitig in Grün auf dem Bildschirm angezeigt. Diese Ansicht ist rein kosmetisch und muss nicht aktiviert werden, um Deployables mit der Element-Bibliothek zu verbinden. Benutzer können dem Standardverfahren für die Erfassung sowohl der Bibliothekselemente als auch der Standardelemente für die Implementierung folgen.

Editor-Konten, die mit der Element-Bibliothek aktiviert sind, können jetzt ein Bibliothekselement neu erfassen, um den Standard-Screenshot durch einen Screenshot aus Ihrer eigenen Anwendung zu ersetzen.
Dazu werden folgende Schritte durchgeführt: