Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Launcher sind Schaltflächen, die Sie auf Ihrer Website platzieren können und die beim Klicken eine andere WalkMe-Aktion auslösen, wie z. B. das Abspielen eines Smart Walk-Thru, einer Ressource, eines Shuttles oder einer Reihe von Validierungs-SmartTips.
Das Erstellen eines Launchers kann aus dem WalkMe-Editor oder direkt aus einem Smart Walk-Thru erfolgen.
Erstellen eines Launchers aus einem Smart Walk-Thru
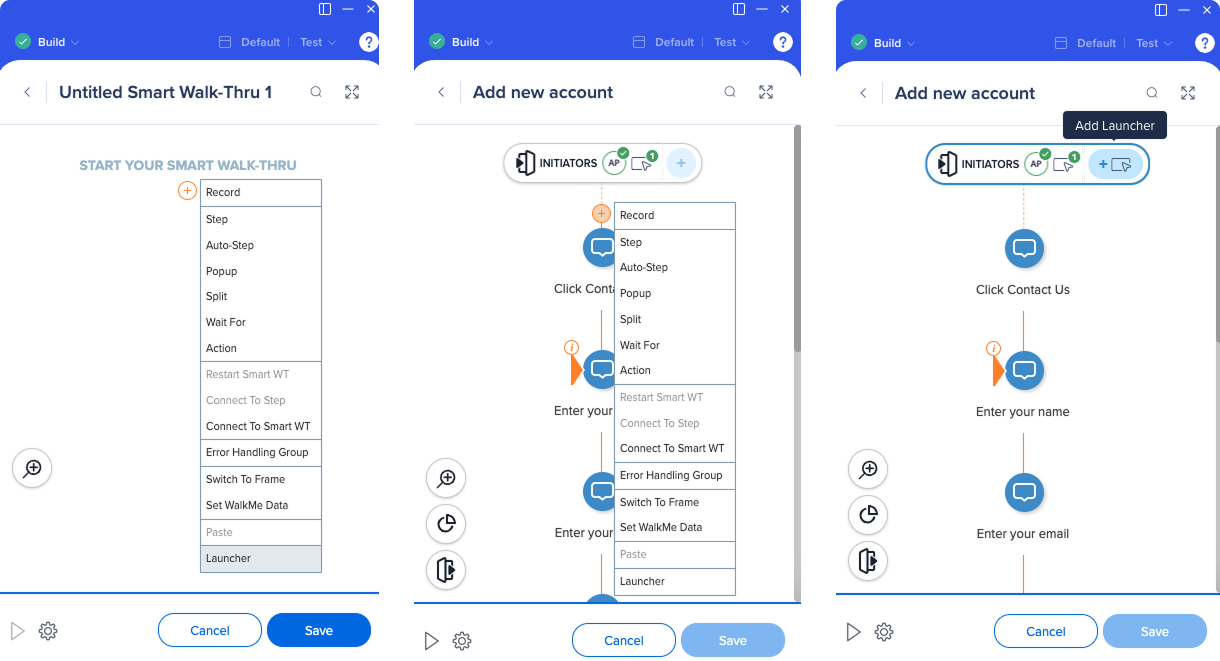
Es gibt drei Möglichkeiten, einen Launcher aus einem Smart Walk-Thru zu erstellen:

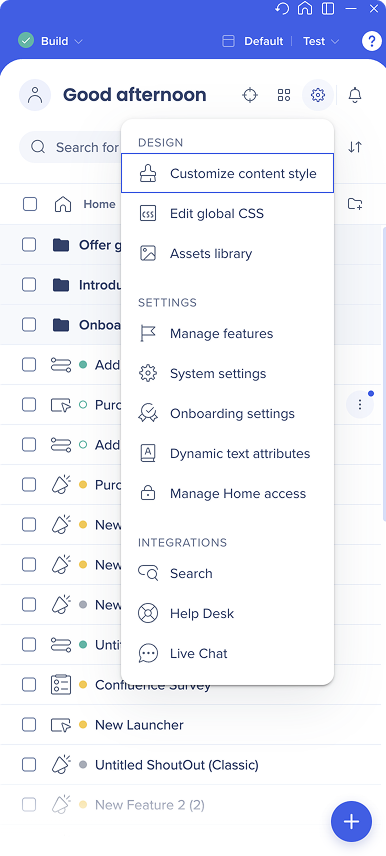
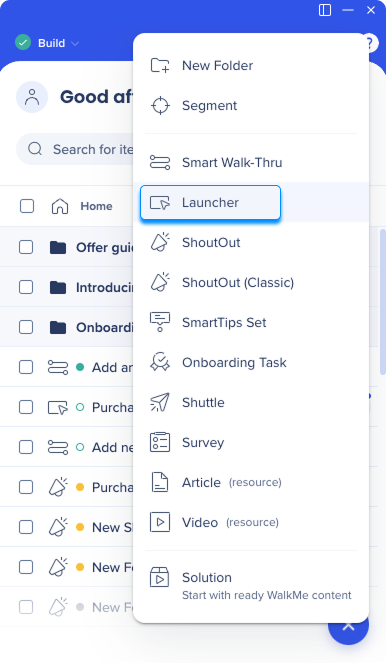
Erstellen eines Launchers über den Hauptbildschirm des Editors

Nach der Erstellung des Launchers werden Sie aufgefordert, ihm einen Namen zu geben oder den Standardnamen beizubehalten.

Sie werden auf die mit dem Editor verbundene Webseite umgeleitet. Wählen Sie ein Element auf der Seite aus, an das Sie den Launcher anhängen möchten.

Das Tool Auf Seite bearbeiten wird geöffnet, mit dem Sie Ihren Launcher bearbeiten können.

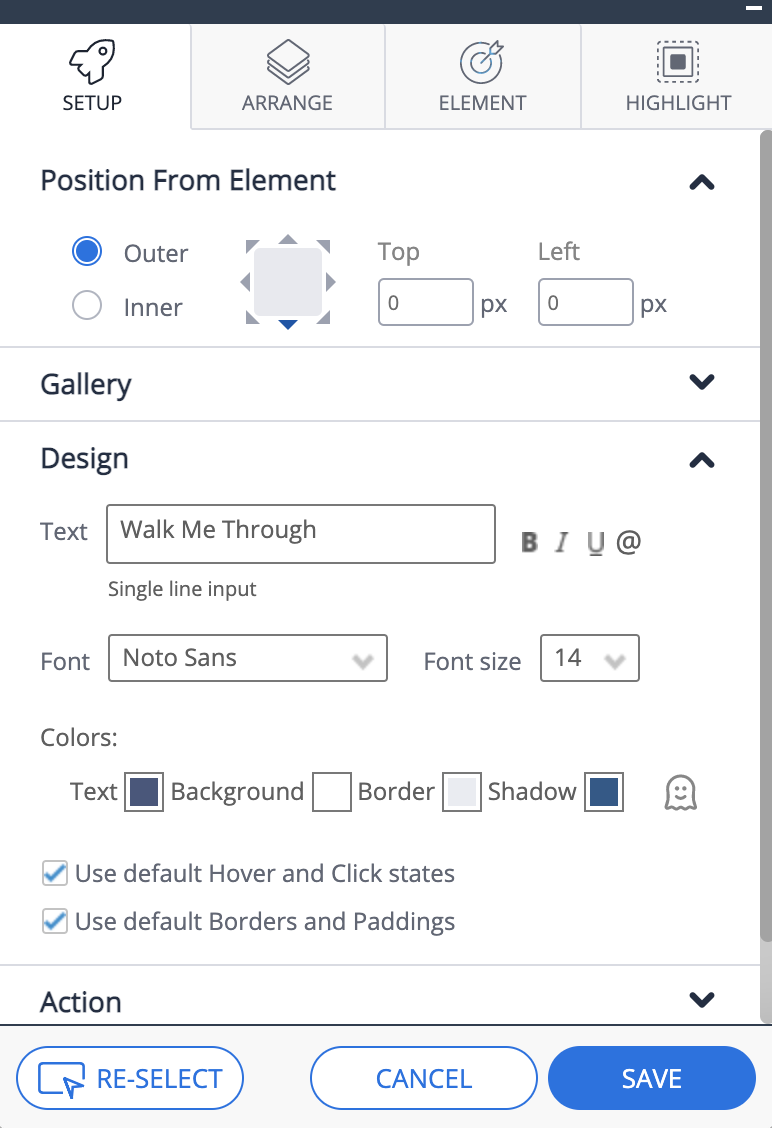
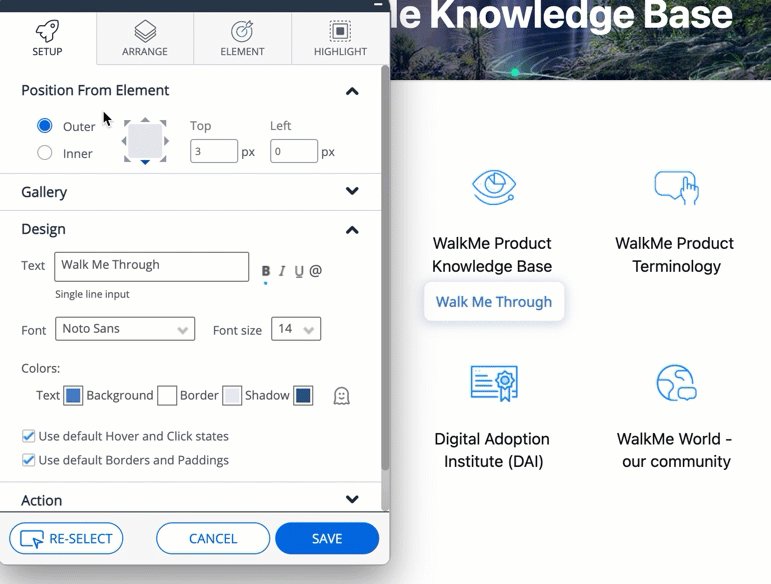
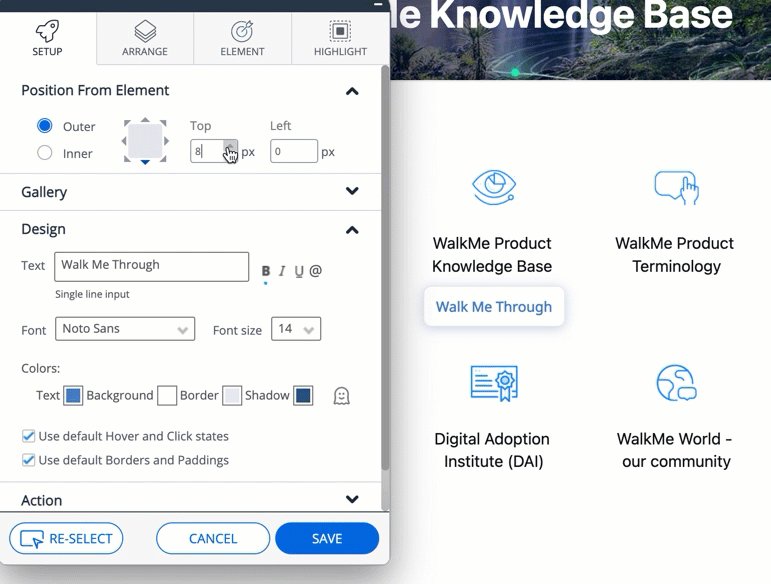
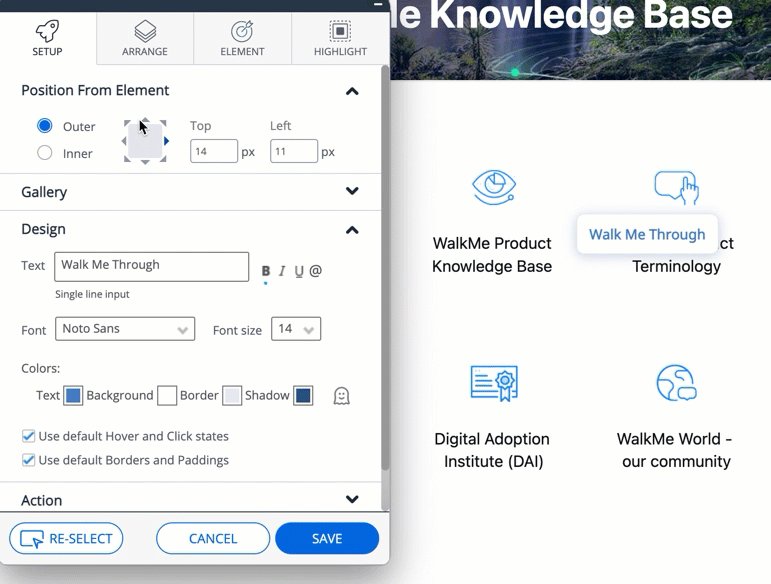
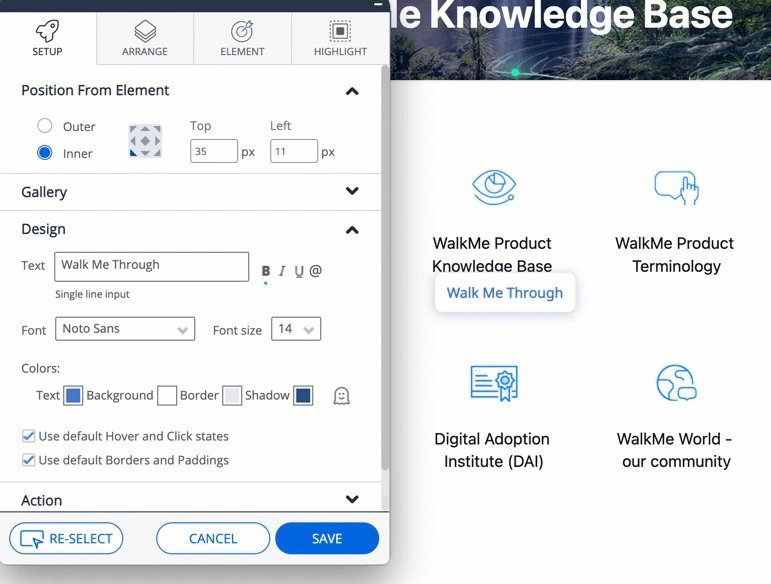
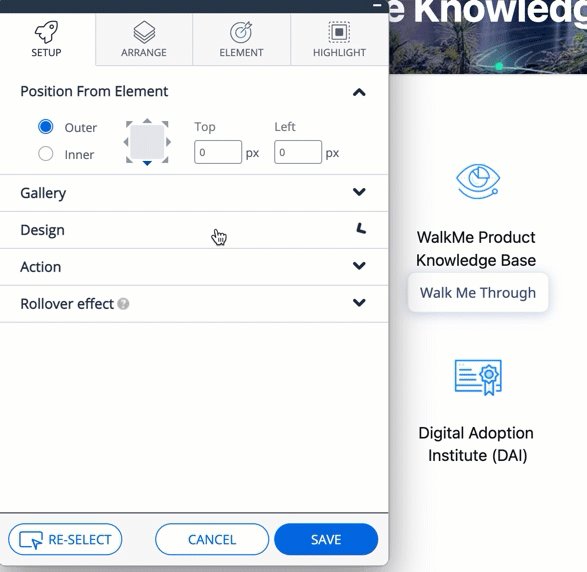
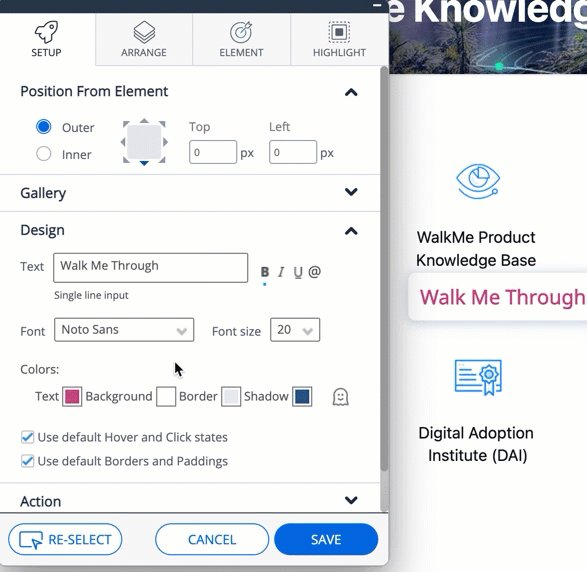
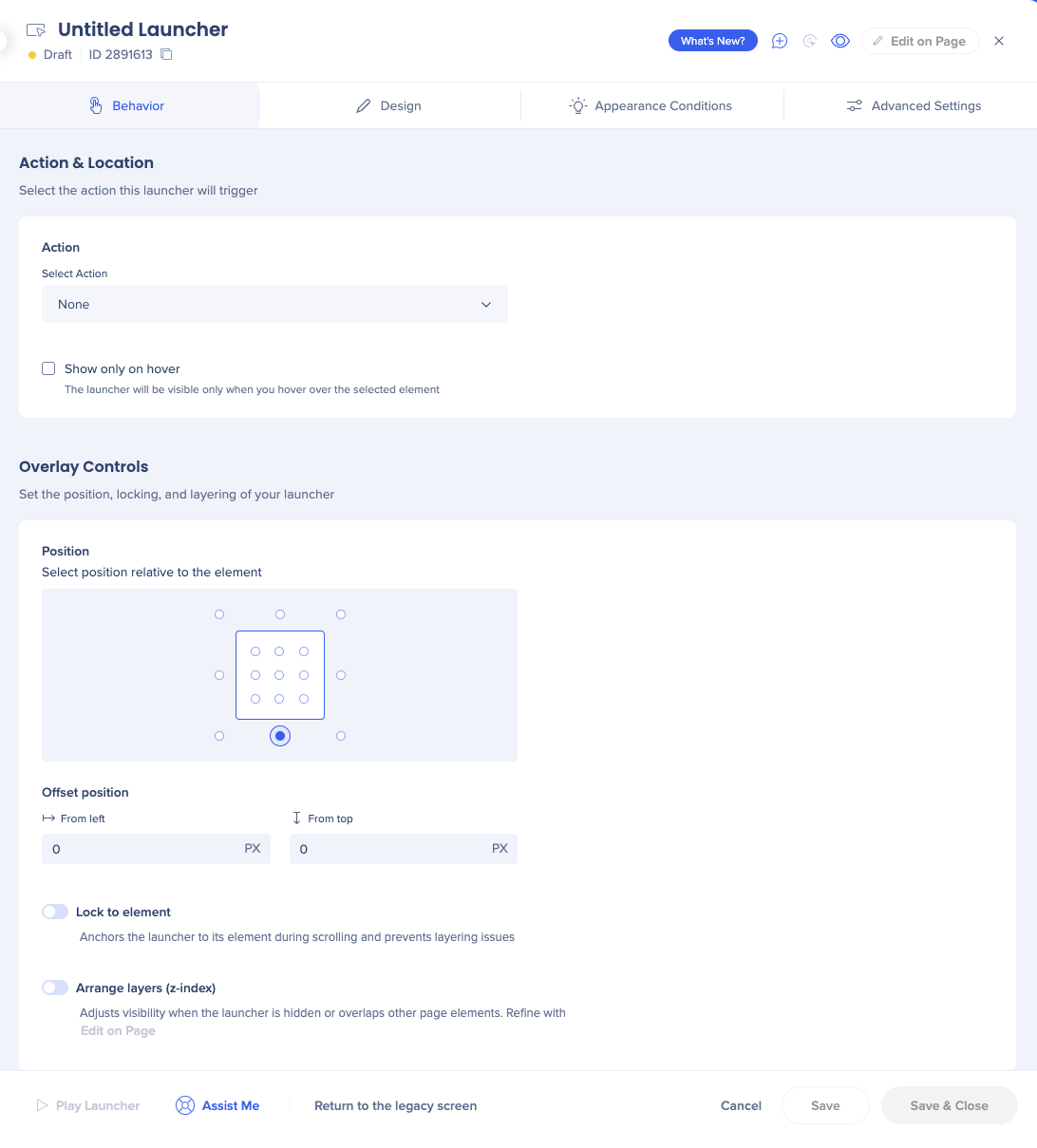
Position vom Element
Wählen Sie die Position des Launchers entsprechend dem erfassten Element aus. Sie können die Position durch die Anpassung der Einstellungen oben und links verfeinern.

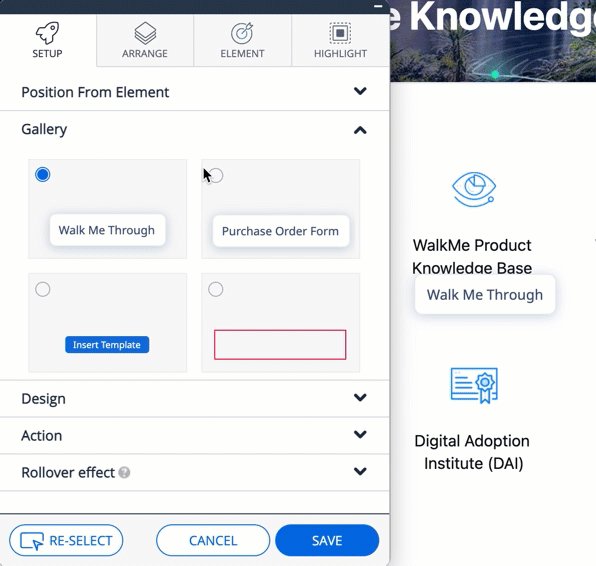
Gallery
Wählen Sie eine vorgefertigte Vorlage aus und wenden Sie sie auf Ihr Launcher-Design an.

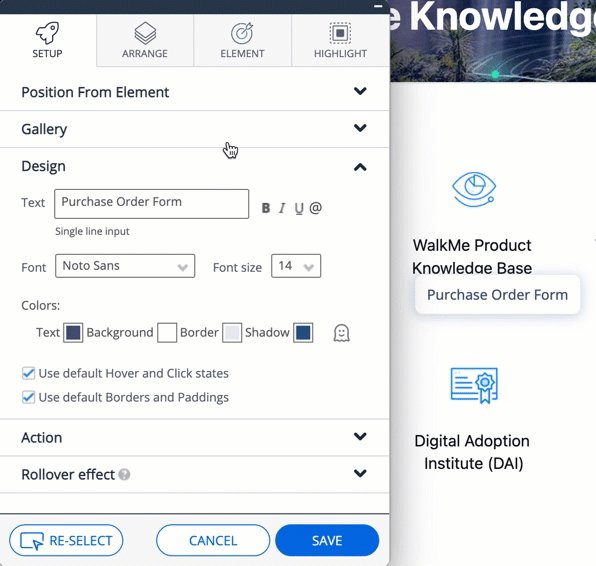
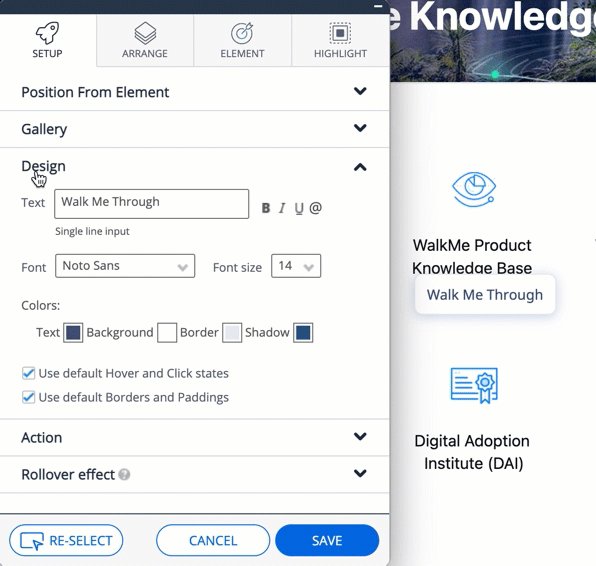
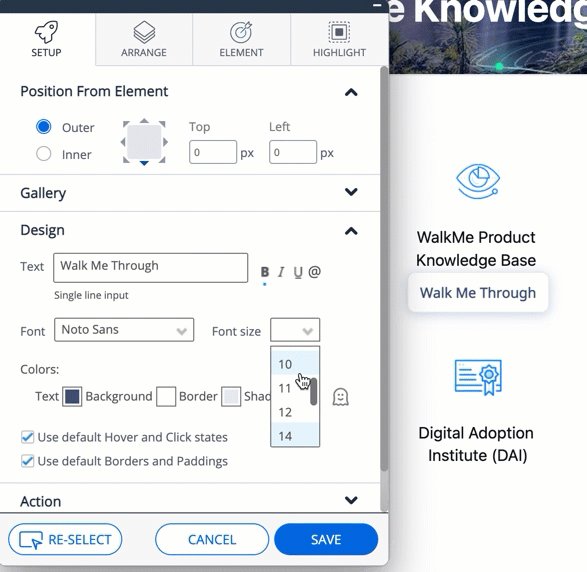
Design
Geben Sie den Text des Launchers hier ein.
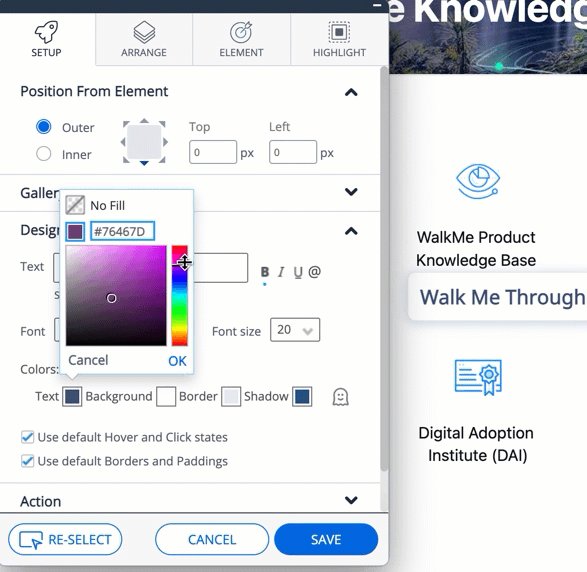
Sie können den Launcher-Text bearbeiten, indem Sie ihn auswählen und die Schriftart, Größe, Farbe und Formatierung ändern (Fett/Kursiv/Unterstreichen).
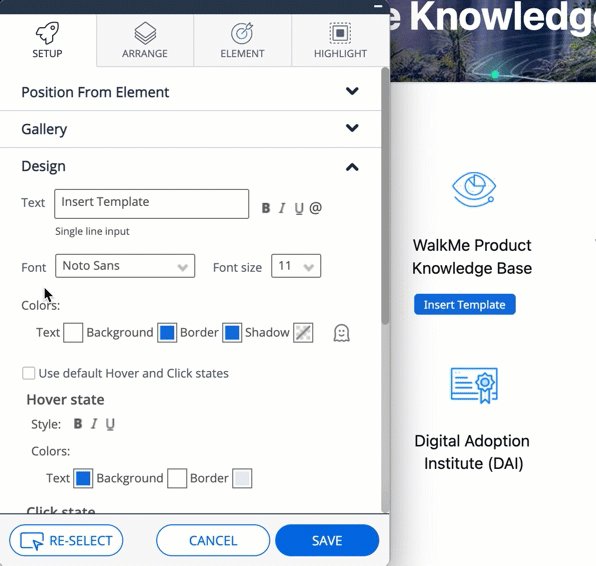
Mauszeigerbewegungs- und Klick-Zustände
Deaktivieren Sie diesen Abschnitt und bearbeiten Sie das Design des Launchers in Mauszeigerbewegungs- und Klick-Zustände
Ränder und Abstand
Deaktivieren Sie die Standardauswahl und passen Sie die Ränder und Abstände an, indem Sie die Breite, Höhe und den Eckenradius ändern.

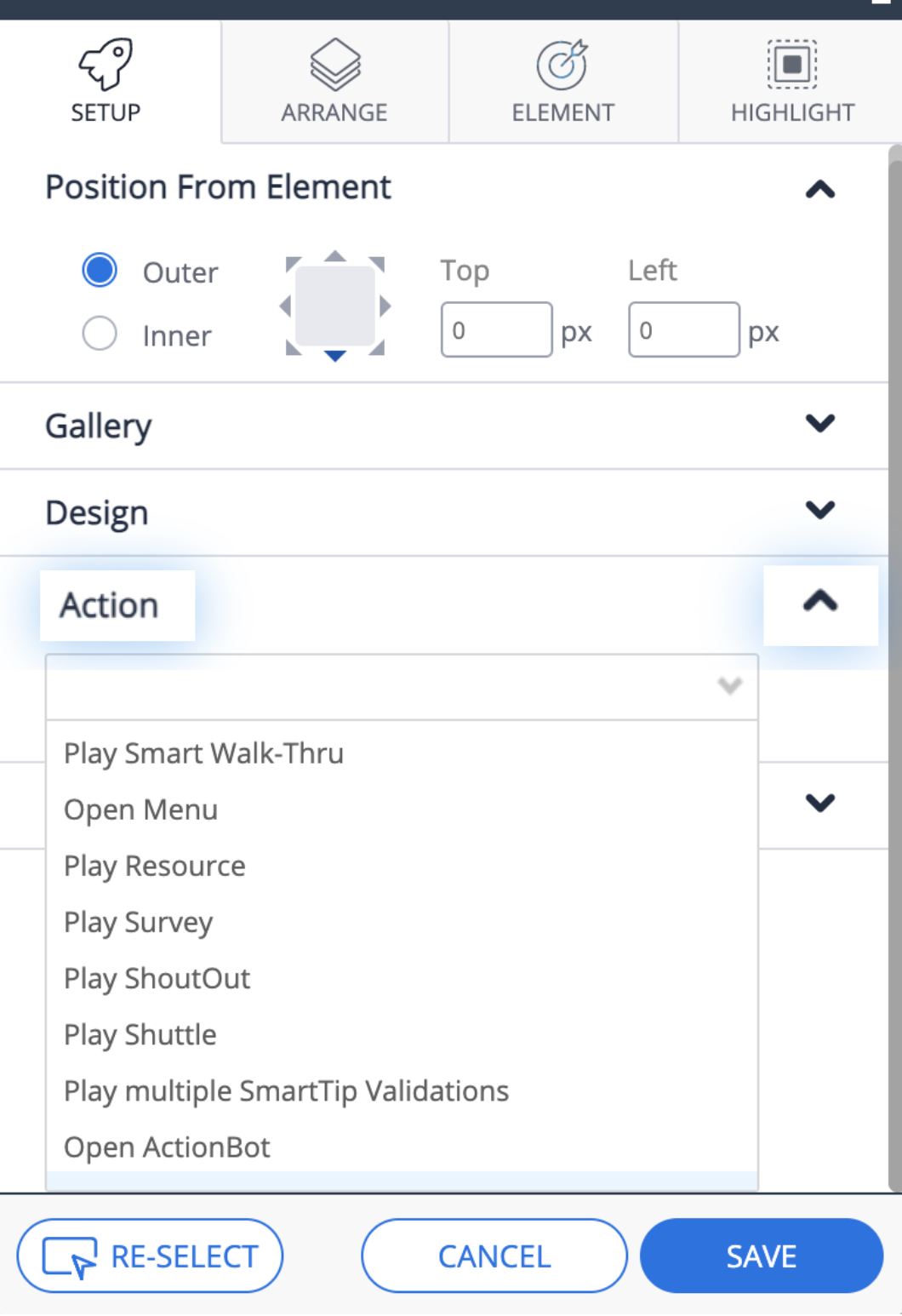
Aktion
Wählen Sie die Aktion aus, die dieser Launcher auslösen soll – starten Sie einen Smart Walk-Thru, öffnen Sie das Menü, Shuttle abspielen/Ressource/ShoutOut usw.

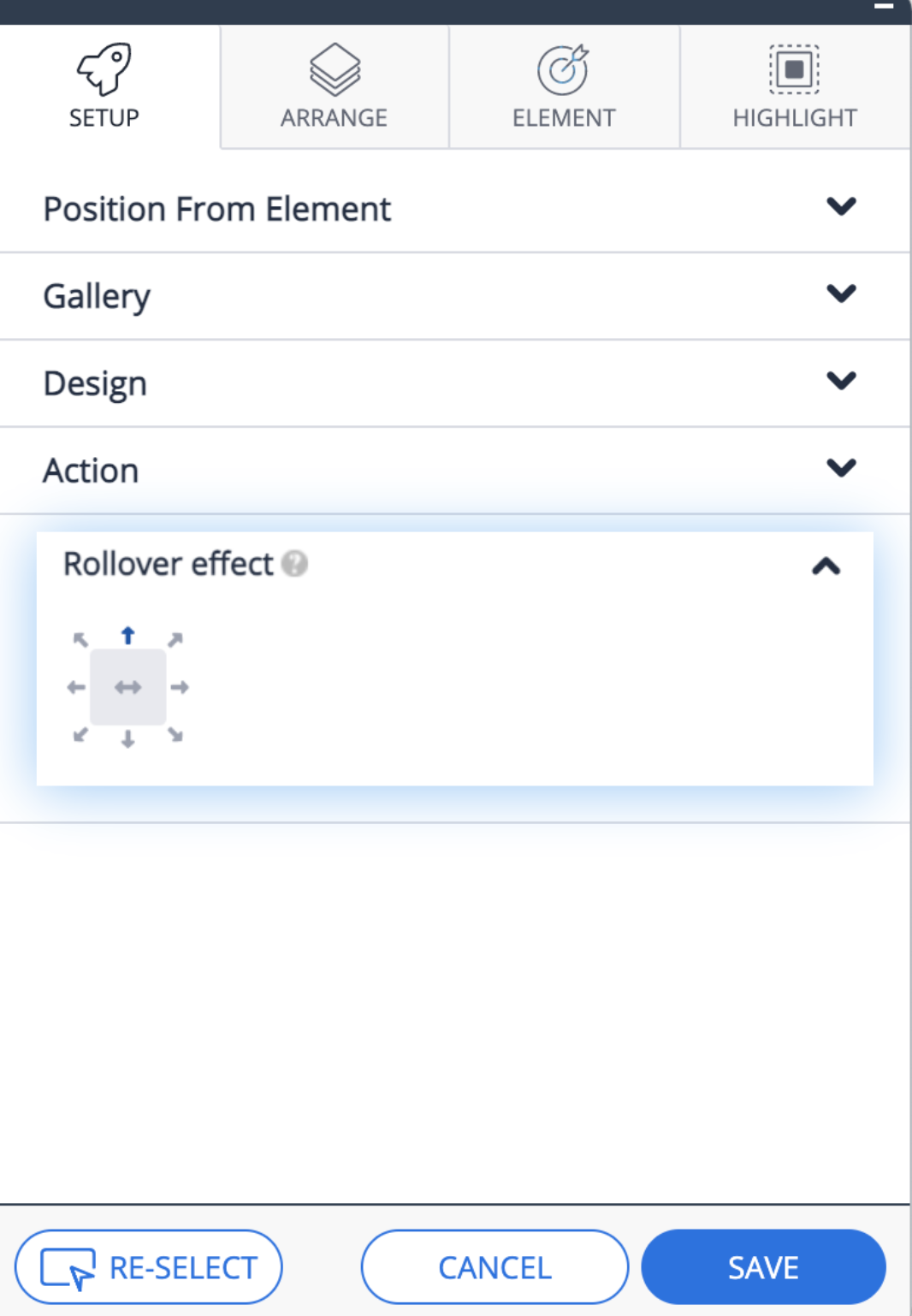
Rollover-Effekt
Wählen Sie aus, in welche Richtung der Launcher erweitert wird, wenn Sie darüber fahren oder darauf klicken (nur, wenn ein benutzerdefiniertes Bild unter „Meine Galerie“ angegeben wurde).

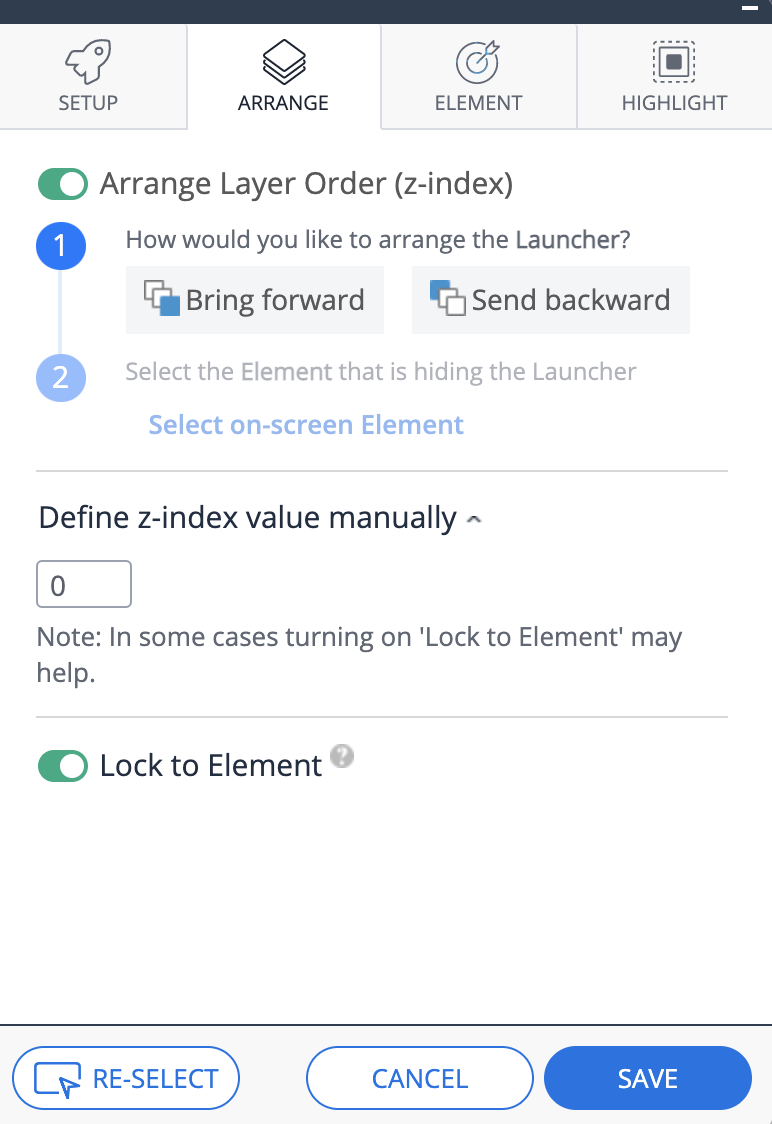
Lock to Element – Die Aktivierung dieser Einstellung verhindert, dass der Launcher beim Scrollen der Seite vom erfassten Element wegbewegt wird.

Element Grade (Elementeinstufung)
Werfen Sie zuerst einen Blick auf die Elementeinstufung, um zu sehen, wie leicht WalkMe den Launcher auf der Seite identifizieren kann. Wenn Sie ein Element ausgewählt haben, das auf vielen Seiten erscheint, sehen Sie eventuell eine niedrige Elementeinstufung.
Wenn der Launcher auf allen Seiten erscheinen soll, auf denen das Element erscheint, ist eine niedrige Elementeinstufung akzeptabel. Wenn er nur auf einer Seite erscheinen soll, sollten Sie eventuell eine Segmentierungsregel verwenden oder den Präzisionsgrad auf hoch einstellen.

Definieren Sie, wie Sie das Element identifizieren können
Die standardmäßige Elementidentifizierung erfolgt durch den WalkMe-Algorithmus, der die URL, unter der das Element erfasst wird, die Position auf der Seite, die Seite, auf die ein Element verlinkt ist und den Text im ausgewählten Element berücksichtigt.
Für eine optimale Leistung und zur Sicherstellung einer hohen Genauigkeitsebene bei der Auswahl eines Elements empfehlen wir, einen jQuery-Selektor zu verwenden.

Definieren Sie, welche Attribute ignoriert werden sollen
Precision Level (Genauigkeitsebene): Wenn Sie die Genauigkeitsebene „High“ (Hoch) auswählen, verwendet WalkMe strengere Bewertungen in seinem Algorithmus und differenziert klarer zwischen verschiedenen Elementen.

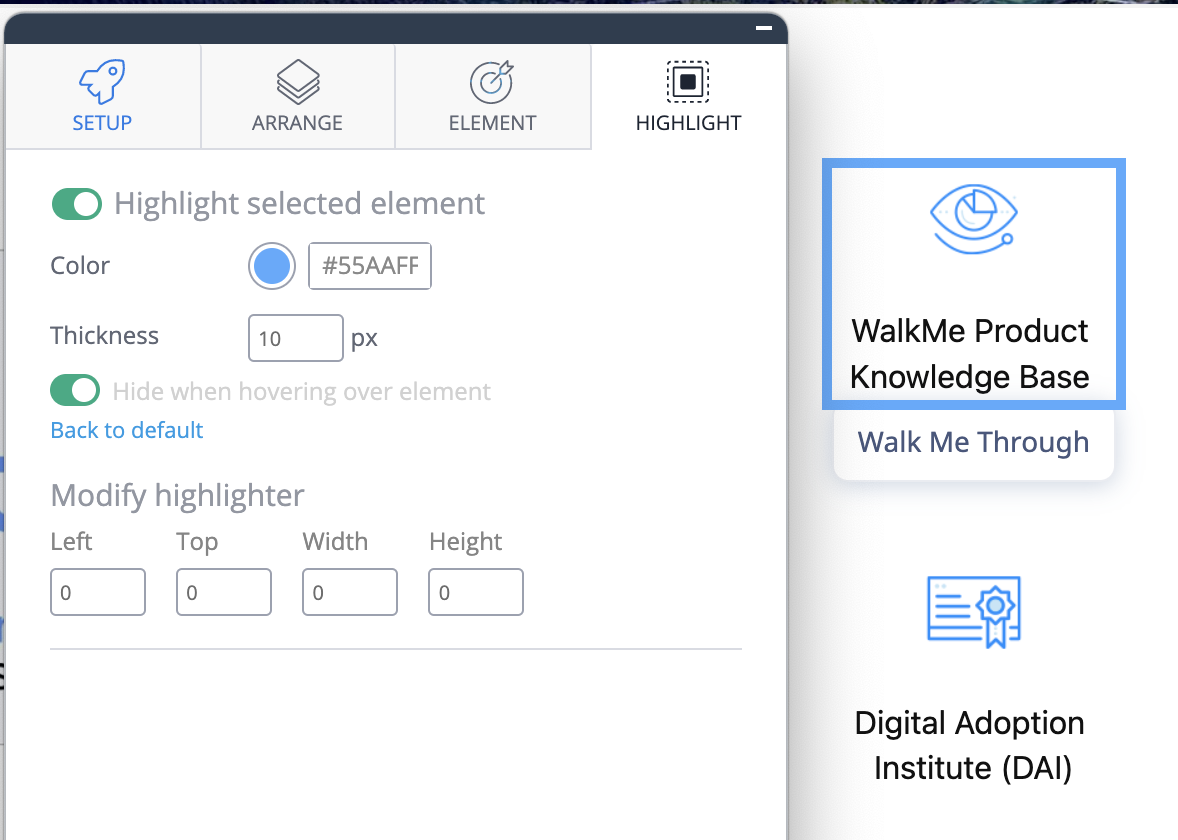
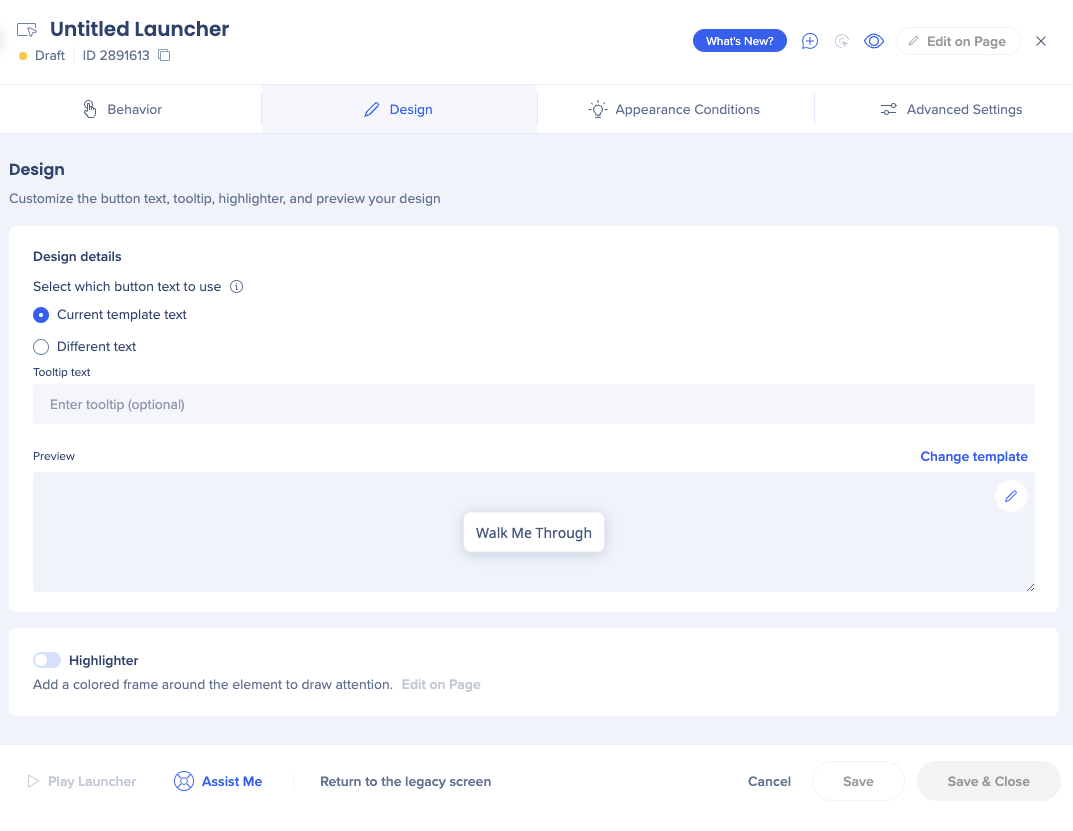
Durch die Aktivierung dieser Einstellung wird das erfasste Element hervorgehoben, an das der Launcher angehängt ist.
Sie können die Farbe, Dicke, Position und Größe der Hervorhebung anpassen.

Nachdem der Launcher gespeichert wurde, wird er der Liste der Elemente im Editor hinzugefügt.
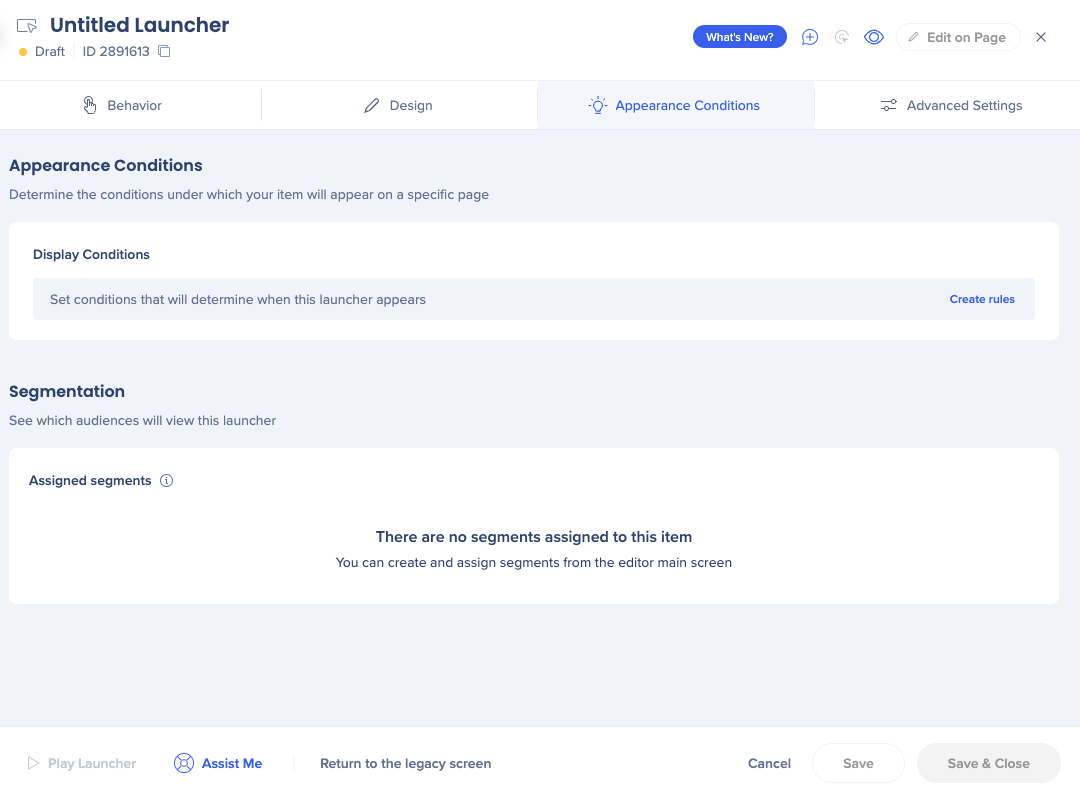
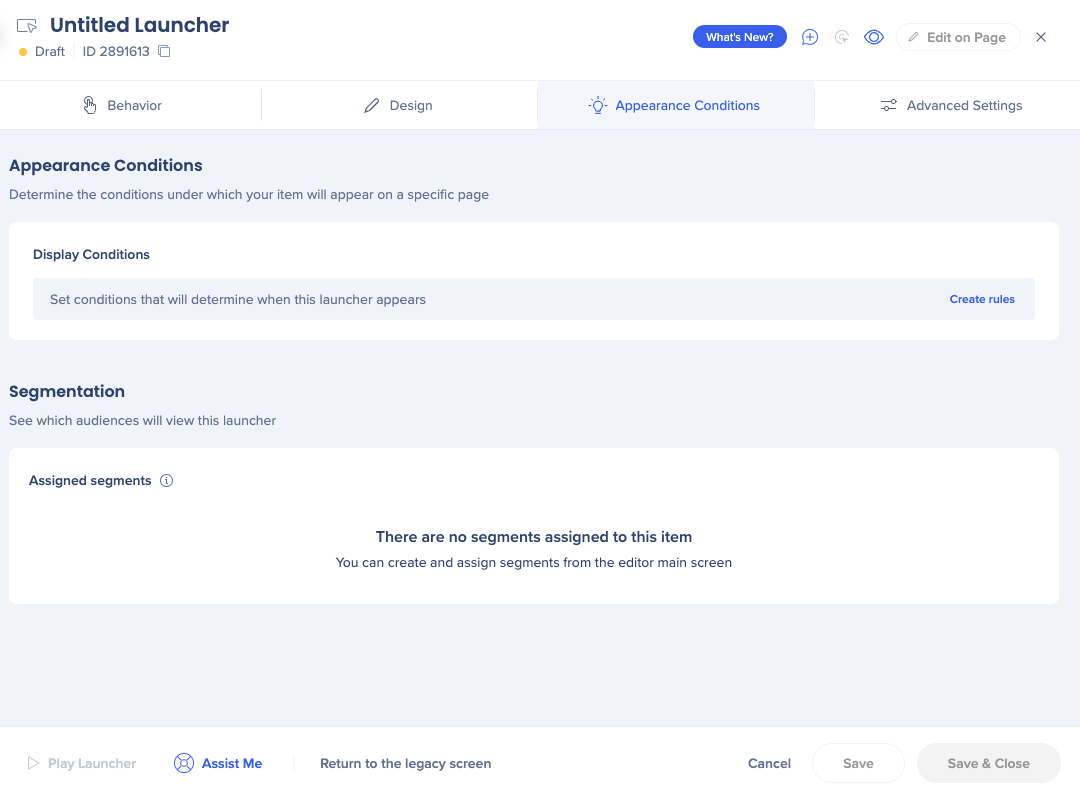
Klicken Sie auf den Launcher, um die Launcher-Einstellungen zu öffnen, und navigieren Sie zur Registerkarte Erscheinungsbedingungen.
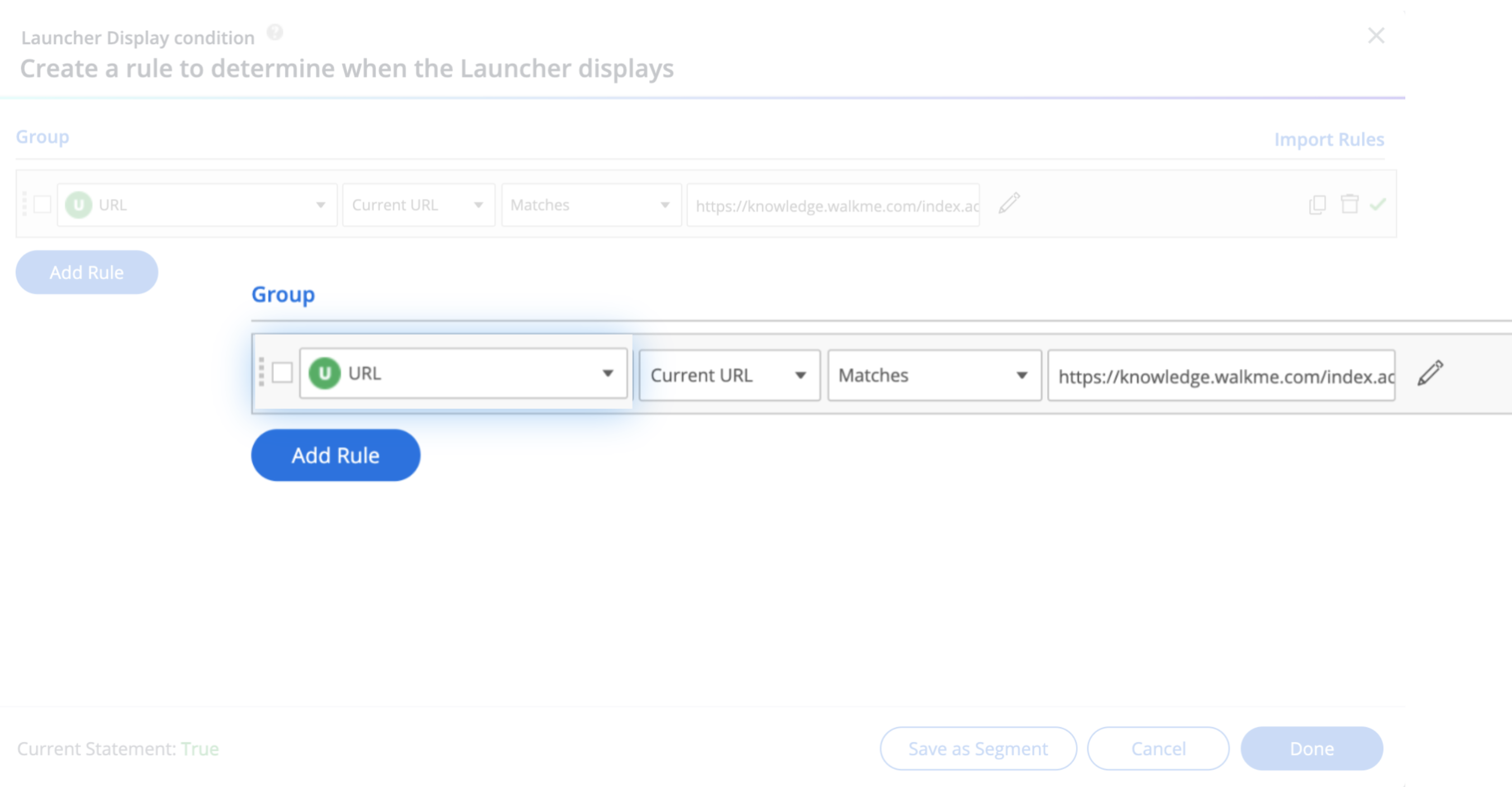
Klicken Sie auf Regeln erstellen, um zu definieren, unter welchen Bedingungen der Launcher angezeigt wird. Wählen Sie aus, wer es sehen kann, indem Sie die entsprechenden Segmente anwenden.

Für eine optimale Leistung sollte die erste Regel in dieser Anzeigebedingung die URL der Seite sein, auf der der Launcher angezeigt werden soll. Dies verhindert, dass WalkMe auf jeder Seite, die ein Benutzer öffnet, nach dem vom Launcher ausgewählten Element sucht.

Wenn Sie das Design des Launchers oder der Einstellungen anpassen müssen, nachdem Sie es erstellt haben, klicken Sie im Editor auf Ihren Launcher – die Einstellungen des Launchers werden geöffnet.

Name: Der Name des Launchers wird nur im Editor angezeigt. Der Name wird Ihrem Benutzer nicht angezeigt. Um den Namen zu ändern, klicken Sie auf das Namensfeld.
Aktion: Wählen Sie die Aktion aus, die ausgeführt wird, wenn auf einen Launcher geklickt wird
Position: Definieren, wo der Launcher auf dem Bildschirm des Benutzers angezeigt werden soll

Aktueller Vorlagentext: Der Text, der angezeigt wird, wenn ein Benutzer den Mauszeiger über den Launcher bewegt, der diese Vorlage verwendet.
Anderer Text: Verwenden Sie dies, wenn Sie den Text des lokalen Launchers ändern möchten
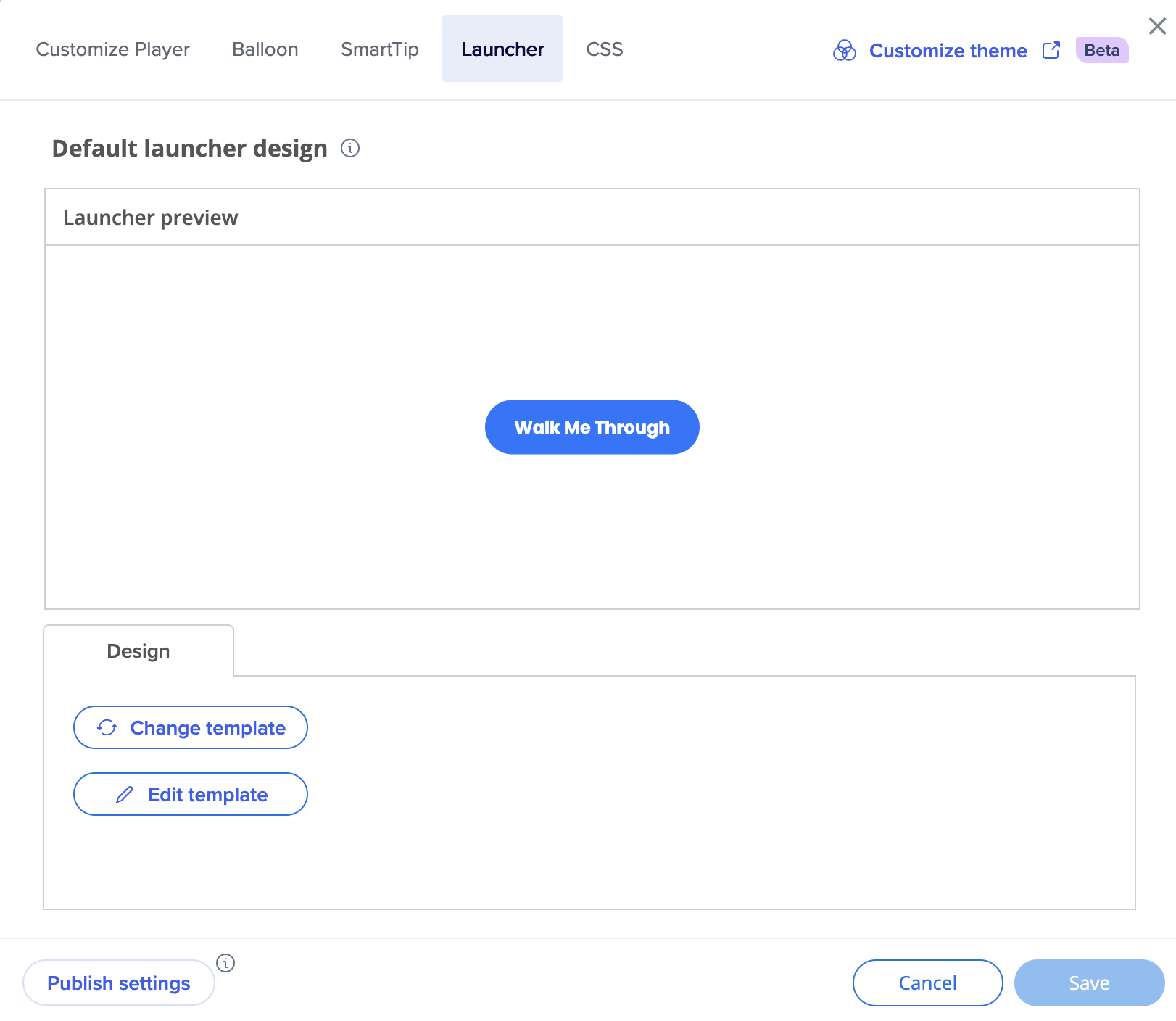
Vorlage ändern: Klicken, um die Launcher-Galerie zu öffnen

Anzeigebedingungen: Definieren, ob der Launcher gemäß Regeln auf dem Bildschirm angezeigt wird
Segmentierung: Sehen Sie, welche Segmente diesem Launcher zugewiesen sind

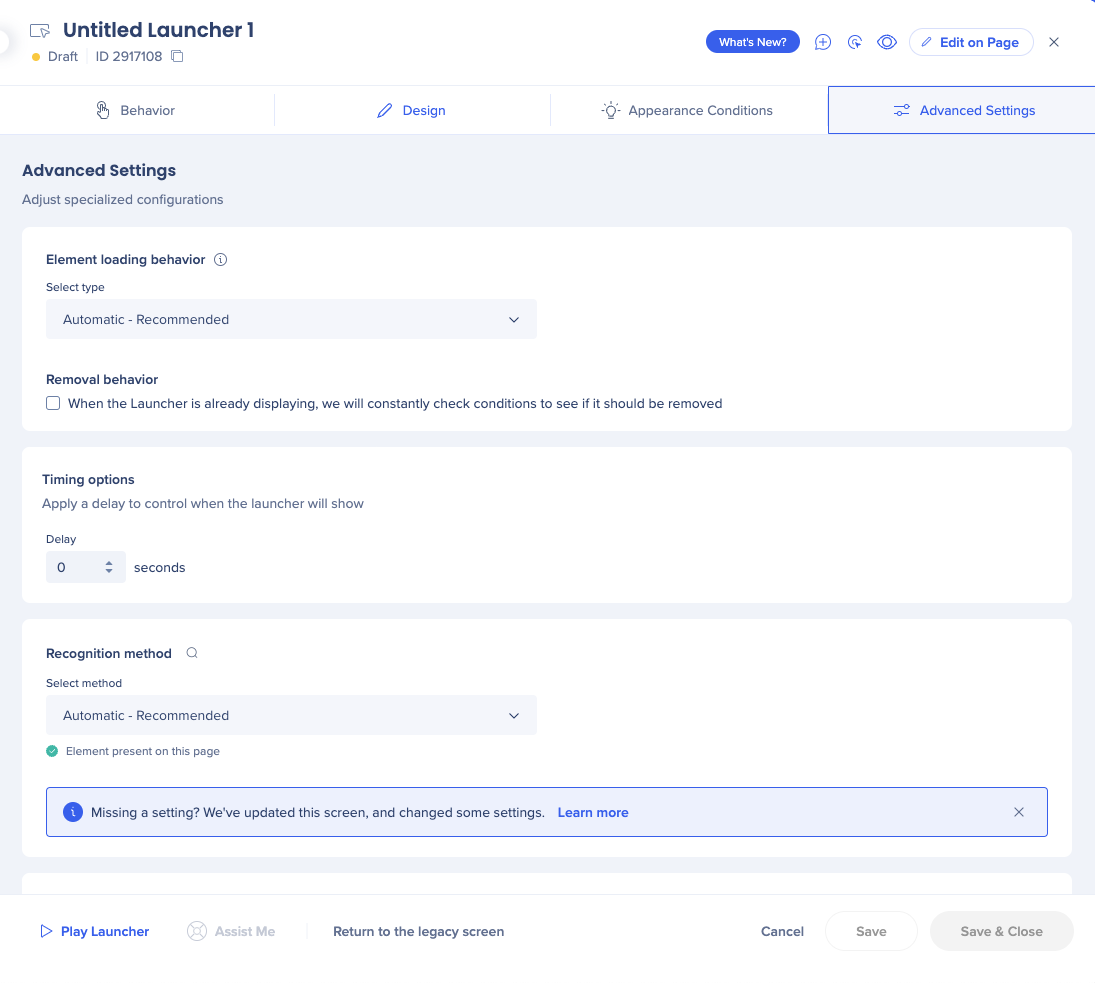
Elementladeverhalten: Hilft, die Bewertung des Elementverhaltens durch WalkMe zu optimieren. „Automatisch“ ist standardmäßig ausgewählt. Diese automatische Funktion ist unsere aktuellste Technologie, wir empfehlen, sie zu verwenden.
Entfernungsverhalten: Aktivieren Sie das Kontrollkästchen, wenn WalkMe die Bedingungen Ihres Launchers überprüft, der bereits angezeigt wird, um zu sehen, ob er entfernt werden sollte
Timing-Optionen: Wenden Sie eine Verzögerung auf Ihre Launcher-Anzeige an.
Erkennungsmethode: Definieren Sie, wie WalkMe das Element erkennen soll. Die Optionen sind:
Um die Vorlage zu ändern, die alle Ihre neu erstellten Launchers standardmäßig erhalten: