Verhalten von Elementen
Kurzübersicht
Mit dem Verhaltensmenü des Elements können Sie definieren, wie ein WalkMe-Element mit Ihrer Website interagieren wird. Diese Einstellungen finden Sie auf der Registerkarte ausgewähltes Element der Smart Walk-Thru Steps, Launchers und SmartTips. Diese Arten von Elementen können allesamt das Standardverhalten ändern, um es für verschiedene Bildschirmszenarien, Anwendungsfälle und Websitestrukturen anzupassen.
Als erfahrener DAP-Builder können Sie diese Einstellungen verwenden, um Ihre Elemente vor der Veröffentlichung zu testen und somit sicherzustellen, dass sie wie erwartet auf dem Bildschirm des Endbenutzers erscheinen.
Anwendungsfälle
Die Anwendungsfälle für das Verhalten von Elementen umfassen das Folgende:
- Einen Schritt kontrollieren, damit er nur für Benutzer angezeigt wird, die ihn benötigen.
- Das Arbeiten mit Elementen, die eventuell nicht mehr angezeigt werden, wie Drop-Down- und Schwebe-Menüs.
- Die Unterstützung verschiedener Arten von Benutzern und Prozesspfaden im gleichen Walk-Thru.
Funktionsweise
Standardmäßig werden Launcher und SmartTips nur dann auf dem Bildschirm des Benutzers abgespielt, wenn das Element, mit dem sie verbunden sind, beim erstmaligen Aufruf der Seite sichtbar ist. Das geschieht, um die Leistung und das Beutzererlebnis zu optimieren, indem verhindert wird, dass WalkMe laufend nach einem Element auf dem Bildschirm sucht.
Es gibt allerdings Fälle, in denen ein Element nicht gleichzeitig mit der Seite geladen wird, oder in denen ein Element auf der Seite nicht mehr angezeigt wird und dann wieder erscheint. Wenn ein Launcher oder SmartTip mit einem Element dieser Arten verbunden ist, müssen eventuell eine oder mehrere der folgenden Einstellungen auf AN gesetzt werden.
Bevor ein Element auf dem Bildschirm des Benutzers angezeigt wird, bewertet WalkMe zuerst das ihm vom Segmentierungszentrum zugewiesene Segment. Verhaltensoptionen steuern, ob und wann ein Element abgespielt werden sollte. Sobald das Segment als wahr bestätigt wird, prüft WalkMe, ob es Einstellungen gibt, die das Abspielen eines Schrittes verhindern würden. Sobald ein Element wie ein Launcher oder ein SmartTip-Set abgespielt wird, können Verhaltensoptionen dafür sorgen, dass ein Element wieder angezeigt wird, wenn ein Element, wie ein Schwebe-Menü, geschlossen wird.
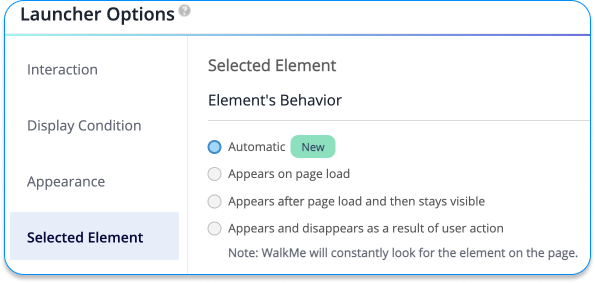
Einstellungen für das Verhalten von Elementen

Einstellungen für das Verhalten von Launcher und SmartTip
- Automatisch: Zuerst sucht WalkMe kontinuierlich nach dem Element, während es sein Verhalten überwacht. Im Laufe der Zeit wird die richtige Einstellung automatisch zugewiesen.
- Standard: Erscheint beim Laden der Seite
- Erscheint nach dem Laden der Seite und bleibt dann sichtbar: Die Einstellung zeigt den Launcher auch dann an, wenn sein ausgewähltes Element auf der Seite ausgeblendet wird und wieder erscheint, wie etwa ein Schwebe-Menü.
- Erscheint und wird aufgrund einer Benutzeraktion wieder ausgeblendet: Bevor WalkMe nach einem Element- oder jQuery-Selektor sucht, prüft WalkMe immer die vom Segmentation Center zugewiesenen Segmente. WalkMe sucht ständig nach dem Element.
Verwendung des Elementverhaltens
Um zu testen, ob eine dieser Einstellungen angeschaltet werden sollte, gehen Sie auf einer anderen Seite in den Vorschaumodus und navigieren Sie dann zu der Seite, auf der der Launcher oder der SmartTip erscheinen soll. Wenn der Launcher/SmartTip nicht erscheint, kann das Einschalten einer dieser Optionen notwendig sein.
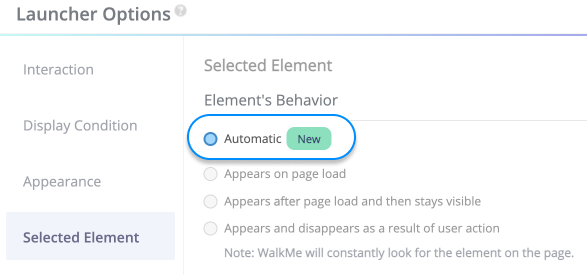
Automatisch
Verwenden Sie diese Einstellung, wenn Sie nicht sicher sind, wann das ausgewählte Element für den Benutzer sichtbar ist. Die Einstellung des automatischen Verhaltens des Elements sorgt dafür, dass das Element wie erwartet abgespielt wird, ohne dass der Ersteller die beste Einstellung für das Szenario finden muss. WalkMe erkennt die richtige Einstellung für das Element automatisch und aktiviert sie entsprechend.
Diese Option wird ab dem 15. Mai 2023 schrittweise eingeführt.

Erscheint nach dem Laden der Seite und bleibt dann sichtbar
Diese Einstellung weist den Launcher oder SmartTip an, nach dem ersten Laden der Seite kontinuierlich nach dem Element zu suchen, bis es gefunden wird.
Sobald das Element gefunden wird, erscheint der Launcher oder SmartTip und beendet das Durchsuchen der Seite nach dem Element. Wenn das Element jedoch nicht mehr erscheint, werden der Launcher oder der SmartTip nicht mehr angezeigt und WalkMe wird nicht erneut nach diesem Element suchen.
Erscheint und wird aufgrund einer Benutzeraktion wieder ausgeblendet
Ähnlich zu den obigen Einstellungen, sucht dieses Verhalten nach dem Laden der Seite kontinuierlich nach seinem Element. Allerdings wird es kontinuierlich nach dem Element suchen, auch nachdem es das erste Mal gefunden wurde. Wenn also das Element nicht auf der Seite erscheint und dann wieder erscheint, erscheinen der SmartTip oder der Launcher wieder gemeinsam mit dem Element.
Optimieren der Leistung
Was ist WalkMe Performance? Das bezieht sich auf die Geschwindigkeit, mit der die mit dem Javascript-Code von WalkMe verbundenen Aktionen ausgeführt werden. Naturgemäß wird Walk Me über ihrer Website ausgeführt, sodass die Verarbeitungslast zur Verarbeitungslast auf der Webiste hinzukommt. Wenn diese kombinierte Last zu schwer wird, sehen Benutzer (insbesondere in älteren Browsern) unglückliche Effekte wie Lag, was zu einem schlechten Benutzererlebnis führt. Versuchen Sie, diese Tipps zu beachten, wenn Sie eine WalkMe-Implementierung erstellen, damit WalkMe immer schnell und reibungslos funktioniert:
CSS
CSS-Regeln werden für jedes neue Element ausgewertet, das auf einer Seite erscheint, damit kürzere Überprüfungen die Leistung verbessern. Kürzere Überprüfungen (weniger Elemente [ div li ] ist schneller als [body div ul li span] und spart Zeit zugunsten der Leistung. Wenden Sie sich an einen CSS-Experten, wenn Sie Fragen haben, wie Sie ihr CSS anpassen können, um die Last zu reduzieren.
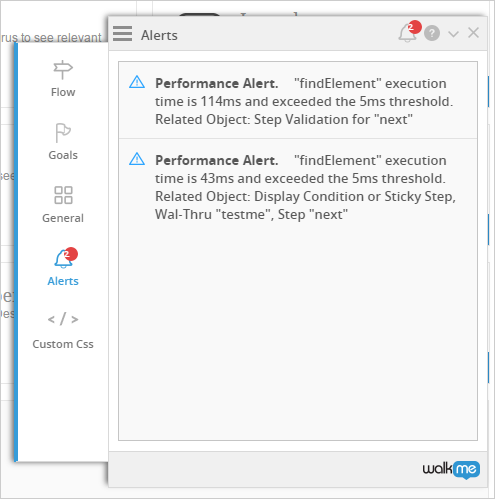
Im Flow Tracker
Leistungsalarme werden angezeigt, wenn Element finden 300 ms überschreitet. Das ist wirklich nützlich und spezifisch für das entsprechende Element.